16 Best Chrome Extensions for Developers [2024]
Arnab Roy Chowdhury
Posted On: March 4, 2024
![]() 49250 Views
49250 Views
![]() 7 Min Read
7 Min Read
Chrome is hands down the most used browsers by developers and users alike. It is the primary reason why there is such a solid chrome community and why there is a huge list of Chrome Extensions targeted at developers.
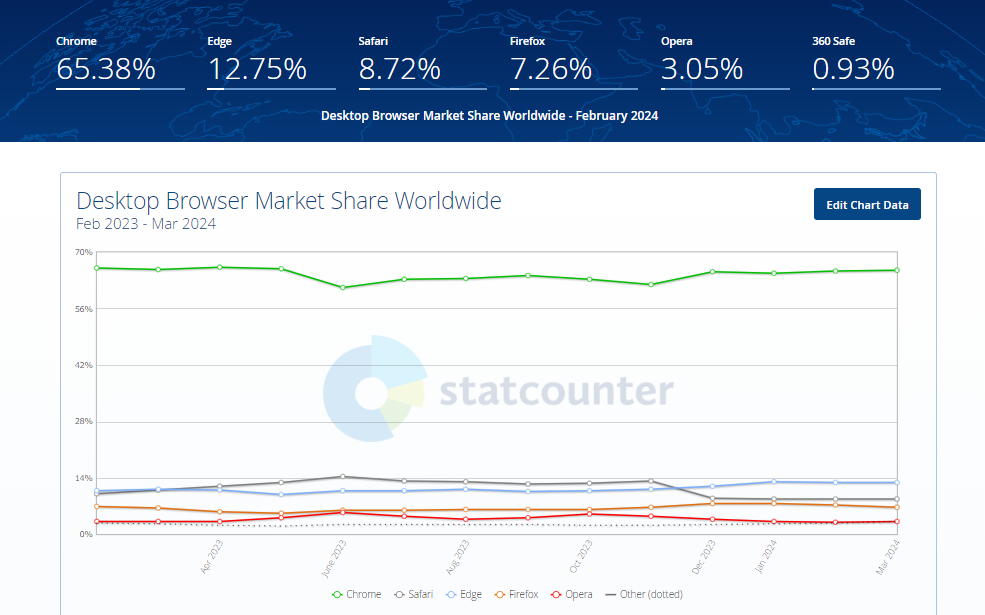
According to the Statcounter 65.38% of users use chrome on desktop. Because of this most extension and plug-in developers keep Chrome on the top of their priority list. Most of our developers also prefer chrome and chromium browsers as there preferred browsers.

Discover top Chrome extensions for developers enhancing productivity and code efficiency. From real-time AI writing assistance, article summarization, to automatic code formatting, these tools streamline workflows, boost productivity, and elevate coding practices for developers. And here’s a list of best chrome extensions for developers that are usually used during development process:
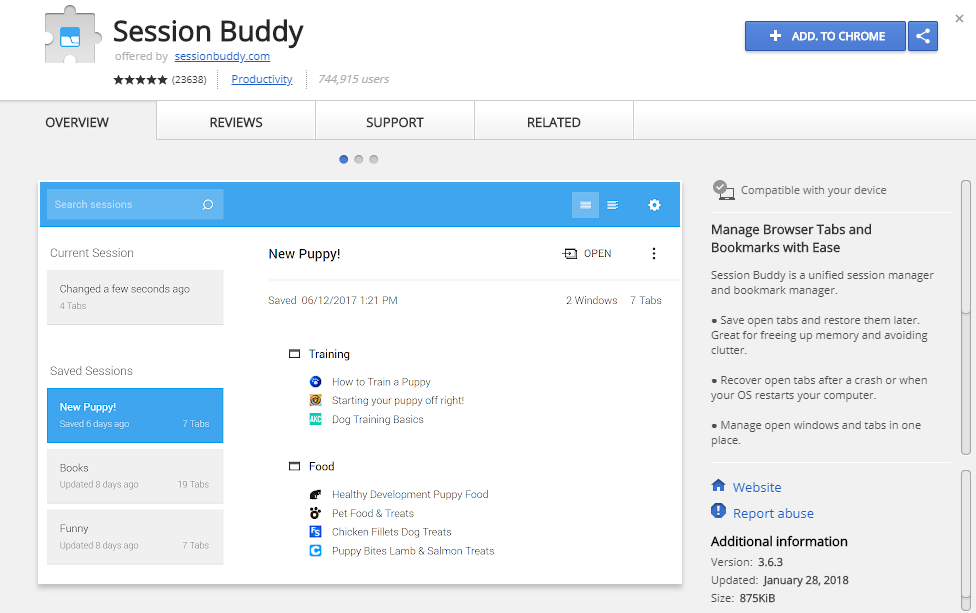
1.Session Buddy
There is a great feature in Chrome known as custom user profiles. This allows the user to create separate sets of settings, tabs, bookmarks, histories, etc.
However, the extension called Session Buddy takes this to a whole new level. It enables the user to save tab sessions and switch among them as needed. This becomes quite useful when you are working on more than one project and require different browser settings to properly run them.

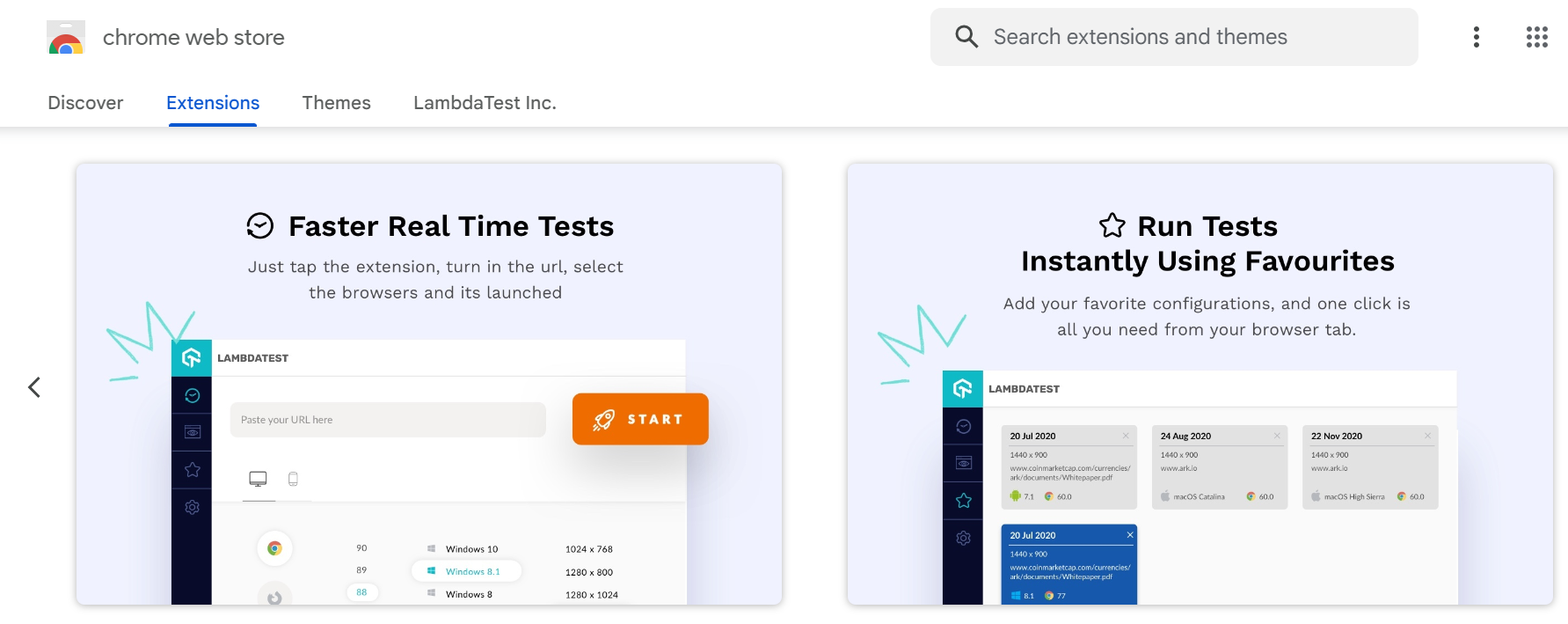
2. LambdaTest Screenshots
Although Chrome has a huge market share and worldwide preference, we can’t afford to neglect other competitive browsers such as Mozilla Firefox, Opera, Safari, Edge, IE, Yandex and many more with respect to cross browser compatibility testing.
LambdaTest is an AI-powered test orchestration and execution platform that lets you run manual and automated tests at scale with over 3000+ real devices , browsers and OS combinations. Its Chrome Extension feature helps speed up your daily basis productivity by allowing you to perform cross browser testing.
Cross browser testing is imperative to ensure a robust UI for your end users and you can perform cross browser testing easily with LambdaTest Chrome Extension.

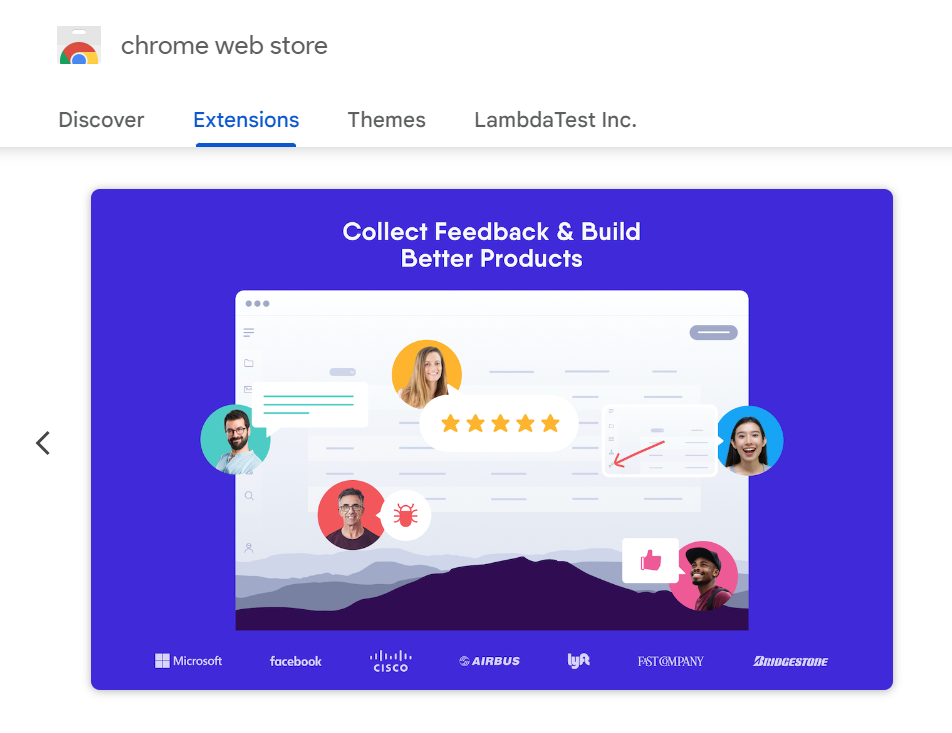
3.Usersnap
Usersnap allows the user to capture any webpage loaded in your browser and annotate it. It becomes quite easy to report bugs or provide visual feedback with the help of this extension. The best part is that, all screenshots are directly stored in the dashboard of the project. This extension was featured by Forbes, Inc, Huffington Post, and Techcrunch. It is also used by developers from Microsoft, Facebook, as well as Google on a daily basis.

 Note
NotePerform screenshots testing that will help identify inconsistency on various browser.Try automated screenshot testing today!
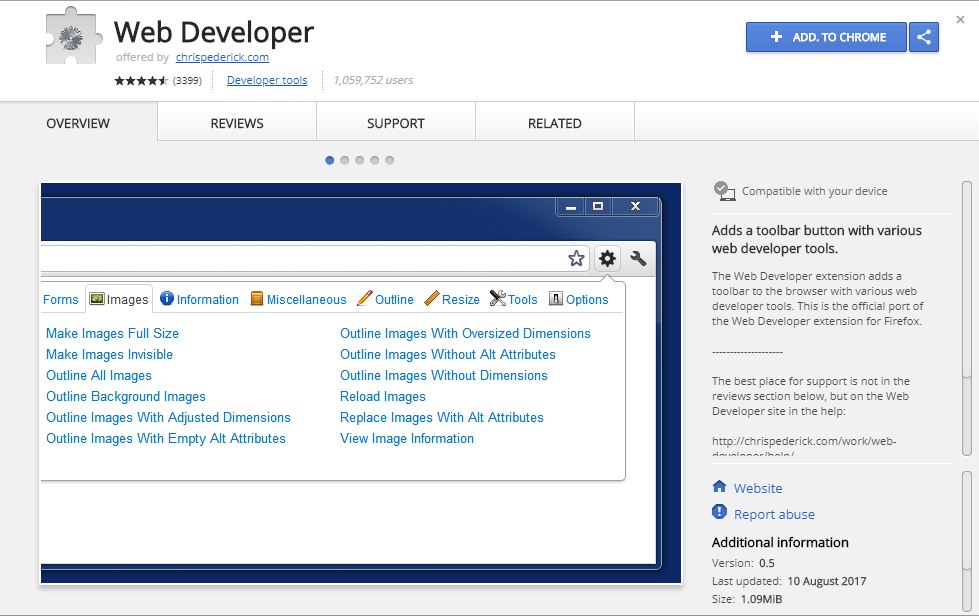
4. Web Developer
This extension adds a toolbar on your browser window that provides the user with single click disabling and enabling options with Plugins, JavaScript, and also access to elements like cookies, CSS, outlines, and other information related to web development. It’s basically a supercharged version of Chrome Inspector and is a must use for all Web Developers making cross browser compatible websites.

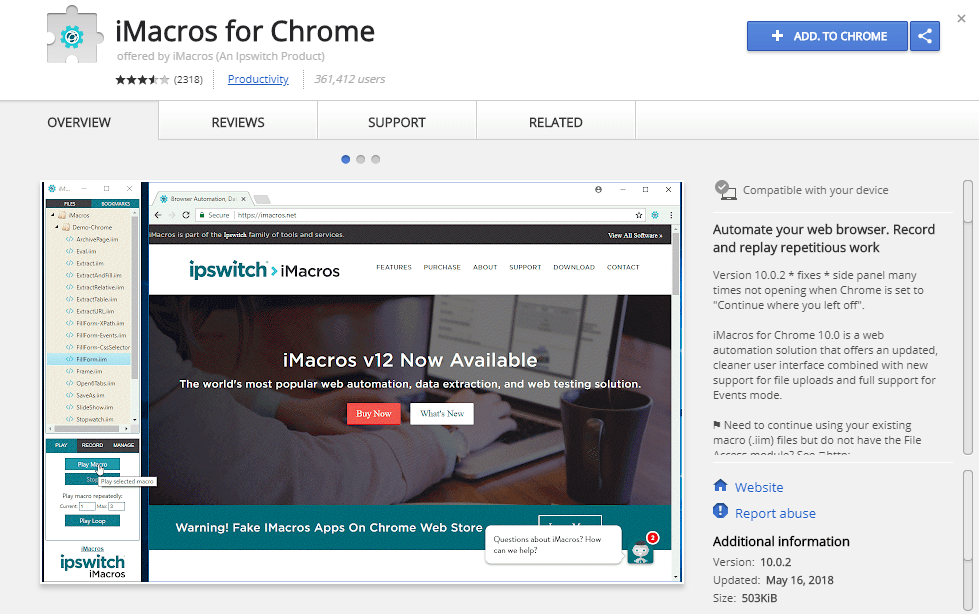
5.iMacros for Chrome
In the new age of automation, iMacros is an extension that makes your routine task a bit easy. It allows you to record certain actions like key presses and mouse clicks, save them, and reuse them whenever you want with just a single click. A developer’s as well as testers time is saved a lot by using this extension especially during regression testing processes such as filling forms, navigating to pages, goal conversion workflows, etc.

6. F19N Obtrusive Live Test
This is an extendable and sandboxed testing framework for webpage developers who can use it to test pages according to best practices that are predefined by sources such as W3C and Google. The tool can be used to test webpages on range of stuff like web performance or search engine optimization. You can easily create the test cases by yourself and get direct visual feedback on what is happening when the page is rendered in the browser as well as its lifecycle.

7. ColorPick Eyedropper
When a web developer is asked to replicate a webpage without any proper UI/UX guidelines, a lot of confusion occurs while inspecting individual elements for their unique properties like color or dimension. This chrome extension makes the job a bit easier. Just like the pick color tool in Photoshop, it allows you to select the hex color code or RBG value from any element or image in a webpage.

8. User Agent Switcher
This extension allows the developer to reset or set custom User-Agent string from a popup provided by the toolbar. Although it is still being updated, it’s the only one among other switchers that actually work.

9.Ghostery
One of the best extensions available in Chrome that detects tracking pixels, JavaScript trackers, and other embedded snippets on a webpage. Once you visit as webpage with this plug-in installed, you can immediately observe the trackers and plugins running in that page. It also protects the privacy of the user since no registration is required to use it.

10. IE Tab
Often developers need to test their webpage across multiple versions of internet explorer. IE Tab renders the internet explorer engine in chrome and emulates IE. You can test your developed webpage in any versions ranging from IE 6 to IE 9. However, the only drawback is that, this extension is available for windows only and not in any other operating system.

11. Ripple Emulator
Developers testing their website for responsiveness and cross device compatibility, usually use the default chrome mobile device emulator. Often, certain sites like Salesforce are not rendered correctly in it. Ripple Emulator provides an environment that is custom tailored and allows the user to test and debug their application in any mobile device.

12.Wappalyzer
With a single click this extension informs you about the web technologies that are used to power a certain site. Not only that, the extension is smart enough to detect web frameworks like React, Content Management System like WordPress, e-commerce platforms as well as utilities and tools like Google Analytics.

13. Click and Clean
During web development using certain frameworks, changes in CSS often does not get rendered with page refresh. The developer has to clear the browsing history and cache. Using this extension, developer can clean all he desires with just a single click. It also gives the user liberty to choose what to keep and what to clean, like cookies for certain sites, plugin data etc.

14.WhatFont
Rather than traditional right clicking on an element and inspecting font-family, WhatFont provides the web developer with a faster approach. With the plug-in installed, just by hovering over a text, you can see the font size, font family along with information like how it is rendered, Typekit or Google Font etc.

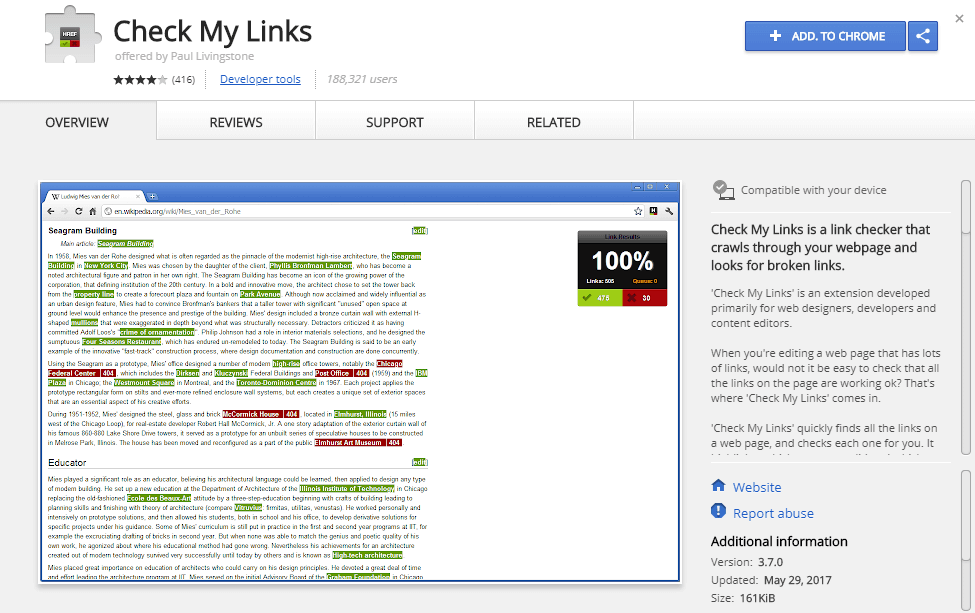
15. Check My Links
After the completion of the development phase, you will need to perform a final check whether all hyperlinks are working. This extension provides an easy solution. With one click it runs a scan through the entire page and highlights each link according to whether it is working or broken.

16.Dimensions
This plugin is more inclined towards web design than web development. Using this, you can measure the distance between 2 elements, padding, margin etc. It can also mention the distance between the cursor of the mouse and supported elements.

Chrome is the most preferred browser among web developers because of its simplicity, speed, availability of tools, including extensions, and flexibility. Developers of Chrome have also done their job in designing a compatible browser as well as development tools for people working in PHP, HTML, CSS, etc.
One of the key reasons for Chrome’s popularity among developers is its robust set of debugging tools. Chrome Developer Tools (DevTools) provide a comprehensive suite of features for debugging, profiling, and testing web applications. Developers can inspect and modify the DOM and CSS, debug JavaScript code, analyze network performance, and much more, all within the browser.
Got Questions? Drop them on LambdaTest Community. Visit now