Executing Tesbo Test Automation Script Over Online Selenium Grid
Tesbois a hybrid framework for test automation that works on a keyword-driven approach. It allows you to write automation scripts in plain English like you'd do with a BDD framework. Built on top of Selenium, Tesbo helps you to perform cross browser testing over a Selenium Grid in parallel.
This document will help you run Tesbo automation scripts over online Selenium Grid offered by LambdaTest. That way, you could execute your Tesbo test builds on 3000+ real browsers for desktop & mobile over a cloud-based Selenium infrastructure.
Tesbo can help you run automation testing through all programming languages that supports Selenium. All you need to do is write your test files in plain english and define the capabilities in a config.json file. Let's get started.
Prerequisites
Note: All the code samples in this documentation can be found in the LambdaTest's Repository on GitHub. You can either download or clone the repository to quickly run your tests.
View on GitHub
- You would need Java development environment i.e. JDK 1.6 or higher. We recommend using the latest version.
- An IDE(Integrated Development Environment) such as Eclipse or IntelliJ.
- Clone the GitHub repository for LambdaTest Tesbo Demo.
Running The Tesbo Test Automation Script On Online Selenium Grid
Test Scenario: The CheckBox.tests file tests Check all button functionality whereas the FormsAndList.tests file tests AJAX input forms functionality.
After you download or clone the repository for LambdaTest Tesbo Demo, you will find the test folder which would have your test files by the name CheckBox.tests & FormsAndList.tests. Here are these test files.
//CheckBox.tests
Test: Verify Check all button functionality
#CH1 #CheckBox #All
Step: pause until @No_Thanks_Button_On_Popup is display
Step: Click on @No_Thanks_Button_On_Popup
Verify: Page Title is equal to 'Selenium Easy - Best Demo website to practice Selenium Webdriver Online'
Step: Scroll to Bottom
Verify: @Basic_Icon is displayed
Step: Click on @Basic_Icon
Verify: @Check_Box_Demo_Option is displayed
Step: Click on @Check_Box_Demo_Option
Verify: Current url is equal to 'https://www.seleniumeasy.com/test/basic-checkbox-demo.html'
Step: Scroll to Bottom
Verify: @Check_All_Button is displayed
Step: Click on @Check_All_Button
Verify: Get attribute 'value' of @Checked_All_Check_Box is equal to 'true'
Verify: @Uncheck_All_Button is displayed
End
Test: Verify Check single check box functionality
#CH2 #CheckBox #All
Step: pause until @No_Thanks_Button_On_Popup is display
Step: Click on @No_Thanks_Button_On_Popup
Verify: Page Title is equal to 'Selenium Easy - Best Demo website to practice Selenium Webdriver Online'
Step: Scroll to Bottom
Verify: @Basic_Icon is displayed
Step: Click on @Basic_Icon
Verify: @Check_Box_Demo_Option is displayed
Step: Click on @Check_Box_Demo_Option
Verify: Current url is equal to 'https://www.seleniumeasy.com/test/basic-checkbox-demo.html'
Verify: @Single_Check_Box is displayed
Step: Click on @Single_Check_Box
Verify: @Checked_Successfully_Message text is equal to 'Success - Check box is checked'
End
Test: Verify Alert box functionality
#Al1 #AlertBox #All
Step: pause until @No_Thanks_Button_On_Popup is display
Step: Click on @No_Thanks_Button_On_Popup
Verify: Page Title is equal to 'Selenium Easy - Best Demo website to practice Selenium Webdriver Online'
Step: Scroll to Bottom
Verify: @Basic_Icon is displayed
Step: Click on @Basic_Icon
Verify: @Javascript_Alerts_Option is displayed
Step: Click on @Javascript_Alerts_Option
Verify: @Alert_Box_Page_Heading text contains is 'JavaScript has three kind of popup boxes'
Step: Click on @Click_Me_Button_Of_Alert_Box
Step: Switch to alert then verify text with 'I am an alert box!'
Step: Switch to alert then accept
Step: Pause for 2 Sec
End
//FormsAndList.tests
Test: Verify Ajax input forms functionality
#FO1 #Forms #All
Step: pause until @No_Thanks_Button_On_Popup is display
Step: Click on @No_Thanks_Button_On_Popup
Verify: Page Title is equal to 'Selenium Easy - Best Demo website to practice Selenium Webdriver Online'
Step: Scroll to Bottom
Verify: @Intermediate_Icon is displayed
Step: Click on @Intermediate_Icon
Verify: @Ajax_Form_Submit_Option is displayed
Step: Click on @Ajax_Form_Submit_Option
Verify: @Page_Heading text is equal to ignore case 'ajax form submit with Loading Icon'
Step: Enter 'Tesbo' in @Name_Text_Box_Field
Step: Enter 'Tesbo is the hybrid test framework that is built upon the keyword-driven.' in @Comment_Text_Box_Field
Step: Click on @Submit_Button
Verify: @Confirmation_message text is equal to 'Form submitted Successfully!'
End
Test: Verify JQuery List Box functionality
#LB1 #ListBox #All
Step: pause until @No_Thanks_Button_On_Popup is display
Step: Click on @No_Thanks_Button_On_Popup
Verify: Page Title is equal to 'Selenium Easy - Best Demo website to practice Selenium Webdriver Online'
Step: Scroll to Bottom
Verify: @Intermediate_Icon is displayed
Step: Click on @Intermediate_Icon
Verify: @JQuery_List_Box_Option is displayed
Step: Click on @JQuery_List_Box_Option
Verify: @List_Box_Page_Heading text contains is 'JQuery Dual List'
Step: Select using index 3 from @Source_List_Box
Step: Click on @Add_Button
Verify: @Added_List_Value text is equal to 'Isabella'
Step: Select using text 'Alice' from @Source_List_Box
Step: Click on @Add_Button
Step: Select using index 0 from @Destination_List_Box
Step: Click on @Remove_Button
Verify: @Destination_List_Size has size of '1'
End
Now that you have your test scripts ready with you, a few edits to the config.json is all that is required to run your test files over LambdaTest Selenium Grid. Let's have a look at these edits.
Step 1: You need to specify the Selenium Address in you config.json that would point your tests over to the Hub URL of LambdaTest Selenium Grid. Your Selenium Address would be:
https://{LambdaTest_Username}:{LambdaTest_Access_Key}@hub.lambdatest.com/wd/hub
Step 2: In your config.json there is a config called "IsGrid". By default, IsGrid is set to false, make sure you set it as true.
"IsGrid": true
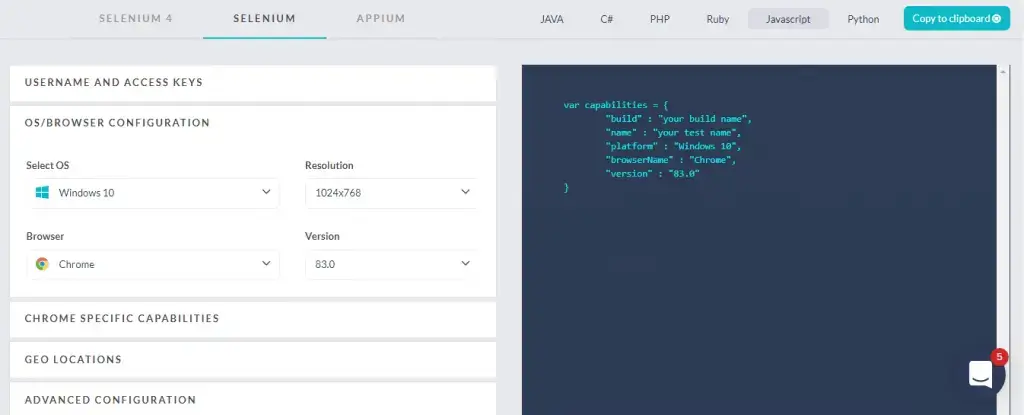
Step 3: Define your desired capabilities. By defining your desired capabilities, you are informing the LambdaTest Selenium Grid about the configurations over which you wish your test automation script to run. You can take help from LambdaTest Selenium Desired Capabilities Generator to fetch the capabilities class.

Here is the complete config.json.
{
"run": {
"baseUrl": "https://www.seleniumeasy.com/test/",
"seleniumAddress": "https://{userName}:{ApiKey}@hub.lambdatest.com/wd/hub",
"by": {
"tag": [
"FO1"
]
},
"browser": {
"name": [
"chrome"
]
},
"capabilities": {
"chrome": {
"build" : "Tesbo_With_LambdaTest",
"name" : "Tesbo",
"platform": "Windows 10",
"browserName": "Chrome",
"version": "83.0"
}
},
"parallel": {
"status": false,
"count": "3"
},
"retryAnalyser":{
"count":"0"
},
"binaries": {
"chrome": ""
},
"highlightElement": true,
"IsGrid": false
},
"cloudIntegration" : {
"report": false,
"apiKey": "d31129abe90e5e2086e56a26995cc1cc",
"projectKey" : "5cd2e1f802d39139e8bf5092",
"buildName":"QAbleTest001"
}
}
That's it. Now just hit the run button and you will find your test automation scripts running over the LambdaTest Selenium Grid.
Performing Parallel Testing With Online Selenium Grid
You can leverage parallel testing to run multiple tests at the same time. To run parallel testing with Tesbo
you need to specify the count of parallel test in the config.json & set the parallel status to true.
"parallel": {
"status": true,
"count": "3"
},
Now, if you wish to perform cross browser testing using the same script over different browsers in parallel then you need to define more capabilities in the config.json. Let's run the same script on 3 different browsers, simultaneously. We will run the script on Google Chrome 81 & Mozilla Firefox 76 on Windows 10. For macOS, we will take Safari 13.
"capabilities": {
"chrome": {
"build" : "Tesbo_With_LambdaTest",
"name" : "Tesbo",
"platform": "Windows 10",
"browserName": "Chrome",
"version": "83.0"
}
"firefox": {
"build" : "Tesbo_With_LambdaTest",
"name" : "Tesbo",
"platform": "Windows 10",
"browserName": "Firefox",
"version": "76.0"
}
"safari": {
"build" : "Tesbo_With_LambdaTest",
"name" : "Tesbo",
"platform": "MacOS Catalina",
"browserName": "Safari",
"version": "13.0"
}
},
Here is the new config.json to run parallel testing with Tesbo & LambdaTest.
{
"run": {
"baseUrl": "https://www.seleniumeasy.com/test/",
"seleniumAddress": "https://{userName}:{ApiKey}@hub.lambdatest.com/wd/hub",
"by": {
"tag": [
"FO1"
]
},
"browser": {
"name": [
"chrome"
]
},
"capabilities": {
"chrome": {
"build" : "Tesbo_With_LambdaTest",
"name" : "Tesbo",
"platform": "Windows 10",
"browserName": "Chrome",
"version": "83.0"
}
"firefox": {
"build" : "Tesbo_With_LambdaTest",
"name" : "Tesbo",
"platform": "Windows 10",
"browserName": "Firefox",
"version": "76.0"
}
"safari": {
"build" : "Tesbo_With_LambdaTest",
"name" : "Tesbo",
"platform": "MacOS Catalina",
"browserName": "Safari",
"version": "13.0"
}
},
"parallel": {
"status": true,
"count": "3"
},
"retryAnalyser":{
"count":"0"
},
"binaries": {
"chrome": ""
},
"highlightElement": true,
"IsGrid": false
},
"cloudIntegration" : {
"report": false,
"apiKey": "d31129abe90e5e2086e56a26995cc1cc",
"projectKey" : "5cd2e1f802d39139e8bf5092",
"buildName":"QAbleTest001"
}
}
That was all you need to know for running Tesbo automation scripts over LambdaTest Selenium Grid. If you have any questions or doubts, feel free to share them with out or by mailing us to support@lambdatest.com. Happy testing!!! 🙂
