A Complete Guide To Cordova Testing
Harish Rajora
Posted On: March 3, 2023
![]() 48510 Views
48510 Views
![]() 22 Min Read
22 Min Read

When we think about the idea of an application, one central question constantly trembles: What would be the best platform to develop it for initially? The reason for this question is the highly fragmented market today we live in.
Currently, a user has two primary options to operate an application. For example, a ticket booking application can either be opened as a web application on a desktop or a mobile device can be considered for the same process. Users can also download the mobile application if they choose a mobile device. After this, these options divide further. Let’s say they prefer a mobile device to download the application. But then, which operating system are they using? Since Android and iOS have APIs and structure that is poles apart, they need separate applications.
Understandably, if you are an organization, you can invest initially to develop web and mobile apps. But if you are just a few developers or an individual, this is where you have to make a choice. You must take both roads and avoid going on the wrong one. What can you do in this scenario? Can something make things simpler somehow? Cordova can help!
Cordova can help you combine these two worlds and provide a middle ground where you can approach the users on the mobile application and the web app, and still, your efforts remain the same. It is almost similar to web application development using HTML, CSS, and JavaScript. This Cordova testing post’s crux will be its introduction, components, architecture, and development methodologies.
With this post on Cordova testing, we will provide you with a third option than the ones discussed above (direct mobile or web development) in the hope that this is the best for your upcoming projects.
TABLE OF CONTENTS
What is Apache Cordova?
Apache Cordova is an application development framework, available as part of an open-source software collection, and is currently free to use for development. It started by the name “PhoneGap” but was later acquired by Adobe and renamed “Cordova.” The codebase of Apache Cordova has seen contributions from tech giants such as Intel, Adobe, BlackBerry, Google, IBM, Intel, Microsoft, and Mozilla.
The main problem that Cordova solves is cross-platform application development. When someone needs to cover all the areas from web apps to native mobile apps to native desktop apps, they can do so by Cordova.
The most exciting thing about Apache Cordova is that developers don’t need to work on multiple codes related to various platforms to develop an application with Cordova. They only need to work on a single set of modules, and Cordova can convert the same to the desired binary.
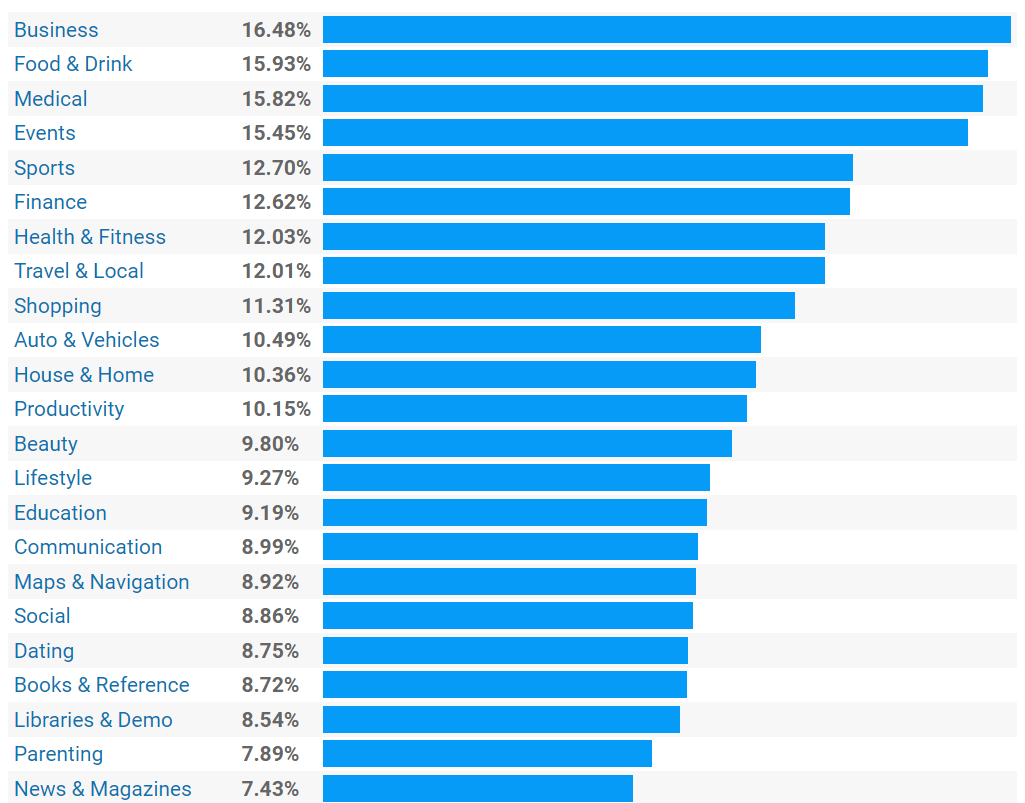
As for the adoption part, Cordova has and is seeing good days in usage among diverse applications as well as diverse businesses. The applications built with Cordova have around 10 billion downloads, and 7.22% of all the applications are made using this framework. Cordova applications amount to 1.22% of the top 500 applications in the US. Out of all the applications built using Cordova, the top category that adopted it is “Business,” followed by “Food & Drink.”

So, how does this magic happen, and what technologies should a developer know to create an application using Apache Cordova? Before that, let’s understand how the Cordova platform works to take forward discussion under the Cordova testing guide.
How does Cordova work?
Cordova has to cater to the web and native apps on multiple platforms. For this, we can either develop technologies that web apps support and run them on native or vice versa. But the problem is that web applications cannot take advantage of native capabilities due to security issues. Hence, converting native code to a web app will be challenging. Due to this, we use HTML, CSS, and JavaScript, standard web technologies that can easily be converted to work as a native application.
Apache Cordova takes advantage of WebView technology and creates a bridge between web technologies and native mobile applications. A WebView is a mechanism to view the webpage as part of the activity layout. It helps develop applications that can take advantage of a browser-like view but not its features, such as navigation. Apache Cordova requires just that.
If it can show its applications through WebView, it can get the job done using HTML, CSS, and JavaScript and create a container to pack everything to work. This is achieved by providing a wrapper specific to a target platform. While these could be considered significant components, Cordova does implement a couple more to execute the application as we see it on our devices.
Cordova’s Architecture
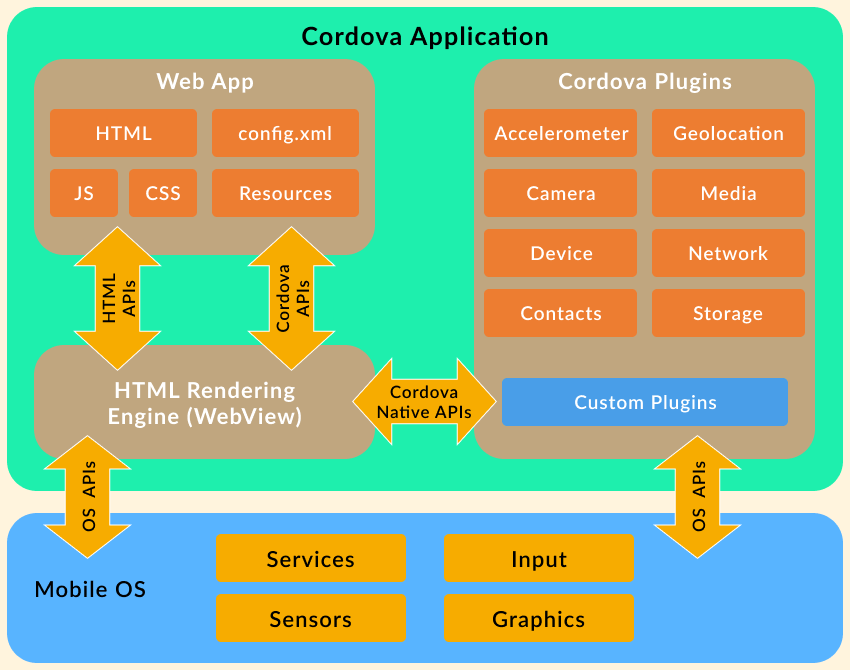
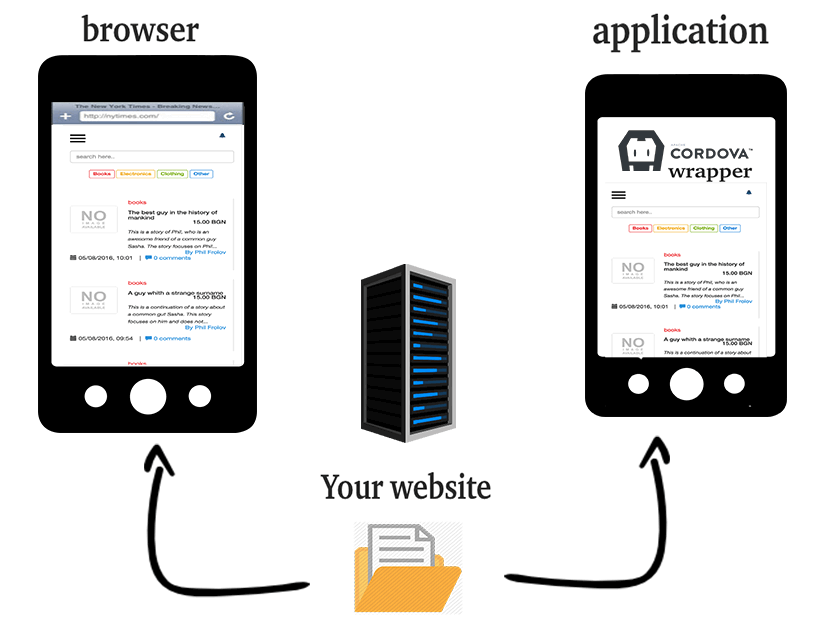
Cordova’s architecture can be defined using the following diagram showcasing its high-level view:

Here we see the following components:
WebApp
WebApp is a term used for a web application which is the actual application code that the developer has written using HTML, CSS, and JavaScript. This is the same code as for a web application operated on a browser. Besides coding technologies, two more elements are seen in the above image – Resources and config.xml.
“Resources” are the application’s resources, such as images used on the web page. The second element is a file that has to be named “config.xml” and contains web app-related information that Cordova will pick up. The file will also include information on how the app would work so that the same can be implemented on native applications by Apache Cordova.
WebView
As mentioned above, WebView helps display the web page without other browser capabilities.

For instance, in the image above, the headers that provide options, settings, preferences, and refresh abilities are removed.
The only part to note for this component is that the Cordova application does not convert all the code to be represented on a WebView. If your website is just plain static web pages, all of it might take help from WebView to be displayed to the user. However, for hybrid applications, only a part of it implements WebView abilities. Such applications can work by leveraging foreign functional interface mechanisms.
Plugins
To take advantage of native device abilities (as we cannot implement them directly through the web application), we need to use Cordova’s plugins. They provide an interface with which developers can leverage all native capabilities within our JavaScript code and implement actions.
Cordova lets the developer work with two plugins – core and custom. Core plugins allow you to access device capabilities such as the battery, media, notifications, etc. However, custom plugins are the way to go if you wish to develop your plugin or use a third-party plugin to enhance the application’s features.
In the architecture image at the start of this section, the orange plugins refer to the core plugins, while others (in blue) are the “custom plugins.” While using the plugins in Cordova, you only need to remember that it does not provide any plugins along with the installer. You must manually add all the required plugins to the project, even the core ones.
APIs
The work of APIs, as in any other software, is to help communicate between various Cordova application components. In an application, the developers may use a mix of APIs specific to HTML, provided by Cordova, or present already with the operating system.
Mobile OS
Finally, the mobile OS component contains all the elements directly talking with the operating system. For example, the value given to a sensor or provided by a sensor goes through the OS now as hardware is involved. Developers must use OS APIs and Cordova or Web elements to manage these elements.
Advantages and Disadvantages of Using Cordova
While we have established the highlighting benefits that Cordova offers its developers, we can summarize them as follows:
- Open-source – An open-source and probably destined to remain the same throughout. Open-source software grows and modifies according to user demands, making it developer-oriented.
- Cross-platform – Develop once and implement on mobile, browsers, and desktops. It is the best bet for people looking to deploy in those platforms without repeating code.
- Fast to develop – It provides an easy-to-develop platform that can quickly create a prototype for demonstration or even the actual application.
- Plugin system – It provides core plugins to leverage mobile device capabilities and custom plugins for customized features. It gives flexibility to the developers and helps them focus just on feature implementation.
- Brings down costs – Being open-source and free to use, it helps develop applications for multiple platforms simultaneously, bringing the project costs significantly lower.
- Integrate with other frameworks – Developers can also integrate their Apache Cordova application with frameworks like Bower.
As pleasing as its advantages look, Cordova also does suffer some disadvantages as follows:
- Performance concern – Their applications are neither complete web apps or native apps. This means they need to be optimized for all of them. Such apps are slower in performance, and if you have performance concerns, you might have to think twice before installing Cordova.
- Complex applications – Its working methodology makes it extremely hard to develop a complex application theoretically, but practically, it is better to go for platform-specific tools.
- Limited capabilities – These applications suffer from access to only limited capabilities from the device and its OS. This can limit the features an application needs to implement or will in the future.
Alright. We are now familiar with cross-platform development using Apache Cordova and can move on to the next step of learning how to build an application in a few short steps in this framework.
Creating your first application in Cordova
In this Cordova testing tutorial, we will create a demo web application in Cordova by following these steps:
- Installing Cordova
To work with Cordova, we execute commands on the command line. Cordova CLI must be installed in the application to understand these commands and to achieve that, you need to run the following command:
For macOS:
sudo npm install -g cordovaFor Windows:
C:\>npm install -g cordovaAs you see, the npm package manager is used to download and install Cordova. If you do not have npm installed already, you can download Node.js from its official website.
- Creating the application
After downloading and installing, we can create a Cordova application by running only single command:
cordova createcom.example. HelloWorld All Cordova application-related instructions are executed from this directory. Also, this command will provide a ready-made application with index.html as the home page.
- Adding platforms to the Cordova application
In this section, we need to add the platforms for which we are targeting the application. For instance, if we want to run on iOS, we need to execute the following command:
cordova platform add iosSimilarly, we can replace iOS with Android to add android as a platform.
- Installing prerequisites
The platforms you target for the application must have specific modules, packages, libraries, or other software pre-installed to work smoothly. So before running the application on these platforms, we must satisfy the requirements. You can list these requirements by running the following command:
cordova requirementsIt will show the satisfied requirements and those that aren’t. You can install the essential requirements after that.
- Adding plugins
Cordova plugins will help you add features by extending the third-party code or leveraging native capabilities such as using the device camera. For this, first, we need to shortlist the plugin. You can look for it on the Cordova plugin search page.
Alternatively, you can launch the search page directly through Cordova CLI:
cordova plugin searchOnce you have your plugin, add it to the application by executing this command:
cordova plugin add cordova-plugin-This will add the plugin to the package.json file. The Cordova plugin is a command that can see the list of plugins currently added to the project.
- Building the Cordova application
For the demo app created in the “creating the application” section, we don’t need to build it. However, for personal applications, the developers can either build by targeting a specific platform or on all platforms simultaneously.
To build the Cordova application on all platforms:
cordova buildTo build the Cordova application on specific platforms:
cordova buildWith this, we have successfully created an application ready to be tested and delivered to the end user.
Getting Started with Cordova Testing
So far, we have learned about building a Cordova application; now, let’s discuss how Cordova testing helps to test web and mobile applications. It is safe to assume it was our choice because we will target multiple platforms simultaneously. We are looking to accomplish two critical goals on all these platforms:
- Everything works on one platform (also referred to as functional testing).
- Everything works similarly on every platform (known as cross-browser testing).
Performing Functional Testing on Cordova Applications
The first part we must consider in the Cordova testing phase is whether the application’s functionality works as intended. For this, we do not consider the cross-platform issues but just whether things work. For instance, the Submit button might overflow or misalign on the web page. Still, we are concerned that when “Submit” is clicked, the information is propagated to intended modules (such as a database) and thus can be achieved on a mobile device and a desktop.
We can cover four checklists to implement functionality testing on Cordova applications:
- Basic usability is satisfied.
- Accessibility is satisfied.
- Receive correct errors on appropriate scenarios.
- Functions work as intended.
Once all these are covered, we can ensure that the application will not break “functionally” when operated by the end user. All of this process can be done either manually or through automation. However, a blend of both is necessary for the functional testing of the Cordova application.
To learn more about what is beyond functional testing, read our article for its essential principles and best practices.
A great tool to test your mobile application is Appium, an open-source cross-platform that tests on the same code you are shipping to the user so that there are no inconsistencies in both setups.
However, the true capabilities of Appium can be leveraged when used along a real device cloud like LambdaTest. Cloud-based cross browsing testing platforms like LambdaTest test applications on real devices. It comes with the support of all significant best automation testing frameworks available, including Appium, Selenium, and Cypress, through which you can run your automation tests on the cloud.
Additionally, Aррium can be integrаted with LаmbdаTest with ultimаte ease and without аny соmрliсаtiоns. LаmbdаTest also allows to рerfоrm раrаllel testing with а number оf Andrоid аnd iOS deviсes, sо yоu саn рerfоrm Aррium аutоmаtiоn оn а single device or several mobile deviсes simultаneоusly.
As а result, Aррium mоbile testing in LаmbdаTest will help yоu to achieve sсаlаbility, sрeed аnd quаlity. Besides, LambdaTest allows you to perform usability testing of websites and applications on real device cloud.
Subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials around test automation, mobile app testing, various playlists around Selenium testing, Playwright, and more.
Performing Cross-browser Testing on Cordova Applications
Once the functionalities work, the next step is to test whether your application looks and works the same on all the target platforms and devices. This is where the hard work comes in due to today’s highly fragmented device market.
Say you are targeting Android devices through the application and considering “screen size” is just one parameter of a device which is a subset of the manufacturer (which itself is a subset of the OS operating in it). Therefore, it is required to test an application considering all factors like viewports, diagonal screen size, and DPI for all the most popular smartphones.
Testers usually turn towards a cross-browser testing solution available on the cloud for such scenarios, and we recommend this option to our readers as well. One of the leaders in this domain is LambdaTest. This cross browser testing platform can fulfill your Cordova testing needs to test across multiple platforms like Android, iOS, desktops, tablets, real mobile devices, Windows, macOS, and much more. All you need to do is follow the steps below to start testing immediately with LambdaTest.
- Sign up for free or login to your LambdaTest account.
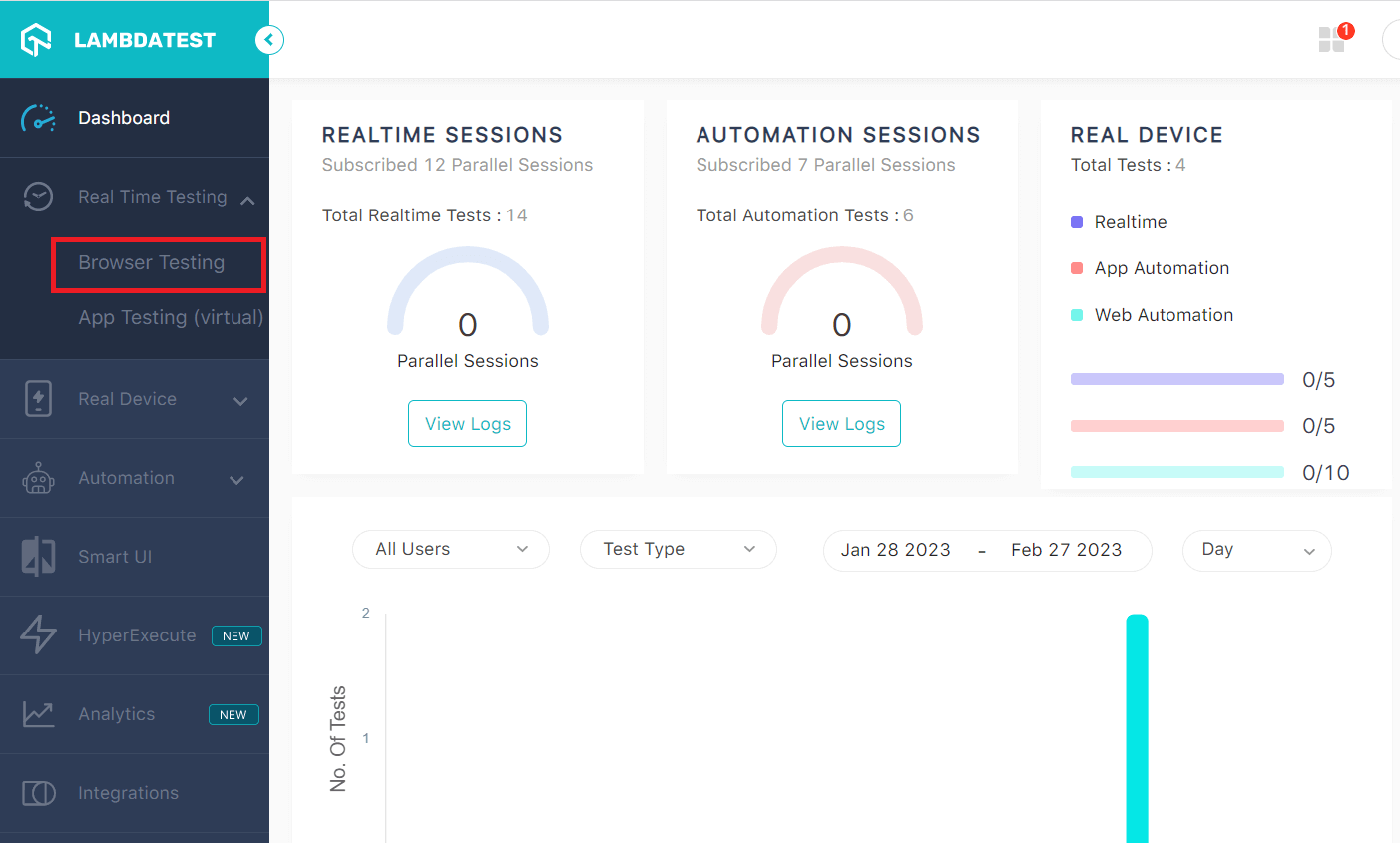
- Click on Real Time Testing > Browser Testing from the left sidebar menu.
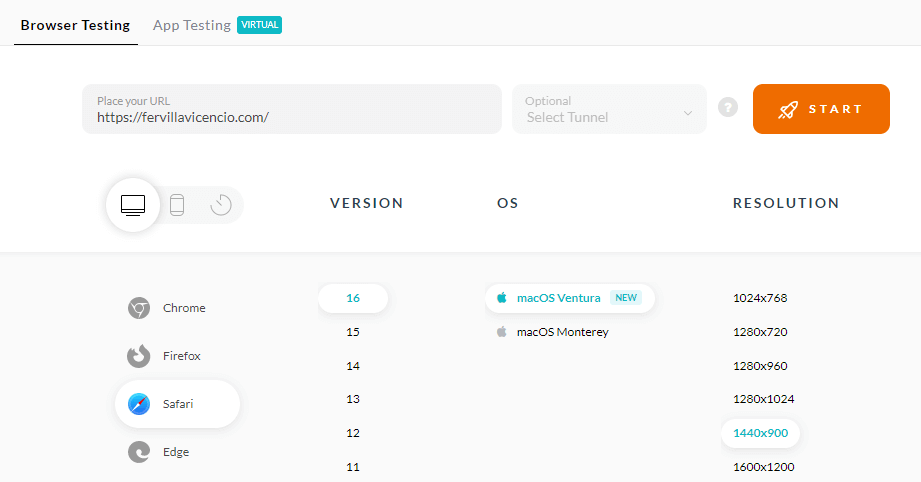
- Enter the test URL, select the browser, browser version, OS, and resolution on which you wish to test your application.
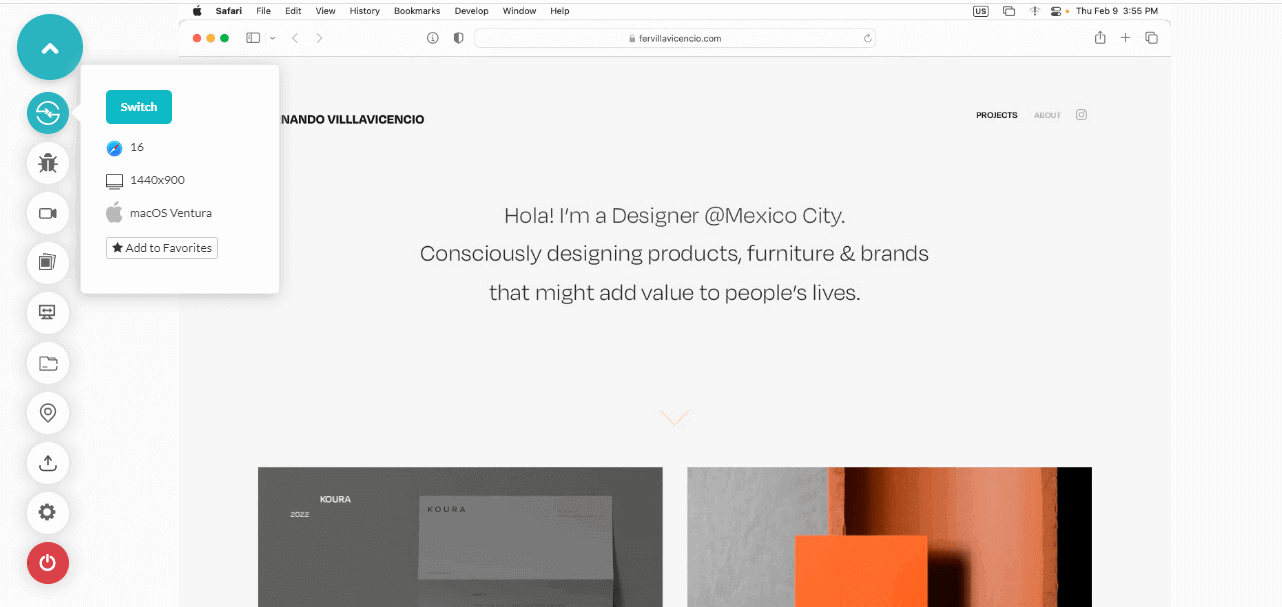
- Click on START to launch the test.



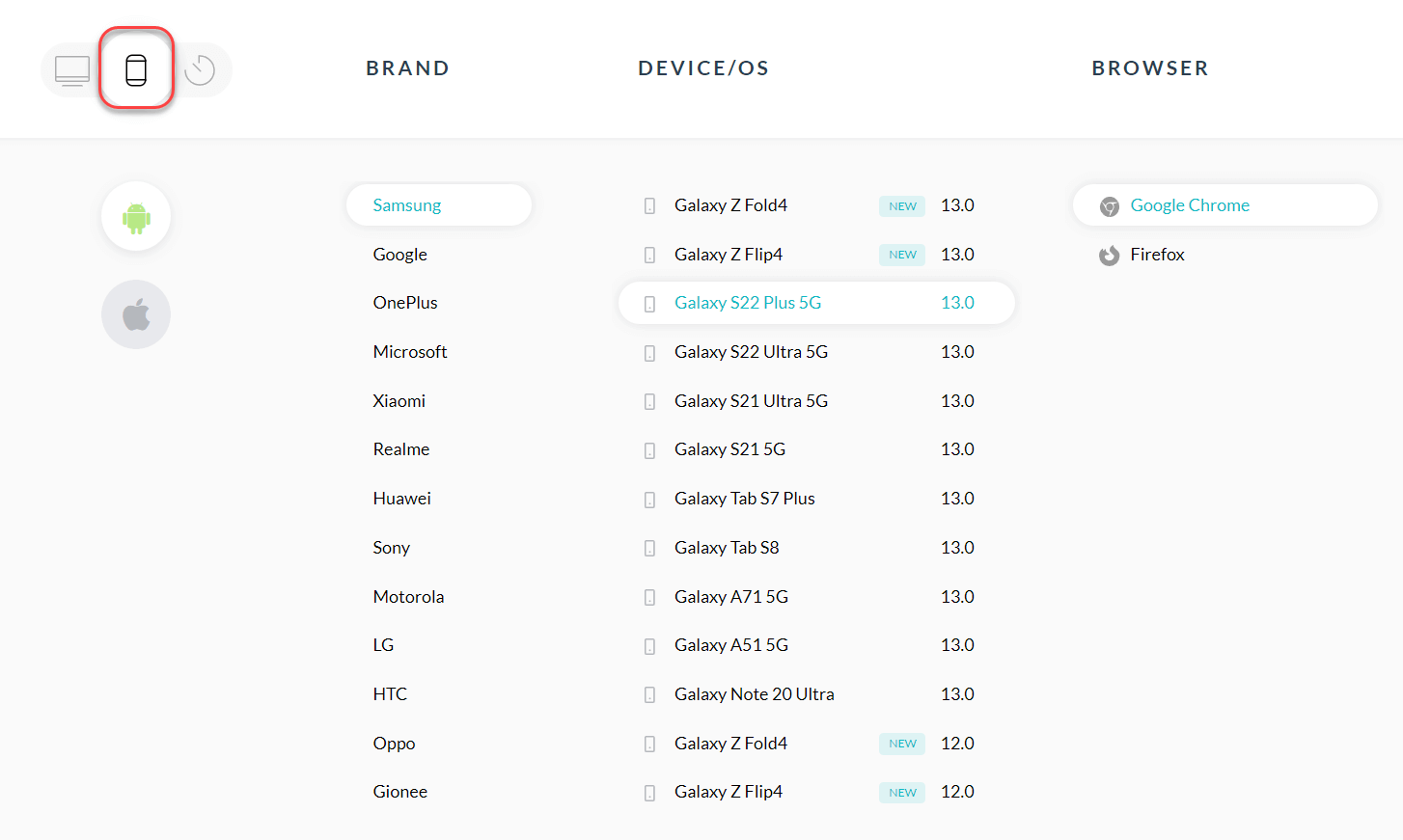
Also, if you are targeting to perform Cordova testing on mobile devices for cross browser compatibility, click on the mobile icon from the specification page:

This will open up all the mobile-related specifications. Repeat the next step to launch the application on a mobile browser.
Next, we left to perform Cordova testing on mobile applications, i.e., using binaries to install on the target OS and verify its functionality. To do so, follow these steps:
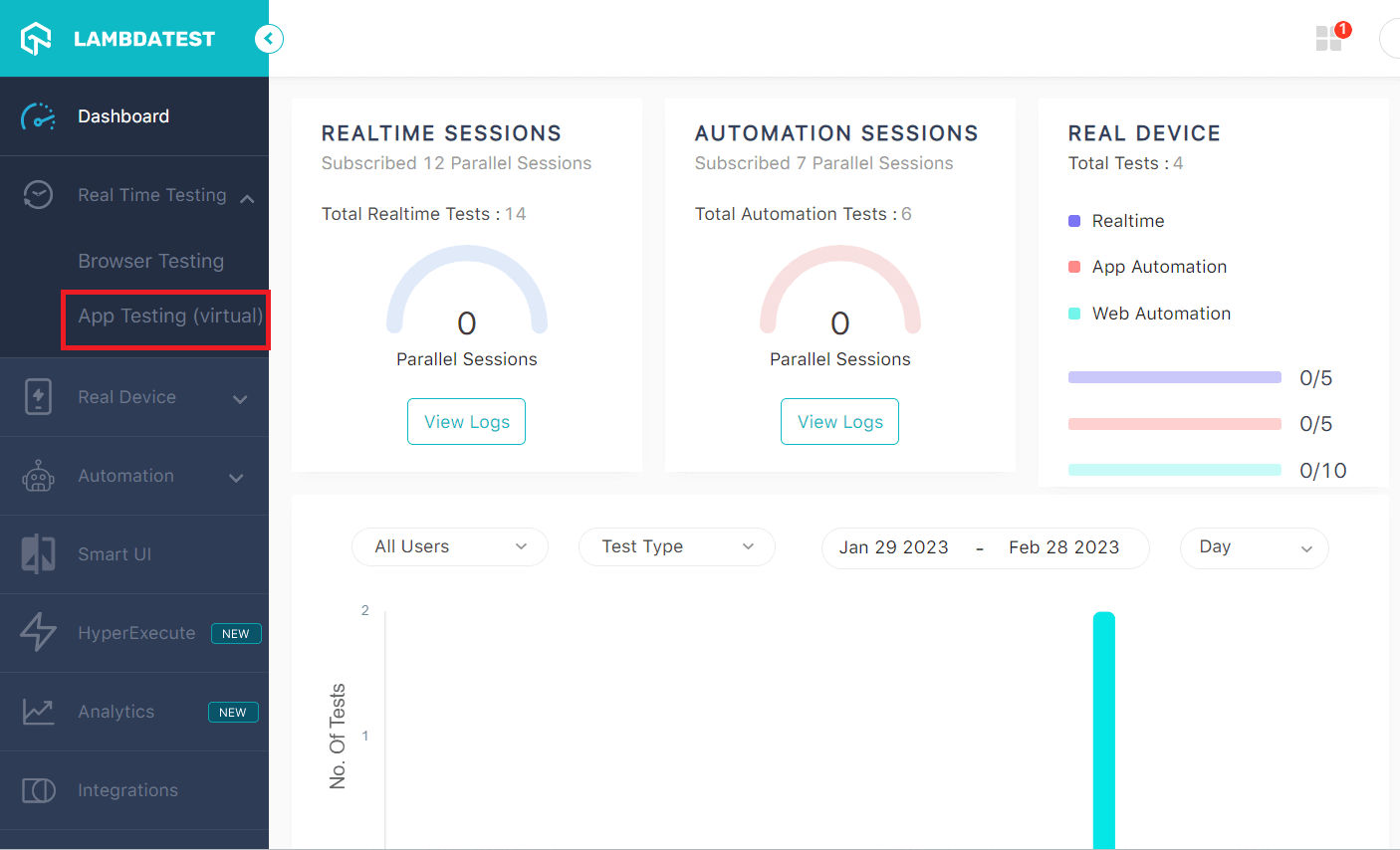
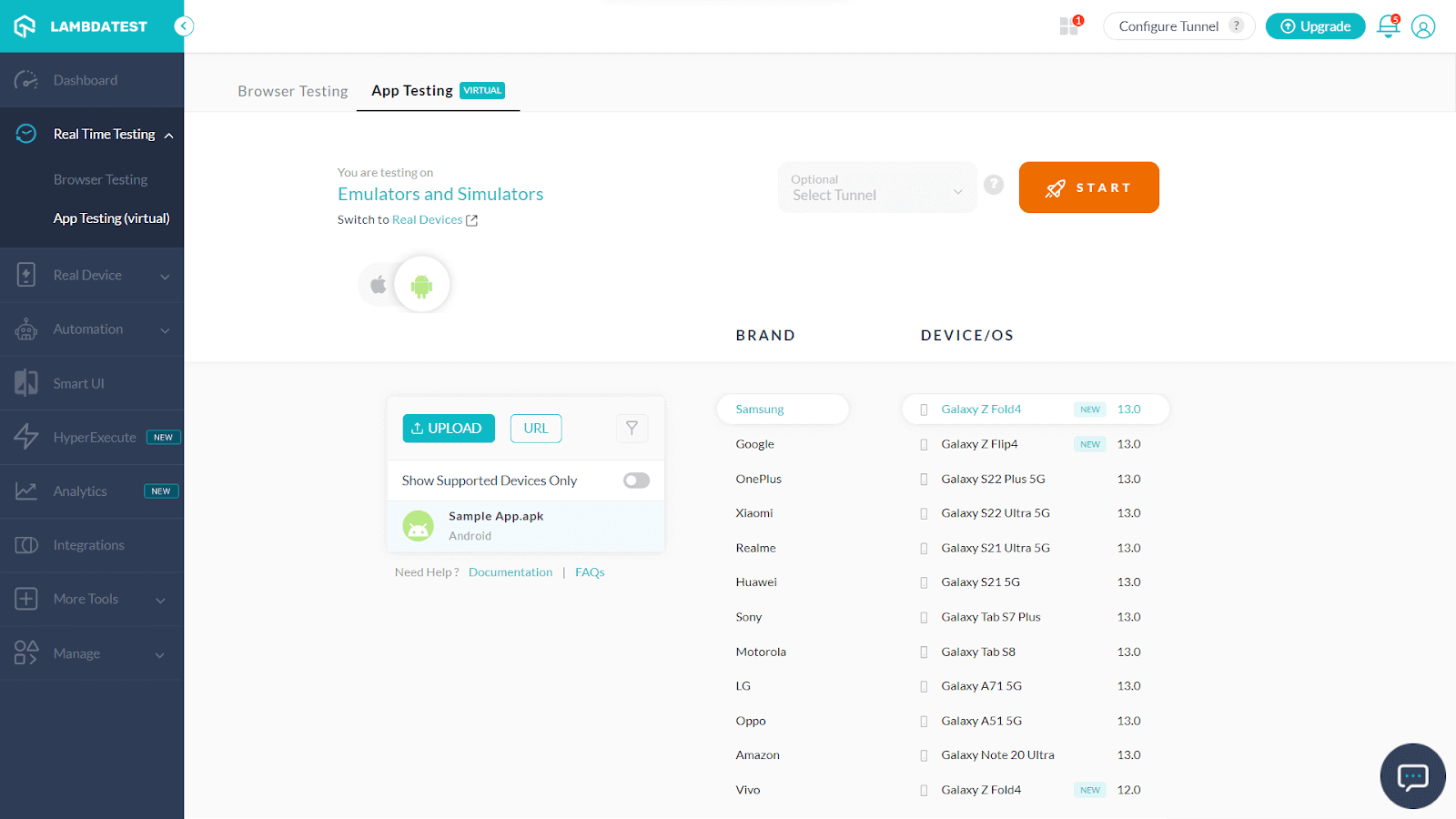
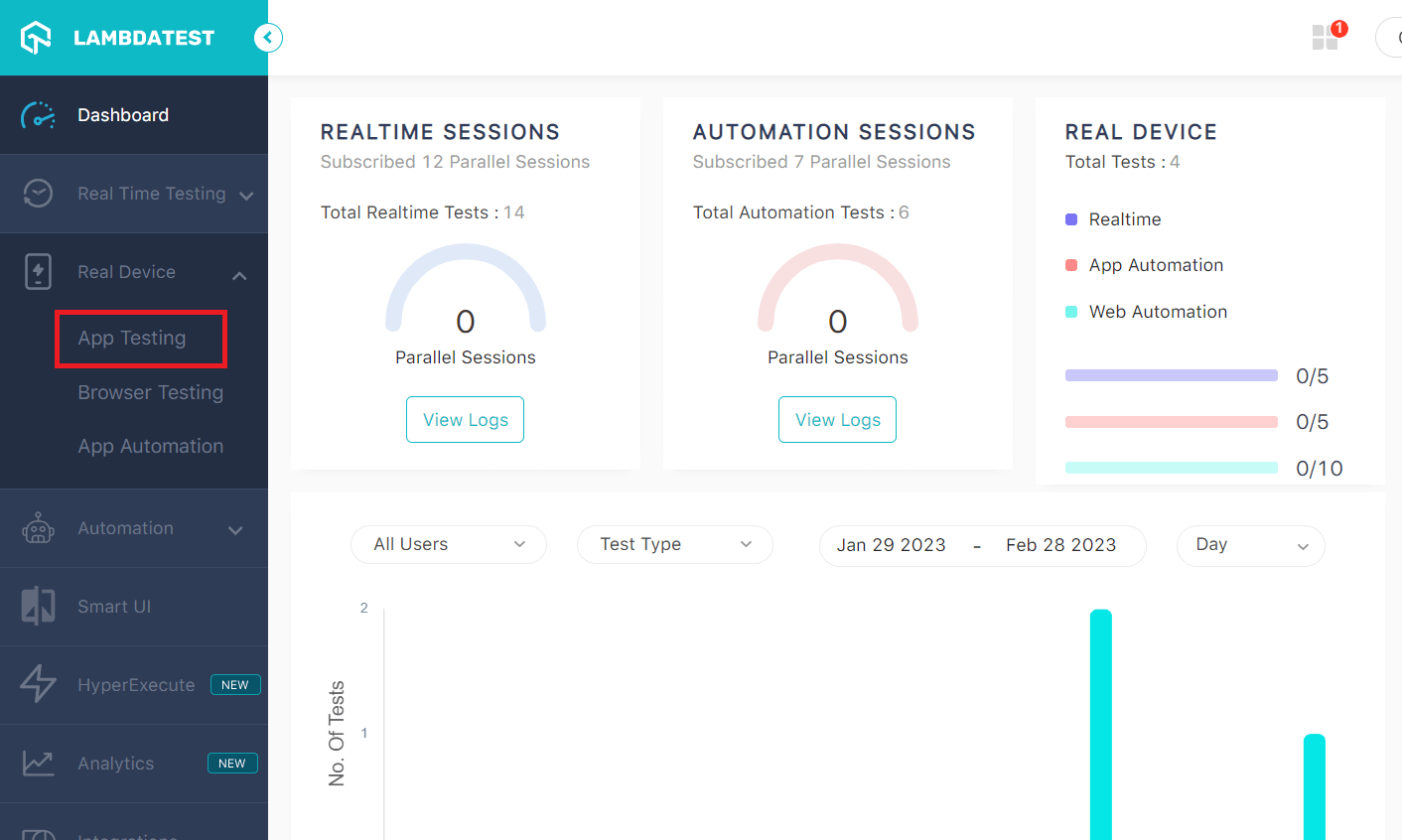
- Navigate to Real Time Testing > App Testing (virtual) from the left side panel.
- Now testers can upload their binary file (.apk for Android or .ipa for iOS) and install it on their chosen brand and device/OS.
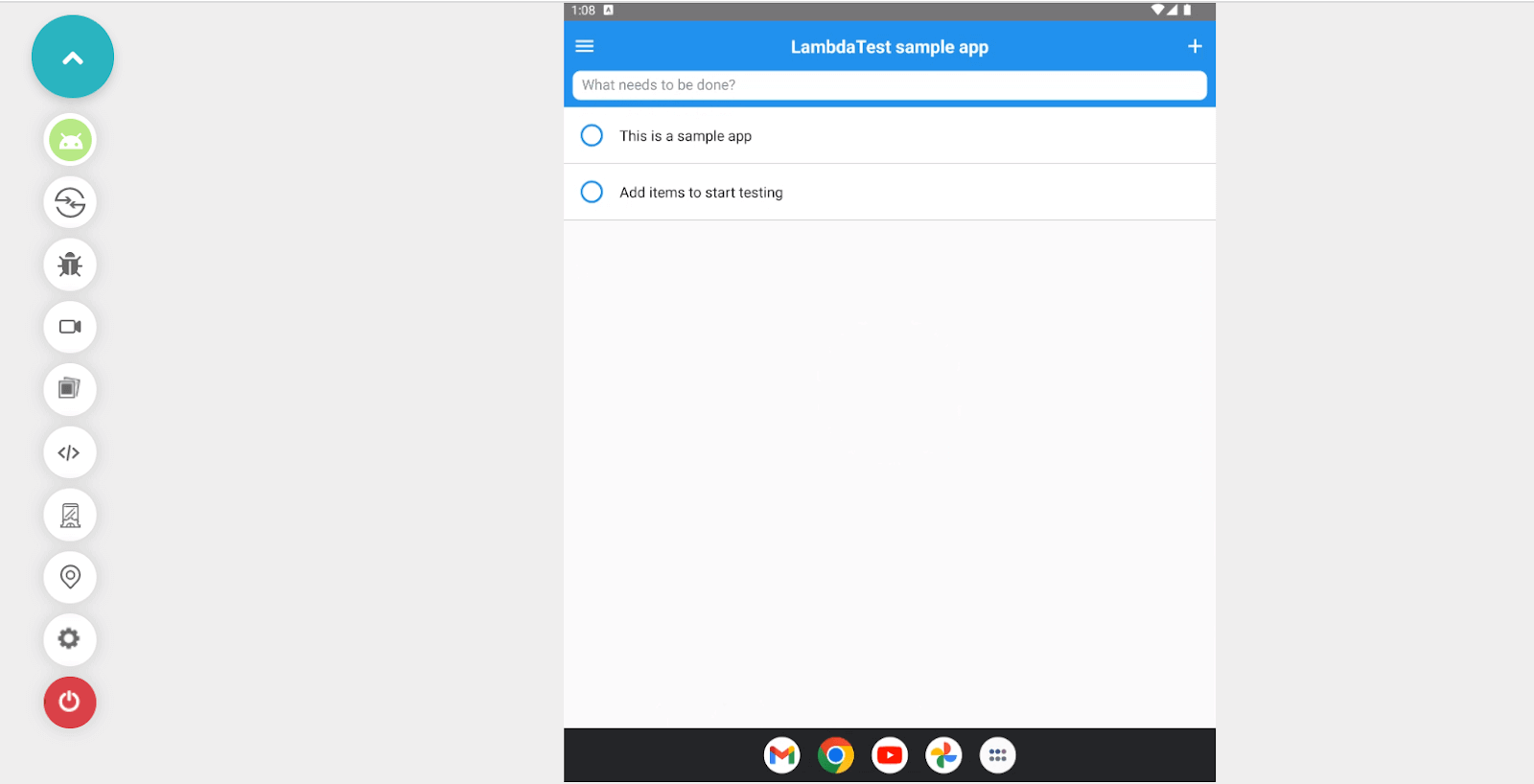
- Click START to launch the application on the selected specification.



You can also use the LambdaTest Tunnel to test your application thoroughly in a secure shell testing environment hosted on LambdaTest cloud servers. It allows you to test your application on over 3000+ browsers and OS combinations securely, even before it is deployed in a production environment.
Perform live website testing across 3000+ browser environments. Try LambdaTest Now!
The video below will help you perform localhost testing using the LambdaTest Tunnel:
All these steps above will launch the mobile application on a virtual device, i.e., an emulator. It is handy when performing UI testing, visual regression testing, etc.
However, if you wish to perform testing on real devices instead of complete or partial testing, you can do that by selecting the Real Device from the left side panel:

The rest of the steps remain the same as we discussed for Real Time testing.
Is it good to choose Cordova for App Development?
Let’s keep Cordova aside for a few seconds and look back at the current market development trends. What are developers releasing these days, and does Cordova get a seat in this crowded market?
As a developer, Cordova is slightly on the downside of performance. Compared to the market, performance and speed have become the user’s primary concerns, significantly boosting user experience.
With that being highlighted, it is also essential for any developer or organization to capture as much market as possible. For example, if developer ‘A’ doesn’t use Cordova but uses the most used mobile OS, he targets 2.8 billion users.
However, as per Statista statistics, if he does use Cordova, he is targeting 5.16 billion users. Considering that 53% of users drop out due to poor web page loading time, this number comes to lower than 2.8. Hence, learning how to perform Cordova testing for web applications and mobile devices becomes necessary.
Wrapping Up!
Cordova is a unique and essential product to use when the target is multiple platforms, and we need more time, workforce, and money to start individual development. Since 2009, it has been one of the most popular frameworks in this space and continues to be so even fourteen years later. This interests us in its working methodology and components discussed in detail in their respective section.
This post on Cordova testing highlighted its usage and explained how to create your first application. Diving into the theory concepts from development to testing, we tried to make a fair judgment by drawing clear lines between good and poor and everything in between with this framework. This comprehensive guide on Cordova testing might help you decide whether Cordova is the best platform for you when you start your next project or if you should try and explore something else. I hope you find this post insightful. Thank you for giving your valuable time.
Frequently Asked Questions (FAQs)
What is Cordova Testing?
Testing hybrid mobile applications created using the Apache Cordova framework is called Cordova testing. It entails using various testing techniques, including manual testing, automated testing, and continuous integration, to confirm the app’s functionality and performance across numerous platforms and devices.
What are Cordova Applications, and why are they important to test?
Cordova applications are hybrid mobile apps developed using the Apache Cordova framework, allowing developers to use web technologies to create mobile apps for multiple platforms. Cordova testing helps to ensure that they work flawlessly across all platforms and devices. It identifies and resolves bugs, errors, or compatibility issues that could affect the user experience.
Is Cordova just a WebView?
No, Cordova is more than a WebView. While a WebView component in Cordova displays HTML, CSS, and JavaScript files, it also includes native code that communicates with the device hardware that Cordova apps can access via plugins.
How does Cordova application work?
With the help of the Cordova mobile application development framework, programmers can create web-based applications that can be installed on devices. Through a native layer that enables the app code to access those features through Cordova plugins, it fills the gap between the app’s code and the device’s features. Cordova also offers a command-line interface for creating, launching, and testing apps across different platforms.
What apps use Cordova?
Some well-known apps built with Cordova include TripCase, Paylution, HealthTap, and many more. These apps and many others demonstrate the versatility and functionality of Cordova in building mobile apps across multiple platforms.
Got Questions? Drop them on LambdaTest Community. Visit now