Userback Integration
Userback is a platform that makes it easy for website and app teams to gather user feedback. It helps streamline the feedback process, allowing teams to collect and manage visual feedback from users directly on their websites or applications. This feedback can be in the form of screenshots, annotations, and comments, making it easier for teams to understand user suggestions or issues.
LambdaTest's integration with Userback offers a smooth solution to track, log, and manage bugs found during cross-browser testing. By integrating both platforms, developers can easily report bugs from LambdaTest directly to their Userback instance. This eliminates the need for manual tasks and issue management, making the process much more efficient and hassle-free.
Integrating Userback With LambdaTest
Step 1: Sign in to your LambdaTest account. Don't have an account, register for free.
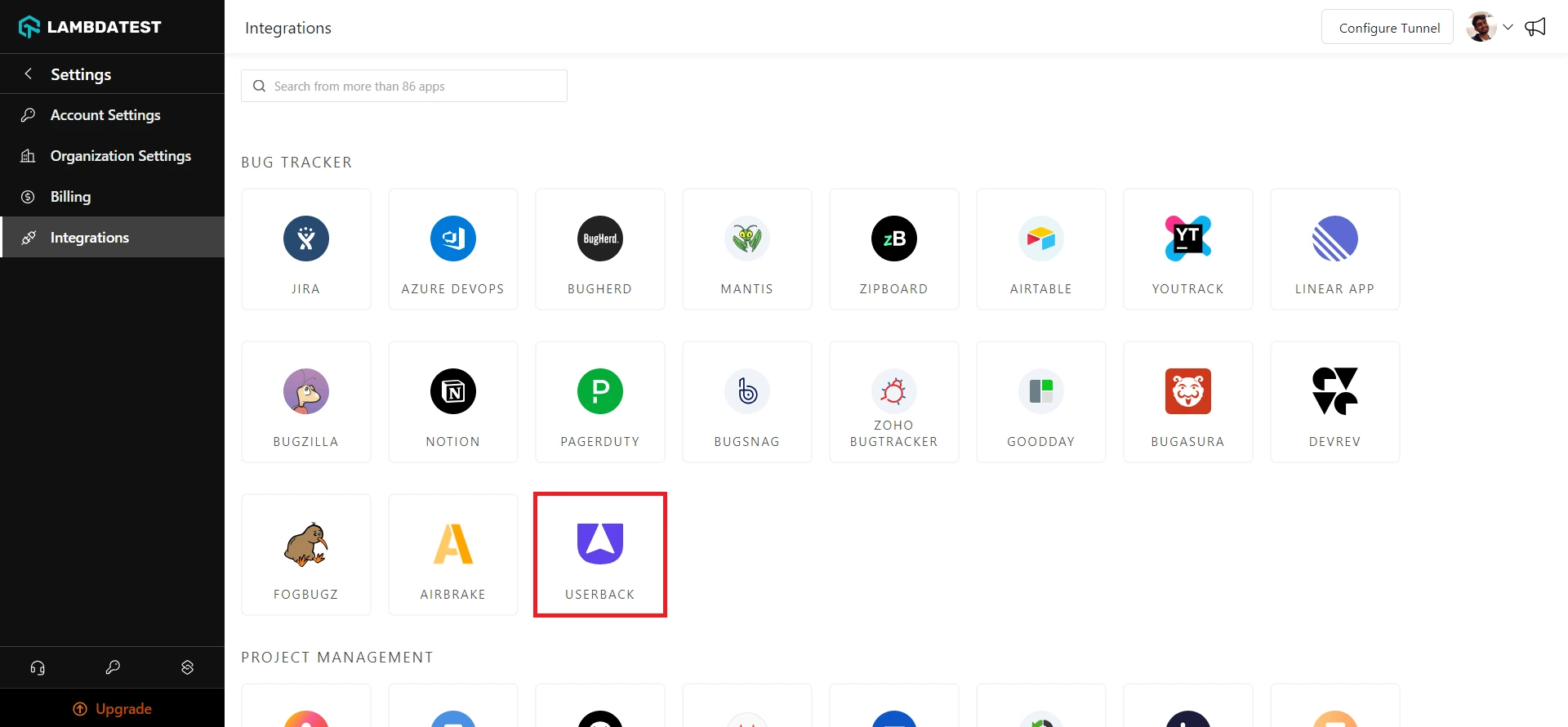
Step 2: Select Integrations from the left sidebar and head to Userback.

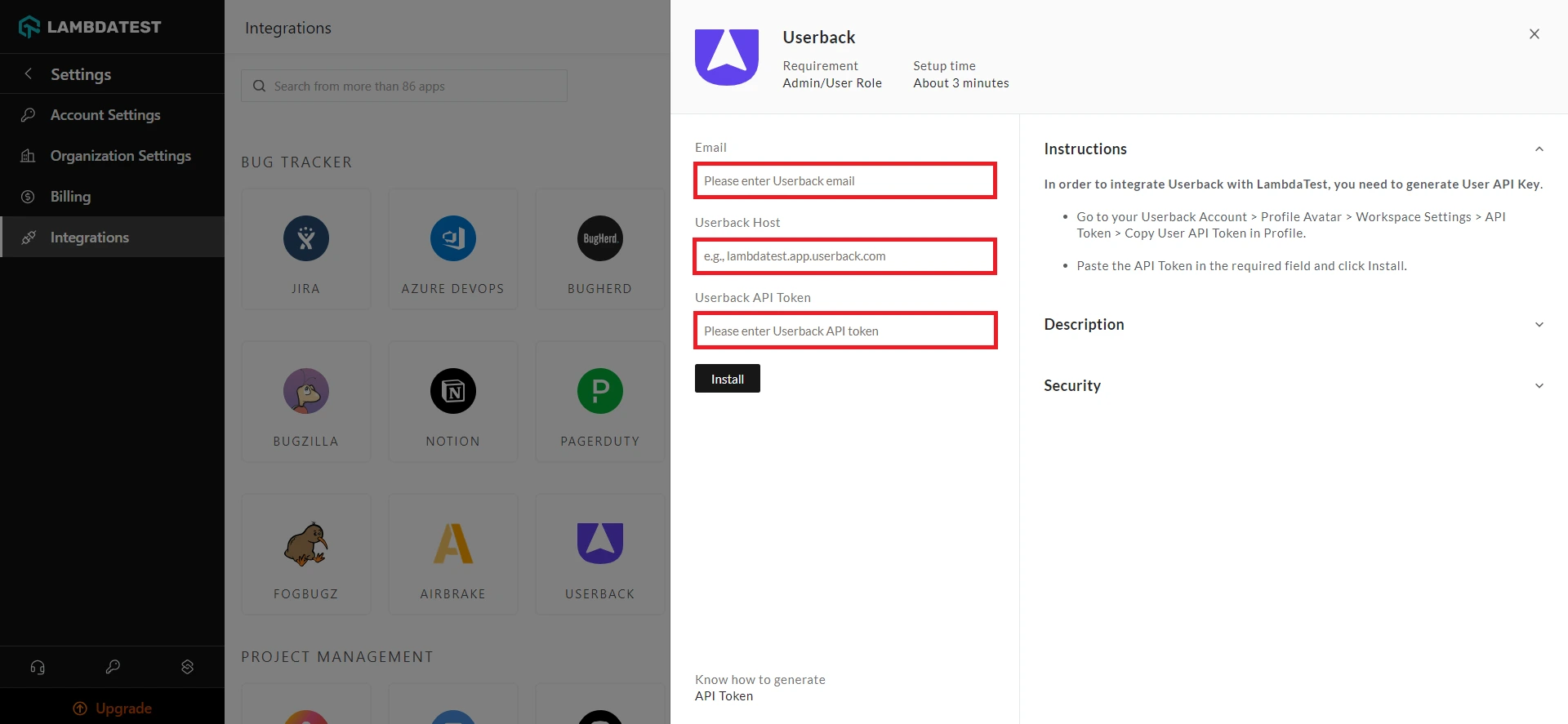
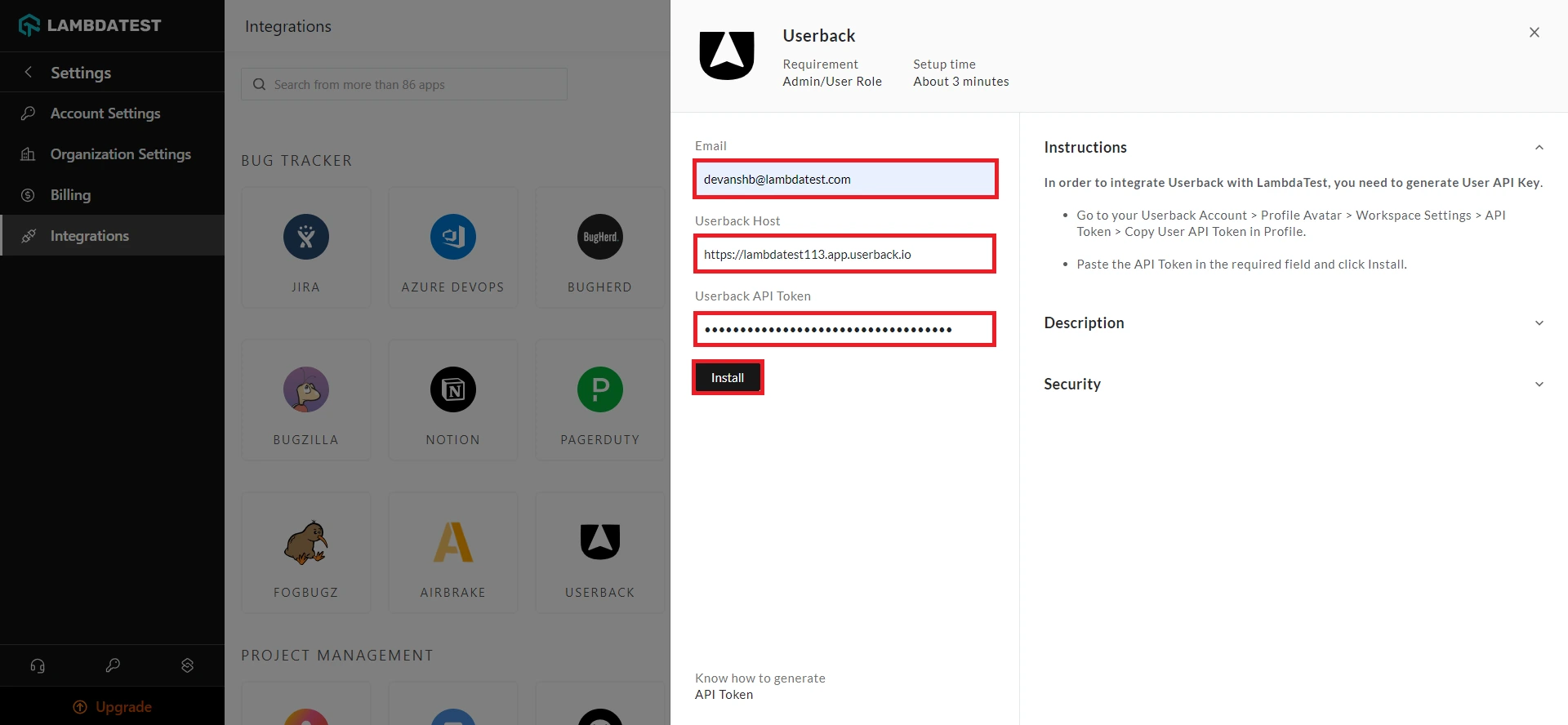
Step 3: It will route you to the installing console window, where you are required to enter your Userback Email, Userback Host, and Userback API Token.

Getting The Userback Email, Host, and API Token
Step 1: Login to your Userback account.

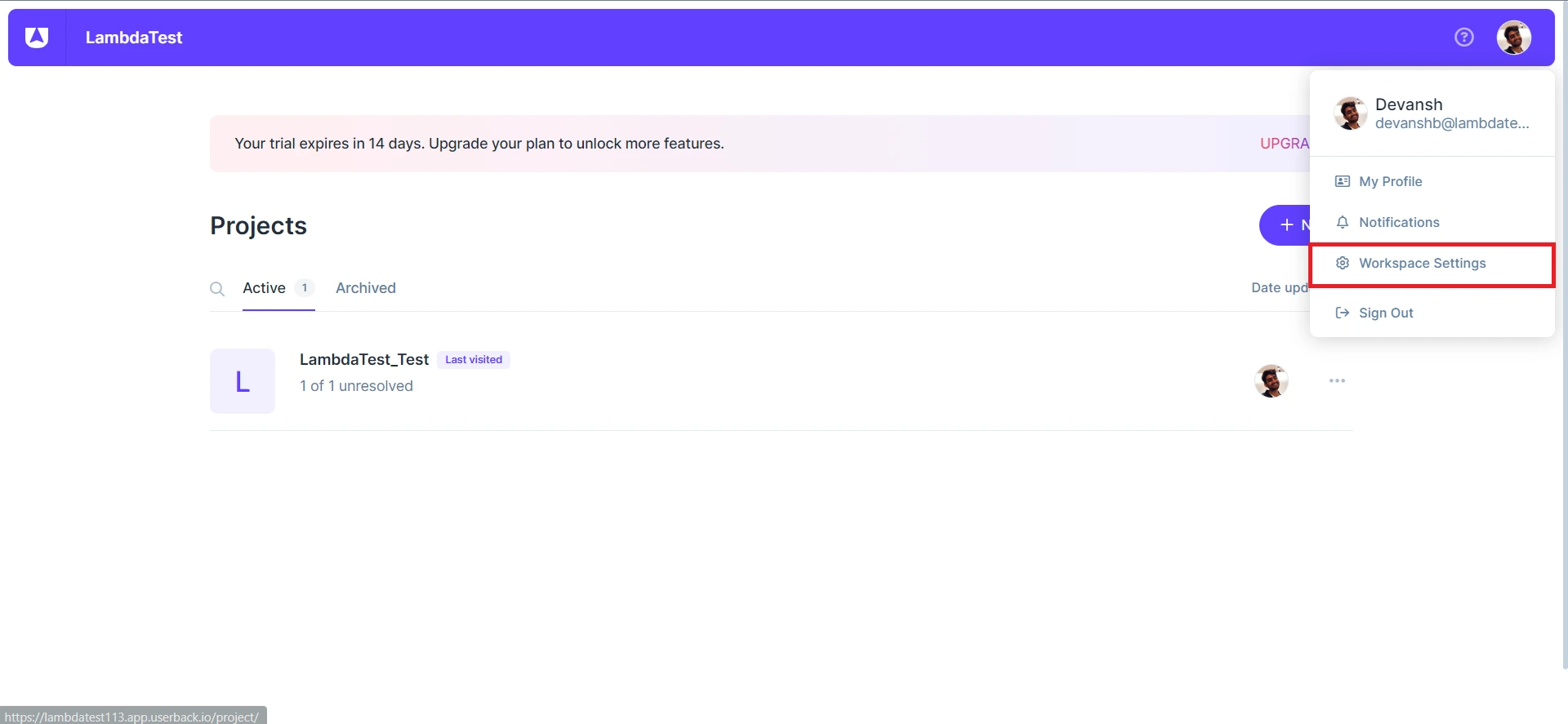
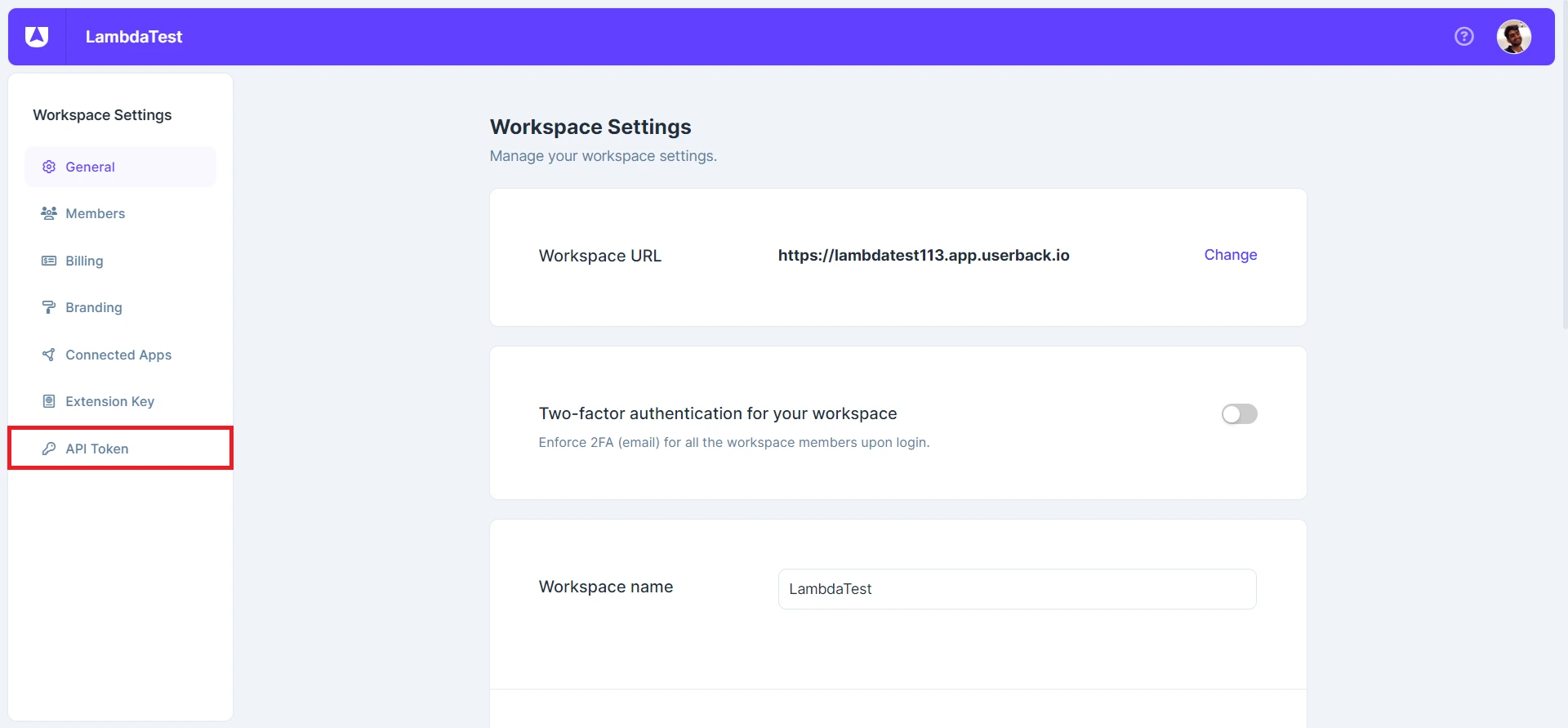
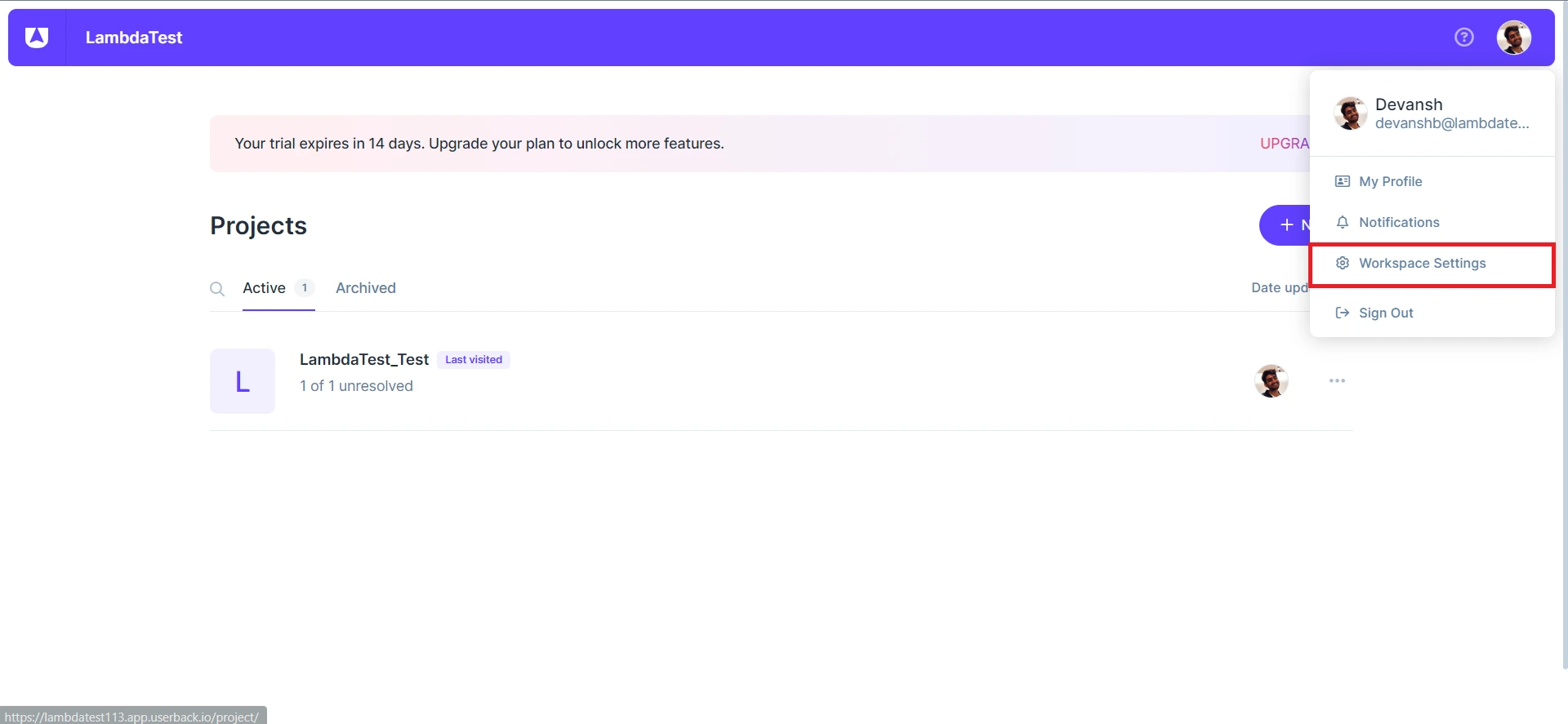
Step 2: Head to your Profile Avatar and select Workspace Settings from the dropdown.

Step 3: Head to API Token from the left sidebar.

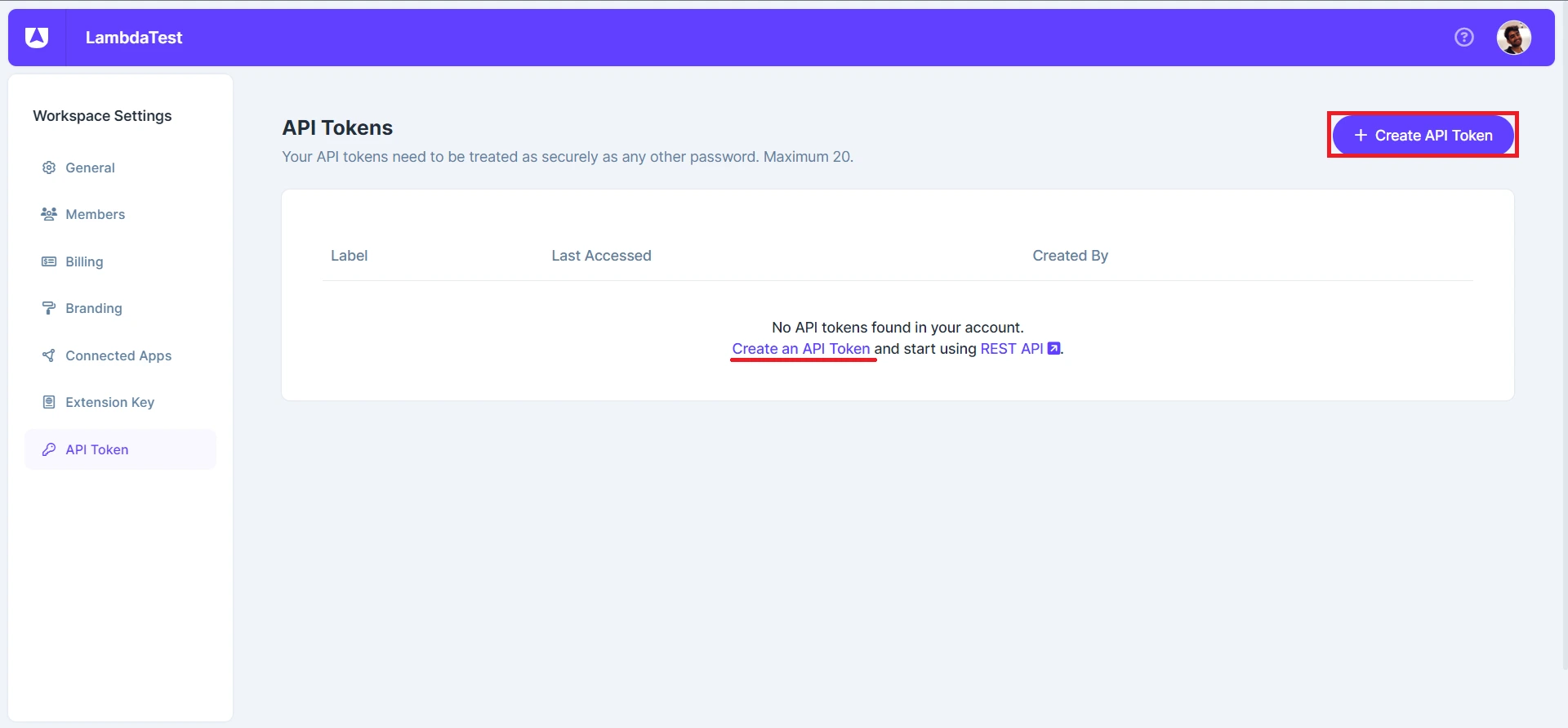
Step 4: Click on Create an API Token.

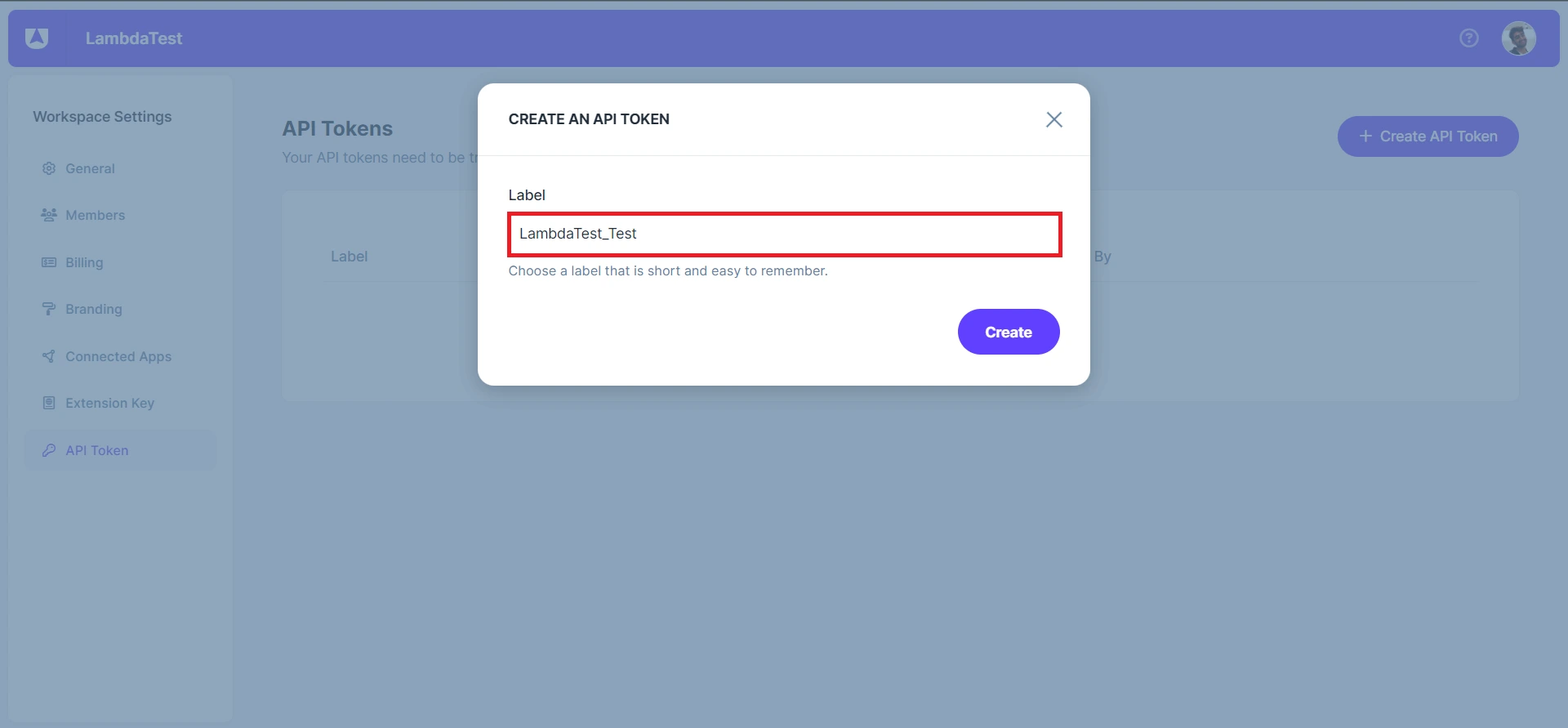
Step 5: Give a preferred name to your API token and click Create.

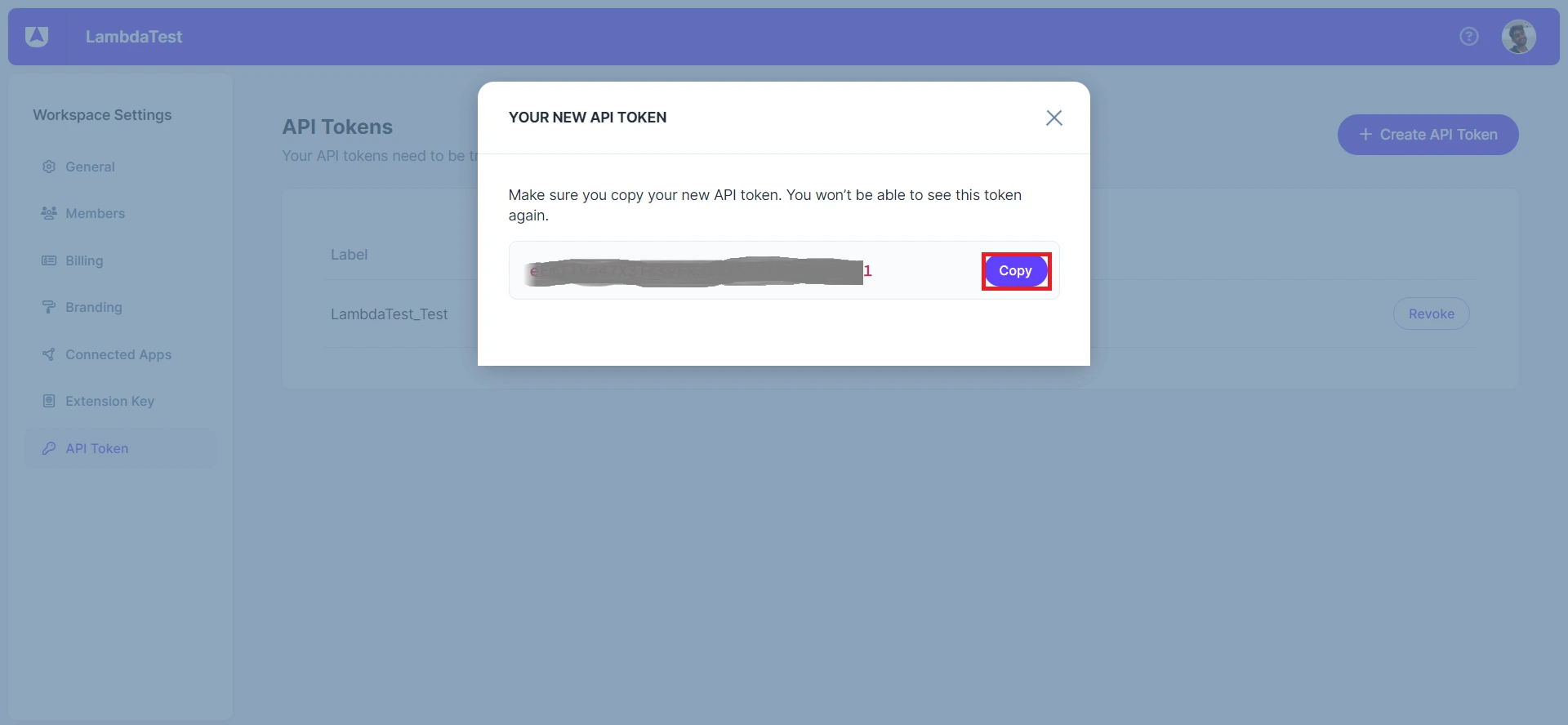
Step 6: Copy your newly generated API token.

To access your Userback Host, follow these steps:
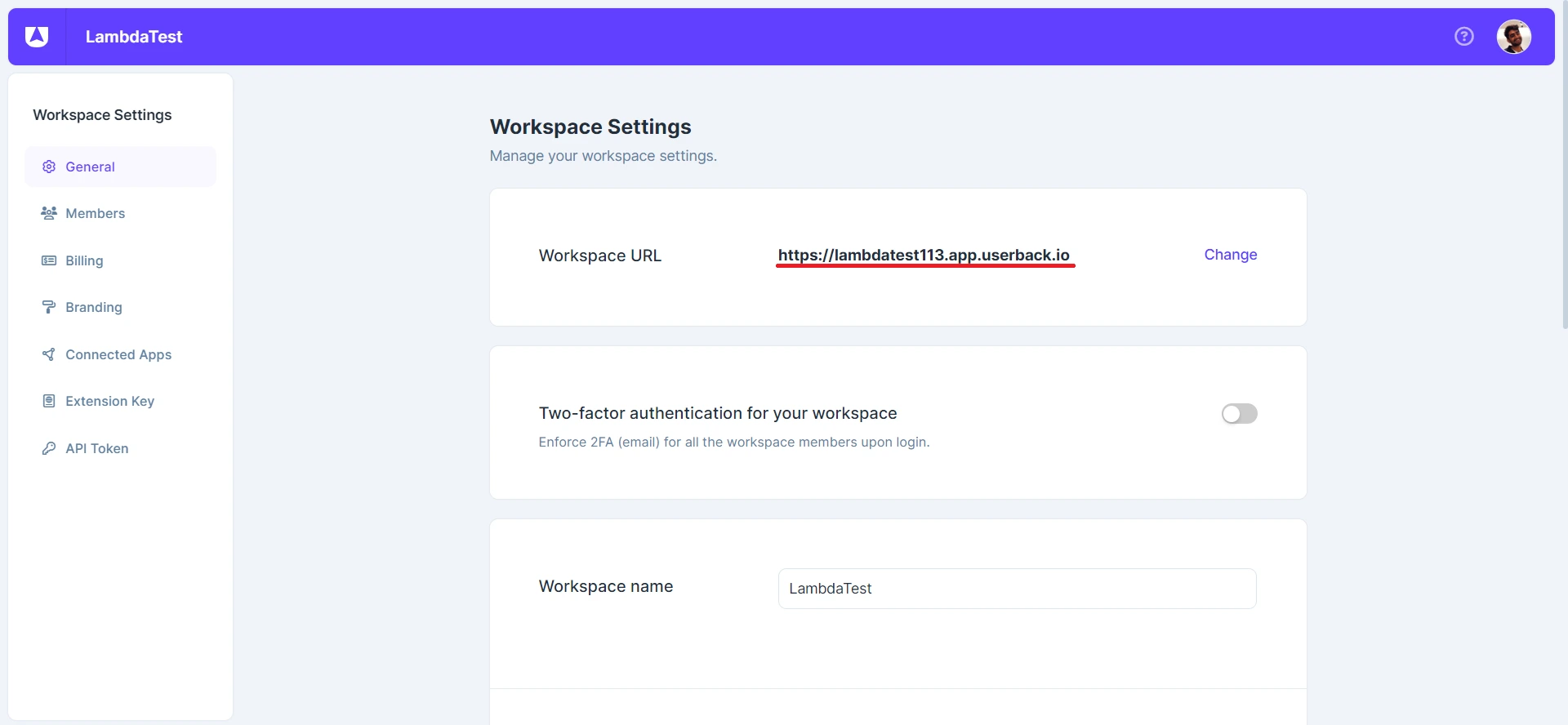
Step 1: Head to your Profile Avatar and select Workspace Settings from the dropdown.

Step 2: Copy the Workspace URL. This will be your Userback Host.

Enter the required credentials to integrate LambdaTest with Userback and click Install.

You have now successfully integrated your LambdaTest account with Userback.
One-Click Bug Logging With Userback
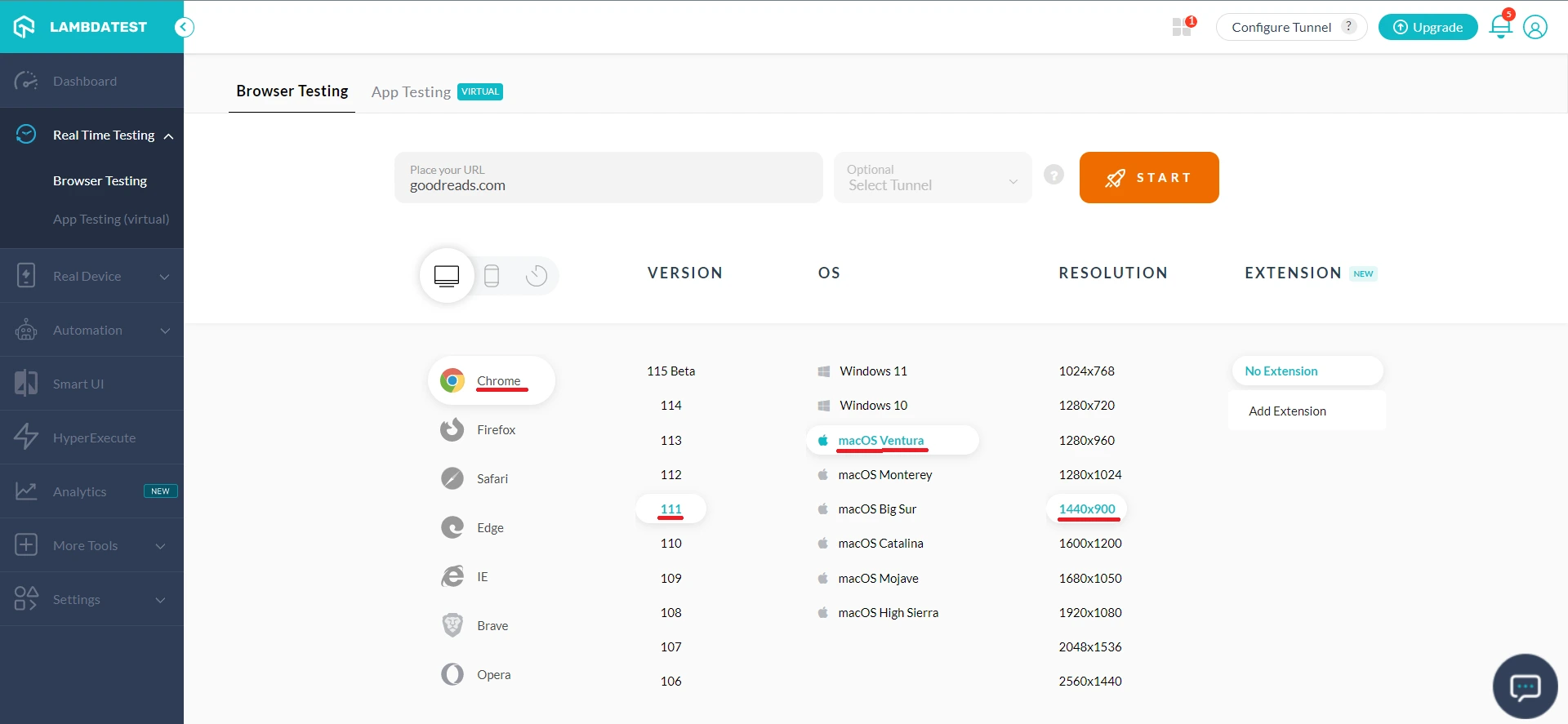
Step 1: In your LambdaTest Dashboard, head to Real-Time Testing > Browser Testing from the left navigation menu.
Step 2: To perform live-interactive testing of your website or a web app, enter the web URL, select the testing type (Desktop/Mobile), select the browser version, OS, and resolution, and click Start.

Upon clicking, a cloud-based virtual machine will fire up, running real browsers and operating systems where you can test websites and web apps for filing bugs.
Step 3: Click on the Bug icon from the left in-session toolbar to take a screenshot of any bug you encounter.
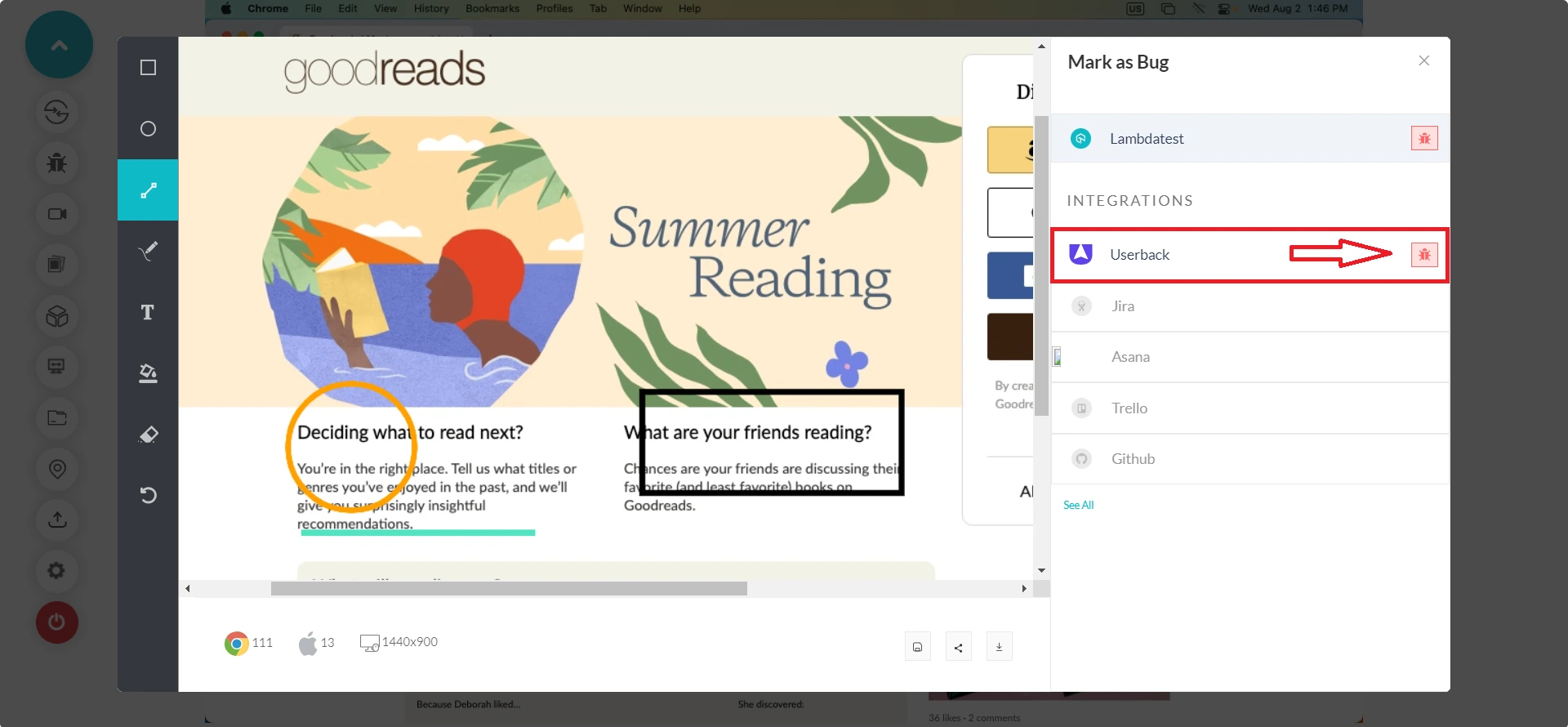
Step 4: After marking the bugs, click on the Bug icon in front of Userback under the integrations section.

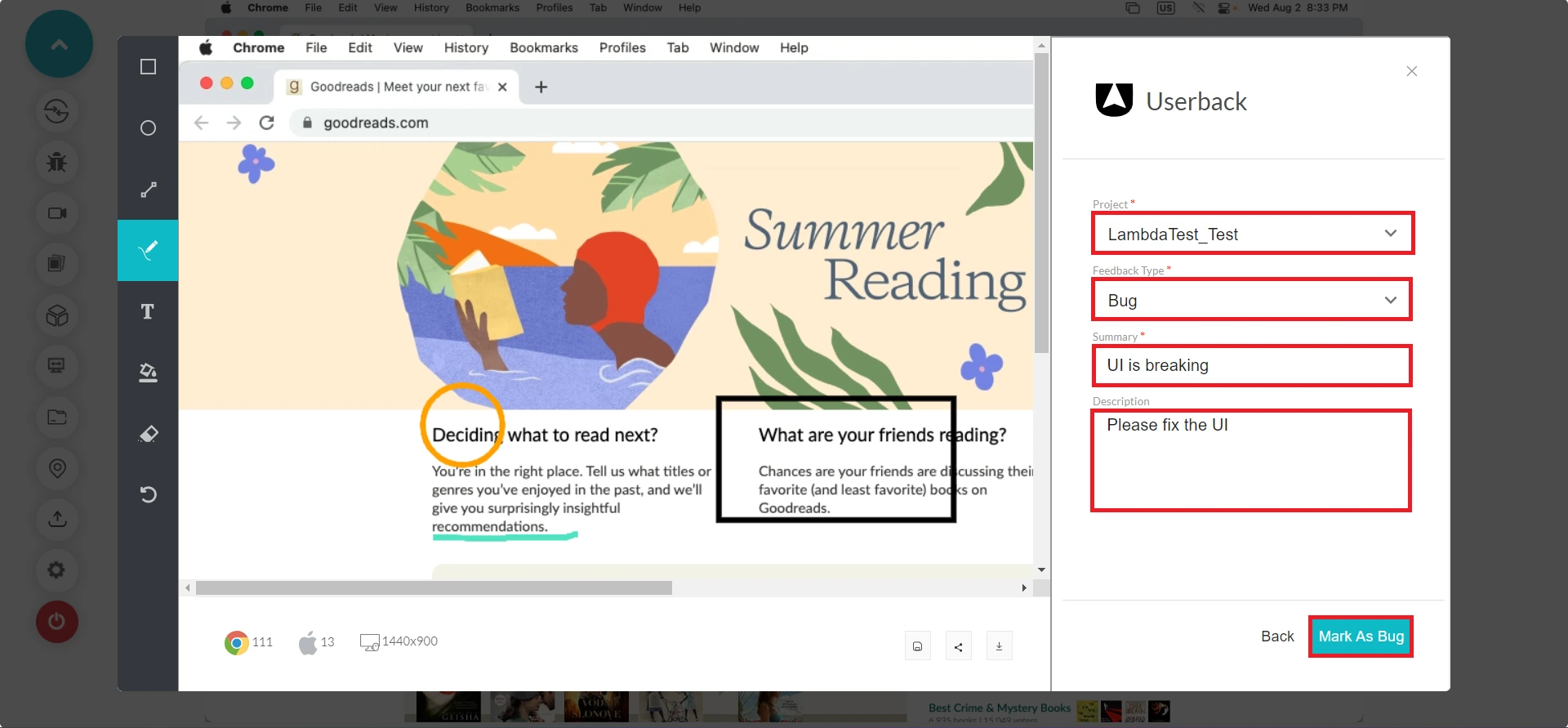
Step 5: In the Userback ticket, fill the bug details like Project, Summary, and Description and click Mark As Bug to log the bugs in Userback.

Step 6: To view the logged issues, visit LambdaTest Dashboard and head to Manage > Issue Tracker from the left navigation bar.
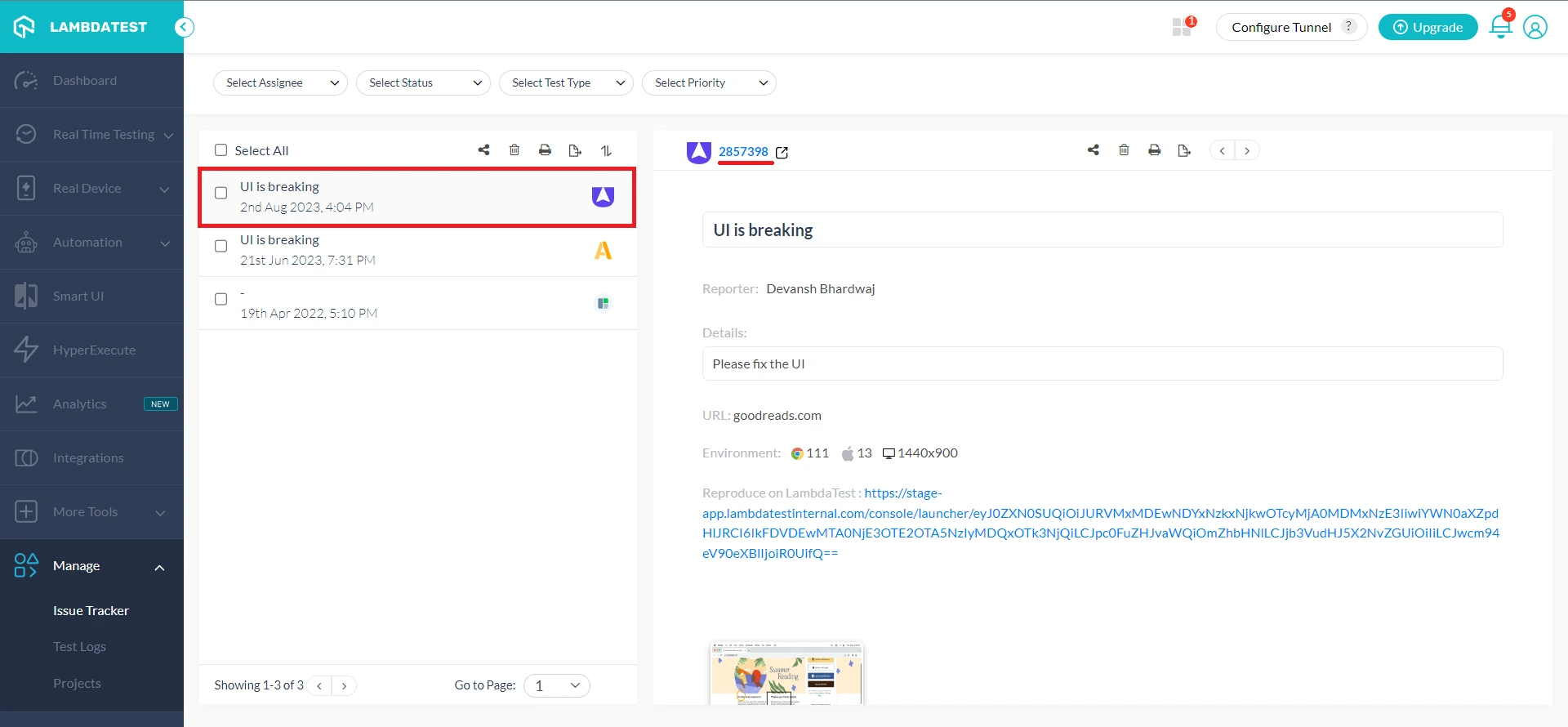
Step 7: Inside the Issue Tracker, you'll notice the logged bugs and their test environment details. Click on the upper right arrow in the square button to view your logged bugs in Userback instance.

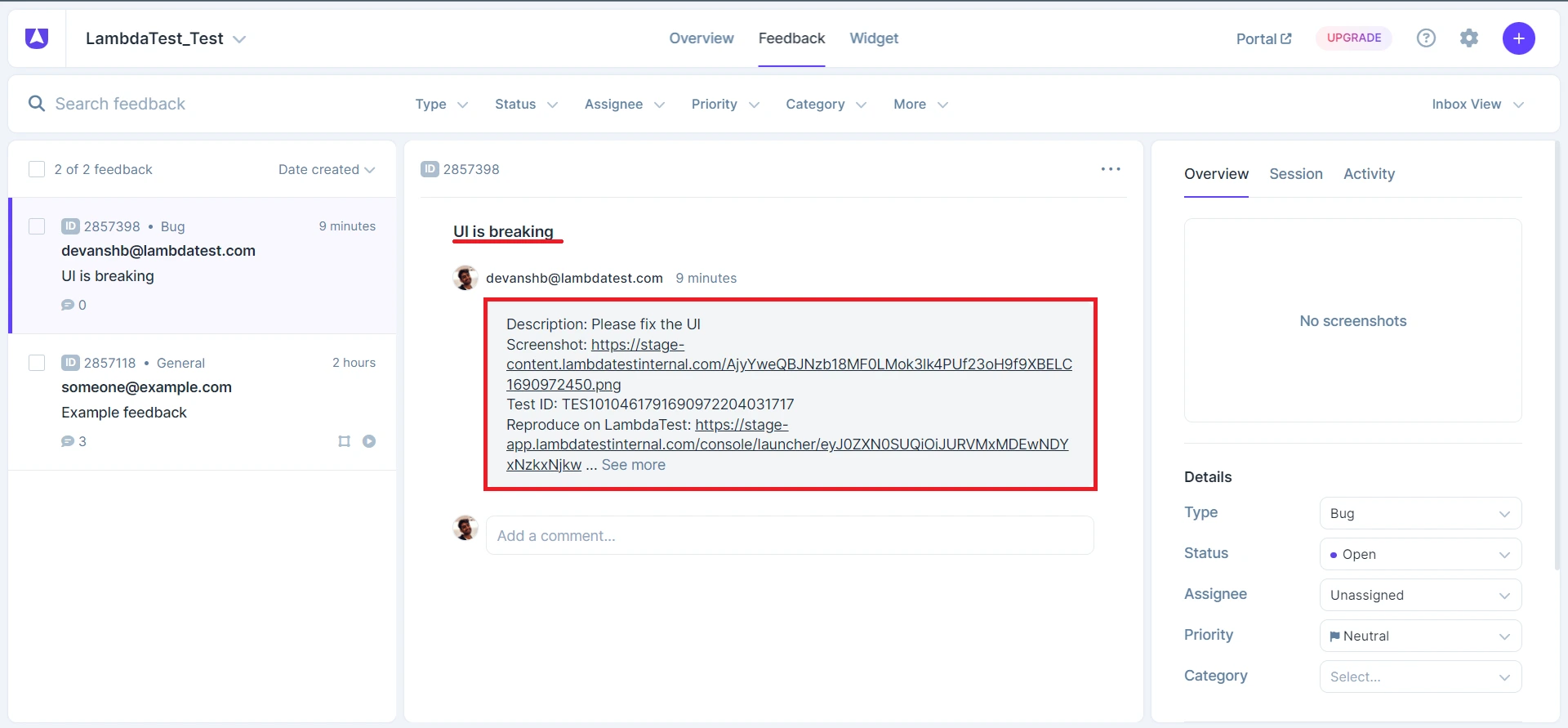
Step 8: Upon clicking, you will be redirected to the Userback dashboard to find your logged bugs.

Uninstalling The Userback Integration
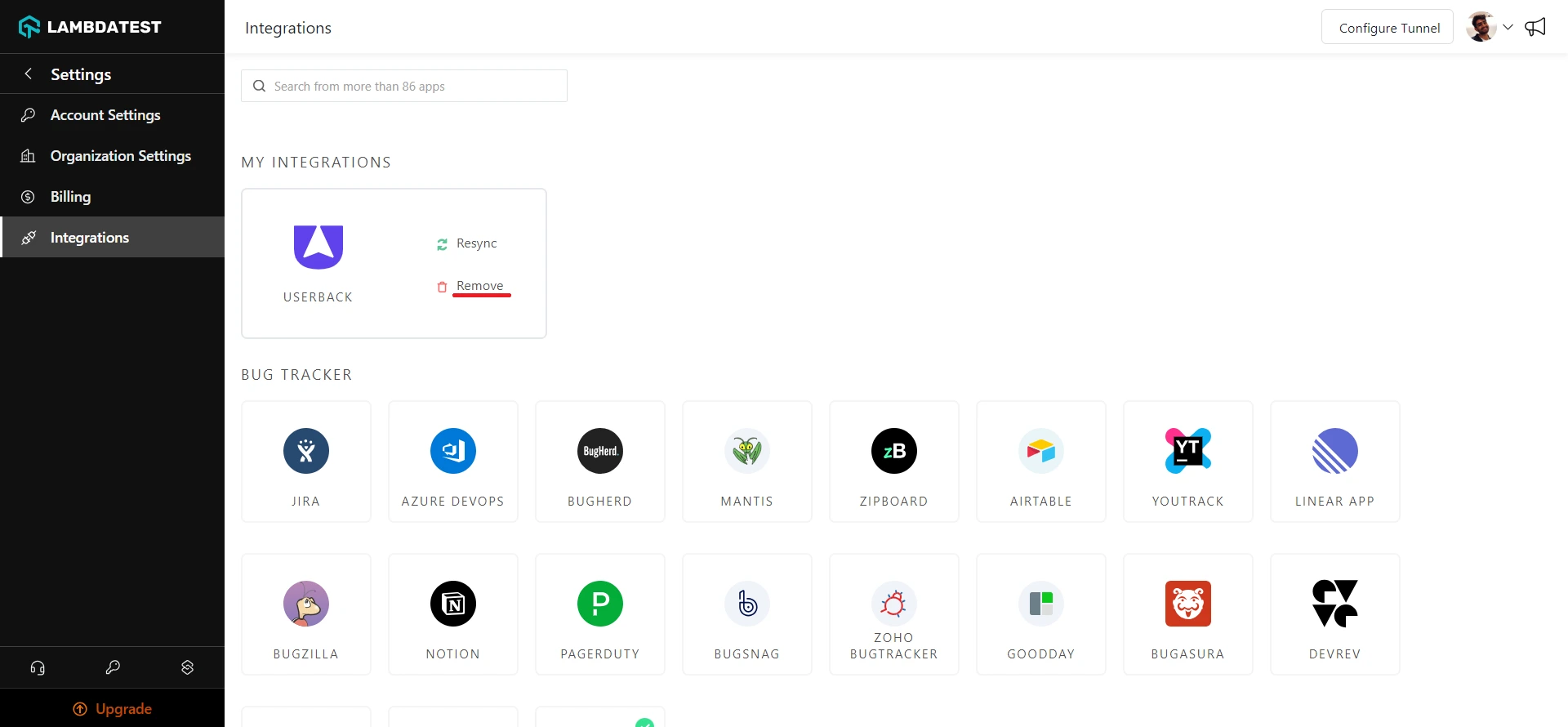
Step 1: Sign in to your LambdaTest account and visit Integrations from the left sidebar menu.
Step 2: From My Integrations, click Remove under the Userback block.

That was all you need to know for LambdaTest + Userback Integration. Increase your productivity with our integrations. If you still have any questions for us, please feel free to let us know. Our experts are always available on chat to help you out with any roadblock regarding our product. Happy testing!