Eliminate Excuses: 17 Essential Tips for Website Testers
Veethee Dixit
Posted On: July 30, 2019
![]() 156722 Views
156722 Views
![]() 17 Min Read
17 Min Read
Let’s face it. No matter how perfect we try to make a website, we are bound to make some mistakes. Errors are unavoidable, no matter how minor they are. Which is why we fail to guarantee a bug-free release, even after conducting thorough rounds of testing of different types, such as stress testing, cross browser testing, responsive testing etc. Considering various types of testing involved in the process before making the website live in the production environment. It is okay to commit a mistake or two, long as you know where you went wrong. And that is the tricky part!
I’ve been a part of the IT sector for quite some time, not to mention a web tester myself. Many times, when things went south after a recent release to our website or our web-application rather, then as testers, I and my team used to get a word from the management. And why shouldn’t we? I don’t wanna sound too dramatic, but as testers, we are the last line of defense against any bug that may turn up on the website. But when a bug goes unnoticed and comes back to us as an outage, then we panic, we end up making excuses, and pointing fingers. As a result, the entire situation becomes a lot messier than it should have been, only because sometimes we were too adamant to accept our fault.
Today, I’m going to highlight the major excuses that I made as a tester, and I wish I didn’t! So you don’t end up sounding as careless as I did. Here is a list of excuses that website testers need to forget.
1. Why Should I Perform Responsive Testing, I already covered Cross Browser Testing?
Similarly to browsers, your website or web-application will render differently across different devices due to different screen resolutions, and view-port. The process of testing your website across different mobile, desktop, tablet devices are called responsive testing. It is not the same as cross browser testing. We have written a great article around the difference between Cross browser testing & responsive testing, make sure to read it.
As a website tester, you must ensure that the customers are able to view and use the product clearly, irrespective of the device they are using. With a massive combination of devices, screen sizes, and resolutions nowadays, it is essential for a firm to establish a wide range of supportable configurations. The problem comes up with the execution of responsive testing. You can’t buy different devices to test your website on it. Not to mention, maintenance would be troublesome too. You can opt for simulation or emulation but setting up may take up a lot of your time. Well, how can you perform responsive testing then?
2. I Thought If It Is Working Fine On Chrome Then It Would Work Well On Other Browsers Too!
So you tested a website, encountered some bugs, and forwarded them to the development team. They fixed it and forwarded it back to you or your testing team for a sign-off. You carefully perform regression testing of the entire website to check whether the changes have affected any existing features. And everything turned out well, you gave the sign-off as you found nothing wrong while testing the website from your system, rather your browser. Once the changes went live into production then customers using a browser different than you started to complain about the UI & cross browser compatibility issues. Now what? How would you explain the situation to your manager?
If you are one of those testers who says that if a product works fine in one browser or a platform, it will work well with others too, it’s time for some introspection.
If the software works fine on Google Chrome or any other browser, some testers give the green signal. But remember, just like humans have a different interpretation of everything, same goes with browsers. If a code is compatible with one browser, it’s not necessary that all browsers interpret code in the same way. Testers need to make sure that their website provides a consistent experience and behavior across all browsers, you can’t afford to neglect cross browser testing & with such a wide array of browsers, it may look like a strenuous activity, to begin with. I mean setting up a different testing environment for hundreds of browser versions running on different operating systems could be a lot to do! Fortunately, you can turn your heads to cloud-based cross browser testing service providers such as LambdaTest.
3. My Job Is To Focus On Merely Predefined Test Case Scenarios
One of the most common excuses testers give is that their job is to merely follow pre-defined test cases that were assigned to them. However, the tester has to go way beyond focusing on predefined test case scenarios. If executing predefined test cases was the only concern for any organization then they would be better off with automation testing. Automation testing & manual should work hand in hand. So predefined test cases end up being automated & testers would get more time to come up with better test scenarios. If you are a website tester then thinking out of the box comes as a part of your job. You have to analyze the risks of the development plan of the present project & emphasize on exploratory testing. The more you test in the wild, the more it would help your web-applications stability.
4. Deploying a Build and Debugging An Issue Is Not My Job
So you have given a sign-off for the entire release. Now, all you are going to have to do is wait until your DevOps make a move to production. But do you really have to wait? If you are thinking that deploying a build is the developer’s headache, think again! Ask yourself, do you have the power to utilize available resources for a fruitful action? If yes, why depend on developers every time? All you need to do is trigger a build and deploy appropriate measures, there is no reason to wait. After all, you have the authority and ability to make your work easier. Why can’t you do it yourself?
Let me tell you something about my personal experience. Deployment is one of the scenarios in which an employee faces the highest number of failures. But do you know the biggest perk of such failures? They prompt you to debug again and learn something new. If something encourages you to ask a question or hit Google search, it’s always for your best. Even though debugging might not be in your job description, challenging your senses before you pass on a bug to the developer is a must.
5. I Didn’t Have Sufficient Time To Test
Not having sufficient time is the world’s most common excuse for almost anything! The moment someone is not able to accomplish something, here they are, blaming the clock for their own failure. Testers, let’s face it. There are so many factors to test that you are never going to have enough time to do it all.
Everyone has deadlines to meet. The organization understands that you can’t conquer the world within a few hours. But that doesn’t mean you end up being a failure on time management with an excuse for missing out on important stuff. It’s vital to practice effective time management and prioritize the testing procedure.
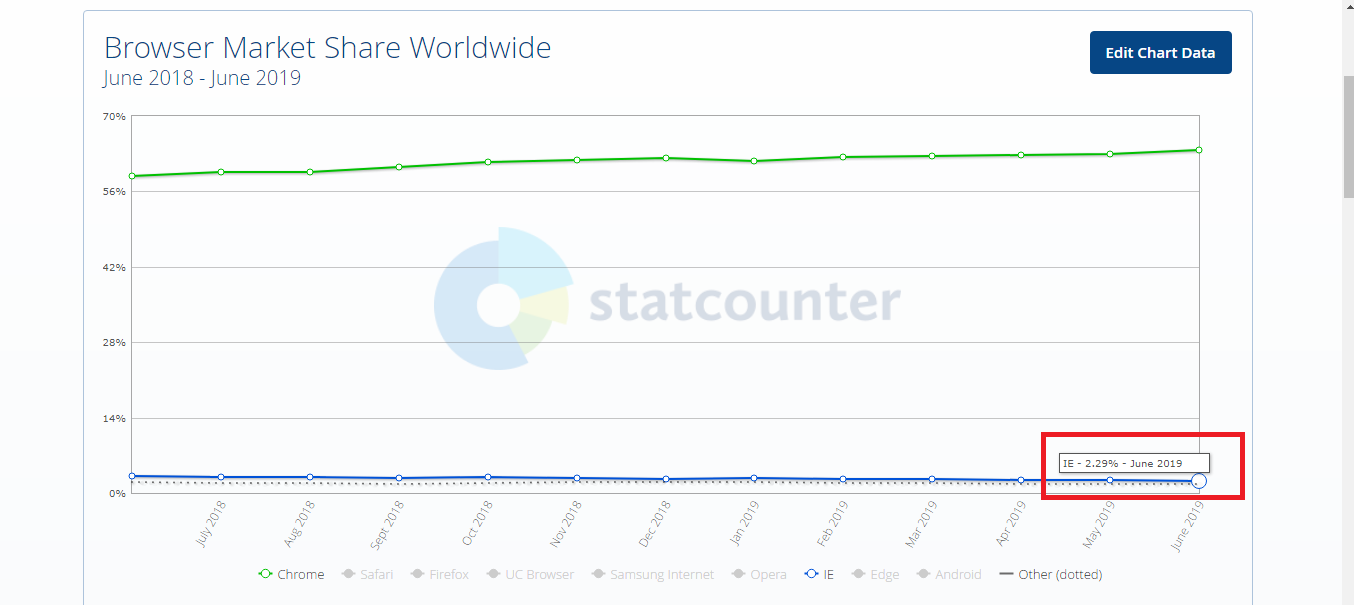
6. I Did Not Test On IE As It Has Become Obsolete
It is true, that IE has become obsolete. Microsoft discontinued IE in 2015, meaning there hasn’t been any update ever since. What’s more? Early this year, Microsoft Chief Security Chris Jackson stated,
“Internet Explorer is a compatibility solution. We’re not supporting new web standards for it and, while many sites work fine, developers by and large just aren’t testing for Internet Explorer these days. They’re testing on modern browsers. So, if we continued our previous approach, you would end up in a scenario where, by optimizing for the things you have, you end up not being able to use new apps as they come out. As new apps are coming out with greater frequency, what we want to help you do is avoid having to miss out on a progressively larger portion of the web!”
Chris said so in Microsoft’s blog post, as he requested users to stop using IE for multiple reasons. IE is near a deathbed, but that doesn’t mean you would entirely kick it out of your testing list. As of June 2019, IE still consists of 2.29% of the entire browser market share and that can turn out to be an impactful number when we are looking for potential leads.

7. I Didn’t Realize How Important It Was To Understand The Scope And Requirements Of The Project
Imagine the rush you get when you see a well-structured procedure and can’t wait to report these nasty bugs! After all, you are only responsible for finding errors before the customers and save them from nuisance. Understanding the scope and requirements would be a hassle for you, right? Well, not exactly.
I can’t oversell the importance of knowing what you are doing. Before you begin testing, it is imperative that you read the specifications carefully. You can even request for a quick knowledge transition session from the product manager or the developers to help you understand the functionality better. Once you are thorough with fundamentals, begin testing.
8. I Forgot To Ask That Question?
Ah, the question of ego! I never really understood why some people are unable to accept that no one is a know-it-all. Collaboration is a key element for any successful team. You might think that having all the right answers will make you wise. But underestimating the importance of asking questions will make you remain ignorant all along. And you will end up at a point, where the higher-ups would be questioning you about a recent production disaster for which you were to blame. At that moment, you may regret not asking questions at the right time.
No matter how experienced or inexperienced you are, you need to ask questions in case you fail to understand a requirement or if you have some doubts towards it. Building on what I said in the previous point, communication is the key to the successful running of any organization. The product owner needs to communicate the exact requirement. Otherwise, how can he expect the rest of the team to make his or her dream come true? Test managers, product owners, and developers deal with their own set of problems. But as a tester, you need to be aware of those issues. It’s possible only with effective communication.
9. I Tested The Feature A Couple Days Back So I Thought I May Not Need To Test It Again!
If you think your job is done after reporting bugs, you’re wrong. You might say that you have performed detailed testing and conveyed what’s wrong to the developer. But as a tester, you have to realize that reporting a bug sometimes leads to changes in the code. Sometimes, the change can impact the functioning of previous functionalities.
Regression testing is the most fundamental aspect of any SDLC. Irrespective of how long it takes, or how repetitive, its importance remains constant. It is tough being a tester, I understand the overnight immediate hotfixes, narrow release windows takes it toll. Sometimes, we slack off on regression testing and end up being banged by an outage at the manager’s desk.
Thus, it is important to check whether the product works fine after the modifications. You have to be ready for performing frequent checks and ensuring that there is no regression defects remaining, so your website looks absolutely flawless before it reaches the end-user.
10. I Don’t Think It Is Possible To Test This Feature
This is one of the most ridiculous excuses I have come across so far. And surprisingly, there are many testers who use this to escape testing a feature they don’t understand. And I wonder how they muster the courage to come up with such a statement. I mean think about it, every feature put into your testing environment has already been tested by the Dev team. If the developer knows that a particular feature is working, and is able to test it across the sandbox environment then there has to be a way to test it!
Chances are, you might not have access to the system used in some features. In this case, you need to collaborate with the developer and ask them to show you how the feature works, and how they tested it? Then, try different test cases and expose the bugs.
11. The Developers Came Up With An Infeasible Code
Blaming others is the easiest way to escape an unpleasant situation? Some testers in the software industry have a tendency to pile on the developer with all the nasty blames. After all, no one would blame the tester if the fault lies in the developer’s work! Sometimes it works your way and sometimes it doesn’t. When you put with accusations on developers for something wrong on your behalf then there is a good chance of it lashing back at you. Make sure you don’t end up being cornered by your own accusations. Know where to accept your mistakes, and be thorough before putting the blame on others.
12. I Was Told By The Dev Team That This Is How It Is Supposed To Work
Okay! So you hang up on a sign-off and a developer from your project may come up to your desk in order to explain that the functionality is just fine. It is human nature, we find difficult to accept flaws in things we made by us. No offense, but this is very relevant to developers. Their job is to deliver functionality to a customer, your job as a tester is to ensure that it works well and conveniently. If something works fine but is a hassle for user journey of your website then you are supposed to raise an alarm for that.
I spoke earlier about the importance of understanding the requirements for testers. This is exactly one of those situations where knowing about what customers expect from the product can come in handy. Instead of testing on the basis of what the developer tells you, verify what the product owner wanted to build in the first place. You are the last stage of the defense mechanism a customer has. Make sure you make the most out of your power!
13. We’re Just a Startup, There Is Hardly Much To Test!
Umm, so? What makes you think that working for a startup gives you permission to exercise laxity in your approach? At this point, I realize that I might sound a little harsh. But some testers who are a part of a startup have a tendency to NOT to aim for perfection.
Do you realize that startups are the ones making the very first impression? If the customers find a bug-filled interface and poor functionality, they might totally boycott the use of the company’s products. It will do you and the enterprise more harm than good.
14. All Hail Beta Testing! Even If I Miss Out On Any Bug Then A User Feedback Should Cover It
Even though beta testing is meant for users to report the bugs, it doesn’t mean that testers can relax and leave all the responsibility on the end-user. Testers and companies both need to set the record straight on this one. I can’t stress this enough.
Beta is not a substitute for professional testing. No users are aware of how they can report bugs. Most of them are likely to encounter problems and leave the interface. It is going to be devastating for your brand image & I hope you realize that the competitors are just a few clicks away!
15. I Never Thought We’re Going To Be A Target For Hackers
There is a reason why great men have said never to underestimate oneself. Same goes for testers who think that their organization is not as big of a deal to attract the attention of testers. I hope you realize that by having such a thought process, you are making your product and the company even more vulnerable to hackers!
Hacker’s motives change every second. Chances are, you might skip security testing just because you don’t realize the true potential of your product. Thus, testing the security of software is a must.
16. Users Don’t Understand How To Use The Application!
So, now the blame game has shifted from developers to users! I see what you did thereby taking advantage of the fact that not all users are tech geeks. But don’t you think that’s the job of the company to make sure that their product is easy to use?
Never forget usability testing under any circumstances. All the efforts of an enterprise come down to whether the users can avail the facility. During usability testing, test from the point of view of a person with little to no technical know-how.
17. It Was Working Fine On Stage Environment!
That is one excuse that only looks logical to a tester and nobody else. Web applications that seem to be working fine on staging don’t necessarily work flawlessly in production. There could be multiple reasons behind it, live traffic that website is exposed to n production is often not made available when testing on stage. Sometimes, stage is not as identical to production as you take it to be, there are some code branches that are available in one production but missing on another.
As a tester, you are supposed to understand the production environment thoroughly before you provide a sign-off from stage environments.
Summing It Up
To enable the smooth running of a system, it is essential to identify and fix mistakes right away. Therefore, testers play a major role in the Software Development Life Cycle. For a business to prosper, it is a must to deliver impeccable service and flawless products to customers. To ensure that, testers need to test a product and analyze it from the end user’s point of view.
After identifying bugs, they need to convey relevant information to the development team. They then work on eliminating shortcomings and deploying various corrective measures. However, testers need to realize that they need to get rid of the habit of making excuses. This will help them prosper in their career as well as result in the upliftment of a company. Analyzing and testing accordingly results in an overall better product and a great customer experience.
I hope you are wise to not make any of the excuses I stated above. Even if you do state them, it is only natural, I have come up with such excuses myself. However, what matters is that we realize how better we are without them. Cheers!
Got Questions? Drop them on LambdaTest Community. Visit now














