Developer Tools
Pace up your cross browser debugging while performing live, interactive testing on mobile and desktop browsers at LambdaTest platform with our native browser tools.
How To Launch Developer Tools On Desktop?
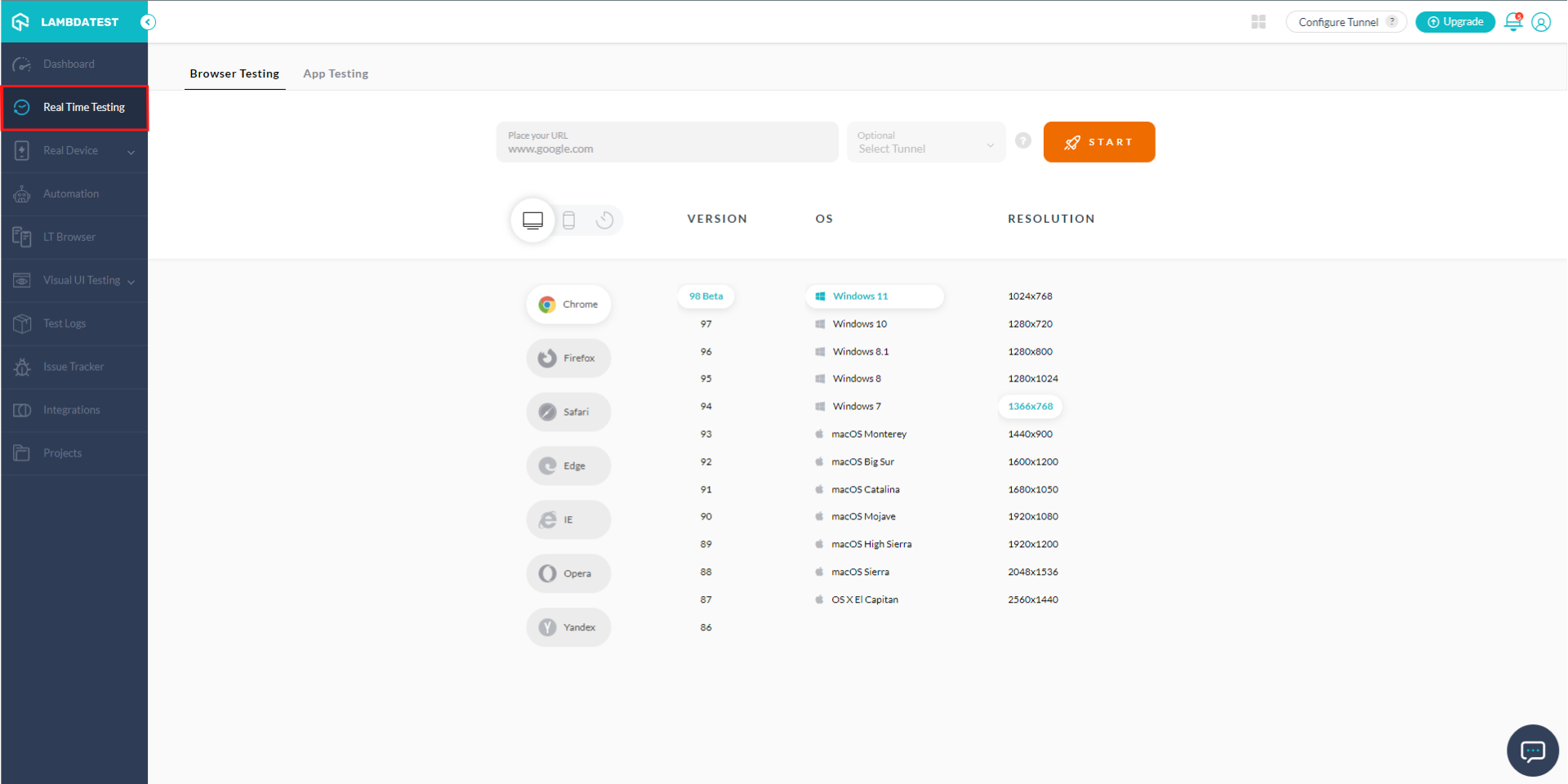
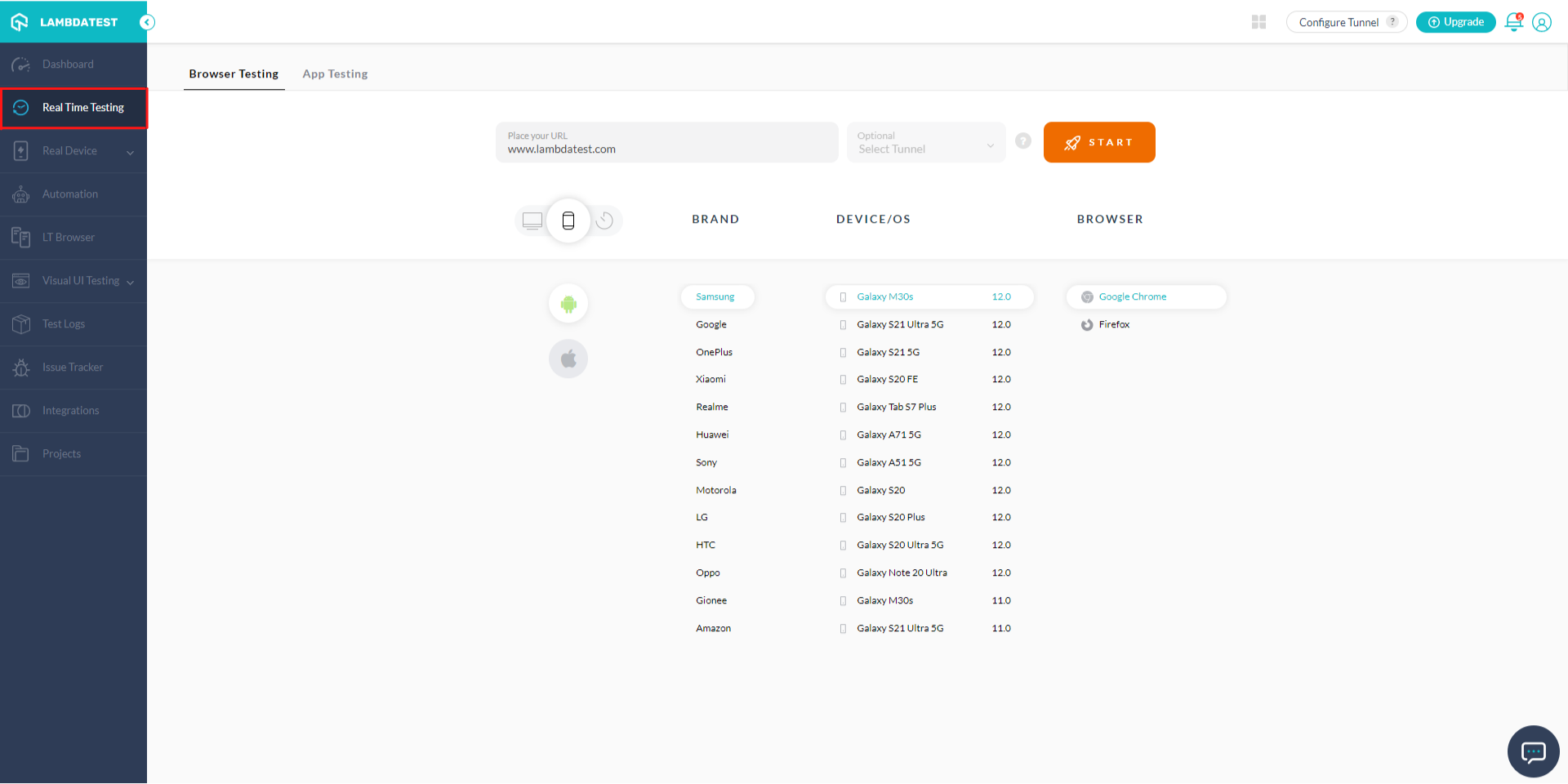
Step 1: Login to your LambdaTest account. Go to "Real Time Test" from the left navigation menu.

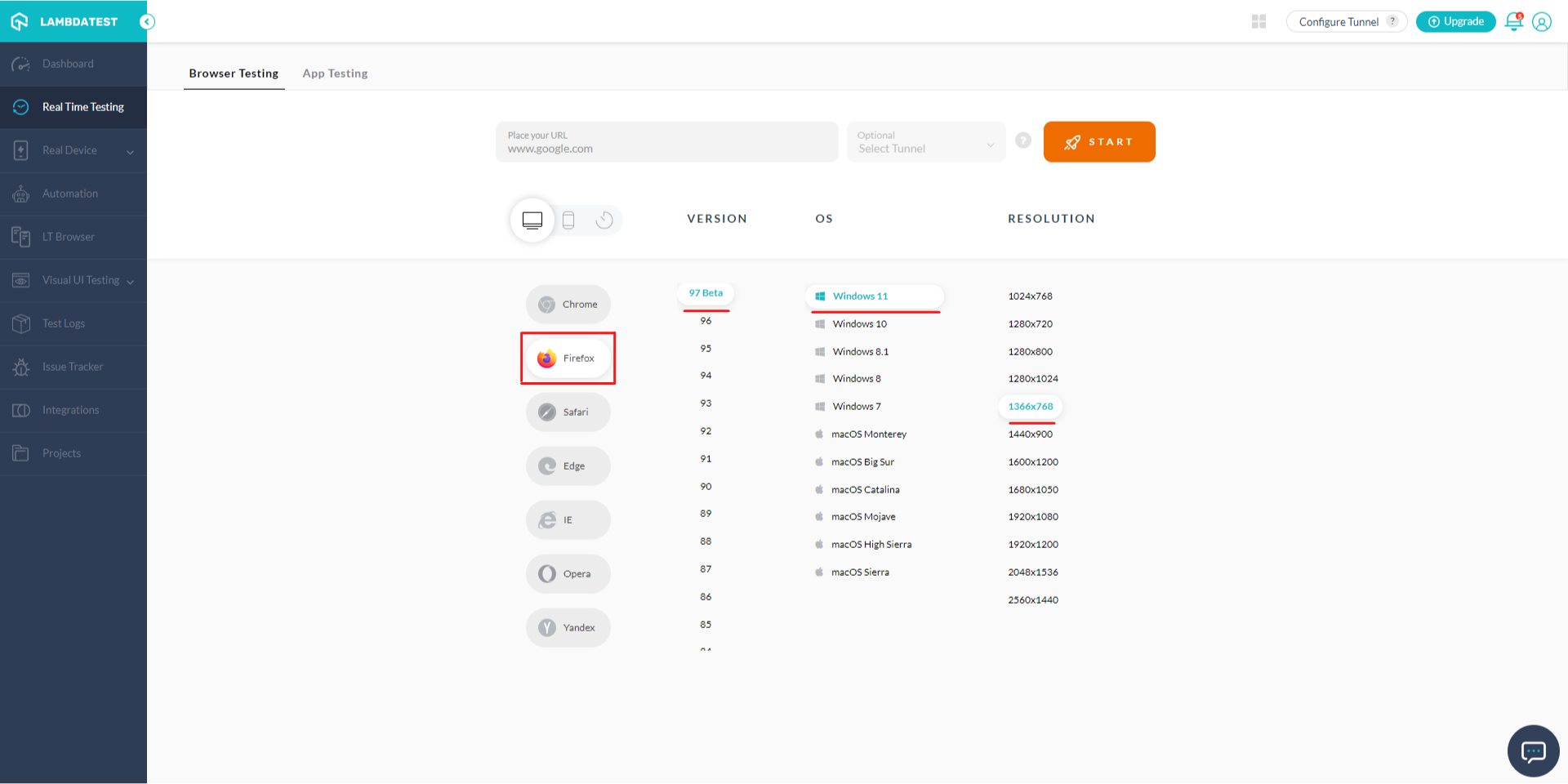
Step 2: Select the test configuration of your choice. You can select from a wide variety of desktop browsers & their various versions to perform a test session. You may also choose from multiple operating system & screen resolutions for evaluating the RWD(Responsive Web Design) of the website when rendered across devices of different screen sizes.

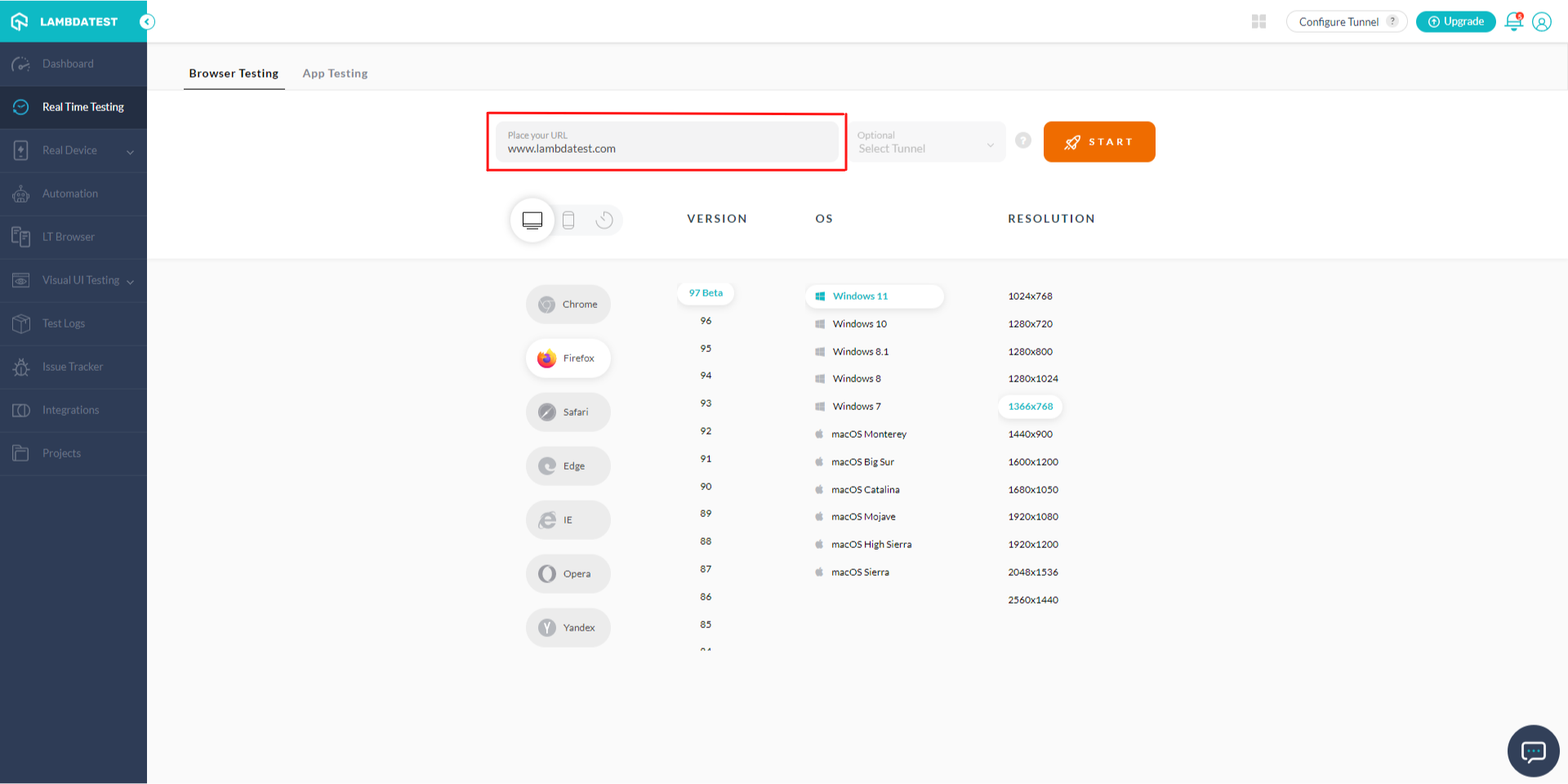
Step 3: Provide the URL to test and hit Start to launch your desired VM.

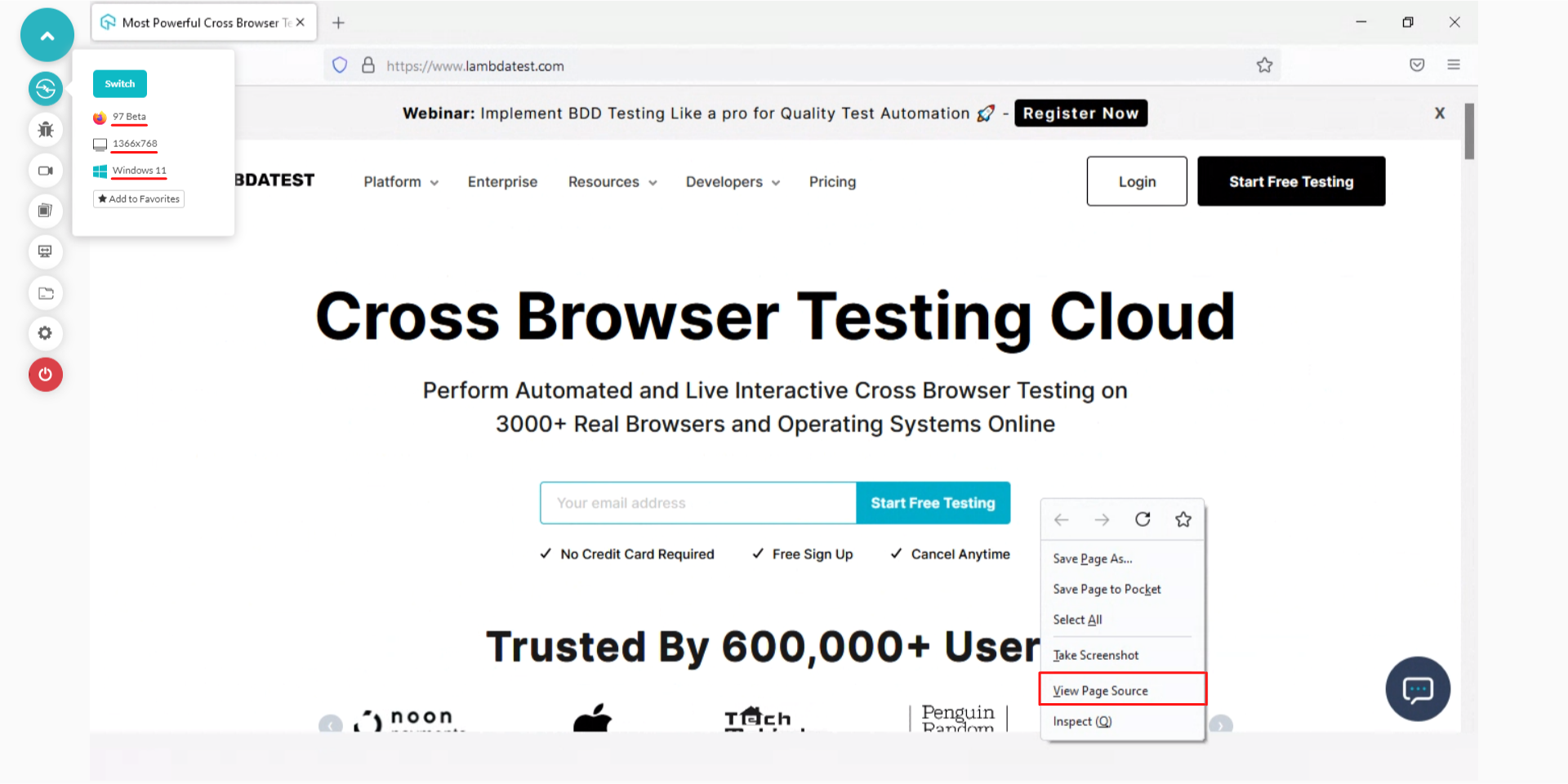
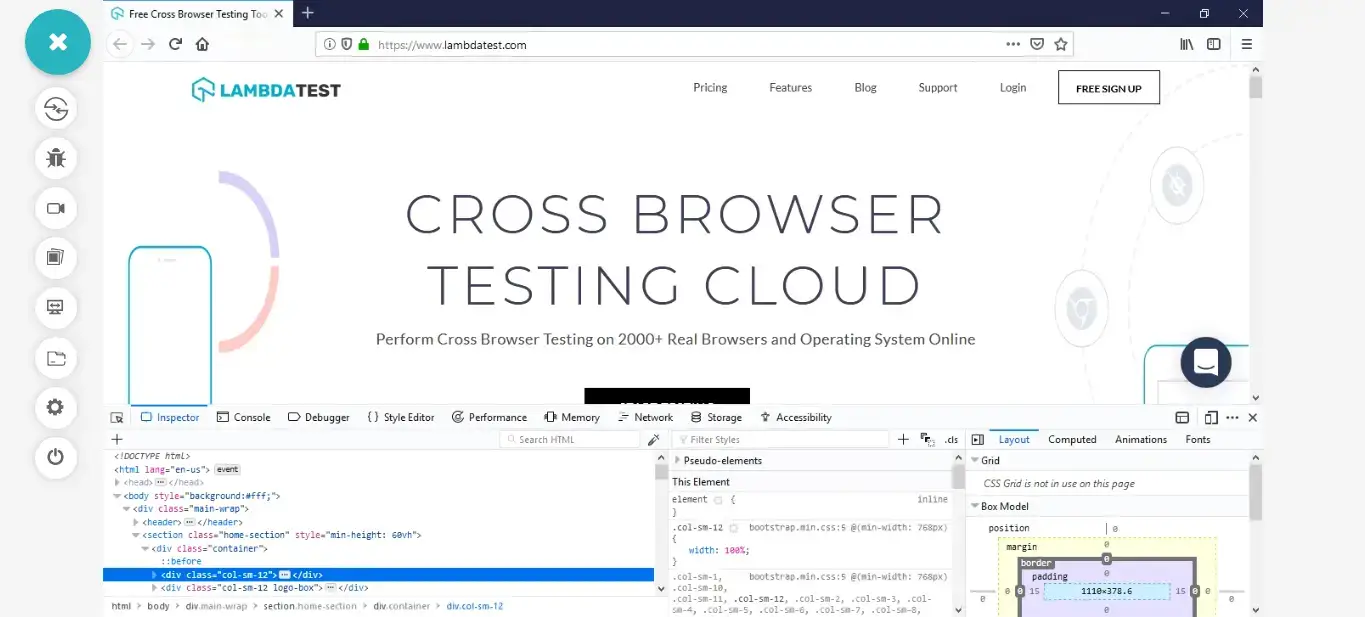
Step 4: Once the desired VM is launched and operable, right-click on the webpage that gets loaded inside the VM and click on "Inspect Element".

Step 5: As you click on "Inspect Element", the developer tools would pop up at the bottom of the virtual machine.

How To Launch Developer Tools On Mobile Browsers?
Note: Developer tools for android devices are not supported for android versions below 7.0.
Step 1: Login to your LambdaTest account. Go to "Real Time Test" from the left navigation menu.

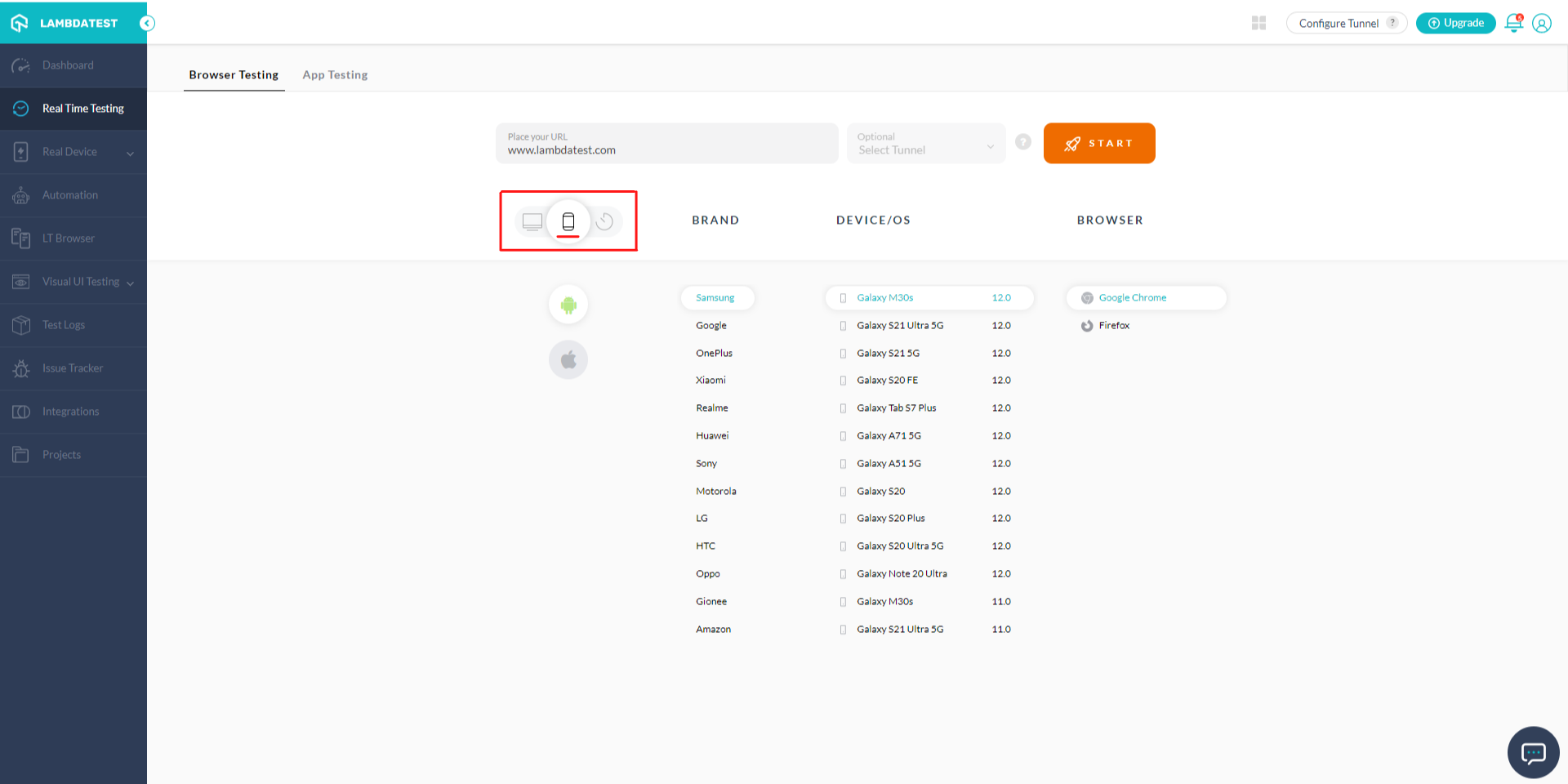
Step 2: By default, you will be viewing the desktop machines and browsers. Click on the mobile icon to view mobile browsers and devices.

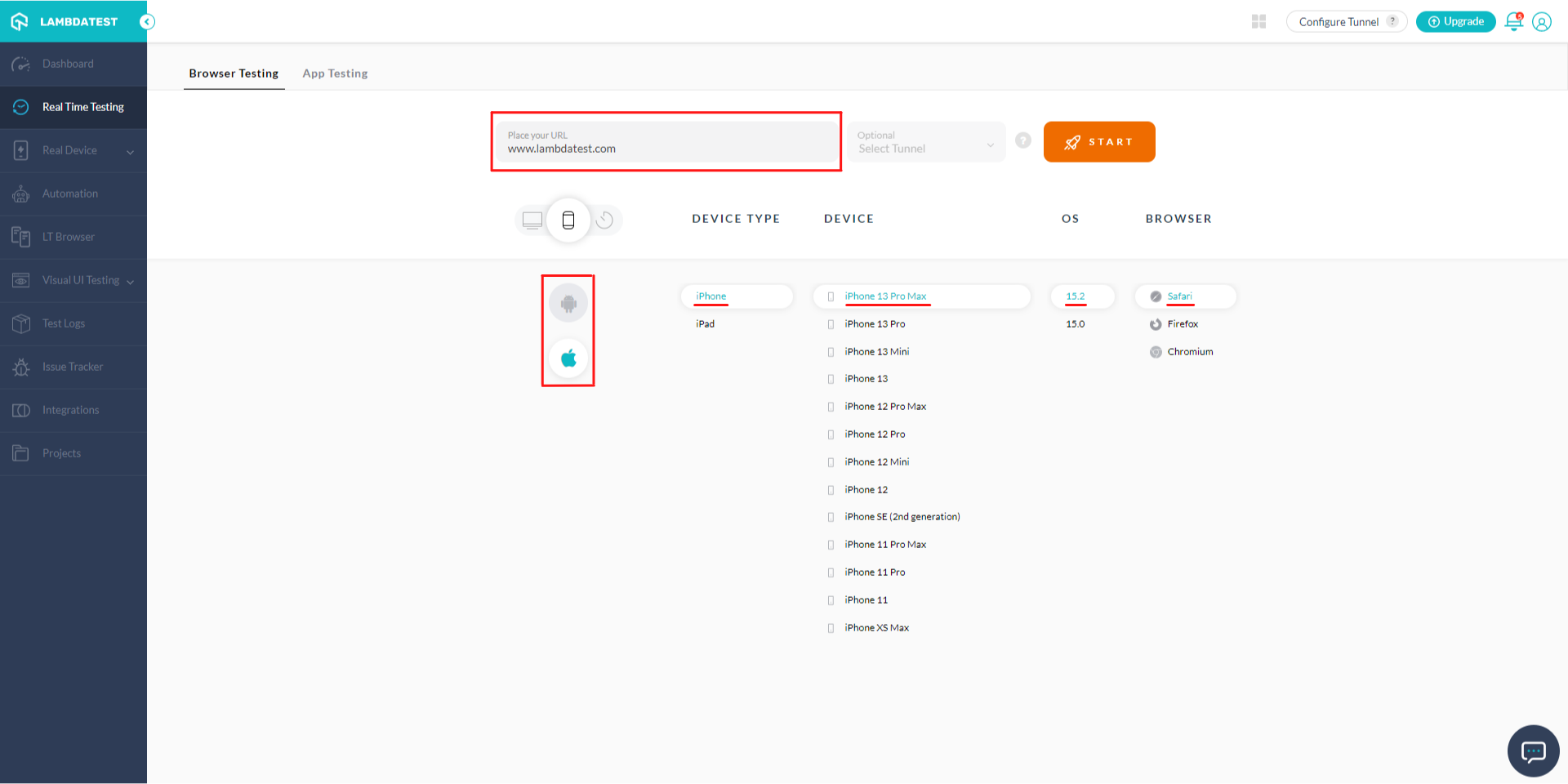
Step 3: Provide the URL to test and select the device and configuration you want to test upon from our collection of android and iOS devices. Hit Start to launch your desired VM.

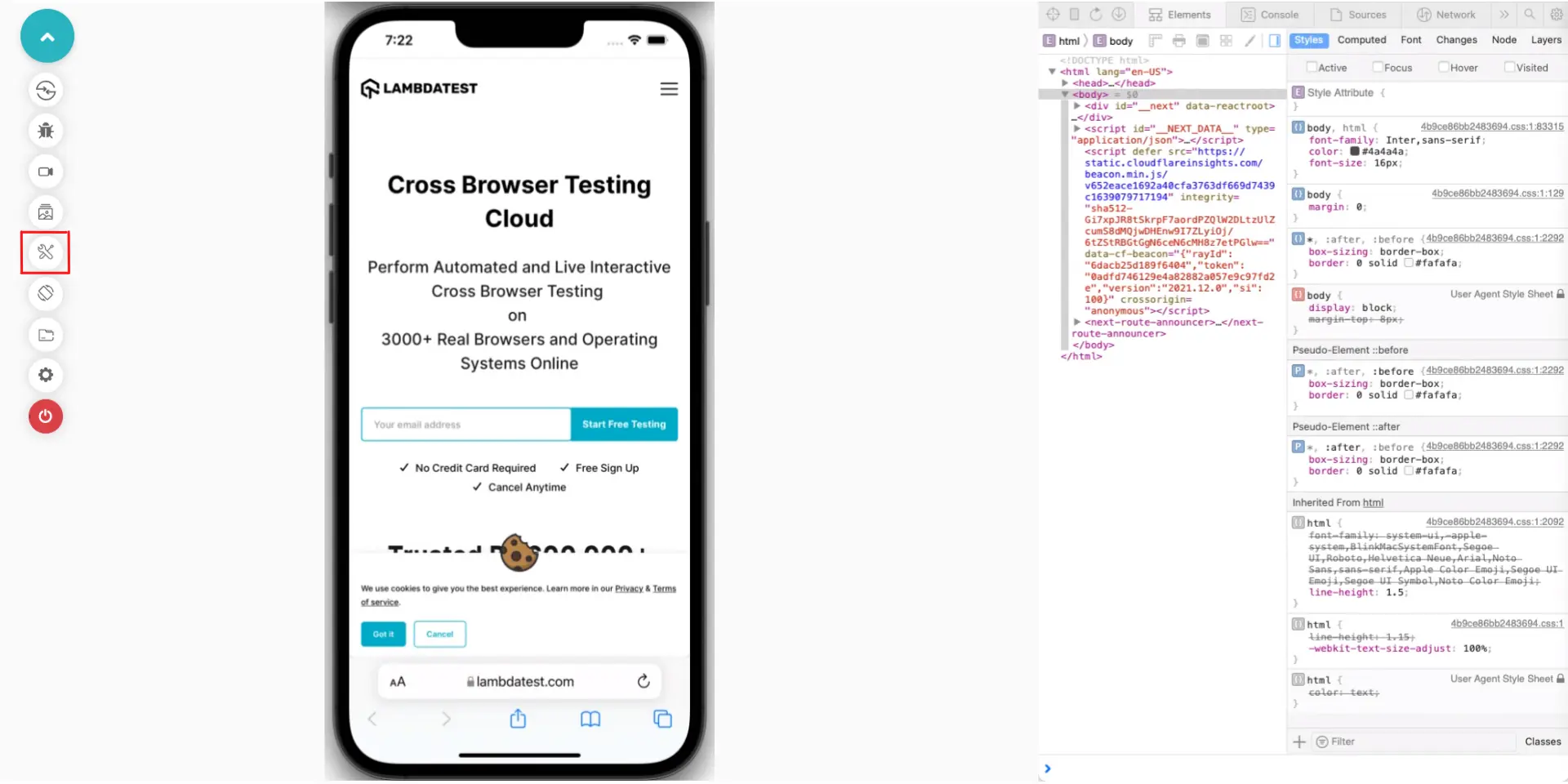
Step 4: Once the desired VM is launched and operable, you will notice controller buttons on the left-side of the screen. Click the button with tools icon to open developer tools.

Step 5: As you click on the tools icon, the developer tools would be launched for the webpage you are on, inside the virtual machine.

That was all from us about our native browser developer tools. If you still have any questions for us, please feel free to let us know. Our experts are always available on chat to help you out with any roadblock regarding our product. Happy debugging!
