Mastering Core Web Vitals: Boosting Website Performance
Ritesh Shetty
Posted On: April 23, 2021
![]() 63846 Views
63846 Views
![]() 15 Min Read
15 Min Read
You might have seen the Core Web Vitals announcement from Google last year, well the update is just right around the corner! Adding page experience as one of the ranking factors is a surefire game changer and one of the first major updates from Google in 2021. This is why a major thrust should be given to page responsiveness, cross browser compatibility, and other such factors as they are integral in providing a seamless end-user experience.
Introducing upcoming ranking signals for Google Search based on various aspects of page experience–combining Core Web Vitals and previous UX-related signals.
Read our pre-announcementhttps://t.co/L3IrB2dOnM
— Google Search Central (@googlesearchc) May 28, 2020
As Google announced this last year, 70% of the users started engaging with Lighthouse and PageSpeed Insights to find out the possibilities of improvement.
This clearly indicates how important is the ranking factor for businesses. To reap the benefits of this update, all you got to do is simply adhere to Google’s goal of making the web experience better! It’s that easy!
Well, to prepare for the impact of core web vitals update we asked a few experts to help us with their opinions and subject expertise. In this blog, you will learn about the core web vitals, its impact and key actionable tips for you to get started.
TABLE OF CONTENT
What Are The Core Web Vitals?
Throughout the years, Google has always prioritized user experience and consistently worked upon tweaking its search engine service. With this Core Web Vitals update, it’s just one more step to serve the web audience better.
Although there are existing metrics that help Google understand if your website is secure to accessor is your website mobile friendly? But this package of Core Web Vitals comprises three main metrics that would help Google supercharge the user experience.
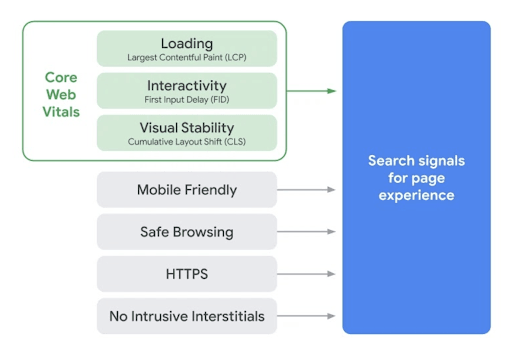
Core Web Vitals comprises of three key metrics:
1. Largest Contentful Paint (LCP)
2. First Input Delay (FID)
3. Cumulative Layout Shift (CLS)

These metrics will join hands with Google’s existing metrics like:
- mobile friendliness
- website security, and
- Intrusive interstitials
The combined metrics will constitute page experience ranking signals. However these metrics are not here to stay for long and Google will be evolving them by adding more relevant metrics to make the web experience better.
Let’s deep dive into each of these Core Web Vitals metrics:
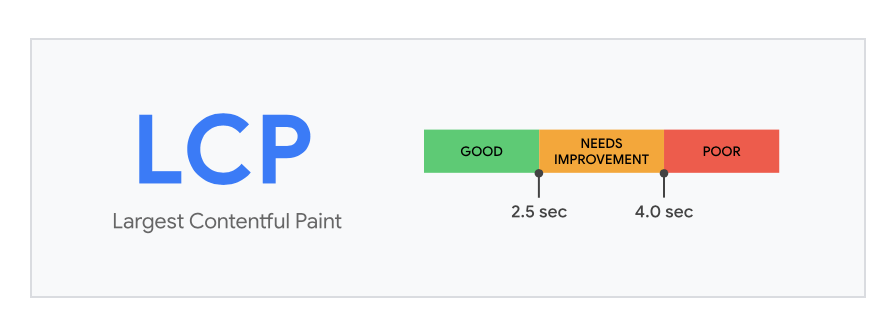
LCP – Largest Contentful Paint
Largest Contentful Paint (LCP) measures the loading time of the largest image or text block on your webpage. This is an important metric because your website might not load everything at once! The browser sends multiple requests to the server calling out for different assets like CSS, images, videos etc.

When your website loads to a point where images or text blocks are organized and actionable, that is Largest Contentful Paint. So lesser the requests sent to a server, faster the loading time. Google states that an LCP of 2.5 seconds or below to be good, and anything above 4 seconds is poor.
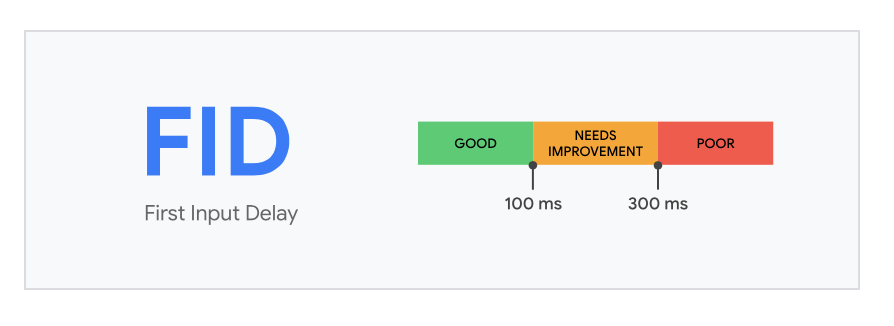
FID – First Input Delay
First Input Delay (FID) measures the time taken for your website to process a user’s request, which can be anything from the initial interaction of clicking a link on your website or doing some operations with WebElements like buttons, drop downs, etc. This metric is crucial as it helps to understand whether the user is interacting with your website and how?

For a good user experience, your website should have an FID score of 100ms or less. Afterall creating a first impression is extremely important!
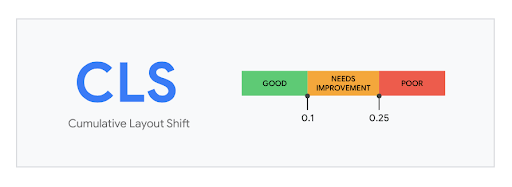
CLS – Cumulative Layout Shift
Cumulative Layout Shift (CLS) measures the instability of elements on your webpage after it is loaded. Cumulative Layout Shift has more to do with the real experience that a user has on your website. For example, you are reading an article and suddenly the space you are reading navigates! That’s a bummer right?

This usually happens due to non optimized font sizes, imagessments or even a third party ad that loads late on the website. With the help of CLS, Google can now understand the overall experience of your website. Since this is an experience-based and not a time-based metric, a good website experience CLS score should be 0.1 or less.
Till now you have been optimizing for page loading time, mobile first experience, and more. However, the above mentioned metrics enhance the optimization by measuring the loading time, interaction of users, and visual stability of your website. So it’s essential to have a strategy in place that can help your website rank better.
"If you can't measure it, you can't improve it" https://t.co/dNrDYaIj4Z covers how to measure modern web performance metrics & optimize for them. pic.twitter.com/yvBO2FQ6Ds
— Addy Osmani (@addyosmani) January 31, 2020
How important are the Core Web Vitals for SEO?
Sites that are well optimized for user experience get more traffic and better rankings. If you are already ranking on top positions, you need to optimize your website for core web vitals to stay ahead of your competitors.
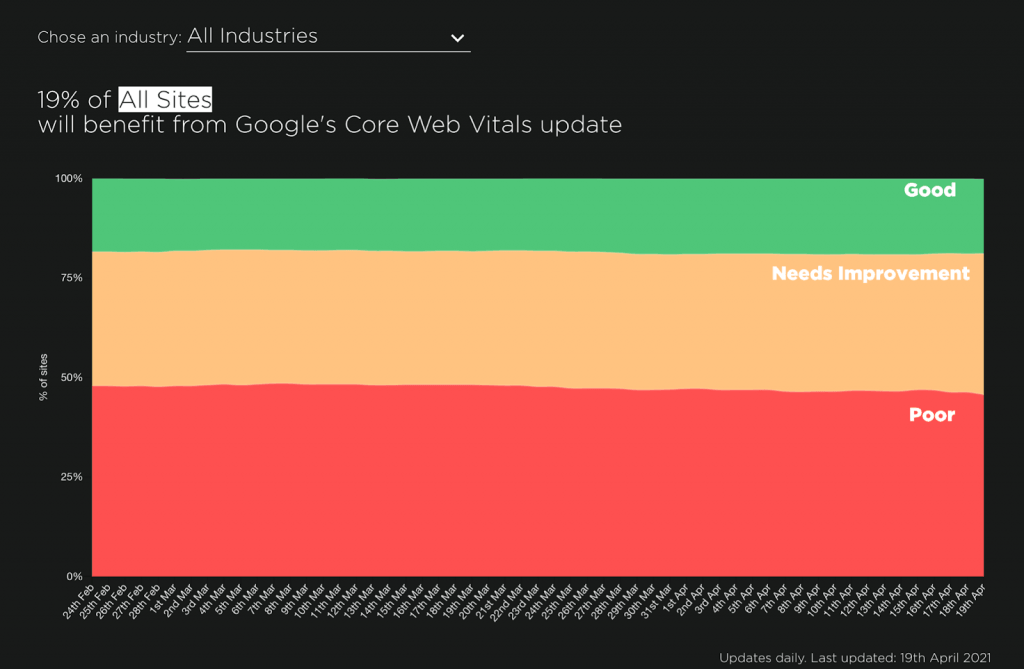
A study on fashion websites reported that only 1 out of 25 websites is optimized for core web vitals. Which means they are still not prepared for the update and won’t gain any rank boost. So if you are thinking that your page experience is poor, well you are not alone!
Also rooting for the long run when Google will amplify this update with more metrics, it’s a better practice to start optimizing now!
Google has made an important change by enabling non AMP content to get featured on Top Stories Carousels for mobile search. Now its core web vitals threshold which is more important to get featured on Top Stories.
Higher the rankings of core web vitals, higher the chances of getting featured on Top Stories Carousels for mobile search (on Google).
Well, Core Web Vitals is not the only ranking signal you got since there are hundreds of ranking signals on which your search engine rankings depend on. So having just one update affecting your ranking is usually hard to believe.
All being said, the main goal of Google to implement this update is making the web experience better. It was observed that delays in the website affected the user retention rate and if your website meets the threshold of Core Web Vitals update, 24% of the users would never abandon due to page load time.
This means you are gaining 24% more traffic – users or maybe customers! Ultimately, they would help you grow the online business and providing them a seamless experience would be the only way to go forward.

Expert Opinions On How To Improve Website Core Web Vitals
There are multiple things you can do to improve your Core Web Vitals for improving the rankings. We asked a few experts on how they are preparing for the update and their answers clearly indicate the growing importance of Core Web Vitals for online businesses. Let’s deep dive into the strategies, the checklist, or the plan that can help you get prepared for the update.
Optimizing Mobile Performance
Mobile performance is an important factor that Google has clearly indicated! The ranking will impact mobile search results only as of now. This is an important aspect to know if you are thinking about where to start with the changes. You need to ensure that your website is not only mobile friendly but optimized for performance too.
Our expert Bruce from SoftwarePundit, explains “We started with optimizing our fonts as the loading time was causing cumulative layout shifts (CLS) and also shifted to fixed image sizes” This would definitely help in optimizing the score for CLS, as over sized image sizes will cause interactivity issues and users might just bounce off.
Similarly, John from Vivaflavor experienced that loading time of his website logo had not been optimized and fixing that went a long way towards improving the CLS score.
Ted from JustSeo also states the importance of mobile optimization as they tested this over and over to make sure that every page loads on mobile devices the way it should be. To make this work, we changed some fonts, and we’ve enlarged some of our buttons to make sure they’re easy to click on smaller screens.
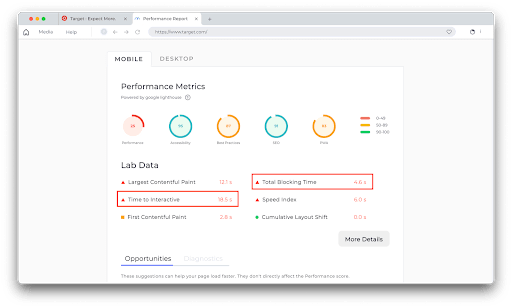
Using tools like LT Browser you can optimize the mobile view of your websites by testing on 50+ device resolution on the go. Furthermore it also allows you to run performance reports which includes the Core Web Vital metrics on Lab data for you to analyse, debug and test instantly. Checkout this tutorial to know more.
Defining Display Ad Sizes
Core Web Vitals update can cause major changes in how programmatic ads work. Publishers usually accepted the substandard experience on their website due to multiple ad slots, larger ad sizes, and slow loading time.
Earlier such user experience was accepted as these display ads bring in revenue to the publishers. However with the Core Web Vitals update, this would definitely change!
Richmond from Meal Prepify, states that website owners with content based sites that run display ads should create at least one test page.
Display ads are a big hit to site speed and make it hard to identify issues to fix.
Disable ads for one of your low traffic posts and run it through various speed tests. Work through all of your speed issues related to your site and then reactivate ads. This will ensure that your site is running as fast as possible compared to other sites in your niche.
Display ads can definitely hit two of the three Core Web Vitals metrics – CLS and LCP.
You as a publisher need to make sure that the ad slots are well defined with fixed image sizes and are optimally placed over the whole website. Slightest of the dip in ranking might directly affect your revenue.
One of the most important steps you can take is to ask your ad platform partners steps they’re taking. Ask them to change the strategy if things don’t work as per the initial plan.. If your ads are jumping around when the page loads, chances are your ad platform partners are the only ones who can fix it explains Eric from BeanPoet.
Optimizing Site Speed Metrics
Well these are the non Core Web Vitals metrics but are co-related to the First Input Delay.
Sebastian from dofollow.io explains it’s important to pay closer attention to the metrics
Average Document Interactive Time and Average Document Content Loaded Time.
If your visitors are unable to engage with your site fast enough because of this factor, not only will they quickly leave the site but Google Core Web Vitals update might affect your search rankings.

Both of these analytics are often overlooked, but they just became much more pressing for e-commerce businesses in 2021 and beyond.
Minifying CSS/JS & Reduced Redirects:
One reason your website loads slowly is due to junk bits of code in your CSS/JS files. When your web page loads, it reads all these unnecessary files which obviously affects the loading time and might affect your LCP & FID Core Web Vitals metrics.
Kevin from GR0 states a good point here which will help you reduce the page loading time is by minifying CSS, JavaScript, and HTML for your code. You can also reduce the number of redirects your site has. Every time a page on your site redirects to a different page, it takes additional time and will make your site slower.
Image Optimizations & Lesser Plugins:
This is by default one of the most important factors to improve your Core Web Vitals score! Large images on the website are measured by LCP and unoptimized images can adversely affect your page experience. Other image optimizations include removal of images in the first fold for mobile, using reduced image file sizes, and implementing image formats such as WebP.
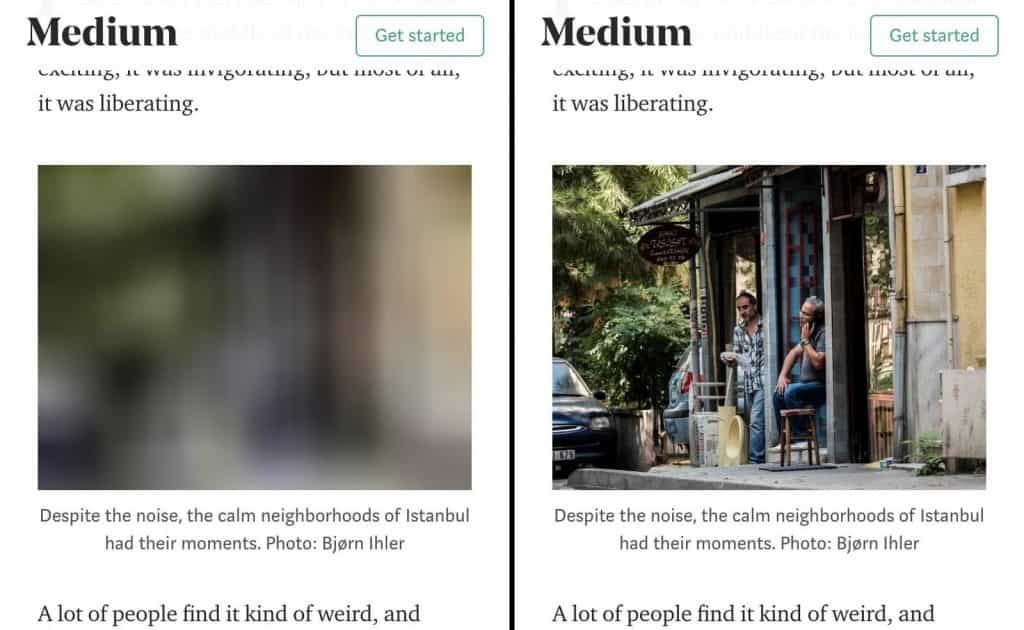
Connor from AssuredMarketing considers implementing lazy loading and image compressors to avoid increase in page loading time for the users. Lazy loading allows you to fetch the image when it’s necessary to avoid the lag in page loading time.
CMS tools such as WordPress automatically support the Lazy loading of images which further help you workaround the page load time. You can also use plugins like WP Rocket to optimize caching, lazy loading for better performance. Tushar from toptech10s states that shifting to WordPress Gutenberg helped with a huge improvement in page load time and also met the Core Web Vitals criteria.

As you can see in this image above on the left, there is an image placeholder which is basically lazy loading in action. As the user interacts, the image then loads completely. This can also be done for video optimization.
Apart from images, a lot of websites use 100’s of plugins which makes the user experience clunky and results in slow loading time. This affects the LCP metrics of Core Web Vitals.
Using essential and lightweight plugins will only help you improve your loading time but also take you a step closer to reach the Core Web Vitals threshold.
Ted from JustSeo explains that one of the main determinants of page experience is how fast the visual elements above the fold loads. For this, we made sure that our main image is optimized before we upload it so that less work is required to make it visible. And since we’ve been looking forward to this update, we’ve made sure that we upload only optimized images.
Hosting Server Optimization:
For your LCP score to improve, server responsiveness plays an important role which is directly related to your hosting provider. If you are using a shared server, it is recommended to move to a dedicated server. Also, consider using CDN for images, videos and other multimedia as they are faster than the hosting server.
John from Vivaflavor advices to reach out to your hosting provider and ask them how well they are prepared for the Core Web Vitals update. With Optimizations at the host level, he has been able to eliminate all FID and LCP issues across the archive.
Actionable Tips For Core Web Vitals Update
With all the above mentioned information, here is the digestible action plan for you to get started on the optimization of Core Web Vitals
- Optimize every page for Mobile Performance
- Avoid large text boxes, use reduced text sizes and optimize fonts,
- Image optimization, avoid first fold image for mobile, reduced file size, WebP formats.
- Implementing Lazy loading and using essential plugins.
- Removing or minifying unused CSS and JS files.
- Defining display ads sizes, limited slots and optimizing for AdSense.
- Server Optimization, using CDN and opting for a dedicated server (instead of a shared one).
How to test your website for Core Web Vitals?
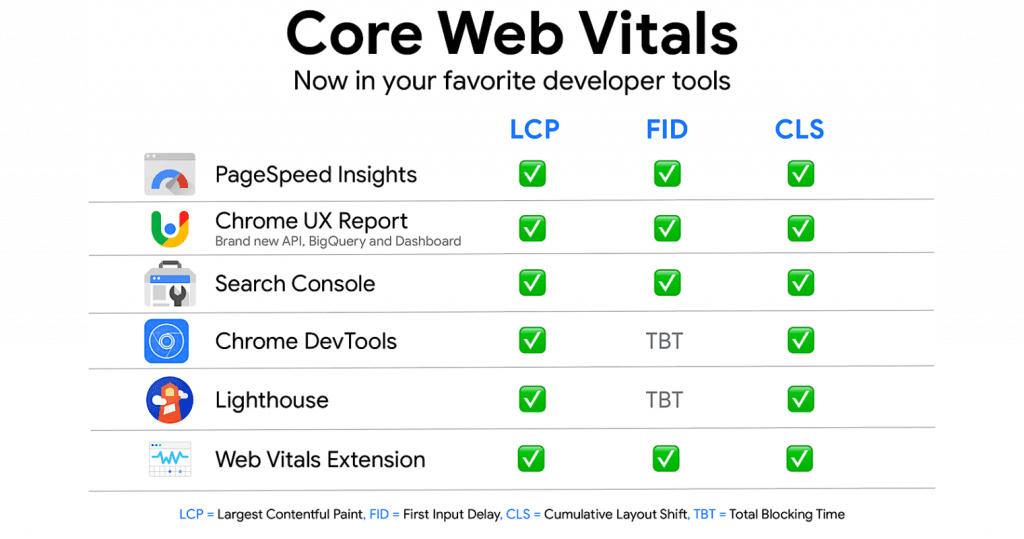
Google has made it extremely easy with all the information and timely updates about the Core Web Vitals. You can test your website by simply turning in the URL on PageSpeed Insights where all the Core Web Vitals metrics are implemented.
Additionally, you can also check how your website is doing for Core Web Vitals on Lighthouse, Google Search Console and more.

Another option is you can leverage mobile web development tools like LT Browser, which helps you generate performance reports to measure Core Web Vitals, Perform test on mobile devices across 50+ screen resolutions of mobiles, desktops, and tablets. Using LT Browser you can streamline UI UX development, test content placement and alignments, assess visually heavy websites on different screen resolutions and debug on the go.
Wrapping It Up!
The Core Web Vitals update from Google is supposed to go live in June 2021. Unlike other updates, Google has been very informative about this update and has provided detailed resources to get started with the optimization. This proposed update will ultimately help Google to improve user experience now and in the future, as more metrics will be introduced to help measure page experience.
Optimizing your website for these metrics will not only give a positive impact on the search engine rankings but also help you improve your user experience. We all know that better user experience leads to better satisfaction, reduced bounce rates, increased traffic and conversions, thus increase in revenue! So why not start optimizing!
Got Questions? Drop them on LambdaTest Community. Visit now