Multi Page Scanner
The Multi Page Scanner analyzes accessibility across multiple webpages within a website or application, providing a comprehensive overview of potential issues.
You can use Multi Page Scanner for:
- Testing large websites or applications with multiple interconnected pages.
- Identifying common accessibility patterns and prioritizing fixes that impact the entire user experience.
- Combining with Full Page and Partial Page scans for targeted analysis of specific sections or pages.
Functionalities of Multi Page Scanner
- Crawls your website based on user-defined settings like starting URL, crawl depth, and exclusion patterns.
- Performs accessibility checks on each scanned page using the same principles as the Full Page Scanner.
- Generates a consolidated report highlighting issues across all scanned pages, prioritizing them based on severity and impact.
Execute the Full Page Scanner for Your Website
Prerequisite
- You have to setup the Accessibility DevTools in your browser.
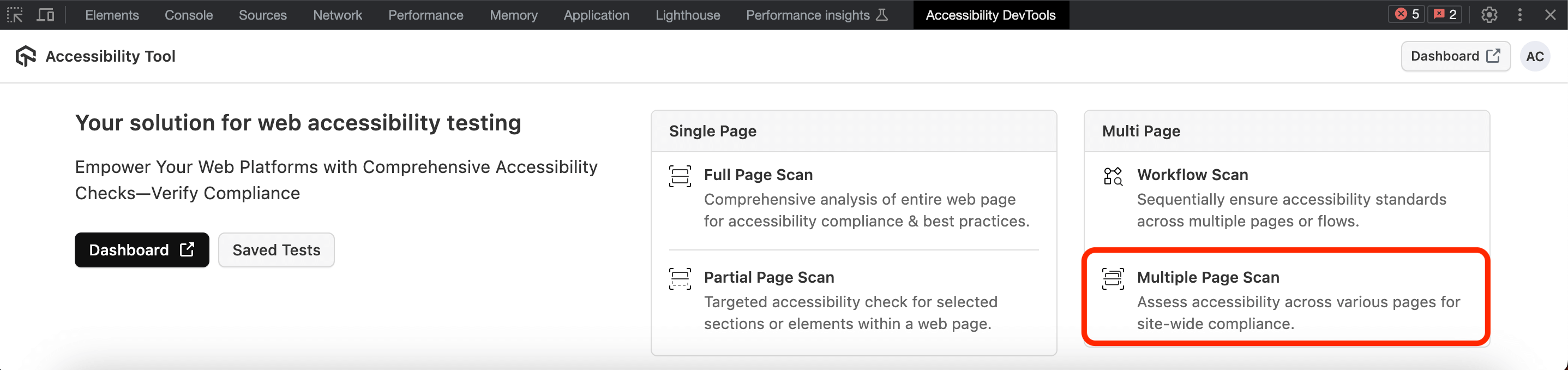
Trigger the Accessibility DevTool
- Go to the Inspect panel >> LambdaTest Accessibility DevTools of your required website.
- Click on the Multi Page Scan button to start the scanning for Accessibility Issue for that particular page.

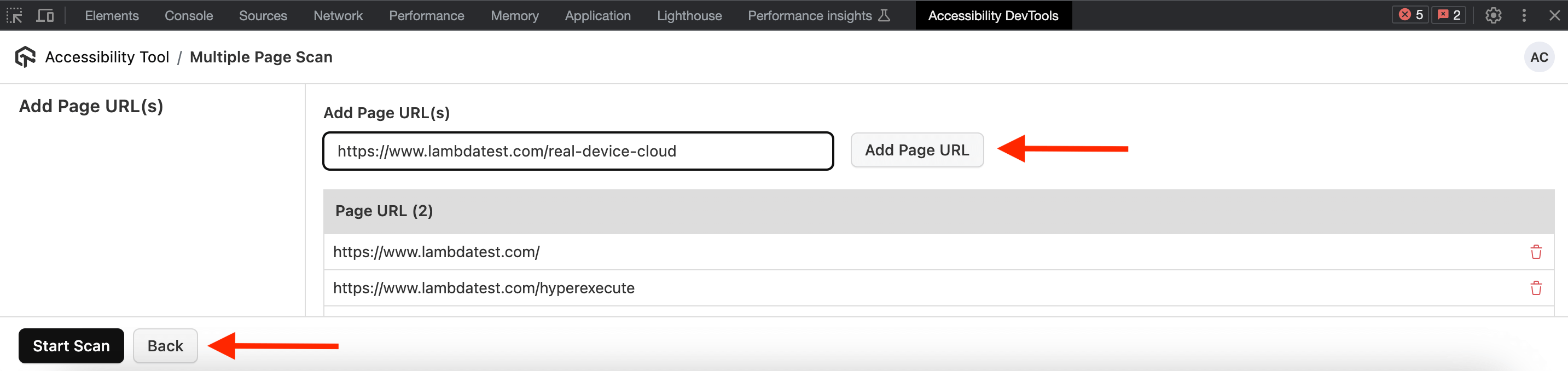
Scan the Multiple Webpages
- Simply add all the URLs of the webpages that you want to scan.
- Click on the Start Scan button.

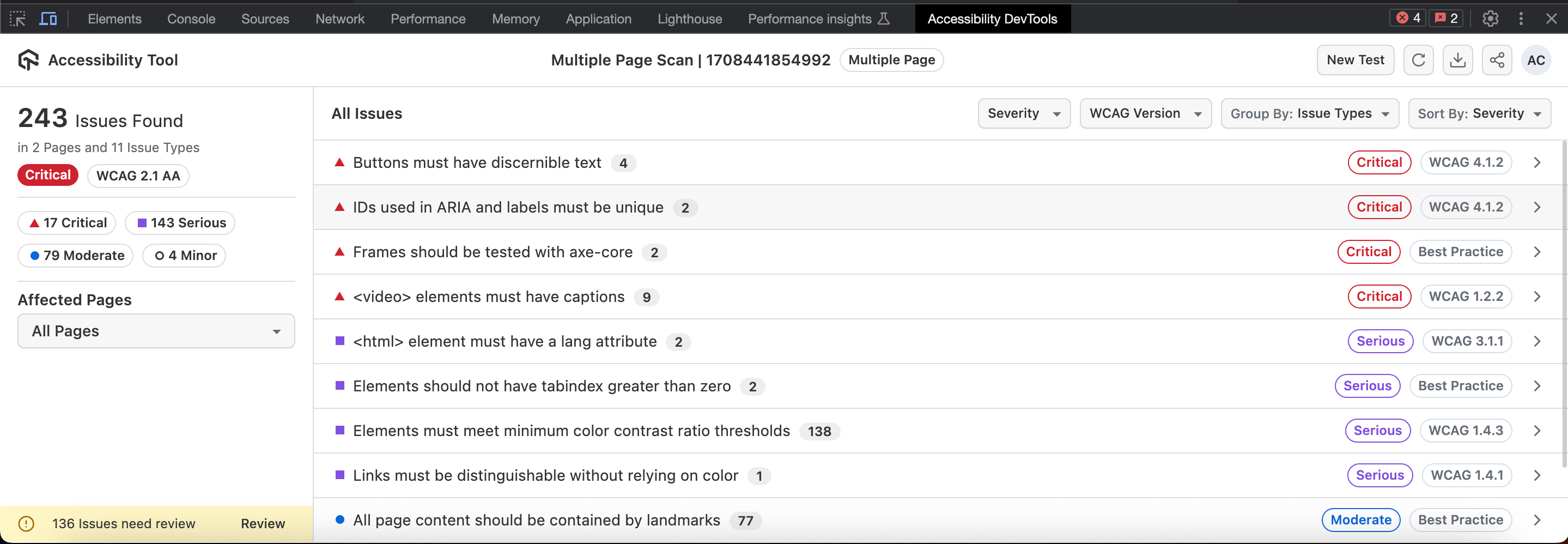
Review Your Issues
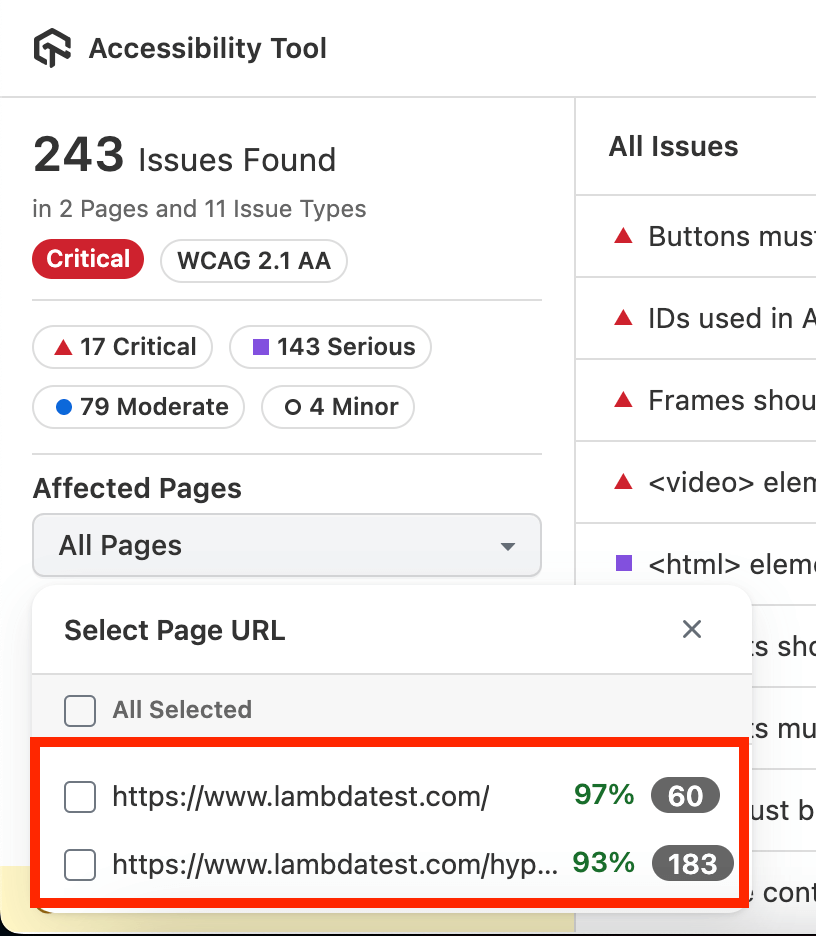
- This will list down all of the issues after scanning all the listed webpages.

- You can also filter out your issues list by selecting any specific page.