Uploading app via Firebase
Tutorial to test an app uploaded on Firebase
Firebase is a platform developed by Google for creating mobile and web applications. LambdaTest cloud platform provides you various methods to upload your files on a real device like from playstore and appstore. Uploading an app through Firebase is one such method.
How to Start with Firebase
Before using LambdaTest you should have a Firebase account where you can upload your app and use later. We will demonstrate the steps required to set up a Firebase account.
- Visit official website of Firebase if you have not used it earlier and get started.
- You will find an option to Add a Project.
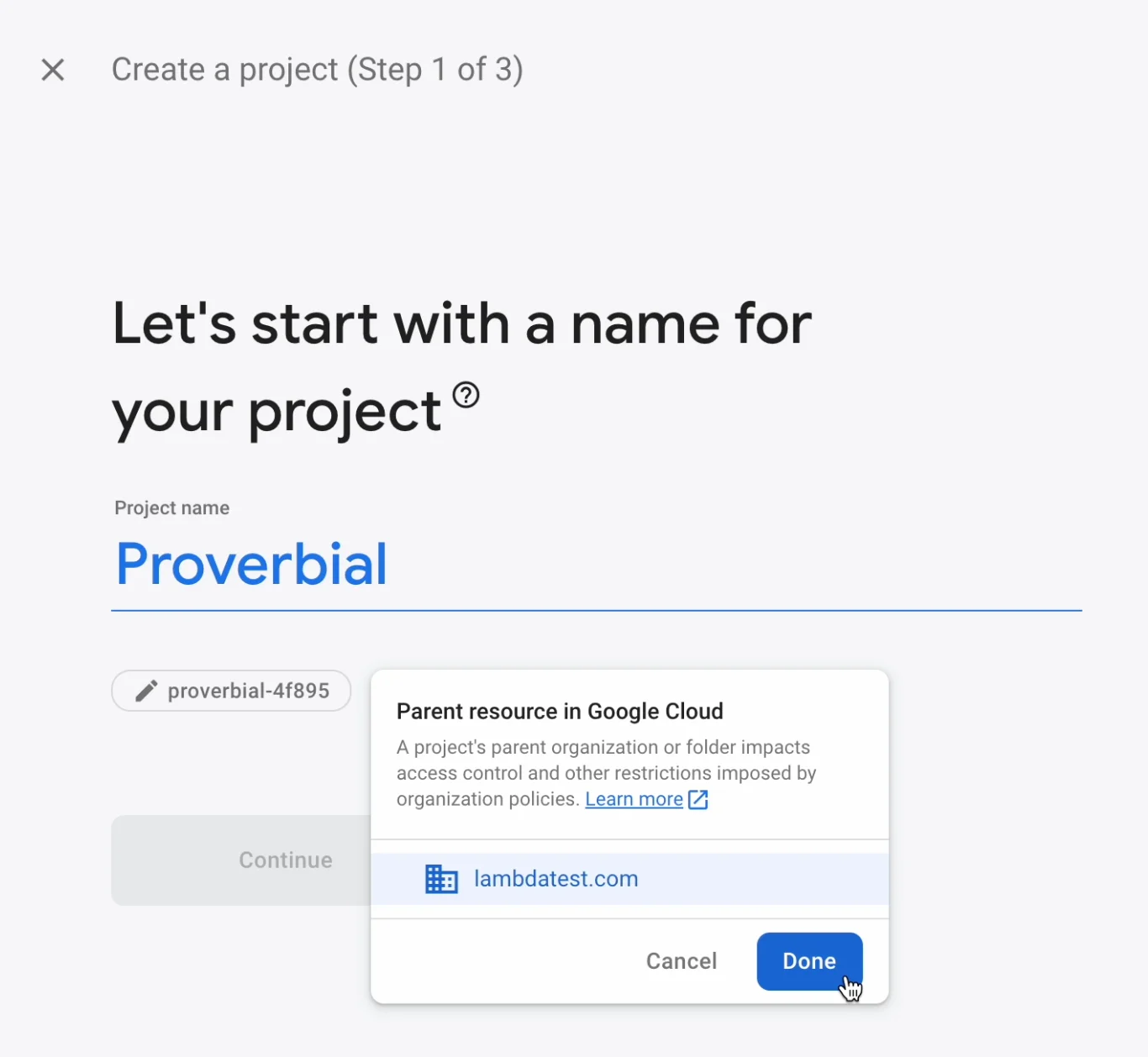
- After this you will be asked to name your project. We named it Proverbial. You would require to add the parent resource connected to your google account. In our case it would be
lambdatest.com.

- If you desire, you can connect your Google Analytics Account to your project.
- After you have done the above steps successfully you will find yourself redirected to Firebase Dashboard. You have successfully set up a Firebase account and created a Project too.
How to Register App on Firebase Account
After you have created the Firebase account and added a project. Now, you need to Upload/Register your app in the account so that you can use it further without any link by just logging in to your Firebase account. Let's see how to do so:
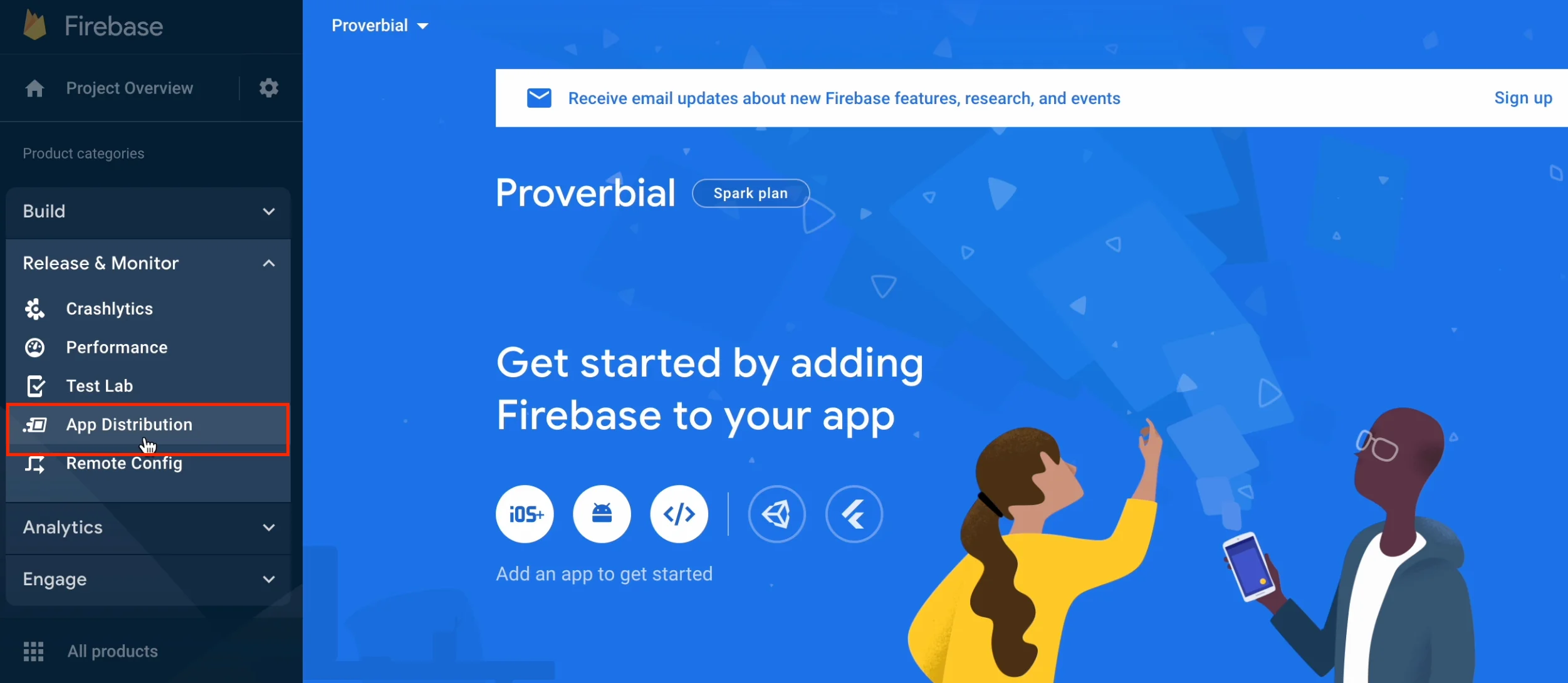
- In the sidebar of the dashboard, you will see a Build Option.
- Go to Build and choose App Distribution option from the menu.

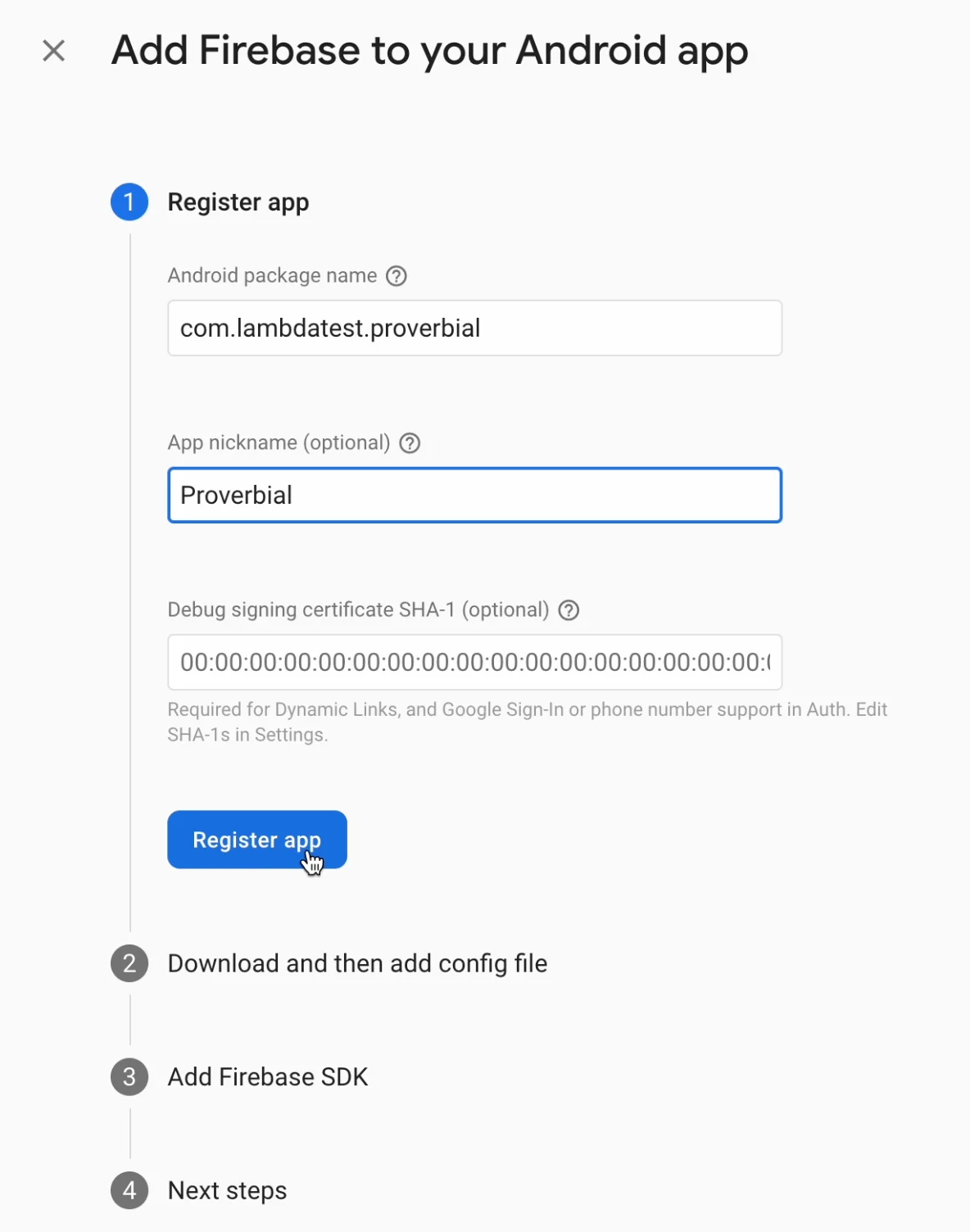
- Choose the application type (ios or android) now add the relevant details on the next page as shown below. In the step 3, click next or feel free to add the Firebase SDK to your project.

- We are done with the initial setup, please click on Continue to Console now and then get started.
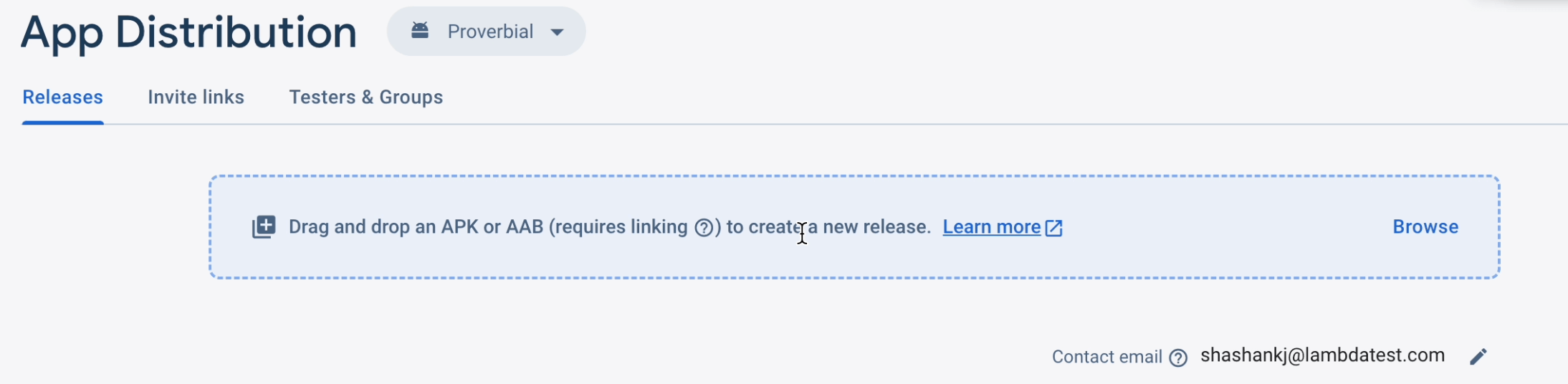
- We are now at the App Distribution page, now just upload your application here!

- After the app is uploaded, add the relevant testers (these persons will be allowed to use the application through google login). Now, we see that the Distribution is successful.
How to use Firebase App for Real Device App Testing?
After you have uploaded your application to your Firebase account, you can use the same account on a LambdaTest Real Device to retrieve your app and start testing. Below are the steps for the same:
- Go to Real Device App Testing on LambdaTest console and start the test session.
- After you start the test, go to the Gmail or any other mail client on the phone and login to your registered Google Account. You would have received an invitation if you added yourself as a tester.

- Post accepting the invite received you will be taken to Firebase console on the real device where you can see your app with a download link.
- Download the app and Allow installation of unknown apps to install the app on the selected real device.
- Finally you have your application running on a LambdaTest real device. Continue testing the features of your app.
How to use Firebase App for App Automation?
After you have uploaded your application to your Firebase account, you can use the same account on a LambdaTest Real Device to retrieve your app and start testing. Below are the steps for the same:
-
Get the Firebase projects.apps.releases.get API. You can find it from Firebase official documentation.
-
It will generate a Release response containing a public downloadable URI.
-
You can use this downloadable URI while uploading apps using App URL on the LambdaTest cloud.
curl -u "undefined:undefined" -X POST "https://manual-api.lambdatest.com/app/upload/realDevice" -F "url=:https://prod-mobile-artefacts.lambdatest.com/assets/docs/proverbial_android.apk" -F "name=Proverbial_App"
- Now use the App ID generated in your automation scripts to run App Automation tests on real devices.
