15 Top Must Have Tools For JavaScript Developers [2024]
Sachin Sharma
Posted On: March 7, 2024
![]() 40680 Views
40680 Views
![]() 6 Min Read
6 Min Read
JavaScript is one of the most widely used scripting languages by the developers and website testers worldwide. Powerful, resourceful, and intuitive, JavaScript comes into action when we require our website to be a little different. The true beauty of JavaScript is not the language itself, but the ecosystem of thousands of tools and libraries developed by resourceful developers around the world.
So if you are a new JavaScript developer looking for a easy list of tools to get you started, below I have listed some tools including frameworks, debuggers, text editors etc. that will help you code efficiently using JavaScript.
- Sublime Text: Its a proprietary cross-platform text editor with Python API.It natively supports multiple languages and markup languages. And Plugins can also be installed for new functions.

- Gulp: Gulp is basically a task automation tool. The file that you create in this tool, is a plain JavaScript file that you can run to automate you menial tasks. It comes under the category of package manager. Gulp is very developer friendly and easy to learn.

- NPM: NPM is known as NodeJs Package Manager, which is an online repository for publishing projects created on NodeJS. If you are JS developer, you should know NPM.

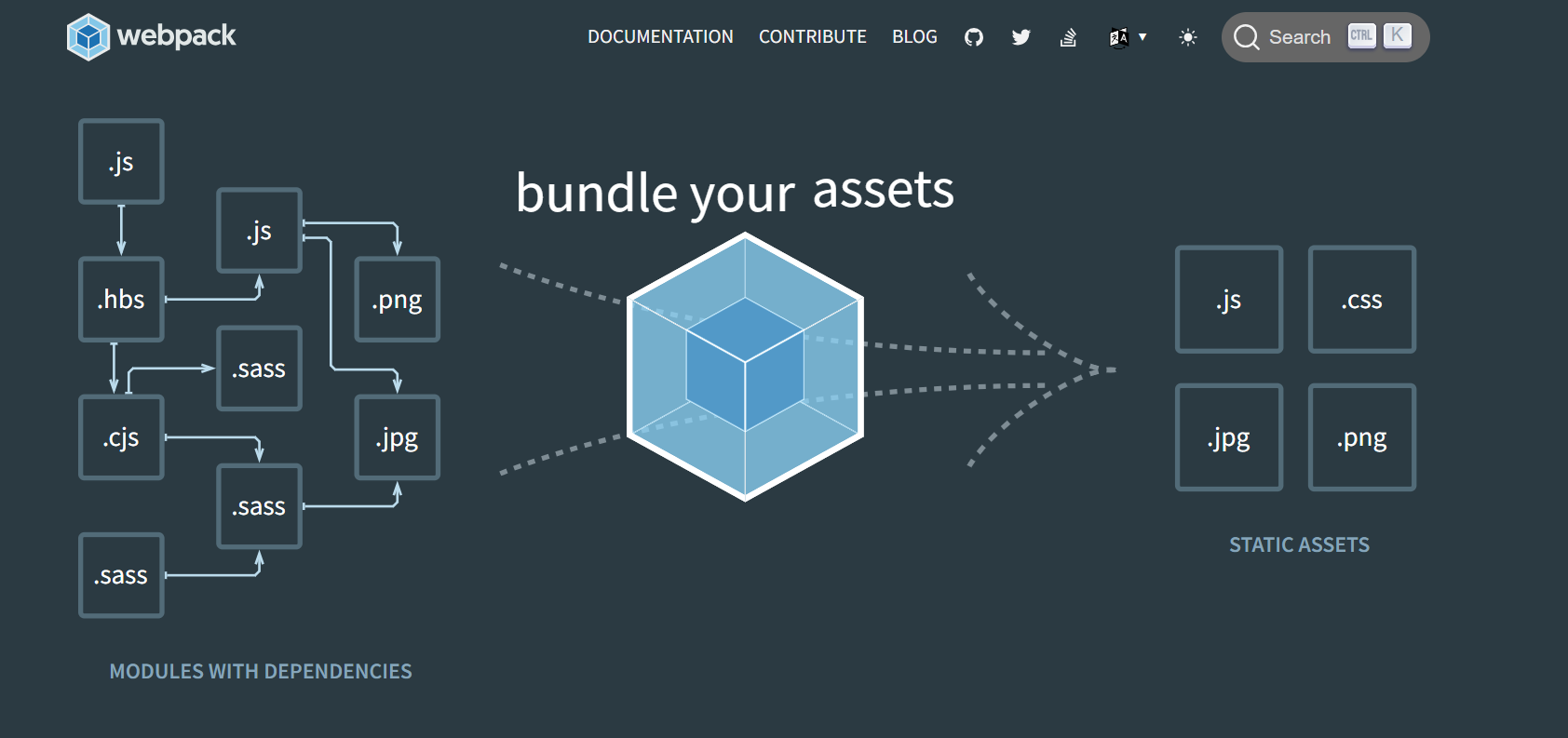
- Webpack: Webpack helps you in loading your modules with some dependencies like .js,.css,.html etc. Webpack works as a bundler which bundles your similar kind of files into a single precise file. Great for DevOps peeps looking for a easy way to organize and pack their deployment files.

- ESlint: A tool which is used for finding errors. It is a pluggable JavaScript linting tool. This tool will help you find programming errors and is a must have for newbies JavaScript testers. It also comes under NPM.

- Jasmine: Jasmine is a test suite which comes into action when your JavaScript is installed into your browser.Its a fully automated behavior-based test suite.It provides a testing environment for all kinds of Node.js projects.

- Browserify : It can only be used with the Node.js projects and to make them live into the browser. It works well on small modules.

- Mocha: It is a simple and flexible testing framework based on the JavaScript. It also offers asynchronous testing and also you can use any assertion library with it.

To leverage the true capabilities of Mocha, you can migrate to a cloud-based platform that offers security and test infrastructure and helps you scale your automation testing experience. One such platform is LambdaTest. LambdaTest is an AI-powered test orchestration and execution platform that lets you run manual and automated tests at scale with over 3000+ real devices, browsers and OS combinations.
Run tests over 3000+ various browsers and OS combinations.Try LambdaTest Now!
- QUnit: It was first installed on NPM, which is a JavaScript testing framework. It’s a JavaScript based unit testing framework.

- Code Orchestra: It is also known as COLT(Code orchestra Live Coding tool). It can be used by any IDE which is beneficial for the user/coder to use that tool with any IDE, he is comfortable with.

- CircleCI: Continuous Integration is treated as a development practice tool which allows developers to integrate their code in a shared repository few times a day.

- Travis CI: With the help of Travis CI, you can easily synchronize your Github projects. It offers more language support than circleCI and also you can run test on linux and mac OS at the same time.

- Codeship : It is a continuous integration tool helps in error finding. The service offers a variety of powerful setup options.

- Appveyor : It is an open source project builder. It works good for Github repositories. The user can login to the actual virtual machine.

- Jenkins: Jenkins is a continuous integration server or tool which is written in java. It is considered to be a standalone CI tool with a lots of plugins by which you can do anything.

To learn about the best CI/CD tools and how to integrate them in your testing workflow you can Subscribe to the LambdaTest YouTube channel for details guidance on various automation testing process like Selenium testing, Cypress testing, Playwright testing, and more.
These are the tools that makes the life of a javaScript developer easier. If you use some other tools, don’t forget to let us know in the comments below.
100+ Free Online Tools From LambdaTest!
LambdaTest has come up with an index of 100+ free online tools for developers and testers. From HTML, XML, and JSON formatters to robust data generators, and hash calculators. LambdaTest’s free online tools are built to help engineering teams accelerate and be more productive with their daily activities.
Code Tidy
- JSON Prettify
- JSON Minify
- HTML Prettify
- HTML Minify
- JavaScript Minify
- CSS Minify
- CSS Prettify
- XML Minify
- XML Prettify
Data Format
- IDN Encode
- IDN Decode
- XML to JSON Converter
- JSON to XML Converter
- BCD to Decimal
- HEX to Decimal
- Decimal to BCD
- UTF8 Decode
- UTF8 Encode
- HEX to RGB Converter
- RGB to HEX Converter
- HTML to Markdown Converter
- Markdown to HTML Converter
- Decimal to Gray Code Converter
- Gray Code to Decimal
- URL Decode
- URL Encode
- Base64 Encode
- Base64 Decode
- Text to HTML Entities Converter
- HTML Entities to Text Converter
Random Data
- Random JSON Generator
- Random XML Generator
- Random CSV Generator
- Random YAML Generator
- Placeholder Image Generator
- Random Binary Generator
- Random Character Generator
- Random Color Generator
- Random Date Generator
- Random Decimal Fraction Generator
- Random Decimal Generator
- Random GUID Generator
- Random HEX Generator
- Random Octal Generator
- Random IP Generator
- Random MAC Generator
- Random Number Generator
- Random Paragraph Generator
- Random Password Generator
- Random Time Generator
- Random UUID Generator
- Random Sentence Generator
- Random String Generator
- Random Word Generator
- Random Data from RegEXP
- Test Data Generator
- Lorem Ipsum Generator
- Credit Card Number Generator
- QR Code Generator
- Random Byte Generator
Security Tools
- Hash Calculator
- Hash MAC Generator
- CRC32 Hash Calculator
- CRC32B Hash Calculator
- Ripe MD 128 Hash Calculator
- Ripe MD 160 Hash Calculator
- Ripe MD 256 Hash Calculator
- Ripe MD 320 Hash Calculator
- MD2 Hash Calculator
- MD4 Hash Calculator
- Adler32 Hash Calculator
- Gost Hash Calculator
- Whirlpool Hash Calculator
- MD5 Hash Calculator
- SHA1 Hash Calculator
- SHA256 Hash Calculator
- SHA384 Hash Calculator
- SHA512 Hash Calculator
Utils
- Find and Replace String
- HTML Escape
- HTML Unescape
- Difference Checker
- Shuffle Letters
- Shuffle Text Lines
- Sorting List
- Split Your String
- Text Lowercase
- Text Uppercase
- Text Repeater
- Text Rotator
- Character Count
- Word Count
- Lines Count
- Sentence Count
- URL Parse
- JSON Escape
- JSON Unescape
- Extract Text from HTML
- Extract Text from JSON
- Extract Text from XML
- Strip HTML
- JSON Validator
Got Questions? Drop them on LambdaTest Community. Visit now