Web Testing On Real Devices
Mobile website testing involves testing websites and web apps across numerous mobile browsers like Chrome, Safari, Opera, etc to make sure your websites (and web apps) are rendering seamlessly across different mobile browsers and devices. LambdaTest real device cloud allows you to manually test websites and web apps on the range of real Android and iOS devices.
This documentation covers how to perform web testing across real Android and iOS devices on the LambdaTest platform.
Note: Currently Web testing on real devices is in the Beta phase. To access this feature, contact LambdaTest Support.
Testing Websites And Web Apps On Real Devices
For demonstration, we will perform real-time web testing on real Android devices.
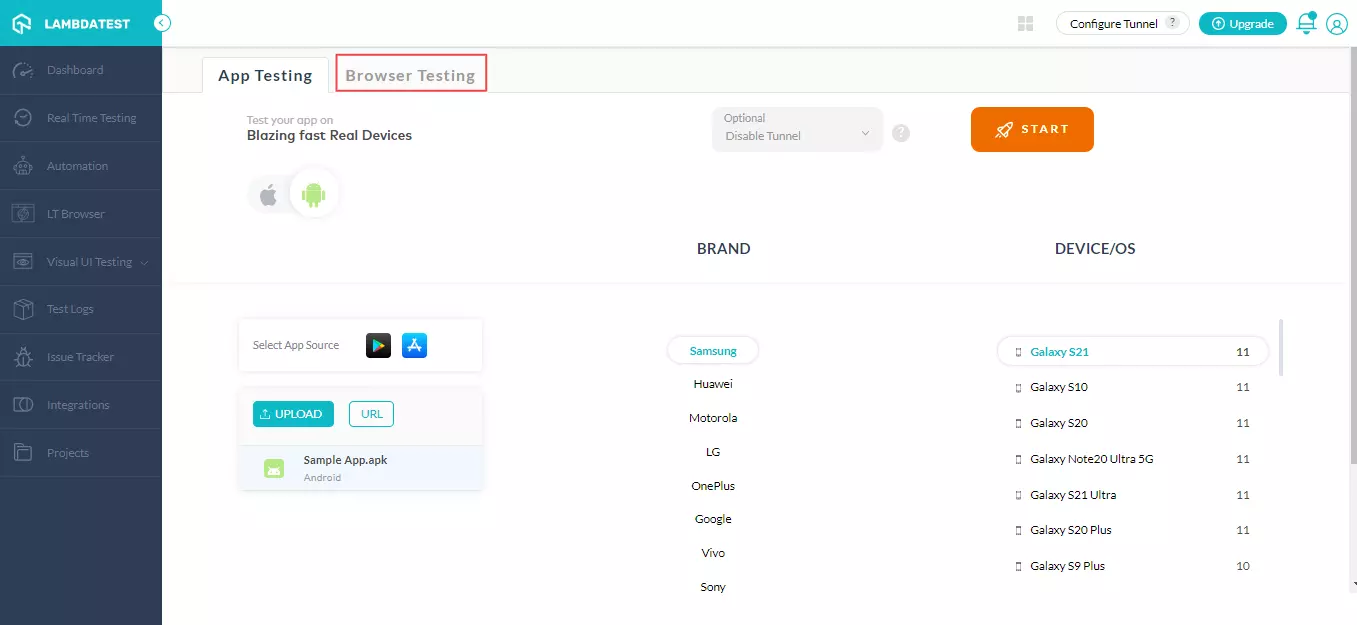
- Sign into your LambdaTest account. From the left menu, navigate to Real Time Testing and click Browser Testing tab.

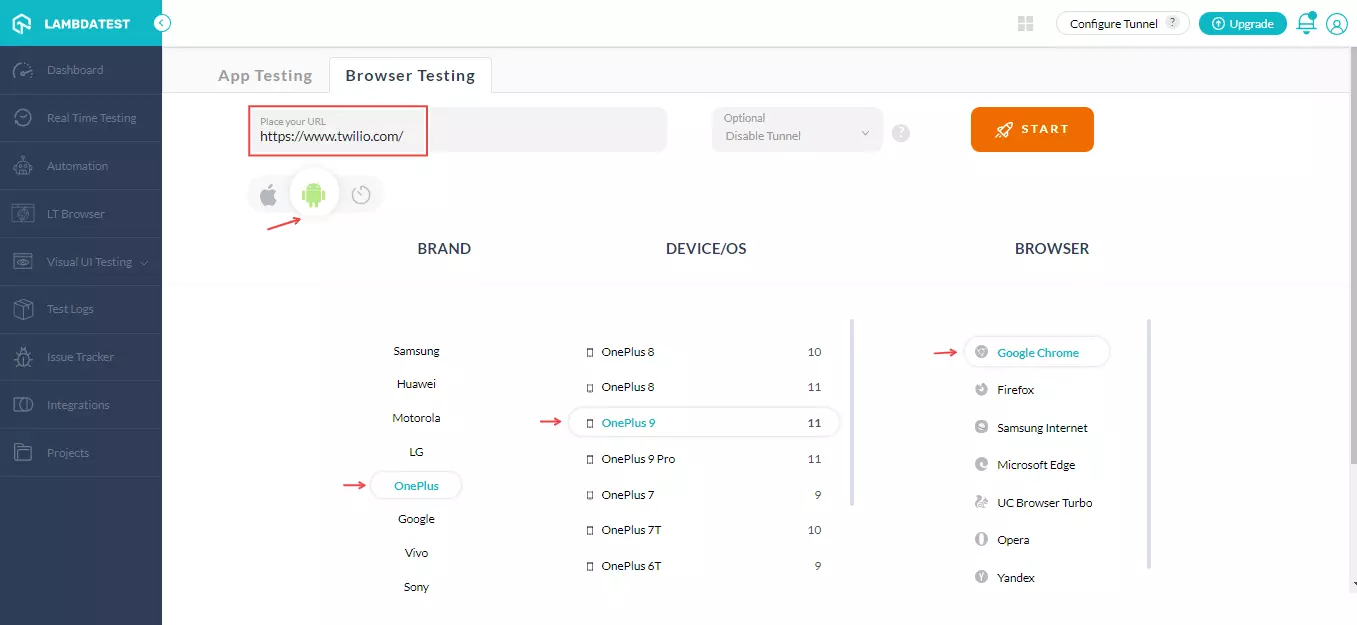
- Select Android trademark symbol and choose the test environments like BRAND, DEVICE/OS, and BROWSER on which you wish to run the test. After that, click START.

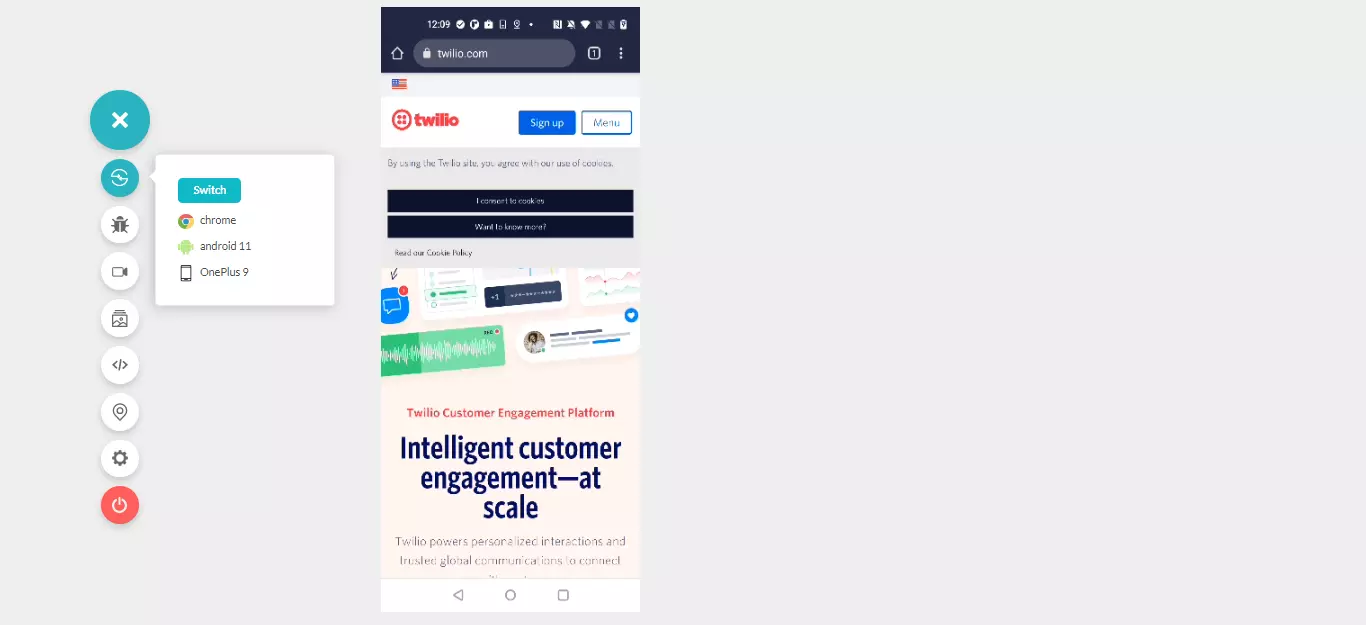
- A cloud-hosted real device environment will launch where you can perform live-interactive testing of websites for filing bugs.

Screenshots And Bug Logging
One-click bug logging allows users to capture screenshots for future reference and log bugs while performing real-time mobile browser testing.
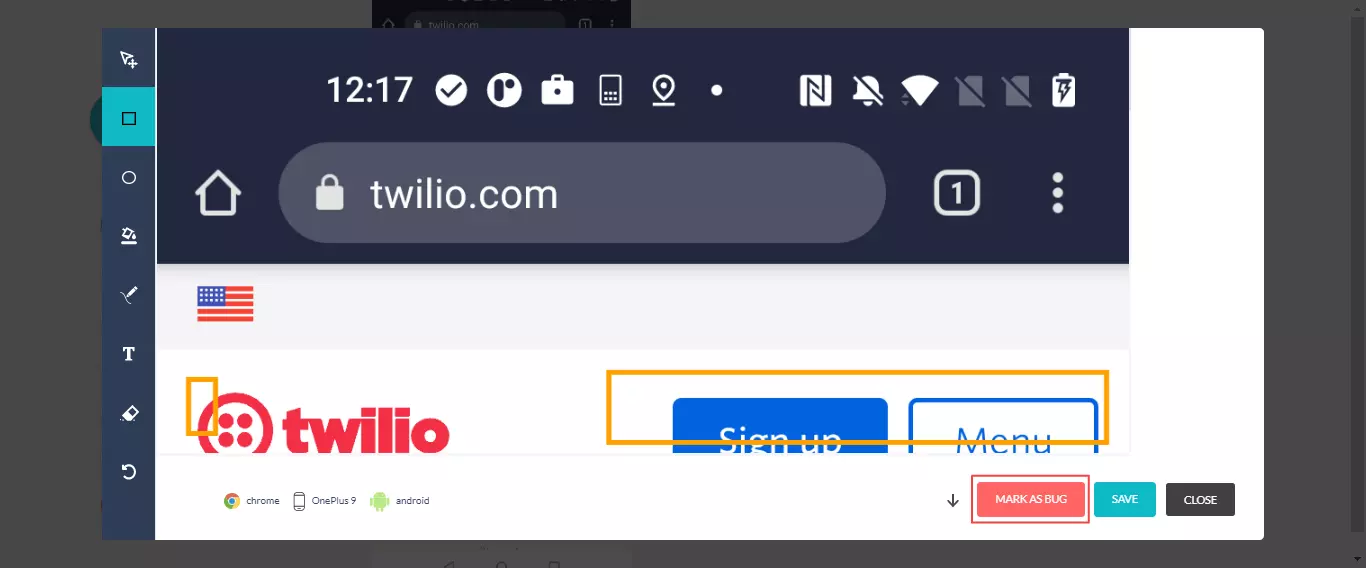
- To log a bug, click on the Bug icon.
- Once the screenshot has been captured, you can either download it by clicking the download option or use the built-in image editor tools to highlight any bugs or tasks. After that, click MARK AS BUG.

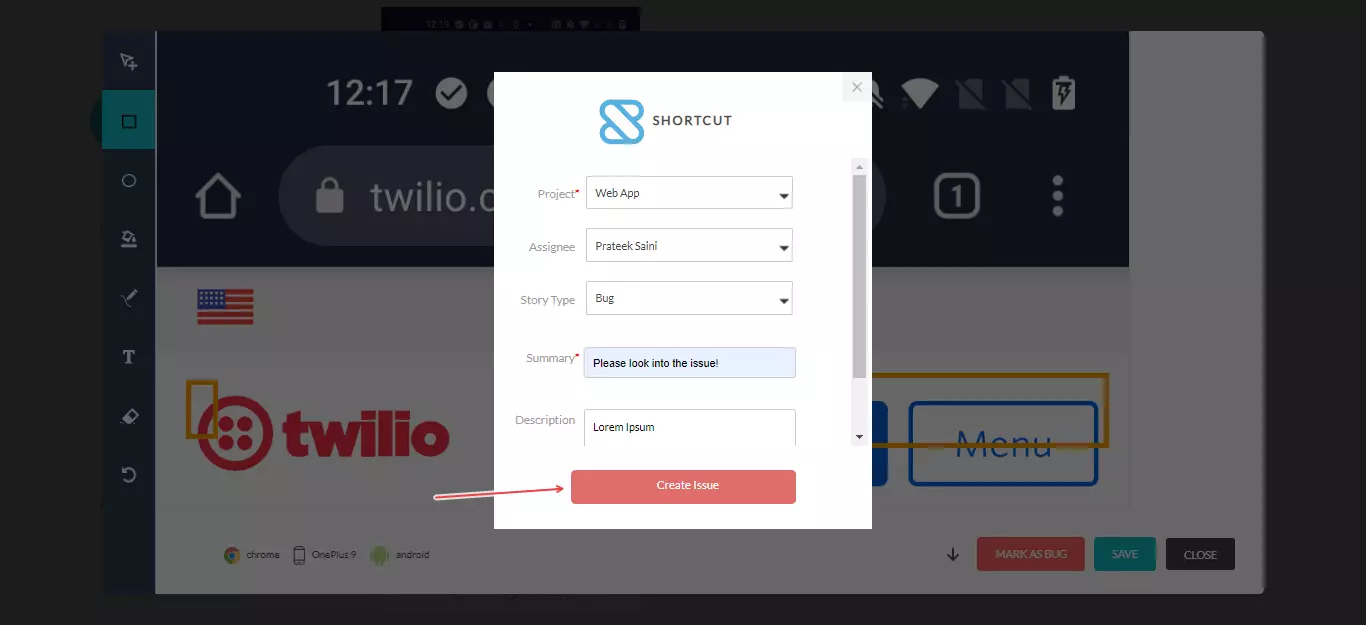
- An integration ticket will pop up. Provide the bugs/issue/task details and click Create Issue. Your bugs will be marked to your integrated bug-tracking tool.

LambdaTest offers 65+ integrations with your favourite tool for Bug tracking, CI/CD, Project Management, Codeless Automation, and more. Check out LambdaTest integrations.
Video Recording Of A Test Session
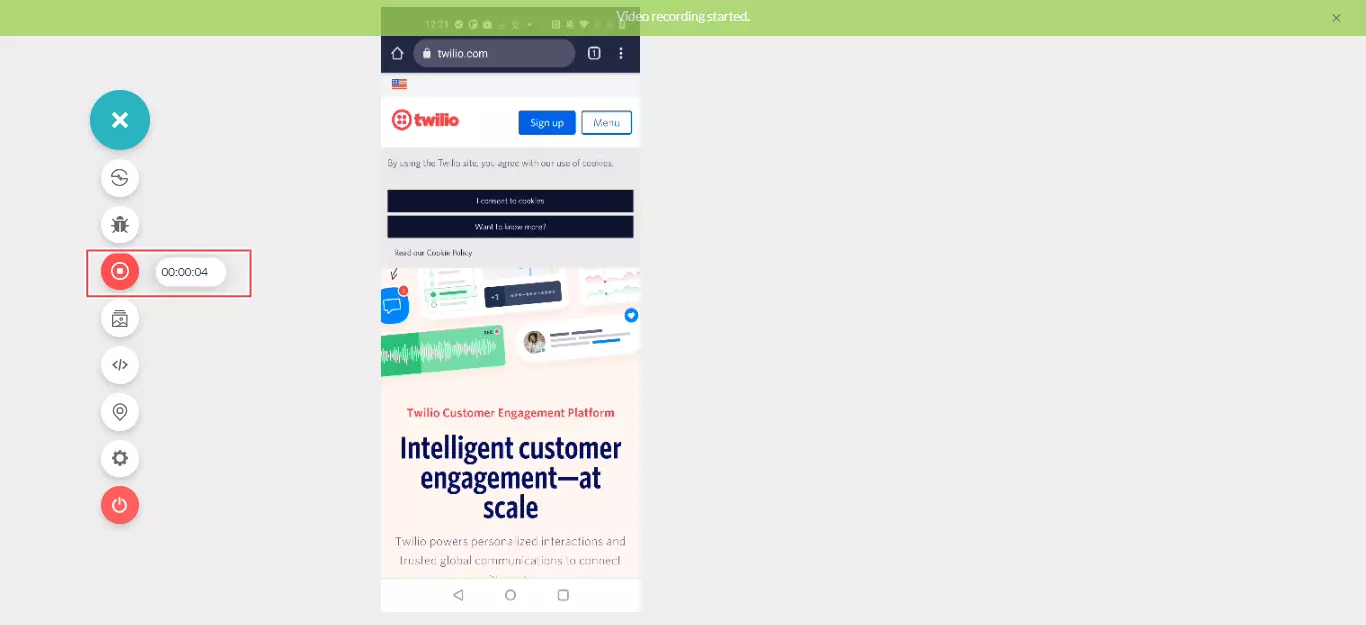
- Click on the Video recorder icon from the left tool bar.
- The video recording of the current test session will start. To stop the test session recording, click again on the same Video recorder icon.

Viewing Gallery
All the captured screenshots and test session video recordings are saved in the Gallery.
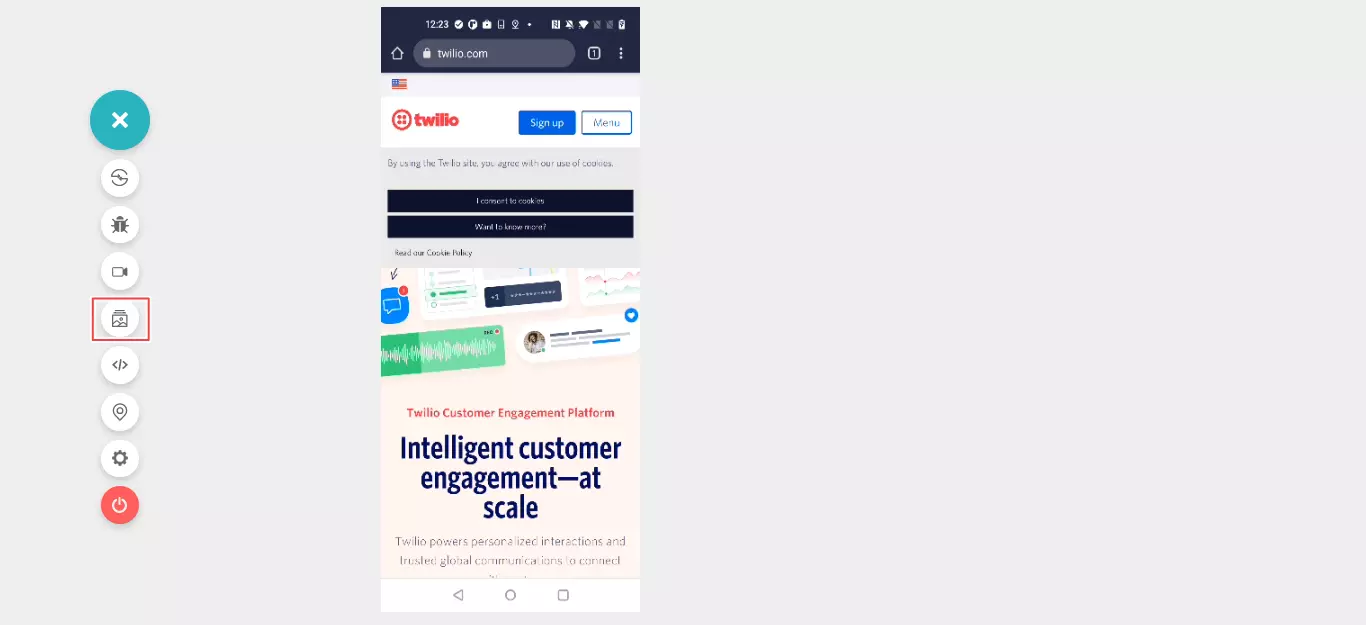
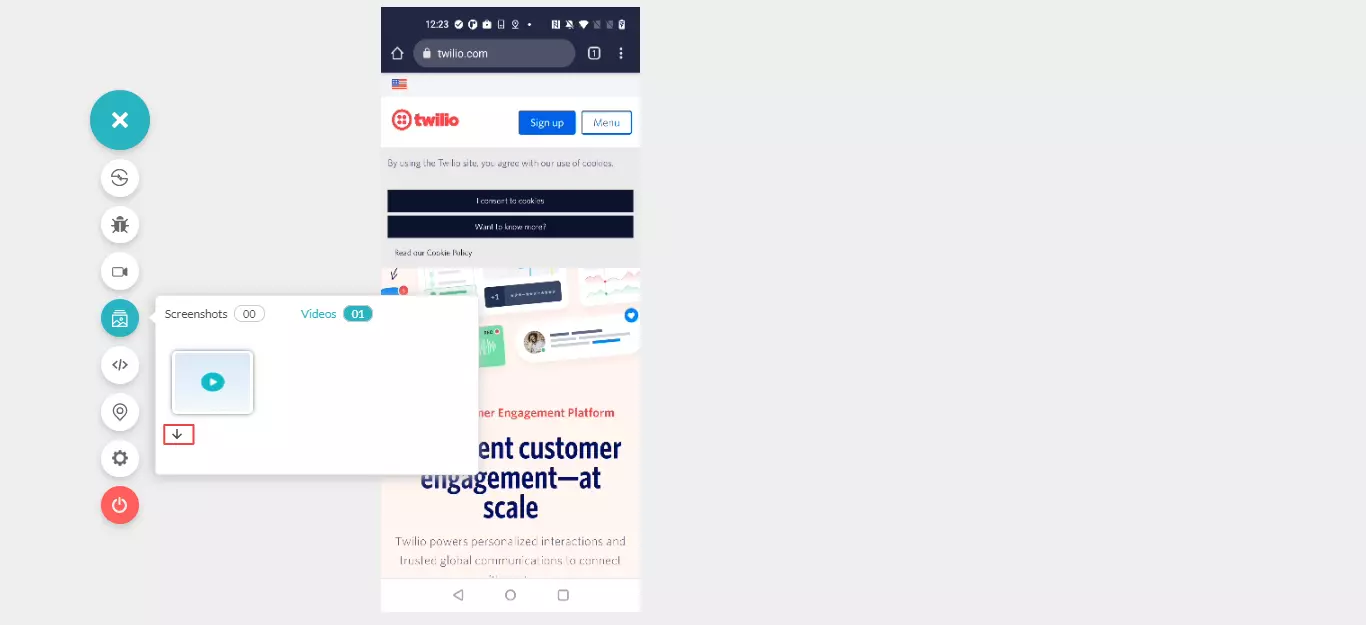
- To view the screenshots (or videos), click on the Gallery icon from the left tool bar.

- You can download these screenshots (or video recordings) to your local system. To download, click on the download option.

Accessing DevTools
DevTools allows you to launch a web app within a mobile browser and do the live-debugging.
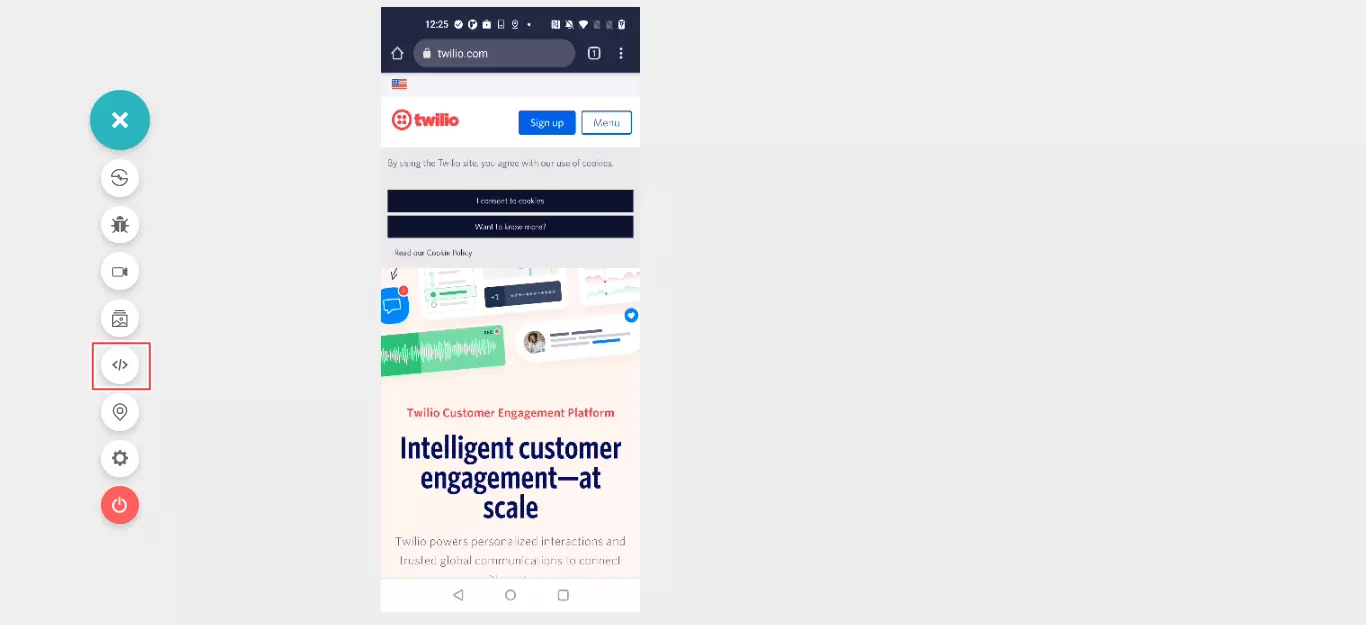
- To access the DevTools, click on DevTools icon.

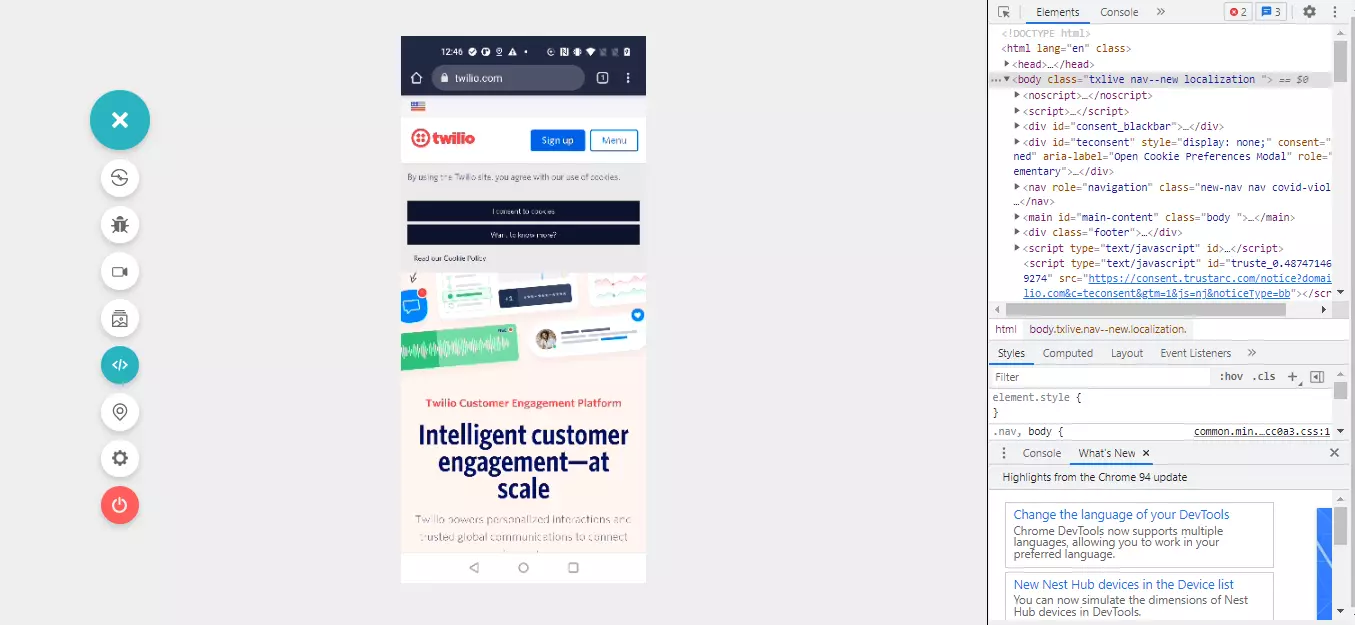
The DevTools will be launched and you can perform the live-debugging of your websites.

Geolocation Testing And Setting GPS Geolocation
You can test mobile websites on different geolocations and GPS geolocations.
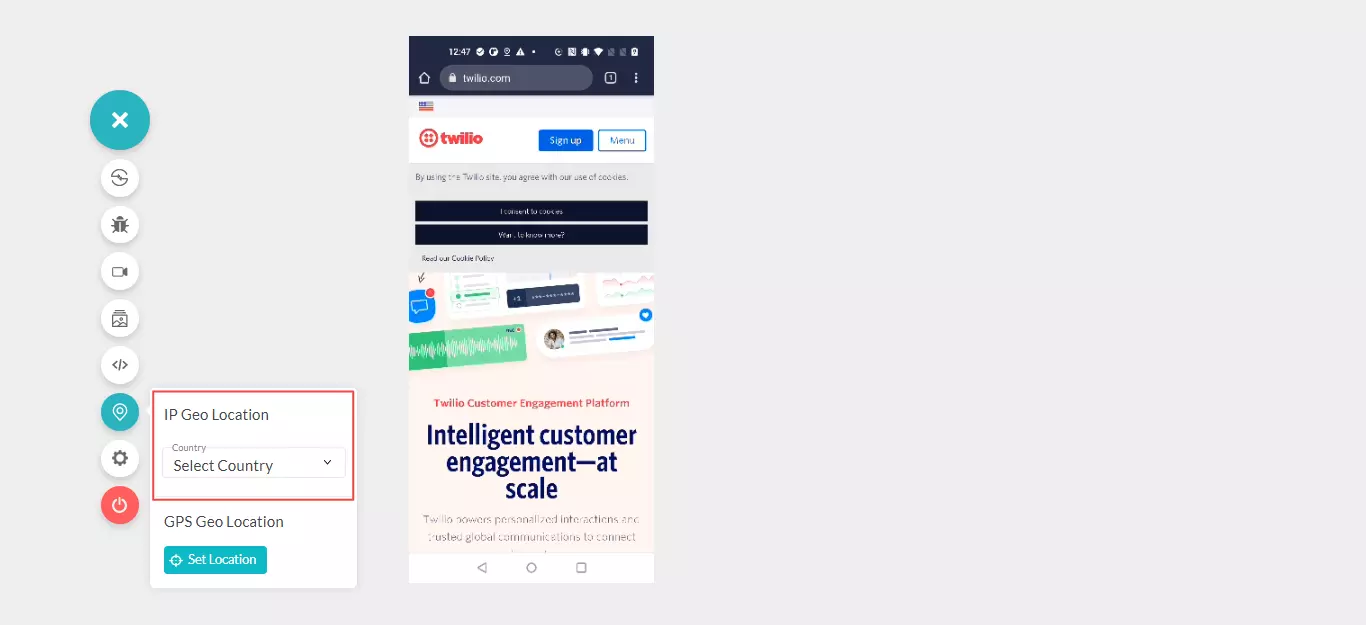
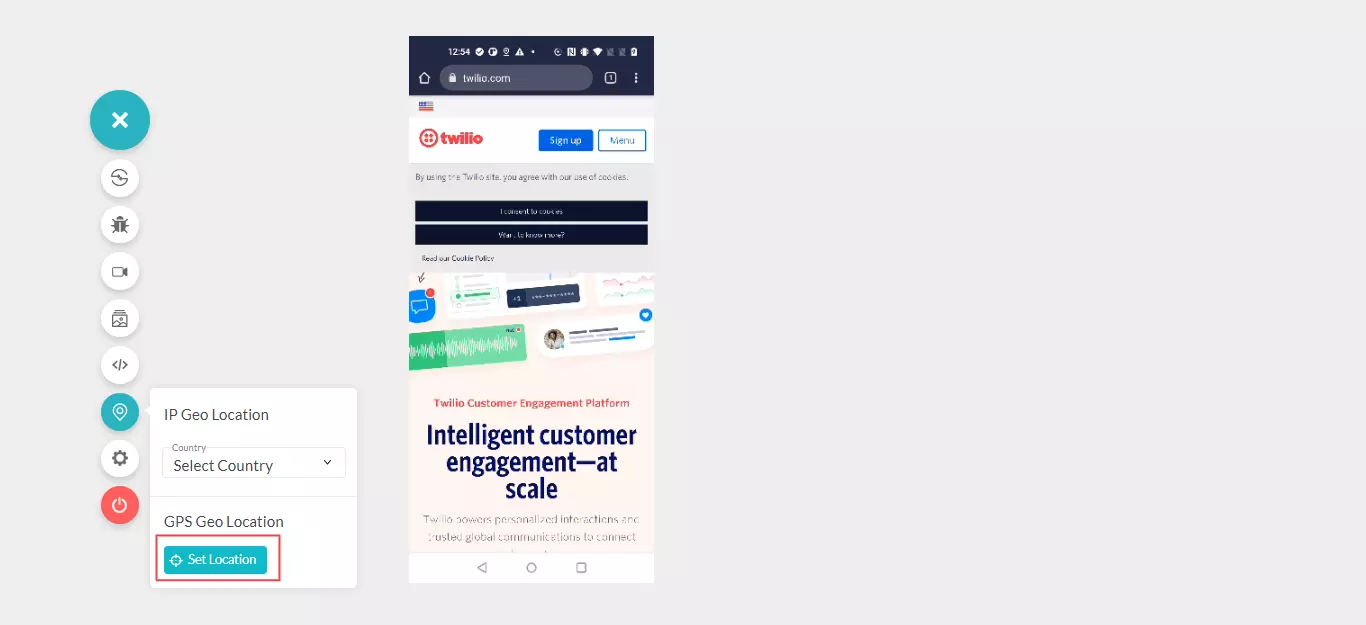
- Click on the location icon from the left tool bar and you'll notice a dropdown to select a geolocation.

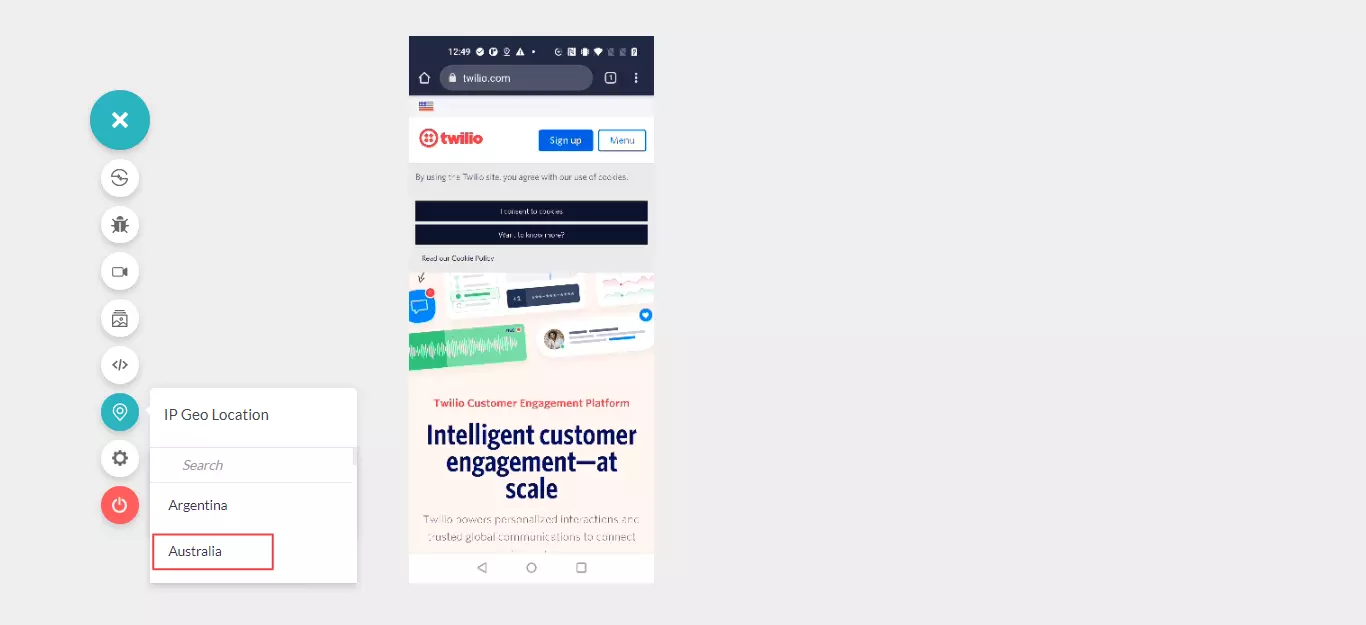
- From the the dropdown, select the desired country on which you want to run the test.

Based on the selected country, the cloud machine would subsequently be routed to a specified IP address.
You can also test your websites based on the specific GPS Geolocation.
- Click on the location icon and select Set Location.

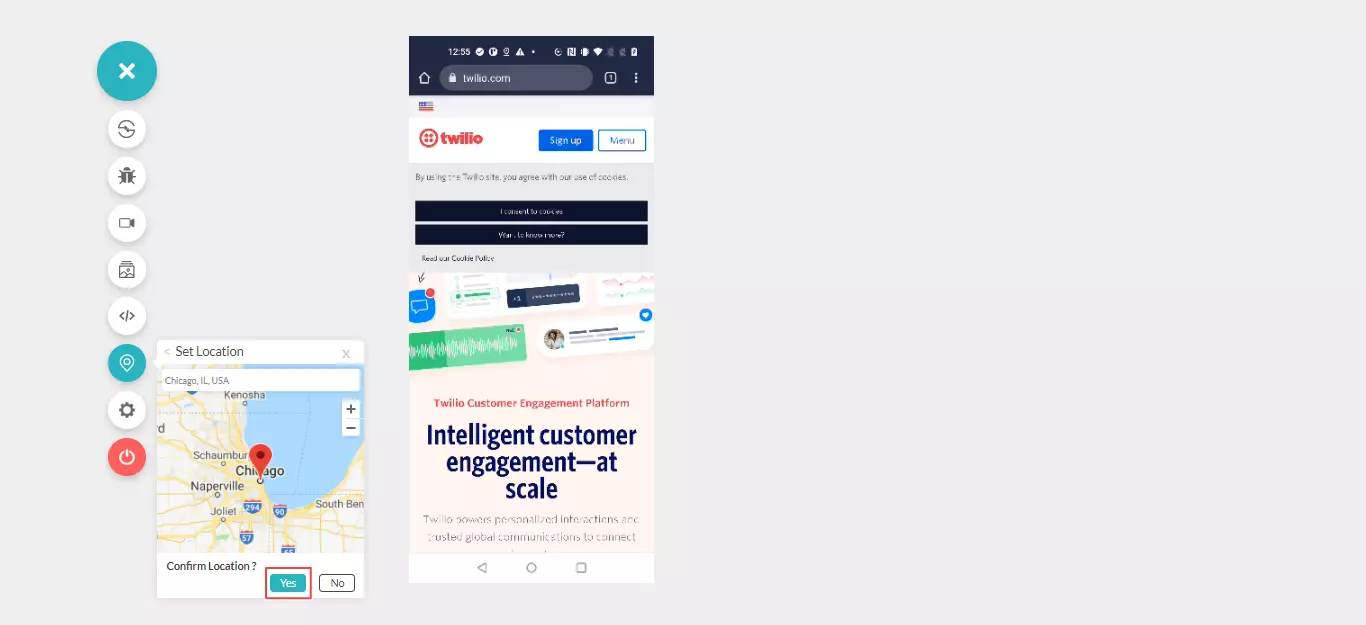
- Enter the location address (or latitude and longitude) and then click Yes.

After few seconds, your GPS location will be set.
Device Controls
Using the device controls, you can change the keyboard language, rotate between portrait and landscape modes, return to the previous page, and increase/decrease the volume.
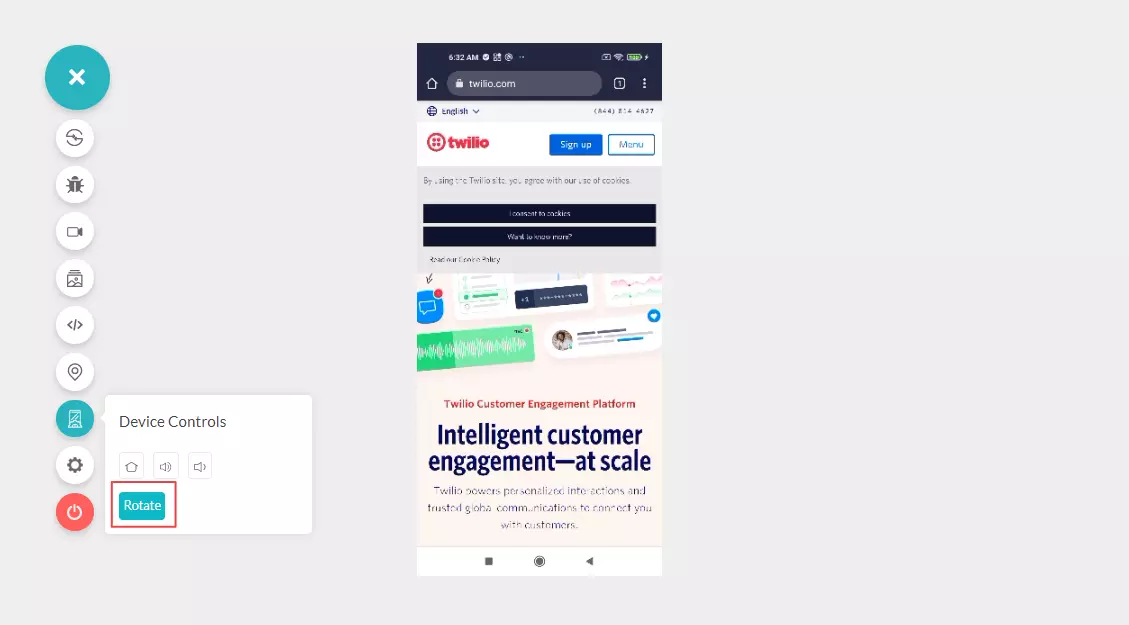
Device Orientation
From the left toolbar, click on the Rotate button.

The device will be rotated to landscape mode or vice-versa.
Return To Previous Page, Increase And Decrease Volume
Click on Device Controls icon and you'll notice the three icons for return to the previous page, increase volume and decrease volume.
Here are following list of buttons with along with their respective action.
| Action | Icon | Description |
|---|---|---|
| Return | Return to the previous page. | |
| Increase | Increase the volume. | |
| Decrease | Decrease the volume. |
Ending A Test Session
- Click on the End Session icon.
- A pop-up box will appear, select Yes, End Session.
In case you have any questions or need any additional information, drop them at our 24X7 Chat Support or mail us directly at support@lambdatest.com.