Schedule Your Personal Demo ×
SmartUI: The Ultimate Visual Testing Tool for Flawless UI
Maximize testing efficiency with SmartUI, the visual testing tool that delivers unmatched precision across browsers, apps, websites, and PDFs.
Trusted by 2M+ users globally






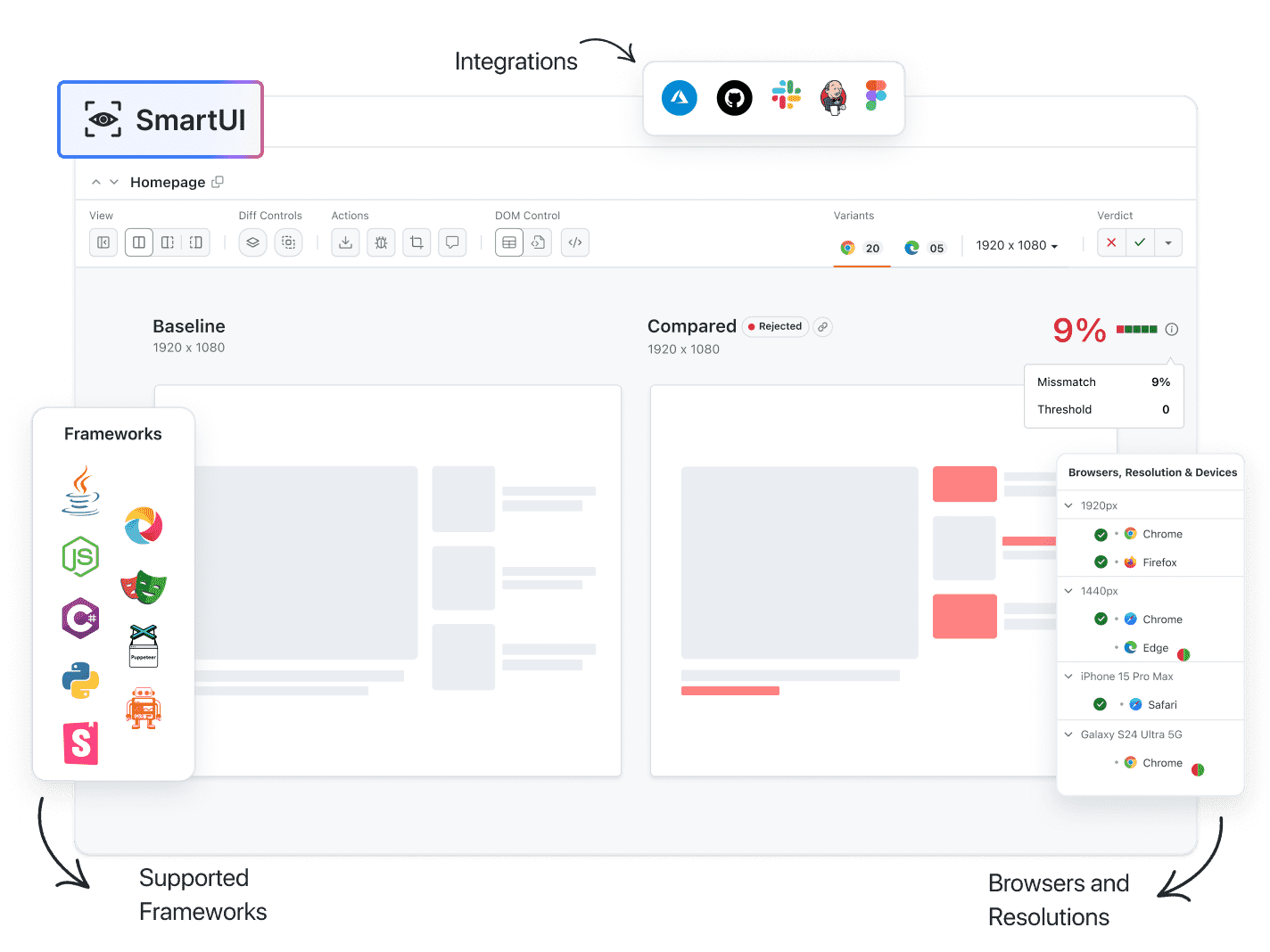
SmartUI SDK supports various Frameworks
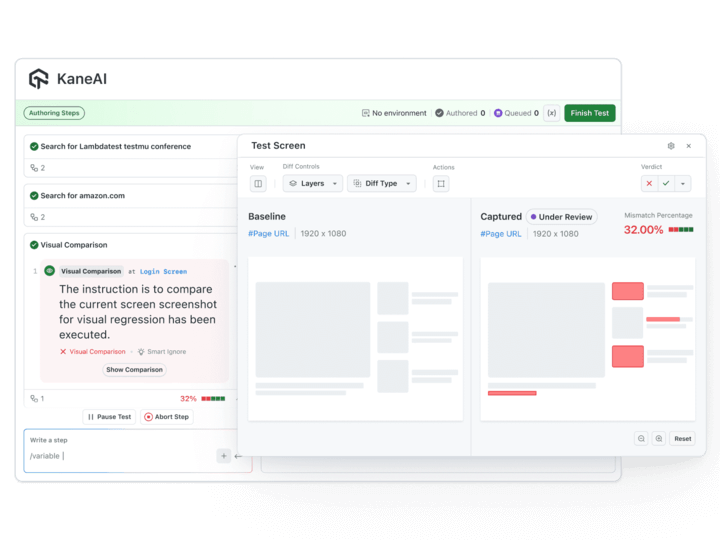
Visual Test Creation with KaneAI
Trigger visual tests using natural language commands in your scripts.
Detect and highlight visual differences for quick review.
Easily add visual tests with no coding required, just natural language commands.

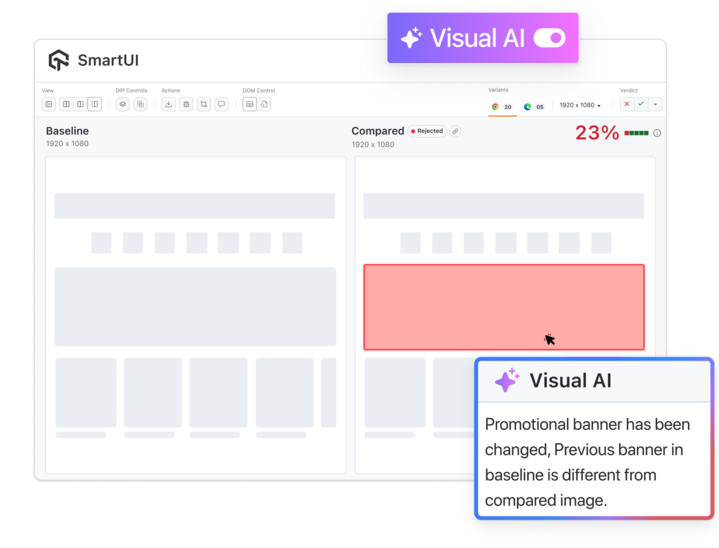
Boost Visual Testing with SmartUI Visual AI
Detect and highlight key visual differences across browsers and devices.
Get AI insights into detected changes, like CSS and layout shifts.
Share AI-generated reports with annotated screenshots and suggested next steps.

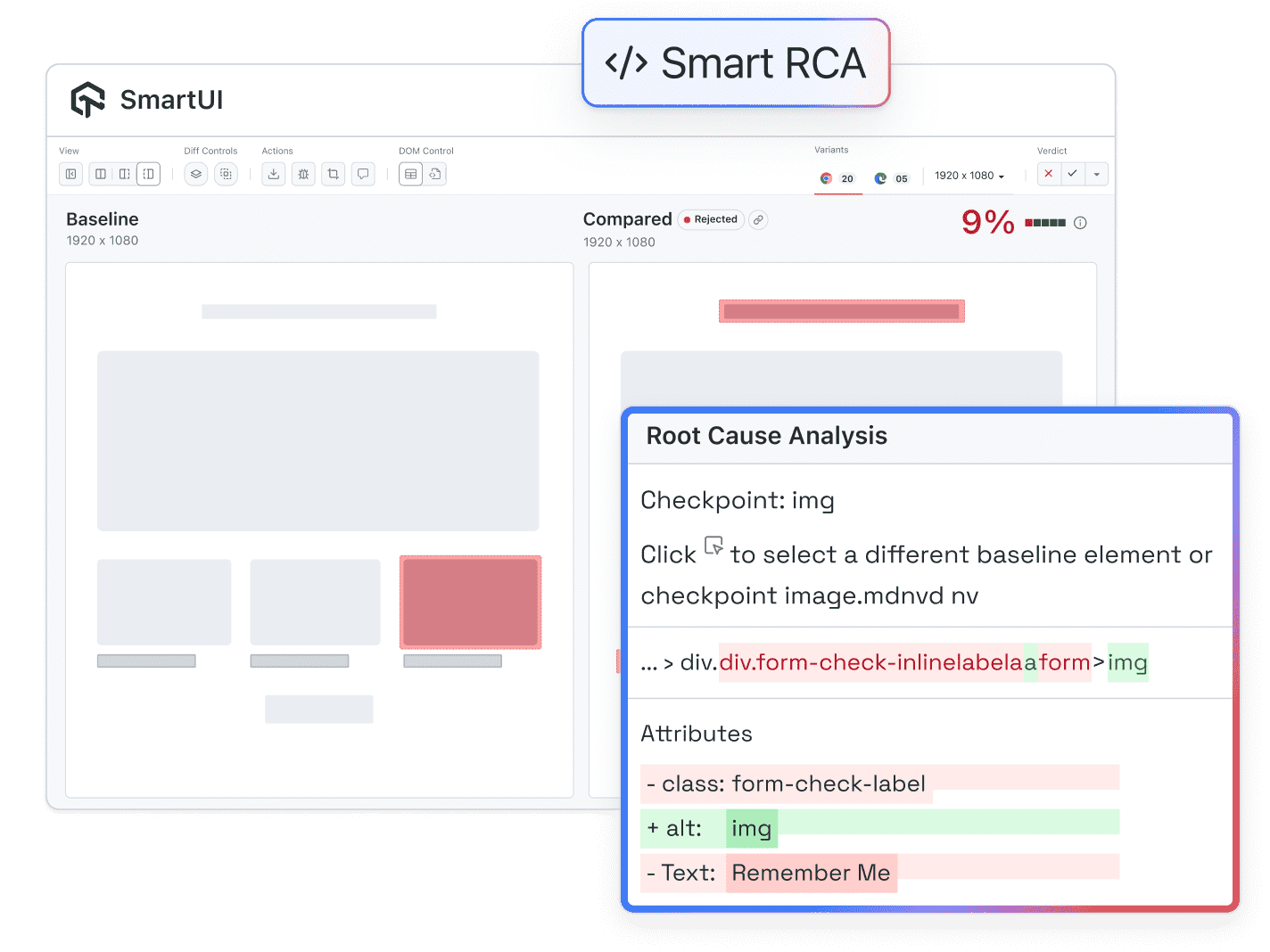
Accelerate Triaging with Smart RCA
Pinpoint visual bugs by analyzing changes in the DOM, CSS, and component structure.
Accelerate debugging with AI insights to analyze changes and suggest fixes.
Streamline developer handoff with clear, actionable data on visual regression causes.

Hide Displacement Diffs With Smart Ignore
Filter out irrelevant layout shifts with AI-native detection.
Focus on key visual changes, improving the accuracy of your tests.
Reduce false positives and noise in your test results for cleaner comparisons.

Layout Consistency Across Builds
Compare DOM structures across different builds to ensure layout consistency.
Detect unwanted layout changes early to prevent functional and UI issues.
Prevent layout-related bugs that can degrade the user experience.

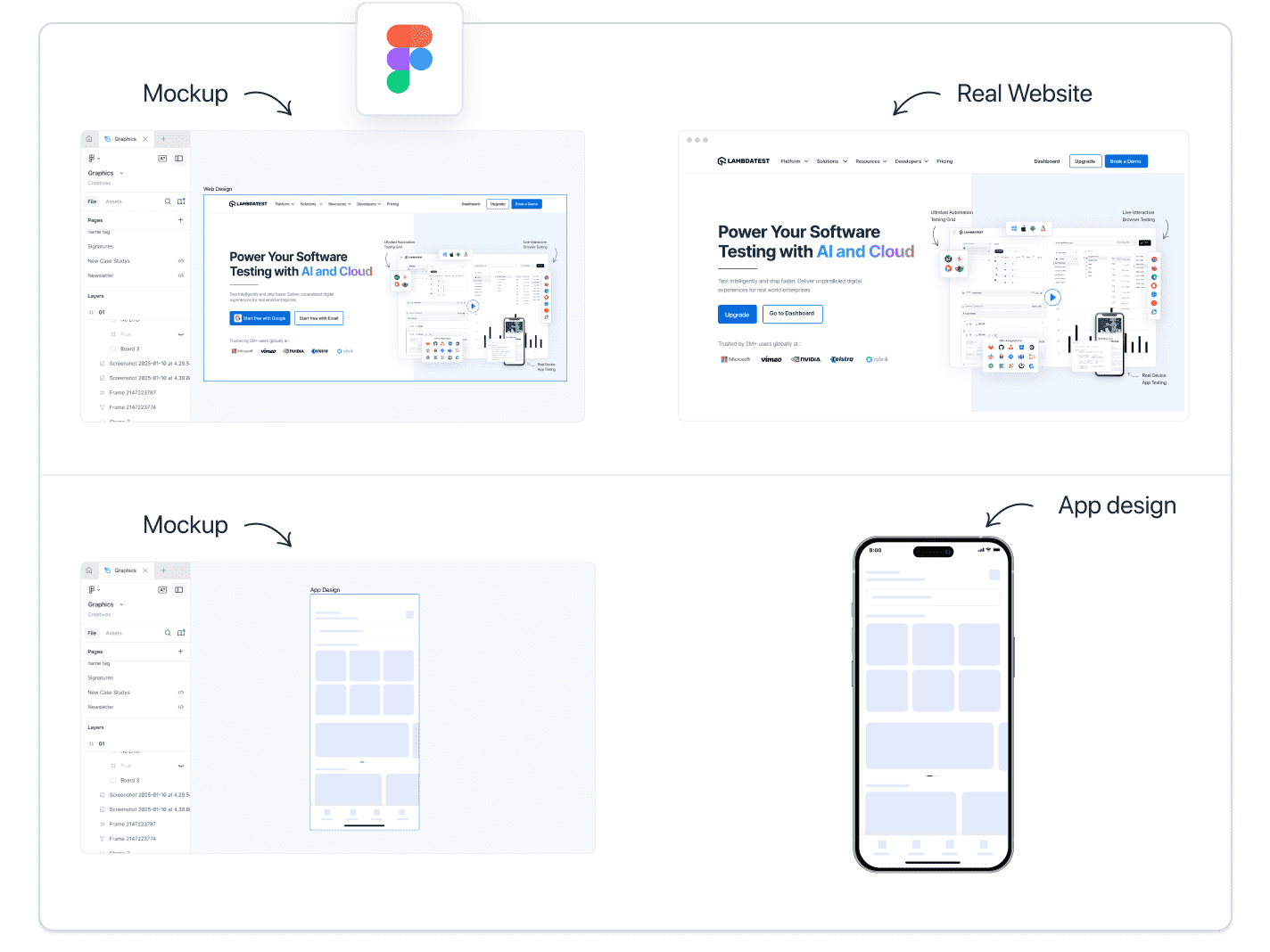
Seamless Figma Integration
Directly compare Figma designs with live web pages and native app screens.
Ensure design-to-development alignment for seamless collaboration.
Automate checks to guarantee accuracy throughout the entire workflow.

Discover SmartUI Visual Testing Tool’s Intelligent Features
MCP Server connects AI and your code editor to analyze visual changes, perform RCA, and suggest fixes.Learn More

Run Your First Visual Regression Test!
Check out our documentation to run your first Visual Regression test and deliver pixel perfect websites and apps.
Know More
Customer Success Stories
World's leading companies trust LambdaTest with their digital transformation journey. All Customer Stories
0
flaky tests
50%
reduction in test execution time
HyperExecute is a highly reliable test execution platform and has excellent customer support.
Sagar Uday Kumar
Sr. Engineering Manager
Read case study
More Reasons to Love LambdaTest
Documentation
Step-by-step documentation for various test automation frameworks to help you run your first Selenium script.
View Docs
Enterprise-Grade Security, Privacy, AI Governance & ESG
We protect your data and AI systems with global security, privacy, responsible AI, and ESG standards, backed by certifications, ESG attestation, and continuous monitoring, guided by Responsible AI Principles.

Wall of Fame
LambdaTest is #1 choice for SMBs and Enterprises across the globe.

Industry Recognition

24/7 support
Got questions? Throw them to our 24/7 in-app customer chat support or email us on support@lambdatest.com.


Trusted by over 2,000,000 teams
1.2B+
Tests
2M+
Users
10K+
Enterprises
132
Countries
Frequently Asked Questions

Start your journey with LambdaTest
Get 100 minutes of automation test minutes FREE!!




