Power Your Software Testing with AI and Cloud
Supercharge QA with AI for Faster & Smarter Software Testing

How do I locate elements on a web page and interact with them?
Before performing any interactions on the elements on the web page, the first step is to locate the elements. For demonstration, we will locate elements on Walmart landing page.
Following are the steps to locate elements on the web page.
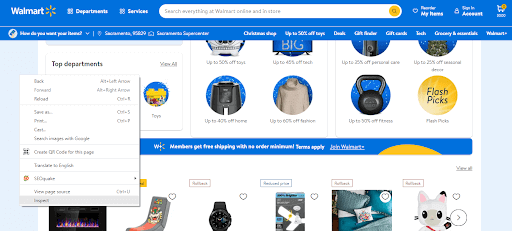
- Open your website, right-click on the page (or press F12), and select Inspect.
- It will launch Developer tools. On the left side, there is a mouse icon you can use to inspect elements. Upon hovering over it, a message titled Select an element in the page to inspect it will appear.
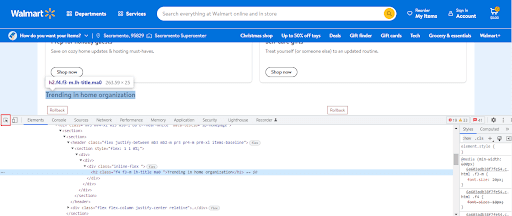
- Navigate and click on the element you wish to locate. Once you click on the element, the DOM will highlight that particular element.



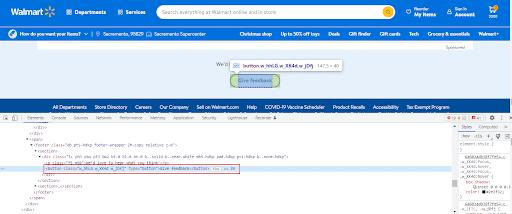
For example, the highlighted element on the web page is shown below.
img {<button class="w_hhLG w_XK4d w_jDfj" type="button">
Give feedback</button>}You can now use the button tag and link text Give feedback to locate the desired element on the web page.
KaneAI - Testing Assistant
World’s first AI-Native E2E testing agent.


Start your journey with LambdaTest
Get 100 minutes of automation test minutes FREE!!

