The Web Has Evolved. Has Your Testing Evolved Too?: Diego Molina [Testμ 2022]
LambdaTest
Posted On: August 31, 2022
![]() 4465 Views
4465 Views
![]() 7 Min Read
7 Min Read
Diego Molina, a core member of the Selenium project, has been in testing for the past eight years. Today, he proudly spends 95% of his time on the Selenium project. His dedication to the testing community led him to speak at numerous conferences, including Selenium Conf and Appium Conf. You can also regularly find him on IRC or Slack’s Selenium channel.
In this insightful session of the Testµ conference, he discusses how the Web has evolved and why testing needs to adapt, how to test modern web applications with Selenium and other tools, and understand where Selenium fits in today’s modern testing landscape.
This was the agenda of his talk:
- Web and testing evolution.
- Selenium in today’s testing.
- Practical demo.
- A look into the future.
Here is the full video link:
Going deeper into the speech, he explained how Selenium 4 took three years in development with over 4000 commits, a new grid, a new website and documents, and many new features. According to Diego, most new features align with how we should test applications, plan to test, and so on. So much content has been pushed, but we are yet to discover how Selenium fits in the world.
He highlighted that Selenium is an open-source project with open governance and free speech. It’s built based on W3C standards, with different people from companies such as Apple, Google, and Microsoft helping you out. It’s viewed as a Bi-directional protocol with shadow DOM. It’s made by and for the community.
He spoke about how it all started with static/ limited websites with little interaction, service-side rendering, and desktop application testing. The testers depended upon manual and exploratory testing.
He then explained how interactive applications came into existence soon with simple content creation, dynamic HTML, client-side rendering with DOM manipulation and iQuery, and QTP (UTF- Unified Functional Testing). He spoke on how the first generation of Selenium was introduced during this time.

Then came the web frameworks era, where you can do testing at different levels much more quickly. This consisted of:
- Model View Controller- Splitting responsibilities in web applications.
- APIs- Handling business logic and processes and sending back processed information.
- Frameworks like Ember and Angular.
With these three options, testing has become more manageable when you want to conduct them at different levels. You needn’t depend upon a single monolith where every code is under a single place.
Diego Molina spoke about how E2E testing tools aren’t the only options available in the market. He feels using a single tool isn’t efficient when you want to perform different tests, be it API testing, browser testing, or component testing.
He also feels that for successful strategies, you might need to rely upon successful approaches. For example, you need to get quick feedback through functional tests and add different layers as necessary.
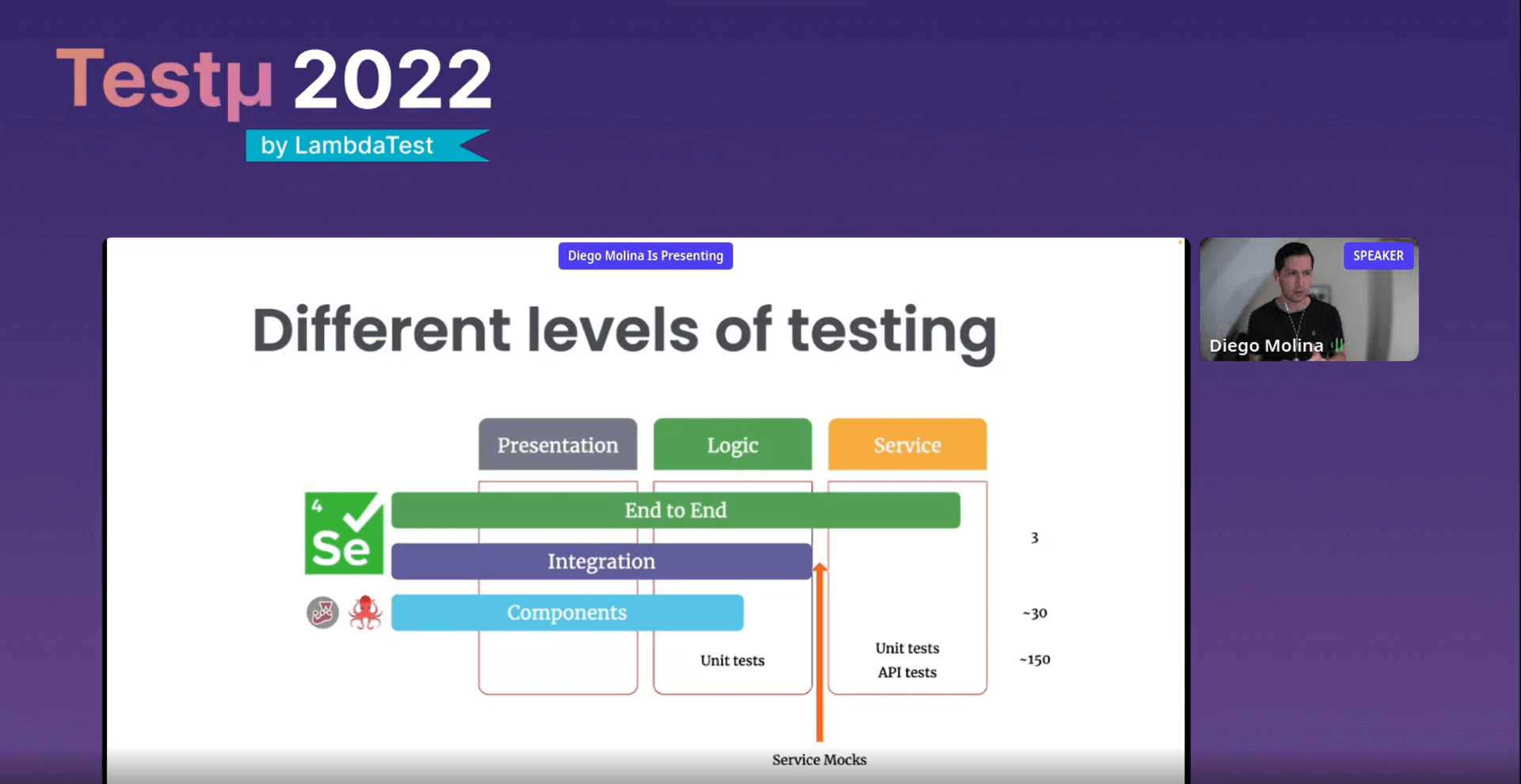
He gave examples of how Selenium fits in today’s testing world. He showed how you can get done with a single test with presentation, logic, and service tests. The problem is that it’s hard to know where the bug is when the test fails, be it the service layer or logic layer. He spoke about how his tester friends are fond of the service box approach, where you don’t need to start the whole API service to run the web application and test properly. In those contexts, you can test the presentation and the logic layer without having the API running. One of those types could be integration testing.
To bring harmony between front-end developers and backend developers, he said how they started creating mocks to focus on testing the web application. He expressed how Selenium, WebdriverIO, Nightwatch JS, and any WebDriver-based tool can be a great option for end-to-end and integration testing.
He went on to explain how, with the React framework, you can use the mock data since you have components with logic in them, allowing you to test them without deploying the application.
Quizzing us on how many tests are written between unit tests and API tests, he added that there are around 150 tests in the Selenium Grid. He also shared the good news that the number of tests we have to test the Selenium Grid UI is just three.
- The first is to check if the node is already registered
- The second is to show that the session is available.
- The third one shows that the session has ended from the UI. Hence, you don’t need any logic to perform tests in the component or integration levels.
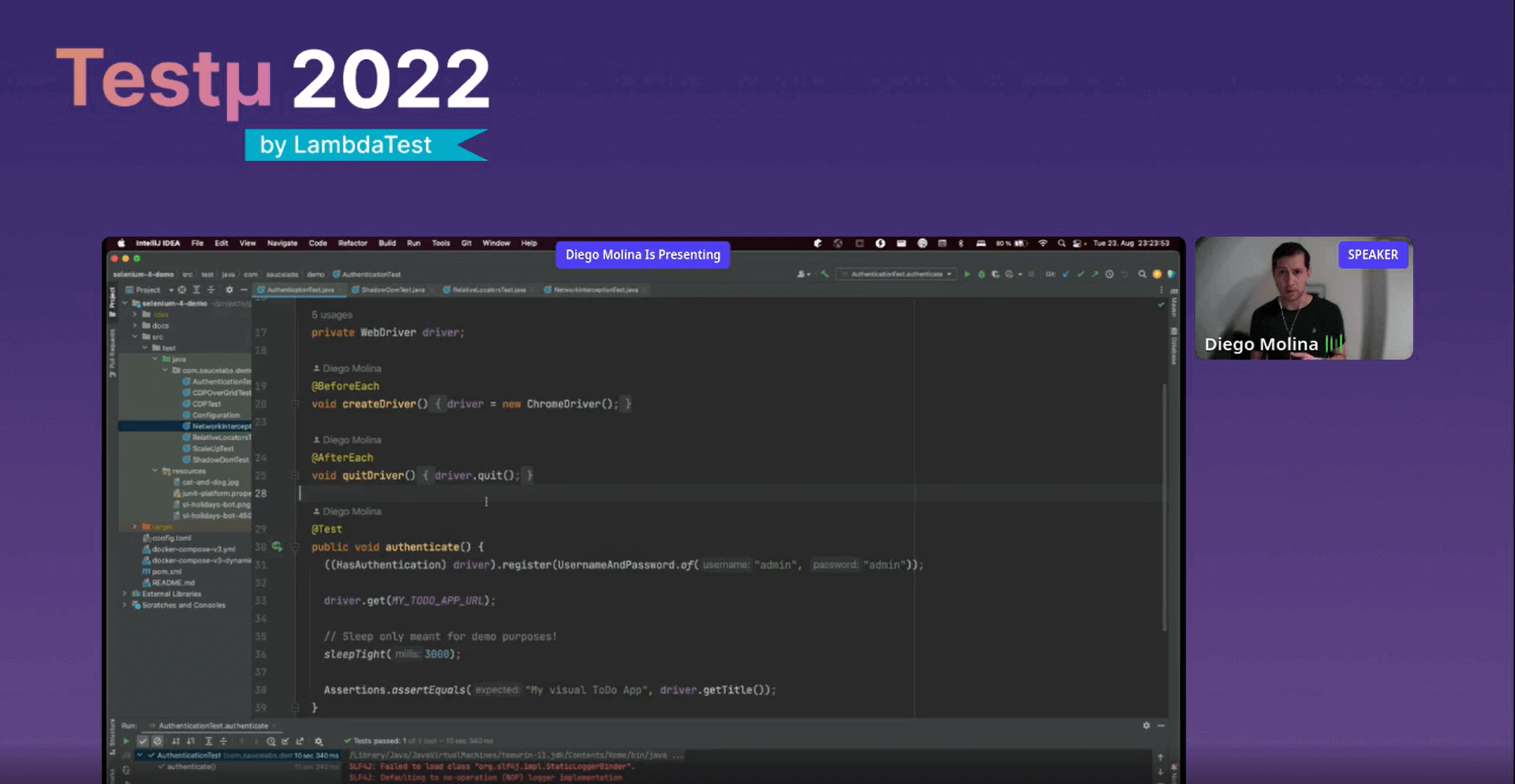
He then provided a demo to show us how to do basic authentication with Selenium 4 in the Visual ToDo app.

He spoke about an interesting feature called Relative locators with a demo. He provided an opportunity for everyone working on Relative locators to join his Slack channel and create a GitHub request.
He started describing Network interception. The major concept behind it is that it allows you to manipulate the network communication between the browser and the web application’s backend.
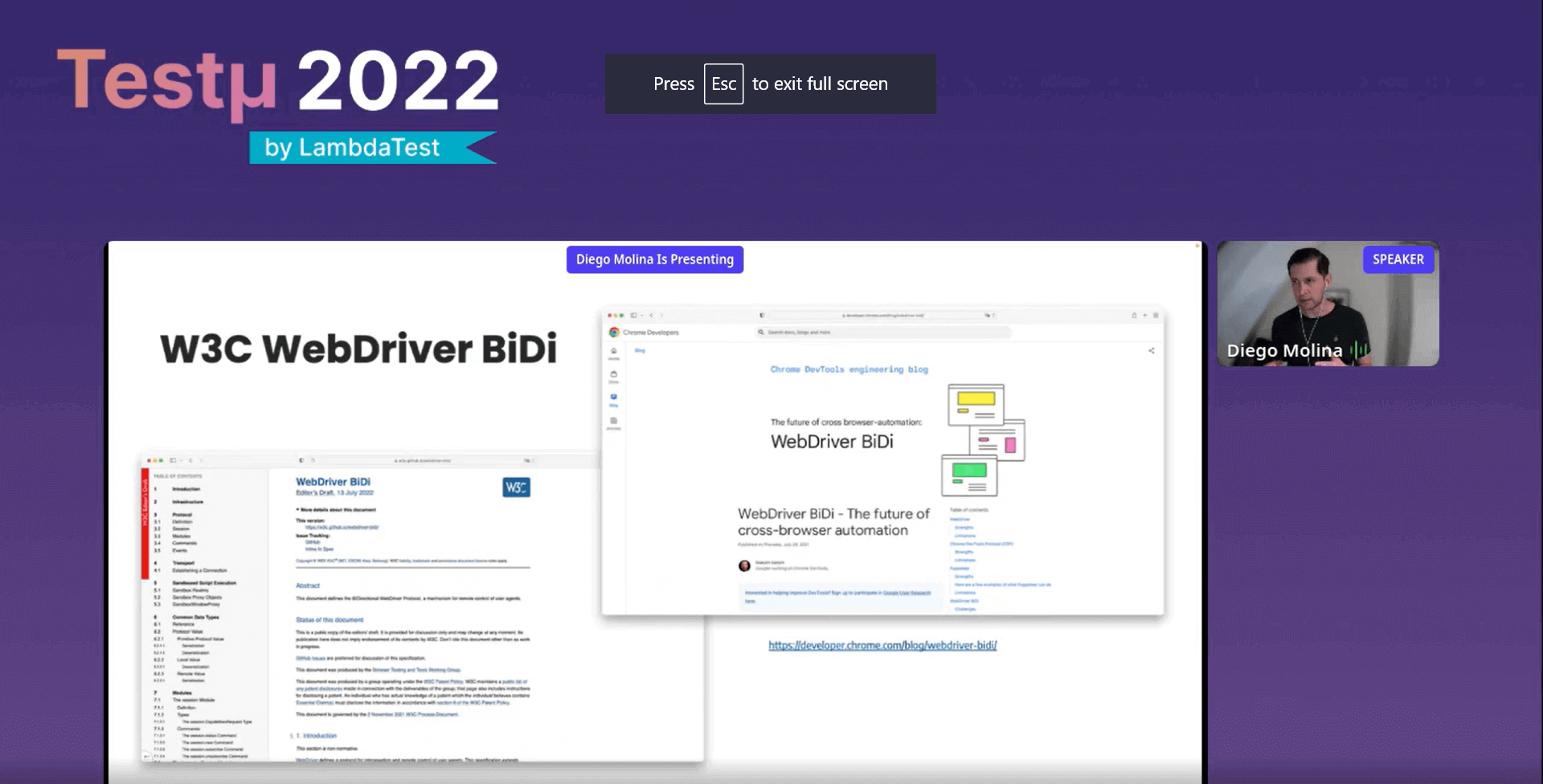
He further highlighted how Selenium works closely with the browser and the testing tools workgroup, W3C. Currently, the WebDriver Bi-Di protocol is being developed.

He then started speaking about Chrome Debugging Protocol (CDP). He explained how normally it’s connected to the specific version of Chrome. So, if there are breaking changes, you need to know that the code can fail. Hence he asks you to be careful.
One of the common features he mentions while talking about the future is Browser Manager.
“Inside Selenium, there will be a component to figure out the browser driver. In the long term, if you don’t have the browser driver, you can download it,” he says.
He ended the speech with his desire to bring the WebDriver community together. He also feels that WebDriver is much more than Selenium. He recommended using different projects if we think Selenium isn’t enough.
Our host, Manoj Kumar, asked him two important questions. Here are his answers:
- Are there any plans to enter Selenium into API testing?
- I had a test that recently failed to find an element when using a data test ID as a selector but was able to find it using a class. Any idea why that might have happened?
- Will there be any changes to the Selenium grid in the future?
Diego: Nope. Inside Selenium, we aren’t going to have any API testing. But you can always combine tools for different use cases.
Diego: The selector with the data test ID was probably incorrect. Since it works with one another, probably the other one wasn’t correct. If you go to Selenium.dev support, you will find the Slack channel. You can share your code and ask the needed questions.
Diego: The grid is evolving. There is a dynamic grid that scales up automatically. We are working towards a way to set it up in Kubernetes. We’re also thinking about allowing people to download files. We’re also considering pushing results to some data storage, like the session’s videos, logs, and metadata.
It was indeed a bright session. Hope you found the info shared by Diego insightful!
After the successful Testμ Conference 2022, where thousands of testers, QA professionals, and developers worldwide joined together to discuss on future of testing.
Join the testing revolution at LambdaTest Testμ Conference 2023. Register now!” – The testing revolution is happening, and you don’t want to be left behind. Join us at LambdaTest Testμ Conference 2023 and learn how to stay ahead of the curve. Register now and be a part of the revolution.
Got Questions? Drop them on LambdaTest Community. Visit now