Debugging JavaScript Using the Browser’s Developer Console
Arnab Roy Chowdhury
Posted On: July 11, 2018
![]() 21015 Views
21015 Views
![]() 6 Min Read
6 Min Read
A front-end developer spends quite a bit of his time in fixing script errors. Last month while we were researching about cross browser compatibility issues in JavaScript, we found with an overwhelming consensus, that no matter how perfect the code is, JavaScript errors will always be there. In earlier times, errors were inspected using console.log or alert (). Sprinkling them in every line of the code eventually helped the developer to find out where the error actually is. This was a very time-consuming practice. And in cases of a large application it was more like asking a sculptor to carve out a large stone statue using a pen knife.
However, with latest updates in browsers, almost all major browsers now have inbuilt developer tools. In this article, we will find out how fast debugging can be done to find out JavaScript errors using developer console.
Let’s Get Started!
In almost all major browsers that are based on Windows platform, developer tool can be accessed by pressing F12, or Ctrl+Shift+i, or by right clicking on an element and navigating to Inspect Element. If you are using Mac, Developer tools can be accessed in browser by pressing Cmd+Opt+i. The script debugger can be located under the Sources tab. Instead of using alert popups, a developer can easily inspect the code by just using breakpoints on the script debugger.

A Typical Scenario
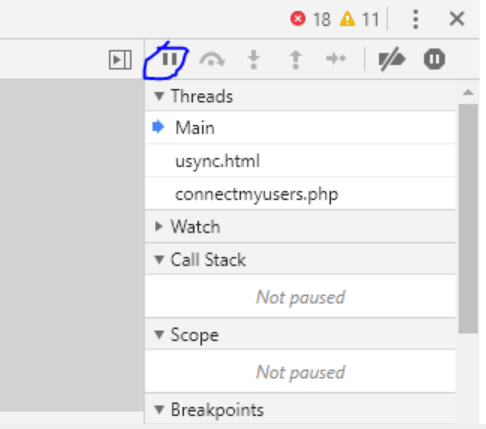
Let’s think about a typical scenario where your JS code is throwing an exception. If you are using Chrome, the first thing to do is enable the “Pause on exceptions” icon. By enabling it, the browser stops code execution whenever an exception is caught. If the library handles the exception, code execution will not be paused in that case. However, the feature is available in Firefox and Chrome and not in IE.

Inspecting the Code
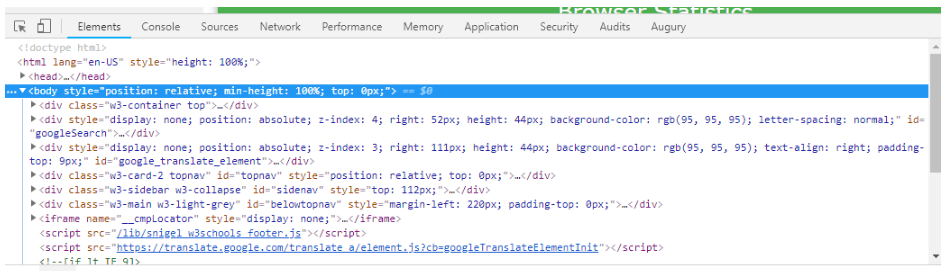
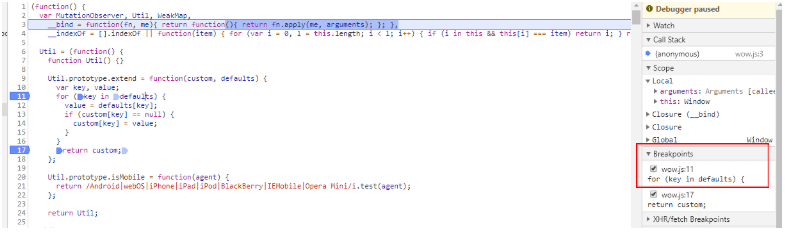
With the execution paused, we can now observe the code and find out what is wrong. This is one of the biggest benefit of using the debugger. Everything the script has access to is visible to the developer.
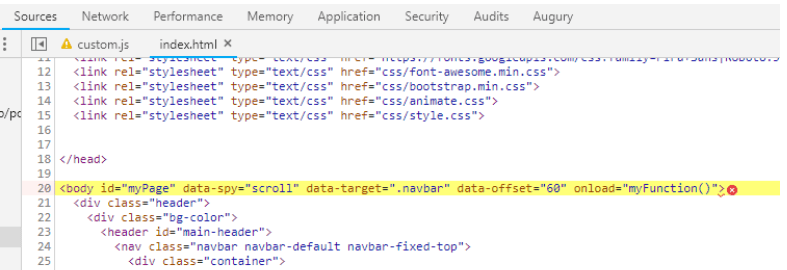
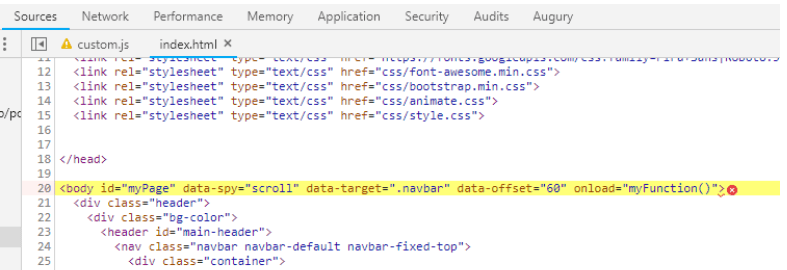
In the code view, wherever the exception is thrown, there is a red icon at the end of that line. We can see the error message by either hovering on the icon or by looking at the error message on the console. Hovering the mouse on the variables allow further inspection. Under the scope tab we can also find more information on variables. In the scope tab, variables are ordered by scope. For example, all local variables are arranged under the “local” section.

Figuring Out the Problem
In case of small errors, the error message gives us clear idea on what is causing the exception. For example, if forEach function is used and the url has an incorrect value we will get error message like “forEach is not a function”. The bug can be fixed by using an if statement and checking the variable type. But as an experienced front-end developer, you need to detect the root cause of the problem before fixing it.

Root Cause Analysis
The root cause of the error can be searched by inspecting the Call Stack tab. Call Stack shows us the parent elements of the current function that is being inspected. It shows the functions in a list. By clicking the list, all previous functioned can be accessed. The parent functions should be inspected until the root cause of the error is found. Once we find a place where the bad value originates, the search is over.
Debugging A Complicated Problem Using Breakpoints
The script debugger has another interesting feature called breakpoints, that can help the developer to figure out more complex problems. Breakpoints can be set by adding a debugger; statement inline or by clicking the line number at the script debugger.
After adding the debugger, when we click the “run” button, code execution starts and the debugger automatically pause execution when the line containing the debugger statement is reached. Until and unless the line containing the error is found, breakpoints should be added after each and every function.
While debugging, any script errors detected will be automatically displayed on the console. The developer has only one job left. Identify the line of code that has the error, fix it and debug the code again.

Try LT Debug Chrome Extension for debugging websites!
Using the Console for Debugging
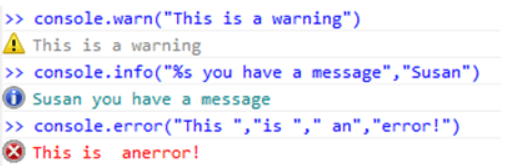
Apart from inbuilt debugging tools, developers can also use certain commands in the console to fix performance issues.
- If a process is taking quite a lot of time,
console.time()can be used to start a countdown timer. Printing the value withconsole.timeEnd()will give you the information of time taken to execute a certain function. - For a trickier performance issue, in order to look for a memory leak,
console.memorycan be used to displays the heap size. - In case of a recurring code,
console.count()can be used to find out how many times the script reads your code. - If you want to log a value when the condition is false
console.assert(condition, msg)can be used. However, while using Node JS, this may throw an Assertion error. - The objects which are logged can be displayed in a nicely arranged table format using
console.table(). - Finally if there are a number of logs in your console and you want to start over in a clean view use
console.clear().

The inbuilt debugging tool of a browser is powerful enough to reduce the time taken to debug a code. Whether you are using the console or the script debugger, debugging is now a lot more productive and fun if your browser is updated.
Debugging Browser Compatibility JavaScript Errors in LambdaTest
It’s a hard fact that JavaScript is not cross browser compatible. Not all browsers have complete support for JavaScript and earlier browsers outright do not have any support for now some very commonly used JS tags. Finding cross browser compatibility issues and debugging them is quite a challenge. But, at LambdaTest we provide a platform with 2000+ browser and operating system combinations, each equipped with robust debugging tools. It’s a perfect platform to find and debug cross browser compatibility issues especially on browser versions or operating systems you don’t have native access to. We also have debugging tools on mobile browsers, giving you a perfect tool-set to debug mobile web issues.
Got Questions? Drop them on LambdaTest Community. Visit now













