How To Test API With Cypress: Filip Hric [Testμ 2022]
LambdaTest
Posted On: September 2, 2022
![]() 15362 Views
15362 Views
![]() 8 Min Read
8 Min Read
In this session of the Testμ Conference 2022, we had Filip Hric, QA Lead at Slido as our guest speaker, who joined Srivishnu Ayyagari, Senior Product Manager at LambdaTest, to take a deep dive into how you can test API with Cypress.
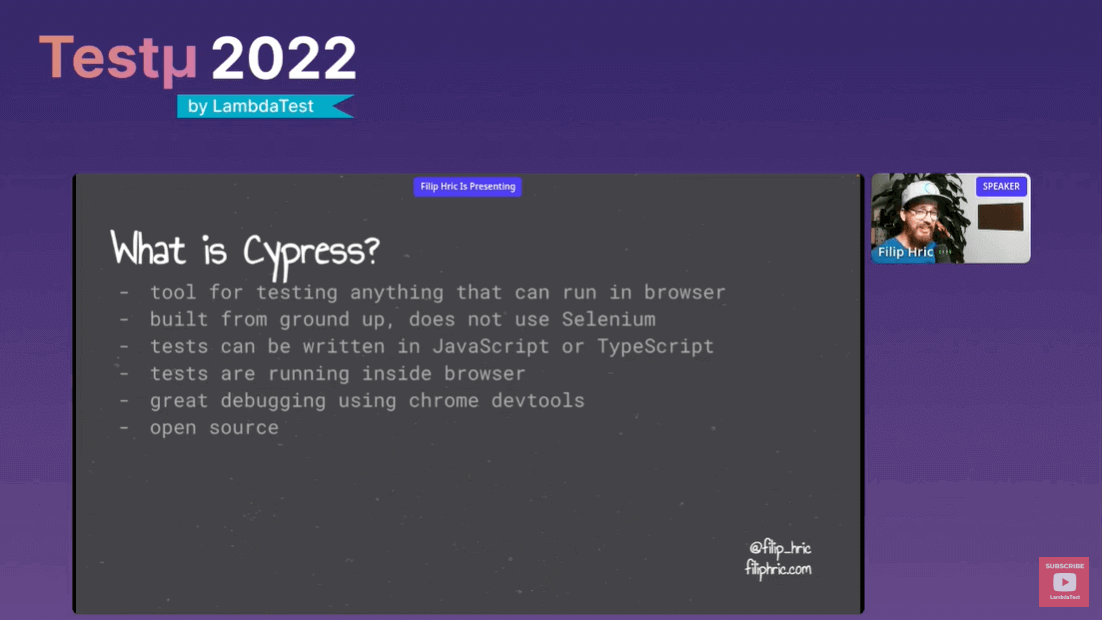
Filip spoke elaborately on how fun Cypress API testing can be. He starts this insightful session by asking the question – What is Cypress?

He then gives a brief introduction to what Cypress is. According to Filip, Cypress is an open-source tool for testing anything that can run in the browser. These tests are written in JavaScript or TypeScript.
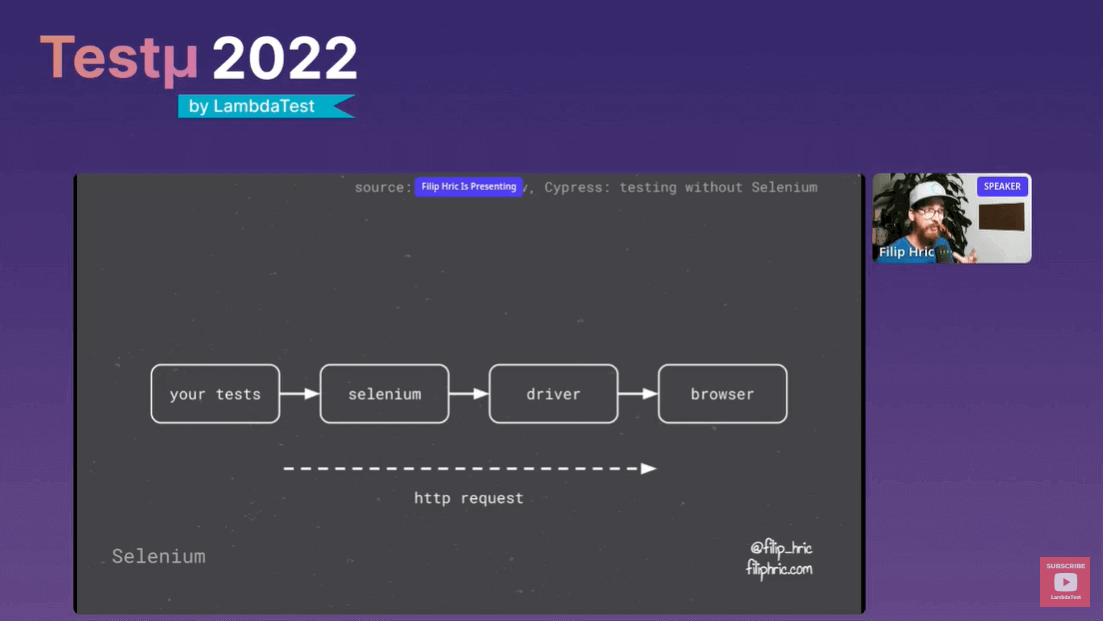
Filip then addresses the most commonly asked question, i.e., How is Cypress different from Selenium?

To answer this question, Filip explains how Selenium tests work with flowcharts. He explains that you have your tests written in various languages. Selenium then creates a server that will call a browser driver to automate the browser. The communication is done with the HTTP request, so you enter the browser from outside.

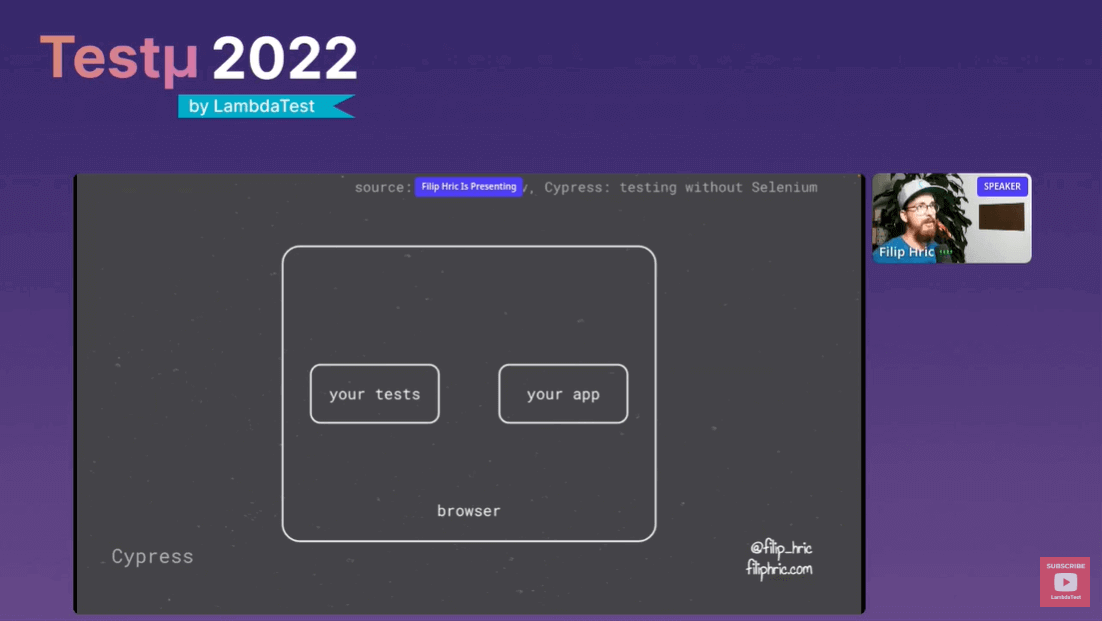
In the case of Cypress tests, he explains that the architecture is slightly different because you will have a browser, which can be Chrome, Firefox, or any other browser. Cypress will open the browser and then inject the test code inside the browser, and as a result, you will end up with two iframes. However, we’re waiting for support for Safari and maybe some other browsers.
As per him, one iframe runs your application, and the other is where the test script is. The test scripts call the application that gives you a couple of advantages. Then Filip highlights these advantages.
Here’s quick video if you have doubts regarding how to handle iframes in Cypress.
The advantage he shares is that you are in the same event loop as your application, and you can access the state of the application. You can watch what your application is doing, how it calls different functions, and how other HTTP goals are being made.

Filip then addresses the central question of the session – How to use Cypress for API testing?
As per him, there are different approaches you can choose when you test an API of your application:
- He insists that we can test our APIs by directly calling an HTTP call and trying the response.
- We can also test against JSON schema and ensure that the response we get from the server will be the one we expect.
- We can also watch our application do the HTTP calls or the API calls and can change the status as well.
- Moreover, we can stop the response, combine a real response with a stub one, and get to different kinds of edge cases.

Filip then showcases a detailed demo for the same. Along with this demo, Filip carries on to drop some insightful knowledge bombs.
He further answered the questions put forth by the audience, where Srivishnu Ayyagari, Senior Product Manager at LambdaTest, took the initiative to ask them on the audience’s behalf.
It was indeed an informative session with Filip! The session ended with a few questions asked by the attendees to Filip. Here is the Q&A:
- Can we use BDD with the Cypress tool?
- Can we integrate SQL DB in Cypress?
- Is there any chance of Cypress supporting multiple languages?
- Can we integrate Cypress with the existing Selenium framework? E.g., brand new API testing/data creation in Cypress and pass data to Selenium framework, and the respective current UI cases consume it and continue to be in Selenium?
- Can we use Cypress for automating native mobile apps?
- What is the recommended plugin that we can utilize for API testing?
Filip: You can use BDD with Cypress. Cypress injects your test code and interacts with your application inside the browser. Before injecting, there’s a pre-processing part, so if you’re using TypeScript, that will get compiled to JavaScript, and there are different preprocessors you can use. One of them is the Cucumber preprocessor, which allows you to create feature files and then get compiled into plain JavaScript, and injected into the browser.
This is done within the test runner, so it’s something you can do. However, with the syntax of Cypress being so simple and the ability to create your custom commands to do all kinds of stuff, I’m leaning on the side that these BDD tools are not that necessary in the Cypress context.
Filip: You can do that. As I mentioned, Cypress runs tests in the browser, but at any point during the Cypress run, you can move away from the browser and go into the node environment and run any script you want. So if you have a script file with some SQL action or something that will either seat some data into the database or retrieve some data from it, you can do that; it’s there.
Filip: I’m an expert in this, but to my knowledge, I think it will not be possible to support languages other than JavaScript or TypeScript or whatever that can get compiled into JavaScript because we are running our tests inside the browser. If there were another language support, it would probably still get compiled into JavaScript, so I don’t think there are too many reasons to do that.
However, it’s different with tools like Selenium or Playwright; they enter the browser from outside and use a driver to drive the browser. With Cypress architecture, it’s a little different as it provides you with many advantages, but of course, there are some limitations, and language support is one of them.
Filip: If we were to look into how to integrate, we would probably need to have a glimpse into the code to get into the details. If I understand the question correctly, you already have some setup in place that will take care of data creation, so you seed your database, prepare it for testing, and can do that. You don’t have to change that, you see your database, you have it in the state you want it to be, and it’s now ready for testing, so this would be kind of the same example as I said before; you can jump away from your browser, do a task and then continue with your test.
You can also run a task like this when your Cypress is opened. You can find this in the configuration file. I’ll probably have to pull up the documentation, but if you look into the config file, you can set up different kinds of note events, and one of those events can run while your tests are being opened. So the first thing that will happen is that you’re going to run all the scripts that set up your database, and only then do you move on to running all of your tests, so I think it’s doable.
Filip: As I mentioned in the beginning, you can use Cypress to test anything that runs in the browser. So, if you have a native application that will run a web app inside, you can take that part and test it with Cypress. You can get pretty far with testing, depending on how the application looks. Still, if you want to simulate something, like APM style, where you open the application and then do interactions or install the application, then you will probably not be able to do that. So, no native iOS or Android apps will not work with Cypress, but you can take the web part and test that.
Filip: I already made my recommendations during the presentation. Do check out the cy-api; that’s a good one if you want to see the request and response inside your browser. You can also check the cy-spock; that’s a powerful way that can give you different ways of how you can test the respawns. Also, I think the JSON schema is pretty useful, so if you already have your schemas generated and want to test your APIs against schemas, then that’s super useful.
After the successful Testμ Conference 2022, where thousands of testers, QA professionals, and developers worldwide joined together to discuss on future of testing.
Join the testing revolution at LambdaTest Testμ Conference 2023. Register now!” – The testing revolution is happening, and you don’t want to be left behind. Join us at LambdaTest Testμ Conference 2023 and learn how to stay ahead of the curve. Register now and be a part of the revolution.
Got Questions? Drop them on LambdaTest Community. Visit now














