34 Web Development Trends In 2024: Embracing The Future
Mythili Raju
Posted On: February 28, 2024
![]() 200606 Views
200606 Views
![]() 35 Min Read
35 Min Read
The world of web development is constantly evolving, and staying up to date with the latest web development trends is crucial for businesses and developers alike. As we look ahead to 2024, there are exciting advancements on the horizon that will shape the future of web development. Awareness of these web development trends will help you create modern and impactful websites, from emerging technologies to shifting user expectations.
Thus to be competitive, developers must keep up with the most recent web development trends and technologies because of the future of web development trends, ranging from the rise of progressive web apps and voice search optimization to the elevated significance of accessibility and Cybersecurity.
According to a recent survey by SWEOR, 85% of users believe that a website should be mobile-friendly, while 38% will stop engaging with a website if the layout is unattractive. Additionally, research shows that websites with faster loading times have a higher conversion rate, potentially increasing by 7% for every second saved. These statistics highlight the significance of adopting the top web development trends in 2024 to meet user demands and achieve business success.
Therefore, understanding these web development trends can help developers and businesses remain ahead of the curve and produce cutting-edge, user-friendly web applications that cater to users’ changing needs.
Building on that, this blog will discuss the recent 34 web development trends in 2024.
Without ado, let’s buckle up and deep dive.
TABLE OF CONTENTS
Web Development Trends: A Brief Introduction
Web development trends are the latest practices, techniques, and technologies that shape how websites and web applications are designed, developed, and optimized. These trends emerge as a response to evolving user expectations, technological advancements, and industry demands.
One of the key aspects of web development trends is responsive design, which ensures that websites adapt seamlessly to different devices and screen sizes. With the increasing use of smartphones and tablets, users expect websites to be easily accessible and functional on any device.
Another web development trend is adopting a mobile-first design approach, where websites are designed and optimized for mobile devices first and then scaled up to larger screens. This approach recognizes the growing dominance of mobile browsing and the need to prioritize the mobile user experience.
Modern web development frameworks and libraries, such as React, Angular, and VueJS, have gained popularity due to their ability to streamline development processes and enhance website performance. These frameworks provide developers with efficient tools and structures to build dynamic and interactive web applications.
Optimizing website speed and performance is also a significant trend. Studies have shown that users have little patience for slow-loading websites, making performance optimization crucial for a positive user experience and higher conversion rates. Techniques like code minification, caching, and content delivery networks (CDNs) are employed to improve website speed.
Hence, web development trends are crucial for developers and businesses as they offer modern, user-centric, and competitive websites. By staying updated with these web development trends, developers can use the most effective tools and techniques to meet user expectations and drive success in the dynamic digital landscape.
Perform cross browser compatibility testing over 3000+ browsers and OS configurations. Try LambdaTest Now!
History Behind Web Development
Web development has come a long way since its early days in the 1980s. The methods and techniques used in web development have evolved along with technology. Web development has changed over time to meet changing requirements of users and businesses, from the early days of static HTML websites to the dynamic and interactive web applications of today. The future of the industry and how to keep enhancing the web experiences we build can be understood.
Early Stage of Web Development from the 1980s to 2006
In the early stages of web development, from the 1980s to 2006, the Internet was a relatively new concept, and websites were simple and static. The focus was primarily on text-based content and basic HTML coding. Websites were mainly used for sharing information and had limited interactivity. Web development during this period was a niche field, with developers relying on manual coding and minimal tools.
With the emergence of CSS and JavaScript, which enabled developers to create more complex and interactive websites, web development trends and technologies continued to advance in the 1990s and early 2000s. The emergence of databases like MySQL and server-side programming languages like PHP during this period contributed to creation of dynamic websites.
Potential Growth Stage of Web Development from 2007 – Till Now
The possible growth stage of web development started around 2007 and continues to till today! During this period, we have witnessed a paradigm shift in web development driven by technological advancements and user demands. The introduction of Web 2.0 brought forth interactive and user-generated content, empowering users to participate in the online space actively.
The rise of social media platforms like Facebook, Twitter, and YouTube revolutionized how people interacted online, leading to a surge in web application development. Content Management Systems (CMS) such as WordPress and Drupal made website creation more accessible, allowing non-technical users to build and manage their websites.
The advent of mobile devices, particularly smartphones, brought about a significant transformation in web development. With the growing use of inception browsing, websites must be optimized for mobile devices. This gave rise to responsive design, which ensures that websites adapt to different screen sizes and resolutions and provide an optimal user experience.
Web development will experience more advancements as technology develops, including expanding Progressive Web Apps (PWA), adopting new programming languages, and incorporating virtual and augmented reality. Developers must keep up with these most recent web development trends and tools due to the quick evolution of web development to build creative, user-friendly websites that satisfy the constantly evolving needs of online users.
34 Web Development Trends to Keep an Eye on in 2024
As we are in 2024, web developers and businesses need to stay updated with the latest web development trends that will shape the digital landscape. These web development trends drive the evolution of websites and applications, ensuring they remain relevant, engaging, and user-friendly. The web development industry constantly evolves from advancements in technology to changing user preferences.
By following these 34 web development trends in 2024, developers can gain insights into emerging techniques, frameworks, and practices that will help them create innovative and impactful digital experiences. These trends will shape the future of web development and provide opportunities for businesses to thrive online.
Many web development trends are shaping the future. These trends offer exciting opportunities for web developers to build websites, from the rising popularity of no-code/low-code development experiences to the increasing relevance of data compliance.
Let’s take a closer look at understanding each of these web development trends one by one.
Mobile-First Development
If you think having a mobile-first development approach is pointless, you need to rework your strategy. User experience has always been the most crucial aspect for businesses to retain customers. According to Zippia, 82% of the US customers make purchases on their mobile devices.
Mobile phones have revolutionized how we function in our day-to-day lives. Whether to shop, order food, learn or consume media, and much more, mobile phones have made us more dependent on technology. Planning first and understanding how web technologies would work well on both desktop and mobile is essential, making it more adaptive to users.
Thus, a clear indication of why mobile-first development is necessary for the future and the most significant in the list of top 34 web development trends that every developer and business must follow in 2024. Also, with our vast list of devices, testing mobile websites for different devices and platforms is challenging. Developing a test strategy is equally important to ensure a seamless user experience across other devices.
LT Browser is a dev-friendly browser that lets you achieve a consistent user experience across different screen sizes. It is built on the Chromium engine designed for developers by LambdaTest, an AI-powered test orchestration and execution platform that allows developers and testers to test their mobile and web applications over 3000+ browsers and OS configurations. With LT Browser, you can perform responsive testing using 50+ pre-installed device viewports for devices like mobiles, tablets, desktops, and laptops.
Beyond these features, LT Browser offers valuable attributes like side-by-side view, scroll sync, instant debugging, network throttling, and hot reloading. It even generates performance reports powered by Google Lighthouse. It also integrates with popular project management tools like Jira and Asana, helping developers and testers streamline their development processes.
In essence, LT Browser simplifies mobile web testing, making it hassle-free for developers and testers to ensure their websites and web applications are responsive across various devices and deliver optimal user experiences.
To know more about LT Browser, refer to our LT Browser tutorial.
You can also subscribe to our LambdaTest YouTube Channel for more information on software testing tools and tutorials around Selenium testing, Appium, and more.
Dark Mode User Experience
Dark mode is one of the recent web development trends that has gained popularity globally and is here to stay. Having a dark-themed site makes it easier for the user to enjoy the web, irrespective of any device.
Accessing dark-mode websites on mobile is easy on your eyes. Even in low light conditions, dark-themed websites need little brightness, thus lightening the battery consumption. Besides reducing eye strain, dark-themed UI gives the app or website a stylish UX.
With tech giants like Facebook, Twitter, Google, and Reddit already opting for this, dark mode UI will be one of the popular aesthetic upgrades under web development trends in 2024.

More Accessibility with Voice UI
The increased emphasis on accessibility with Voice UI is one of the leading web development trends we anticipate seeing in 2024. Users can engage with web applications using voice and natural language commands through a Voice User Interface or Voice UI technology. Since W3C introduced the accessibility standards and guidelines, web developers have aimed to develop a website that anyone can access, even hearing and sight-impaired audiences.
In the last few years, we have witnessed growth in the usage of voice recognition technology and smart speakers developed by Amazon, Apple, and Google.
By 2026 the voice search assistant market is expected to reach $11.2 billion. Voice-activated devices are used by 51% of consumers to research products.
Progressive Web Applications (PWAs)
Among various web development trends, the most likely that will continue in 2024 is using Progressive Web Apps. PWAs are web apps that use modern web technologies to give users an app-like experience, including push notifications, offline accessibility, and the ability to add an icon to their device’s home screen. PWAs are made to operate without any problems across various devices, including desktop computers and mobile phones, offering a consistent user experience on all platforms.
If you have seen Uber or MakeMyTrip websites, you will understand that progressive web apps are about less loading time, smooth working, and a linear user experience. Many organizations aim for it because of its ability to replace the need for a smartphone application. PWAs are developed with modern APIs to be reliable and deliver enhanced skills, and with a single code base, they can be accessed by anyone, from anywhere, using any device.
Apart from providing a rich UX, PWAs can even allow users to operate offline, providing all the features of a native mobile app. Thus making PWA one of the strongest contenders in web development trends for 2024.
Push Notifications
Push notifications are messages that appear on a user’s device even when they are not currently using the app or browsing the website. It’s a key component of Progressive Web Apps. They serve as a quick route of communication that helps businesses stay in touch with their customers about offers, messages, and other types of information. Push notifications can be customized and targeted to specific users, which could improve their efficiency and promote user retention.
For instance, a shopping website can send push notifications to users to remind them about the items they have in their cart or to advertise deals on products they have seen but have yet to buy.
Push notifications are one of the popular web development trends right now, as they give marketers a chance to get high conversion rates across many categories and verticals.
User Experience with Augmented Reality and Virtual Reality
With augmented and virtual reality in websites, the web development game has entirely changed. Augmented and virtual reality offer unique opportunities for businesses to interact with customers. They attempt to improve the user experience by delivering an immersive and interactive experience.
According to the research by Mixed Reality Market, the AR and VR industry will grow beyond $9.982 billion by 2024. With VR devices like Oculus Rift or Google Cardboard, industries like tourism, architecture, or retail allow users to see how the service or product they will purchase will look in real life.
Although augmented reality and virtual reality work well on apps, technologies like WebAR make it possible to experience it on web browsers. However, it has limitations like cross browser compatibility and browser performance which will only evolve with time. Ultimately, it’s all about creating unique experiences and convenience for users, so augmented reality is one of the web development trends that will fire up more in the future.
Use of AI-Powered Chatbots
Artificial intelligence (AI) is transforming how humans interact with technology, and chatbots that AI powers are popular web development trends. Organizations are already adopting Artificial Intelligence in varied departments to improve efficiency. However, customer service is one area where AI-powered conversations can be very beneficial.
A conversational Chatbot powered by AI can mimic human conversations with deep learning and machine learning technologies. We have already seen COVID-19 informative websites and new businesses using chatbots to help users with all information they need. Chatbots answer user queries without delay, thus decreasing the drop-off rates of users. With the help of speech recognition and cognitive intelligence, bots are reliable in solving user queries faster.
However, one cannot state that they will replace humans as people want to interact with humans who can understand their concerns personally. So having an AI chatbot is excellent, but you need to implement a hybrid strategy.
What’s New in Single Page Websites?
There was a time when Angular was the most popular framework for developing single-page websites. The story is different due to ever-evolving web development trends in the digital world.
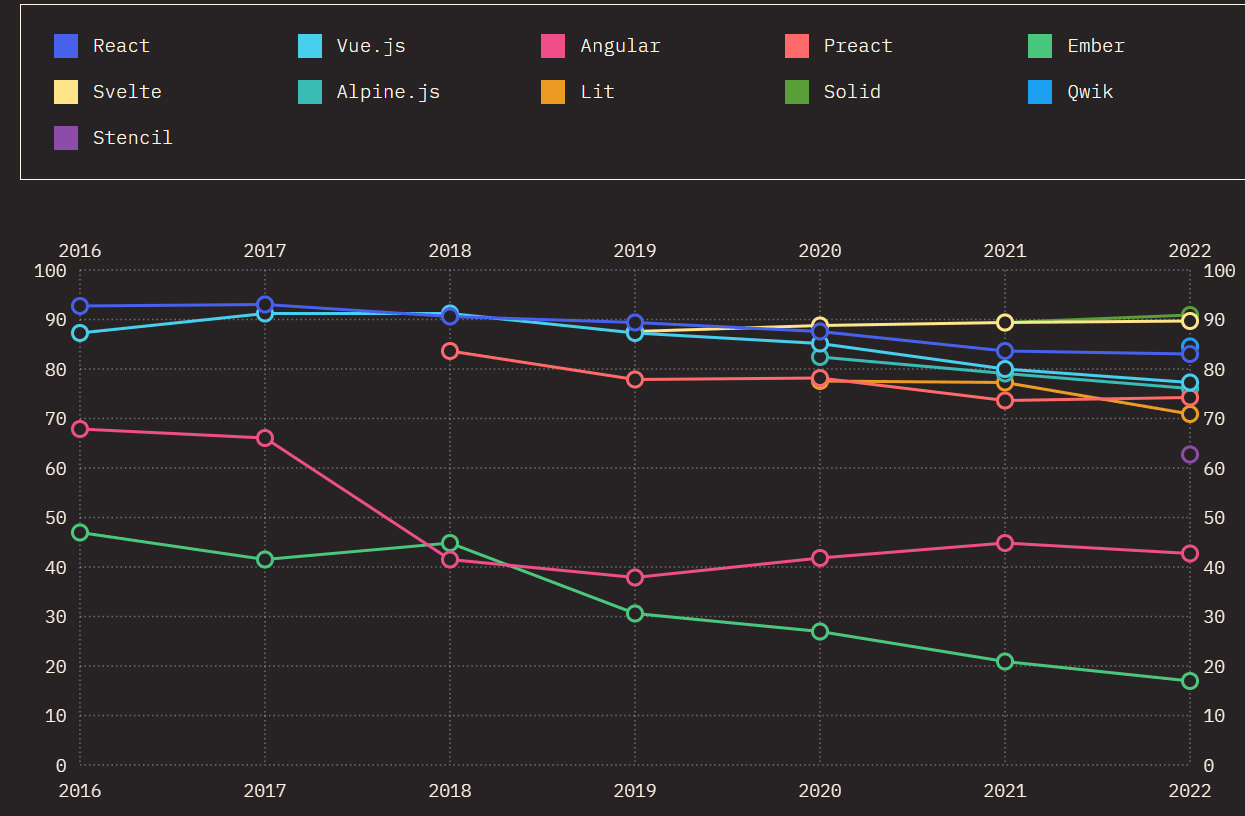
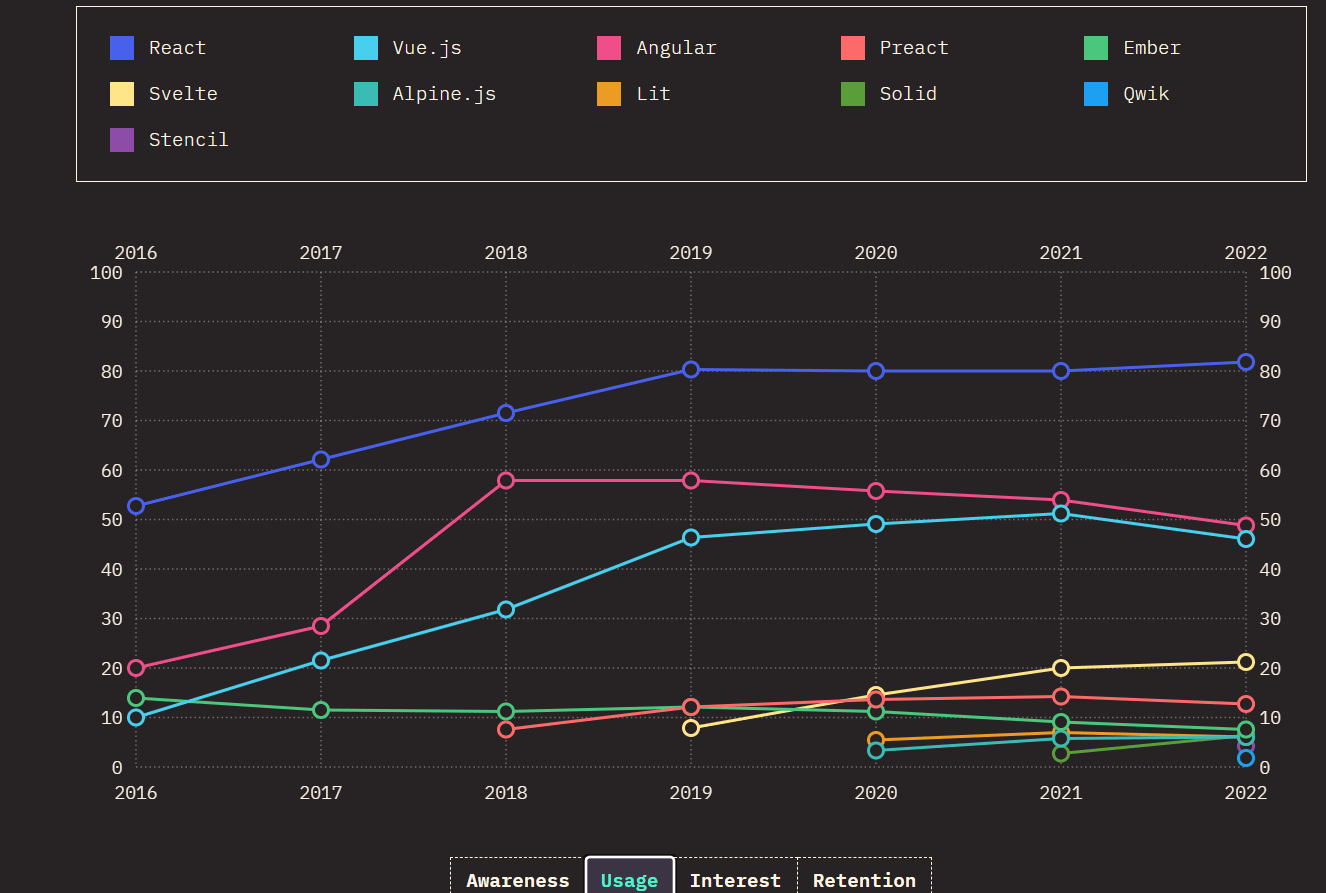
There are more and more frameworks developed every day. The State of JavaScript survey shows that React and VueJS have become more popular than Angular in recent years.

In 2022, we saw the rise of a new framework, Solid. Surprisingly in 2022, it surpassed the popularity of Svelte and React.
Solid, Svelte, Angular, React, and Vue will continue to be among the most popular web development trends in coming years too. With time, they have evolved and can tackle all the challenges of single-page web development.
That is why tech giants use these frameworks to develop their websites. However, let’s see whether the new frameworks bring on any drastic popularity change.
Accelerated Mobile Pages (AMP)
Accelerated Mobile Pages (AMP) are popular among these top web development trends that emphasize creating mobile-optimized content that loads quickly on mobile devices. AMP is a Google-led open-source project that aims to develop mobile-friendly websites and web pages.
The AMP framework uses many optimization techniques to speed up pages and guarantee a positive mobile experience. Business owners may provide users with necessary, quick, and optimized landing pages by establishing AMP ads.
Through AMP, browsers can comprehend AMP HTML more quickly and easily. The developers can avoid common coding problems thanks to its unique design and increased efficiency.
Content Personalization with Machine Learning
One of the most recent AI-driven innovations in web development trends is content personalization. Machine Learning (ML) is used in modern web development trends to give users incredible experiences. To enable software to analyze incoming data, spot trends, and customize information, developers utilize machine learning (ML). Many top organizations like Netflix and Airbnb use this technology to improve user experience.
According to Twilio’s 2022 State of Personalization Report, 62% of people stated they are unlikely to continue backing a brand if they provide an impersonal experience. Utilizing cookies is another method of content personalization. Cookies are small text files that track a user’s visits to a website and deliver content specific to their interests.
Static Website Generators
One most widely used trend among the top web development trends is Static Website Generators, which represent a new approach to website development that is quicker, more secure, and simpler to manage than conventional dynamic websites.
Static site generators pre-generate all the HTML pages and assets at build time rather than relying on a server to produce HTML code for each page. This results in quicker load times and improved scalability because the website can be supplied straight from a CDN (Content Delivery Network) or a web server.
Jekyll, Hugo, and Gatsby are a few popular static website generators. Static website generators are a popular choice for developers trying to construct simple, quick, and secure websites because of their ease of use and speed.
Automation Testing On Cloud
One crucial factor in the automation testing era with the latest web development trends in the web development process, which can only be succeeded with thorough testing and validation for cross browser compatibility. Only some people use the same browser to access the Internet. You might have a distributed target audience accessing the website through different browsers.
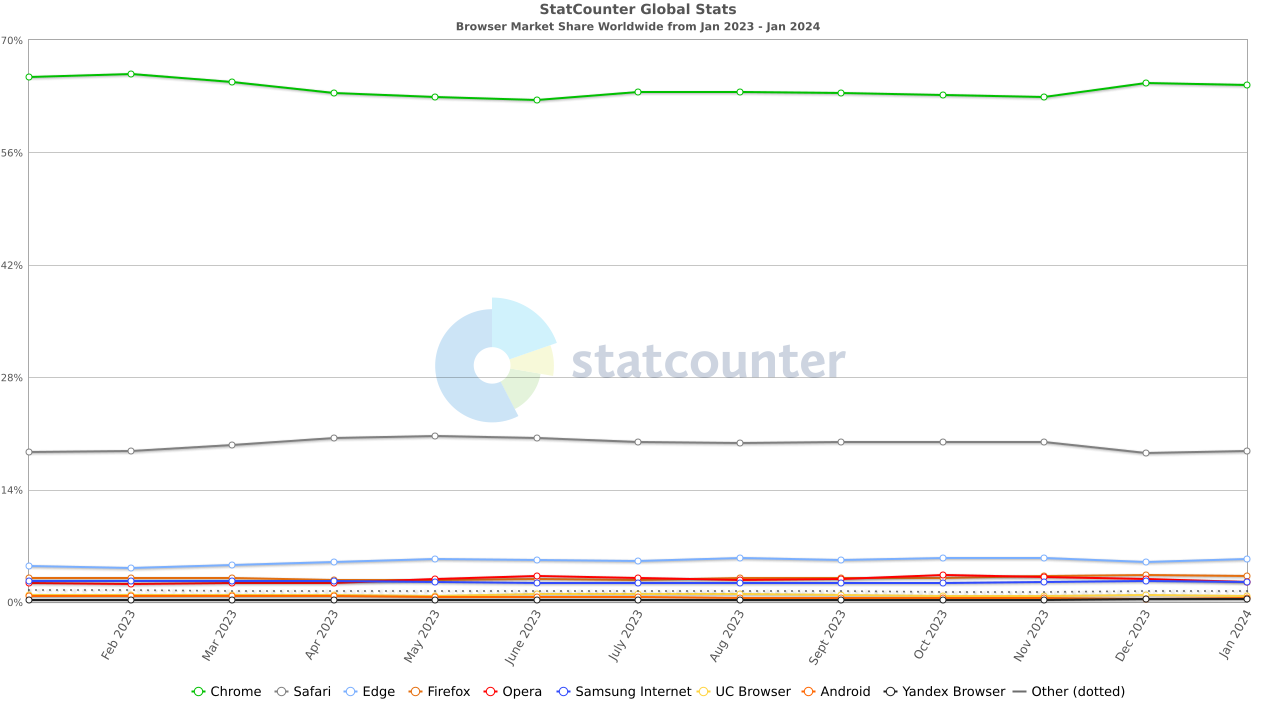
Here you can see the global market share of browsers, where 64.38% of users prefer Chrome. However, many users still prefer other browsers over Chrome, and you must pay attention to them. As every browser renders the website differently, checking the aspects related to its cross-browser compatibility becomes essential.

Although we have a manual testing process to perform cross browser compatibility checks, what limits the process is the time! You will need more browser coverage by walking the manual cross browser testing route.
As a business, you must ensure faster test execution time, leading to a faster Time-To-Market (TTM). Since there is a broad range of browsers, browser versions, and platforms, you must invest in scalable and reliable testing infrastructure!
Automation testing allows you to run cross-browser tests by writing test scripts using a popular framework like Selenium. This makes it run and scale tests on a need basis. Parallel testing on a cloud-based Selenium Grid shortens test execution time while improving the test coverage and browser coverage.
Leveraging AI-powered test orchestration and execution platform like LambdaTest makes the entire automated browser testing process faster and more efficient. It lets you test web and mobile applications on over 3000+ real environments. LambdaTest supports various automated testing frameworks like Selenium, Cypress, Playwright, Appium, and more.
More focus on Cybersecurity
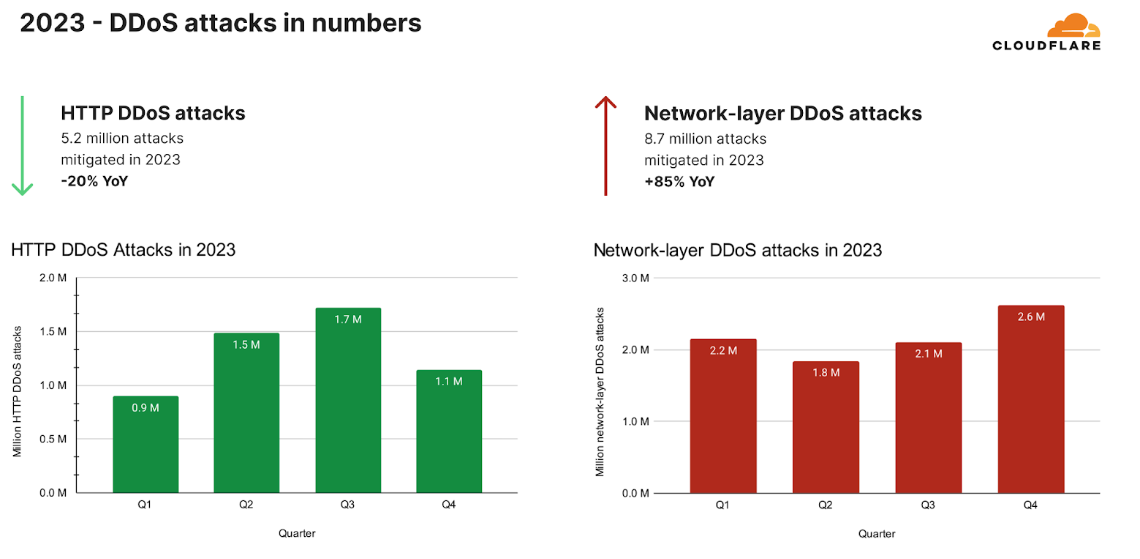
Cybersecurity will be one of the vital web development trends of 2024 and in the future. With the innovation and evolution of new technologies, the risk of cyber threats is growing daily. According to a survey by Cloudfare, Q3 2023 saw a vertical rise of 117% in DDoS attacks. As a result, customers want companies to keep their data safe and secure.
Many websites from the health, retail, and banking domains store sensitive customer data focusing on their websites’ security. I hope you might have seen that Google marks websites without HTTPS as unsafe. When developing a new website in 2024, invest in appropriate SSL certificates.
If you own a large website with a decent customer base, ensure that you abide by the required data security standards and frequently conduct security audits for your site.

More focus on Data Compliance
As an organization, you must safeguard customer data in compliance with the data regulations. We’ve already seen that cyber-attacks are on the rise, and being a website owner, you are responsible for handling customer data. You must strategically plan the incident management and train the team to ensure no data leak.
According to CCPA (California Consumer Privacy Act), new consumer rights have come into effect from January 1, 2023, such as:
- The right to limit the use and distribution of sensitive personal information.
- The ability to restrict the use and disclosure of sensitive data collected.
Today, different countries have different data compliance standards. For example, if your website targets audiences from the EU, you should follow GDPR compliances. In fact, as per Help Net Security, since the GDPR was implemented, more than 340 fines have been issued for compliance failures.
Ensure that you abide by the data protection laws locally and globally to avoid long-term issues as an organization. Investing in data compliance is one of the mandatory things to look out for, making it to our list of web development trends in 2024.
Cloud Computing
Web development trends are shifting towards cloud computing, which has benefits including scalability, accessibility, and increased speed and efficiency. The global pandemic successfully projected us to the actual value of cloud computing. As more and more organizations shifted to remote working, web development and cloud testing became more flexible. Thanks to cloud technology!
This year, the market for cloud infrastructure is expected to expand by 35%. Along with other advantages like decreased development costs, flexibility, and robust design, the technology helps prevent data loss and overload.
No-Code/Low-Code Development Experience
No-Code/Low-Code development experience allows users without expertise in programming to create web applications using a visual interface and drag-and-drop tools. The necessity for organizations to quickly and efficiently build unique web apps without relying on expensive and hard-to-find developers has given rise to such web development trends.
Low-code or no-code products provide ease and a low learning curve for anyone who wants to build a tech product. Well, not only for people without technical skills, but no code platforms have helped developers build the initial phase and scale it up.
According to Straits Research, by 2030, the market for low-code is expected to reach $148. 5 billion. Some solutions like WordPress, Wix, Webflow, and more help users in web development without any prior coding knowledge. CMS solutions have predefined templates to add or modify web elements by drag and drop or click functionality.
However, low-code or no-code platforms cannot replace code but can be a support tool to help developers be responsive and scale faster in 2024.
Motion UI – Making the Website Smoother
The term “Motion UI” describes using animations, transitions, and other dynamic components in websites to enhance user interaction and engagement. With Motion UI, developers can make a website more interactive with smooth animations, scrolling, hovers, backgrounds, and other dynamic elements. Hence enabling build a responsive design for the websites.
The UX of the site becomes more accessible and more fun to use. Also, essential elements like CTAs are brought into focus by the user. Motion UI enables developers to set the page content and hierarchy to avoid being distracted by gradients and other heavy elements. Thus allowing the users to enjoy their browsing experience.
Also, Motion UI improves the rankings of your web app in search results. In this way, Motion UI is one of the critical modern advances in web development trends that simplifies and speeds up the UI design process.
API-first Development
With over 20 years in the market, Web APIs have been accessible and the most popularly used method among various web development trends. An increasing number of developers are starting to create products using an API-First approach. It’s mainly because an API-first strategy ensures that other developers may easily leverage microservice applications and architecture to link your APIs to theirs, perform a voice search, or even work with interconnected devices.
The API-first approach puts forward the needs of the user. Using web APIs, development teams can do their work and push the code simultaneously when a user is accessing a website. This reduces development costs and increases delivery speed.
Also, API first approach allows new sites to become a source for content delivery. For example, a CMS developed in API first approach can be accessed from browsers and smart cars or kiosks.
3D Elements Will Become More Mainstream
With the widespread usage of 2K and 4K displays, 3D design is one of the recent drifts in web development trends. Blocks and beveled borders are no more mainstream now! We have seen 3D visuals with shadow and crisp edges woven seamlessly into the user interface.
For instance, let’s take a look at Sennep’s website. You will find out that the initial homepage is very minimalistic. They have added 3D elements and 2D fonts with basic animation to create a visually aesthetic user experience.

In 2024 and upcoming years, these web development trends will increase the usage of static and interactive 3D elements on websites. If you are into web development, it will be better to start honing your illustrator skills.
Web Apps Becoming More Powerful with Web Assembly
Performance comes to our mind before we launch a website. We all know that a site with heavy JavaScript operations or CSS libraries tends to get slow. Thus affecting the overall user experience.
This is where WebAssembly plays a vital role. With WebAssembly, the code gets compiled into bytecode, which runs in the browser. It provides high security, language and platform-independent, fast, and hardware independent.
A website developed using WebAssembly is quicker and enables the developer to script across multiple platforms. This is why a significant share of web development trends will go to WebAssembly.
Blockchain Technology – Changing the Game Everywhere
The most emerging technology that has evolved in recent times among various web development trends is Cryptocurrency, which brought a revolution when it first arrived. Apart from currency trading, blockchain technology also revolutionized the web development domain.
Blockchain has a peer-to-peer architecture. Thus, it offers enhanced security features, transparency, decentralization, and a distributed ledger. Developers found out that blockchain has a significant impact on enterprise systems. Contracts that run on a blockchain network cannot be tampered with. Hence trustworthy and secure.
Besides, technology makes contract administration much more accessible. According to PR Newswire, the blockchain technology domain will reach $57.64 billion in 2025. And with companies like Spotify, Mythical Games, and IBM leading the way, 2021 will be a big year for blockchain technology in web development.
Core Web Vitals
Core Web Vitals is a set of measures created by Google to evaluate the user experience online, notably in speed, responsiveness, and visual stability. These measurements consist of Cumulative Layout Shift (CLS), First Input Delay (FID), and Largest Contentful Paint (LCP). Core Web Vitals are anticipated to grow in importance for web developers in 2024 as they will directly impact search engine rankings. To increase both the user experience and the visibility of their website in search engine results, web developers will need to optimize their websites for these metrics.
There are numerous tools available to determine the Core Web Vitals score of your website and make the necessary changes:
- Google Search Console
- PageSpeed Insights
- Lighthouse
- New Core Web Vitals
Serverless Architecture
A Serverless Architecture enables the development and usage of apps and services without the need to handle infrastructure administration. Developers can freely create and deploy their code, and a cloud service provider must set up the servers on which their databases, apps, and storage systems will function.
Scalability is one of serverless architecture’s key advantages. Using serverless computing. Applications can scale up or down automatically based on user demand. As a result, organizations can handle significant traffic increases without worrying about infrastructure limitations or paying for resources that are only used when there is little traffic.
According to PR Newswire, serverless architecture is expected to have a market worth $36.64 billion by 2022. Therefore, starting in 2024 and continuing, more businesses should enter this industry. More products, such as Chatbots, IoT applications, and APIs, will use serverless functions to carry out operations, including downloading file backups, sending notifications, and exporting objects.
Headless CMS Architecture
One of the popular trends among various web development trends is “Headless CMS Architecture,” which excludes the Content Management System (CMS) from the front-end display layer, giving developers more control over the layout and creation of the website. A headless CMS stores the content in a backend repository that any platform or device can access via an API. This implies that a single piece of information can be utilized on various platforms, including websites, mobile apps, and smart devices, without duplicating or completely rewriting it.
The development of websites can be done with greater flexibility and scalability, given that headless CMS is not dependent on any one front-end technology or framework. Developers can quickly switch between the best tools without altering the content by selecting the ones ideal for their project. This enables an Agile development approach by enabling content updates and modifications to be made independently of the front end.
Internet of Things (IoT)
The term “Internet of Things” (IoT) defines actual physical objects with sensors, processing power, software, etc., that can connect with other systems and gadgets over communication networks like the Internet to exchange data.
IoT offers web developers many opportunities to build innovative, connected applications that interact with various devices. For instance, web developers can create software that enables customers to monitor their health via wearables or remotely control their household appliances.
Additionally, the expansion of IoT is giving organizations new opportunities to collect and analyze data from connected devices, producing insights that can help with decision-making and enhance consumer experiences.
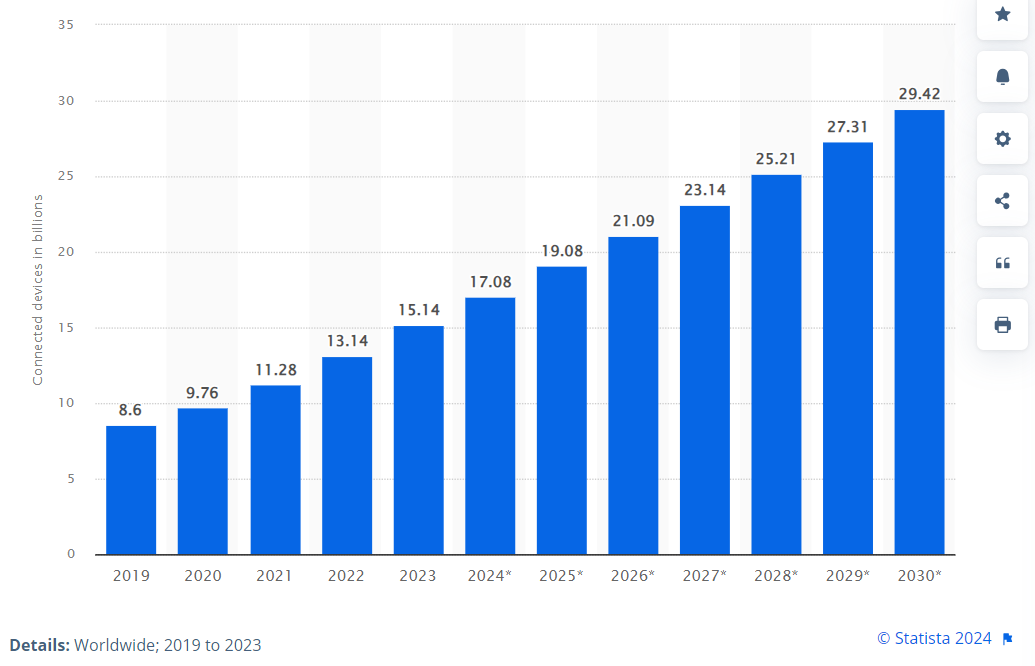
Statista states IoT is rapidly emerging in web development, with over 29 billion connected devices predicted by 2030.

Server-Side Rendering
Server-Side Rendering is a technique used to render web pages on the server and deliver them to the client as complete HTML pages. This strategy provides several advantages, including quicker page loads, better SEO, and better accessibility for individuals with slow internet connections or devices with limited processing power.
SSR is beneficial for complicated, large-scale web applications that demand a lot of dynamic content. Developers can ensure that users promptly and effectively receive a fully-formed page by rendering pages on the server side rather than waiting for client-side scripts to load and run.
Next.js and Nuxt.js are merely a handful of the frameworks and tools that can be used to build SSR. SSR is anticipated to become a well-liked web development trend in 2024 due to the increasing desire for quicker and more effective web applications.
Meta-Frameworks
Meta-frameworks, usually referred to as multi-frameworks, are gaining popularity in the field of web development. They combine different frameworks so that developers can benefit from the best aspects of each framework in a single project. By enabling developers to use the most effective tool for each task, this method can shorten the development process, simplify it, and increase the quality of the code.
For large-scale projects, where numerous teams may be working on different parts of the application using various frameworks, meta-frameworks are particularly helpful. The multiple teams can collaborate easily even when utilizing other meta-framework technologies.
Next.js, Nuxt.js, and Nest.js are a few popular meta-frameworks. To provide developers with a seamless development experience, these frameworks blend various technologies like React and VueJS. In the future, we are likely to see an increase in meta-frameworks as new technologies and frameworks continue to appear.
Micro Frontends
Micro Frontends is one of the popular trends among various web development trends that divides frontend monoliths into smaller, more manageable parts. Since it enables developers to create flexible backends rather than rigid ones like the traditional ones, microservices architecture has gained popularity in recent years.
This approach has a lot of advantages, including enhanced scalability, increased flexibility, and improved teamwork amongst development teams. For instance, using micro frontends makes it simpler to upgrade an application’s features and functionality without disrupting the rest of the software.
Micro frontends present a viable alternative for satisfying the requirements of modern businesses and users, especially in light of the various advantages it provides for the web development process.
Multi-Experience
The multi-experience web development trend aims to create a seamless user experience across many platforms and devices. Multi-experience development has become essential for creating a consistent and satisfying user experience as people interact with websites and apps through various devices and channels. This entails creating websites and software that adjust to multiple screen sizes and gadgets, including smartphones, smartwatches, and voice assistants.
Web development can be improved by multi-experience in the following ways:
- This method offers quick and flexible device development.
- A variety of front-end tools and back-end services will be available to developers, helping to meet all requirements.
- It gives developers more control over the deployment and is built on low-code frameworks.
WordPress Development
WordPress is a content management system (CMS) for creating and maintaining websites and web-based applications. It is an open-source, cost-free platform, provides an extensive range of features, and has many different functionalities. With WordPress, businesses and developers can quickly establish and maintain their websites because of its primary interface and user-friendly design.
Due to its built-in security features and accessibility of third-party security plugins, WordPress is a desirable choice for businesses wishing to safeguard their sensitive data, given the rising importance of data compliance. Hence, we can say that more developers will leverage WordPress for enterprise-level projects in 2024.
TypeScript Will Reach New Heights
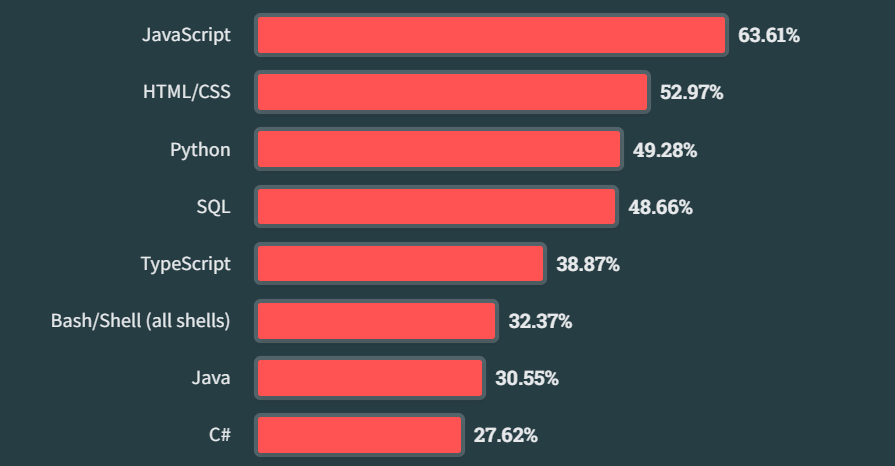
According to Stack Overflow‘s 2023 survey on the most loved vs dreaded language frameworks, Typescript ranked in fifth place, with 38.87% respondents opting it.

Here are a few reasons why Typescript is considered a popular framework:
- It helps avoid bugs caused by variable type (string or characters).
- Allows you to write less code to achieve the same desired goal.
- No matter your current programming language, if you are familiar with object-oriented programming(OOP), TypeScript is easier to learn. If you are not familiar with OOP you can surely read this 100+ oops interview questions and learn about it.
- It is JavaScript on steroids. If you know JavaScript, TypeScript is just the icing on the cake with many excellent features.
Because of these reasons and the survey, we can conclude that if you are new to web development, TypeScript is a language you should focus on learning in 2024.
Which Development Framework Will Stay at the Top?
Based on the surveys of 2022 carried out by the State of JavaScript, React continues to be the most used web development framework, with Angular just behind. However, VueJS is quickly proving itself to be a serious competitor for the crown. The popularity of Svelte is increasing as well since it allows developers to write code in simple HTML, CSS, and JavaScript.
Apart from Svelte, new technologies like Alpine.js and Preact aim to make the job easier for developers. However, Angular and React are still popular due to their robust developer forum and their solutions to each problem that developers face.

What’s new in the CSS Domain?
In the last few years, CSS libraries have become increasingly popular. With those libraries, developers had everything they needed in hand, and just by adding some predefined classes, they could give a website the desired look and feel. Well, let’s look at the recent CSS trends in web development.
- Responsive CSS Grid – Use a CSS Flexbox layout, create a grid system, and use a fraction unit that gives you the control you want over grid design.
- Variable Fonts – Using the same static font in the entire website is boring. Variable fonts consist of a single file with all font versions a user needs to see your page design.
- Animated Text – You can start with simple ones like dynamic animation after a user hovers over a text. If you see a good response among users, you can go ahead with complex animations like floating texts or changing the text entirely on hover, click, or other user interactions.
- Scroll Snapping – CSS Scroll snap enables developers to provide a controlled scrolling experience to users. How? Well, it does so by declaring scroll break positions. Common examples of scroll snapping are image carousels and paginated articles.
A Change in GitHub’s Security
GitHub has already announced plans to stop account passwords for authenticating the operations a user performs in GitHub. From August 2021, GitHub began accepting token authentication for users.
As mentioned earlier, the threat of cyber attacks is increasing daily. Having a password only means a chance of compromising the password and can result in leakage. Although multi-factor authentications have become popular among various web development trends in the past few years, token-based authentication will make it difficult for an attacker to access a GitHub account. Thus, keeping your code more secure.
Conclusion
Web development trends constantly evolve, and it’s often hard to chase them all. But when it boils down to the user experience, conversions, or customer satisfaction, you cannot miss trying it, at least!
Like voice search is becoming a new normal, businesses must adapt quickly to stay ahead in the race. Convenience is the key for customers; you don’t want to lose on that. Similarly, with the update of Google’s Core Web Vitals update, mobile web development and page experience should be the top priority for better search rankings.
The evolution in web development trends and technologies is closely aligned with enhancing user experience. However, testing becomes mandatory to validate whether these technologies will work. This is the reason why cloud-based automation testing is here to stay!
All web development trends mentioned in the list are essential, and as a developer, you must be aware of them. However, to see which web development trends work for you, start implementing! I hope you find this article helpful. If you have any questions, feel free to drop in the comment section.
Frequently Asked Questions (FAQs)
What is the biggest trend in the future of web development?
The biggest trend in the future of web development will likely be the continued growth and dominance of mobile and responsive design. With the increasing use of smartphones and tablets, websites must be optimized for mobile devices and provide seamless user experiences across various screen sizes.
What is the future of website development?
Future web development holds many exciting possibilities. The user experience will be prioritized, with more customization and advanced tools and technologies. Websites will become more dynamic and interactive with the aid of cutting-edge technologies like AI, AR, and VR.
Are web developers still in demand in 2024?
Yes, web developers are still in high demand in 2024. With the rapid growth of the digital landscape, businesses of all sizes require skilled web developers to build and maintain their online presence. As technology evolves, web developers who stay updated with the latest trends and possess diverse skills will be in even higher demand.
What are the trends for front-end development in recent years?
In recent years, front-end development has witnessed several trends. JavaScript frameworks like React, Angular, and Vue.js have gained popularity for building dynamic and interactive user interfaces. Performance optimization has become a key focus, ensuring fast and efficient websites. Responsive design has become a standard, and CSS preprocessors and static site generators have increased for streamlined development processes.
Got Questions? Drop them on LambdaTest Community. Visit now













