How To Solve Cross Browser Compatibility Issues In CSS And HTML
Deeksha Agarwal
Posted On: May 23, 2018
![]() 22691 Views
22691 Views
![]() 5 Min Read
5 Min Read
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on Cross Browser Testing Tutorial.
Cross browser compatibility bugs are inevitable for any web project irrespective of whatever platform they are using for development. And most importantly, they keep creeping in at every iteration.
Since it’s first inception, JavaScript has been the main culprit behind browser compatibility issues, as it was the fastest growing technology of the time. So fast that most browsers had to catch up to give support. However after new HTML5 standards, JS got a new partner in causing havoc. Since HTML and CSS are the simpler languages, people misunderstood them as not being the culprit for cross browser compatibility issues. However, this doesn’t always hold true. Many times the smallest member of the house is the problematic one and may cause a lot of unknown issues.
So, this may be one of the main reason you need to handle them delicately. But, before you handle them you need to find out the errors first.
Finding and Fixing General Problems
The major problems that usually went unnoticed by us are the most simpler ones. And these problems are so simple that they may pass through our eyes a hundred times and still we fail to figure them.
It’s just like the semicolon(;). Syntax errors are the highest cause of high pressure among web developers.
So, for CSS and HTML you don’t always need to go finding out the semicolon if you just use a validator for the same.
A validator may help you figure out some mistakes that seem so simple. For HTML, it validates the tags are closed and nested, a DOCTYPE is used, and tags are used correctly while for CSS it checks that the property names and values are spelled correctly, no curly braces are missed, and other CSS properties.
You can use W3C Markup validation service to validate your website’s HTML code or if you simply want to copy paste your HTML you can use Free Formatter or JS Formatter.

For CSS validation, you can use The W3C CSS Validation Service – W3 Jigsaw or CSS Validation Service.

These validators will help you figuring out the problems but if you also want to go ahead and know the bad practices that you’re using you may need to use a Linter. A linter not only points out the errors but it also flag up the warnings for your bad coding practices.
There are many linters available online for CSS, HTML, JS and other languages as well. The best of which are: Dirty Markup (for CSS, JS, HTML), CSS Lint( specially for CSS), JS Lint(for JS only).

Hunting Common Errors
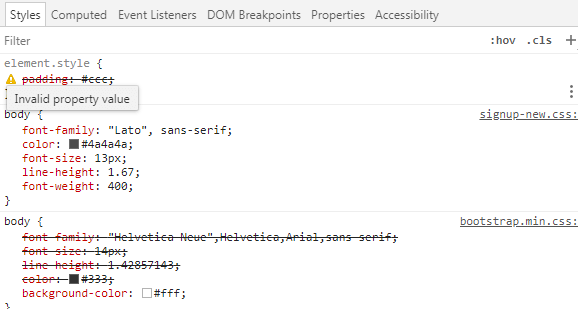
Using validators and linters, you can beautify your code and figure out common problems but if you are on a hunt for finding the errors you can use one inbuilt feature in your browser, ‘developer tools’.
This works well for CSS errors as HTML errors normally don’t tend to show up in dev tools as they try to cover them up by correcting badly formed markup automatically.

You can find out errors as mentioned: Invalid property type.
These sort of errors may point out to be some of many reasons which causes cross browser incompatibility as some browsers do not support some specific CSS and HTML elements and you can go ahead for finding these elements.
This certification is for anyone who wants to stay ahead among professionals who are growing their career in Selenium automation testing.
Here’s a short glimpse of the Selenium 101 certification from LambdaTest:
Unsupported CSS Elements in Browsers
Older versions of Internet Explorer, one of still the most used browsers doesn’t support many CSS elements some of which are:
- CSS3 selectors
- CSS Counters
- CSS3 Box-sizing
- CSS font-stretch
- CSS namespaces
- CSS3 Colors
See full list of unsupported CSS elements in all internet explorer browsers.
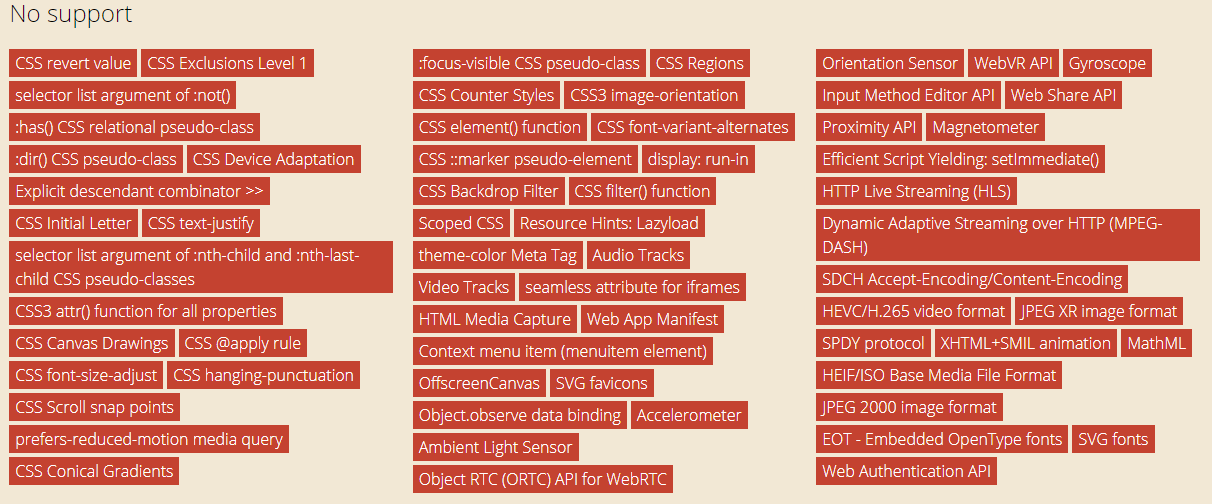
Similarly, some older Google Chrome versions doesn’t support the following CSS elements:

- CSS overscroll-behavior
- CSS display: contents
- CSS Paint API
- CSSOM Scroll-behavior
- CSS Scroll snap points
- CSS Conical Gradients
- CSS font-size-adjust

Similarly, you can check for any of the CSS elements that you are using in your website that what are the browsers that don’t support those elements. Unsupported CSS elements cause cross browser compatibility issues.
HTML Issues in Browsers
If you are willing to figure out the HTML issues, then the first and foremost thing to do is to check for the DOCTYPE. Have you used it?
And once you verify this, you need to make sure that you’re not using any of the third party code. Many times when you use a third-party code, you might find that the HTML generated by the third party app may be using class ID or Name that you’re using for a different purpose in your code. Hence that might a big problem and becomes hard to debug as it will not show any error however you’ll find the difference in the rendering of HTML causing cross-browser issues.
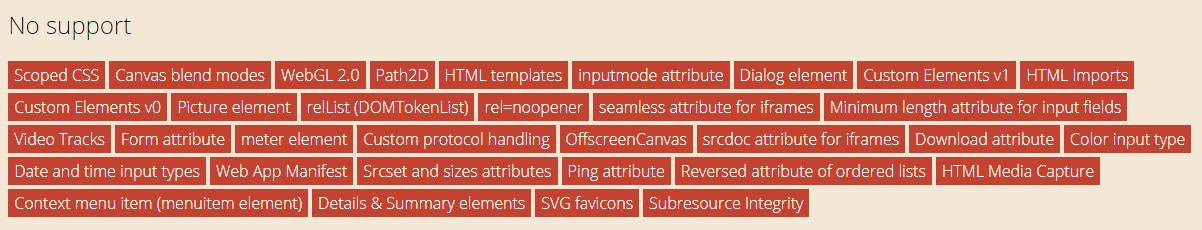
Many older versions of Internet explorer browser do not support HTML elements like:
- Video element
- Audio element
- Search input type
- Form validation
- Multiple file selection
- Offline web applications
See full list of unsupported HTML elements in all internet explorer browsers.

Go ahead, test your website across various browser combinations and figure out what went wrong, which unsupported CSS and HTML elements are you using in your website and now it’s turn to rectify them. Because it’s better late than never. For those looking to dive deeper, resources like the “Top 90+ HTML Interview Questions and Answers” can be invaluable.
Got Questions? Drop them on LambdaTest Community. Visit now













