Elevate Your Testing Game: Building an Appium 2.0 Plugin Live [Testμ 2023]
LambdaTest
Posted On: August 22, 2023
![]() 5030 Views
5030 Views
![]() 11 Min Read
11 Min Read
Immerse yourself in an exciting experience where Srinivasan speaks about the journey through the uncharted territories of Appium 2.0. Get ready to witness the live unfolding of a plugin’s creation right before your eyes.
In this new era of mobile and desktop application testing, they will be introduced to enriched features, heightened stability, and unmatched flexibility. This session is ultimately designed to be your guide. They are helping you through the process of crafting a personalized Appium 2.0 plugin.
In this live session, Sai Krishna covered some fantastic insights. He helped the audience understand the Plugin Architecture and ways to enhance functionality, guiding you to write real-time coding and ending with an Interactive Q&A.
By the end of this live session, the audience would have learned and captured the inner workings of Appium 2.0 plugins, along with examples of how to craft one from scratch.
About Speakers
Sai Krishna is a Principal Consultant with 12 years of work experience at Thoughtworks. Over his 12 years, he has worked extensively on testing different Mobile applications and building automation frameworks. He is a member of Appium.org. He loves sharing his knowledge, and he is an active contributor to open-source technology. Having solid 12 years of experience in Mobile applications and building automation frameworks, he is very passionate about creating new ways of thinking and always open to helping people learn and solve issues often faced with his contribution to Appium.
Srinivasan Sekar is a Lead Consultant at Thoughtworks with 11 years of experience creating automation frameworks. He is a member of Appium and contributes to open-source repositories like Selenium, WebdriverIO, Taiko, and more. He invested significant effort in testing various Microservices, EvenDriven Apps, and Mobile and Web Applications. He has created excellent frameworks and spoken at multiple conferences, including SeleniumConf, AppiumConf, AgileIndia, Quest4Quality, BelgradeTestConf, and FOSDEM.
If you couldn’t catch all the sessions live, don’t worry! You can access the recordings at your convenience by visiting the LambdaTest YouTube Channel.
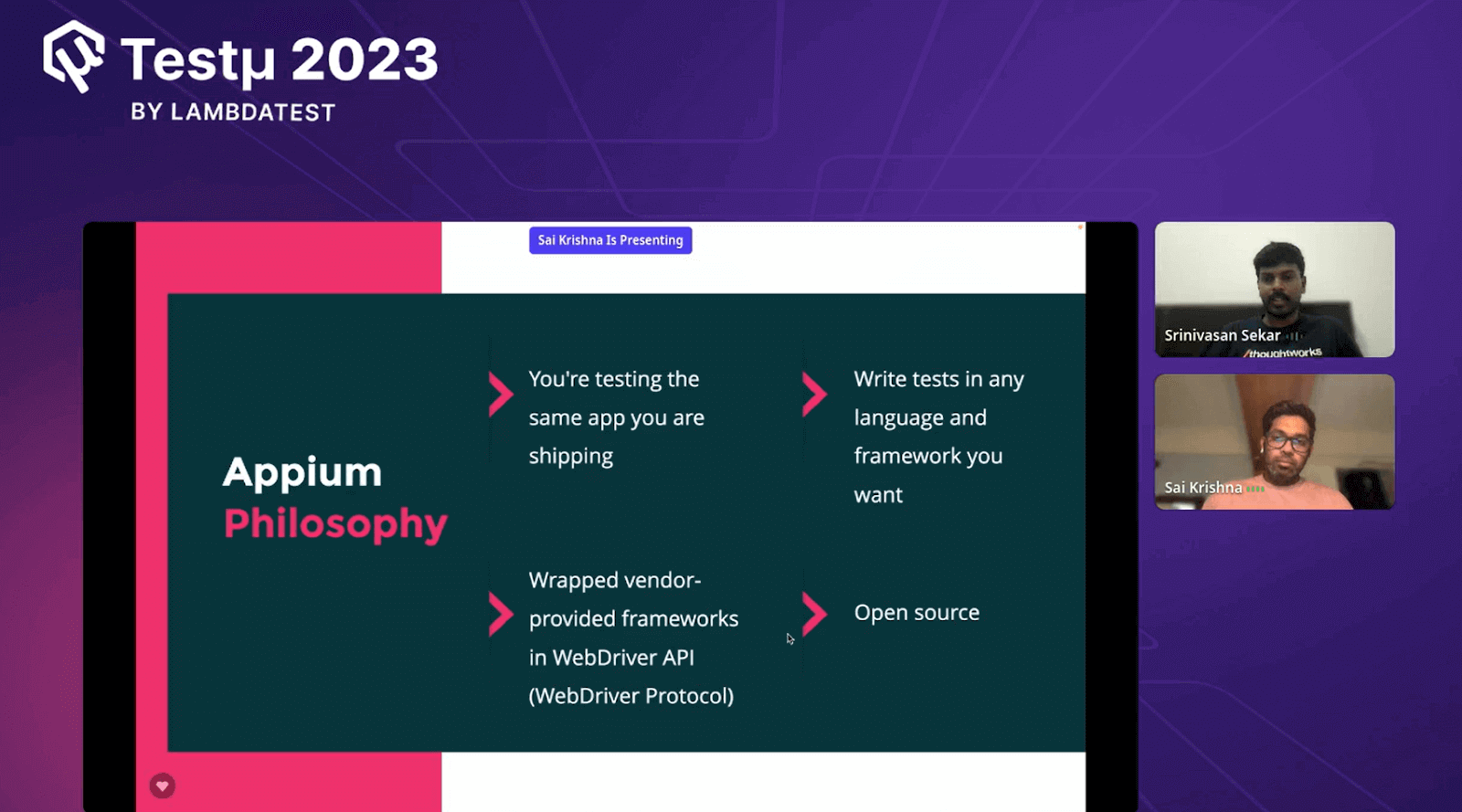
The session started with Sai covering the topic of Appium Philosophy.
Appium Philosophy
Appium’s philosophy is like making a universal remote control for testing mobile apps. It doesn’t matter if your phone is an iPhone or an Android. Appium helps you try them without learning different methods for each type. Like one remote can control many TVs, Appium aims to be one tool for all kinds of mobile testing.

What is the Appium 2.0 Plugin?
Appium 2.0 Plugin is like a special add-on that you can add to Appium, which makes it even better. Imagine you have a toolbox and find a new gadget that can help your toolbox do new tricks. That’s what a plugin does for Appium 2.0. The newly added tool helps add new abilities or improves the existing working of the app. It’s like giving Appium a power-up to handle different things in mobile app testing.
Some of the common scenarios where the Appium 2.0 plugin is useful:
📌 Introducing a new functionality as a new endpoint
📌 Overriding an existing command and more pic.twitter.com/HfM6FlRv0a— LambdaTest (@lambdatesting) August 22, 2023
Srinivasan added more by explaining the cases they planned for the session.
Sai Krishna covered the installation process of Appium, and Srinivasan discussed a few difficulties he encountered when setting up the Appium.
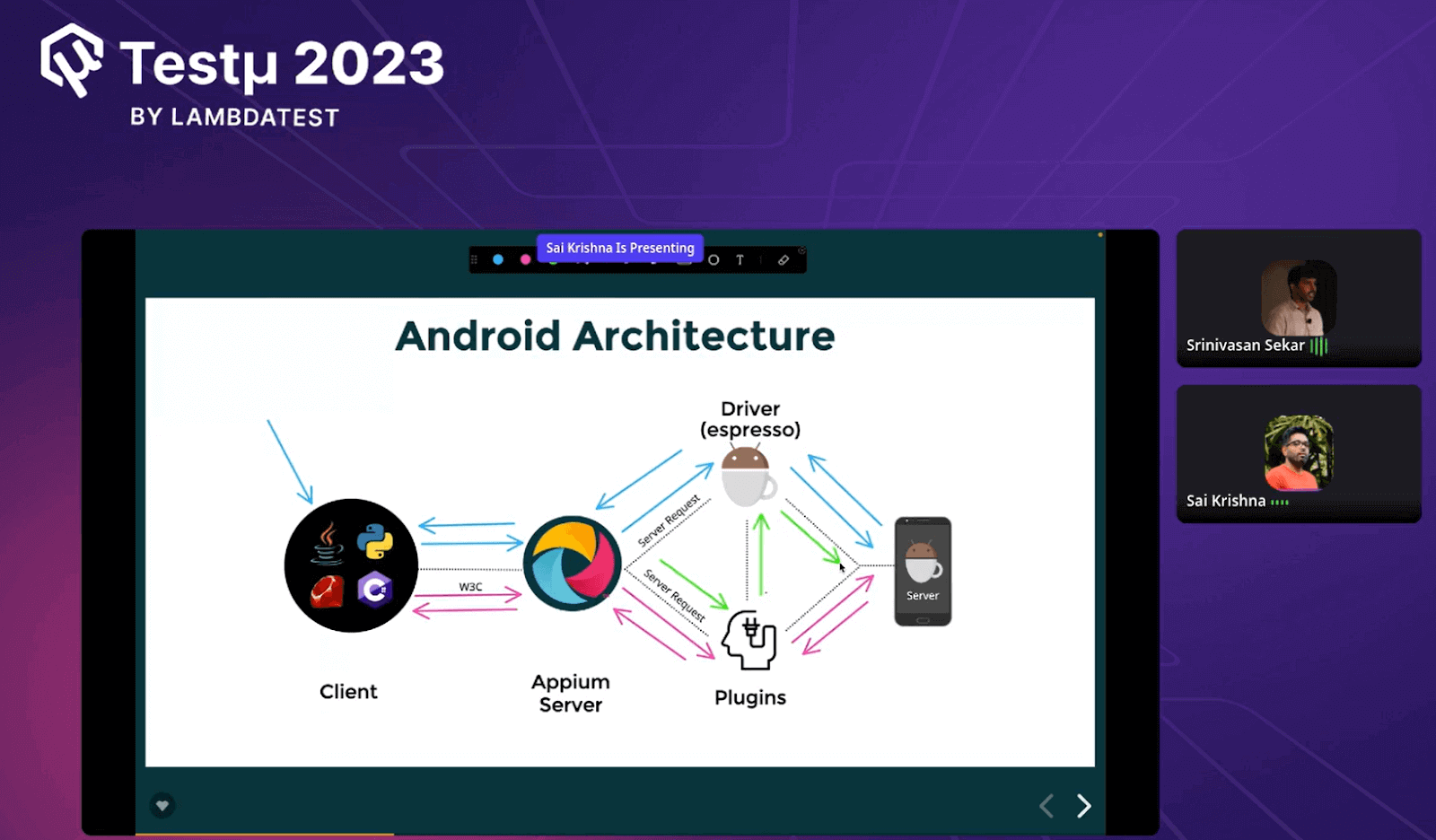
Android Architecture
Srinivasan gave a very detailed explanation of Android Architecture. Each model and each flow between 2 components in the Android structure was highlighted and explored.

To know the complete follow, you can watch the session video, which will be live soon, but here, the steps are simplified to understand Android Architecture.
- Applications: Users interact with apps on their devices.
- Application Framework: Provides tools and services that apps can use.
- Libraries: Collections of code apps can be used to perform everyday tasks.
- Android Runtime: Manages app execution and memory.
- Hardware Abstraction Layer (HAL): Connects the Android system with device hardware.
- Linux Kernel: Controls device hardware and provides core services.
In essence, users use apps that interact with a framework that uses libraries, all managed by the runtime, connecting to hardware through the HAL and the kernel.
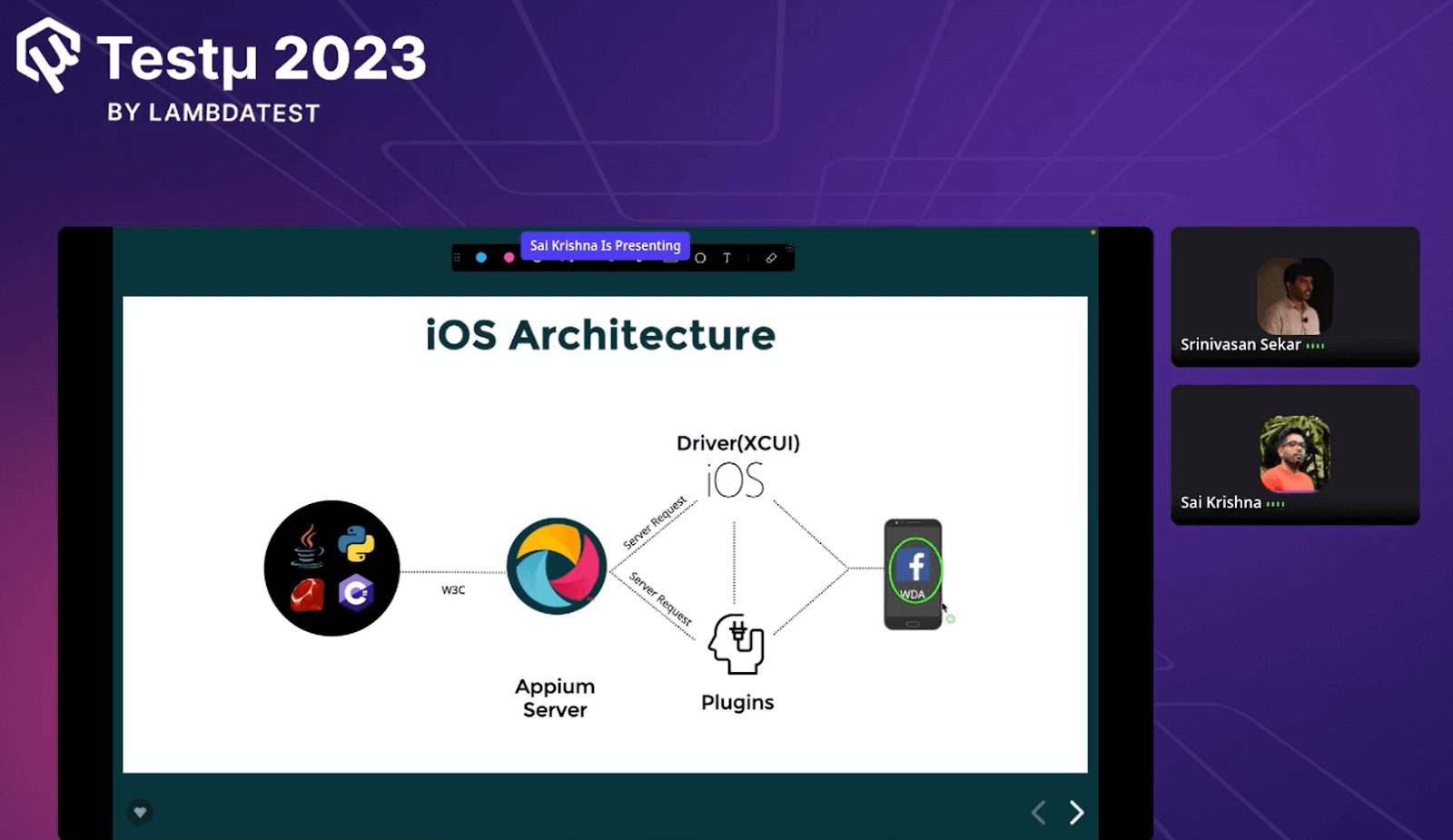
ISO ArchitectureISO
Srinivasan proceeded with the explanation of ISO architecture, and here’s a simplified overview of the ISO architecture.

- Appium Server: Acts as a central controller for test automation.
- JSON Wire Protocol: Defines JSON communication between the Appium client and server.
- Appium Client: Communicates test commands to the server using the JSON Wire Protocol.
- Device Vendor Tools: Provide device-specific interactions for the Appium Server.
- Mobile Application: The app you’re testing on the mobile device.
- Automation Driver: Connects Appium Server with the mobile application, translating commands.
- Device: Physical or virtual mobile device where the app is tested.
- Test Scripts: Instructions written by testers in various programming languages.
In this structure, the Appium Server communicates with the Appium Client, which sends commands through the Automation Driver to interact with the Mobile Application on the Device. The Device Vendor Tools help the Server interact with different types of devices, and Test Scripts are used to control the testing process.
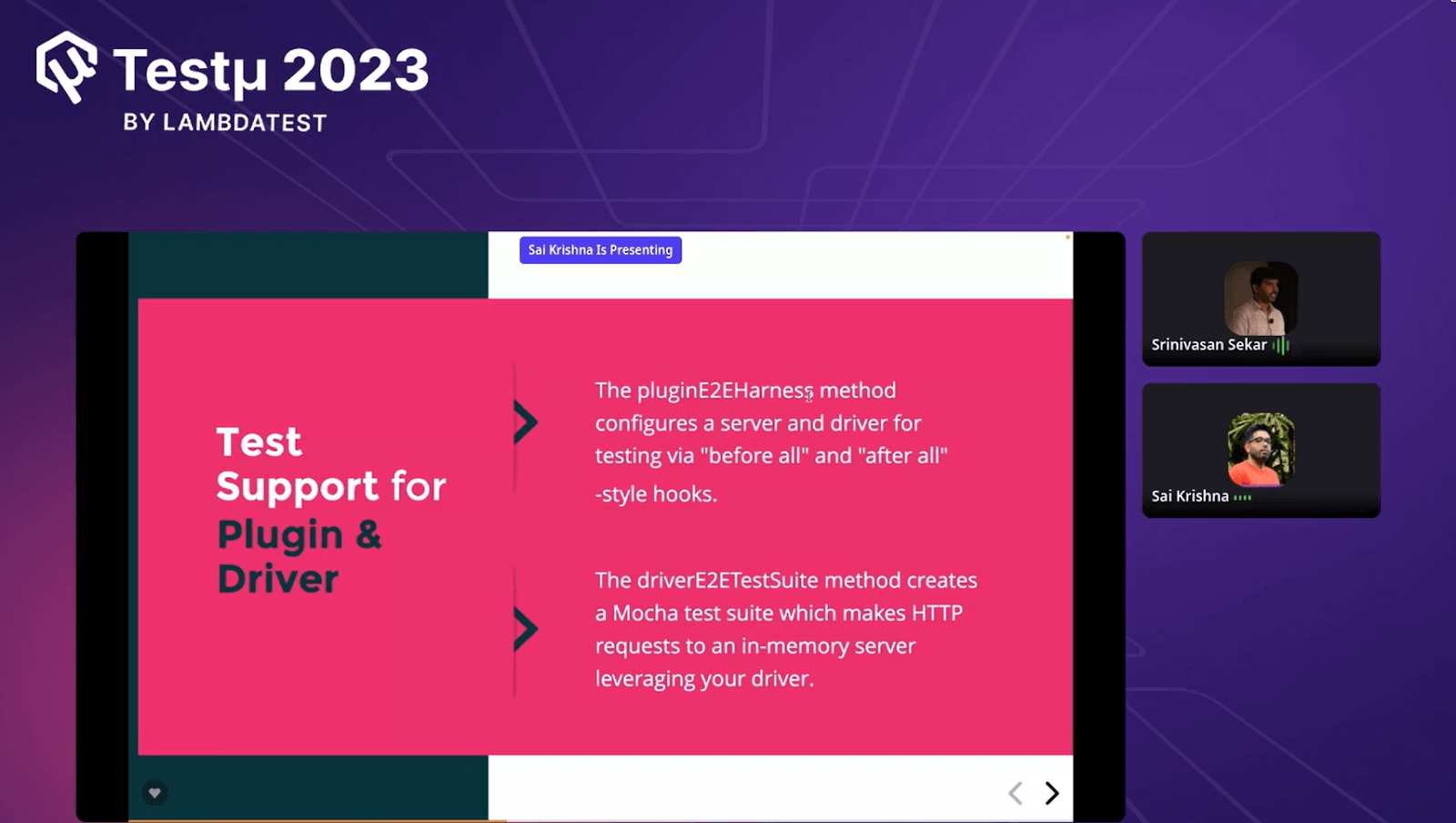
Test Support for Plugin & Driver

Sai Krisha described the concept of a Plugin E2E Harness. He used a scenario: consider building an extra feature (plugin) for a significant software. To ensure your plugin fits smoothly within this software, you want to test it extensively. This is where a “Plugin End-to-End (E2E) Harness” comes into play.
He further broke down the explanation into two simple steps:
- Plugin: Your add-on feature for the software.
- E2E Harness: Consider this a unique set of tools and methods explicitly designed to test your plugin within the software environment.
How does it work?
- Setup: The E2E harness creates a controlled environment for testing your plugin.
- Interaction: The harness simulates how users would interact with your plugin and the rest of the software.
- Testing: It automatically tests different scenarios to check if your plugin works well with the software and doesn’t cause any issues.
- Validation: The harness checks if the expected results match the actual outcomes when your plugin is used.
In short, Sai Krisha highlighted that the E2E harness helps you test your plugin’s compatibility, functionality, and performance within the more significant software.
Test Support for Driver
This topic was taken up by the other speaker, Srinivasan, who followed the same method of explaining his case. Srinivasan started explaining what Driver E2E Test Suites are and how it works. He used a scenario: If you’re building a driver to connect different system components, you must ensure it works smoothly and efficiently. This is where “Driver End-to-End (E2E) Test Suites” come into play.
He further broke down the explanation into two simple steps:
- Driver: Your code that helps connect different parts of a system.
- E2E Test Suites: These are organized tests covering all aspects of your driver’s functions.
How does it work?
- Comprehensive Testing: The E2E test suites include a variety of tests to check your driver’s behavior and performance thoroughly.
- Scenarios: They cover different scenarios your driver might face during actual use.
- Interactions: The tests mimic how other system parts interact with your driver.
- Results Analysis: The test suites automatically evaluate if your driver responds as expected and handles situations correctly.
Driver E2E Test Suites ensure your driver works well in real-world situations and doesn’t cause problems when integrated with the rest of the system.
Test Scenario given by Sai Krishna to Srinivasna
Test Scenario: Modify the findElement, which can flicker first and then perform an action on it.
Further proceeding with this, Sai Krishna highlighted that since Appium does not provide any template, with eight years of contribution, Sai Krishna and Srinivasan have built an Appium plugin template to simplify the developer’s work. Here’s the link to the GitHub Appium plugin template.
Interested in creating Appium Plugins? Our speakers @srinivasanskr and @saikrisv have created Appium Plugin Template < https://t.co/bCxqPiDeWp > that consists of the template to create an Appium 2.0 Plugin. pic.twitter.com/VkjDtt53wL
— LambdaTest (@lambdatesting) August 22, 2023
Srinivasan took up the test scenario with the existing template of the Appium plugin.
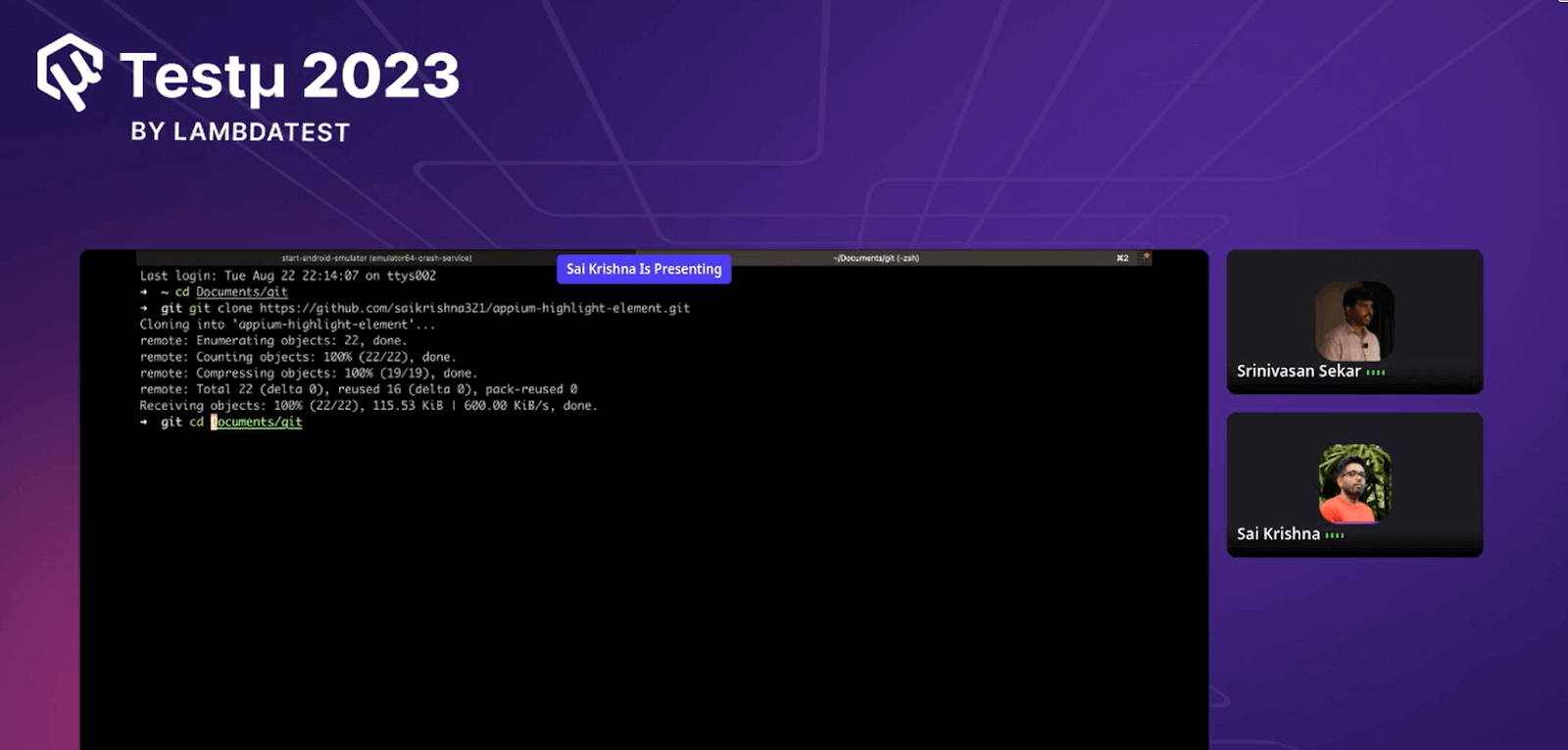
A step-by-step process starting with cloning the template via the GitHub command git clone.

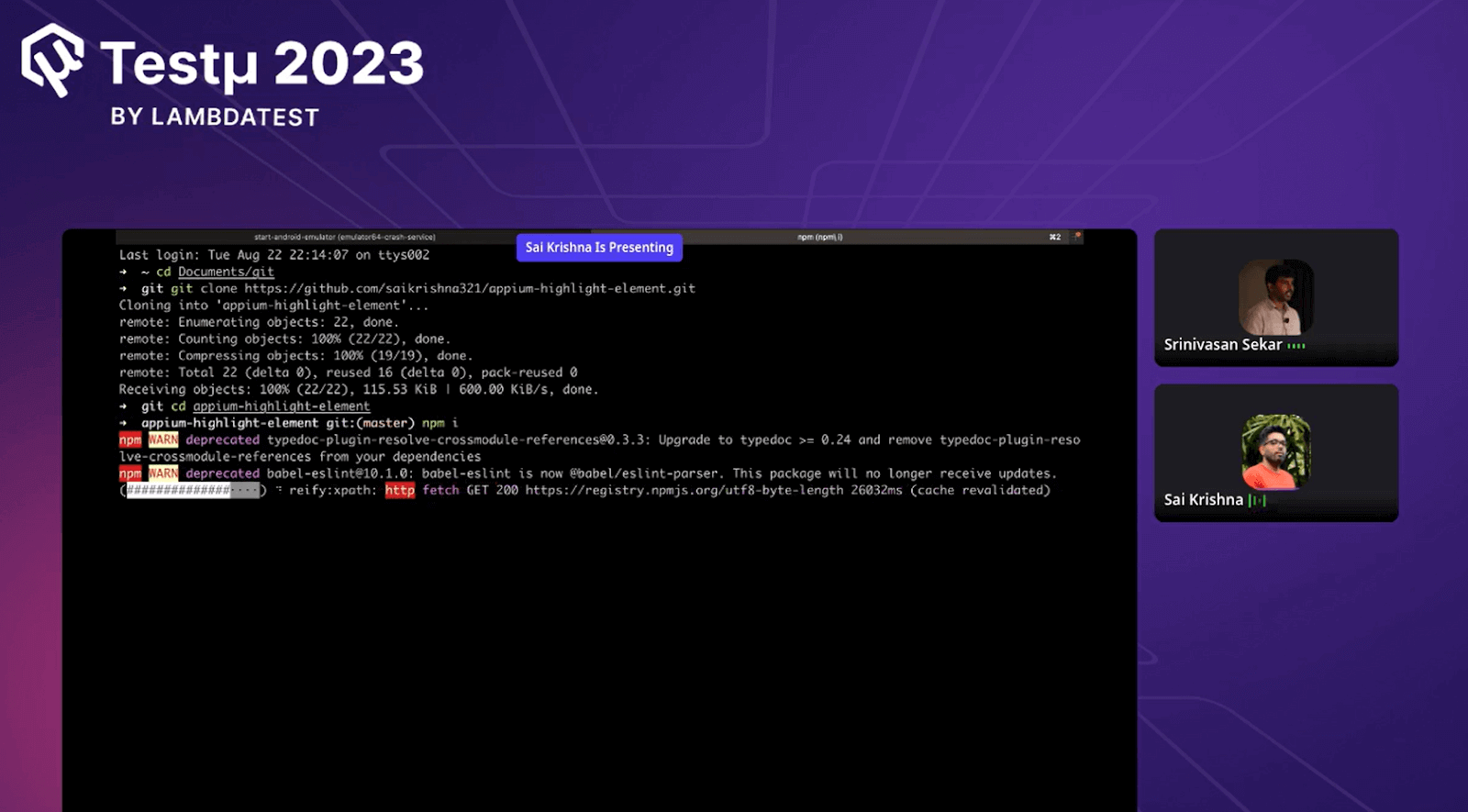
The next step required the npm install – The Appium plugin is closely packed with server, so basically extending the base driver from the server, which is in NodeJS, is why there is a need to run the npm install command.

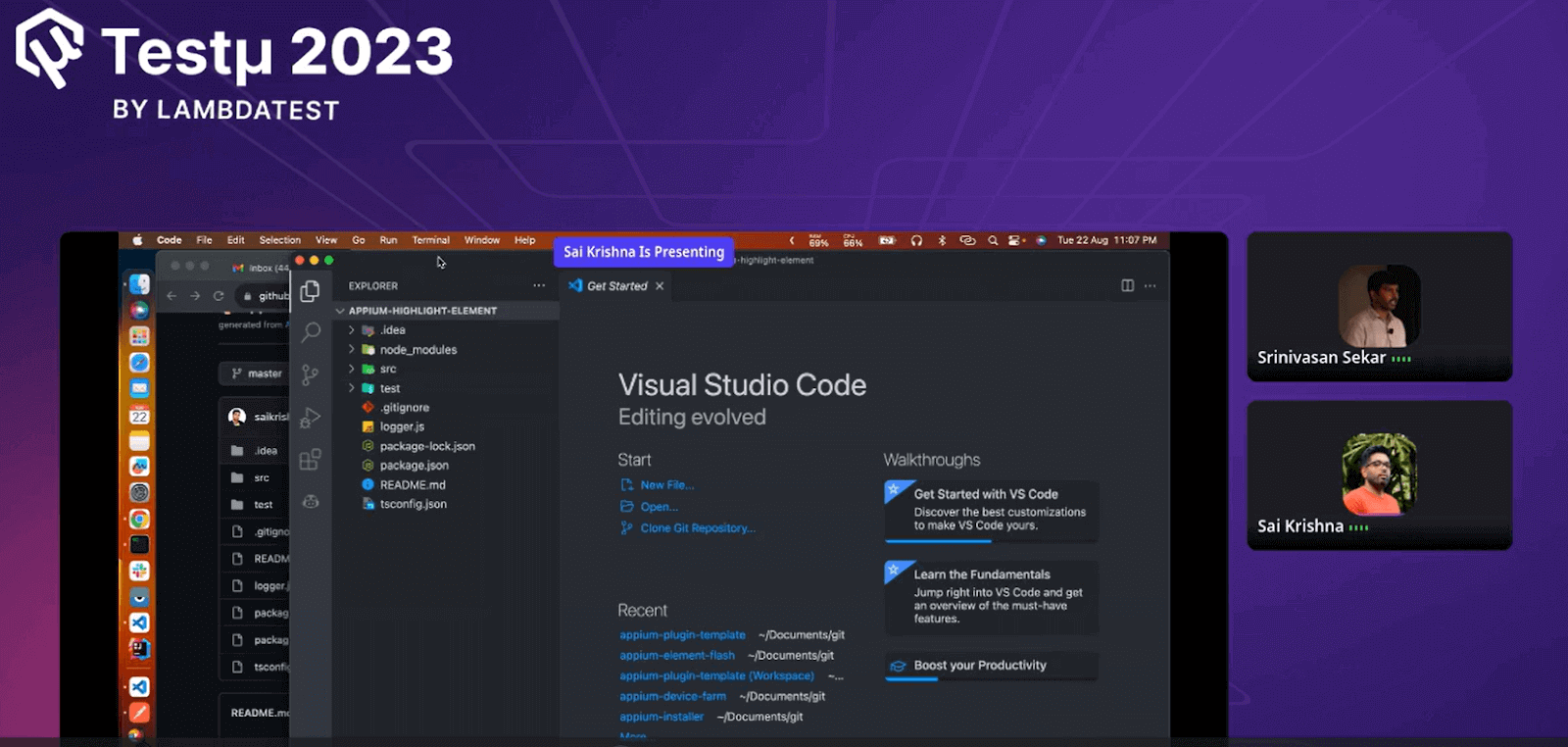
Open the cloned project into your VS Code until the dependencies are downloaded via npm.

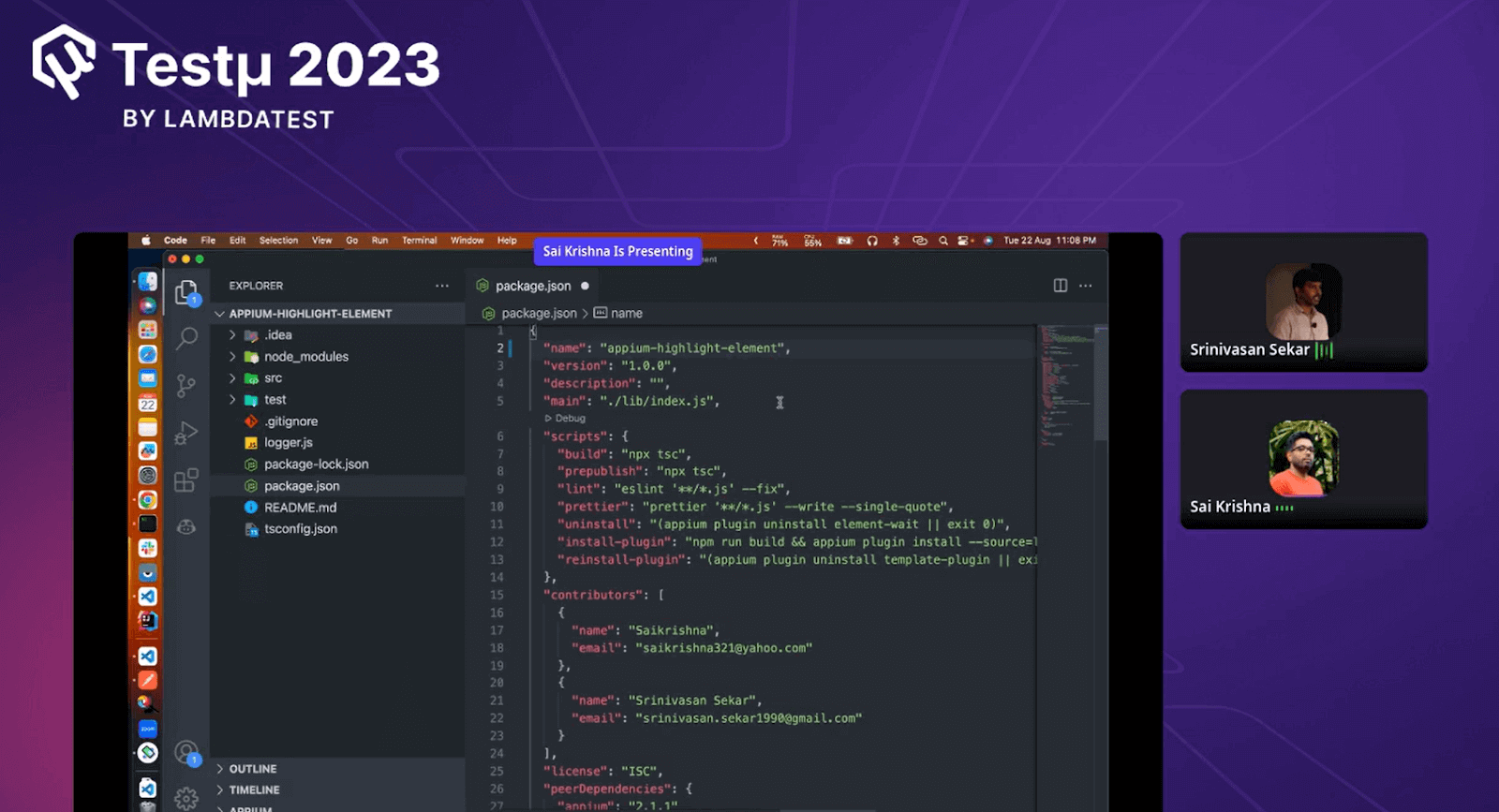
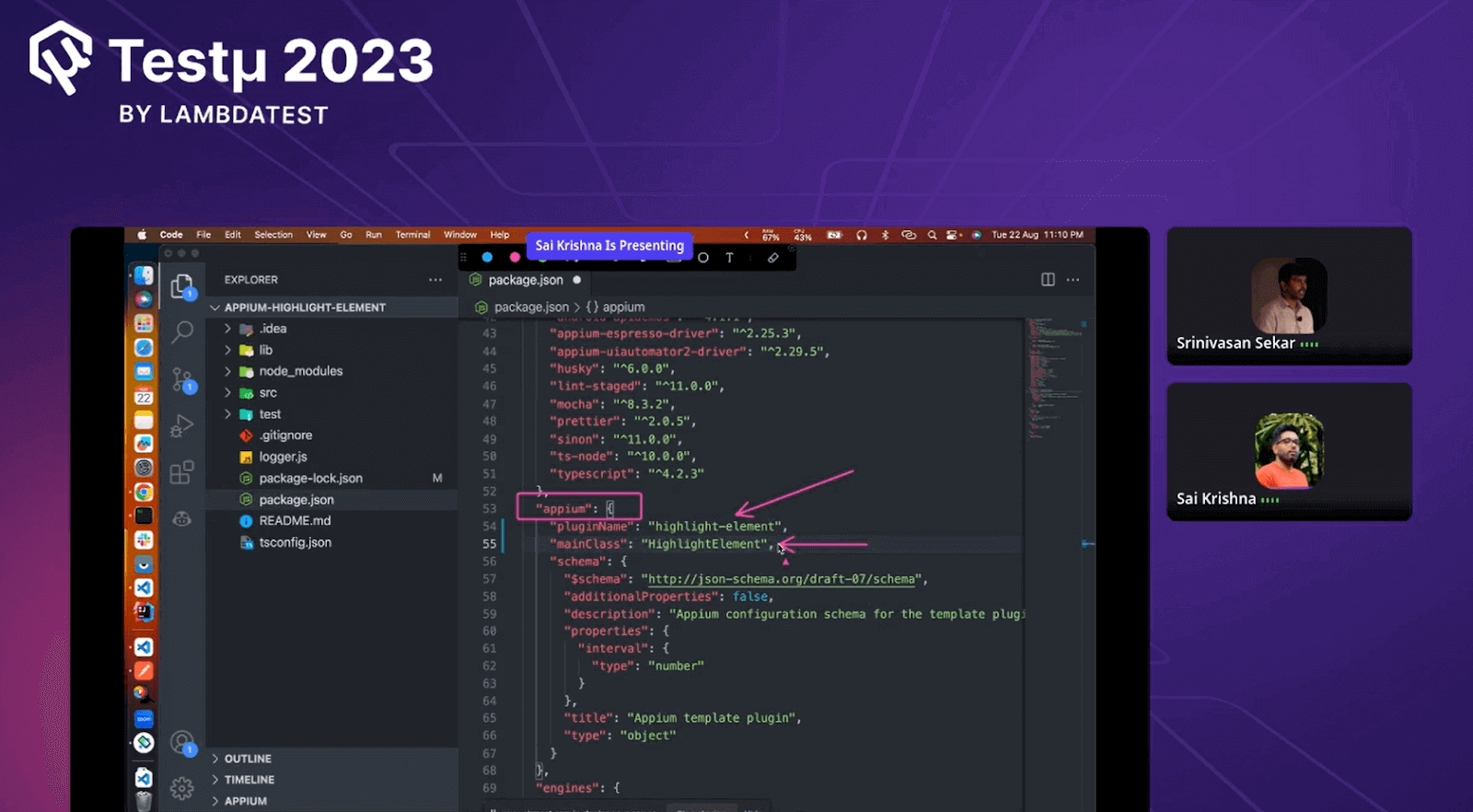
Srinivasan discussed the template structure. Before writing the code, the first thing to change in the template is visiting the package. JSON file and changing the name from “appium-template-plugin” to “appium-highlight-element”.

The second thing to update in the template package.json file is the Appium node by giving the name for the plugin and pre-defining the main class for the plugin name created.

The remaining details that must be updated are mentioned in the documentation.
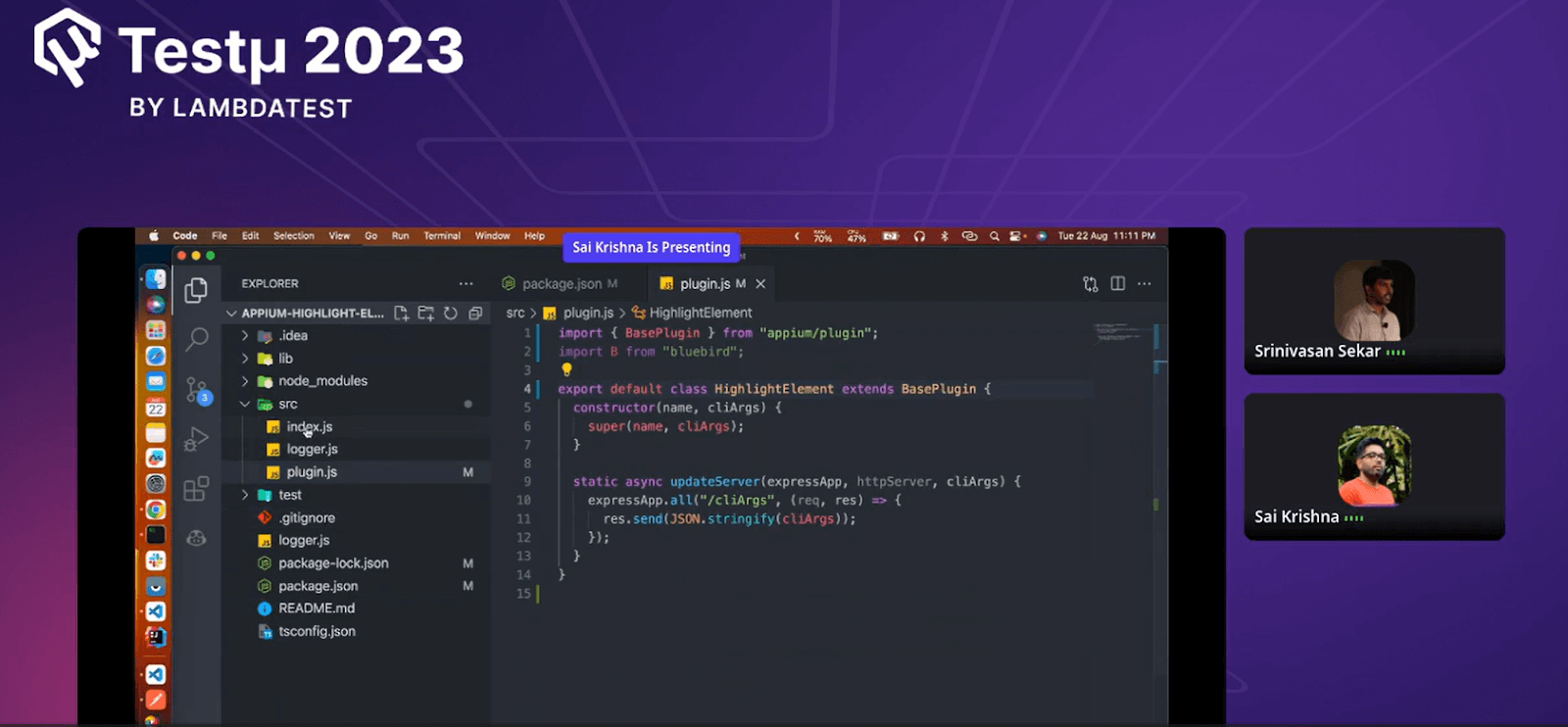
To write the code, navigate to the src folder > plugin.js file. Then, change the class name as mentioned in the package. json file under the Appium node.

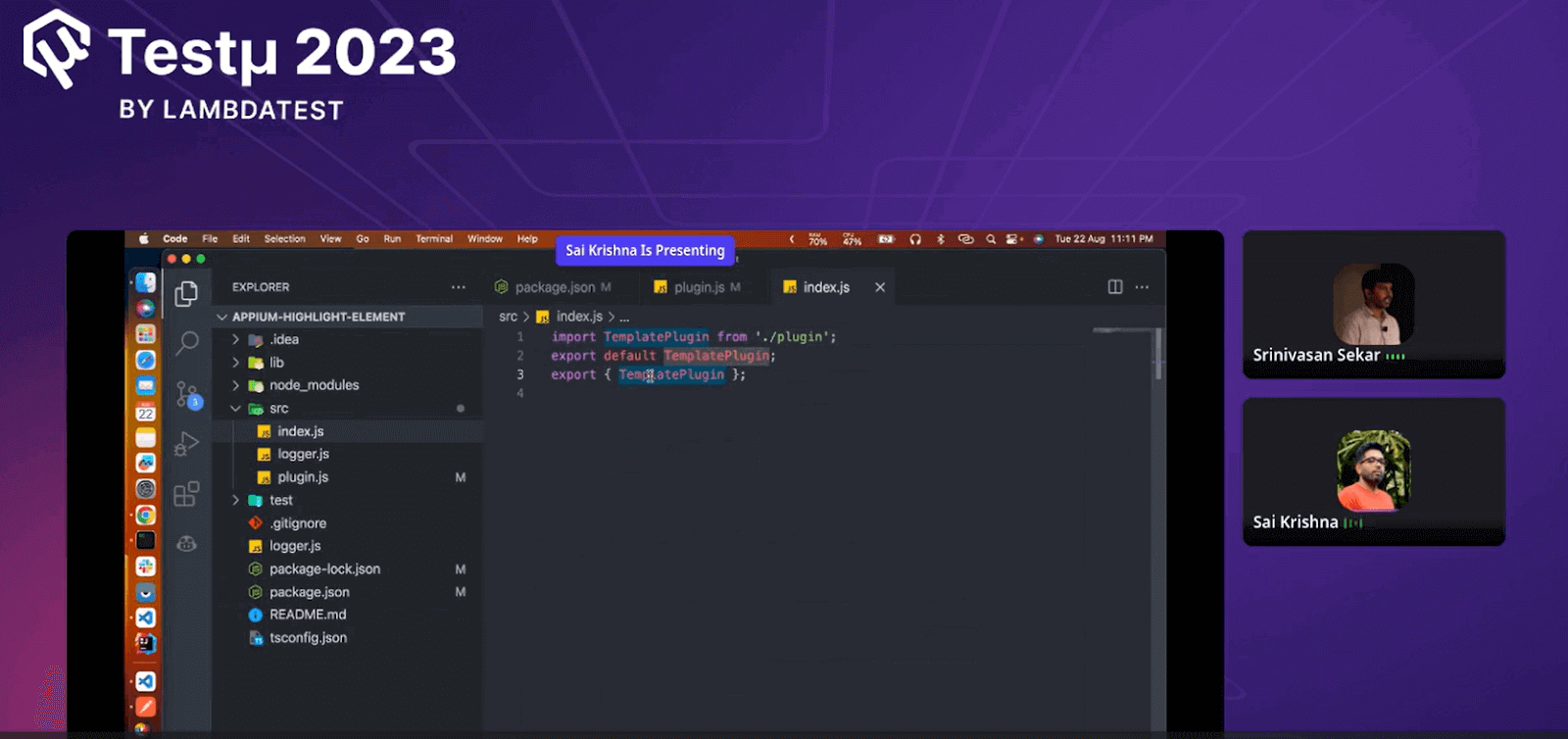
Now, navigate to the index.js file in the same src folder and change the import class name to the name of your main class.

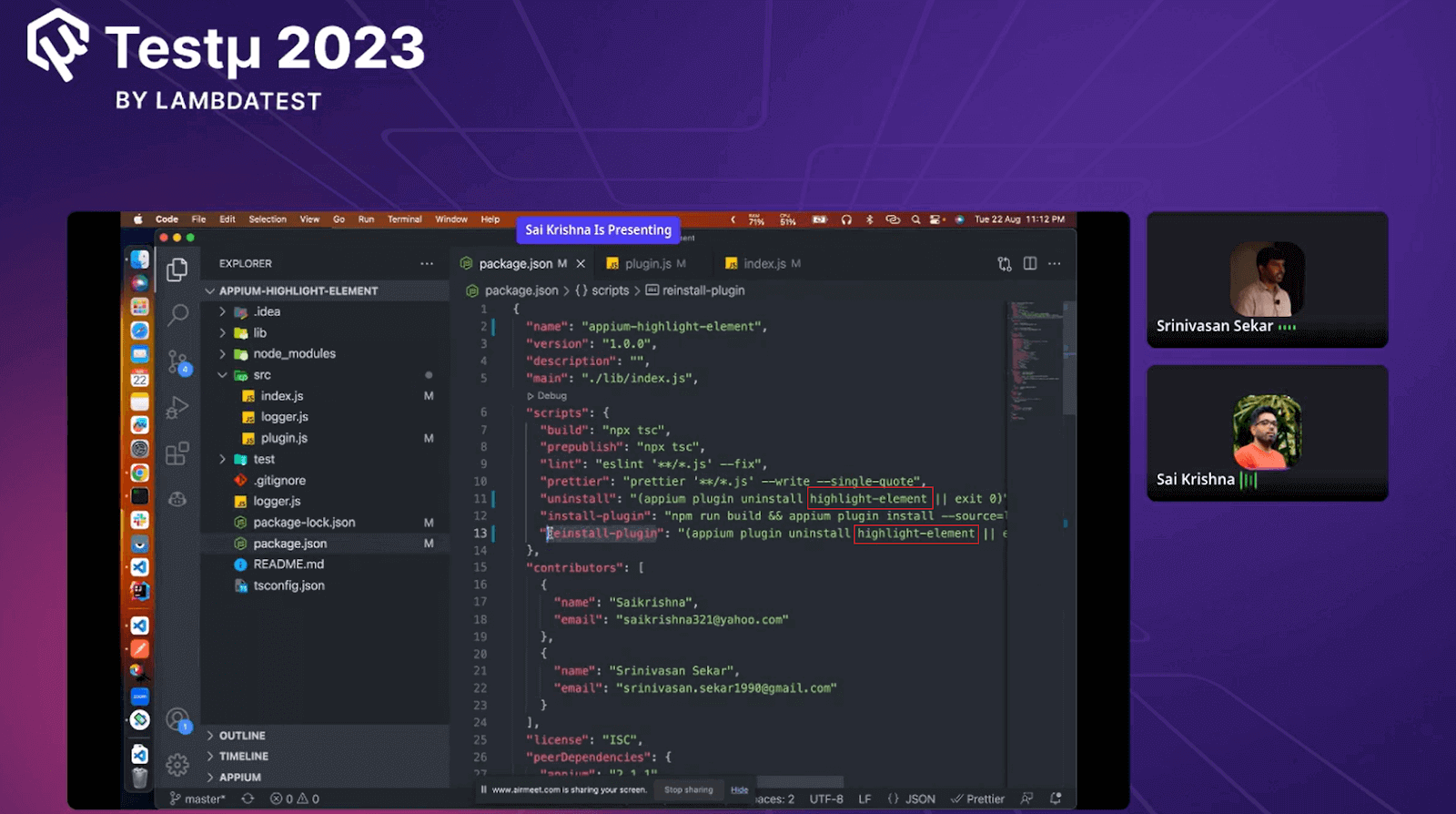
To run the plugin you created, navigate to the package.json file and update the install, uninstall, and re-install value under the script node.

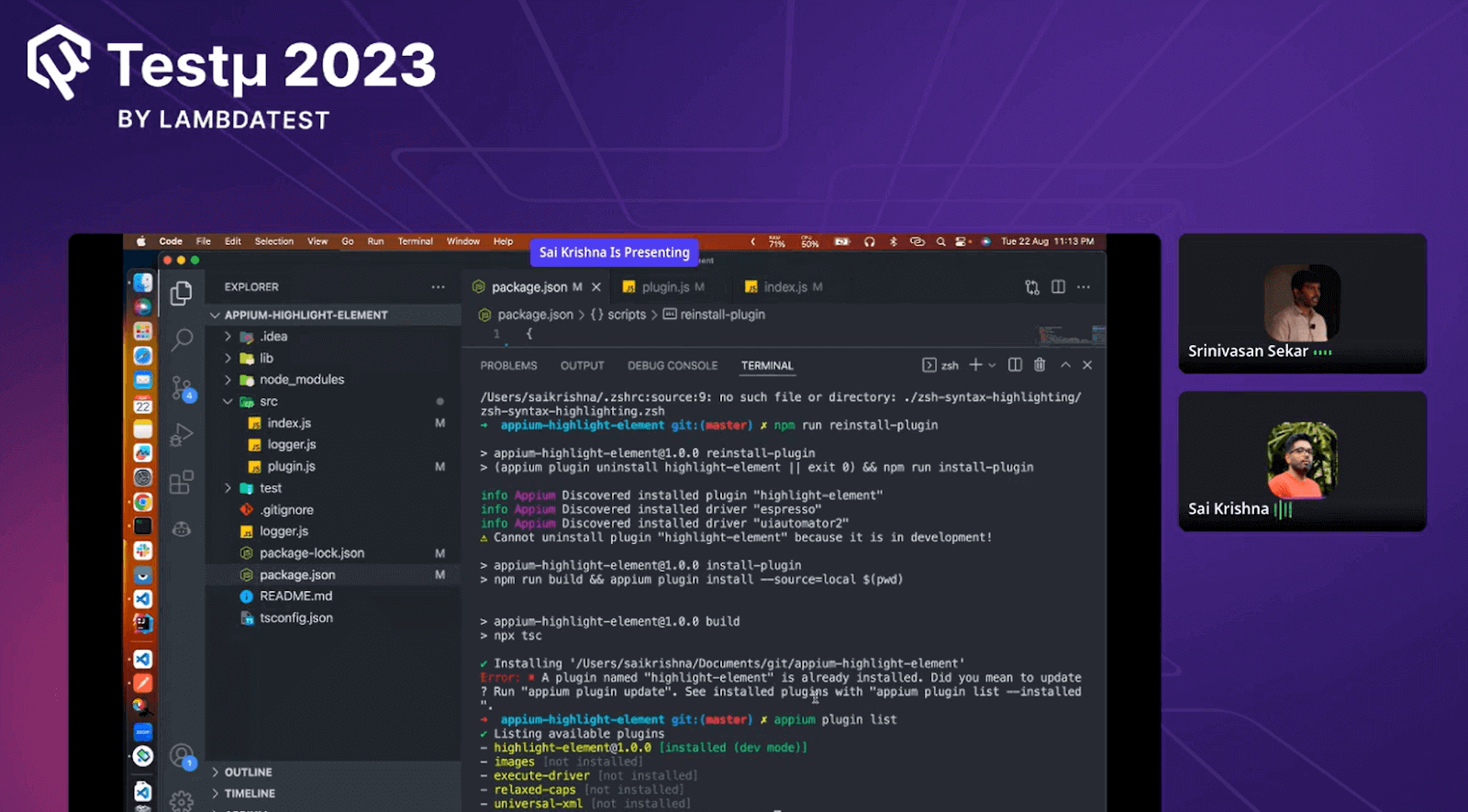
Now, run the plugin first. You need to re-install the plugin by running the following command.
|
1 |
npm run reinstall-plugin |
After the re-installation of the plugin is done, run the following command to list the plugin. This command helps install the plugin.
|
1 |
appium plugin list |

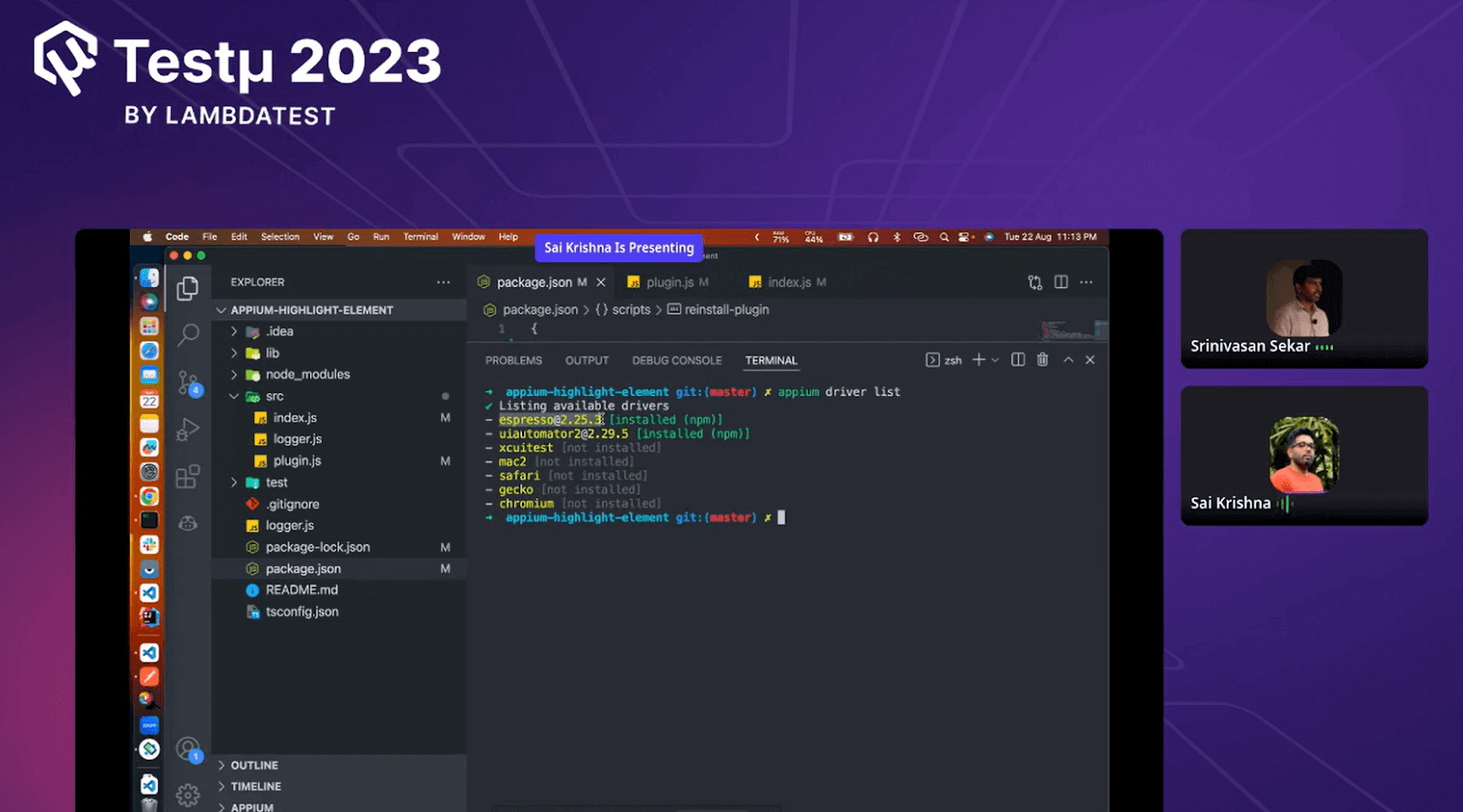
Similarly, install the drivers list by following the command.
|
1 |
appium driver list |

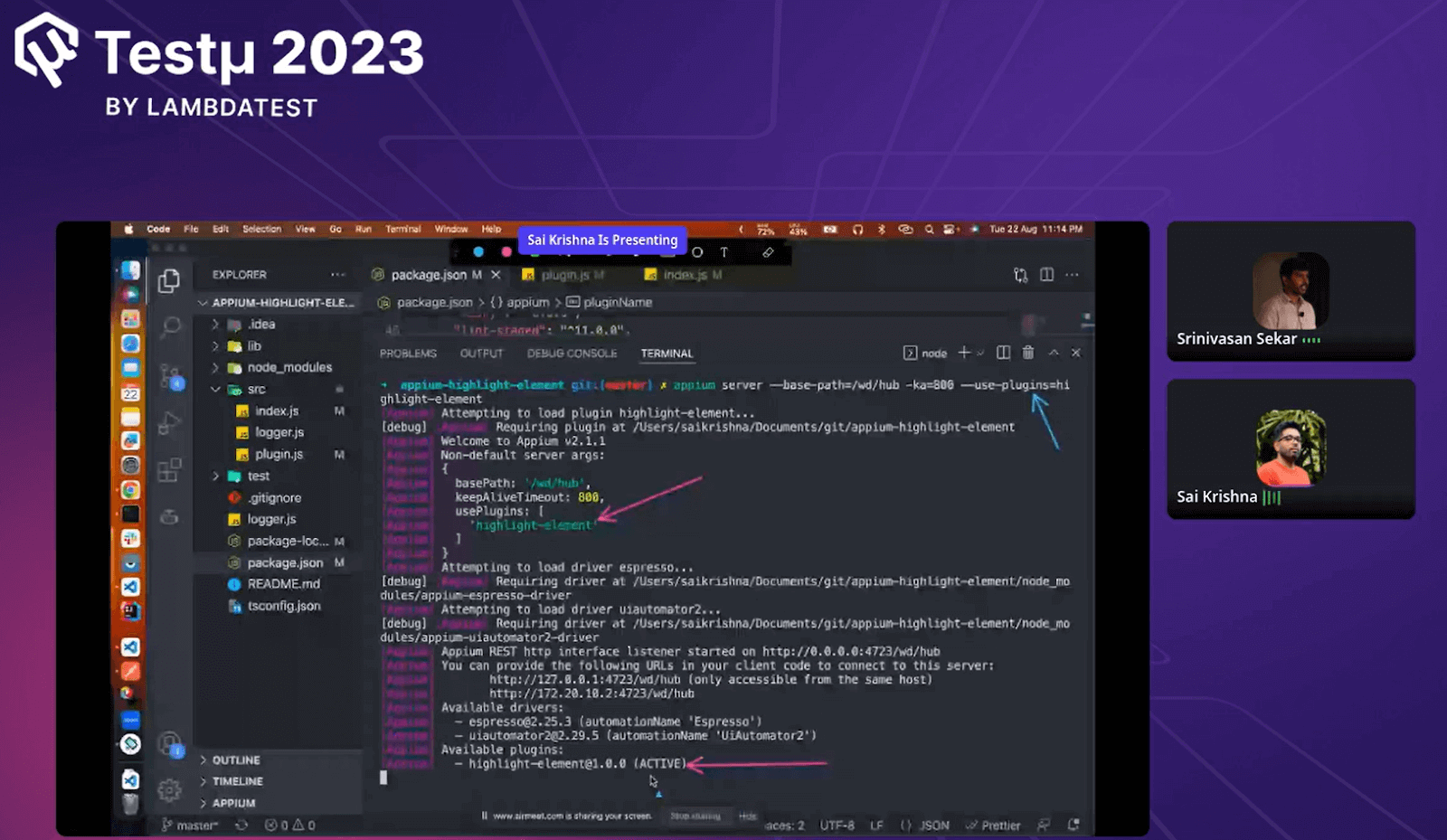
Once the driver is also listed, run the following command to build the base path with the server, and in the command, add the main class name.
|
1 |
appium server —base-path=/wd/hub -ka=800 —use-plugin= highlight-element ( where highlight element is the main class name ) |

With this command, your plugin is built and compiled. This works, and then the plugin is ACTIVE.
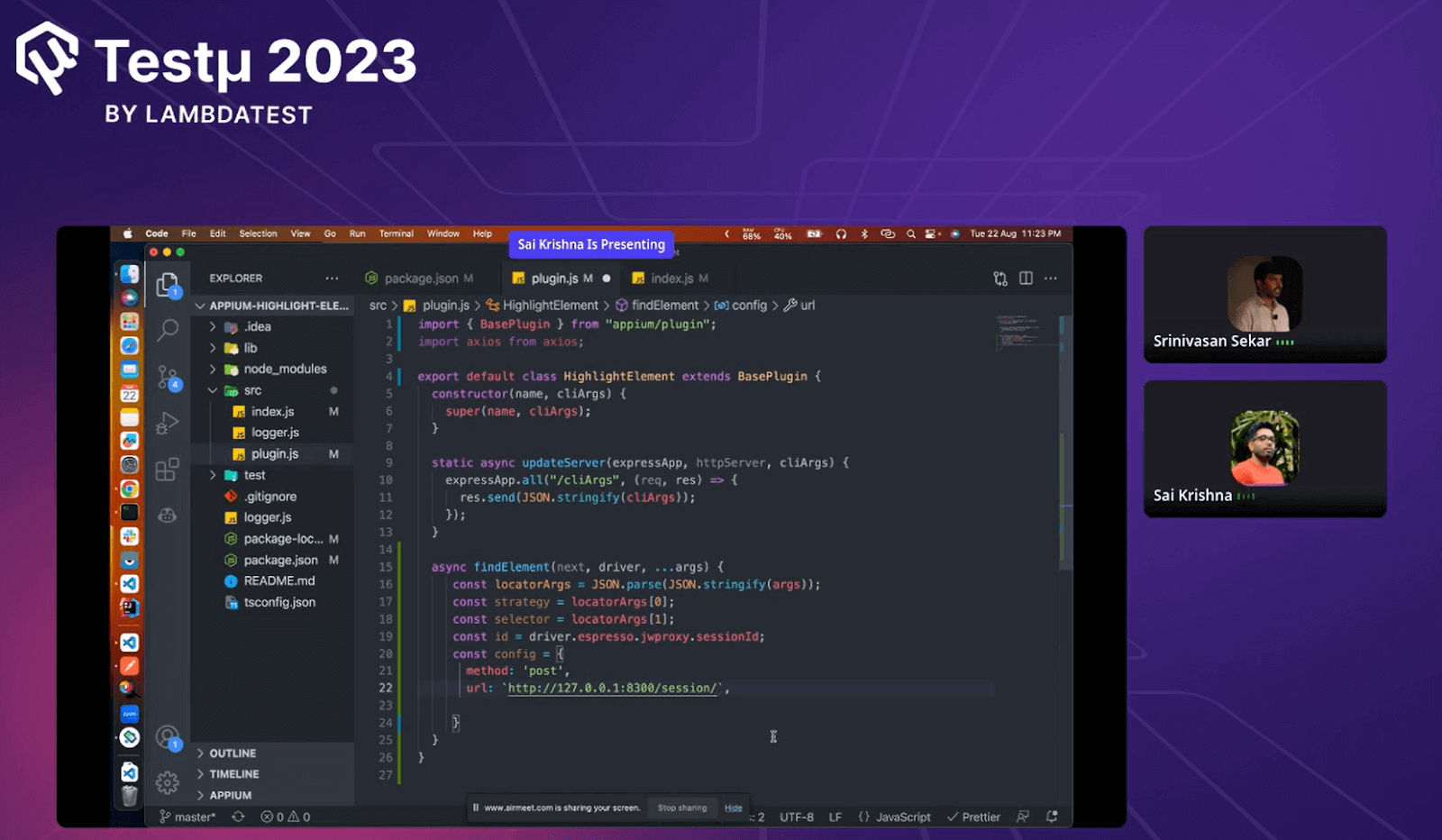
Now, to perform the find element and act on it. There is a need to write instructions that can also be taken from the template created by Sai and Srini.
Srini has created a method under plugin.js and added some instructions based on the template.

To get more insights into the coding and executing perspective, you can watch the complete YouTube video, which will be live soon enough.
It was indeed an exciting session with Srinivasan and Sai. The session ended with a few questions asked by the attendees.
Q & A Session
- What is your opinion of the need for an alternate Appium in the testing industry?
- Please cover how to contribute to Appium or open source repo at the end.
- Is this a public repository containing demo code we can use for learning?
- Could you assist me in determining the preferable IDE or tool for executing Appium programs?
- Can you please explain how to handle These challenges when automating the Flutter apps? How do you interact with the Flutter Appium in the Appium Inspector? The Flutter iOS app is much more difficult to get than the Flutter apk.
Srinivasan: The search for an alternative to Appium in the testing industry is driven by diverse needs. While Appium is powerful, some seek alternatives for specific use cases, easier setup, or better integration. Conversely, many find Appium’s flexibility and community support sufficient, making it unnecessary to seek alternatives. It depends on specific project requirements and preferences.
Srinivasan: You can contribute to the Appium by reporting issues, implementing documentation, fixing bugs, or adding new features.
Srinivasan: No, this is only for live sessions, but you can surely use the steps to build your Appium plugin.
Srinivasan: Yes, IDEs like Visual Studio Code and IntelliJ IDEA are preferable for executing Appium programs. They offer code highlighting, debugging, and integration with version control, enhancing the development process.
Srinivasan: When automating Flutter apps, dealing with issues requires using the Flutter Driver for interaction. To inspect Flutter elements in the Appium Inspector, use the --use-flutter-finder flag. While iOS Flutter apps might be relatively harder to acquire, you can utilize the --use-running-app flag to handle this and access the app for testing.
Ask questions, share inquiries, or pose your queries. Feel free to become part of the LambdaTest Community.
Got Questions? Drop them on LambdaTest Community. Visit now













