Power Your Software Testing with AI and Cloud
Supercharge QA with AI for Faster & Smarter Software Testing

How to open console in Chrome?
On Chrome, there are different ways to open the built-in console, irrespective of which Chrome version you use.
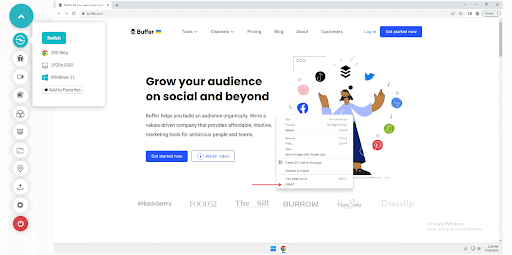
If you want to inspect an element, highlight it with your cursor and right-click. Select Inspect.

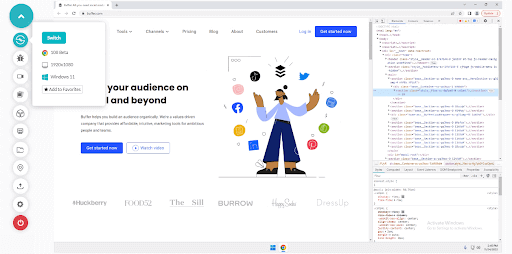
The Chrome DevTools will launch, allowing you to inspect the element on the right hand.

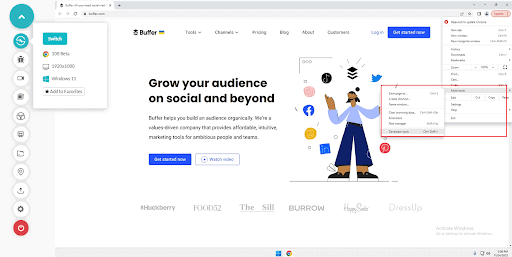
Another way to open the console in Chrome is by navigating to the three dots menu from the top-right, then going to More tools > Developer tools.

Besides these methods, you can also try the following shortcuts to launch the console in Chrome.
- F12
- Ctrl + Shift + J
- Cmd + Option + J (on macOS)
KaneAI - Testing Assistant
World’s first AI-Native E2E testing agent.


Start your journey with LambdaTest
Get 100 minutes of automation test minutes FREE!!

