Getting started with Desktop Web Browser Real Time Testing
Real-Time Desktop Web Browser Testing on LambdaTest allows you to test your websites and web applications directly on live desktop browsers. This approach allows developers, testers, and QA professionals to interact with their web applications across various browser environments, operating systems, and versions without the need to configure complex infrastructure on local machines.
Launch the Virtual Machine
- Navigate to the Real Time Testing section.
- Select Desktop from the Web Browser Testing section.
- To test a website, enter its URL and select your Operating System, browser, browser version, and screen resolution.
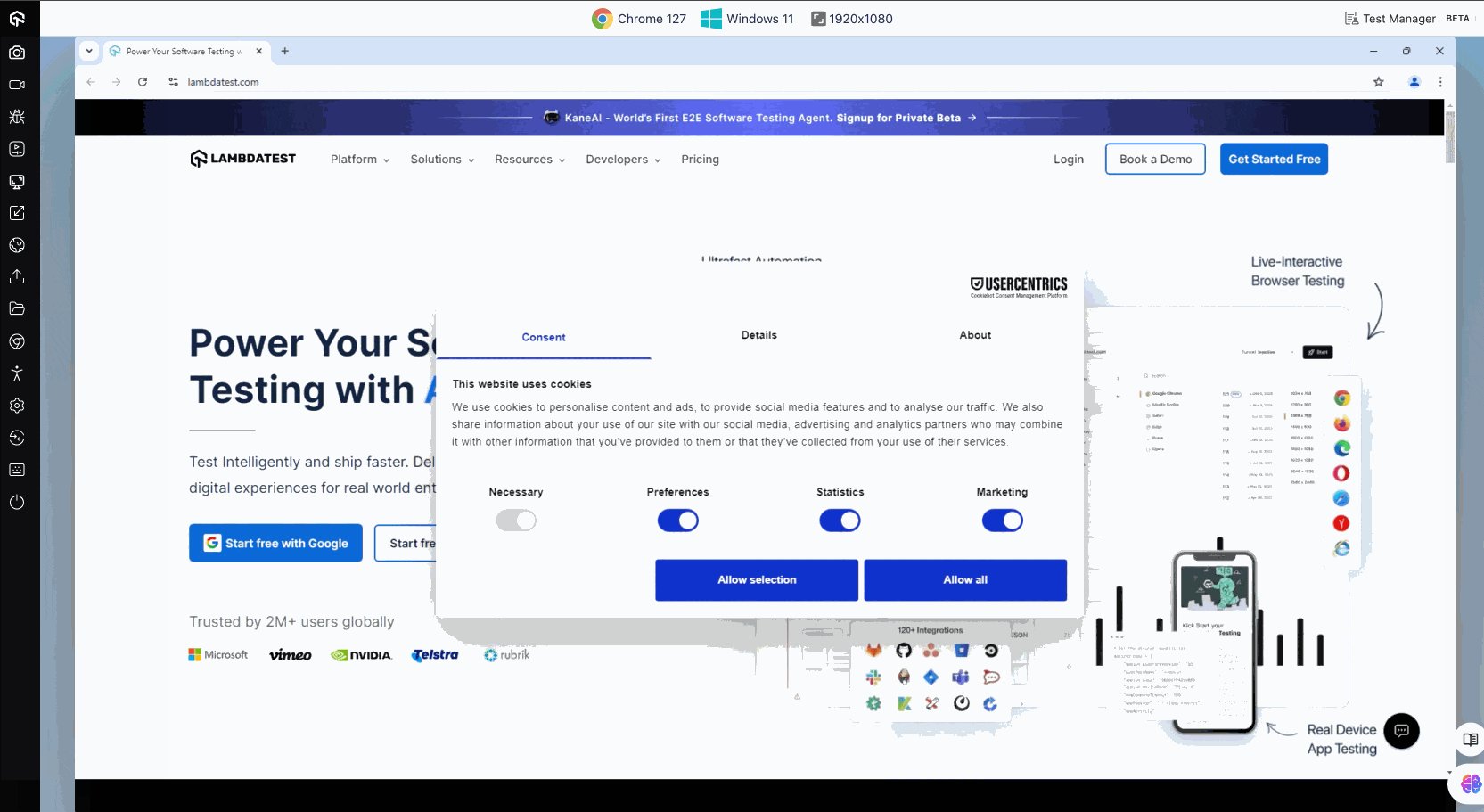
- Afterwards click on the Start button to initiate the testing process.

Understanding the Dashboard
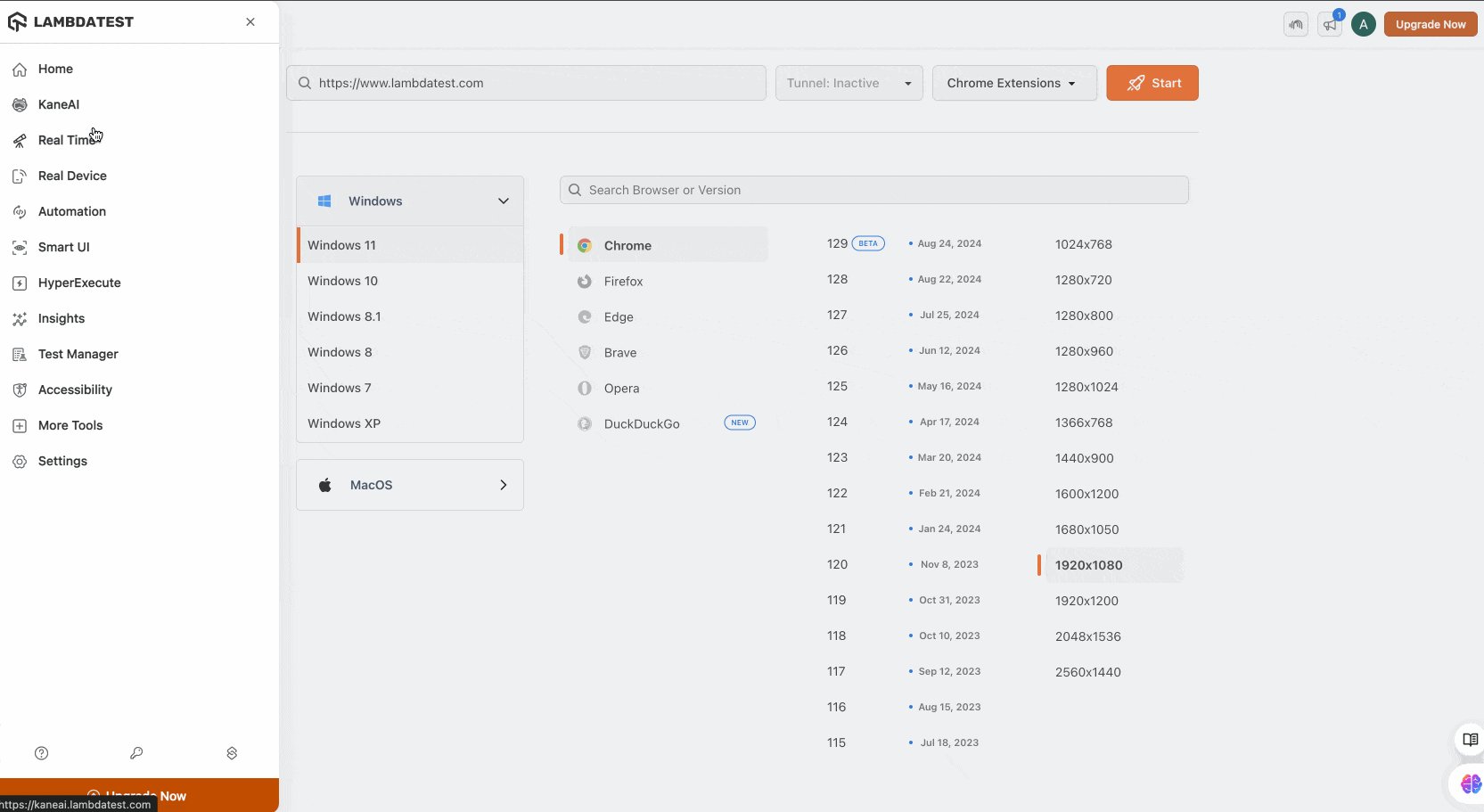
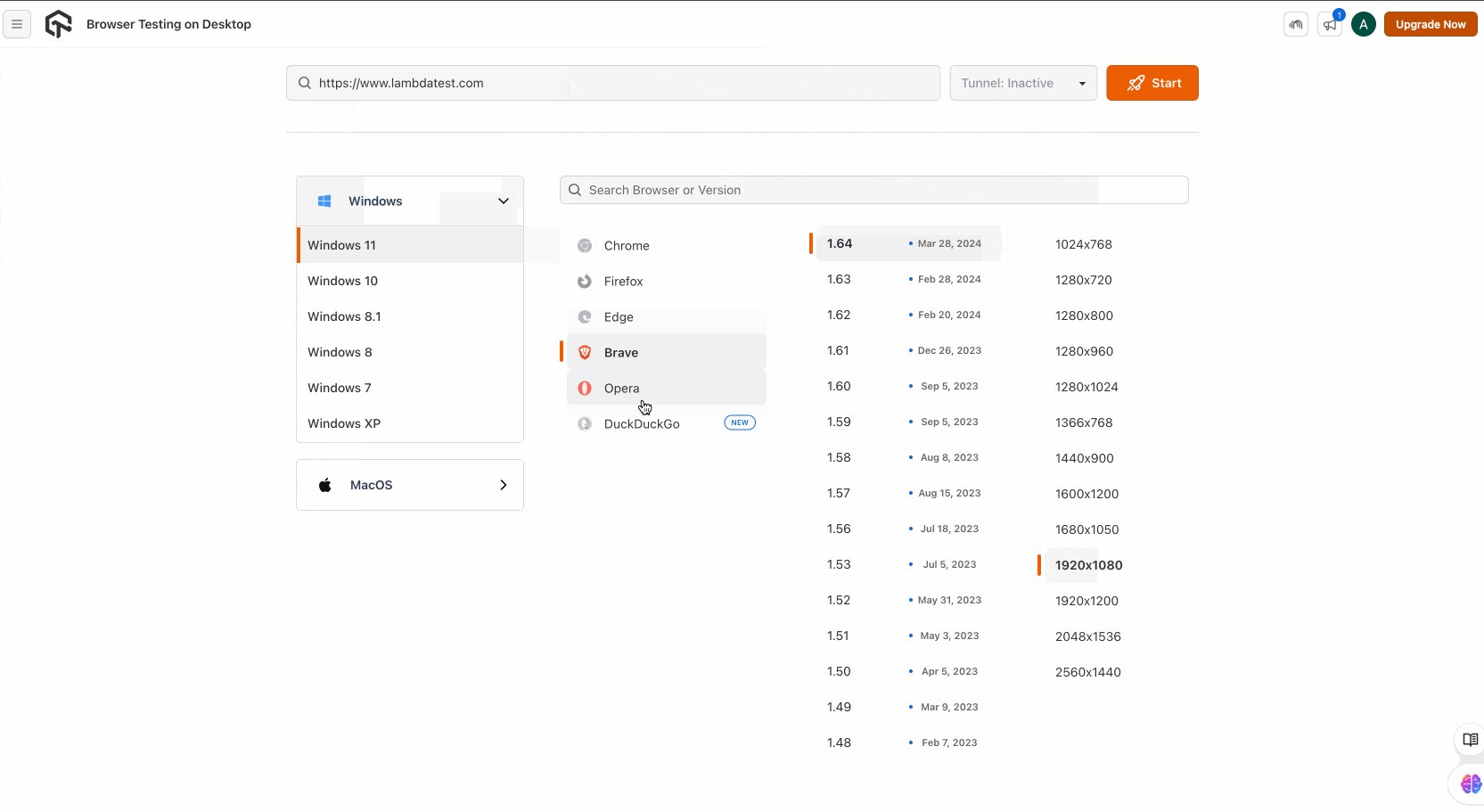
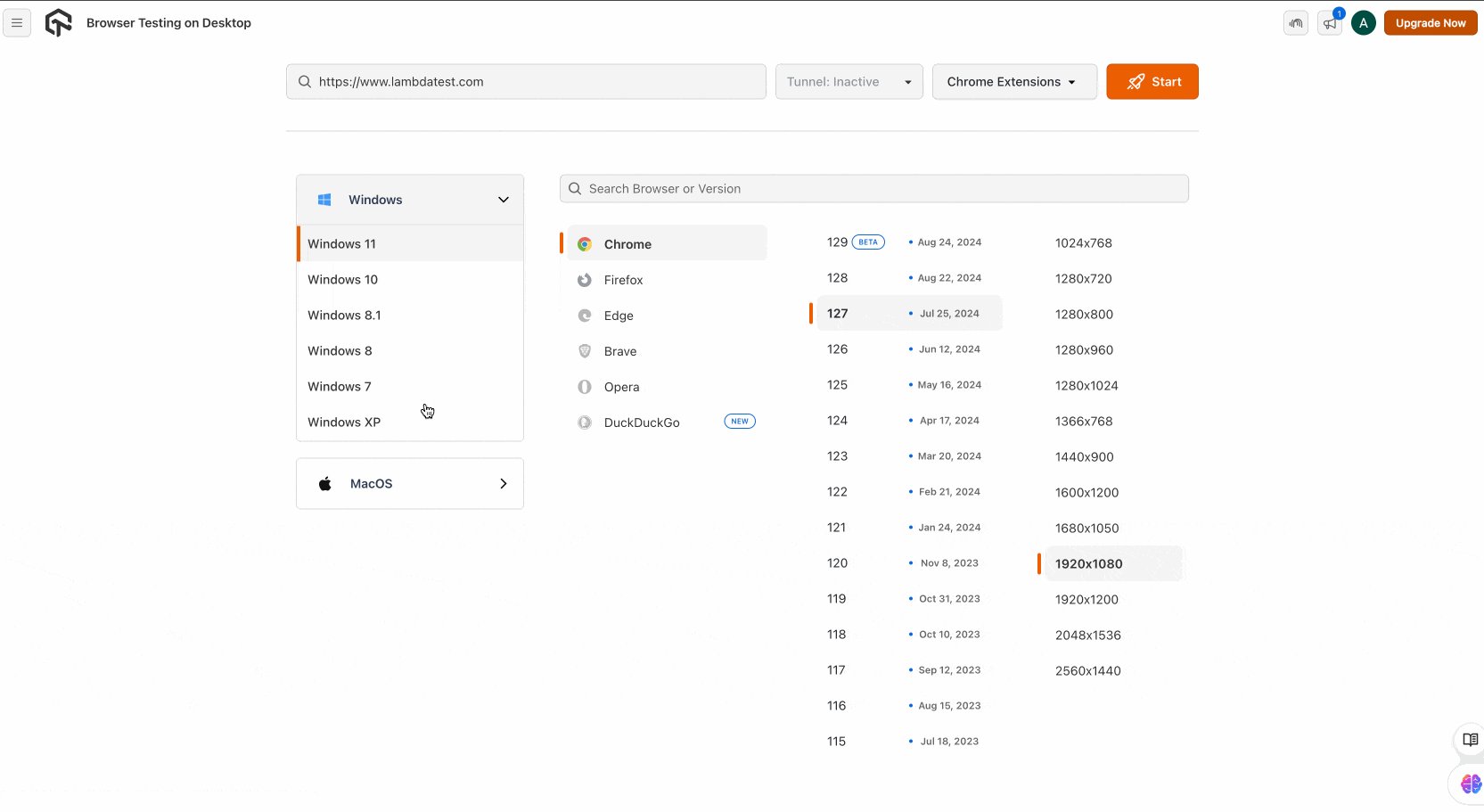
The dashboard for real-time desktop browser testing is designed to simplify the testing process with an intuitive user interface. Here’s a breakdown of its key components:
-
Operating System Selection Panel : Choose from different OS versions of Windows and macOS, such as Windows 11, Windows 10..., macOS Sequoia, macOS Sonoma, macOS Ventura,... Each selection expands to show supported versions.
-
Browser and its Version Selection Panel : Lists the available web browsers and their corresponding versions. Versions are displayed with release dates for easy reference. Clicking on a browser filters the versions available for the selected OS.
-
Screen Resolution Options : Shows the available resolutions for the selected browser version. This allows you to test responsive design scenarios and see how your application behaves across various screen sizes.
-
URL Input Field : Enter the URL of your web application which you want to test in the real time console of LambdaTest.
Additional Options
- The top panel contains advanced settings, including the ability to enable a Tunnel for testing internal or locally hosted applications, as well as a toggle for Private Cloud access if applicable.
- Chrome Extensions dropdown allows for adding extensions during a test session, making it suitable for testing add-on functionalities.
- The Start button triggers the virtual machine with the chosen settings.
These features provide flexibility for comprehensive browser testing, making it easier to identify issues and ensure a consistent user experience across different configurations.
