Automated Screenshot Testing
Automated Screenshot testing will help you capture screenshots in bulk through different desktops and mobile devices running on various OS in a single go! It is facilitated by instrumented UI test cases to help you realize how seamlessly your web app renders through different screen sizes using different browsers. At LambdaTest, you can capture up to 25 screenshots of different browsers and OS configurations in a single session. You can choose from a wide range of latest to oldest browser versions of Chrome, Firefox, Safari, Edge, Internet Explorer & Opera. Also, you can test on different operating systems Windows, macOS, Android, and iOS.
How To Do Screenshot Testing?
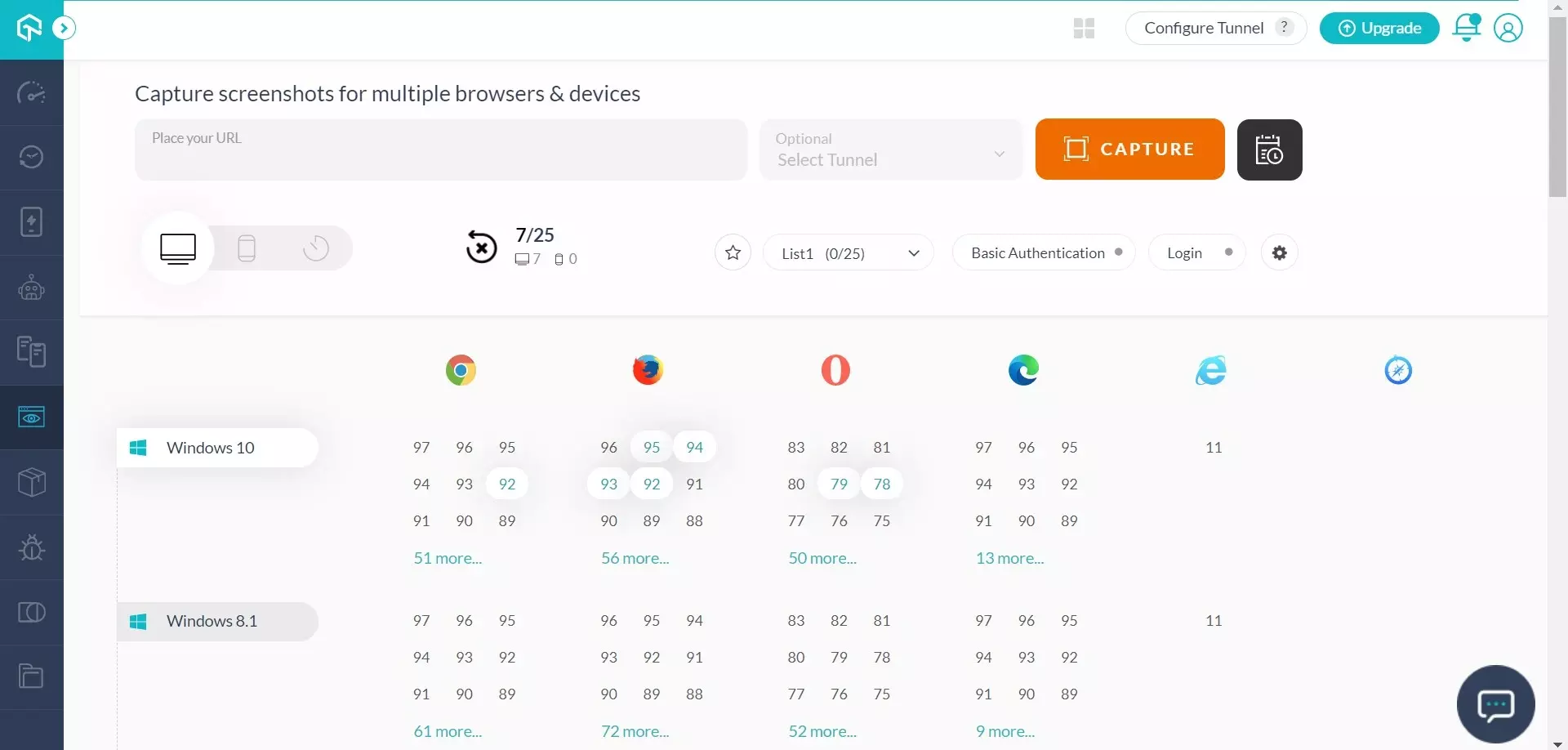
Step 1: Click Screenshot in the Visual UI Testing menu.

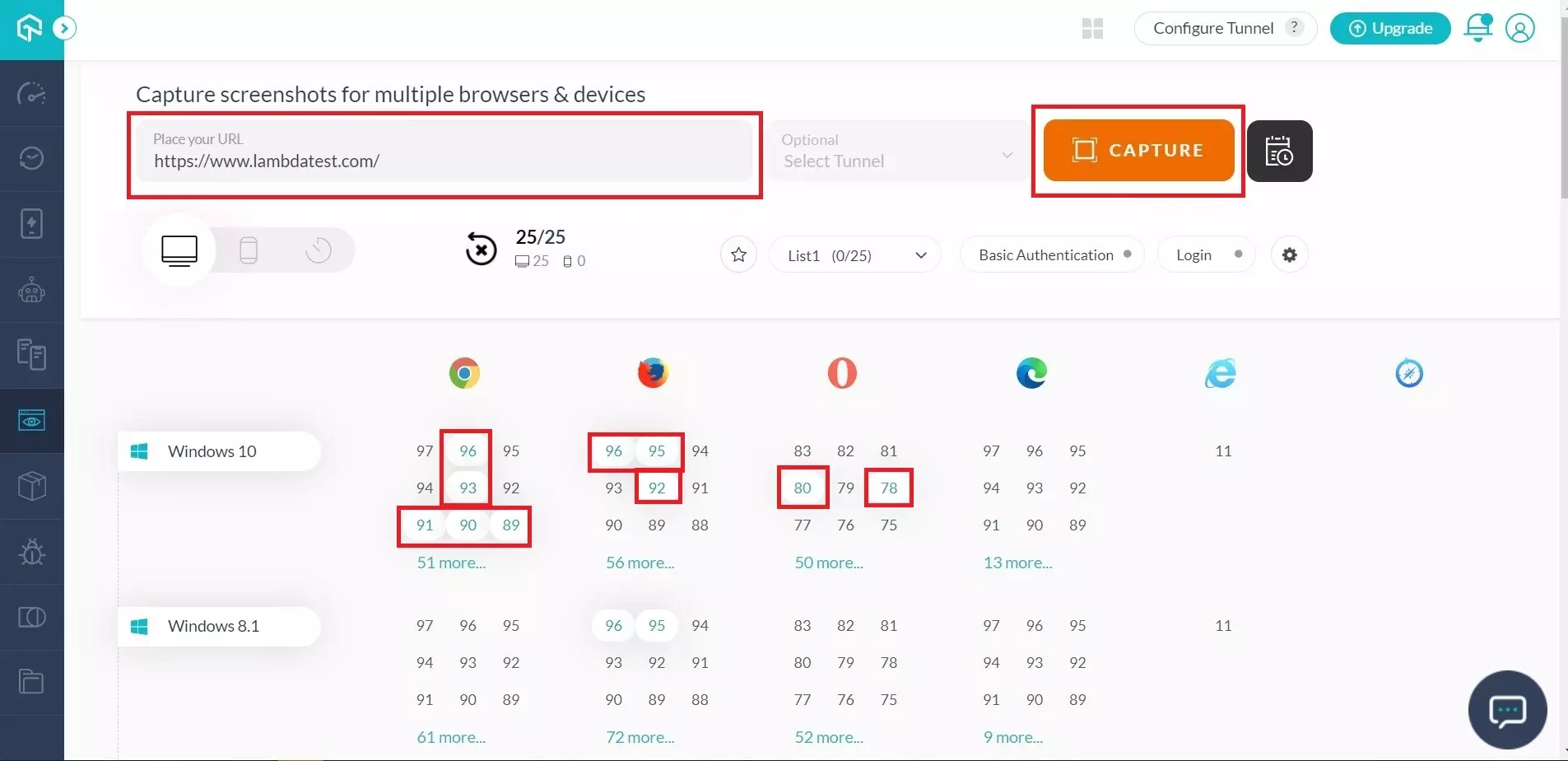
Step 2: Enter your URL & select the browser-version and OS combinations on which you want to generate a screenshot. Click on the capture, and you will be taken to the result page, where you can view your screenshots. You can also select mobile devices by clicking on the mobile icon on the top left.

How To Download Screenshots?
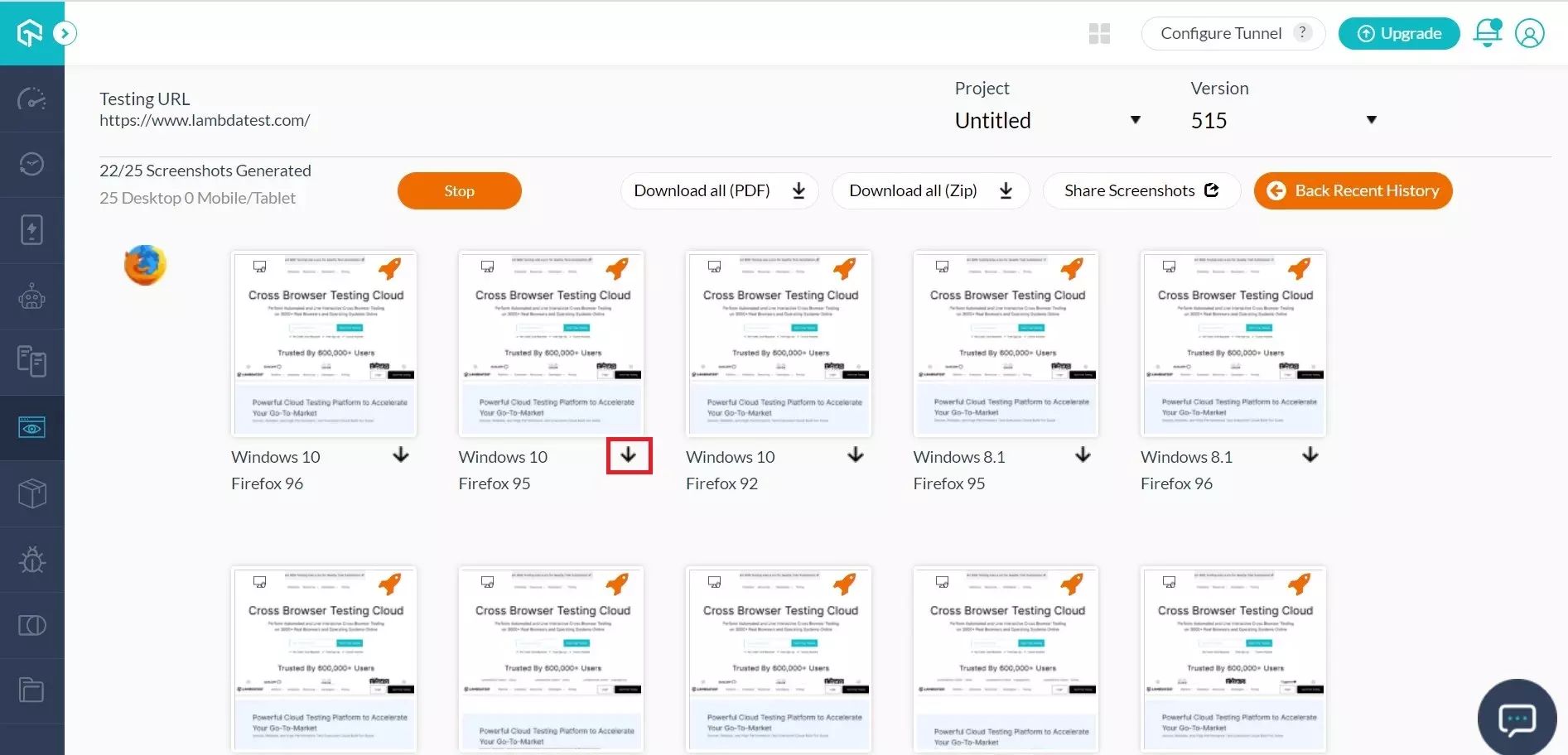
Step 1: If you want to download particular screenshots, you will find a download icon near every screenshot generated. Just click on it to download.

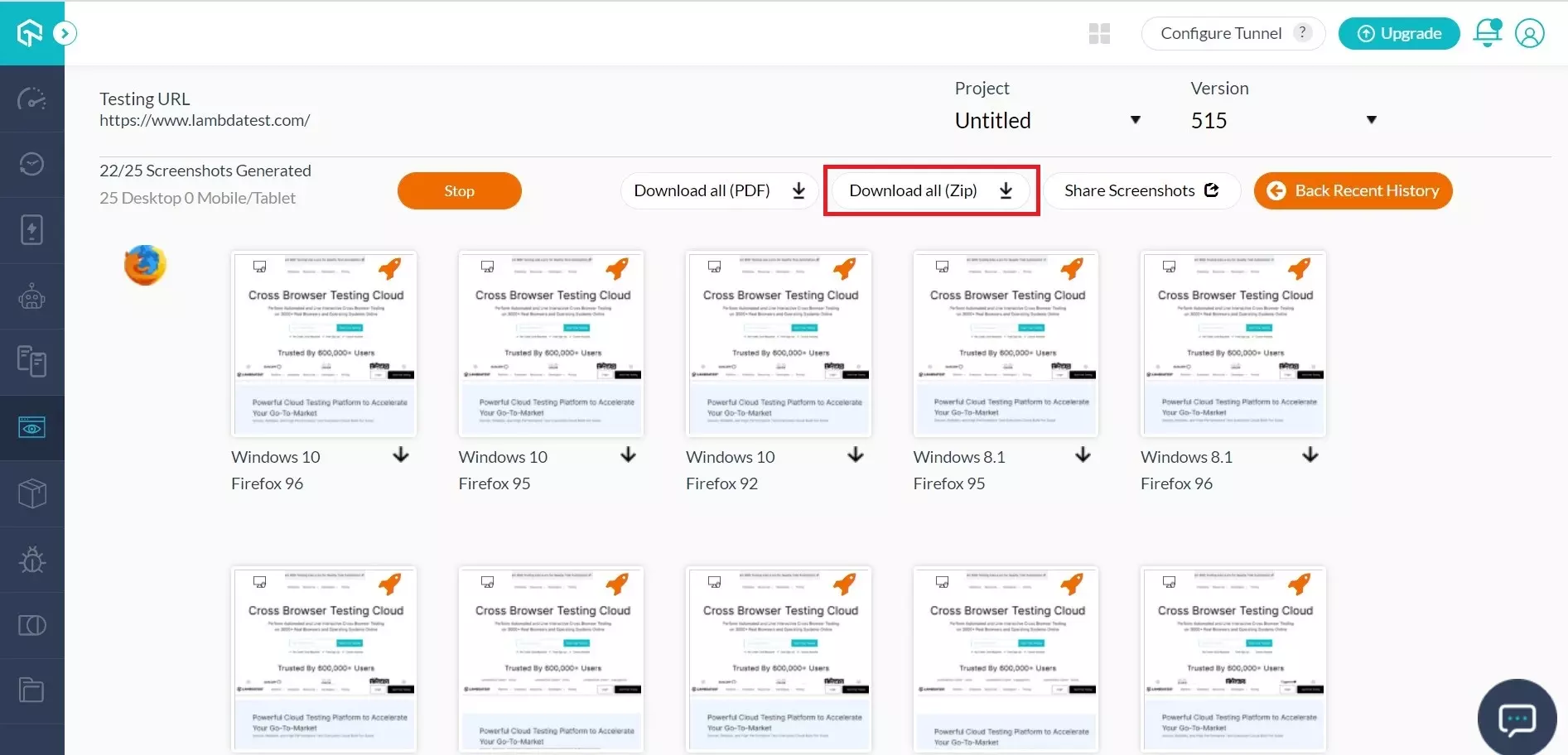
Step 2: If you want to download all the screenshots, you will find the Download all (zip) option at the top center. Click on it to download all the screenshots in zip format.

How To View Recent Screenshot Testing Sessions?
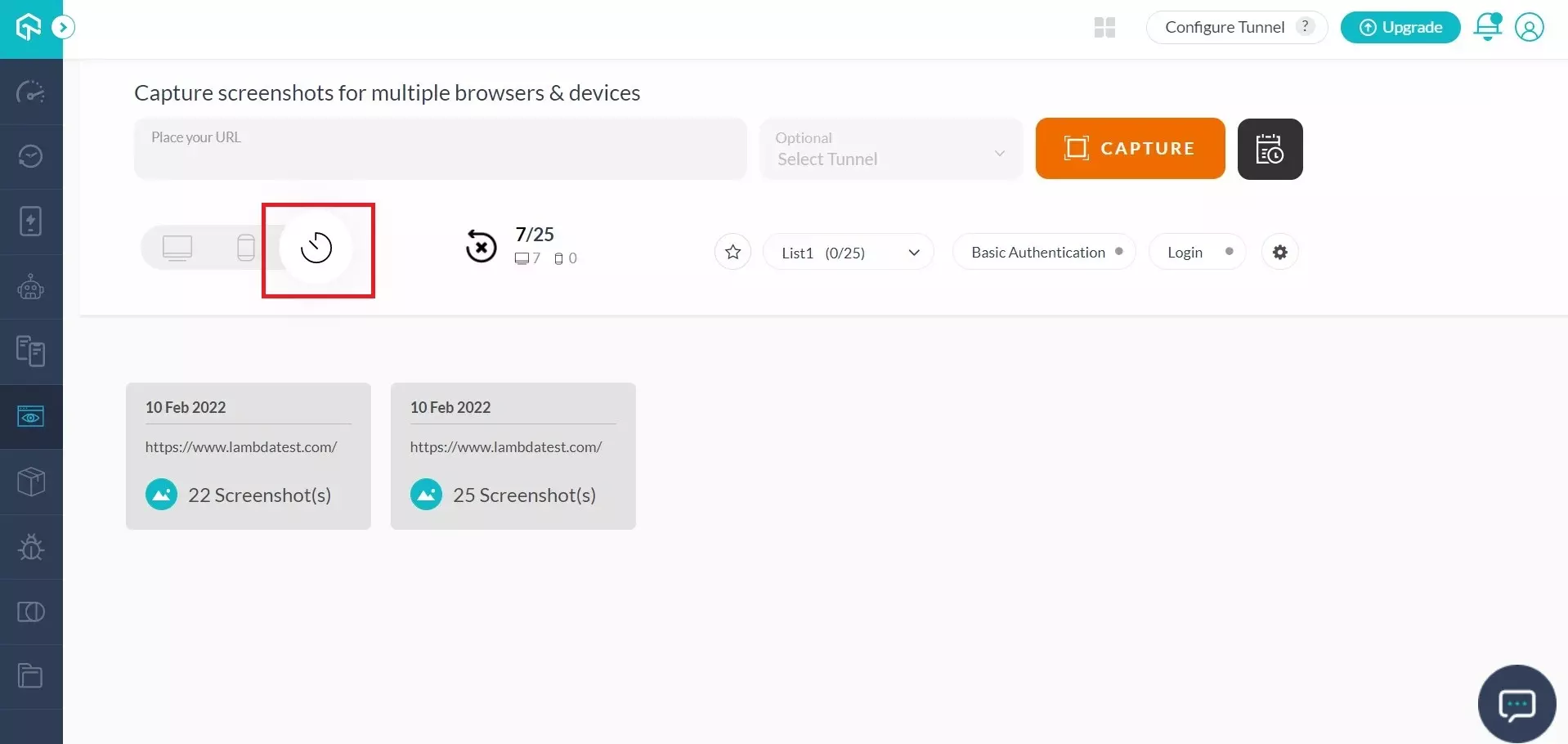
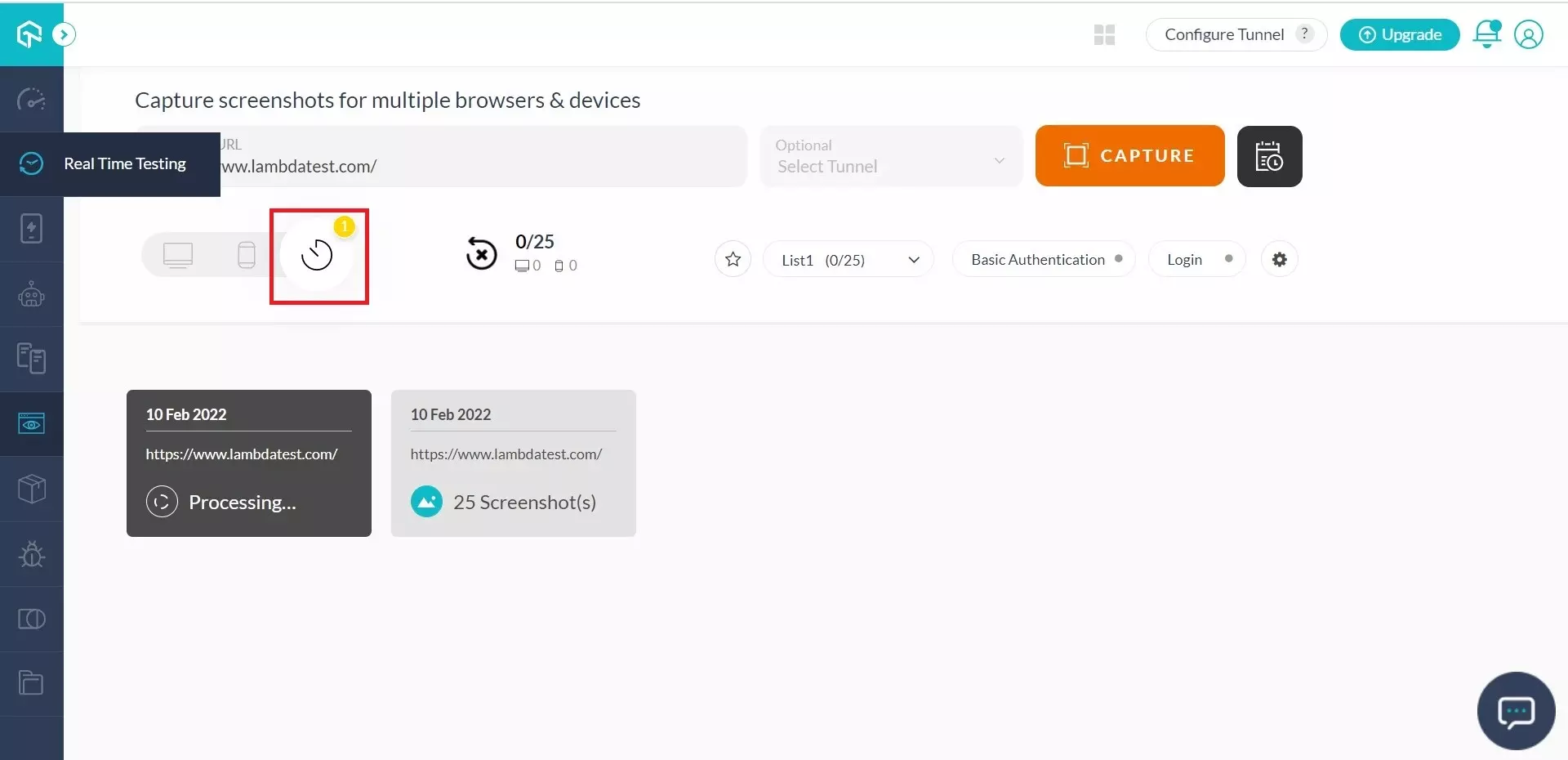
Step 1: Click the ‘Screenshot’ submenu under the Visual UI Testing menu in the menu box. On the screenshot page, you will find the recent view button on the page. Click that button.

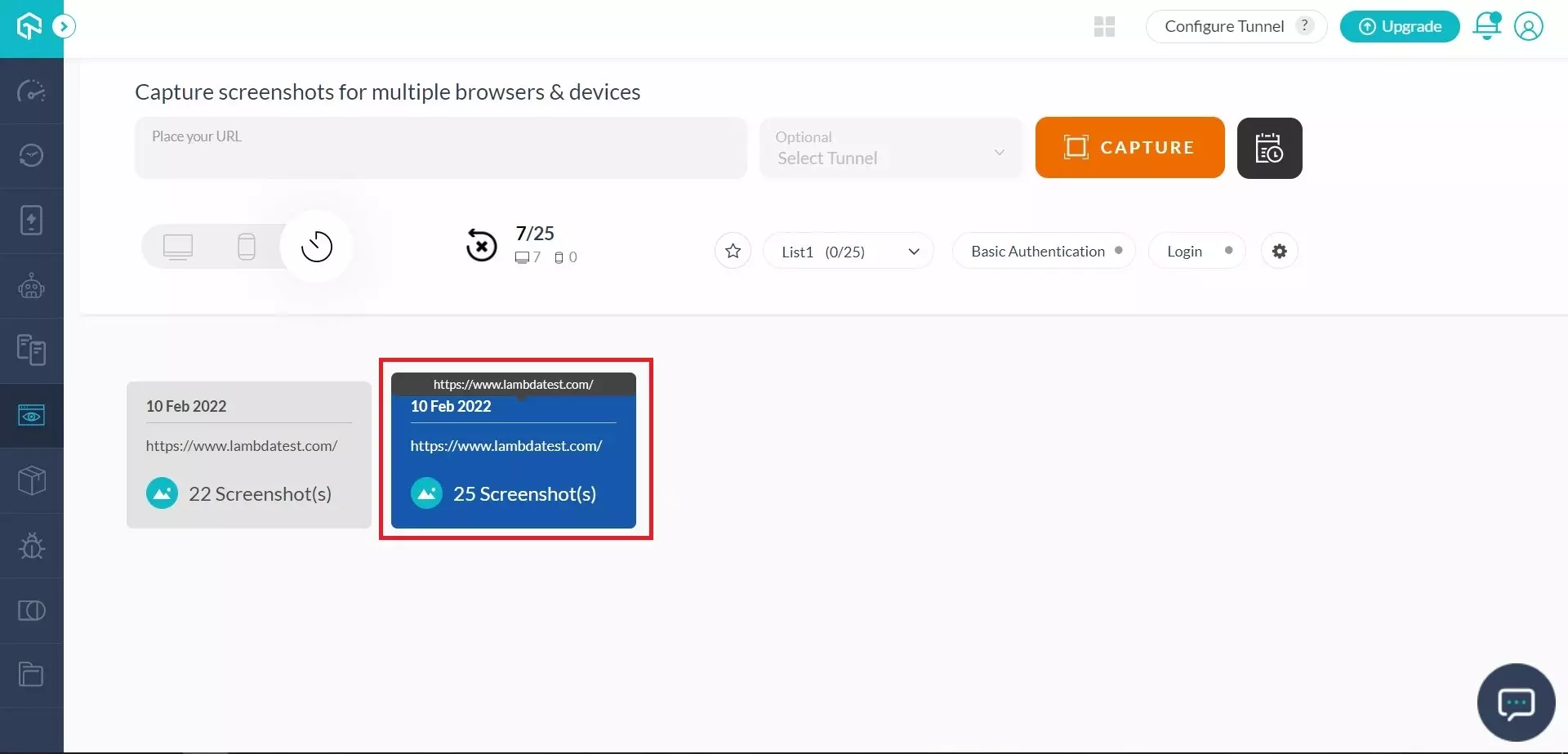
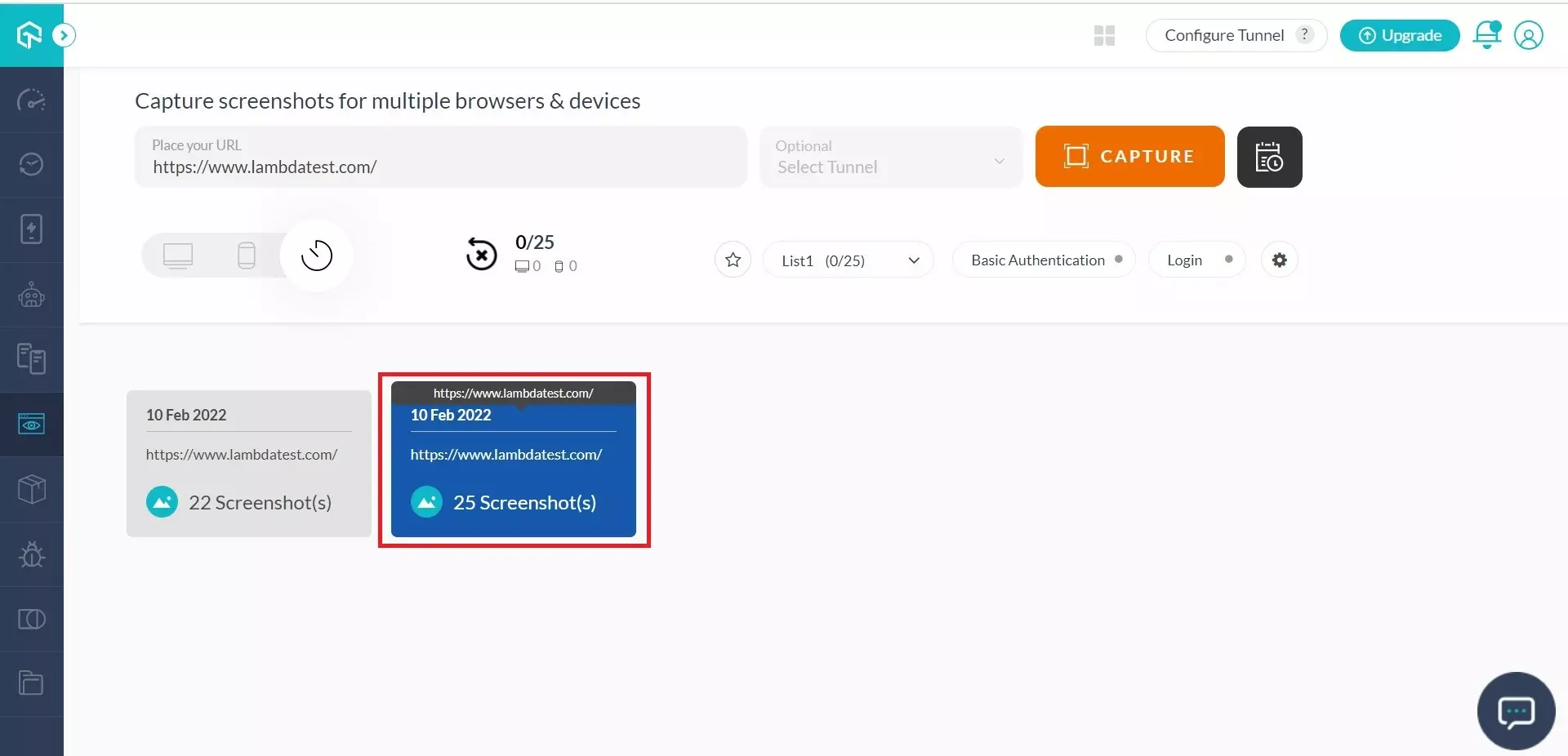
Step 2: On the recent session page, you can select the desired recent session from the sessions listed.

How To Change Preference For Screenshot Testing Sessions?
Step 1: Select the Screenshot from the Visual UI Testing from the menu bar.
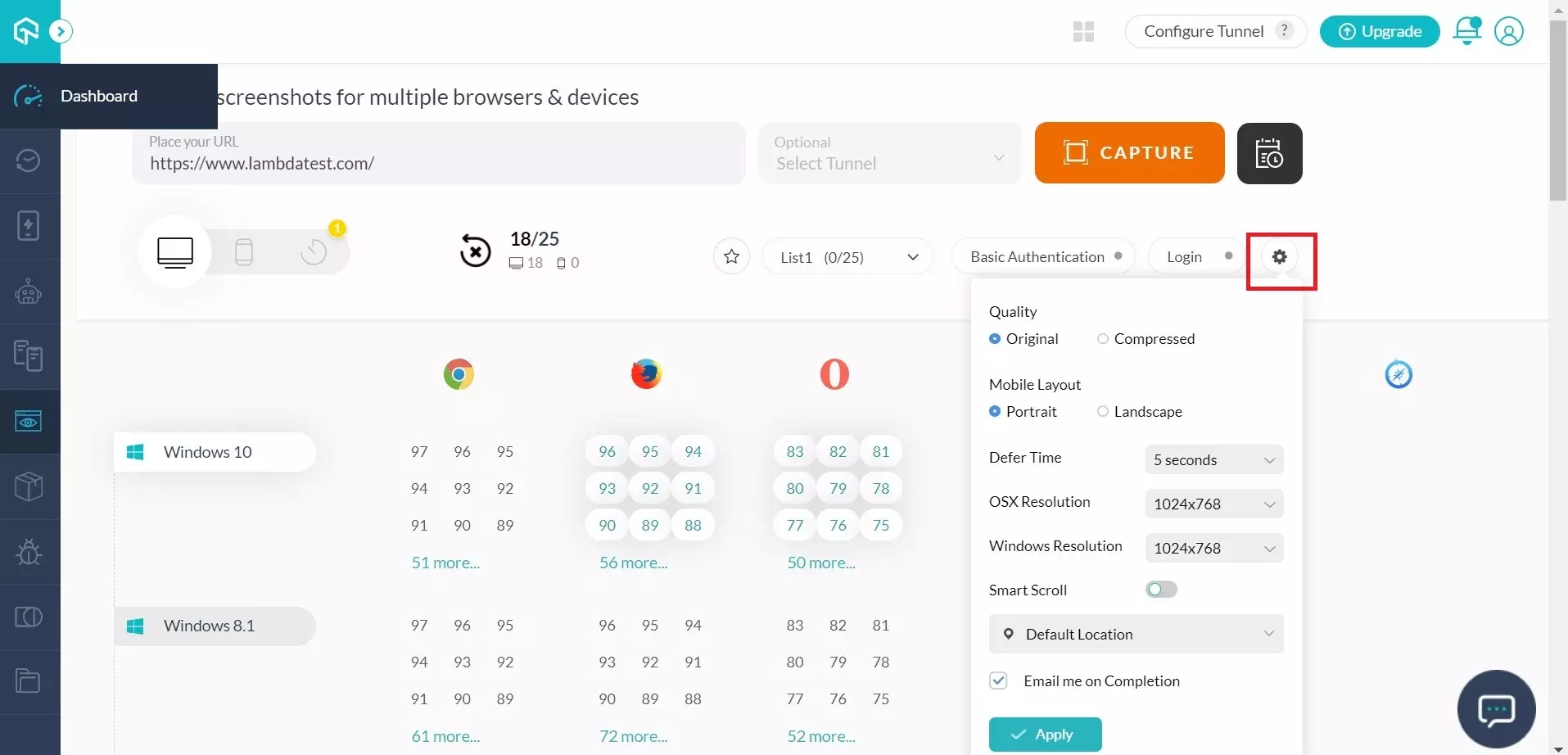
Step 2: Click on the gear icon on the right side of the screenshot page. After clicking on it, a pop-up will appear on the screen. Click the given options to change the desired screenshot settings and then finally click Apply.

-
OSX resolution: Choose the various resolution for your OS X machine.
-
Windows resolution: Choose various resolutions for the Windows machine.
-
Quality: You can either choose the high-quality version or a compressed image as per your requirements.
-
Mobile Layout: If you are taking screenshots on mobile devices, you can choose mobile layout as portrait or in landscape mode.
-
Defer Time: If your page takes time to load completely, you can set a defer time so that there’s ample time for each element to load
-
Smart Scroll: You can ignore all the iframes on your page by choosing the smart scroll
-
Email me on completion: You can choose to get an email after the tests are done. You can download all the screenshots from there.
How To Schedule Your Screenshot Tests?
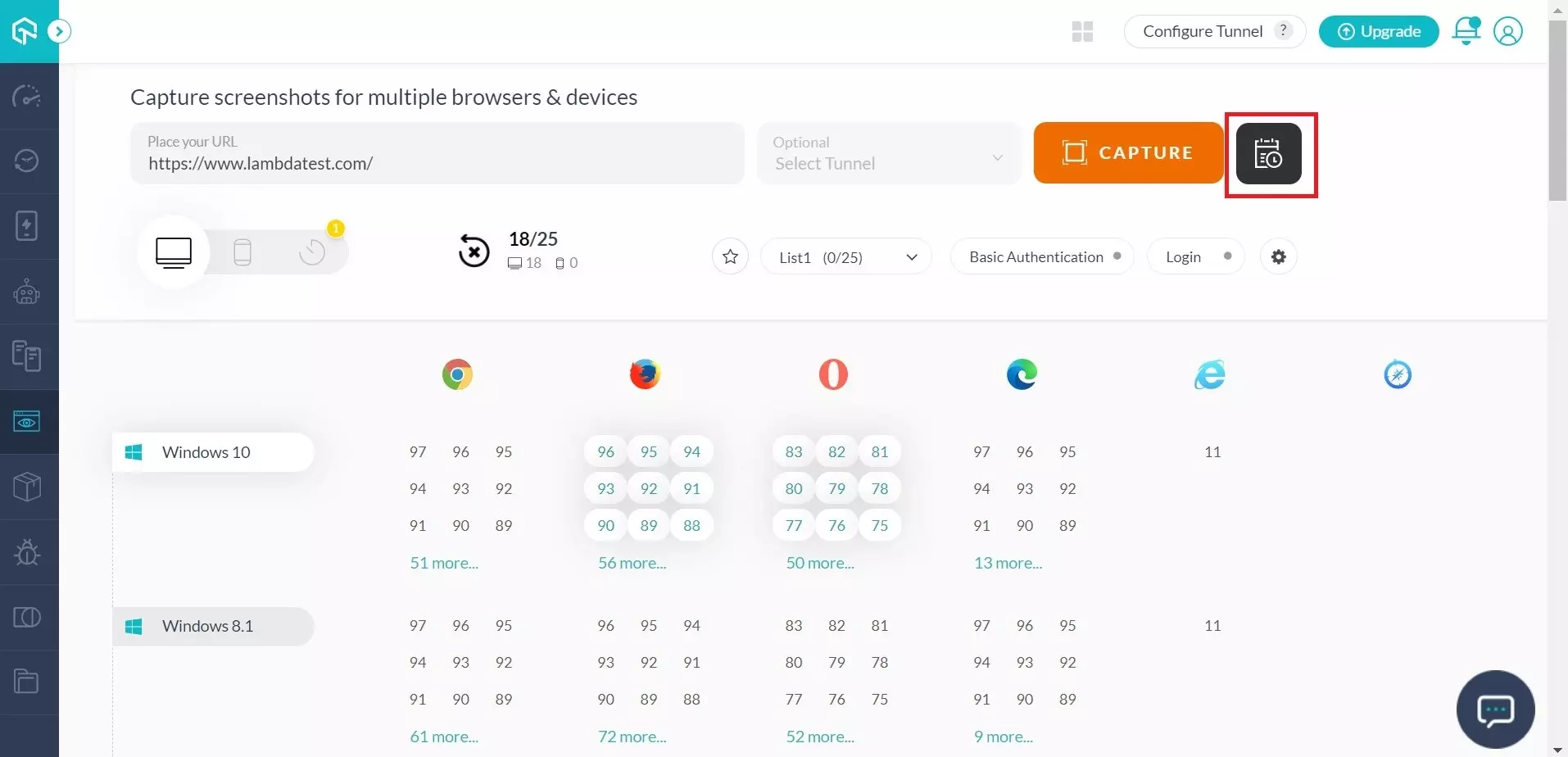
Step 1: Select the Screenshot from the Visual UI Testing from the menu bar. Select the browsers you want to perform the tests on and enter your website name. Click on the schedule button on the right side of the screenshot page.

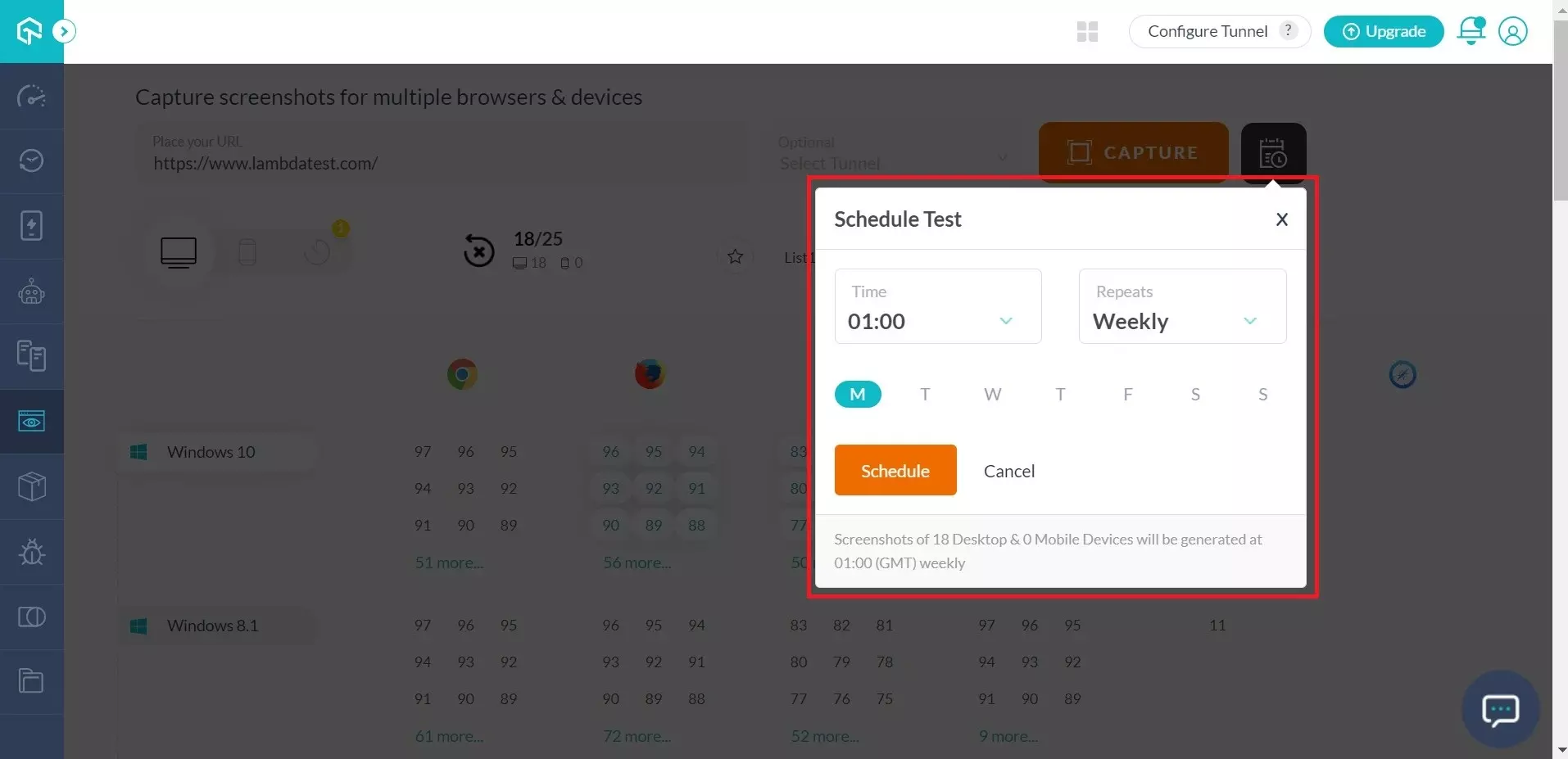
Step 2: Once you click on the schedule button, a pop-up will appear on the screen.

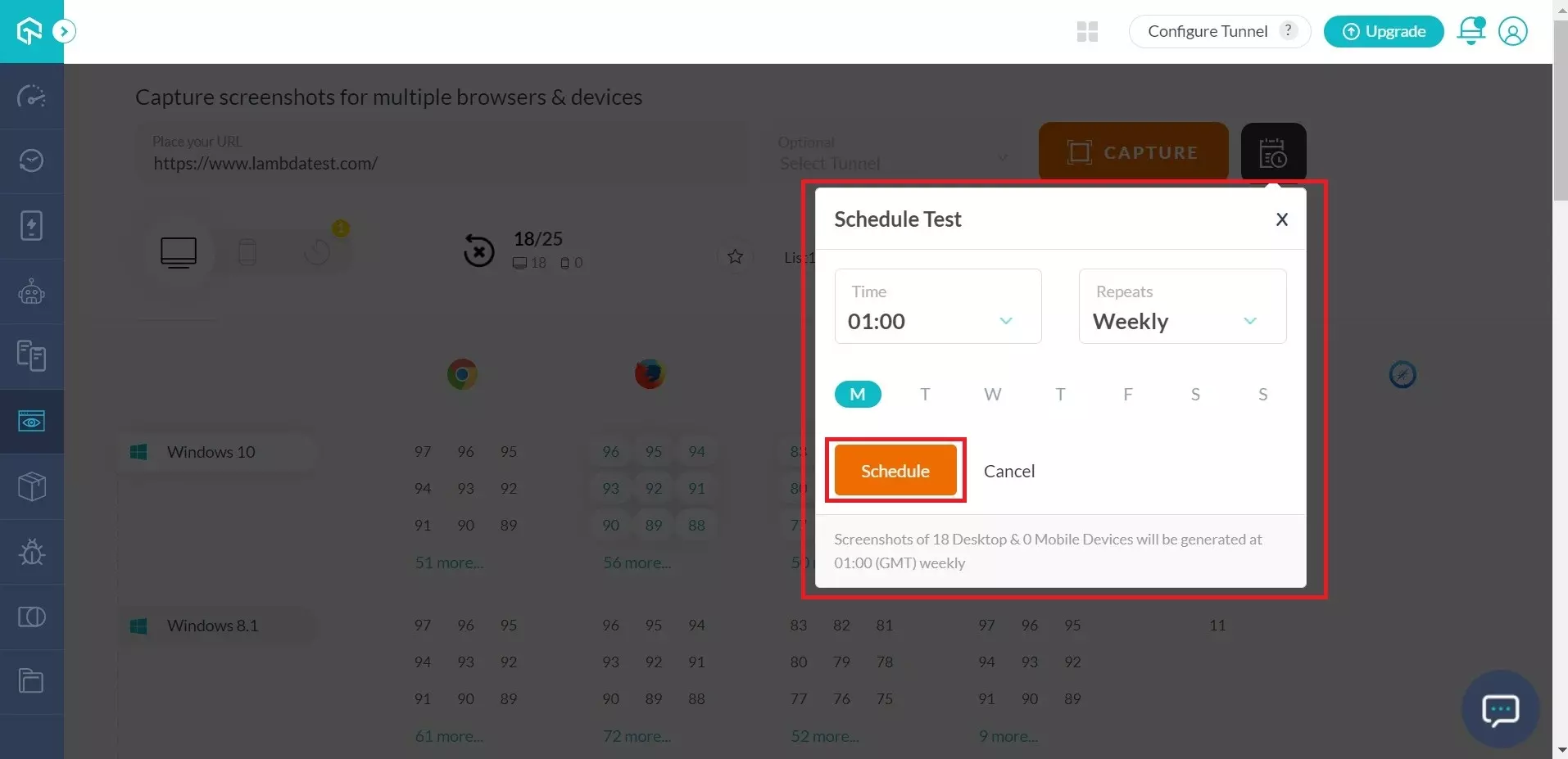
Step 3: Enter the desired time, frequency, and the day you want to schedule your screenshot for. After this, click on the schedule button, and your screenshots would be scheduled!

How To Share The Screenshots With Your Team?
Step 1: Select the Screenshot from the Visual UI Testing from the menu bar. After that, click on the recent sessions button.

Step 2: On the recent session page - select the recent session you want to share.

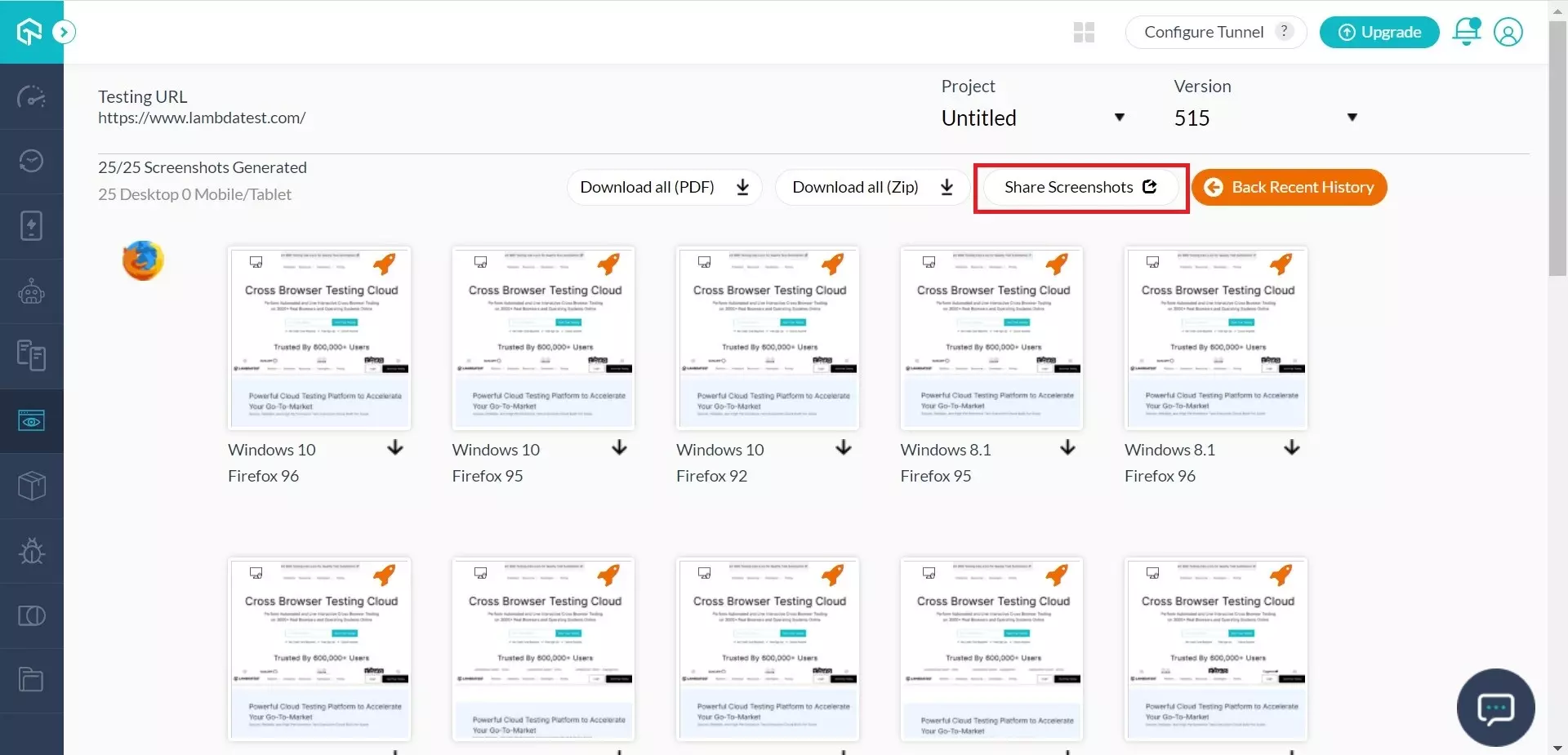
Step 3: On the next screen, you can see the screenshots on all the devices. Here click on the share screenshots button.

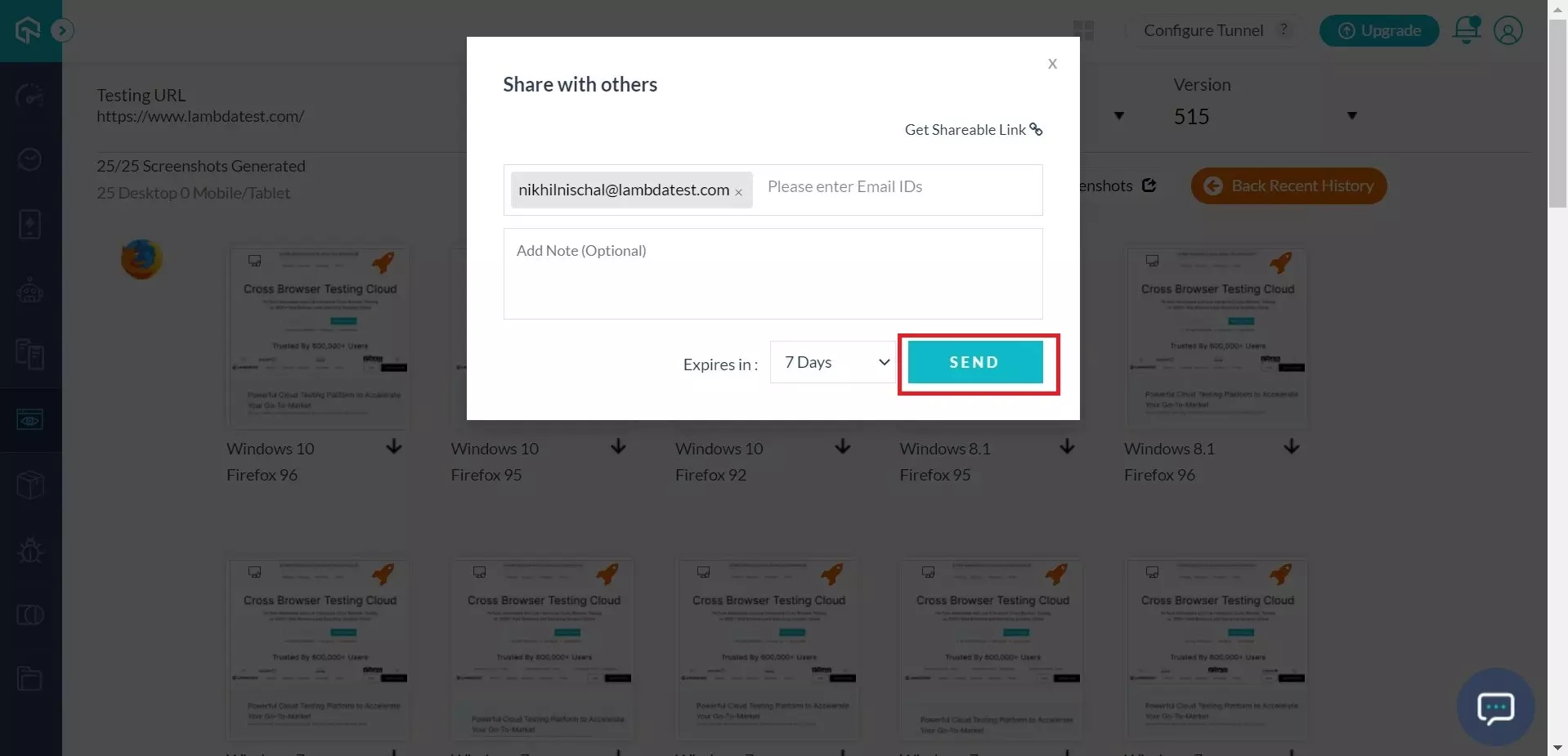
Step 4: A pop-up will appear, where you can enter the email-ids you want to share the screenshots with, along with any note you might want to add. You can even set the expiry time for the screenshots.

How To Use Basic Authentication For Password Protected Websites
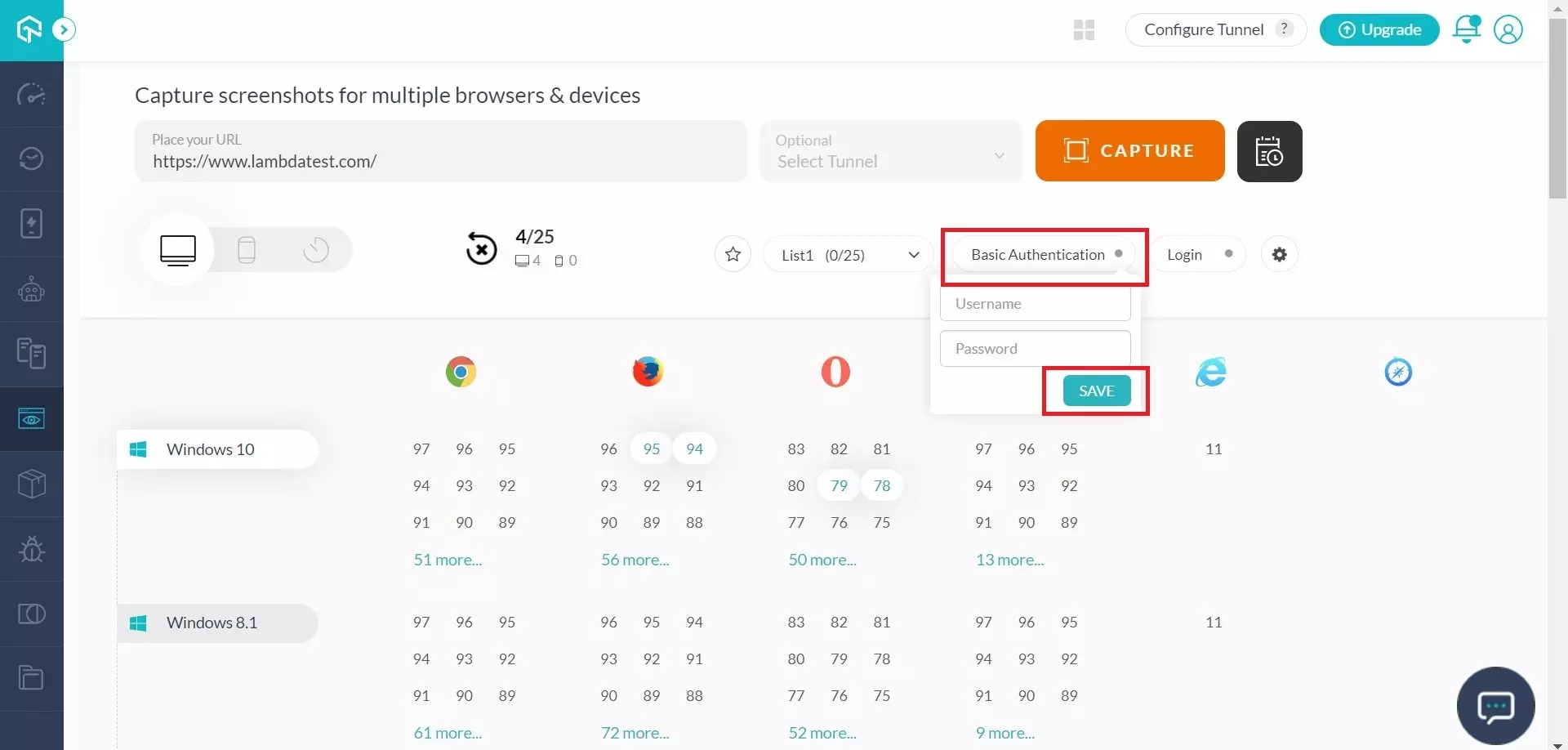
If the website you want to take screenshots on requires basic authentication, you can click on the basic authentication button and enter your login details. After that, click on ‘Save,’ the basic authentication would be enabled, and you can take screenshots easily.

How To Save Your Browser Combinations
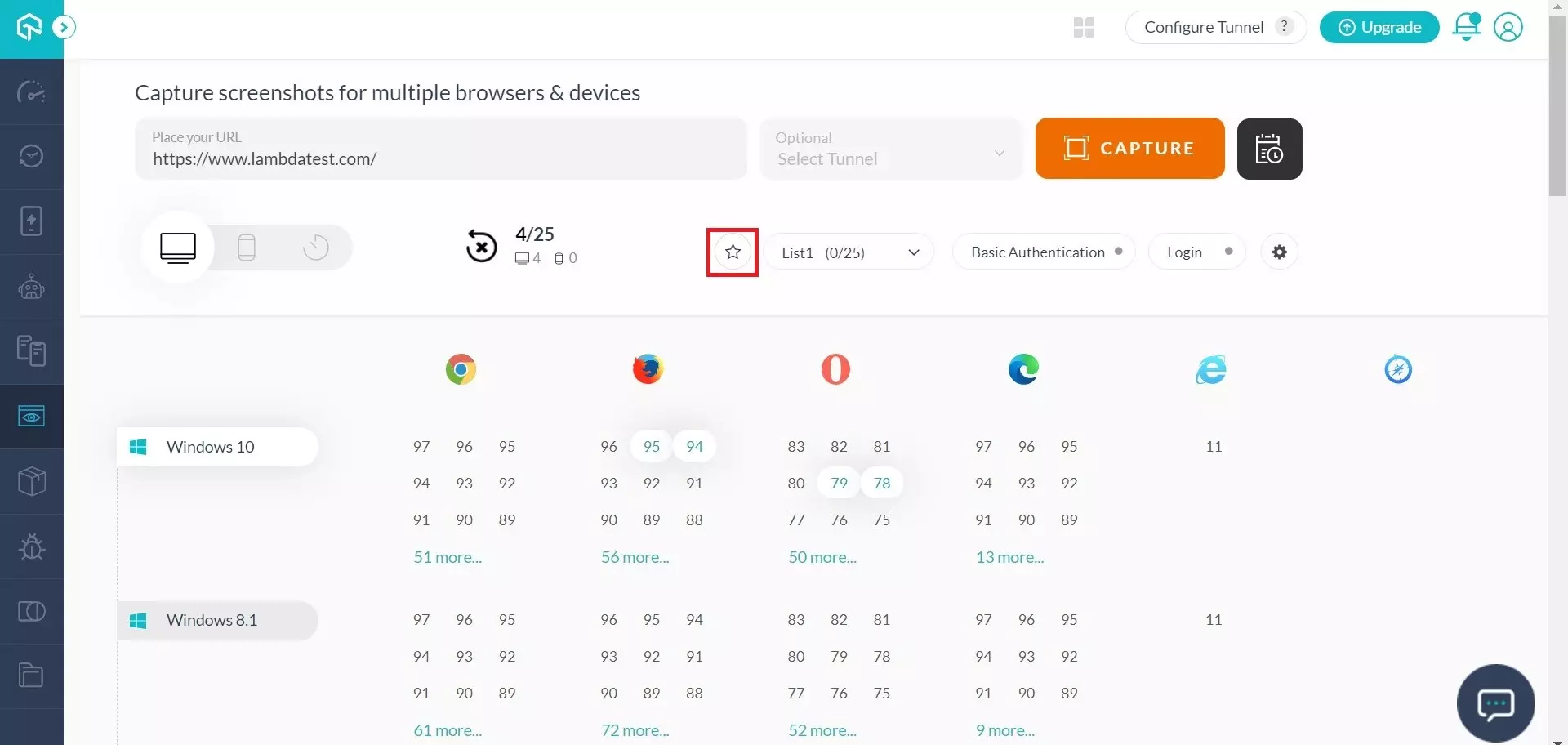
You can save your favorite mobile and desktop browsers as a list to use them again. You can create up to three different lists for different browser combinations. Just chose your favorite browsers and click on the star icon.

In case you want to take a screenshot of a page behind the login, you can refer to this support doc on Taking Screenshots of Pages Behind Login.
Similarly, you can perform Mobile Screenshot testing on Android emulators and iOS simulators by navigating to the mobile tab . Check test on mobile devices.
That was all you need to know for performing automated screenshot testing on LambdaTest. If you still have any questions for us, please feel free to reach us. Our experts are always available on chat to help you out with any roadblock regarding our product. Happy testing!
