The Why & How To Create A Front-End Website Testing Plan
Hamid Akhtar
Posted On: May 23, 2019
![]() 189599 Views
189599 Views
![]() 24 Min Read
24 Min Read
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on Cross Browser Testing Tutorial.
Undoubtedly, weak testing phase is going to impact SDLC — and clients may change the perception and place lesser importance in future services. With all the constraints, you need to worry about company reputation. If you want to foster growth, you need to uphold principles, find out and innovate plans methodically.
Sign-off from the client is not the end of the journey, if something happens down the line, even at a later stage, when your product has reached the end users, certainly you are going to hear the repercussion of an endless echo.
For an authentic front-end testing plan for a website, functionality and performance have to be checked on different devices and browsers (with multiple versions). The process of evaluating your website over different browsers, browser versions, and operating systems is called cross browser testing & is considered a vital part of every front-end website testing plan for having an estimate on the audience you are able to please with a seamless UI & UX. A master front-end testing plan should incorporate precautions required to reduce time, effort, and money.
TABLE OF CONTENTS
Why You Must Execute Front-End Testing?
Here, I will draw some highlight on the necessity of front-end testing.
Frameworks Introduced Complexity
In the past, developers observed a shift with the evolution of frameworks like React and Angular which also introduced complexity. Javascript swiftly reached the top. Although gaining momentum across different applications, there are so many libraries and frameworks to wrap your head around.
Along with it, client-side development coupled with browsers might experience unexpected result due to modifications in rendering engines of browsers. Leading to browser compatibility issues & an unpleasant user journey. Therefore, front-end testing plan comes as a necessity for making sure that your website renders the same across different browsers. Performing browser compatibility testing can help you with that area.
3rd Party Services
Front-end optimizations face challenges when you rely on 3rd party services, especially when you run ad networks. Integrated via javascript, these services with a poor performing script forces you to lose your control over the website. With the increasing popularity of Software as a Service (SaaS), you are bound to deal with 3rd party services and encounter challenges that will happen to arise during a project life cycle. Thus, it becomes indispensable to devise a front-end testing plan based on the 3rd party applications you are planning to integrate with for rendering your website.
Internet — An Unforgiving Place
The internet has become an unforgiving place and kids and seniors are also on board. Various countries are giving free Wi-Fi spots across many places where people can access the net without any username and password. That means even a single subtle error on a front end is going to be noticed & may affect your branding in a manner far worse than you can imagine. Even a small typo error could end up being trolled back at your organization. Especially, if you are in a competitive market then your competitors will keep an eye out on your product. There is a good chance they may notice your flaws before others do! So to perform website front-end testing becomes a vital task, where you can’t afford to turn a blind eye towards any aspect.
How Do We Plan A Front-end Testing Plan?
I am sure by far, we realize the relevance of devising a well organized front-end testing that covers all your website has to offer on UI & UX. Now, the next major question that arises is How? How can you create an excellent front-end testing plan?
Don’t worry, I will be addressing all the key points to keep in mind for developing a master front-end testing plan. But before we do that, we need to understand the major pain points to consider.
Time & Budget, Usually Both Hinder The Testing Process
Designers and developers converge together to turn a design into reality via code. But what is the point if it isn’t presented well in front of your website visitors? I have seen it very often in agile that teams are more focused on deploying the next update, paying less attention to what they already have due to narrow time windows. Time can be a major constraint for executing front-end testing plan because there is a lot that you need to cover.
Front-end testing or graphical user interface testing must ensure you are using a defect-free
updated front-end. Would you make a number entry in name field? A bundle of small issues in browsers can trip your reputation off. That is why a strong front-end testing plan should be made considering different individual skills possessed by your teammates.
All the “reasons responsible for high severity or critical defects” identified at early stages: design phases or requirement gathering, will prevent future obstacles in a front-end testing plan of a website such as:
- Eventually testing process being extended at last.
- Missing of deadlines.
- Dropping the idea or removing an important feature due to an aggregation of defects in an unprecedented manner.
- The situation going out of control in highly limited time.
For instance, let’s consider performing cross browser testing. You have a perfectly developed website but you are targeting a global audience and people visiting your website can be from any browser or any desktop or mobile device. Now, the aesthetic design is going to encounter an innumerable combination of OS and browsers. Evaluating your website over hundreds or maybe thousands of browsers could be very tricky, strenuous, and time-consuming.
In such cases, you could go for device labs that will allocate you real devices to test your website at, but most people won’t find it affordable. The other option is to go for simulator & emulators to create your own virtual testing environment. However, that would require a considerable amount of effort in setting hundreds of browser + OS combinations. Fortunately, we have the power of cloud, and there are cloud-based cross browser testing tools such as LambdaTest which could help you test your website on over 3000+ browsers, & browser versions without any setup on your local machine.
Preparing Checklist For A Front-End Testing Plan
For a Front-end website development, a checklist incorporated during the construction phase cease all burnouts at later stages — and make the end result more sustainable and stable.
Team cohesion and a sense of belonging can kill the wastage of time at the initial level. That means that: the door of testing opens from the very first phase of development.
Front-end testing plan checklist will help starters or seniors to analyse, understand, and maintain a basic set of guidelines and ensuring web product’s quality from the very beginning till the very end. Enlisted information will help a designer as well as a developer.
- To check the validity of the document, visit the W3C’s validation service. One of the peers could have missed closing a
< div >tag. Validation is an inevitable process. It should avoid a lot of back and forth during a testing process. - The first thing declaration is responsible for a cleanly rendered website. It triggers a standard rendering mode by giving instruction to browser about the version of markup language. In an HTML document, it should be the very first thing, and if not included, the browser may assume a different language and causing to render incorrectly.

source: https://css-tricks.com/front-end-checklist-just-tool-everything-depends/ - No CSS Reset: Yahoo and Eric Meyer are actively using CSS Reset stylesheet which is used to maintain consistency across the browser. Skipping CSS reset reinforces you to declare much more if you don’t want browsers to show things differently. Commonly used CSS reset:
- You’ll use IDs and they must be “unique, easy, and intelligent”!
- Do you have SEO in mind? Search Engine Optimization is very critical to help your website Google SERP(Search Engine Result Pages). You may not have spent enough attention on best practices around SEO, keep up with new rules, understanding good content, keywords, image alt tags, meta-data, site map, intelligent backlinking, elimination of duplicate content, load times, and suitable crawlable site architecture. Are your using Semantic HTML & RWD(Responsive Web Design) to help your website load faster and better on mobile devices. If you are not, then be ready to experience a downside on the SEO front.
In case you are looking for a free next-gen browser to build, test & debug mobile websites you can try LT Browser a dev-friendly browser where you can see the mobile view of your website on Android and iOS resolutions & check its responsiveness.

- Visual interfaces for desktop, mobile, and browsers definitely create a buzz among web professionals. As a best practice, you must always begin with a mobile layout, and only then should you move up to the desktop layout.
- Try to collect all time-saving techniques one of them is version control that helps you to maintain code modification record . Commonly used version control systems are GIT and SVN.
- CSS at the top of the HTML document’s header — improves progressive enhancement & cross browser compatibility, and blocks a glimpse(bug) of unstyled text.
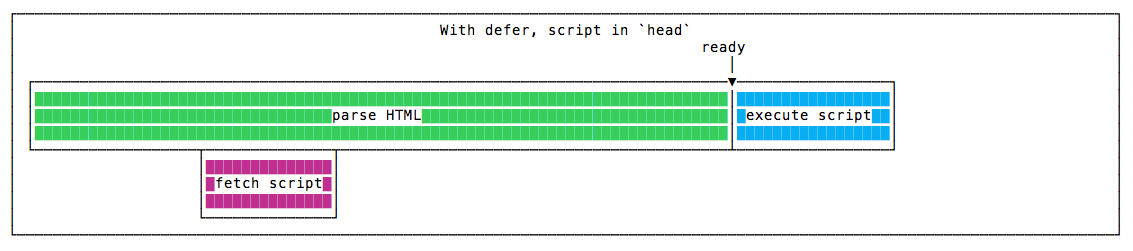
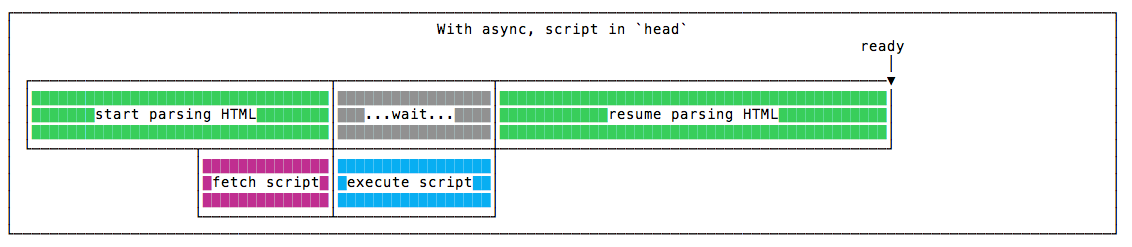
- It is important to practice where and how to add your scripts to improve and influence the loading time. Browser constructs DOM and CSSOM by fetching HTML and CSS respectively. You would not like the browser to wait till JavaScript gets resolved. So put the scripts at bottom (before closing the body tag). Use “defer and async” in HTML attributes to allow downloading of scripts asynchronously. In practice generally, use defer. “defer” allows execution right after DOM is built whereas “async” gets executed in causal order(when available). “defer” follows the order in which scripts are defined in the script.


Source: https://flaviocopes.com/javascript-async-defer/#blocking-parsing External CSS and Javascript result in faster pages as they get cached by the browser.
- Minification reduces the file size by removing unnecessary characters. Minification improves the response time and removes the following items:
- Whitespace characters
- Comments
- Line breaks
- Block delimiters

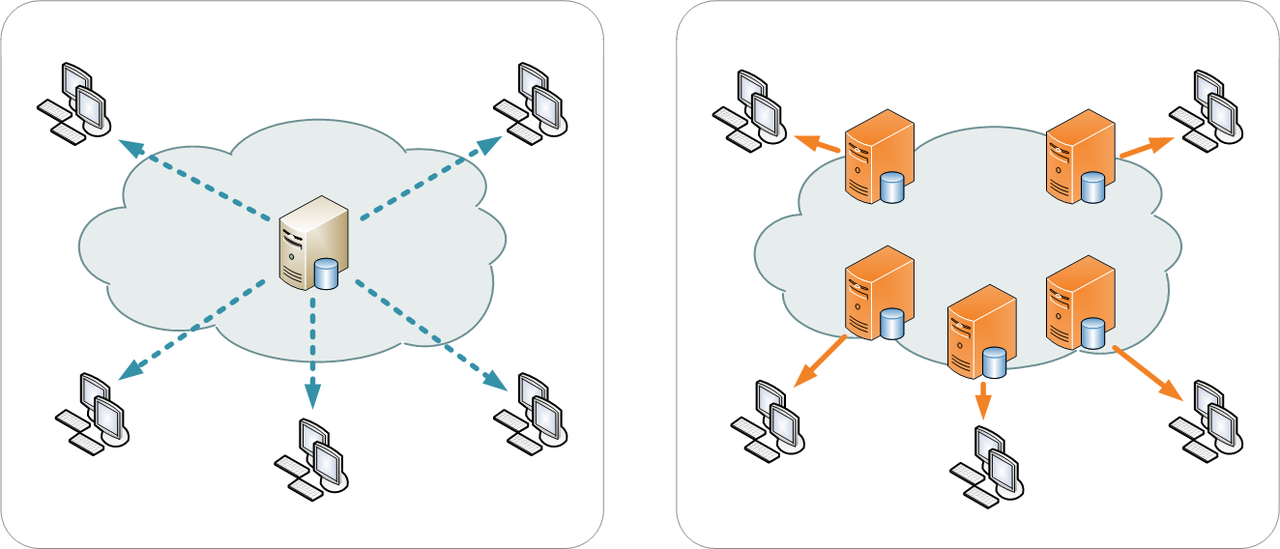
Source: https://medium.com/everything-for-developers/minification-and-bundle-c8e8908ae5c8 - CDN(Content Delivery Network) can significantly improve performance and provide fast delivery of your content across the globe. Automatically site’s files get compressed including HTML pages, stylesheets, javascript files, videos, and images. An exemplary method of caching continues to grow with the majority of web traffic.

Source: https://en.wikipedia.org/wiki/Content_delivery_network#/media/File:NCDN_-_CDN.png - Are you using unobtrusive JavaScript? Will, that detect the latest browser? Older browsers can’t compete as the latest browsers have some awesome features. That’s why it is recommended to detect features rather than browser detection.
if (browser === “the-one-they-make-you-use-at-work”)
{ getTheOldExperience();}else { showOffLatestFeatures();} - Developer relies on a local network environment. The scenario will change when a user starts downloading a 17MB page over 3G Connection. It is necessary to optimize bandwidth usage with slight important tricks. As a professional, inculcate habits such as Minification, Server Side HTTP Compression, and optimization of image sizes.
- Web font optimization plays an important role in overall performance technique. Learning the exact techniques: how optimized fonts can reduce page size and improve rendering time? will give you extra advantages such as extra compression, legibility, accessibility, readability, and well-crafted branding. Keep in mind, until your render tree is entirely constructed, your font requests will be put on hold. Font-display property: provides the hook to download font as soon as possible. Use a web font service such as Fonts.com, Typekit, Google Fonts, and Webtype.
- In addition to writing code, you are supposed to run test suites that will handle repetitive, mundane work in the background so that you may focus on the application building. Some of them are enlisted here:
You can check our blog to figure out how to measure page load times with Selenium?
Learn how to fix Cross Browser Compatibility Issues around JavaScript.
Keeping the above points in your checklist for a front-end testing plan will help you bring a robust and fantastic website in front of your customers. However, checklist on its own won’t be enough to draw out all you need from a successful front-end testing plan. Next up, comes targeting your audience & making sure your UI is relevant to them.
This certification is for anyone who wants to stay ahead among professionals who are growing their career in Selenium automation testing.
Here’s a short glimpse of the Selenium 101 certification from LambdaTest:
You Can’t Sell Your Product To Everyone!
You can’t sell a single product from your website to every visitor. If you sell washing machines, then a buy who is interested in buying Sofas won’t be the ideal target for you. So targeting your audience, plays a very vital role in front-end of your website. Is your UI offering the right information about what you are selling with respect to the target audience?
Critically think about the devices your audience might be using. Don’t cast a wide net, rather try to understand a combination of browsers and operating systems.
Qualitative research can distinguish your audience: whether users are tech-savvy millennials or baby boomers. Make a call here once you know their devices and demographics. Use web analytics to understand your target audience better.
Google Analytics is at the top of the hill to know the clear visibility of the browsers and devices being used by the audience of the same domain.
Find Out Which Browsers Are Most Important For Your Cross Browser Testing?
If you are targeting your audience correctly, and keeping the website ready with the right content and features that your audience seeks will help you with better CTR & conversions on your website. Targeting is key to every front-end testing plan.
Be Mobile-Ready For A Successful Front-End Testing Plan!
In the current scenario, mobile device testing is ubiquitous. As anything good in shape on desktop might not look elegant on mobiles. Testing environment should encompass a selection of devices. Experience is different while you scroll or roll over your fingers on mobile. And sometimes, it can pose a difficulty. Maintaining the same accuracy as with desktop: when you have to pair a search box with touch keypad — will require some additional effort — and need to stop user reluctance here!
The mobile world is fragmented into brands, models, resolution, and different screen sizes. Apart from all the facts, notifications, phone calls, or other interruptions such as popups and alerts have to be tweaked for uninterrupted functionality.
iOS and Android are the most popular mobile OS. By testing your application for them, you cover an important baseline in any kind of market. You can’t expect everyone to update OS when new versions pop out in the market. So keeping the oldest versions in mind during a testing phase will enlarge the testing ambit.
We are living in a world where the number of mobile users to access the internet are on a constant rise every year. If you want to excel with a front-end testing plan then it is only natural to consider mobile rendering in high priority before launching a website or pushing a code change.
Check Out How To Leverage LambdaTest For Testing A Mobile Website!
Keep In Mind The Different Types Of Testing!
There are several types of testing that are considered necessary for every front-end testing plan. Let’s have a brief look at each of them.
Unit Testing
While fixing a bug or adding a little feature, other parts of software might stop working. To deal with such kind of scenario, unit testing separates the section of the code to check its accuracy in isolation. Usually, developers take the initiative to perform unit testing. For a developer, it is necessary to take iterative steps of testing and coding in parallel — and depending on the requirements. Skipping or minimal unit testing can lead to a higher cost incurred in fixing the defects. Javascript unit testing includes organized number of tests in a suite which doesn’t conflict with each other, and have fewer dependencies on each other. “Unable to load alien.js” such kind of error will fall under the Javascript Unit Testing.
End-to-End Testing
End-to-end testing covers the flow of your application from start to finish. End-to-tests trace the user journey such as opening the browser, navigating, and experiences a complete production-like scenario. End-to-end testing validates interconnected systems along with the software system. It includes a complete front-end and back-end system. You can use the end-to-end test for your javascript application, for example, TestCafe.
Integration Testing
The purpose of integration testing involves modules/components are functioning as expected. Integration testing technique is applied to a large application in which many modules are tightly coupled with each other. Modules are individually tested and once integrated, a combinational behavior is validated. It is conducted with development parallelly.In integration testing, you require more logical skills as some of the modules might not be ready or under construction during the time of testing. Test stubs and drivers are used when integrated. Integration testing will analyze whether the logic implemented by developers follow the prescribed standard. As a developer, you might change the structure of data in one module that needs to be taken care of in later modules. It is important to see the response when modules interact with the third-party API. When a developer skips the unit testing, integration testing becomes inevitable.
LambdaTest
LambdaTest breaks conglomerate by providing online browser compatibility testing tool. You can perform manual cross browser testing, responsive testing, bulk screenshot testing for UI regression comparison. You could even perform test automation, by running multiple test cases in parallel. LambdaTest provides you with more than 3000 real browsers, along with in-build image editor, video recorder, and multiple 3rd party integrations with JIRA, asana, Trello, etc. to help you highlight and logs bugs in a jiffy. You could also integrate with multiple CI/CD tools such as Jenkins, Travis CI, CircleCI, and more, to facilitate a robust and faster delivery pipeline as you perform cross browser testing on cloud.
Functional Testing
Functional tests are automated tests, sometimes they are also called as E2E testing or browser testing. Functional tests are implemented to ensure an application is doing the same thing what it is supposed to do. Complete functionality is checked by feeding input; like clicking around the pages. Functionality testing is done to check the entire application, from front end to back end database, incorporating hardware and networking infrastructure. It includes machines and components, thus it is also a form of integration testing. The prime goal of functional testing is to test the main functions of your application. It should ensure: users are at ease while navigating screens of the application. It will also check the accessibility.
Visual/UI Testing
Visual/UI testing includes validation of screenshots. It is a quality assurance activity to ensure screen looks the same as it is expected to be on any devices, screen resolution, browsers, operating systems. Comparing the result of rendered version through different screenshots captured within a headless browser, visual regression testing allow you to detect deviations.
Find out Visual UI Regression Bugs using Smart Testing at LambdaTest!
While building up your application, things get overloaded and complex, the situation is prone to breaking existing functionality and introducing new bugs — unit, behavior, and integration testing will come in place to make the application stable.
In Headless testing, you can run the tests in browser UI without the head. It is especially useful in a CI environment. Eliminating the extra overhead of GUI, Headless testing allows you to run tests more quickly and you have lightweight-scripted automation. Headless testing tool: PhantomJS, Nightmare, Headless Chrome, Puppeteer.
Performance/Stress Testing
Performance Testing is a non-functional technique that checks system parameters such as stability, responsiveness, speed, reliability, and resource usage of software under the various workload.
Subsets Of Performance Testing :
- Load testing: It measures the critical transactions over a period of time. Heavy load volumes on the database, server, and application can be monitored through Load testing. Load testing will help to understand the volume of user interactions your system can grasp comfortably under different scenarios.
- Stress testing: An application is overloaded to check for unexpected behaviour and know its withstanding capacity.
A website can miserably fail to handle 10000+ users during a festive season. Due to poor performance, the company can lose billions because most of the users might abandon the website after 3 seconds. Even 1-second delay causes a 7% reduction in a sale. Consequently, you can expect a loss of $2.5 million for an e-commerce company in a year.
Accessibility Testing
- All functionality has to be defined such as keyboard equivalents for mouse operations.
- Users can move through elements. Keyboard shortcuts are available for menus and can be turned off or remapped.
- The application should support all operating systems.
- The application incorporates alternatives for time-based media. Alternatives for pre-recorded audio, video content. Captions for pre-recorded audio, live audio have to be in sync.
- User has flexibility for audio and video control adjusts.
- Colors should be flexible for all users, that means the content is easily readable and is not used as a visual means of conveying any message. User can enlarge the test upto 200% without the screen magnifiers.
- All the labels should be properly written.
Key Tools & Frameworks!
Here I will be highlighting some of the most renowned tools & frameworks used for front-end testing.
Wraith: Wraith: It is quite simple to work while comparing two different URLs. If you are familiar with Ruby, installation is also not that much complex. Allow you to take a screenshot of components by pairing with casperjs, and especially good if the website depends on third-party components. Place all the config options in config.yaml such as diff mode, fuzz amount, screen widths, threshold, and headless browser.
PhantomCSS saves the screenshot as the baseline image, has become popular among front-end developers as you can compare baseline images with future tests images. If both the screenshots match, the test will pass.
Gemini: An appealing utility tool for regression testing to help spot our the differences between visual appearance of multiple web pages on your website. It provides test suites to organise your code. In a cross-browser compatibility testing plan, it works with Google Chrome, Mozilla Firefox, IE8+, and Opera 12+. Gemini can integrate with Selenium without direct access.
Selenium: For developers and testers, Selenium is a household name and an open source automation tool to check user behavior. Selenium consists of Selenium RC, Selenium IDE, Selenium Grid, Selenium Webdriver. Selenium offers bindings to support various major programming languages i.e. Java, C#, Perl, Python, PHP, and Ruby. It saves enormous time by doing the simultaneous running of tests. Thus, you can do multiple testing supported on different browsers (Mozilla Firefox, Internet Explorer, Google Chrome, Safari) and platforms like Windows, Linux, and Mac. Being an industry standard, Selenium allows you to write tests in languages like PHP, Groovy, Python, Java, C#, etc. The automation tool offers playback and record features to build automation tests.
WebdriverCSS: WebDriver is another one the renowned regression tools for UI testing. It helps in image processing & hooks into Selenium. You can use WebdriverIO to write your E2E tests. You can send several commands to the browser before and after taking screenshots. WebdriverCSS integrates with Jasmine, Mocha, and Cucumber.js
Spectre: Spectre is a web application which does not run test and instead focuses on screenshots difference. In normal use, you can pair it with WebdriverIO or PhantomJS. Here, Spectre will manage the processing of images whereas later captures images. You can run Spectre natively or use the docker.
Percy: Percy is easy to set up, can integrate with CI environment. Integrate Percy with your tests and CI environment to allow it to receive and render snapshots. Percy comes with free and paid plans to catch bugs and get an insight into UI changes.
Linters
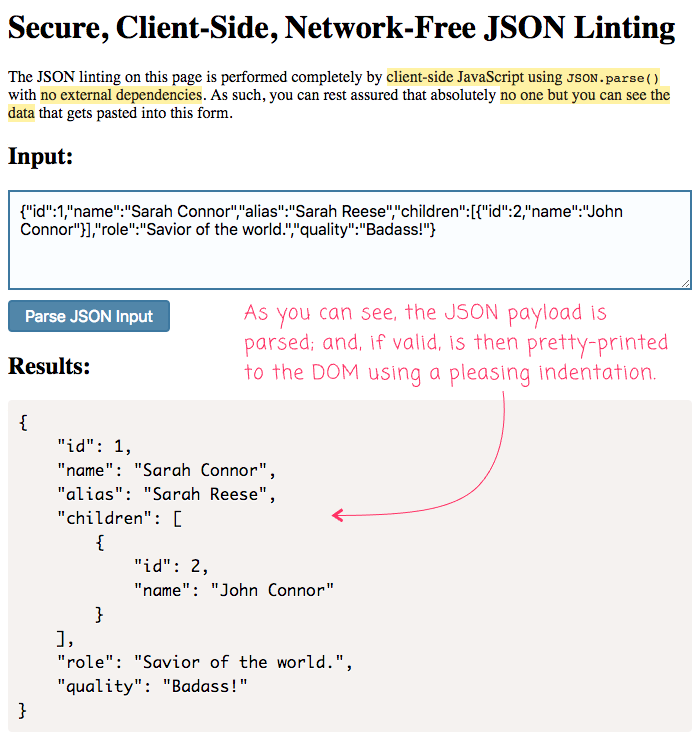
Linting tools come in place to check the quality of code & play a vital role for any front-end testing plan. The linting tools ensure durability, robustness, portability, and maintainability of code. Code checking process flags the potential bugs with the help of techniques that allow checking of code without actually being executed. In different scenarios, you can use the linting, either when you are writing the code, saving your file, making some changes, or before the code goes into production. Linting should be done on a regular basis as it will make your life as a coder easy!
Linters came in existence to deal with the problematic code patterns and can be extended with custom rules, should you need to add few or more custom conventions in a project for one reason or another.
It is difficult to do manual testing and be so attentive, especially when codebase extends on a daily basis. eLinting tools find code errors in a few seconds.
CSSLint: Leading the market of CSS linting, comes with a lot of configurable options. You have choices on the kind of errors and warnings you are going to test and will validate CSS against all the rules you check in.
SublimeLinter CSSLint: Install CSSLint before installing SublimeLinter CSSLint plugin. Either, use the default setting or you need to configure settings once. After that, access notifications and warnings inside Sublime Text editor.
Javascript Linting parses and checks if any syntax is violating the rule. If a violation occurs, a warning is shown explaining unexpected behavior. Use the online version for small projects: JSLint, ESLint or JSHint. For larger projects, it is recommended to use a task runner like Gulp or Grunt. Linters ensure developers are following the best practices as a result of which few bugs appear during project development.

Source: https://www.bennadel.com/blog/3466-open-source-secure-client-side-network-free-json-linting.htm
JavaScript Unit Testing Frameworks
Don’t miss out on Top 11 JavaScript Frameworks for 2019!
Top Performance Testing Tools
- LoadRunner
- WebLOAD
- NeoLoad
- Apache JMeter
- OpenSTA
- LoadUI
- LoadImpact
- Rational Performance Tester
- Testing Anywhere
- Loadstorm
Stress Testing recommended tool
Front-End Performance Tools
Page Speed: Analyze and optimize with open source add on Page Speed. The tool evaluates the loading time and offers the suggestion to minimize it. Web page retrieval becomes quicker on Google Search Engine.
YSlow: YSlow checks all the components that also included components of javascript. It gives suggestions about the web components.
PageSpeed Insights: Page Speed analyzes performance and content of the web page and gives you a score index and suggestions on how a website can load the page faster. You can set up tool within your gulp project to receive a score in your terminal and allowing you to check the site without the live server.
That Was All!
Well, I believe that should do it. Keeping everything in mind that we have discussed so far, I believe you will be able to come up with a neatly organized front-end testing plan. The tools & frameworks discussed in this article are subjective. Let me know which tool helps you fast track your front-end testing plan.
Remember, maintaining a quality front-end testing plan for website will increase productivity and increase clients reliance on your services. It is important to understand trending general patterns merged with the experience of experts to define a quality test suit. Tools make life easy for a developer as well as a tester, whichever aforementioned tool you pick, stick and put efforts in it. Things will start to flourish with the development of an amazing place to work.
Got Questions? Drop them on LambdaTest Community. Visit now














