Real Time Browser Testing
Ensure your website is compatible across all browsers and devices. With LambdaTest, you can perform Real time Cross Browser compatibility testing of your website. You can choose from a wide range of updated Android and iOS mobile devices from the latest to oldest versions of Chrome, Firefox, Safari, Edge, Internet Explorer, Opera, and Yandex. This live-interactive testing will help you deliver error free software as you perform your test to check the intended functionality of features on your website as an end user in real-time. Design your test cases, and feel free to run them through LambdaTest’s Real Time Testing.
How To Launch VM?
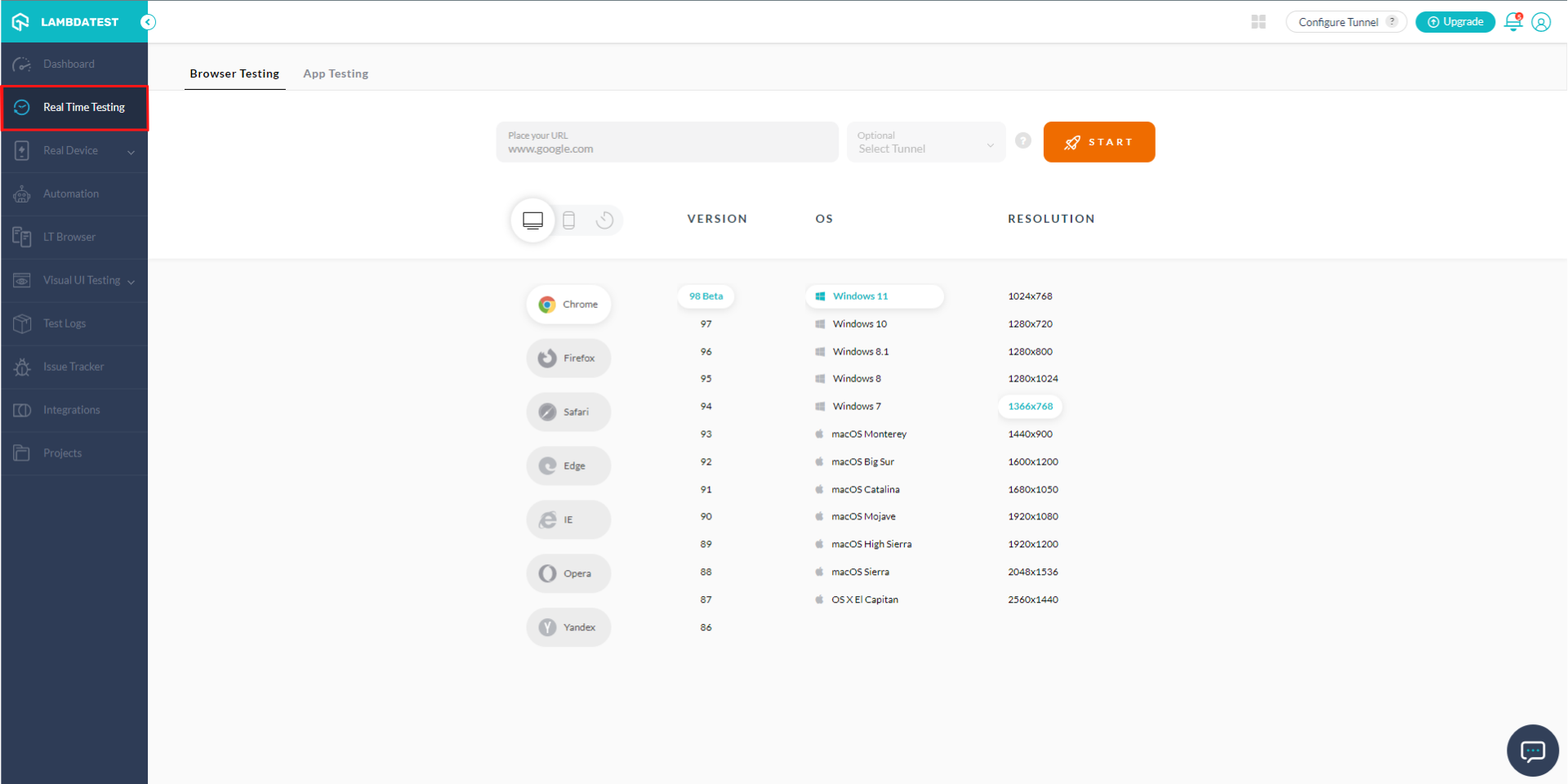
Step 1: Login to your LambdaTest account. Go to “Real Time Test” from the left navigation menu.

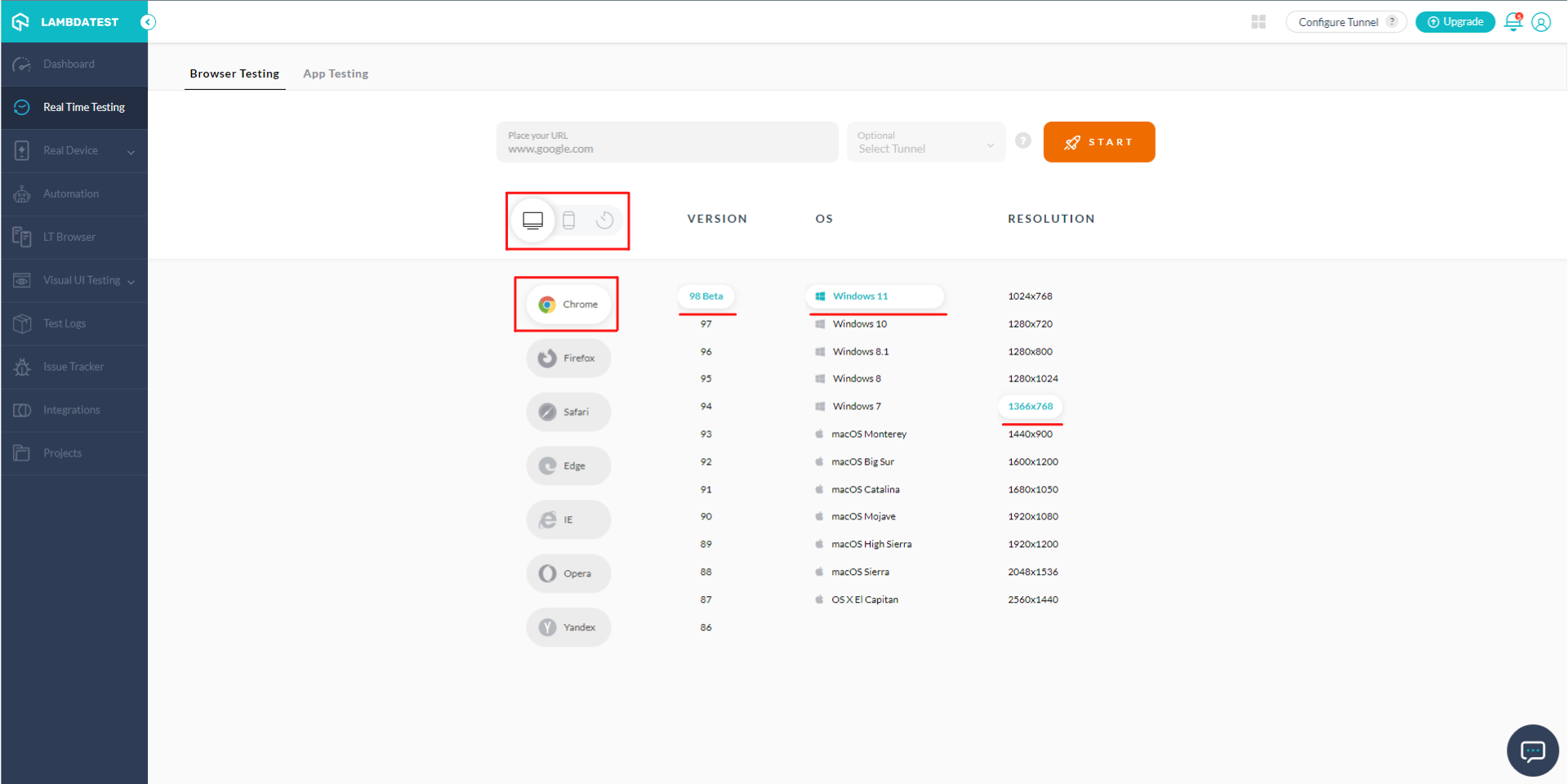
Step 2: Select the test configuration of your choice. You can select from various major browsers & their different versions to perform a test session. You may also choose from multiple Desktop, Android, or iOS devices to test their respective operating system & screen resolutions for evaluating the RWD(Responsive Web Design) of a website when rendering on different resolutions.

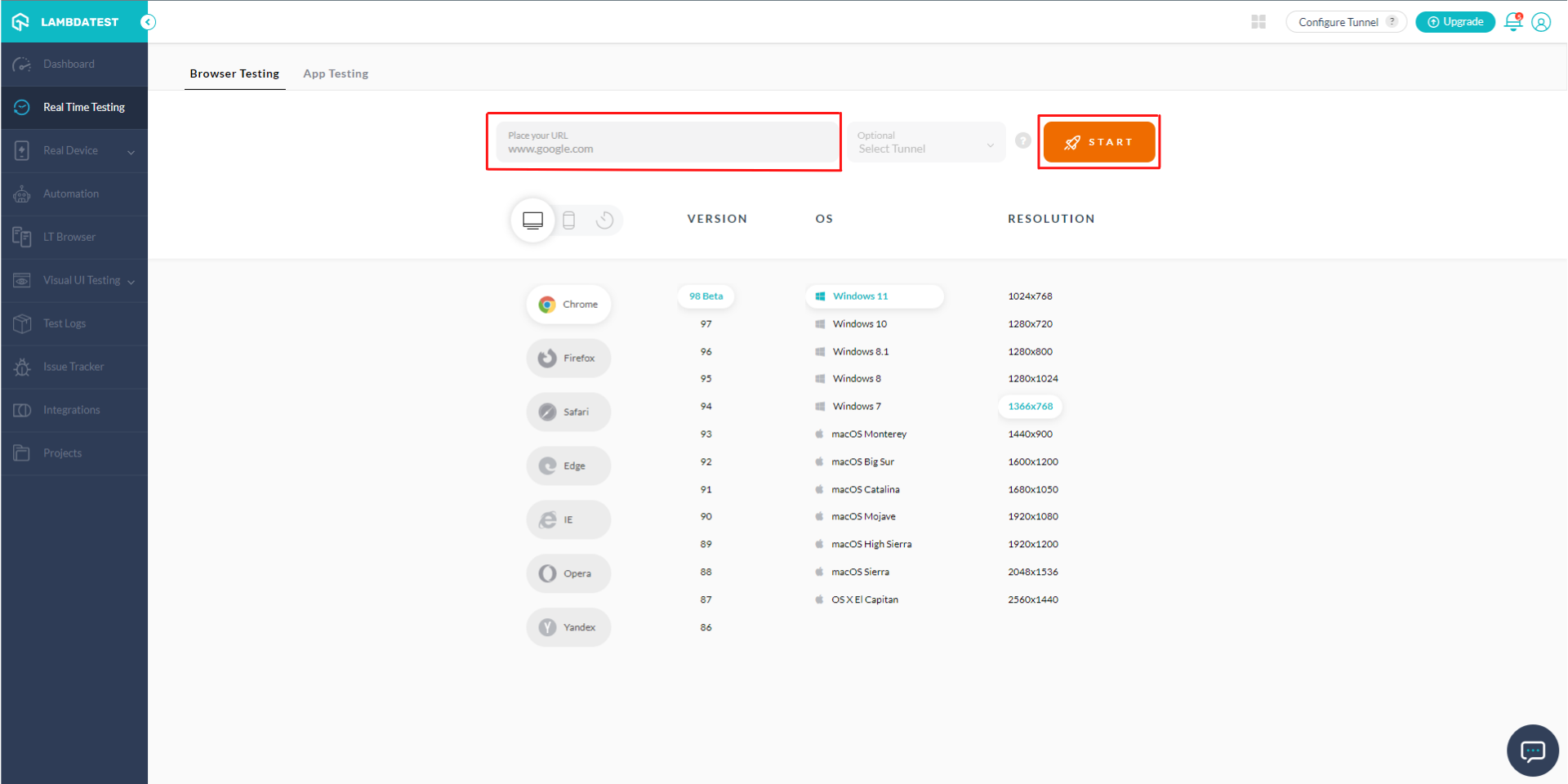
Step 3: Provide the URL to test and hit Start Icon to launch your desired VM.

How To Capture Screenshots & Annotate Them With The Help Of An Image Editor?
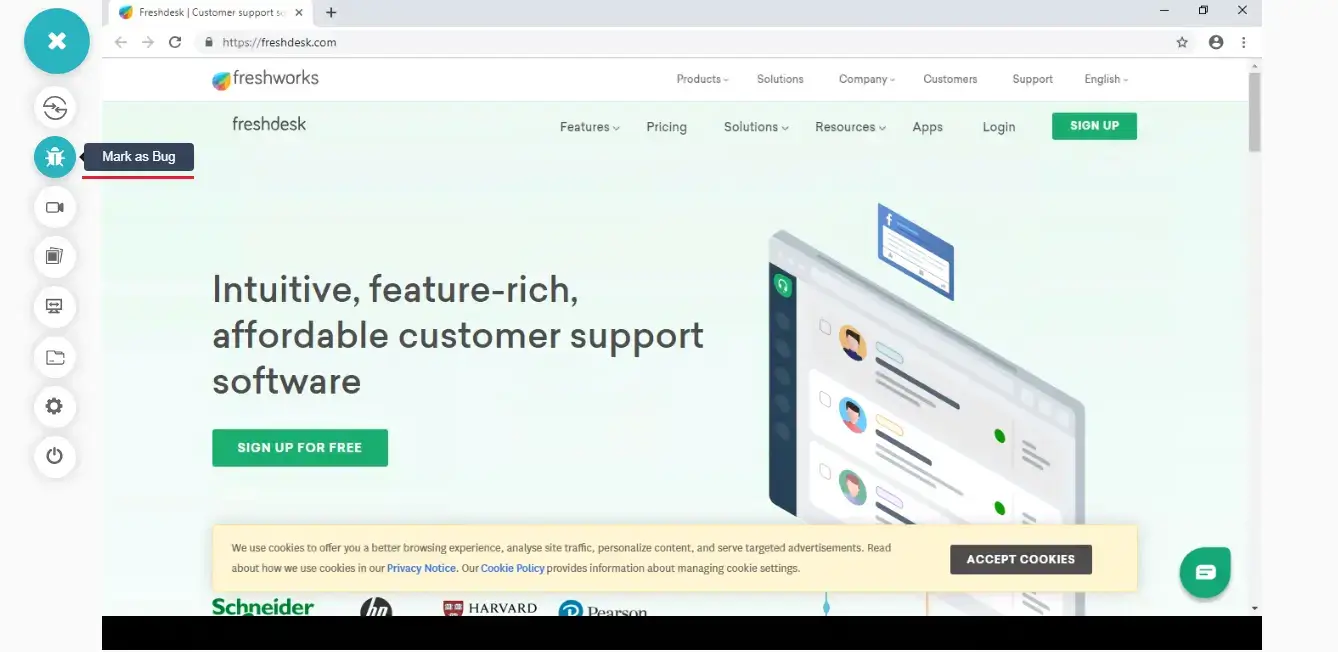
Step 1: Once the desired VM is launched and operable, you will notice controller buttons on the screen's left side. Click the button with the Bug icon to generate a screenshot for the visible part of the screen you are currently on inside the VM.

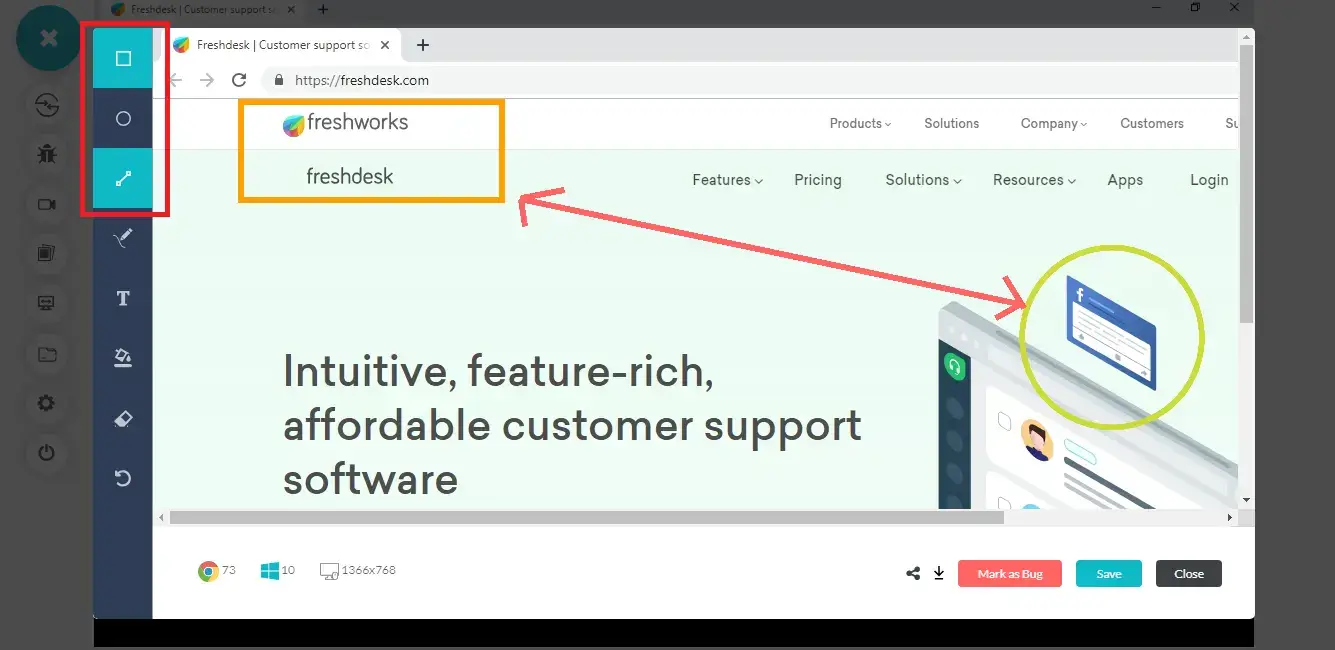
Step 2: As you click on the Bug icon, the image editor will pop up with various buttons to help you highlight and annotate your UI observation before sharing the screenshot with your colleagues.
- You can highlight the bug through different shapes like square, rectangular, circular or you can even underline.

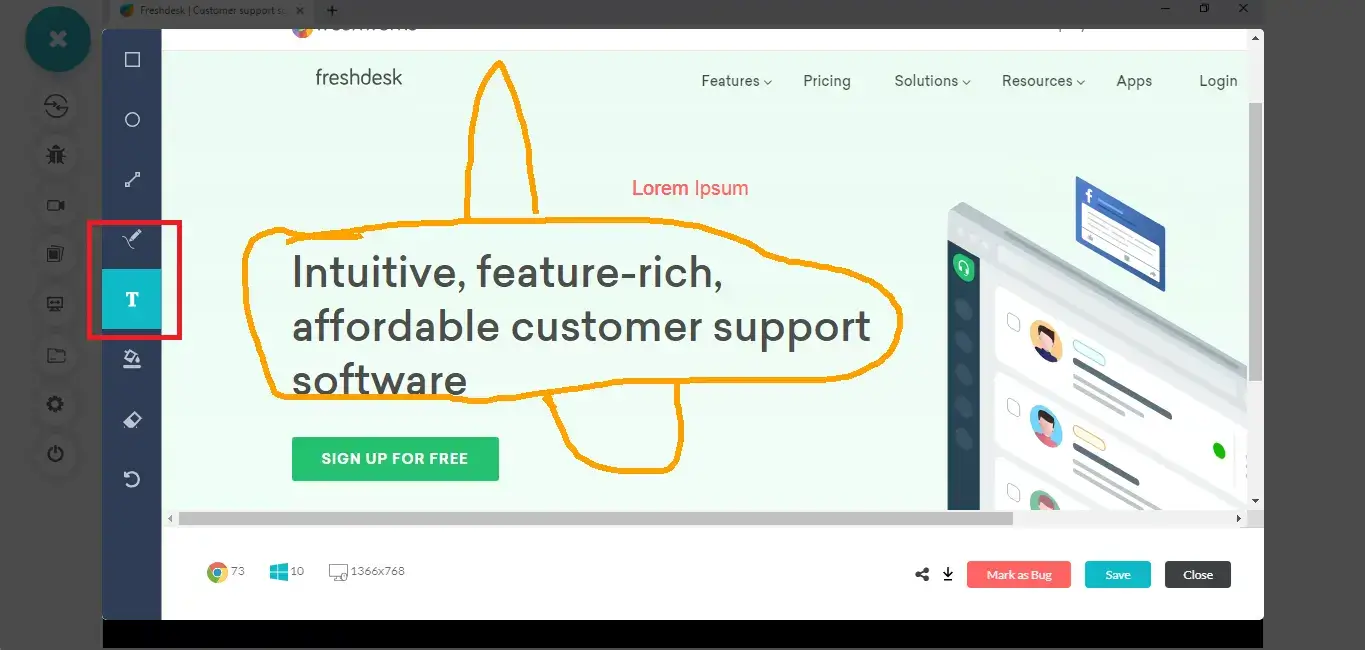
- You can also scribble the bug using the pencil icon & can add text for annotating the screenshot with the help of text button.

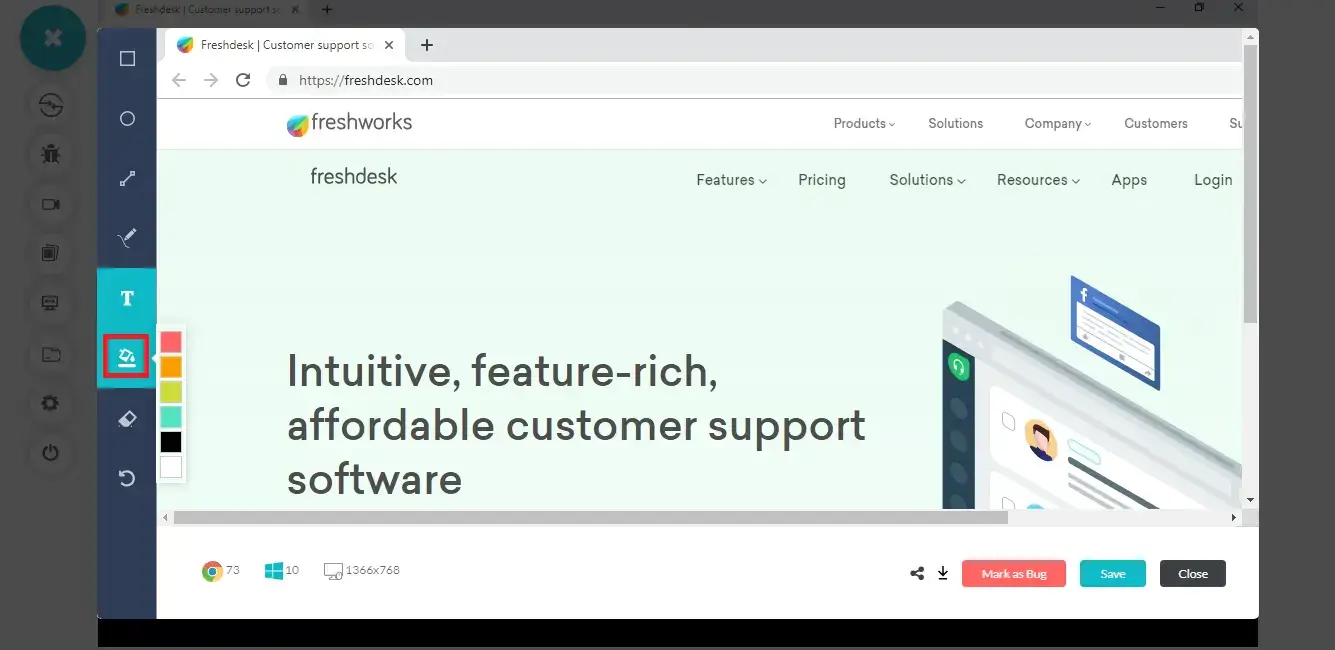
- Choose from a variety of colors for to make the bug more noticeable.

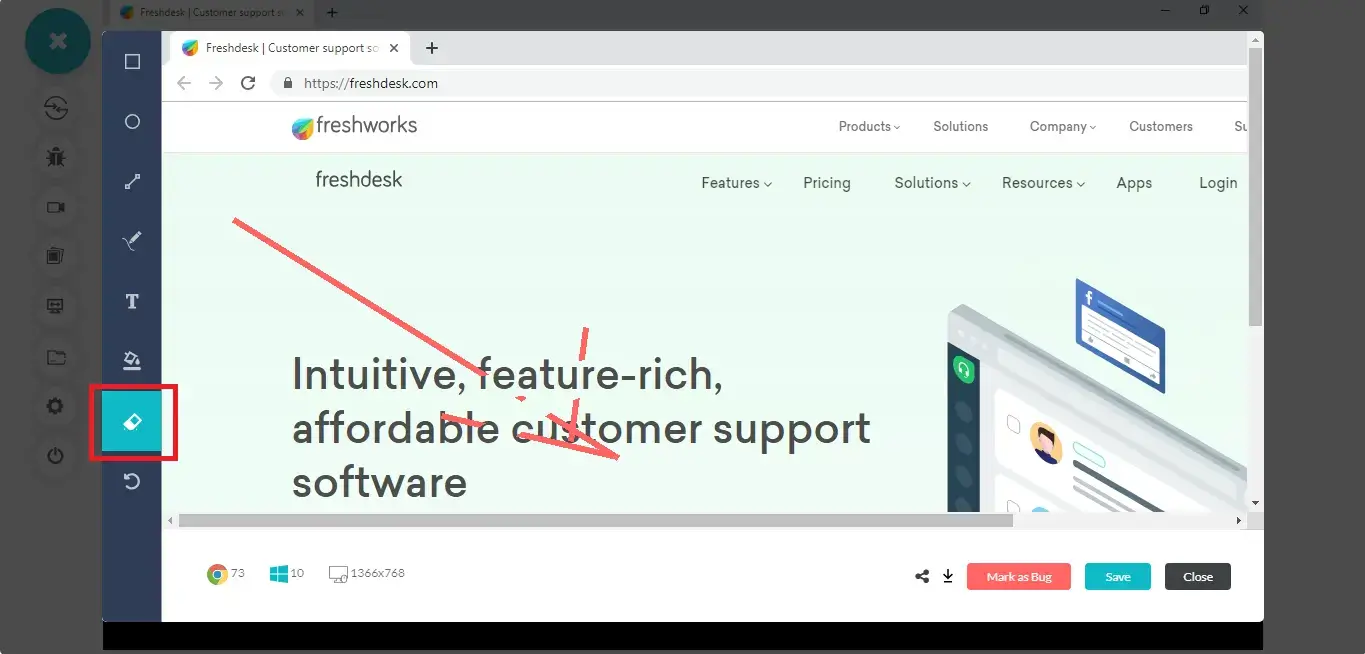
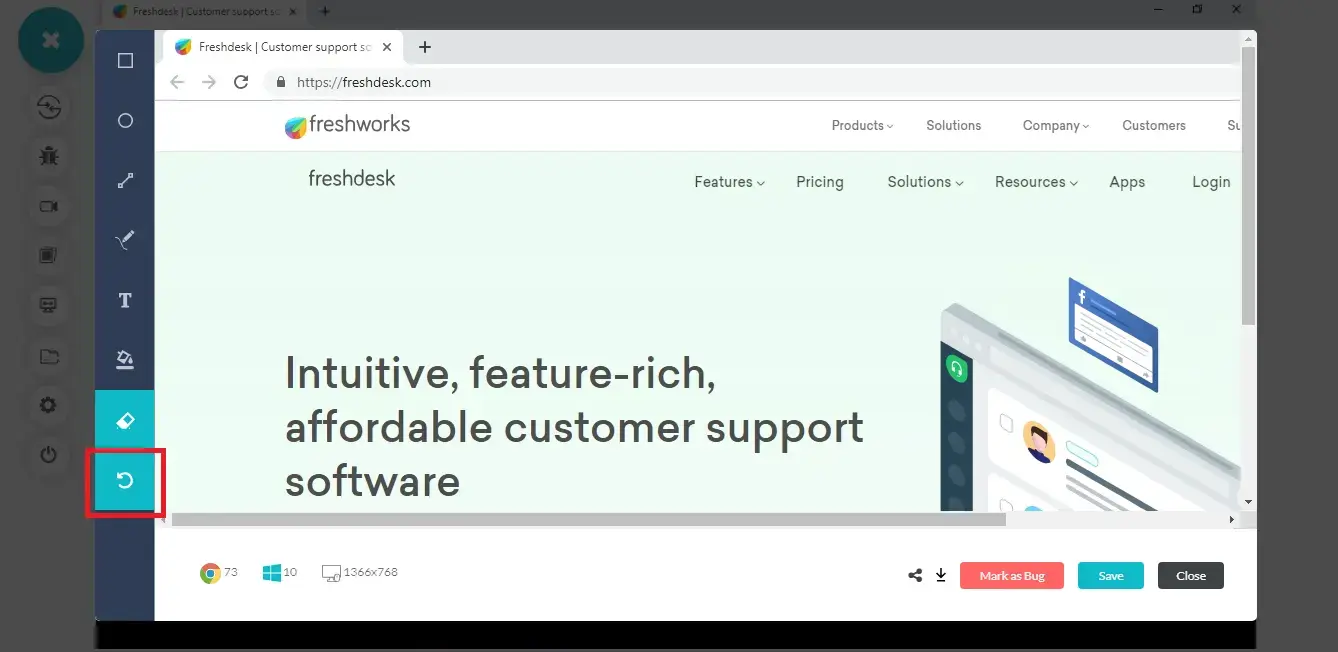
- The erasor icon highlighted below will help you to erase any unwanted highlights.

- If you have got too much to erase, then the last button at the bottom will do the job for you. It will help you undo any unwanted change in the screenshot.

How To Save & Share The Highlighted Screenshot?
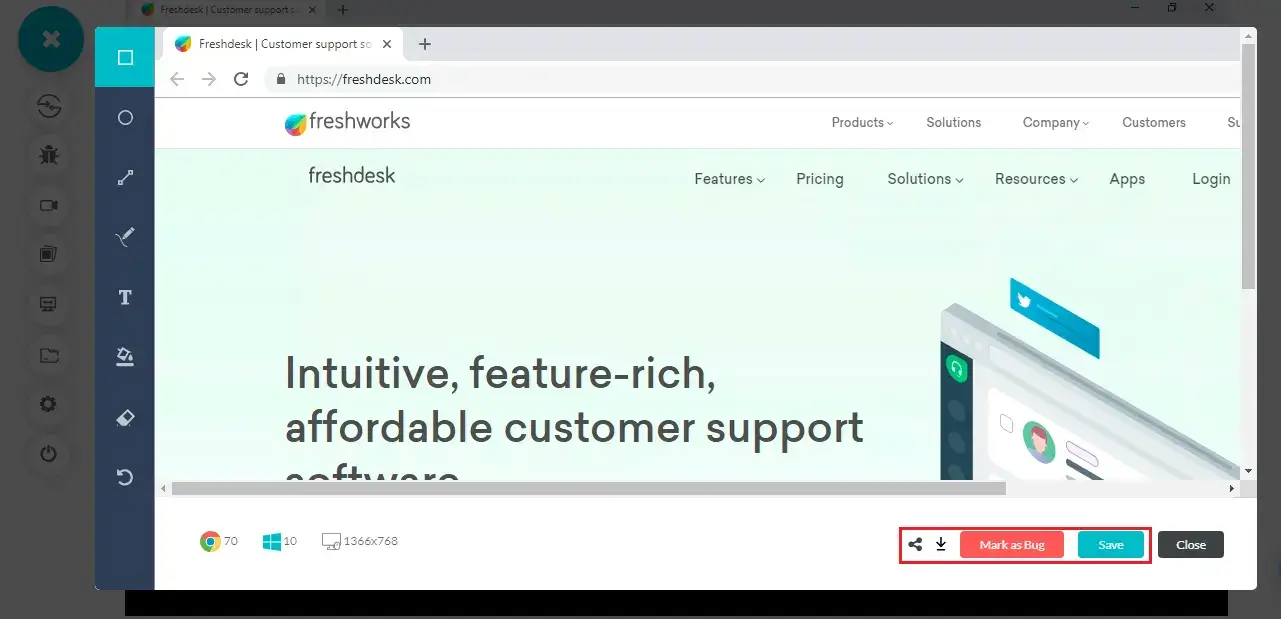
Step 1: Once you are done highlighting the bug, you can save the screenshot in your LambdaTest’s gallery. You can download it on your external machine or even share it with a colleague using the buttons highlighted below.

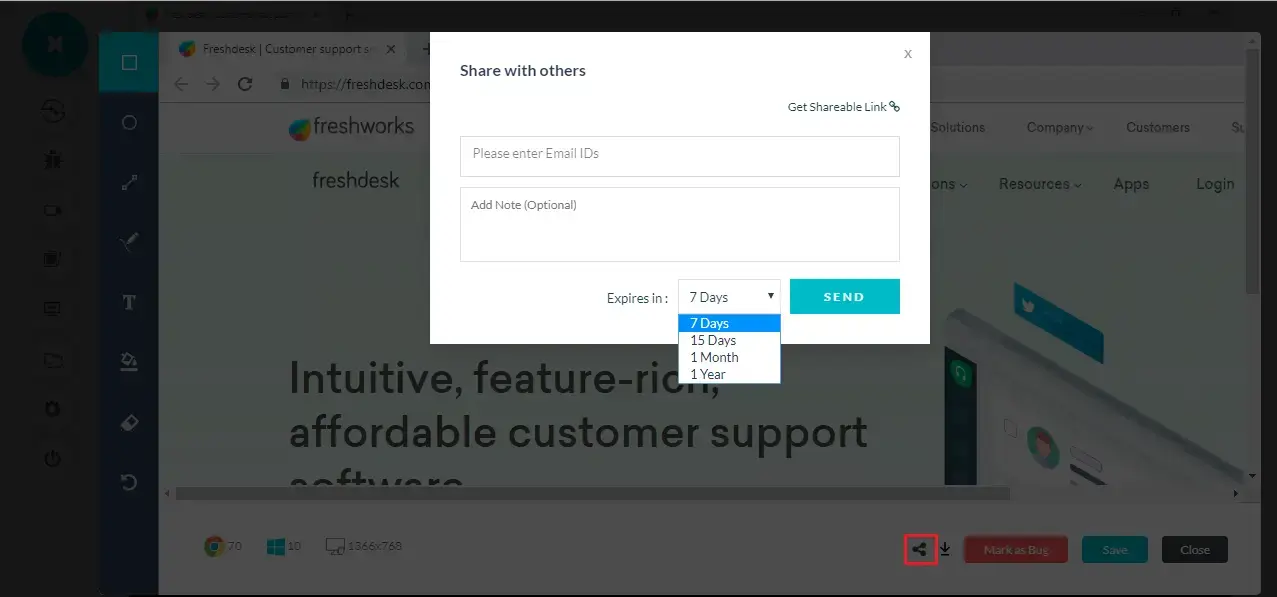
Step 2: The first button from the left, as highlighted below, will help you to share a bug directly to your teammate's email ID. You can add a note to help your colleague relate to your UI concern as you hit the 'SEND' button. You can even copy the shareable link for sharing it instantly outside your VM session.

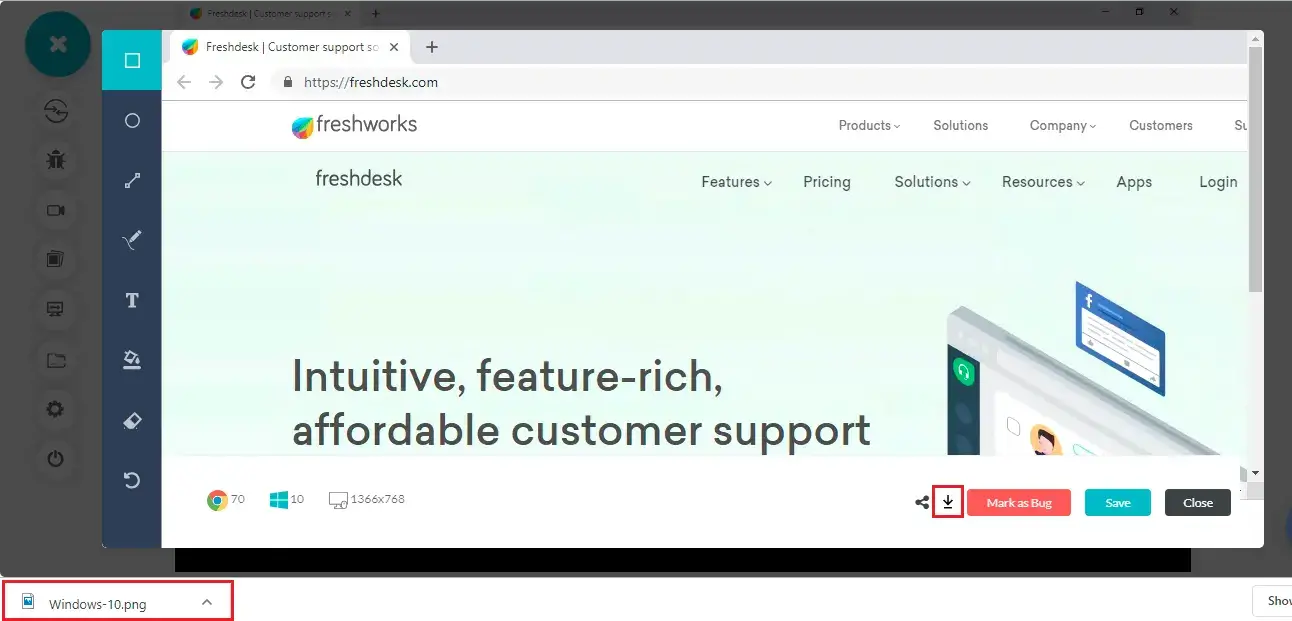
Step 3: You can download the highlighted screenshot in your external machine by clicking the arrow pointing downwards.

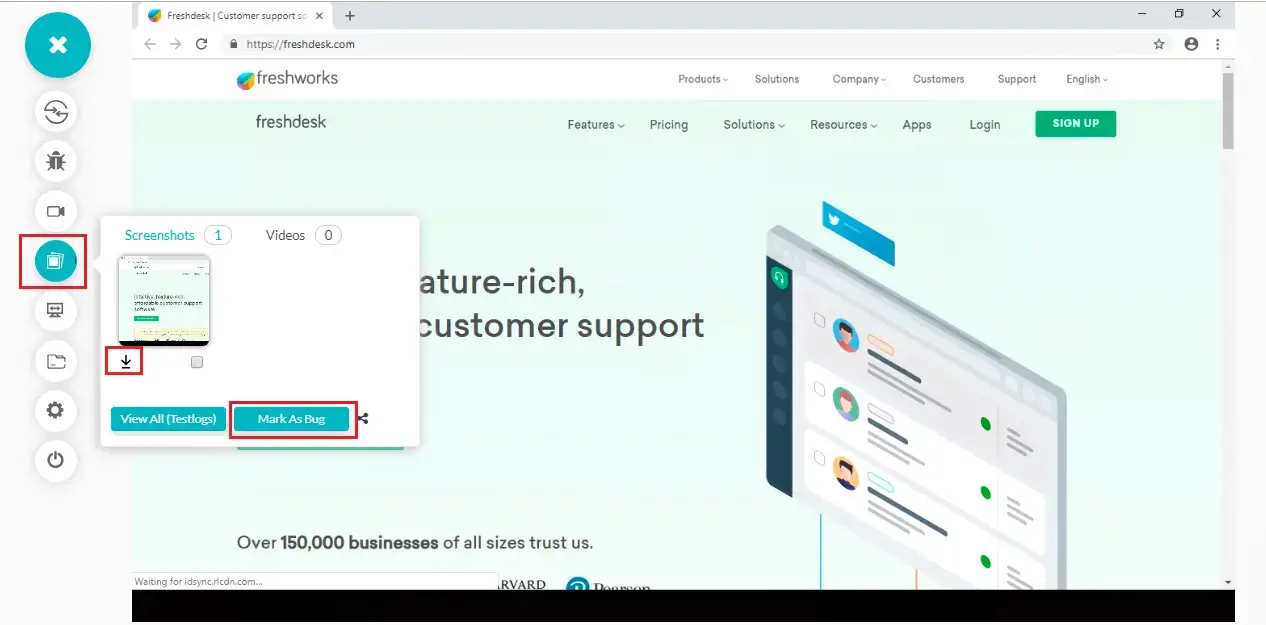
Step 4: You can also save the screenshot to your LambdaTest's gallery by clicking on the 'Save' button. Doing so will close the current editing console and will save your progress in the gallery. You can access the saved screenshot from the below-highlighted gallery button on the left side, inside your running VM. You will find the download button and mark it as a bug button in the gallery as well.

How To Mark As Bug?
You can also save the screenshot to your LambdaTest's gallery by clicking on the 'Save' button. Doing so will close the current editing console and will save your progress in the gallery. You can access the saved screenshot from the below-highlighted gallery button on the left side, inside your running VM. You will find the download button and mark it as a bug button in the gallery as well.
We are constantly adding more integration to our platform. If you use some other tool, don't hesitate to share it with us! Just drop a message through chat & we'll bring it here on our platform for you.
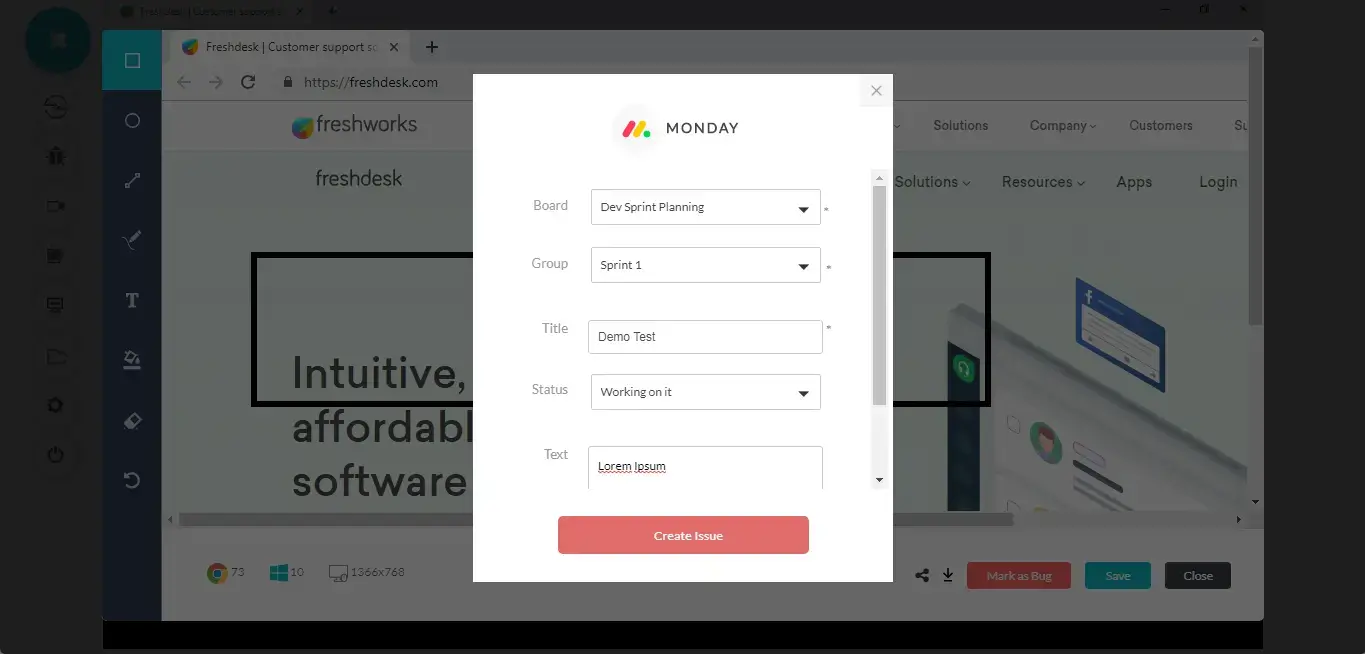
As you click on the "Mark as Bug" button, an integration specific form would open up. Fill in the fields as per your requirement. For instance, if you have installed LambdaTest + Trello integrations, you can fill the below represented fields.
- You can select which board the card should go under.
- You can choose the list for that particular card.
- You can assign the bug to a colleague by populating the field 'Assignee'.
- You also get to post a description to help relate the cause of the issue or the card.

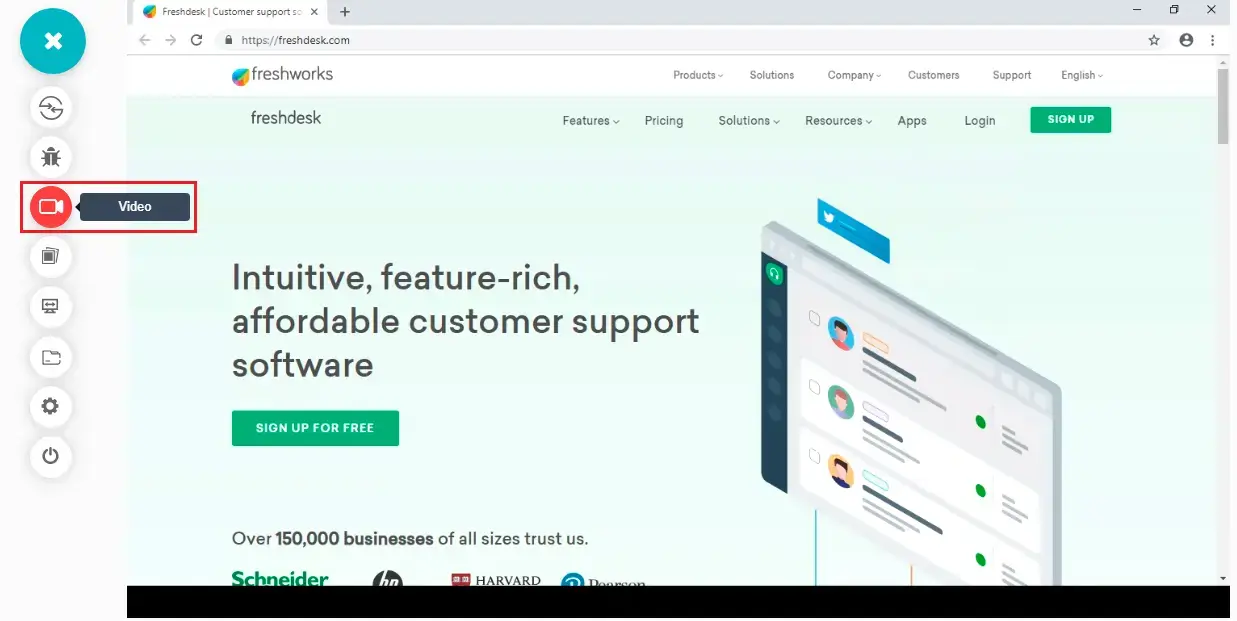
How To Record Video Of A Running Test Session?
Step 1: Once you are inside a VM, click on the below-highlighted button for screen-recording from the controller buttons on the left. This will help you record the video of your current test session inside the VM.

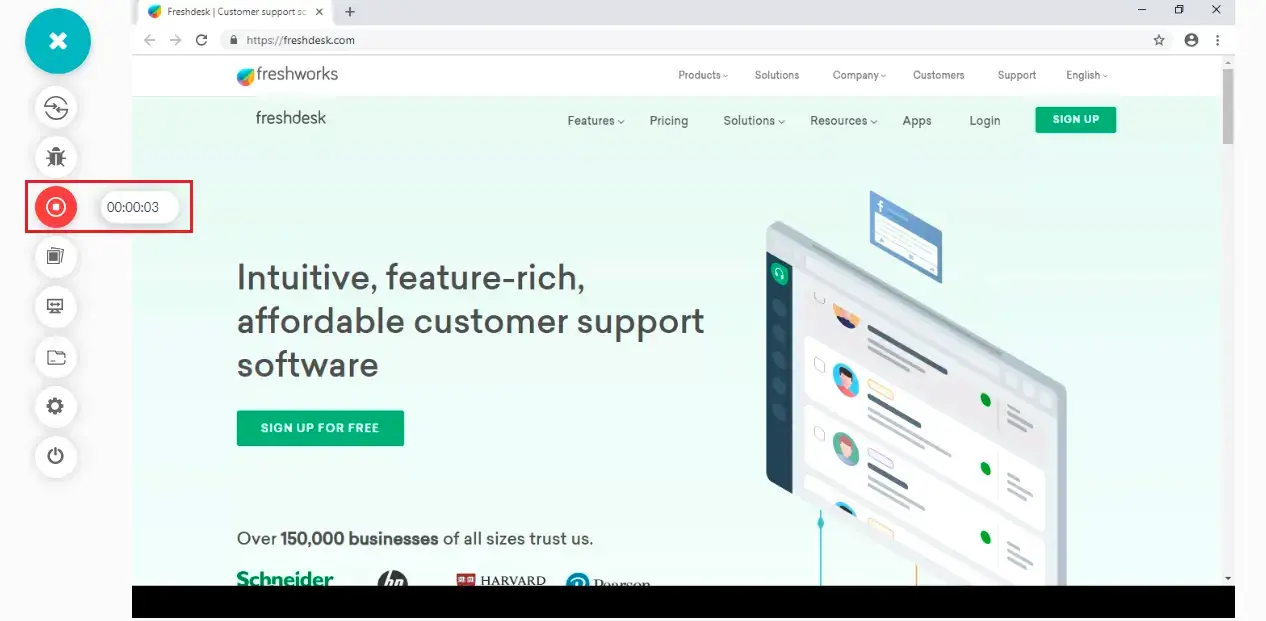
Step 2: As you click on the button a timer would start running to indidcate the recording time. You can click on the same button to stop the video recording.

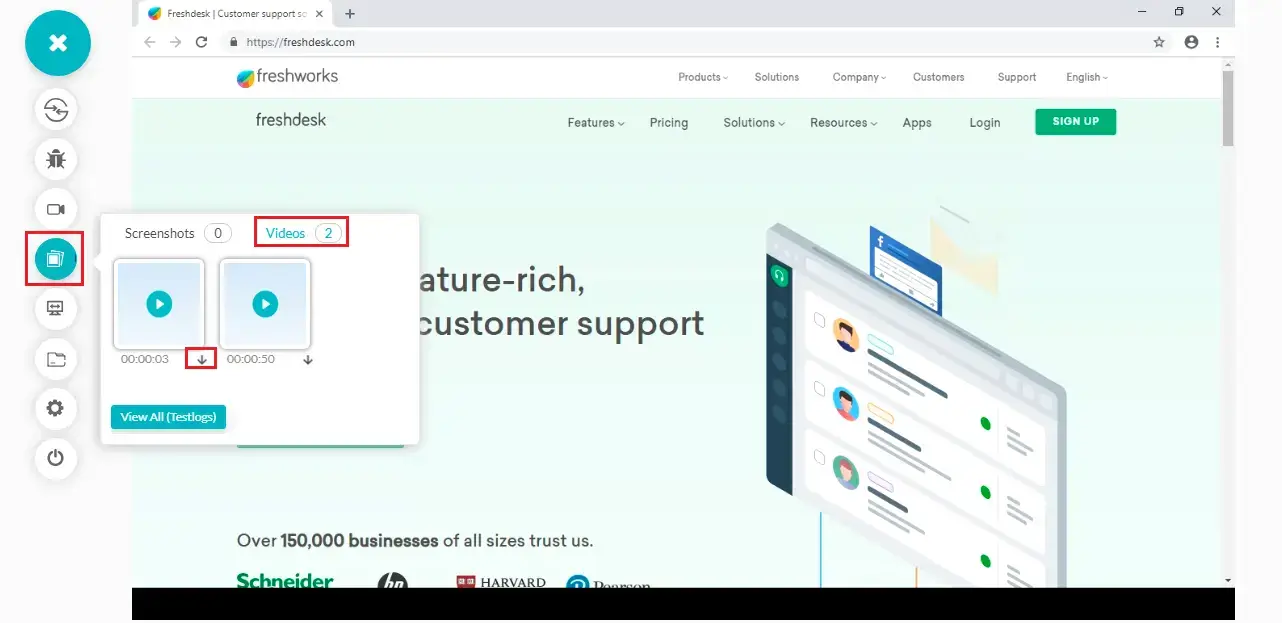
Step 3: You can find your recorded video in the gallery as represented below. You can download the video to your external system by clicking on the arrow pointing downwards.

How To Change Screen Resolution Inside Your Running VM?
Step 1: Click on resolution button from the controller buttons on the left.

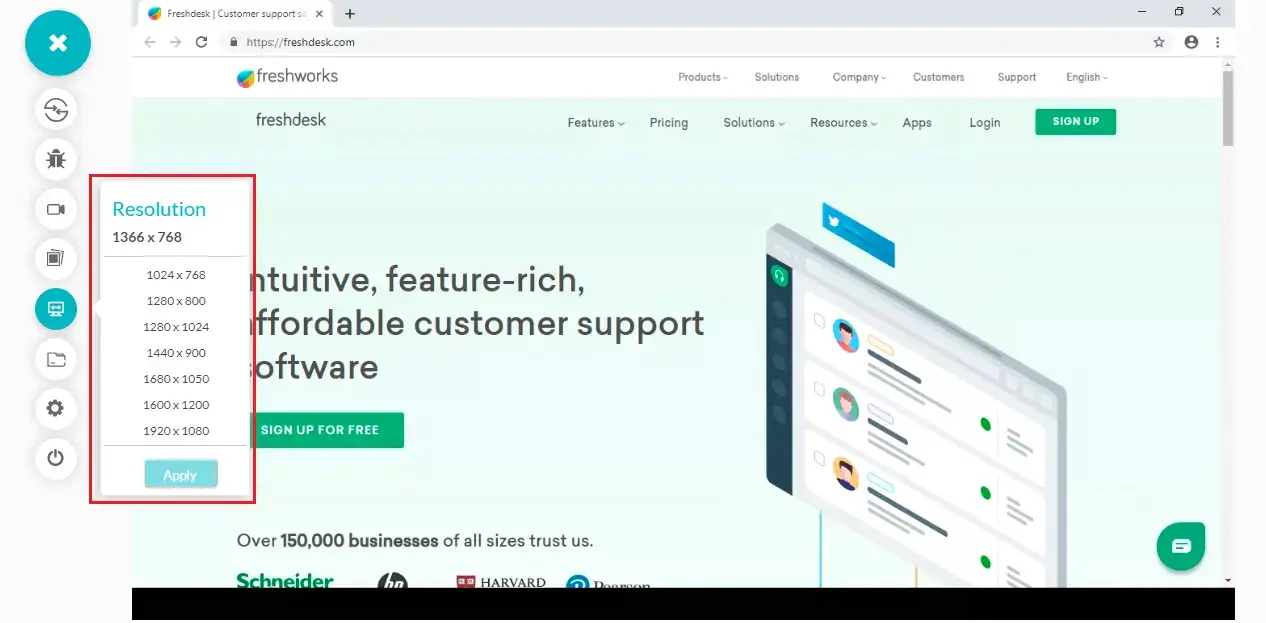
Step 2: Test your website on a variety of screen resolutions. Hit the ‘Apply’ button once you are done selecting.

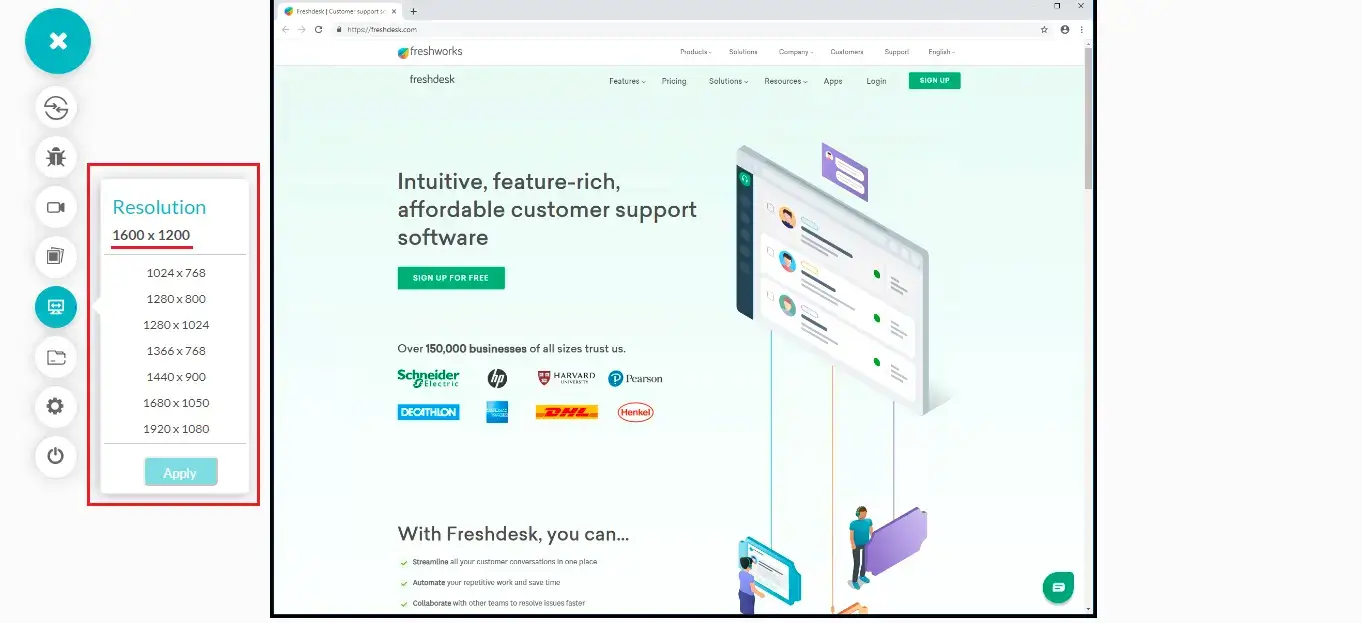
Step 3: As you hit apply, give us a few seconds.
Step 4: Welcome to your new screen resolution.

How To Rotate The Screen When Testing For Mobile Devices?
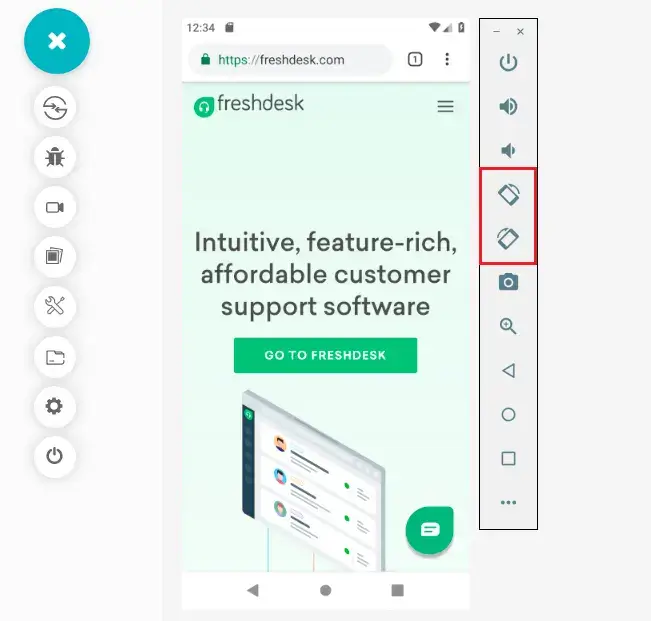
For Android: It is straight forward, there is a button in the right side panel of the device that you can leverage to switch the orientation.

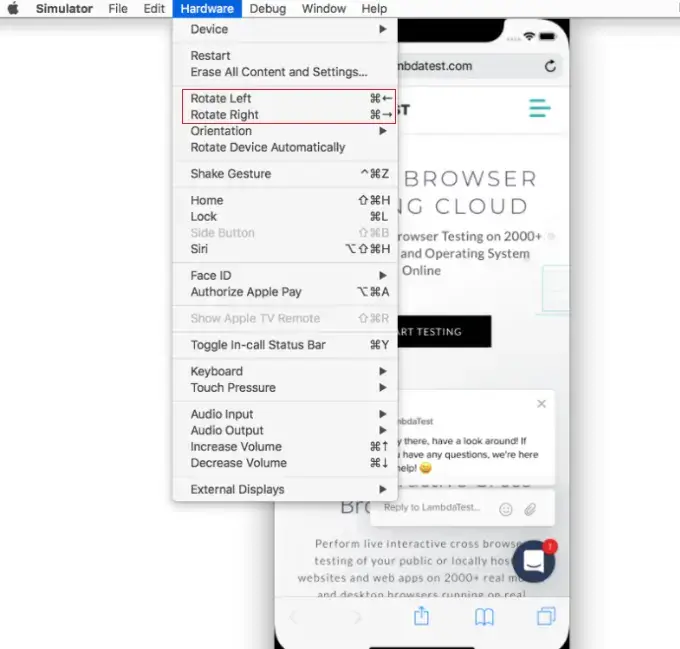
For iOS devices: Our iOS simulators are running on MacOS machines with auto hidden top menu. To rotate the device, you would have to hover the mouse pointer to the top of VM screen so that the top navigation menu drops down. In the navigation menu you would find a tab titled Hardware. (Make sure that you have selected the simulator app in VM by clicking on it.) Click on it to drop down the hardware menu, where you would find the rotate device buttons. To summarize Hover to top of VM screen Hardware Rotate Left/Right

How To Create A Project & Project Version?
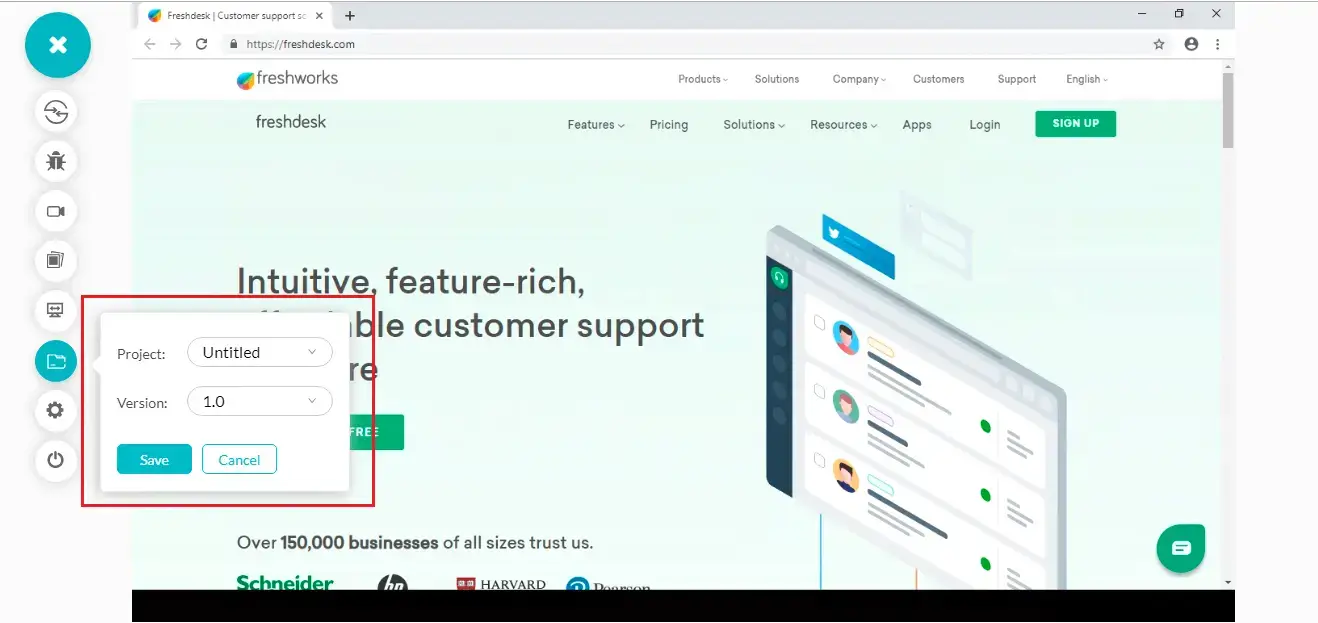
You can create a project by clicking on the folder button from the controller buttons on the left. You can mention different versions under the same project. Once you are done mentioning the project and its respective version then click on the ‘Save’ button.

How To Change Time Zone Inside VM & Set Idle Time Out?
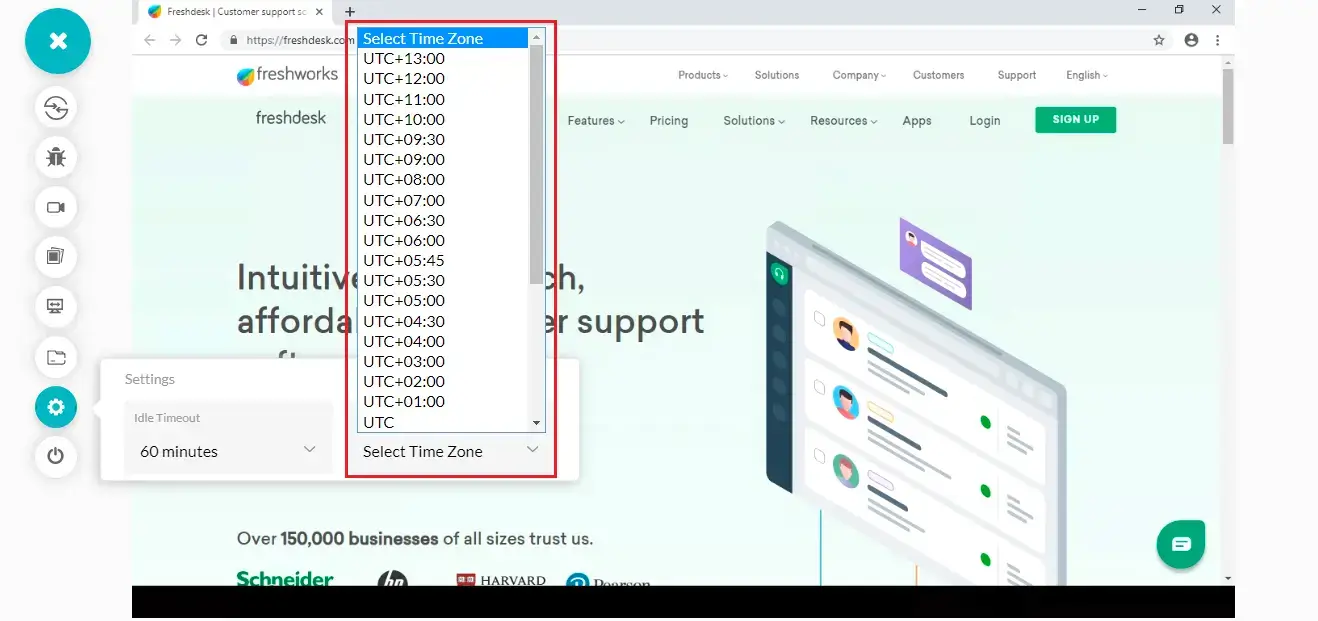
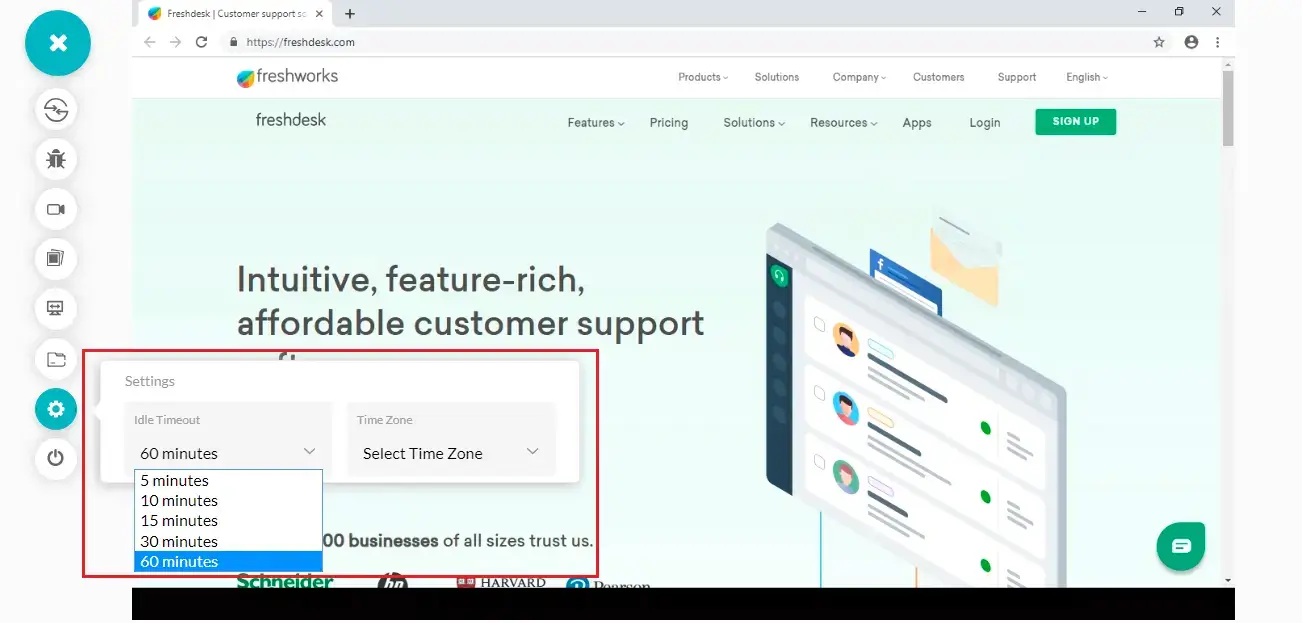
You can change the idle time out by going to settings from the controller buttons on the left. You can select a time value and a time zone from the drop down menu.
Step 1: Changing the time zone of your running VM.

Step 2: Changing the idle time out for your VM.

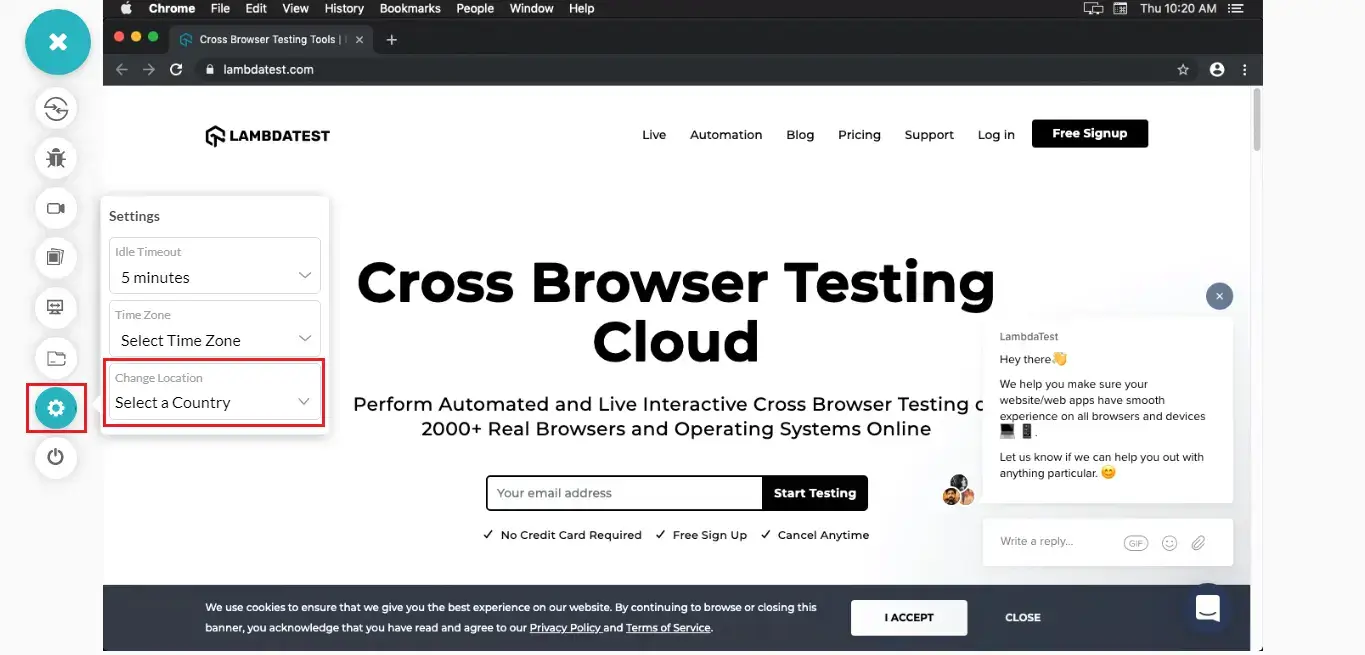
How To Change GeoLocation Inside The Cloud Machine?
You can now test your website for browser compatibility from different geolocations. We have added a simple drop down under the settings button using which you can select a country of your preference and hit apply, the cloud machine would be then routed to a respective IP address based on your selection.

You can perform cross browser testing of your website on the below countries.
- Argentina
- Australia
- Austria
- Belgium
- Brazil
- Bulgaria
- Canada
- Chile
- China
- Colombia
- Croatia
- Czech Republic
- Denmark
- Egypt
- Finland
- France
- Germany
- Greece
- Hong Kong
- Hungary
- Iceland
- India
- Indonesia
- Ireland
- Israel
- Italy
- Japan
- Jordan
- Malaysia
- Mexico
- Morocco
- Netherlands
- New Zealand
- Nigeria
- Norway
- Philippines
- Poland
- Portugal
- Russia
- Singapore
- South Africa
- South Korea
- Spain
- Sweden
- Switzerland
- Taiwan
- Thailand
- Turkey
- Ukraine
- United Kingdom
- United States
- Venezuela
- Vietnam
What Happens If You Wish To Test From Multiple Countries In Single Test Session?
In case you wish to perform cross browser testing with multiple geolocations for a webpage in a single test session, then make sure to reload the browser provided inside the machine hosted by LambdaTest cloud servers after you have selected the new country to test from.
Note: We have not discarded the process of setting up a VPN of your own choice with LambdaTest. So in case you wish to perform Geolocation cross browser testing with a VPN of your preference, you can still do it.
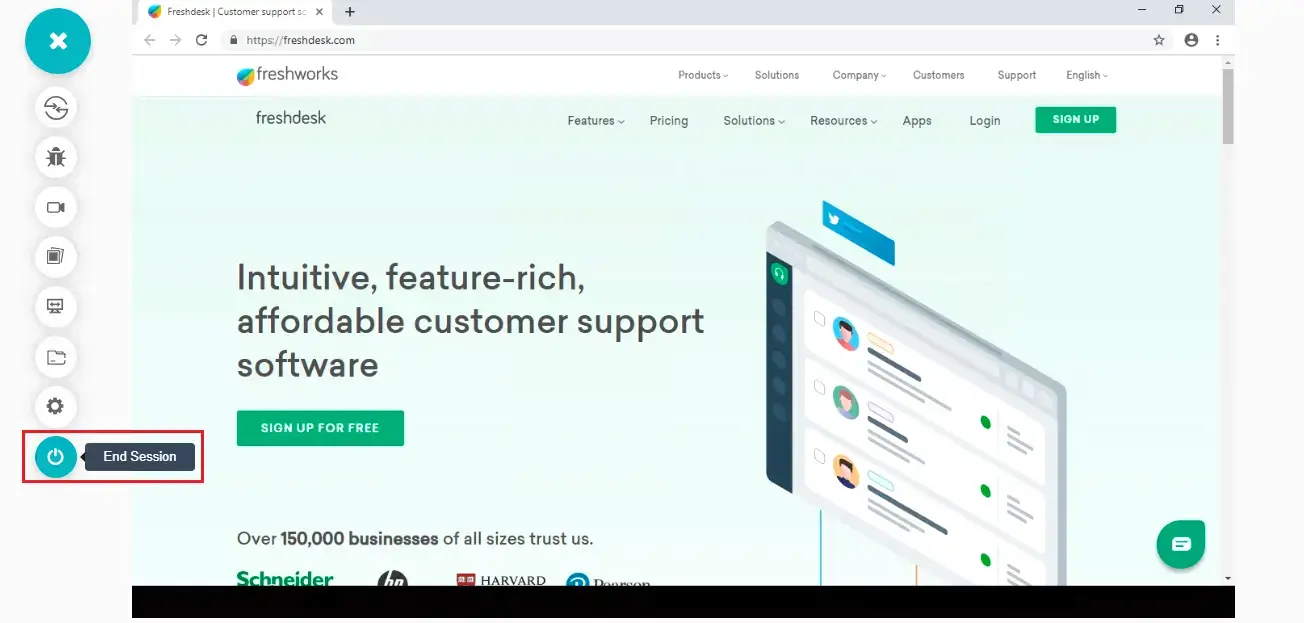
How To End The Running Session?
Step 1: You can end the running session by clicking on the power button at the bottom. The button would mention “End Session” as you hover your mouse on it.

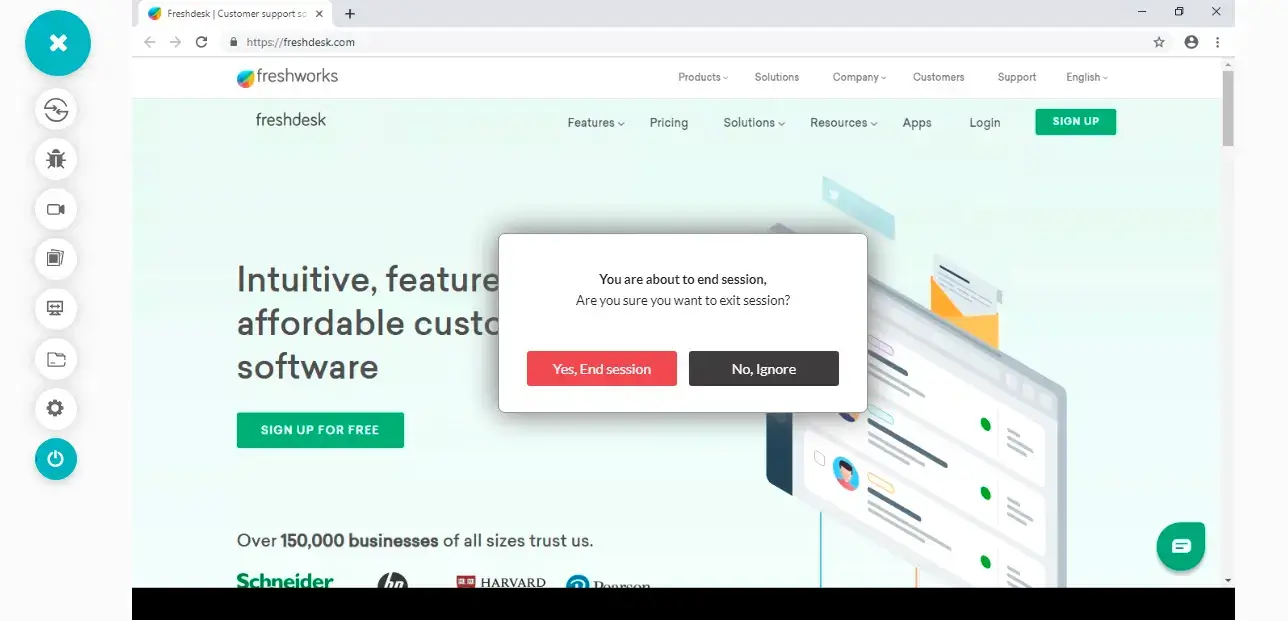
Step 2: As you click on the power button, you will receive a confirmatory pop-up for terminating the session. If you are sure about exiting the current session then click on the button highlighted in red that says “Yes, End Session”.

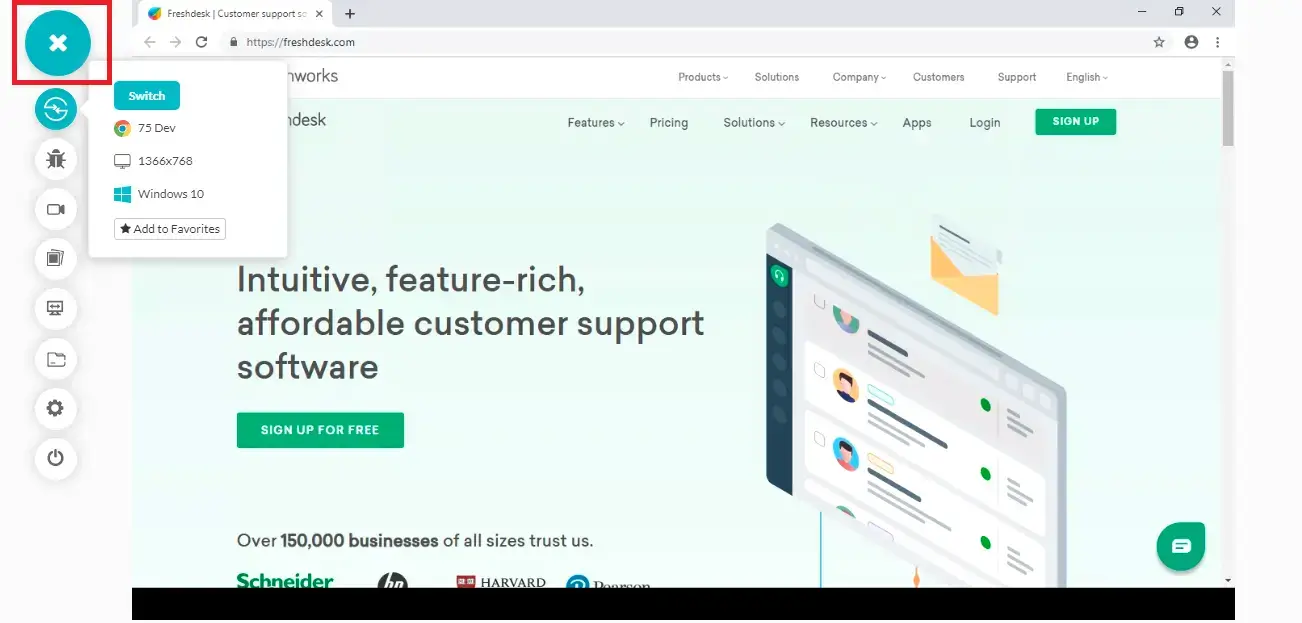
Fun Fact: You can change the position of controller buttons to any part of your screen by collapsing the panel with the help of ‘X’ button on the top of controller buttons. Doing so will transform the controller panel into a hamburger menu and you can place & expand it anywhere you like on the screen.

That was all you need to know for performing real time cross browser compatibility testing on LambdaTest. We are constantly adding more integrations to increase your productivity through our testing environment. If you still have any questions for us, please feel free to let us know. Our experts are always available on chat to help you out with any roadblock regarding our product. Happy testing!
