Automated Screenshot Testing for Browsers
Capture automated screenshots of your website across a diverse range of real desktop and mobile devices. Eliminate the need for a physical device lab and conveniently review cloud-based screenshots.
Trusted by 2M+ users globally






Screenshot Testing on Mac
Automated Browser Screenshot Testing On Mac Machines
Quickly identify cross browser compatibility bugs across multiple Mac OS machines with one click. Generate automated screenshots on various Mac browsers using cloud-based virtual machines.
Get Started For Free
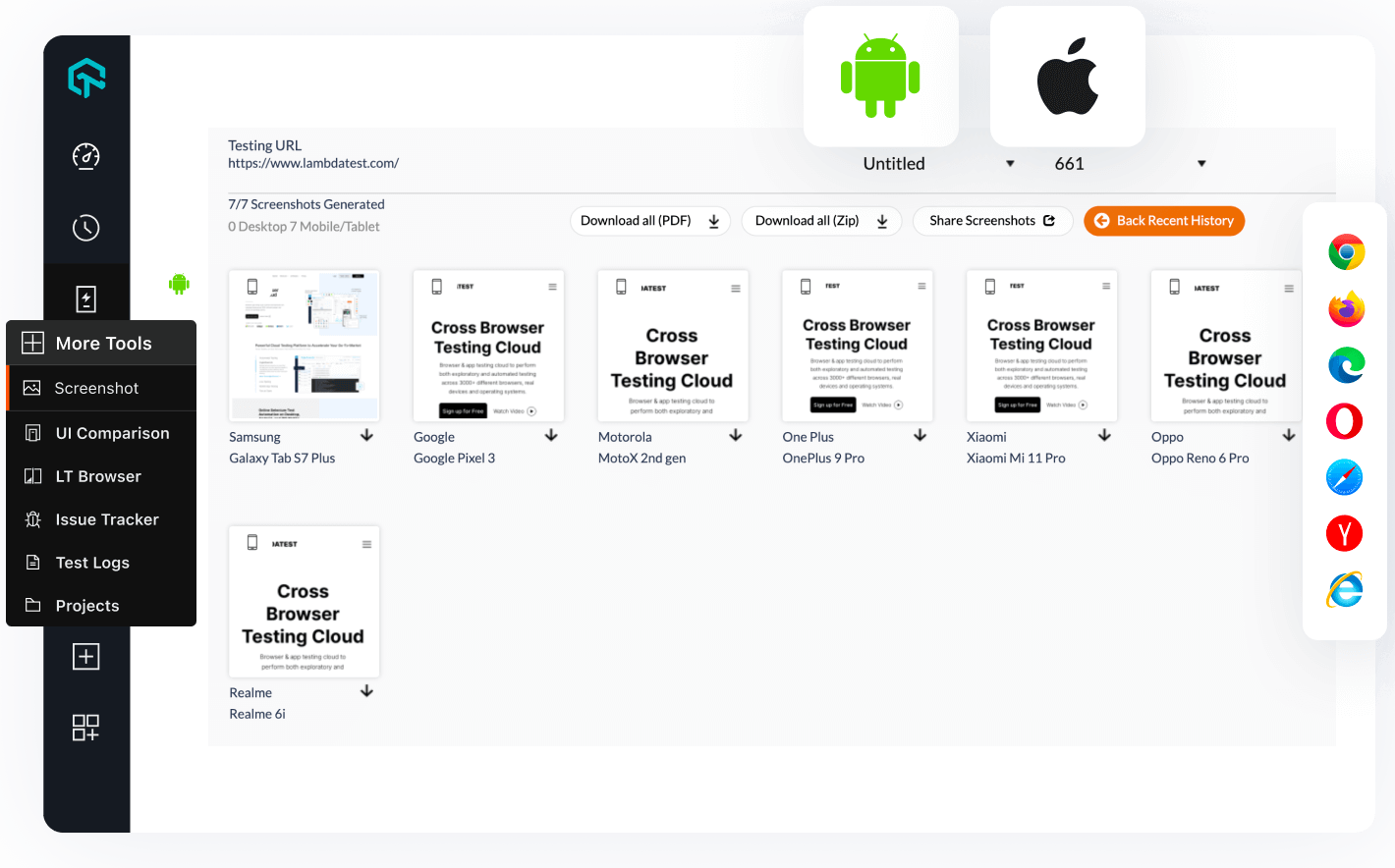
Screenshot Testing on Android Browsers
Automated Browser Screenshot Testing On Mac Machines
Perform Android screenshot testing on multiple Android browsers and devices with different screen resolutions, including Samsung, Google, Motorola, HTC, OnePlus, Oppo, Xiaomi, Gionee, Vivo, and more.
Get Started For Free
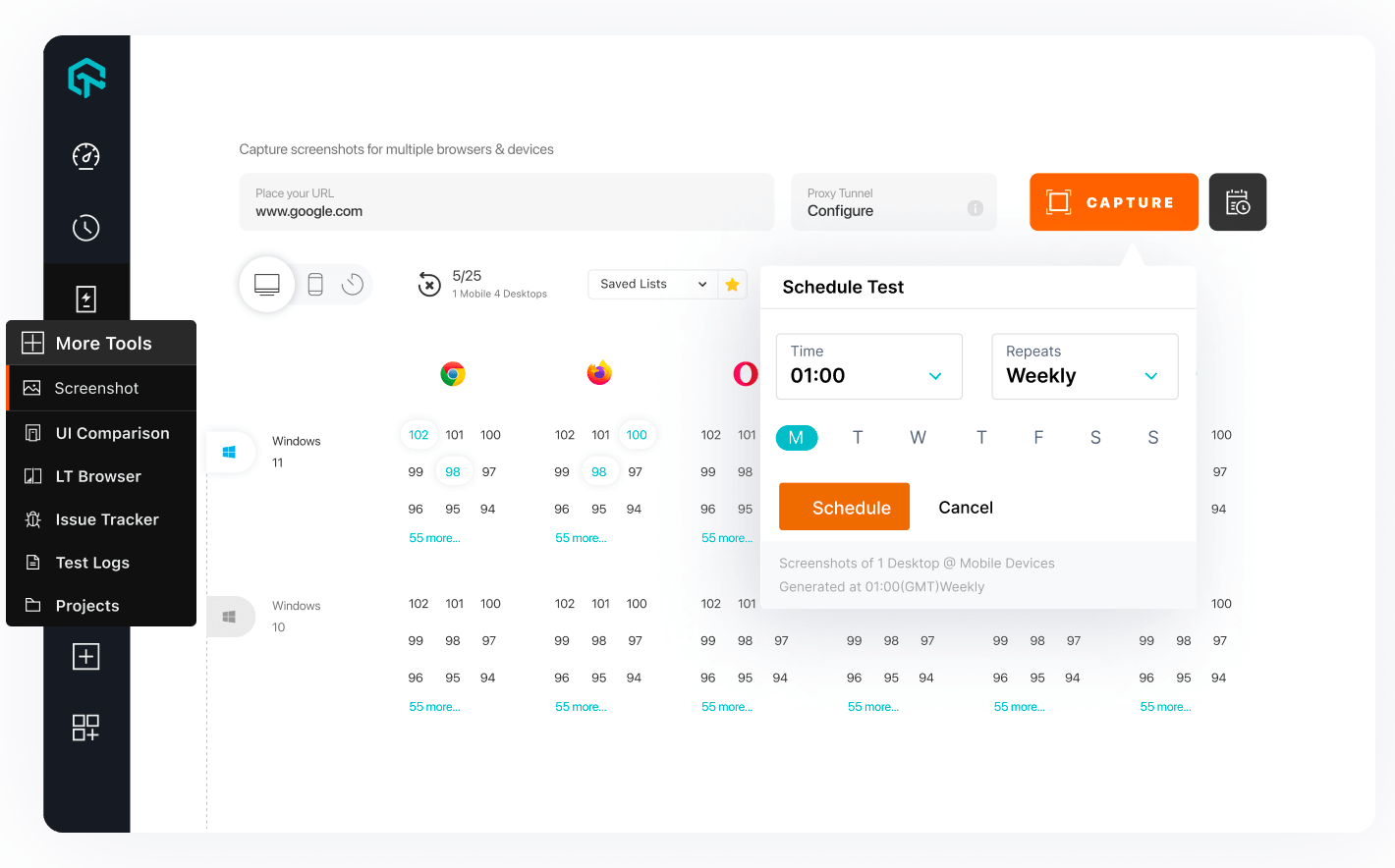
Screenshot Testing Scheduler
Automated Screenshot Scheduler
With Screenshot scheduler feature, You can schedule automated screenshot tests daily, weekly, or monthly. Choose the frequency and receive results in your mailbox. You can also take screenshot on locally hosted pages through Underpass.
Get Started For Free
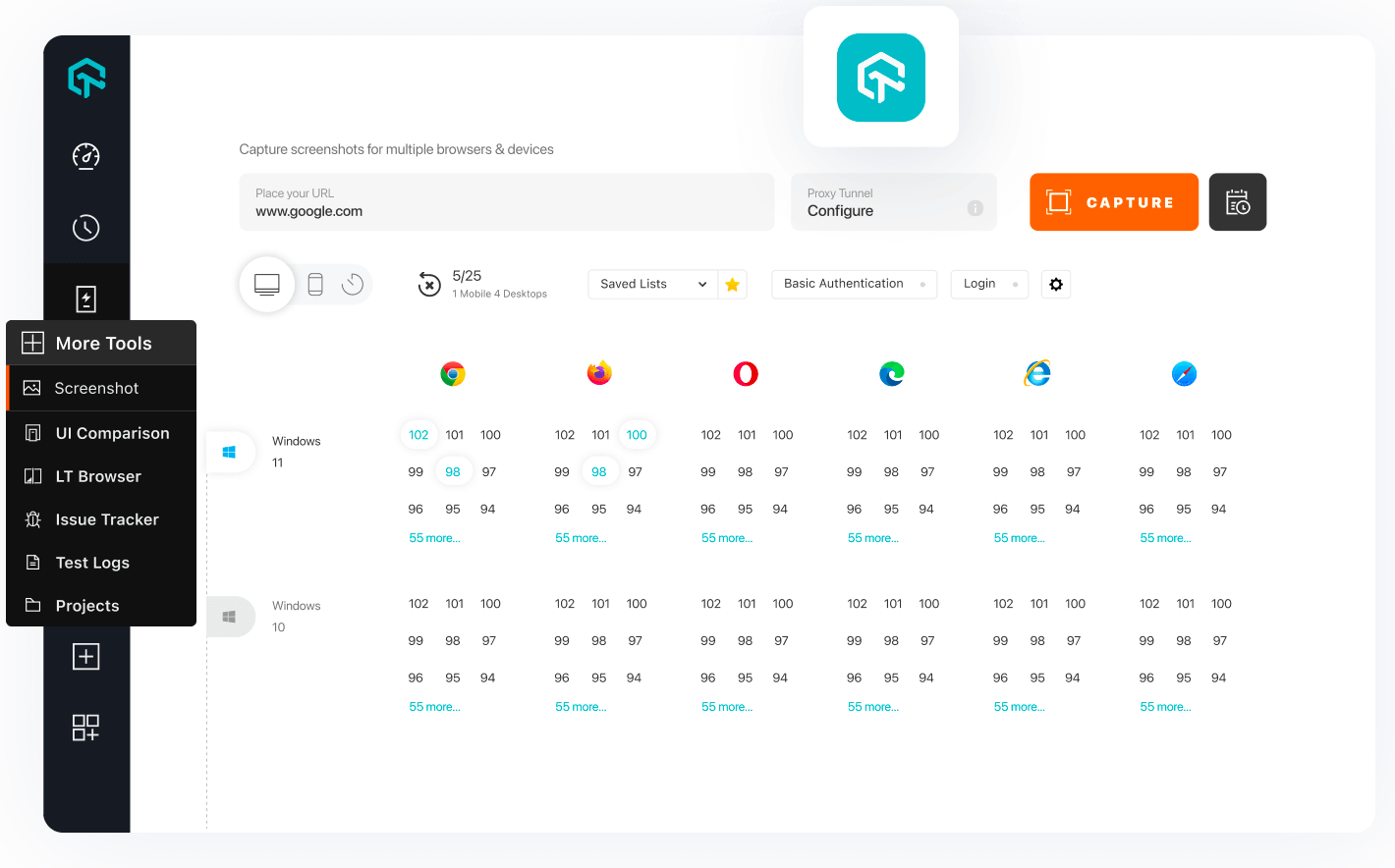
Screenshot Testing on Windows Machine
Automated Screenshot Testing On Windows Machines
Capture pixel-perfect full-page screenshots in one click on real Windows machines, ensuring compatibility with various browsers in cloud-based Windows virtual machines.
Get Started For Free
LambdaTest Chrome Extension
LambdaTest Chrome Extension
Easily take browser screenshots of web pages across various devices and browsers with a single click using LambdaTest. Capture 50+ different browser and OS configurations simultaneously.
Get Started For Free
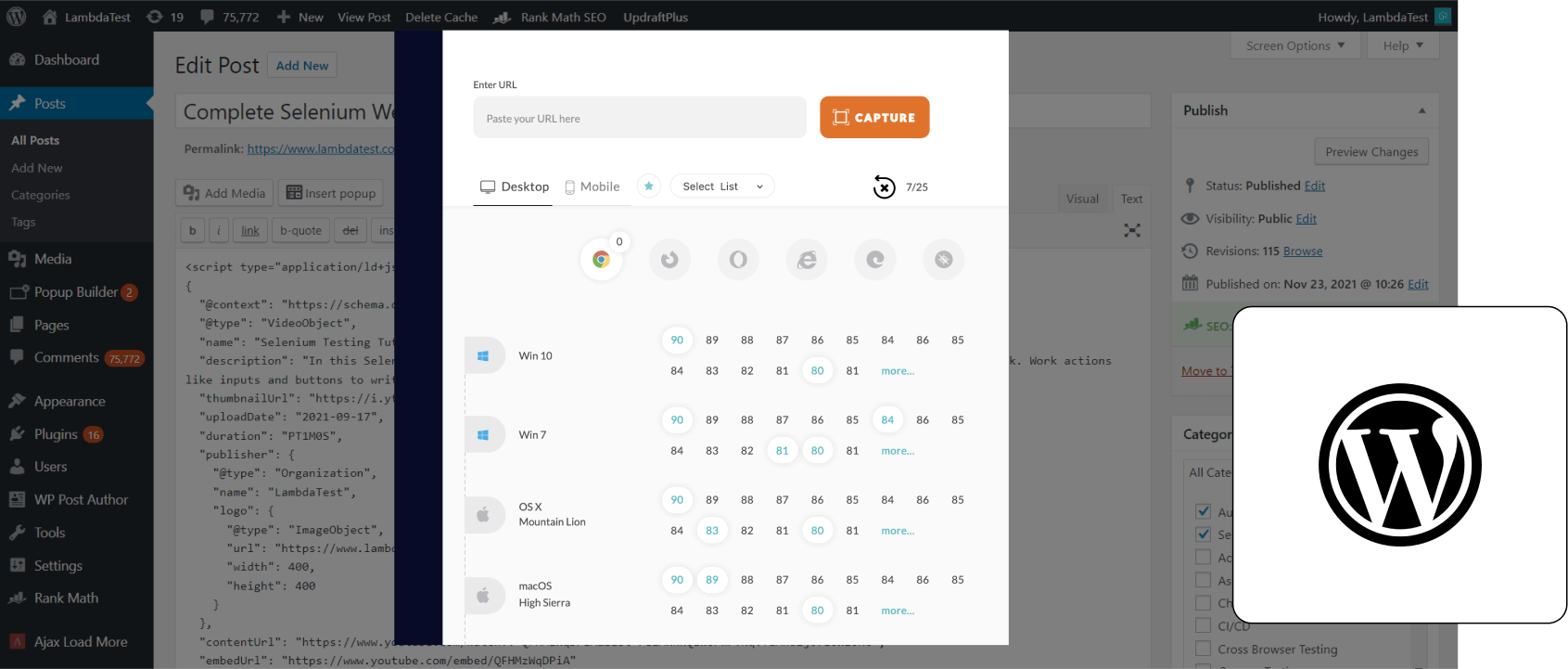
LambdaTest WordPress Plugin
LambdaTest Chrome Extension
The LambdaTest WordPress plugin allows easy full-page screenshot capture for cross-browser compatibility testing directly from the WordPress admin panel, enhancing web page testing for WordPress-hosted sites.
Get Started For Free
LambdaTest WordPress Plugin
Automated Screenshots API
LambdaTest Screenshot API allows bulk headless screenshot capture on various OS-browser combos without logging in. Create a JSON file, configure it, invoke the API, and you're finished!
Get Started For Free
Our Core Products
Create, debug, and evolve end-to-end tests using natural language.More about KaneAI

More Reasons to Love LambdaTest
Documentation
Step-by-step documentation for various test automation frameworks to help you run your first Selenium script.
View Docs
Enterprise Grade Security
Helping you build trust with your customers is important to us.

Wall of Fame
LambdaTest is #1 choice for SMBs and Enterprises across the globe.

Industry Recognition

24/7 support
Got questions? Throw them to our 24/7 in-app customer chat support or email us on support@lambdatest.com.


Trusted by over 2,000,000 teams
1.2B+
Tests
2M+
Users
10K+
Enterprises
132
Countries
Frequently Asked Questions
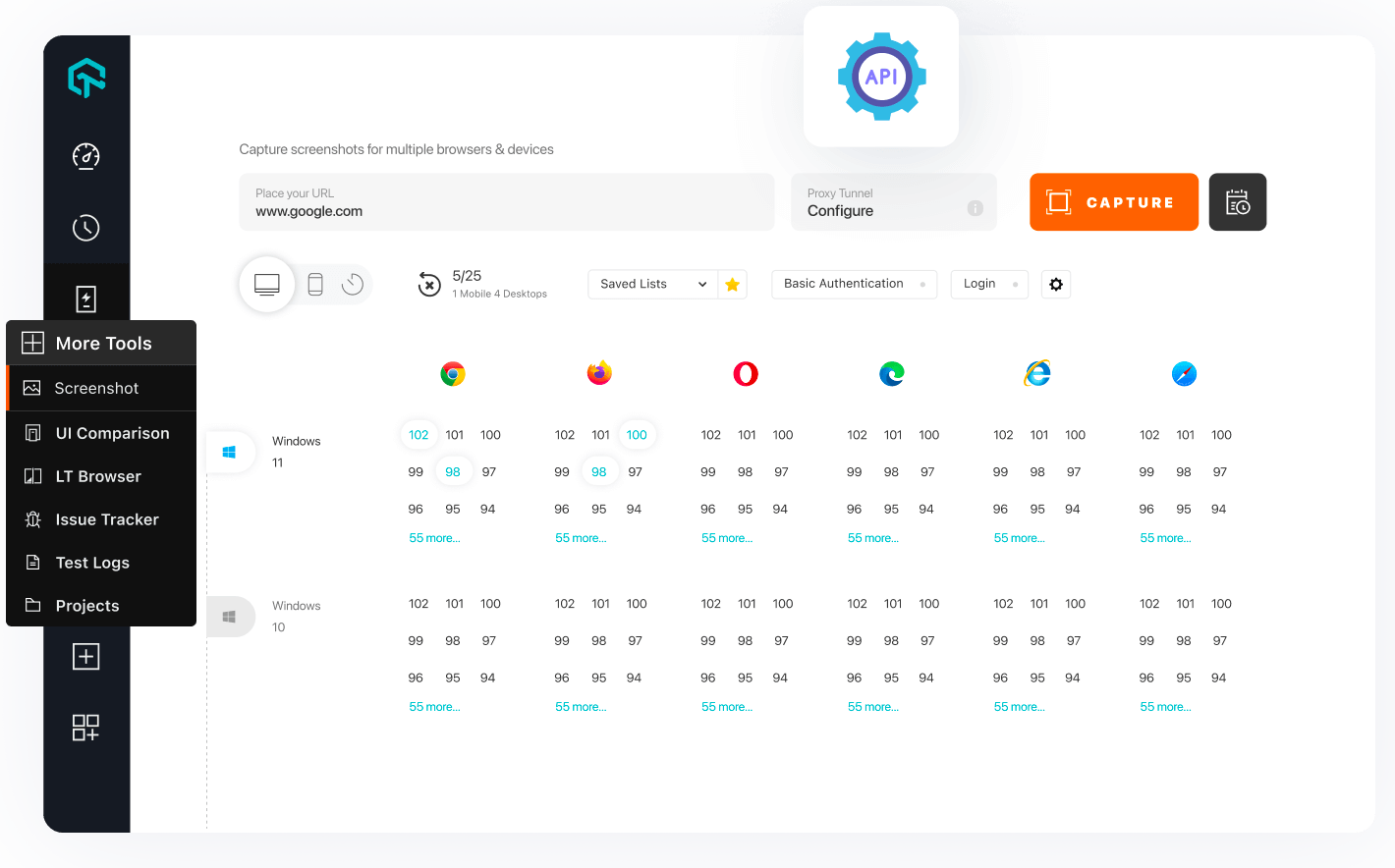
- Sign up for free
- Navigate to More Tools section on the sidebar.
- Selecct Screenshot.
- Enter the website URL.
- Choose "Desktop or Mobile"
- Select the browsers to be used on devices you selected
- Click "Capture" to start Capturing Screenshot

