Realtime Native Mobile App Testing
Mobile app testing is the process of testing a mobile application to ensure that their functionality and usability is not comprised when installed across multiple Android and iOS devices. With LambdaTest, you can test mobile applications manually to ensure they perform seamlessly across all Android emulators and iOS simulators.
Uploading An App
You can upload an app via a browser/finder or a public cloud link. If you don't already have an app, the LambdaTest sample app will help you easily get started with native app testing.
Uploading An App Via Browser
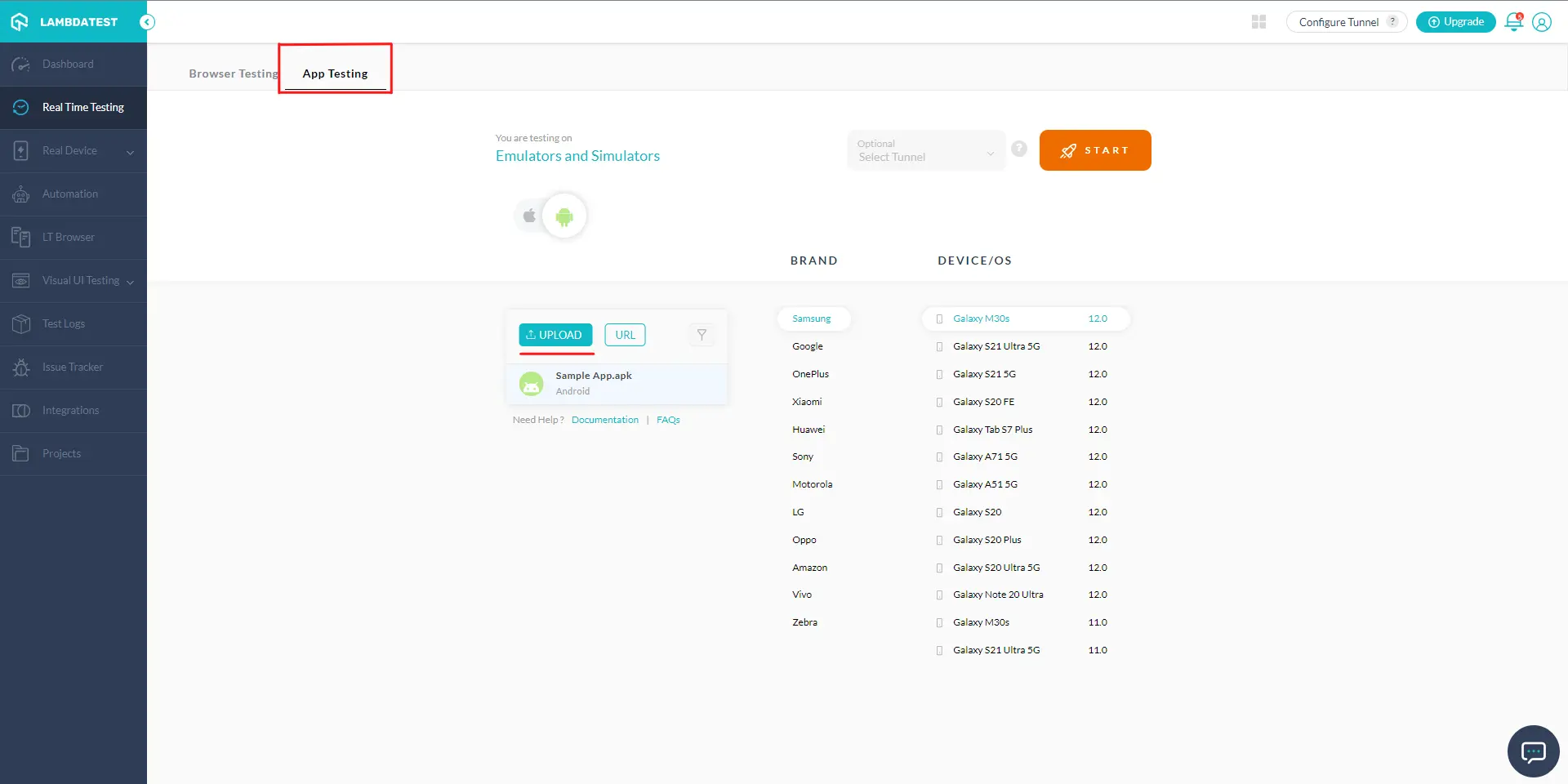
Step 1: Login to your LambdaTest account. Visit 'Real Time Testing' from the left panel and navigate to the 'App Testing'.
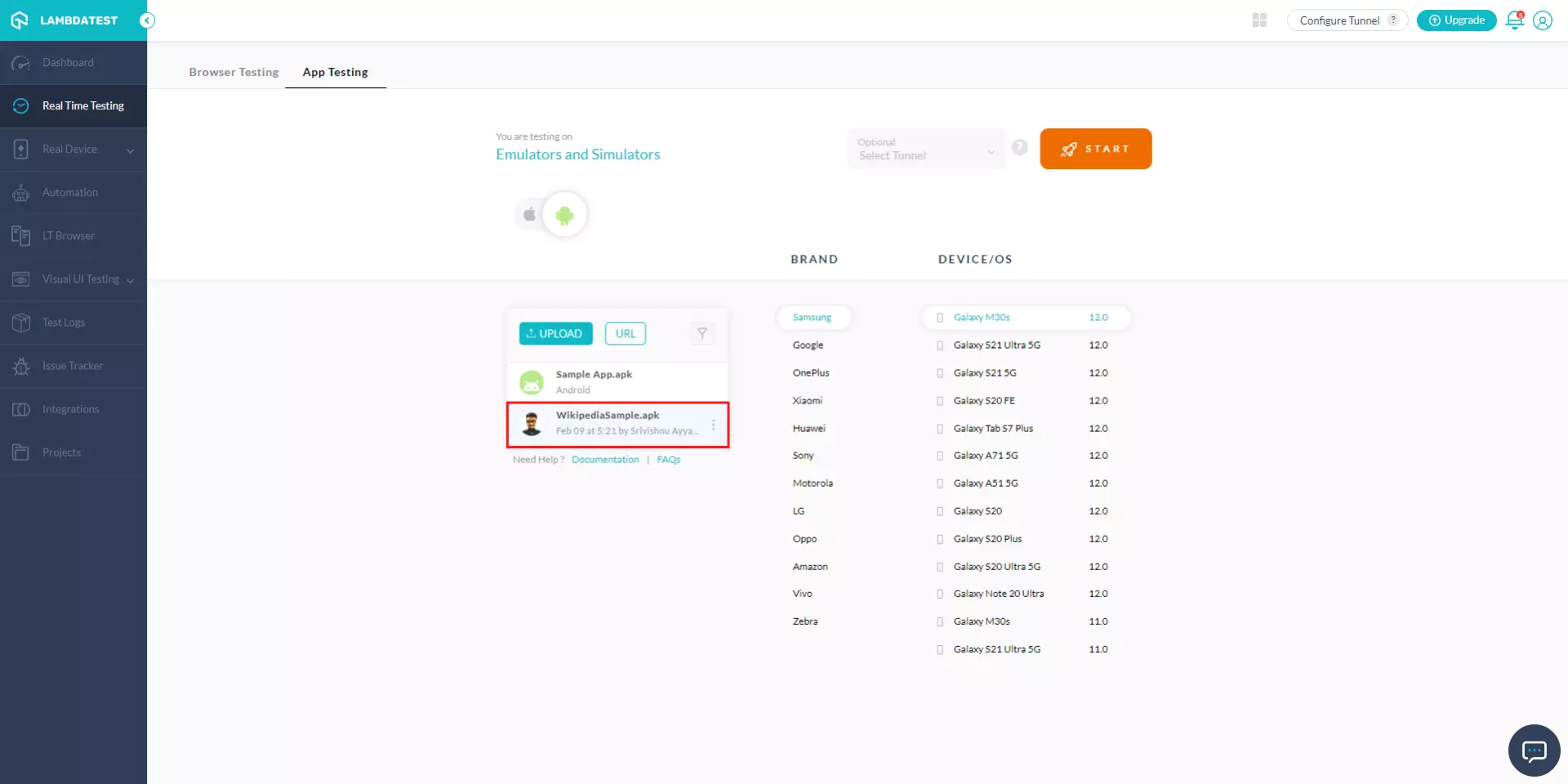
Step 2: Click on 'Upload'. You can select an application either by drag and drop or browse for and select the application. The uploading process will take few moments depending upon the application'size.

Your application will be uploaded successfully. Currently, you can upload .apk files up to 1GB.

Uploading An App Via Public Cloud Link
Step 1: Login to your LambdaTest account. Visit 'Real Time Testing' from the left panel and you'll be routed to the App testing console page.
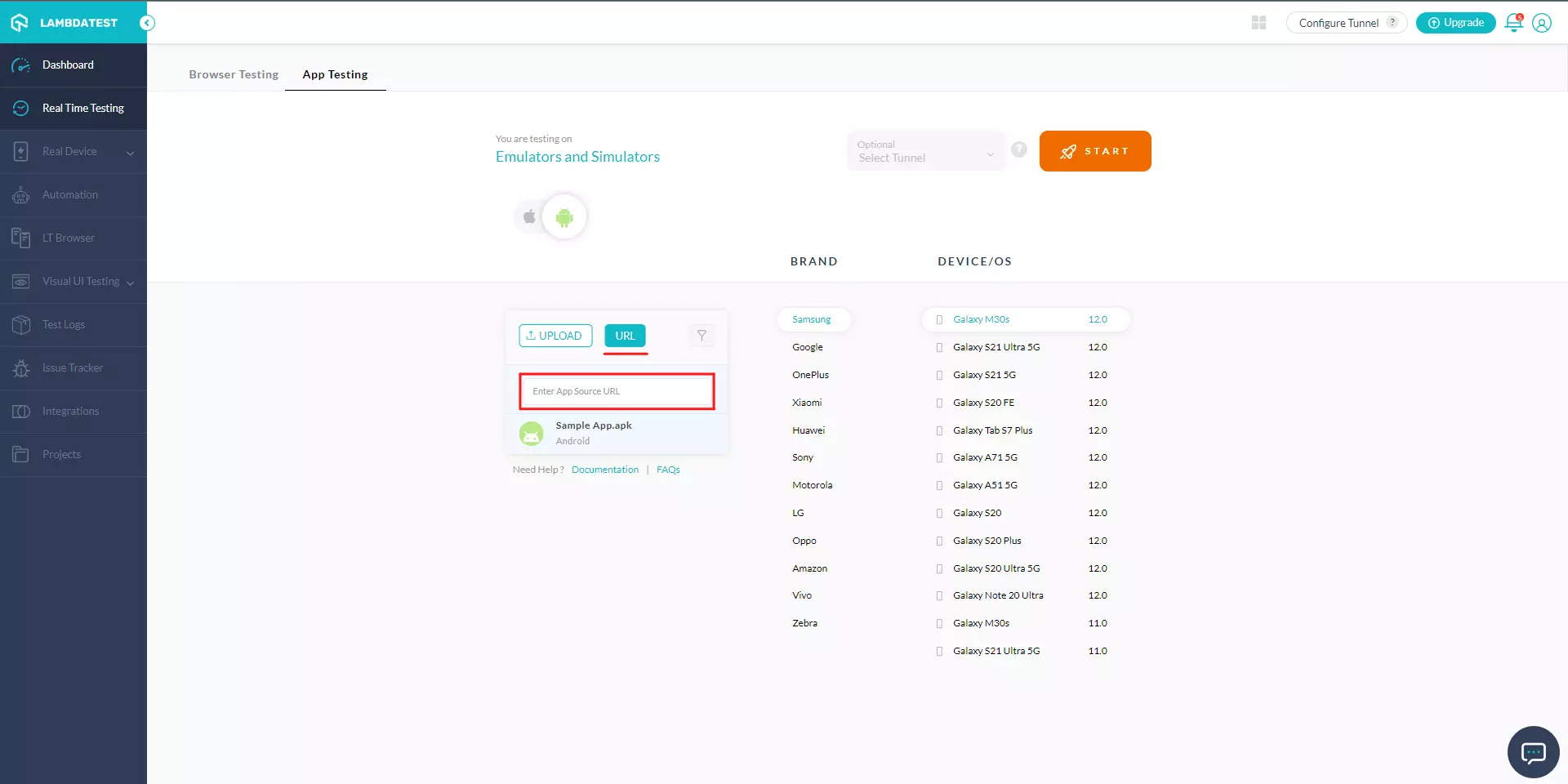
Step 2: Click on 'URL'. Enter the App source URL and press Enter.

Your application will be uploaded successfully.
Testing Mobile Applications On Android/iOS
You can test your native mobile apps on Android emulators and iOS simulators. For demonstration, we will be picking up Android.
Step 1: Select Real Time Testing from the left panel and navigate to 'App Testing'.
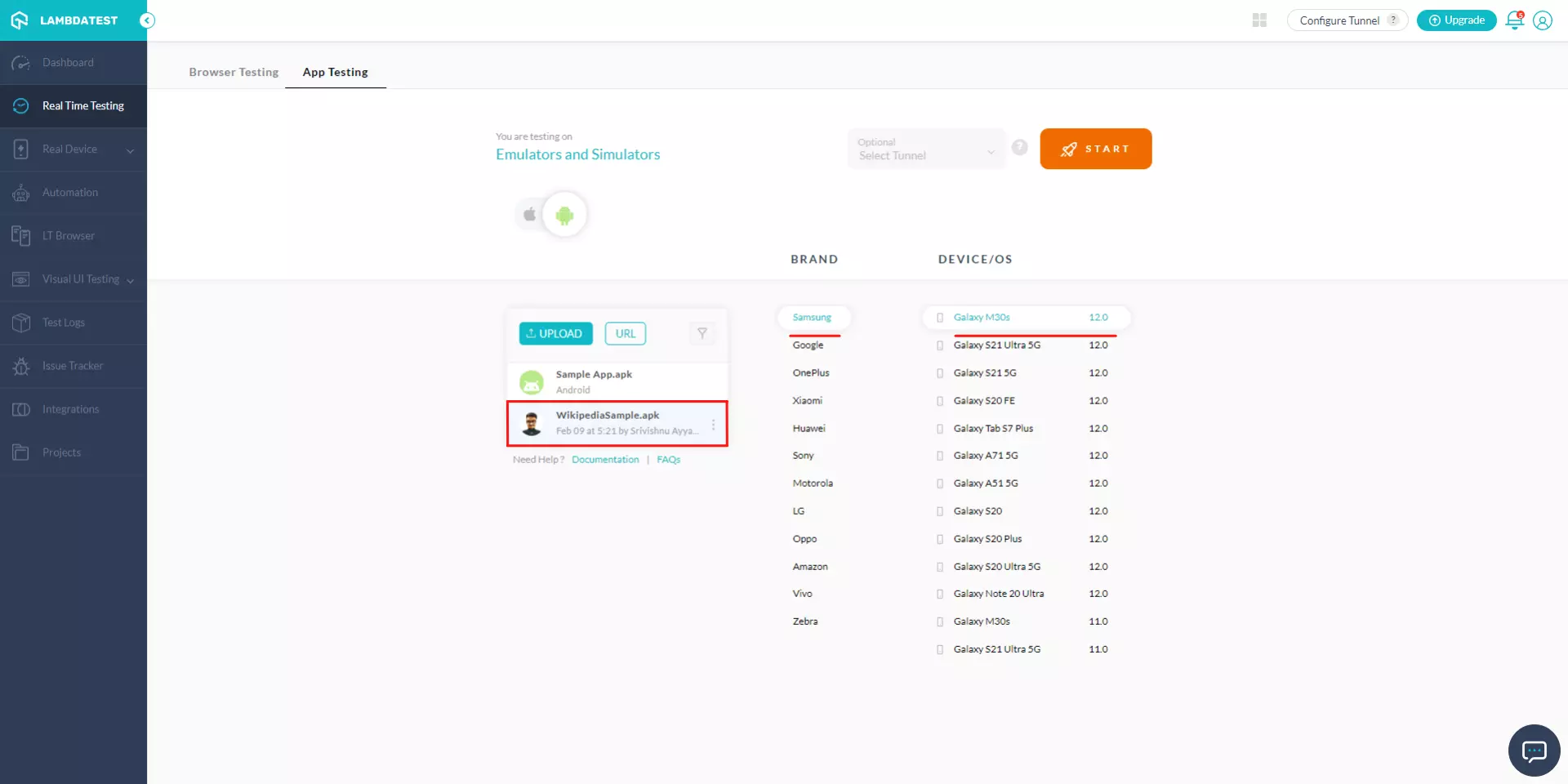
Step 2: Upload your Android app, select the device brand, choose the device and click on 'START'.

An Android emulator will fire up where you can perform native application testing of your mobile apps.

Note: Similarly, you can perform mobile app testing on iOS simulators where all the steps and features will remain same.
Capturing Screenshots And Logging Bugs
Once the virtual machine is launched, you'll notice the controller buttons on the left panel.
Step 1: Click on the 'Mark As Bug' icon

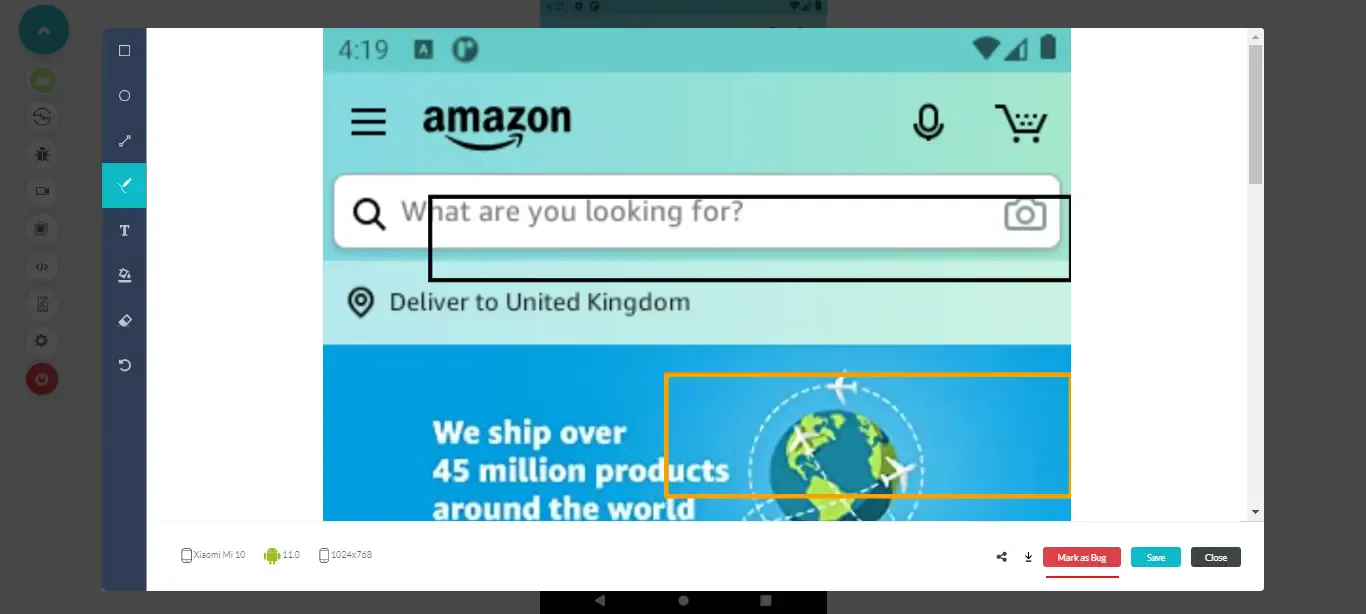
Step 2: Once the screenshot has been captured, you can download the captured screenshot by 'Down Arrow' icon or can use the built-in image editor tools to mark any bugs or tasks. After that click on 'Mark as Bug'.

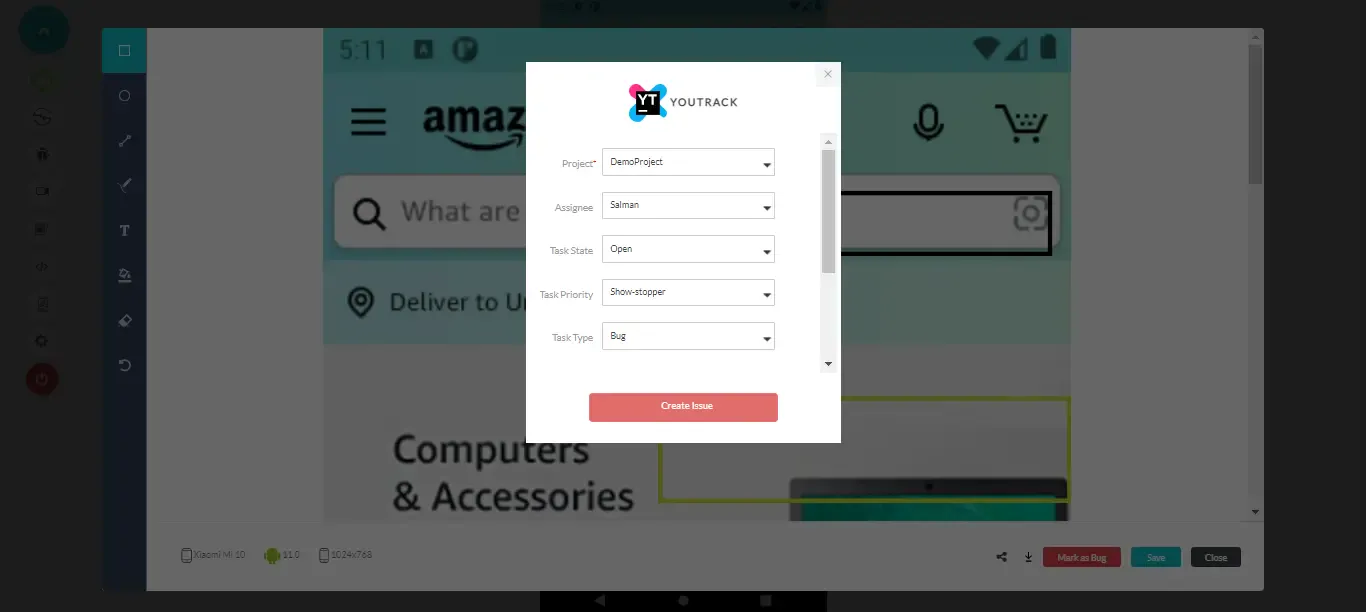
Step 3: An integration specific ticket will appear. For example, if you have integration with YouTrack then fill up the details of your bugs in the YouTrack ticket and click on 'Create Issue'.
 Your bugs will be marked successfully.
Your bugs will be marked successfully.
Recording Video Of A Test Session
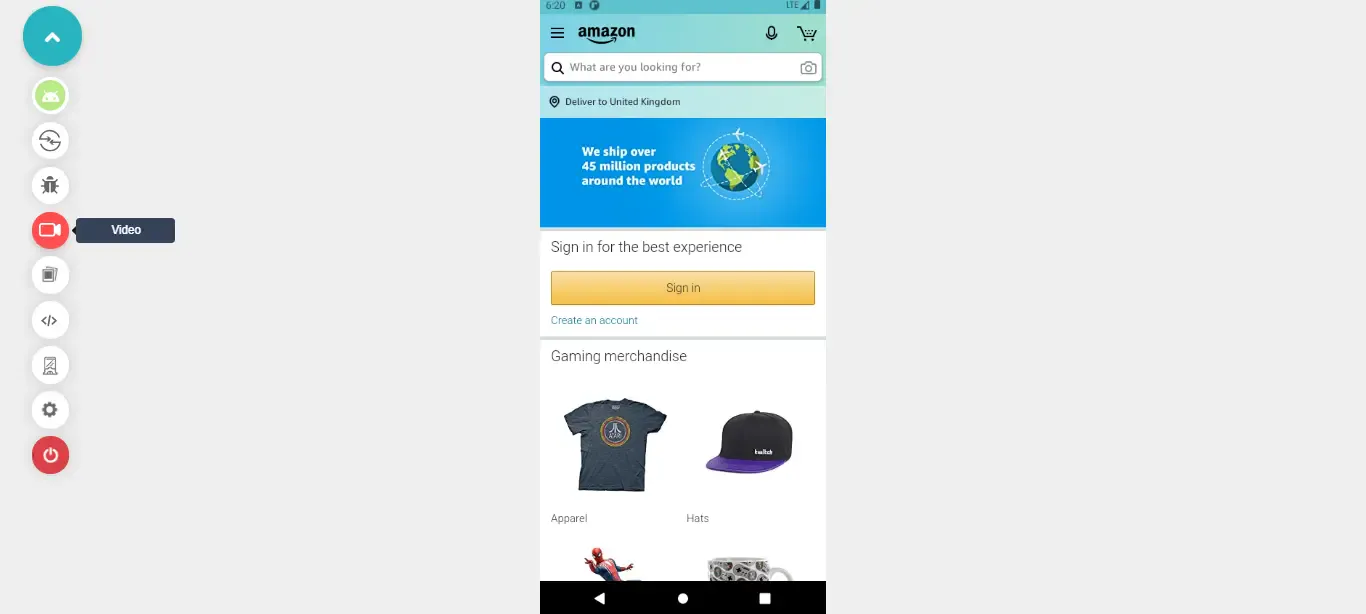
Step 1: From the left panel, click on the 'Video' icon.

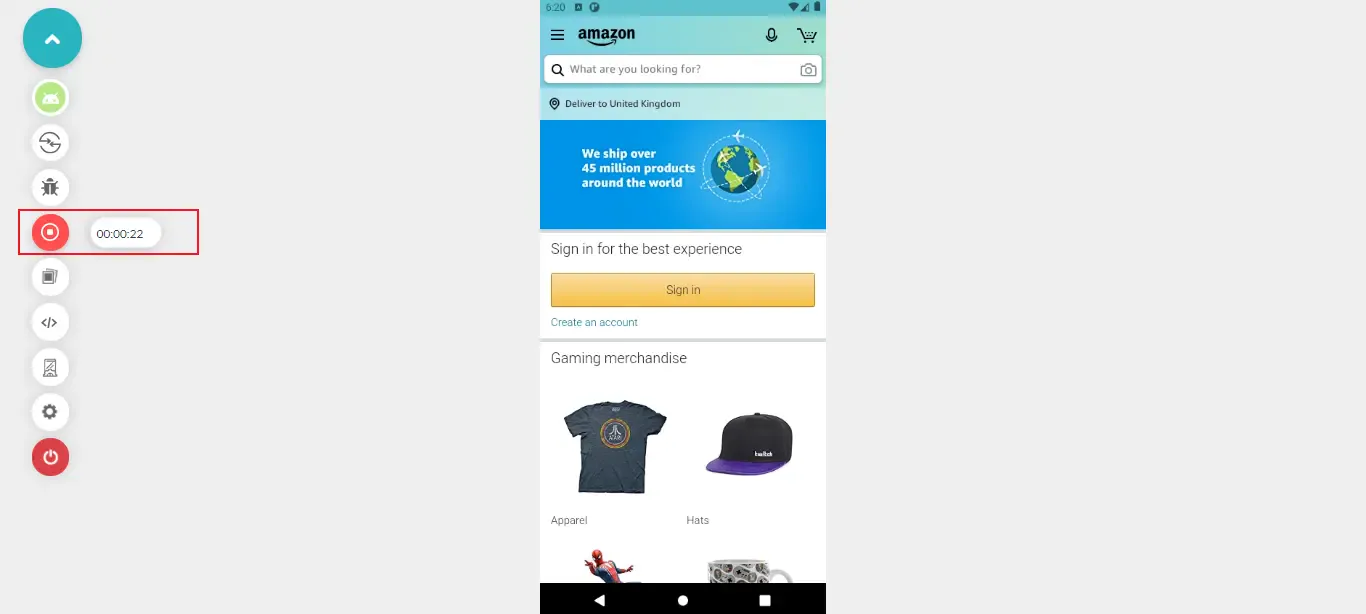
Step 2: Once you click, the video recording of a current test session will start. To stop the recording, click again on the same video button.

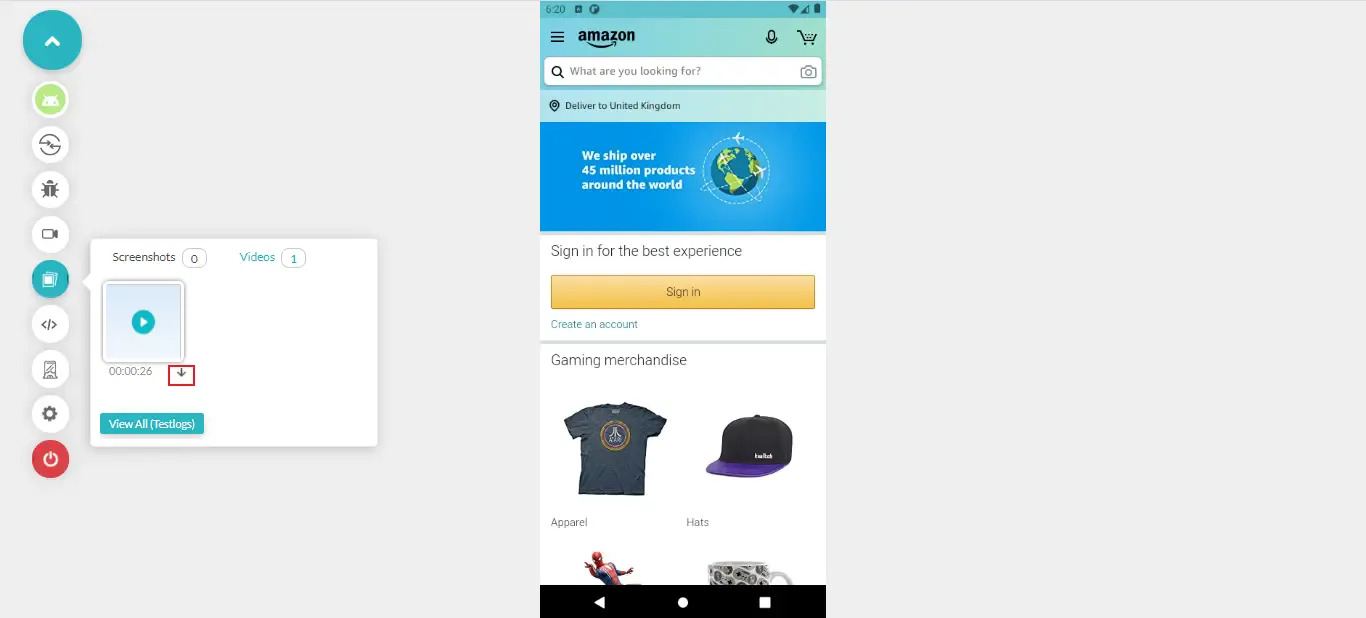
Step 3: To view your saved recording of test sessions, click on the 'Gallery' icon from the left panel and navigate to Video. You can even download these recordings to your local system by clicking on the 'Down Arrow' button.

DevTools For Live Debugging
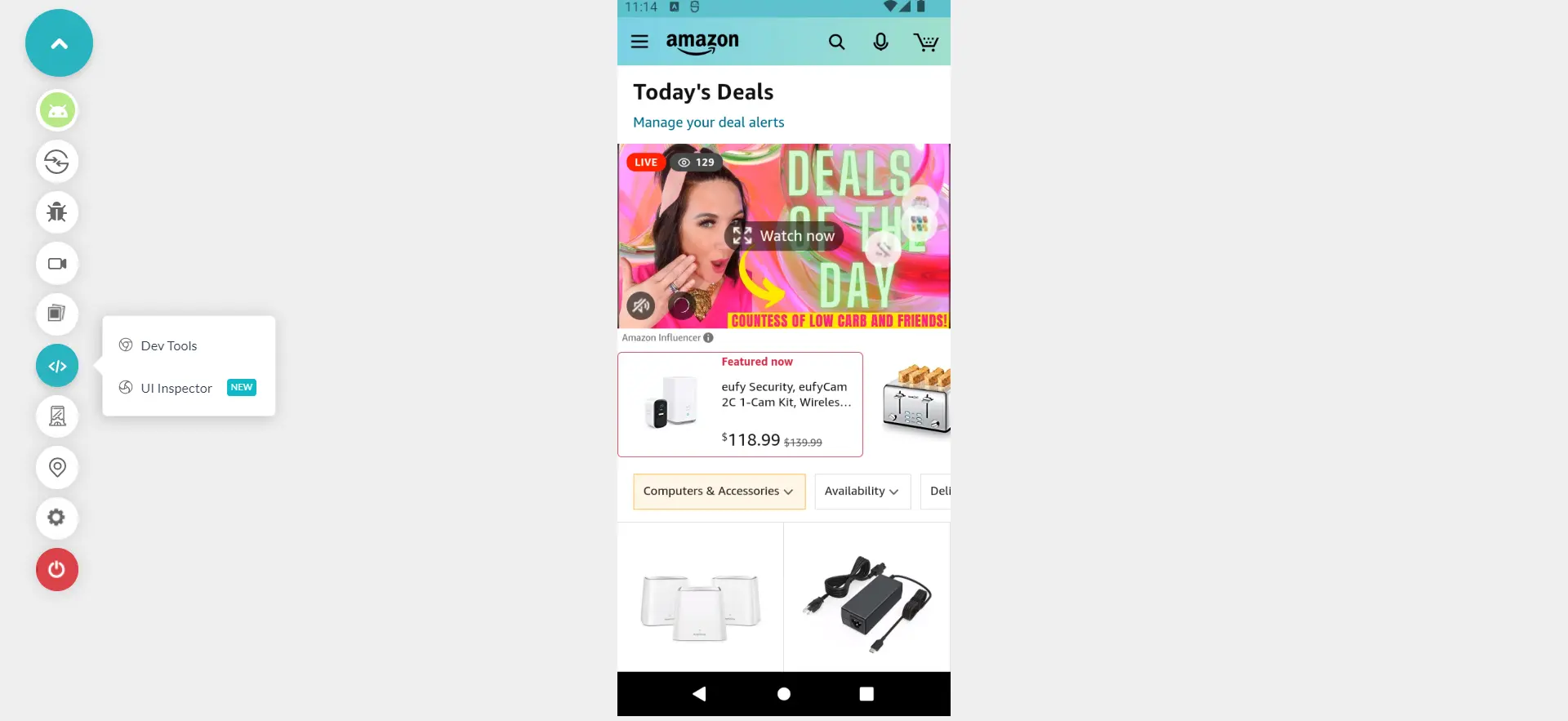
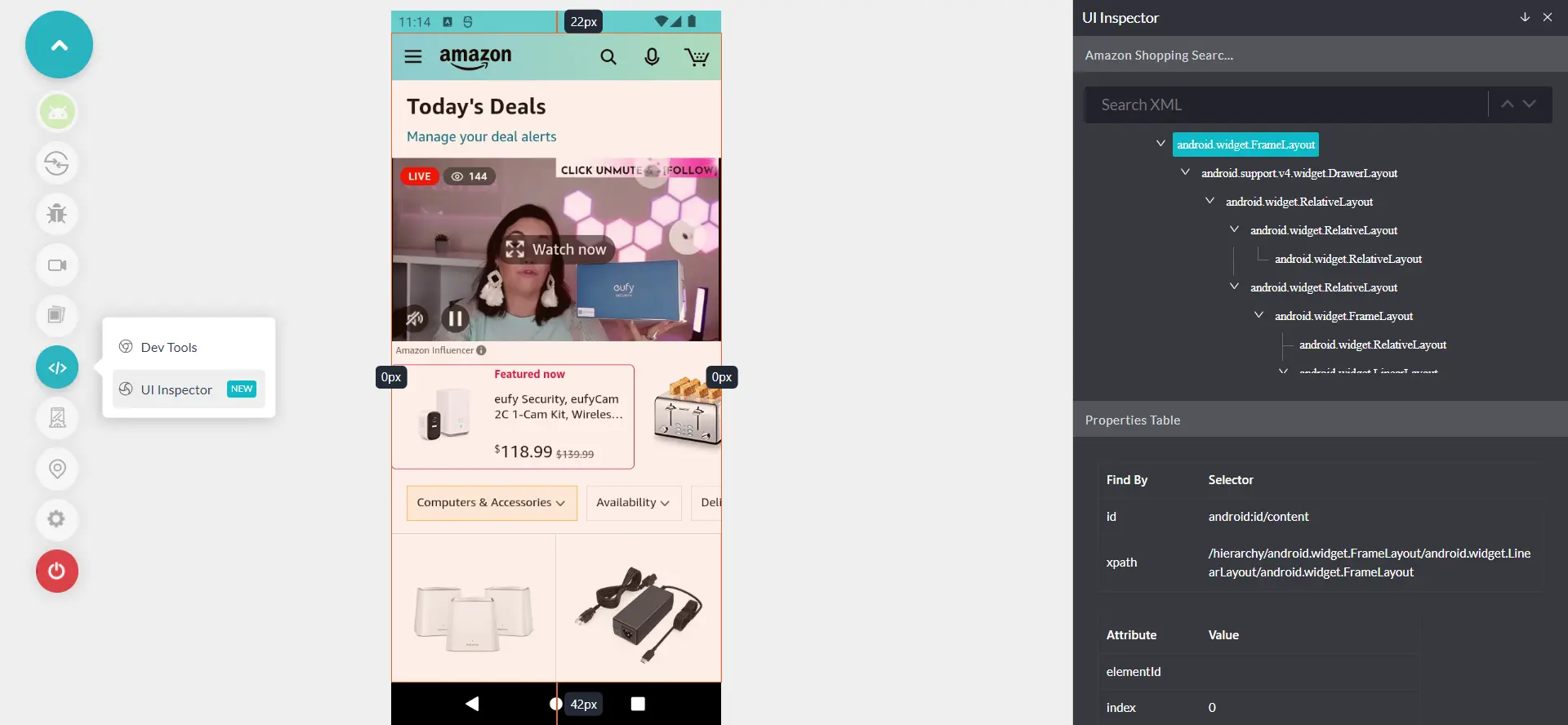
On clicking the Dev Tools option, you will come across two options i.e., Dev Tools and UI Inspector.
Using developer tools, you can debug mobile apps on Android and iOS. Currently, you can view your Networks Logs, App Logs, and Device Logs. To view the logs, click on the 'DevTools' icon from the left and all the logs of the current device will be displayed.

Upon selecting the UI Inspector feature, you can view all the XML details along with the properties table. By clicking on the arrow in the top right corner, UI Inspector allows you to download all the XML details.
Note: The window of the UI inspector is horizontally expandable if the XML tree is not visible (Only case when the XML tree is not visible properly).

Device Controls
With the device controls, you can change the keyboard language, the device orientation, put device to sleep mode, increase and decrease volume.
Changing Keyboard Language
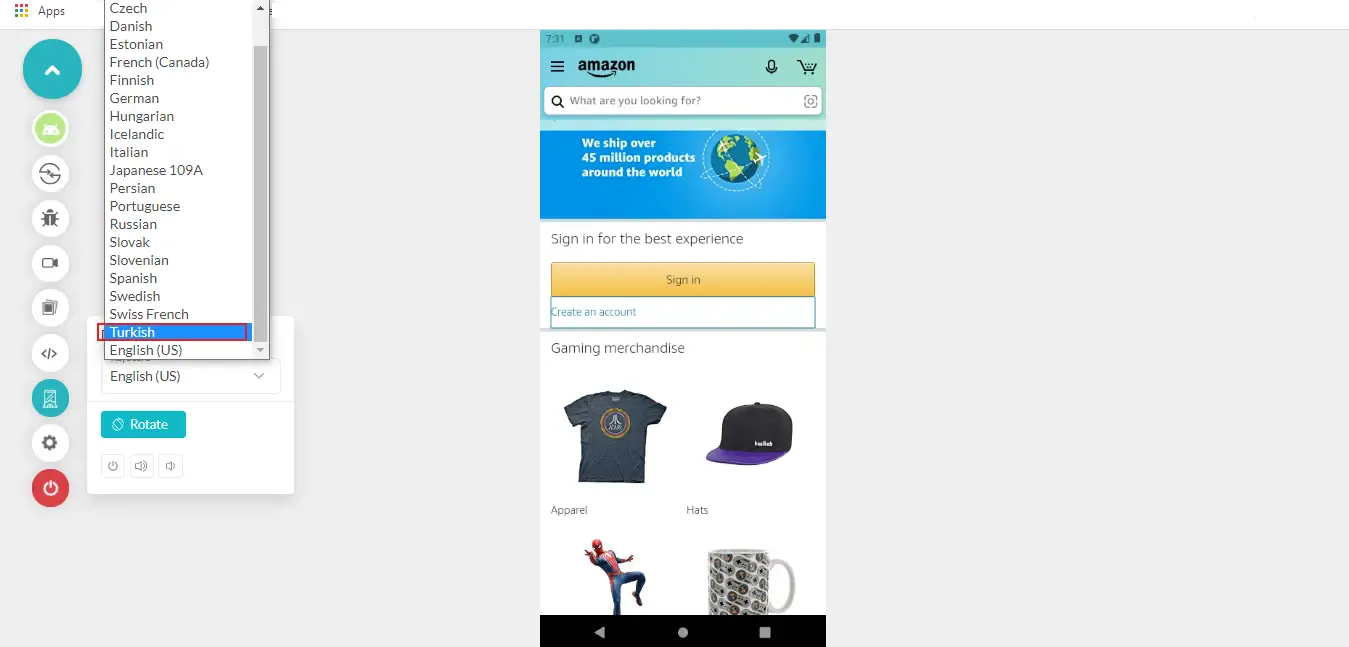
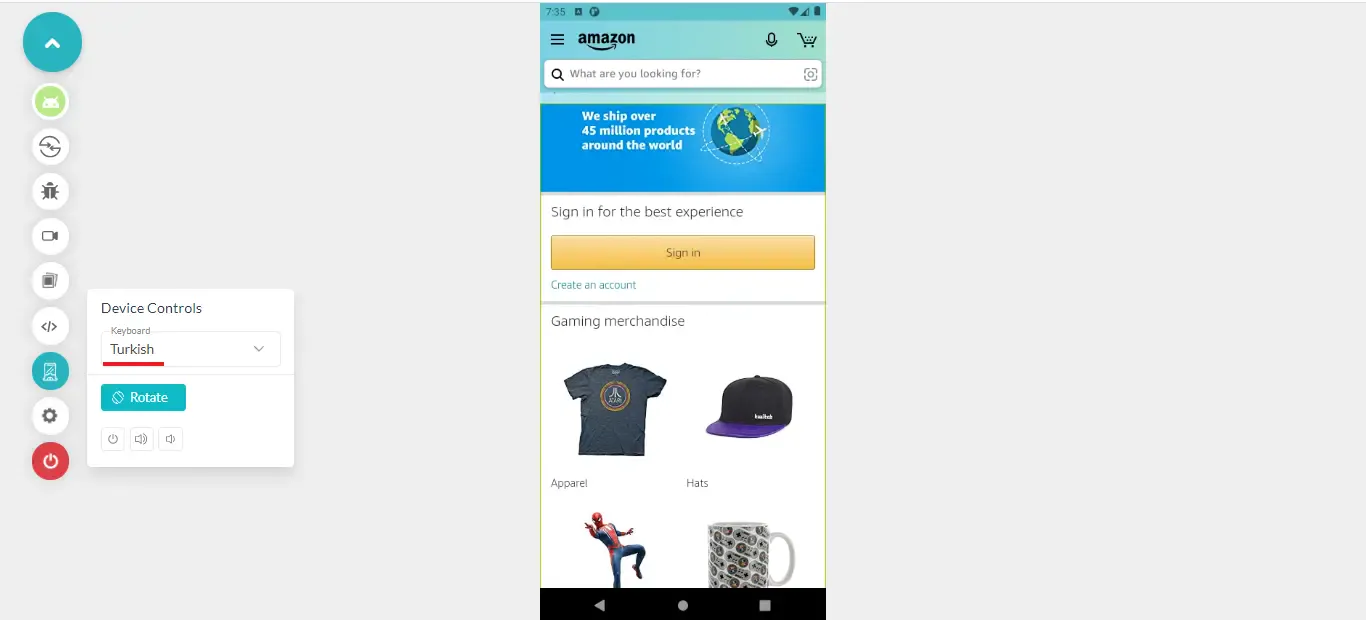
From the left panel, select the 'Device Controls' icon and from the dropdown menu, select your desired keyboard language.

After a few seconds, your keyboard language will be changed.

Changing Device Orientation
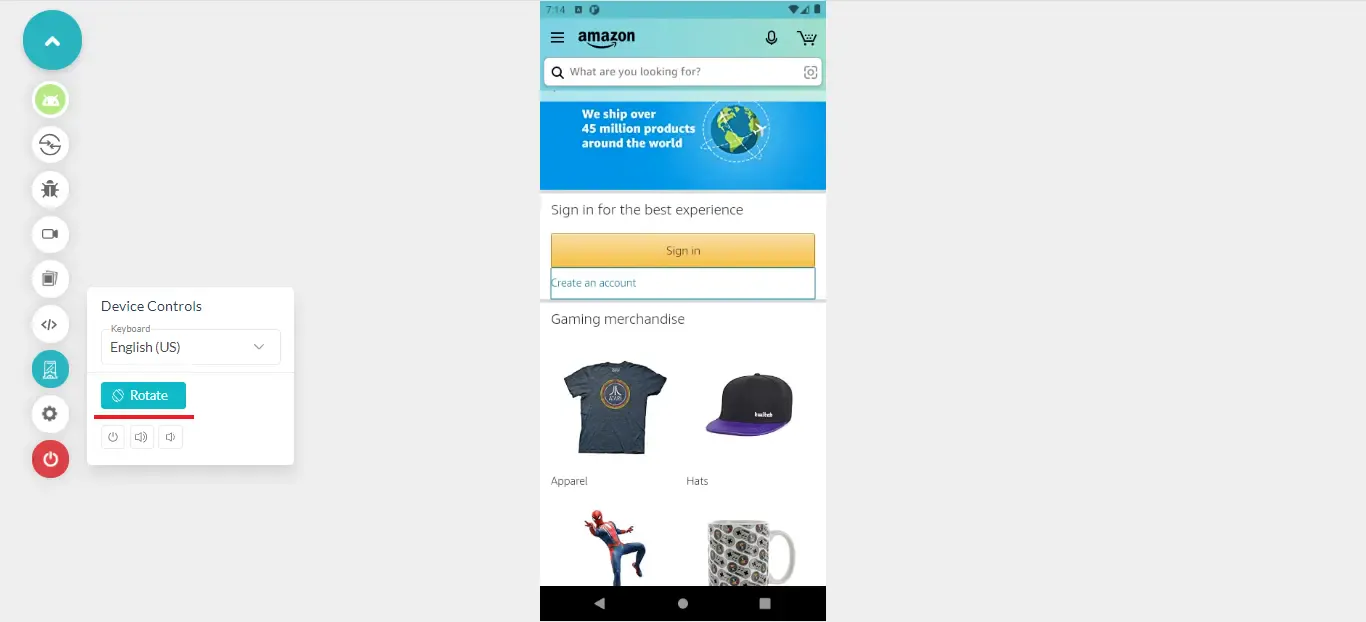
From the left panel, select the 'Device Controls' icon and click on the 'Rotate' button.

The device will be rotated successfully.

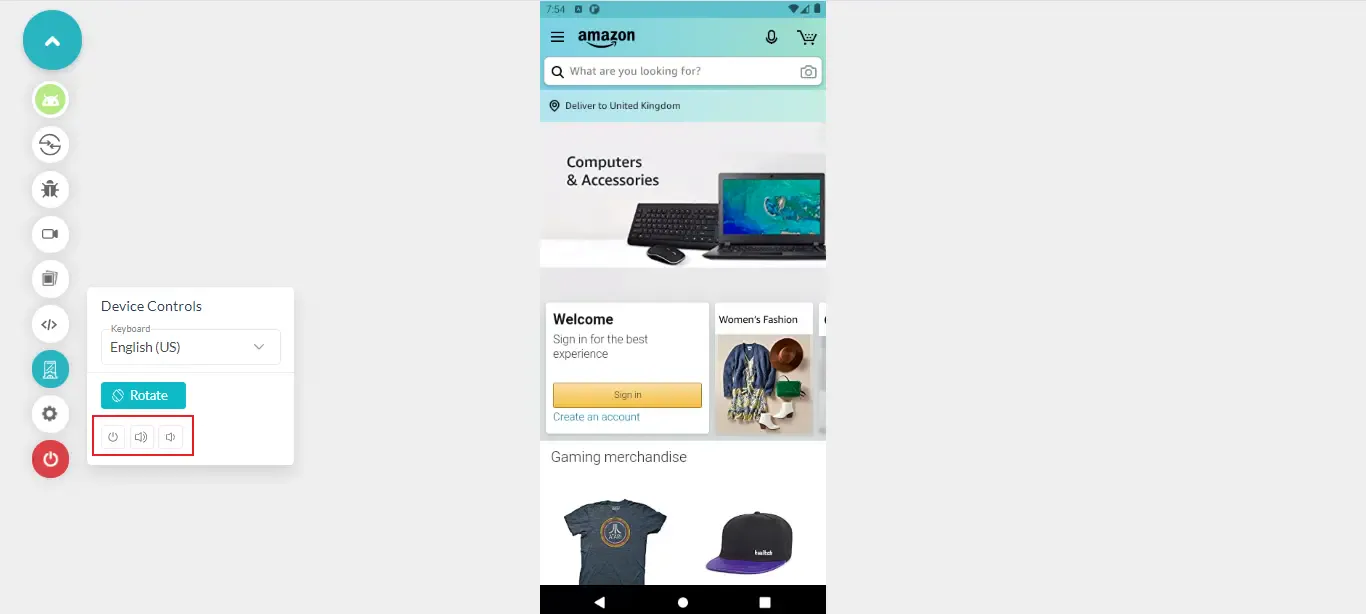
Sleep Mode, Increase And Decrease Volume
From the left panel, select the 'Device Controls' icon. You'll notice three buttons as highlighted below.

- To put the device on sleep mode, click on
icon.
- To increase volume, click on
icon.
- To decrease volume, click on
icon.
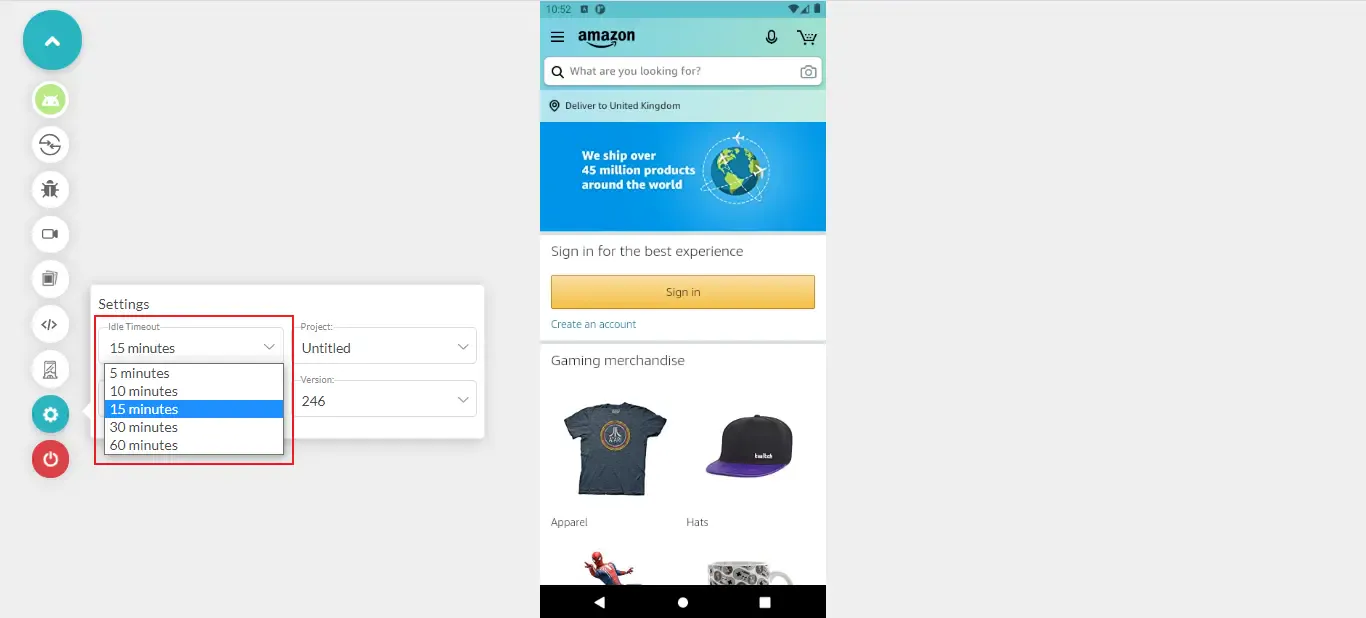
Setting The Idle Time Out
You can set the idle time out of your test session by clicking on the 'Settings' icon from the left panel. Select the dropdown menu and choose the desired idle time out.

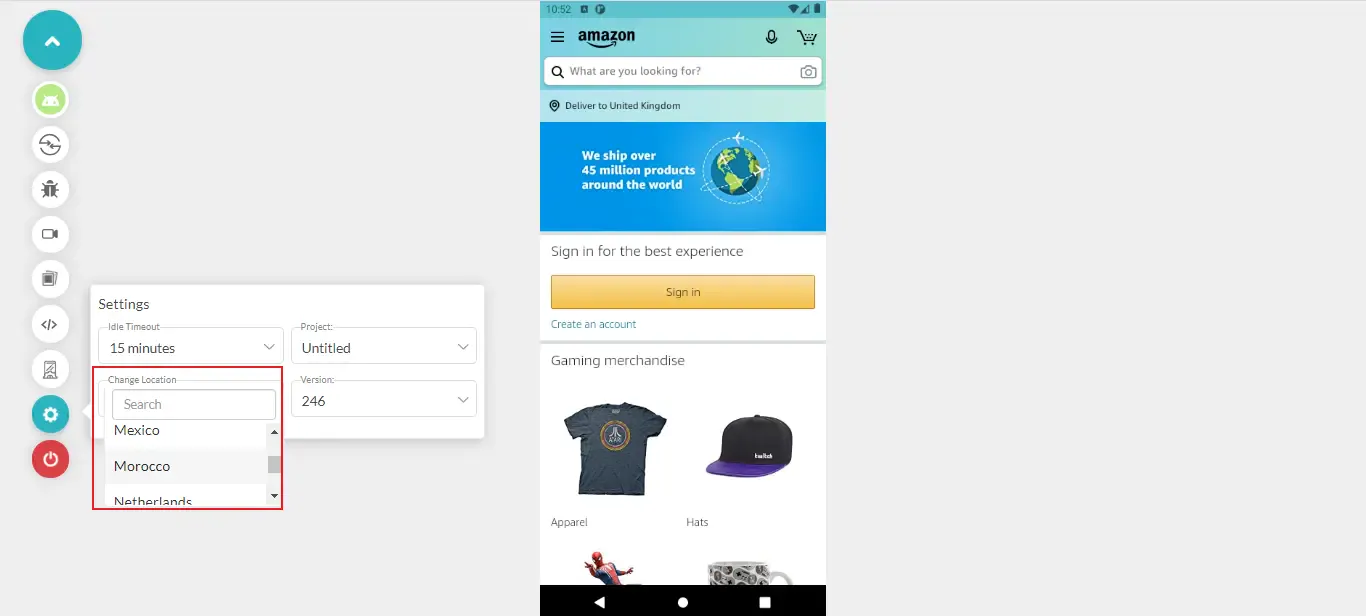
Geolocation Testing Of Mobile Apps
You can test native mobile apps from different geolocations by clicking on 'Settings' icon from the left panel. Select the dropdown menu and choose the desired country on which you wish to perform the test.

You can perform Geolocation testing of mobile apps in the below countries.
- Argentina
- Australia
- Belgium
- Brazil
- Bulgaria
- Canada
- Chile
- China
- Croatia
- Colombia
- Czech Republic
- Denmark
- Finland
- France
- Georgia
- Germany
- Greece
- Hong Kong
- Hungary
- India
- Indonesia
- Ireland
- Israel
- Italy
- Japan
- Kuwait
- Malaysia
- Mexico
- Morocco
- Netherlands
- New Zealand
- Nigeria
- Norway
- Philippines
- Poland
- Portugal
- Qatar
- Russia
- Saudi Arabia
- Singapore
- South Africa
- South Korea
- Spain
- Sweden
- Switzerland
- Taiwan
- Thailand
- Turkey
- UAE
- Ukraine
- United Kingdom
- United States
- Vietnam
Installing Another App In A Running Test Session
You can upload another app inside a running test session either by uninstalling the existing app or by installing the new app. You can also upload the apps from the already uploaded app list.
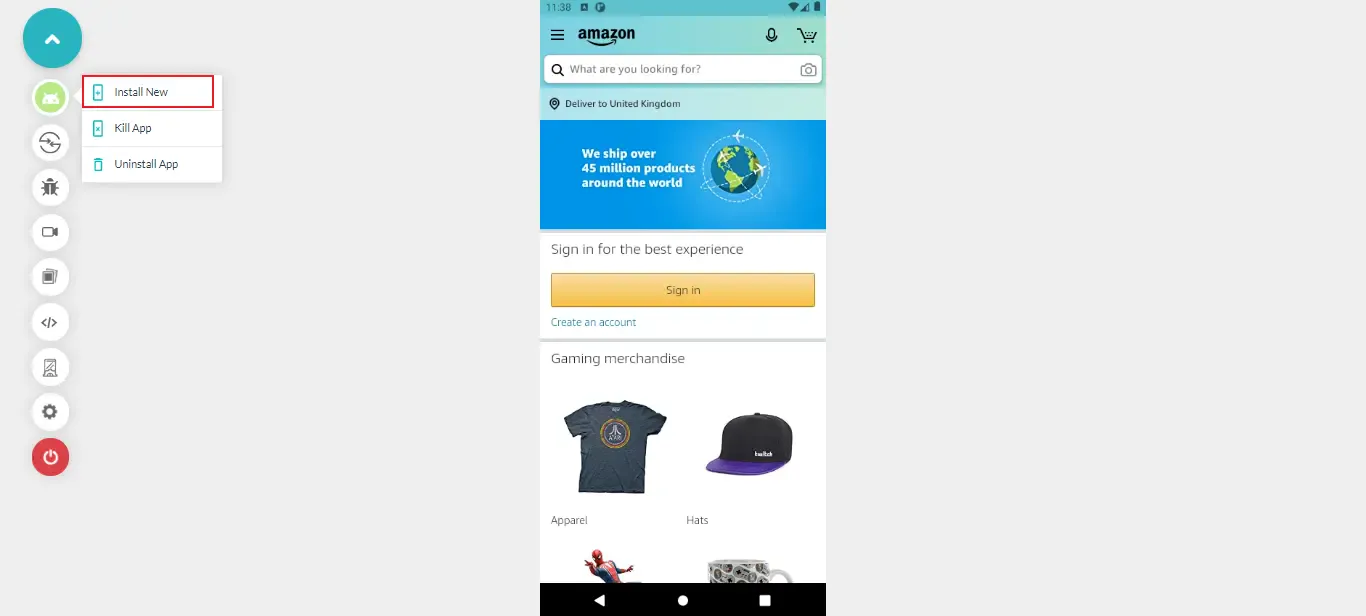
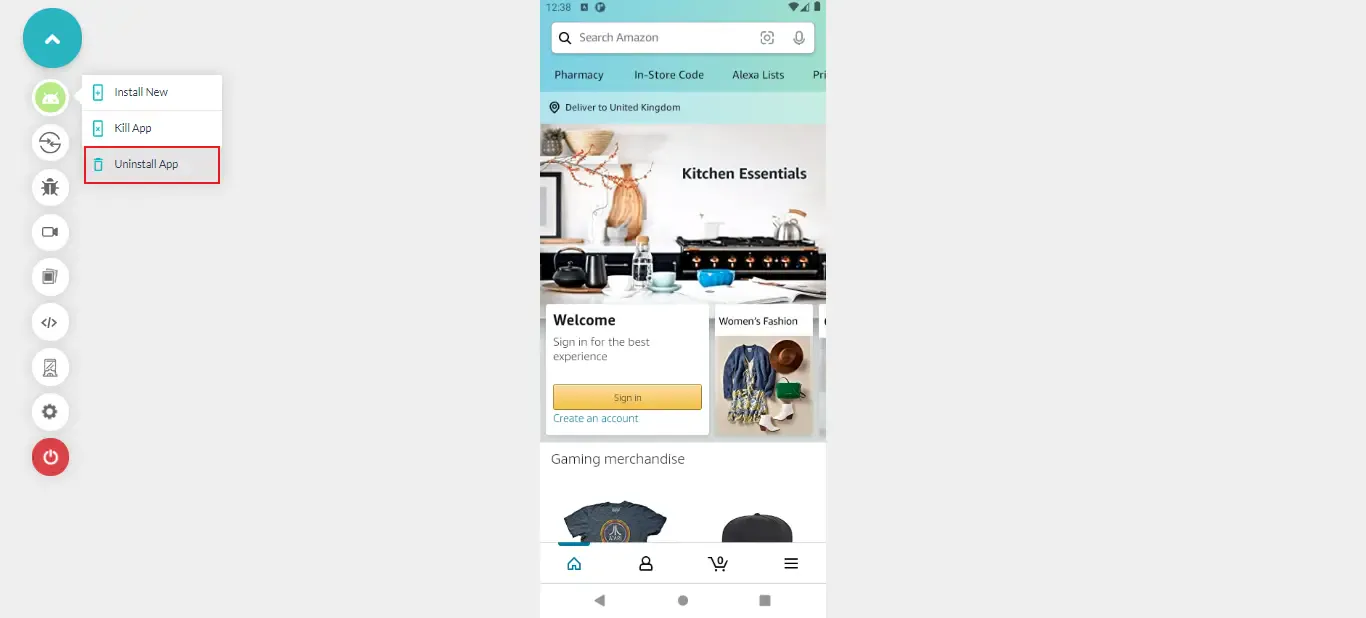
Step 1: From the left panel, navigate to the Android icon and click on 'Install New'.

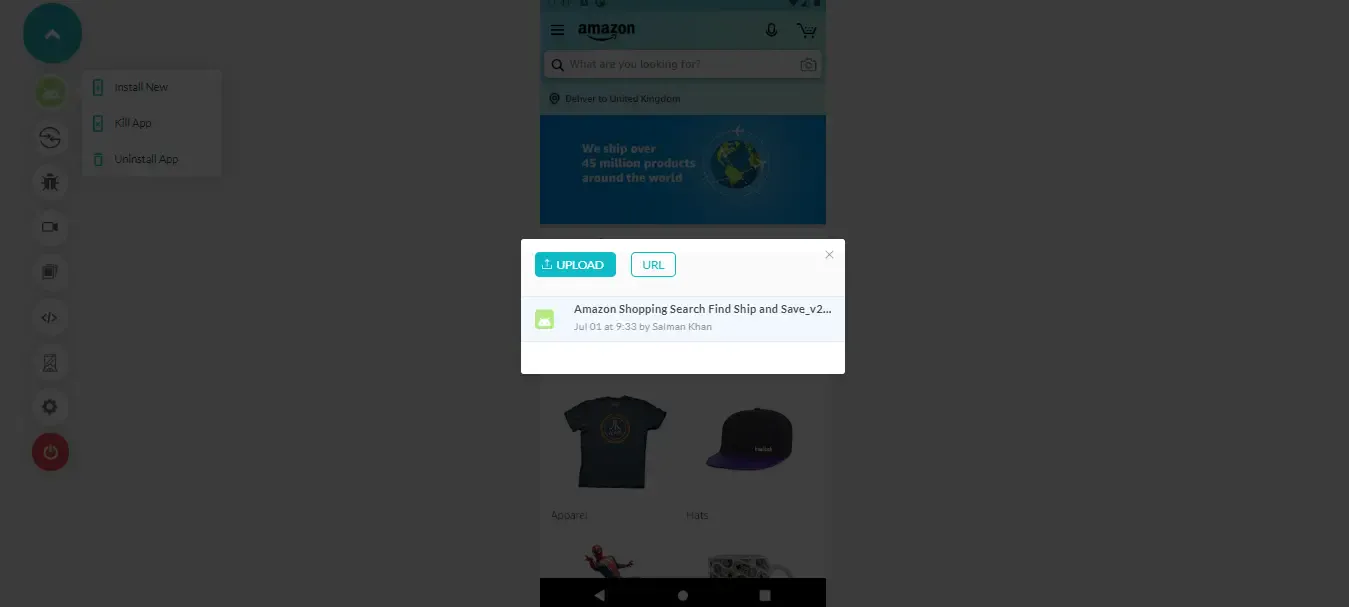
Step 2: Once you click on Install New, you will need to upload your app either via browser or a URL.

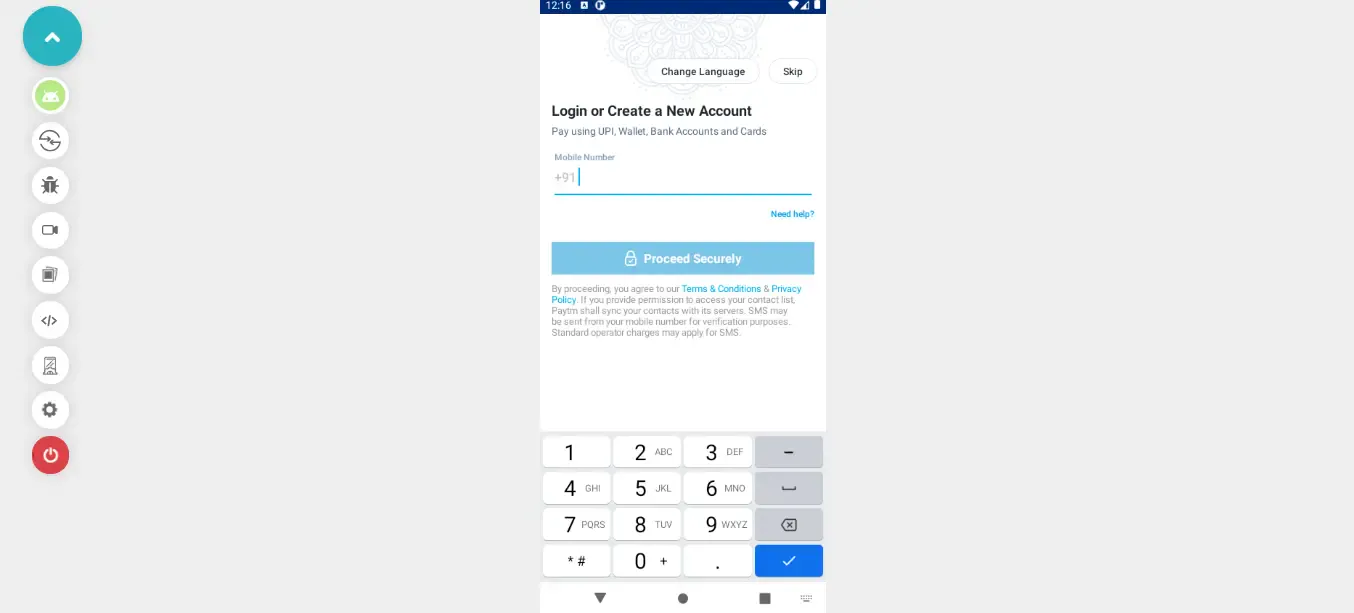
Once your app is uploaded, you'll be guided to the VM where the application will be automatically downloaded and installed on the particular emulator/simulator.

Killing The Application
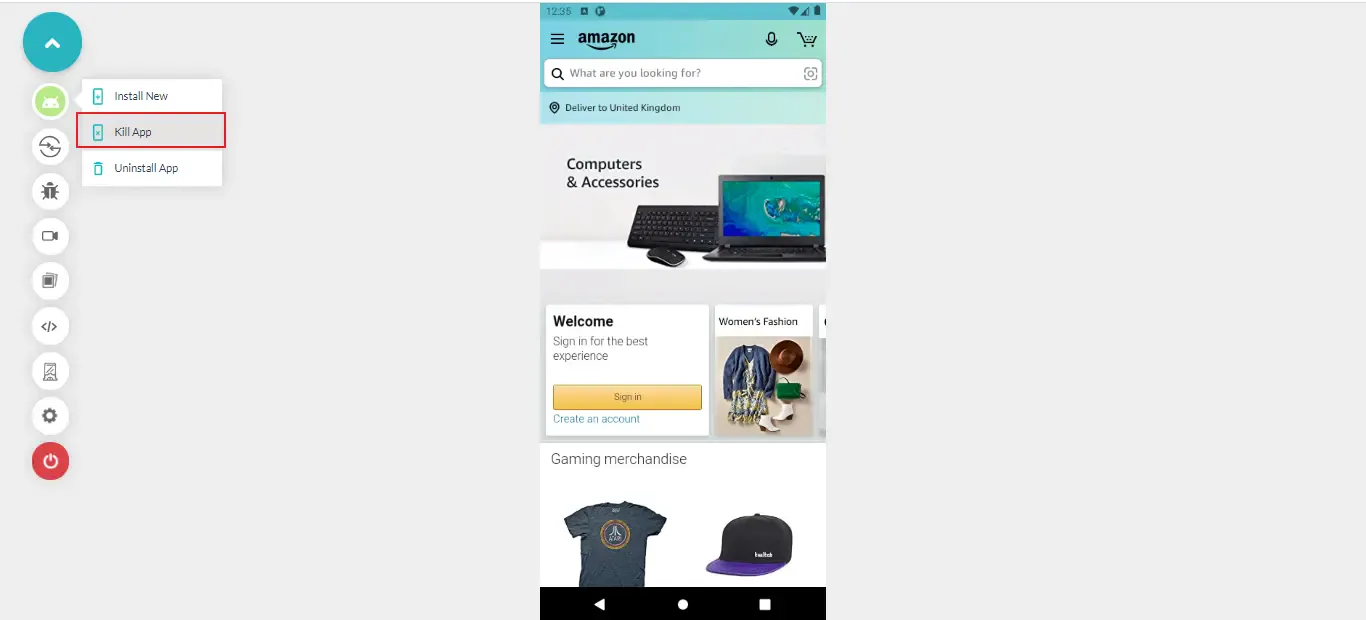
You can kill/close the current running mobile application. Select the 'Android' icon from the left panel and click on 'Kill App'.

Uninstalling The Application
You can uninstall the installed mobile application. Select the 'Android' icon from the left panel and click on 'Uninstall App'.

Ending The Test Session
Step 1: From the left panel, click on the 'End Session' icon.

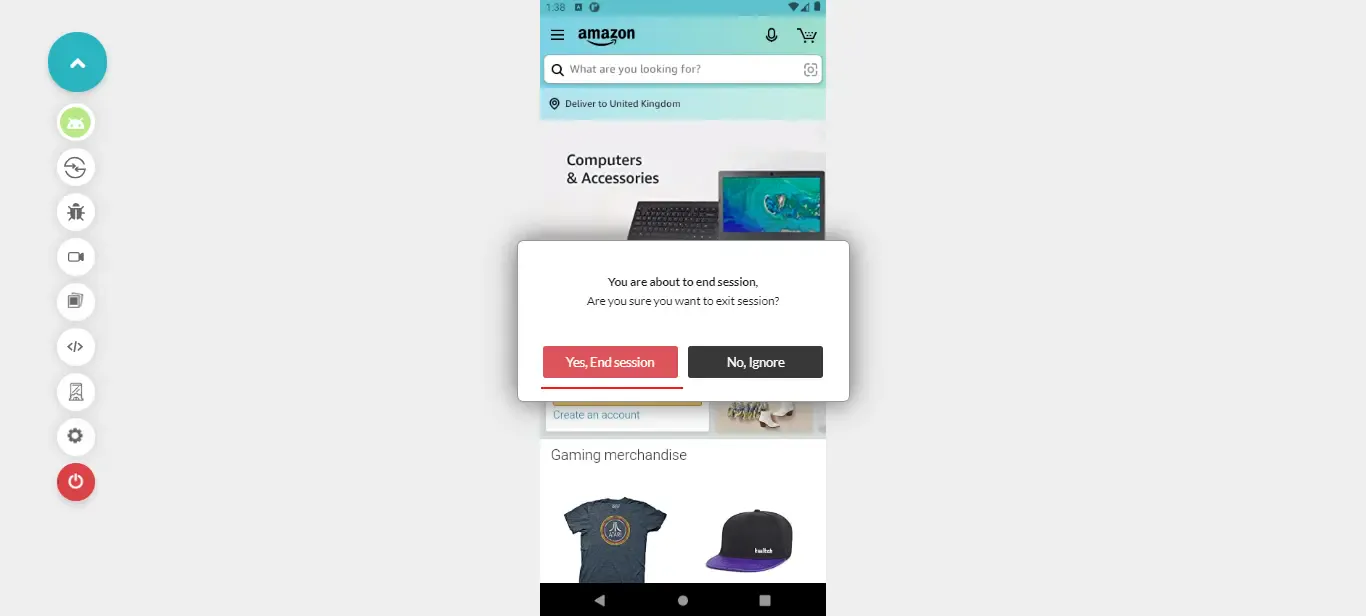
Step 2: A confirmation pop-up box will appear. Click on 'Yes, End Session'.

You will be logged out from the test session.
That's all about live-interactive mobile application testing. In case you have any questions, please reach out to us at our 24*7 Chat Portal or you could mail us at support@lambdatest.com.
