Unboxing the Concept of Cross Browser Accessibility
Deeksha Agarwal
Posted On: July 25, 2018
![]() 28914 Views
28914 Views
![]() 5 Min Read
5 Min Read
Is your website cross browser accessible? How you will make sure of that? By performing accessibility testing. But you must be aware of accessibility and accessibility testing for that first. Let’s unbox what is cross browser accessibility and how you can test it?
Accessibility, in terms of web technology has varied and vast meaning. It is not just about making your website or web application friendly for the people with disabilities but it is a lot more than that.
It simply means how accessible your website or web application is to different users.
It can be anything ranging from:
- People using screen readers to access your text.
- Utilization of captions for video to understand the context by people having hearing disabilities.
- People having some motor impairments who use non mouse methods like keyboards and shortcuts to use web.
To
- People on older versions of browsers
- People using different mediums like mobile phones and tablets
Everything counts under accessibility.
With varied people and people choices, it becomes necessary to make your website accessible to everyone. So, making sure that your website is accessible to every user is ‘Accessibility Testing’
In this blog, we’ll cover cross browser compatibility aspect of accessibility. Cross browser compatibility ensures that your website is accessible by different people across different browsers.
Common Cross Browser Issues for Accessibility
When we talk about accessibility in web technology, the direct thing that it is related with is website and web app accessibility. Since modern websites are built on HTML, CSS, and JS technologies the unsaid problems lie behind their tech.
Let’s discuss them one by one.
Issues Affecting Accessibility
The main hero of front-end tech, HTML has to offer a lot more than to just coding of a website. The various tags and structures used in HTML adds a lot to the accessibility of a website.
Semantic structure is necessary to maintain while writing HTML codes for making sure that the code is accessible. As you might be aware of heading tags h1 , h2 , h3 , etc and paragraph tags in HTML p , these tags when used by screen readers helps them to understand and distinguish between the different texts.
Example of Semantic HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<h1>My main heading </h1> <p>I’ll write a basic introduction here </p> <h2>My first subheading</h2> <p>About the content in first subheading</p> <h3>One more subheading</h3> <p>More content</p> <p> Let’s end it</p> |
Example of Bad HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<font size="5">My main heading</font> <br><br> I’ll write a basic introduction here <br><br> I'll add another paragraph here too. <br><br> <font size="4">My first subheading</font> <br><br> About the content in first subheading <br><br> <font size="3">One more subheading</font> <br><br> More content <br></br> Let’s end it |
As you can see from the structure that Semantic structure contains headings and paragraphs, this makes it easier for various screen readers and also for the search engine to get a clear context of your content
This also adds to the SEO of your website. Using a semantic HTML helps the search engines to find out and read your content easily. It is an added advantage.
Using Keyboard to Access some Features
People who are very fond of using keyboard to do every function are not going to like your website if you don’t make it accessible using the basic keyboard features.
For example
- Tab functionality to switch between different buttons and text inputs
- Enter button to click on any button or to submit a form
- Esc functionality to close a popup
- Return key to get back to previous page
- And different shortcuts that we love to use in our daily life
This causes a huge affect on the accessibility of your website to a section of users. So you need to make sure that your website is accessible through native keyboard in different browsers

Alt Text in Accessibility
If someone is having visual impairments, seeing or reading content is not the thing for him. In that case, alt text or text alternatives provide an important deal to the user. By using alt text in images in your content, you make it easier for search engine to find out the content easily. Once figured out, screen readers can speak out loud the content to the user and he can access your content.
You can use alt attribute to add alt text to your images.
For example if you want to add an alt text ‘testalttext’ to an image testimage.jpg located at www.yourwebsite.com/ assets you can use the following code.
|
1 |
<img loading="lazy"src="”http://www.yourwebsite.com/assets/testimage.jpg”" alt="“testalttext”" /> |
You need to test if your alt text works across different browsers. Many times some tags work fine on one browser but fail on others. Make sure they work on every browser.
Hidden Content affecting Accessibility
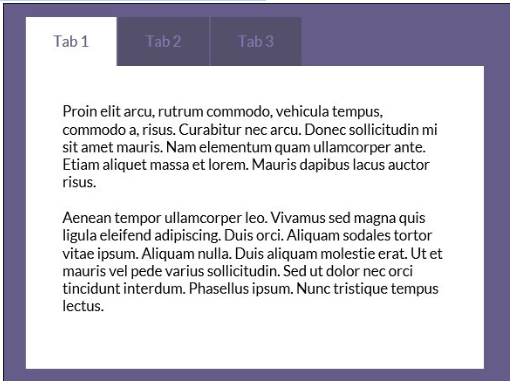
Many times to make design effective and beautiful we add some elements to our style sheets like absolute positioning used for Tabbed content.

You can access various content that is topped on each other and accessible through tab button on your keyboard. But for screen readers it becomes difficult to read that.
Use of some elements like display:none hides content from the screen readers and make it difficult for people with impairments difficult to read
Color Schemes and Contrasts
People with color blindness are not blind but they see colors differently. While deciding the background colors for your website, you need to take care of people who see colors differently too.

Keeping a good contrast in your website can make a huge difference for the people with color blinds and make your website accessible to those too
Closed Captions: Aid to Accessibility
By using closed captions in Videos, you can make it accessible for people with hearing ailments. They can access your videos and other video content by going through the closed captions.

This also helps your content to be more search engine friendly along with being accessible to a different section of your audience.
Ending Note
There are various small things that we usually ignore while developing and testing a website and demean them. But, these things can affect your website largely by making it accessible to every section of people.
Taking care of every small element ,tag,and feature across all the browsers can add a huge value to your website.
You can test your website’s attributes across different browsers using LambdaTest and see if your website is accessible to every section of users.
Happy Testing!
Got Questions? Drop them on LambdaTest Community. Visit now













