Scale Your Automation Testing with AI
Run end-to-end parallel tests & reduce test execution time by 5x
Generate tests scripts using natural language with KaneAI
Accelerate your testing process with Autoheal, SmartWait & RCA

- Automation
- Home
- /
- Learning Hub
- /
- Cypress Tutorial
A Complete Cypress Tutorial: Learn Cypress From Scratch
This Cypress tutorial walks you through everything you need from setup to writing end-to-end Cypress tests along with real-world examples.
Last Modified on: November 20, 2025
- Share:
If you're new to test automation or thinking about moving on from your current testing tools, this Cypress tutorial is a good place to start. Cypress is a JavaScript framework that makes it easy to test modern web applications. You can write tests quickly, debug them visually, and run them as part of your CI pipeline.
Overview
Cypress is a framework for automating web application tests in the browser. It supports end-to-end, integration, and unit testing with real-time reloading and debugging features.
Why Automate With Cypress Framework?
- In-Browser Execution: Runs tests directly in the browser for accurate user simulation.
- Live Feedback: View tests as they run, with instant visual updates.
- Efficient Debugging: Use browser dev tools to quickly identify and fix issues.
- CI Integration: Seamlessly integrates with Jenkins, GitHub Actions, and more.
- Accessibility Checks: Automatically detect and resolve accessibility issues in each run.
How to Run Cypress Tests?
- Install Cypress: Run npm install cypress --save-dev in your project directory.
- Check Folder Structure: Ensure folders like "cypress" and files like "cypress.config.js" are generated.
- Create Test File: Add the lambdatest_test_spec.cy.js file under cypress/e2e/lambdatest/ folder.
- Write Your Test: Write your test scripts to validate the functionality of a web application.
- Run in Headed Mode: Use npx cypress open to launch the Cypress Test Runner.
- Select Test Runner Options: Choose E2E Testing and your preferred browser.
- Execute Test: Click on the lambdatest_test_spec.cy.js file in the Cypress Runner to run the test.
- Run in Headless Mode: Use npx cypress run to run tests without opening a browser.
What Is Cypress?
Cypress is an open-source, front-end testing framework to test modern web applications. It’s written in JavaScript and runs directly in the browser, allowing you to write unit, integration and end-to-end tests. With Cypress, you can test page navigation, form inputs, API responses, and UI behaviors.
Unlike other testing frameworks, it provides automatic waiting, eliminating the need for manual sleep commands. You can intercept and stub network requests, control time, and simulate real user interactions. Cypress records screenshots and videos of test runs, and its time-travel debugger lets you inspect application state at any test step.
To get started with Cypress automation, you first need Cypress on your system. Follow this guide to learn the steps to install Cypress quickly and set up your testing environment. Once installed, you can start writing and running automated tests using Cypress.
Why Use Cypress Framework?
Cypress can be used to write simple tests and complex tests as well. It also lets you write, run, and debug tests in the browser.
Features:
- Automatic Waiting: Commands and assertions wait automatically, removing the need for manual sleeps or waits.
- Spies, Stubs, and Clocks: Control and verify functions, timers, and server responses with built-in utilities.
- Network Traffic Control: Stub and intercept network requests to simulate edge cases without relying on a backend.
- Time Travel: Perform Cypress snapshot testing and inspect each step directly in the command log.
- Debugging: Cypress debugging allows you to debug test failures using browser DevTools with readable errors and detailed stack traces.
- Test Replay: Record test runs and replay them exactly as they occurred for easier debugging.
- Smart Orchestration: Parallelize test suites, prioritize failed specs, and auto-cancel runs to tighten feedback loops.
- Branch Review: Compare test outcomes across branches to prevent merging unstable or untested code.
- Integrations: Connect with GitHub, GitLab, Bitbucket, Jira, Slack, and Microsoft Teams to surface results in existing workflows.
- Visualize Coverage: View interactive maps showing which pages and components are covered by tests.
- Accessibility Checks: Add automated accessibility validations to existing tests with no configuration required.
- Run-Level Reports: Generate detailed reports on accessibility violations found during test runs.
Note: Run Cypress tests on real browsers and OSes. Try LambdaTest Now!
How Cypress Test Execution Works?
This section of Cypress testing tutorial walks you through how Cypress works based on its core architecture.
- Runs in the Browser Using Dual iFrames: Cypress framework injects two iFrames, one for your web application and one for the test runner directly into the browser. It allows Cypress to interact with your web application just like a user would, while still controlling the test environment.
- Node.js Backend Powers System-Level Tasks: A local Node.js server is used to run the test. It manages browser launch, file access, screenshots, and supports the overall communication between the test runner and your web application.
- Built-In Proxy Intercepts Network Requests: Cypress framework automatically routes all HTTP and HTTPS traffic through its proxy. This lets you easily stub or mock API responses, simulate failures, and control server behavior.
- Real-Time Communication via WebSockets: The browser and Node.js backend stay connected through a WebSocket channel. It enables real-time updates and fast coordination between the web application and test execution.
- Same Run Loop: Since both your web application and Cypress tests run in the same event loop, it reduces timing issues common in other test frameworks and makes tests more stable and reliable.

By Sathwik Prabhu
How to Run Cypress Tests Locally?
Cypress framework lets you write test scripts using JavaScript or TypeScript. It comes with Mocha (a popular JavaScript testing framework) built-in, so you don’t need to install Mocha separately.
Prerequisites
Install Cypress using the below command:
npm install cypress --save-devAfter installation, here is how the folder structure looks like:
CYPRESS_FOR_BEGINNERS/
├── cypress/
│ ├── e2e/
│ │ └── lambdatest/
│ │ └── lambdatest_test_spec.cy.js
│ ├── fixtures/
│ │ └── example.json
│ └── support/
├── node_modules/
├── base_reporter_config.json
├── cypress.config.js
├── lambdatest_run.json
├── lambdatest-config.json
├── package-lock.json
└── package.json
Writing First Cypress Test
In this section of Cypress tutorial, let's look at how to write your first Cypress test.
Step 1: Create a new lambdatest_test_spec.cy.js file under the cypress/e2e/ directory.
Step 2: Open lambdatest_test_spec.cy.js file and write your Cypress test.
The test script automates a user journey on the LambdaTest eCommerce Playground. It opens the login page, logs in with credentials, searches for a product named "VAIO," and verifies that "Sony VAIO" appears in the search results.
describe("Lambdatest Login ",() => {
it("Open the URL", () => {
cy.visit(
"https://ecommerce-playground.lambdatest.io/index.php?route=account/login"
);
});
it("Login into the application", () => {
cy.get('[id="input-email"]').type("lambdatest@yopmail.com");
cy.get('[id="input-password"]').type("lambdatest");
cy.get('[type="submit"]').eq(0).click();
});
it("Search the Product", () => {
cy.get('[name="search"]').eq(0).type("VAIO");
cy.get('[type="submit"]').eq(0).click();
});
it("Verify Product after search ", () => {
cy.contains("Sony VAIO");
});
});
Now, you can run Cypress tests either using headless or headed mode.
Running Cypress Tests on Local Grid
You can run Cypress tests using:
- Headed Mode: Tests run in a visible browser window, allowing you to view each test step as it executes in real time.
- Headless Mode: Tests run without opening a browser interface.
Run Tests in Headed Mode
You can run Cypress tests in headed mode using the Cypress App.
Step 1: Run the below command to execute Cypress tests locally in headed mode:
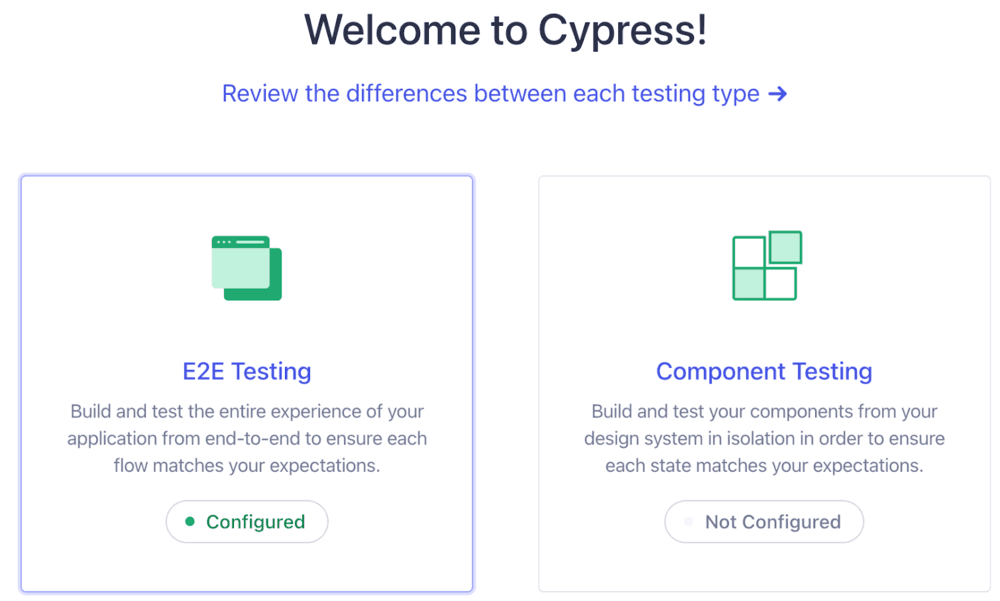
npx cypress openAfter running the command, the below screen of Cypress App will launch. Select E2E Testing.

Step 2: Choose your preferred browser, and open the Cypress Runner.

Step 3: Click on the lambdatest_test_spec.cy.js file to begin executing the tests. Once complete, you’ll see that all test steps have passed successfully.

Run Tests in Headless Mode
By default, Cypress runs in headless mode, so the tests execute in the background without launching a visible browser window.
Run the below command to execute Cypress tests locally in headless mode:
npx cypress runYou can notice in the screenshot below that all test cases were successfully executed in a headless browser.

How to Run Cypress Tests With LambdaTest?
So far in this Cypress testing tutorial, we’ve covered how to run Cypress tests locally. Now, let’s explore how to run tests with Cypress tool on a cloud-based grid.
Running Cypress tests in the cloud allows parallel execution at scale, reduces local environment dependency, and speeds up overall test cycles.
Cloud testing platforms like LambdaTest let you run Cypress tests on a cloud grid. With its Cypress cloud, you can test across real browsers and OS combinations, enabling faster, scalable, and more reliable test execution.
To get started, refer to this guide on Cypress testing with LambdaTest.
To execute your Cypress tests on the cloud grid by LambdaTest, follow the steps below:
Step 1: Get your LambdaTest Username and an Access Key from your LambdaTest Account Settings > Password & Security.
Step 2: Install the LambdaTest Cypress CLI using the below command:
npm install -g lambdatest-cypress-cliStep 3: In your project root directory, generate a sample config file by running the below command:
lambdatest-cypress initThis creates a lambdatest-config.json file where you’ll specify LambdaTest credentials, browsers and operating systems.
Step 4: Update the generated lambdatest-config.json file with your details. This configuration will run tests in parallel across Chrome, Electron, and Firefox on Windows 11.
{
"lambdatest_auth": {
"username": "your_username",
"access_key": "your_access_key"
},
"browsers": [
{
"browser": "Chrome",
"platform": "Windows 11",
"versions": ["latest-1"]
},
{
"browser": "Electron",
"platform": "Windows 11",
"versions": ["latest"]
},
{
"browser": "Firefox",
"platform": "Windows 11",
"versions": ["latest-1"]
}
],
"run_settings": {
"build_name": "Write First Script In Cypress",
"parallels": 3,
"specs": "./cypress/e2e/lambdatest/*.cy.js",
"ignore_files": "",
"network": true,
"headless": false,
"npm_dependencies": {
"cypress": "13.6.2"
}
},
"tunnel_settings": {
"tunnel": false,
"tunnel_name": null
}
}When writing this Cypress automation tutorial, the latest Cypress version is 14.4.1. We used v13.6.2 for our examples. However, you can go ahead with any newer version you're comfortable with.
Step 5: Once your configuration file is ready, run the tests using the below command:
lambdatest-cypress run --sync=trueStep 6: Visit the LambdaTest Web Automation dashboard to view your Cypress test results.

What Types of Tests Cypress Can Automate?
Cypress can be used to perform several types of testing.
- End-to-End Testing: Cypress was originally built for end-to-end testing, which simulates how a real user would interact with your application in the browser. Cypress end to end testing validates entire workflows and ensures that all components like frontend, backend, and third-party services work together seamlessly.
- Component Testing: Modern applications are built from many small, reusable components. Cypress component testing allows you to test these components in isolation, confirming that each one behaves as expected before it becomes part of a larger page. This is especially helpful when working with frameworks like React, Angular, Vue, or Svelte.
- Accessibility Testing: Cypress accessibility testing lets you verify that accessibility standards are met, either with simple checks (like confirming images have proper alt text) or by integrating with plugins that run comprehensive scans. Combined with Cypress Cloud, these tests can automatically highlight issues and help teams fix them before they reach users.
- API Testing: Cypress API testing allows you to send requests directly to your backend APIs and validate the responses. This allows teams to test both the front-end user experience and the underlying services in one tool, ensuring that data flows and integrations are working correctly.
- UI Coverage: Cypress Cloud also offers UI Coverage insights, which show whether your tests are actually touching the critical paths of your application. This helps identify untested areas, close gaps in their test suites, and release with more confidence.
Best Practices for Cypress Testing
When performing automated testing, here are some of the Cypress best practices you can follow:
- Log in Programmatically: Use cy.request() method to handle login via API instead of relying on the UI. It speeds up tests and avoids unnecessary steps.
- Use Reliable Selectors: Target elements with data-cy or data-test attributes. These selectors are stable and won’t break with style changes.
- Access Command Values With .then() Method: Cypress commands are asynchronous. Therefore, use .then() method to work with their returned values safely.
- Keep Tests Independent: Each test should work in isolation without depending on the state or results of other tests. This improves reliability and debugging.
- Group Related Assertions: Add multiple meaningful assertions in the same test to improve efficiency and reduce execution time.
- Reset State Before Each Test: Ensure a clean starting point by resetting your web application state before running tests, not after.
You can also follow these Cypress tips and tricks that can help you write cleaner, faster, and more reliable tests. They also save time by reducing debugging efforts and improving overall test efficiency.
Common Cypress Errors and Troubleshooting
When running automated tests, you may run into common issues. You can checkout Cypress troubleshooting tips below to help avoid or fix them:
- Test File Issues: Missing, empty, or misnamed test files, or errors preparing the test file due to syntax issues or wrong location.
Fix: Make sure tests live under cypress/e2e (or cypress/integration for older versions) and contain valid it() or describe() blocks.
- Test File Issues: Missing, empty, or misnamed test files, or errors preparing the test file due to syntax issues or wrong location.
Fix: Make sure tests live under cypress/e2e (or cypress/integration for older versions) and contain valid it() or describe() blocks.
- Support File Misconfiguration: Cypress changed from supportFolder to supportFile in newer versions.
Fix: Update your config to use supportFile depending on whether you run E2E or component tests.
- Browser Connection Errors: Timed out waiting for the browser to connect, common in CI with older Cypress and newer Chrome.
Fix: Upgrade Cypress or run with --headless=old. Also, restarting Cypress or reinstalling Chrome can also help.
- Memory and Renderer Crashes: Browser runs out of resources, especially in VMs.
Fix: Lower numTestsKeptInMemory, enable experimentalMemoryManagement, and review VM/GPU allocations.
- Test Flakiness and Timing: Overuse of cy.wait() or weak assertions makes tests unreliable.
Fix: Use Cypress .should() instead of .then(), and rely on Cypress automatic waiting.
- Cross-Origin Restrictions: Cypress blocks navigation between different superdomains.
Fix: Keep tests on the same domain, or set chromeWebSecurity: false as a last resort.
Cypress Learning Resources
In addition to this Cypress automation tutorial, you can explore the resources below to further enhance your learning.
- Getting Started With Cypress For Test Automation
- How to Write Your First Cypress Test [With Examples]
- Cross Browser Testing with Cypress : Tutorial
- How To Perform Cypress Testing At Scale With LambdaTest
- Cypress .should() Command: A Detailed Guide
- How To Find HTML Elements Using Cypress Locators
- How to Use Cypress scrollIntoView() Command
- How to Handle Dropdowns Using the Cypress .select() Command
- How To Fill And Submit Forms In Cypress
- Mastering Cypress Viewport: Testing Your Responsive Designs
- How to Use Cypress in Headless Mode
- How To Check If An Element Exists In Cypress
- How To Handle iFrames In Cypress
- How to Handle Shadow DOM in Cypress
- A Step-By-Step Guide To Cypress API Testing
- How To Perform Cypress Accessibility Testing
- How to Use Cypress for File Upload and Download
- How To Find Broken Links Using Cypress [With Examples]
- Handling Touch And Mouse Events In Cypress [Tutorial]
- How To Get Started With Cypress Debugging
- Complete Guide To Cypress Visual Regression Testing
- How To Use Cypress Intercept For Handling Network Requests
- How To Avoid Anti-Patterns In Cypress
- Cypress Logs: How to Improve Custom Commands Visibility
- How To Write End-To-End Tests Using Cypress App Actions
- How to Perform E2E Testing Using Cypress CLI and Test Runner
- Cypress Testing Library: Getting Started Tutorial
- Migrating Test Automation Suite To Cypress 10
- How to Use Selenium and Cypress for Canvas Automation
- How To Run Cypress Tests In Azure DevOps Pipeline
- How to Run Cypress With Jenkins [Cypress Jenkins Tutorial]
- Running Tests In Cypress With GitHub Actions [Complete Guide]
- Cypress JavaScript
- Cypress Assertions
- Exception Handling in Cypress
- Cypress Page Object Model
- Cypress Cucumber Tutorial
- Cypress Docker
- Cypress Snapshot Testing
- Cypress Tips and Tricks
- Cypress Best Practices For Test Automation
- Cypress vs Playwright: A Detailed Comparison
- Playwright vs Selenium vs Cypress: A Detailed Comparison
- Cypress Vs Selenium: How To Pick The Right Testing Tool For You?
- 60+ Cypress Interview Questions
You can also go through these video-based Cypress tutorials to get started with test automation with Cypress framework.
- Cypress Full 3 Hour Tutorial
- Introduction to Cypress Testing
- Learn Cypress GET and FIND Commands
- How to Install Cypress Plugin?
- How to Handle Cypress Async Commands?
- How to Handle Non-Cypress Async Promises Using ".then" Command?
- How to use Assertion in Cypress?
- How to Write Tests With Cypress UI Commands?
- What are Cypress Hooks?
- What are Cypress Fixtures?
- What are Cypress Custom Commands?
- What are Cypress Mouse Commands?
- What are Cypress Actions?
- Perform Cross Browser Testing on Cloud With Cypress and LambdaTest
- How to Perform Accessibility Testing With Cypress?
- How to Run Cypress Tests in Headless Mode?
Validate Your Skills with Cypress Certification
It is also important take your Cypress expertise to the next levels. And this is where Cypress 101 certification by LambdaTest offers you an excellent opportunity to validate and showcase your skills.
Benefits:
- Get Certified for Free: Validate your end-to-end testing skills with free certification.
- Hands-on Learning: Built around real-world scenarios to help you apply Cypress effectively in testing projects.
- Skill Validation: Proves your ability to write reliable and maintainable Cypress tests.
- Verified Badge: Earn a certification badge to showcase your Cypress expertise to peers and employers.
- Career Growth: Strengthen your QA profile and stand out in job applications.
Conclusion
In this tutorial, you explored how to use Cypress tool to test modern web applications. You learned what Cypress is and how it runs directly in the browser. This Cypress tutorial for beginners also explained how to perform Cypress testing with examples. This covers testing on local grid in both headed and headless modes. You have also learned how to scale your tests with Cypress testing framework using the LambdaTest cloud grid along with some best practices.
Citations
- Cypress: https://www.cypress.io/
On This Page
- What Is Cypress?
- Why Use Cypress Framework?
- How Cypress Test Execution Works?
- How to Run Cypress Tests Locally?
- Running Cypress Tests on Local Grid
- How to Run Cypress Tests With LambdaTest?
- What Types of Tests Cypress Can Automate?
- Best Practices for Cypress Testing
- Common Cypress Errors and Troubleshooting
- Cypress Learning Resources
- Validate Your Skills with Cypress Certification
- Frequently Asked Questions (FAQs)
Frequently Asked Questions (FAQs)
Did you find this page helpful?
More Related Hubs

Start your journey with LambdaTest
Get 100 minutes of automation test minutes FREE!!


