View Lighthouse Performance Metrics Using Online Selenium Grid
LambdaTest now integrates Lighthouse to view the performance metrics (Lighthouse Audits) on its online cloud based Selenium Grid. You can now view the scores of:
- Performance,
- Accessibility,
- Best Practices,
- SEO
- Progressive Web App
metrics with the help of LambdaTest. LambdaTest also allows you to perform cross-browser testing on 3000+ combinations of real devices, browsers and operating systems.
Note: As of now, LambdaTest supports Lighthouse on Chrome browsers for all Windows OS, macOS BigSur, macOS Mojave, and macOS Catalina.
Prerequisites
You will need a LambdaTest account to run your tests on its cloud based online Selenium Grid. Use your:
- LambdaTest Username
- LambdaTest Access Key
to run your tests on LambdaTest and view the Lighthouse performance metrics. You can obtain these credentials from the LambdaTest Automation Dashboard or through LambdaTest Profile.
How To Include Lighthouse Performance Metrics In Selenium Automation?
You can easily add the lighthouse performance metrics of the website you want to test, using the Desired Capabilities. Use the Performance feature of the Desired Capabilities Generator in order to do so.
For example, if you are using TestNG for Selenium Automation on LambdaTest, you can include the Lighthouse performance feature with the help of below code snippet:
DesiredCapabilities caps = new DesiredCapabilities();
.
.
// To view performance metrics
caps.setCapability("performance", true);
Below is the code snippet to trigger the Lighthouse performance metrics on LambdaTest in macOS Catalina with Google Chrome browser version 86.0.
DesiredCapabilities caps = new DesiredCapabilities();
caps.setCapability("browser", "Chrome");
caps.setCapability("version", "86");
caps.setCapability("platform", "macOS Catalina");
caps.setCapability("build", "Lighthouse Performance Demo");
caps.setCapability("name", "TestNG Test 3");
caps.setCapability("network", true);
caps.setCapability("visual", true);
caps.setCapability("video", true);
caps.setCapability("console", true);
caps.setCapability("selenium_version", "4");
// To view performance metrics
caps.setCapability("performance", true);
How To View Lighthouse Performance Metrics On LambdaTest?
Once you have run your selenium automation tests on LambdaTest platform, you can view the Lighthouse performance metrics on the website under test.
Note: It is suggested for the test duration to be of minimum 30 seconds in order to generate the Lighthouse Performance Report.
Follow the below steps to view the Lighthouse performance metrics on LambdaTest platform:
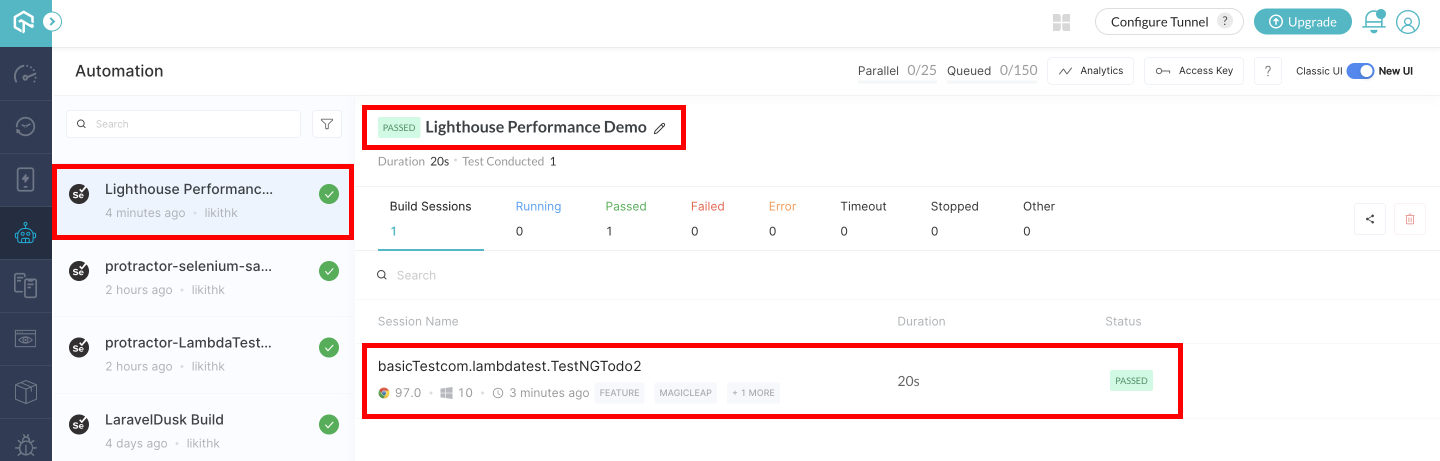
1. Go to the Automation Dashboard. Here you can see your recently executed Selenium automation tests. For this demo purpose, we have used a sample TestNG script, from this GitHub repository.

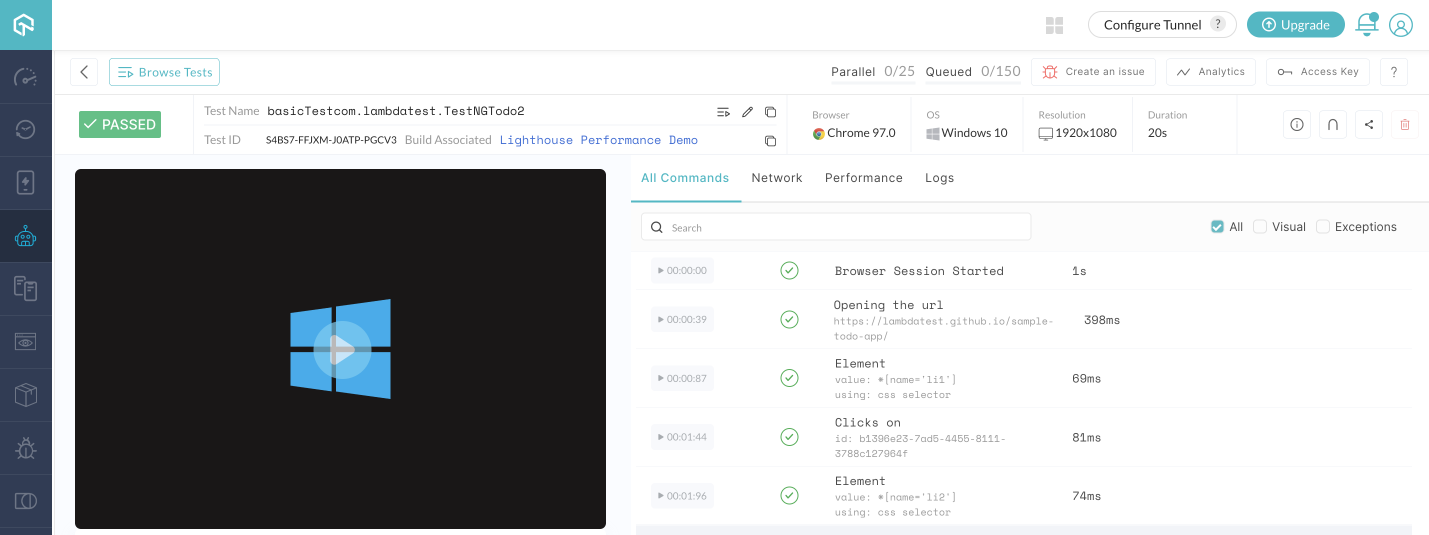
2. Click on the test which in which you have activated the Lighthouse performance feature, as shown above.

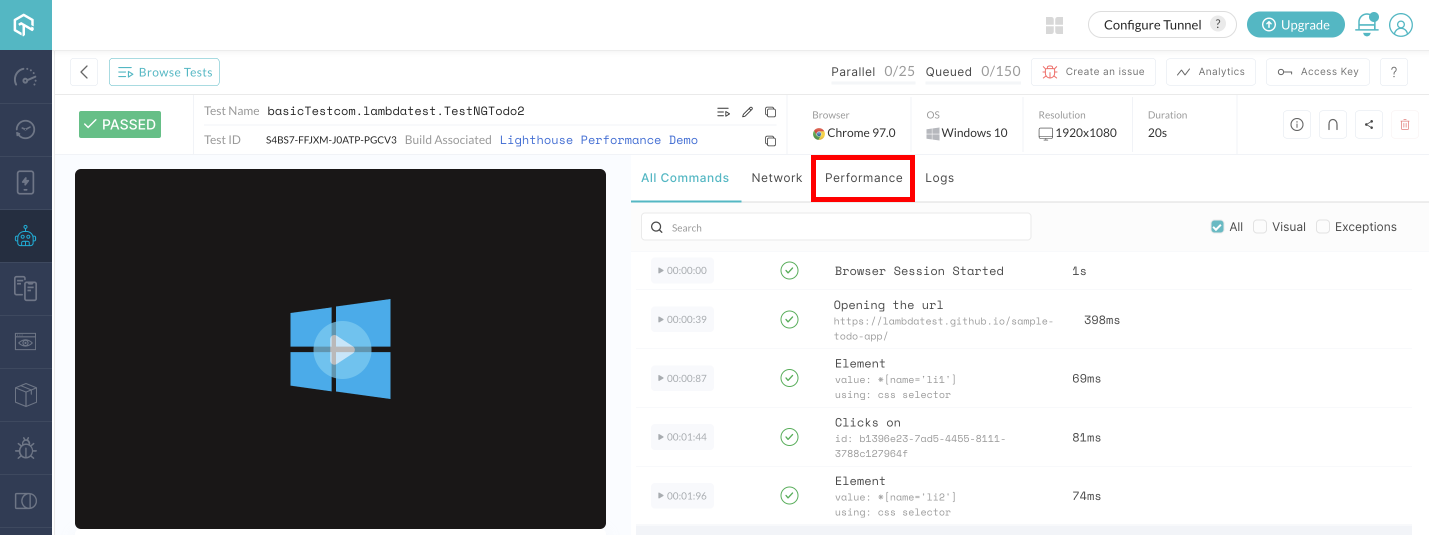
3. Click on the Performance tab.

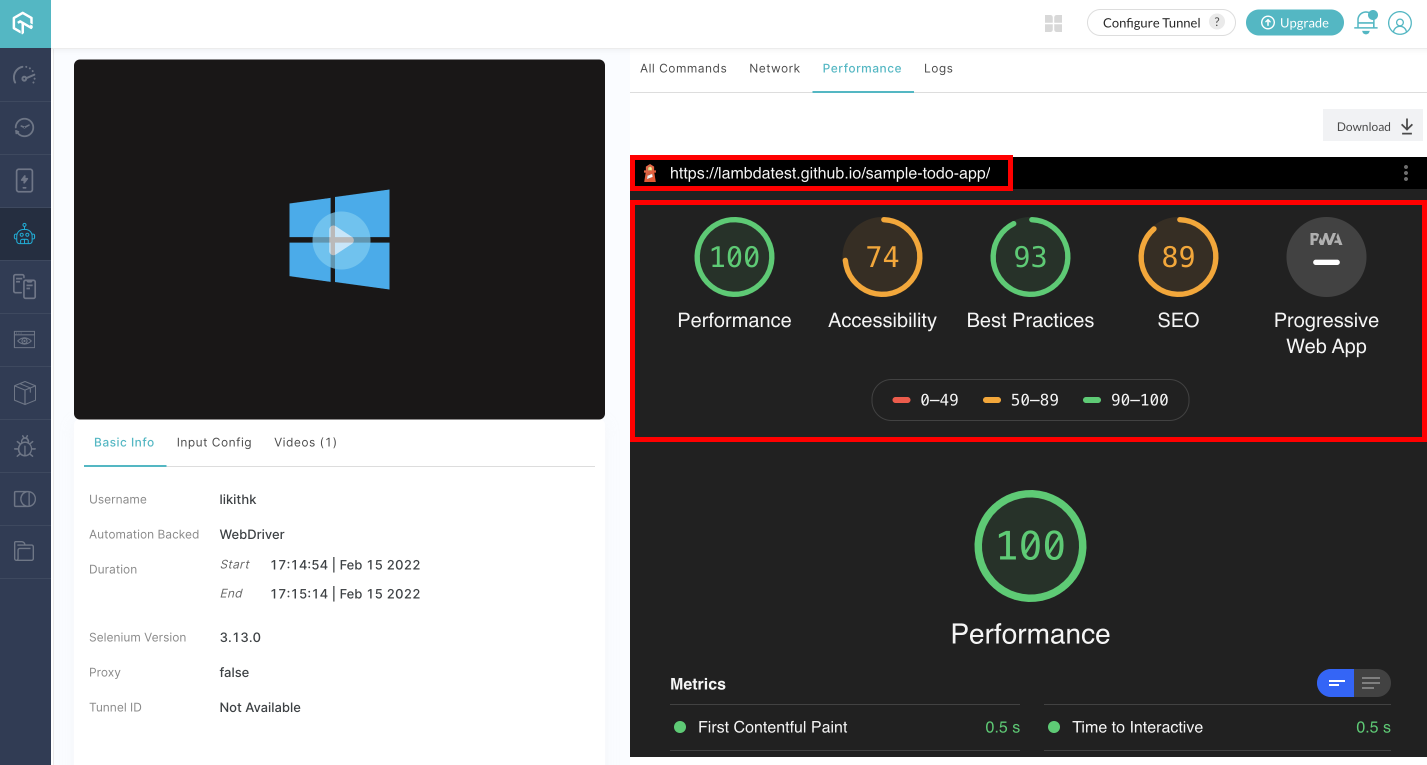
4. You can see the Lighthouse performance metrics on your screen now, for the website under test. For example, in the below image, the website under test is https://lambdatest.github.io/sample-todo-app/, which we have used for our demo purpose.

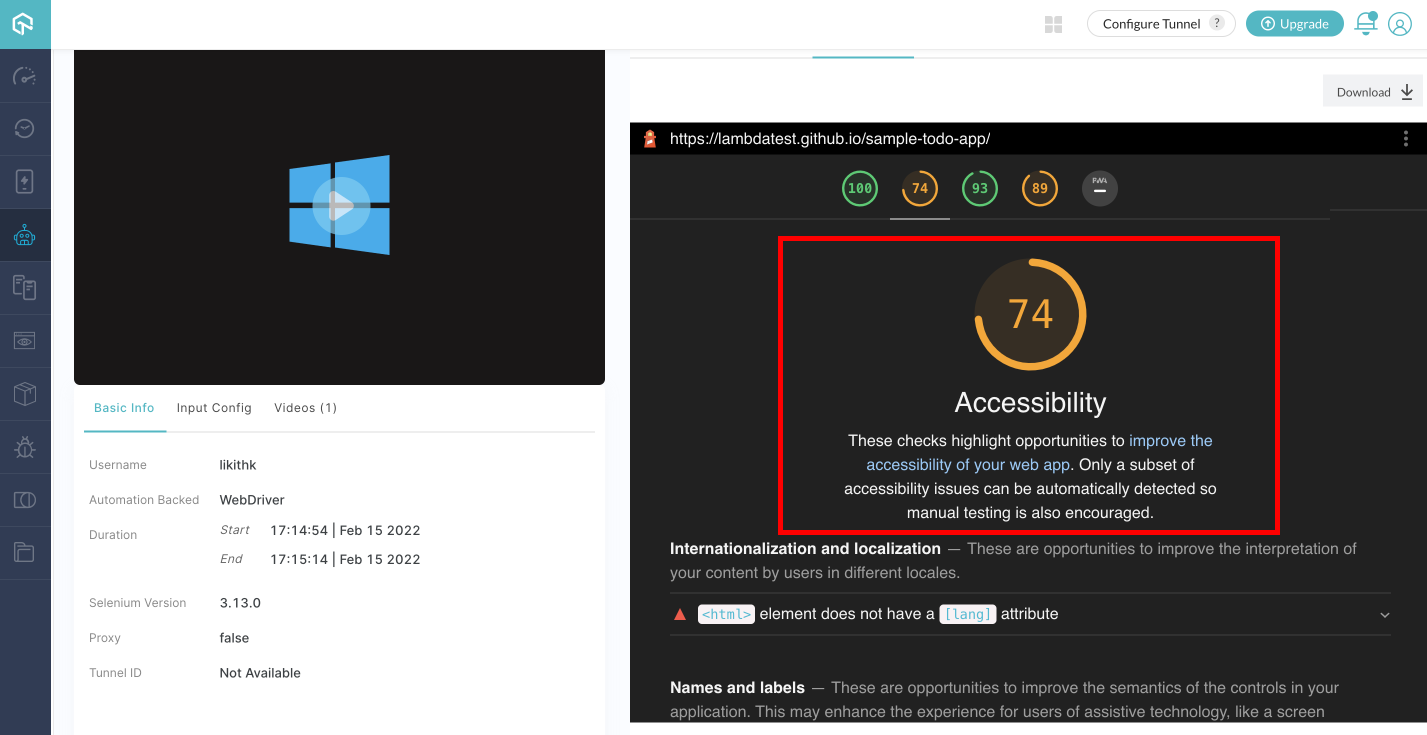
5. Click on any of the metrics to know about it in detail, along with the individual factors score. For example, upon clicking on Accessibility metric, it's details gets opened.

Similarly, you can click on any of the performance metrics to view it in detail. Performance reports can also be downloaded in various formats. Not only this, but LambdaTest also helps you view the Passed Audits, individual metrics, detailed diagnosis, and improvement opportunities about that particular Lighthouse Audit.
That's it folks! That's all about the Lighthouse Performance Metrics with LambdaTest. You can read more about the Lighthouse Audits and Performance Metrics from web.devpage. If you have any doubt or questions, feel free to contact our experts at 24/7 chat support or mail us at support@lambdatest.com. Happy testing! :)
