Perform Puppeteer Visual Testing On Cloud
Perform Puppeteer visual testing to capture and compare screenshots and deliver seamless user experience.
Trusted by 2M+ users globally






Perform Puppeteer Visual Testing
Optimize your application's visuals with Puppeteer for Node.js through efficient Puppeteer visual testing. Speed up test execution and achieve visual excellence effortlessly.
Get Started For Free
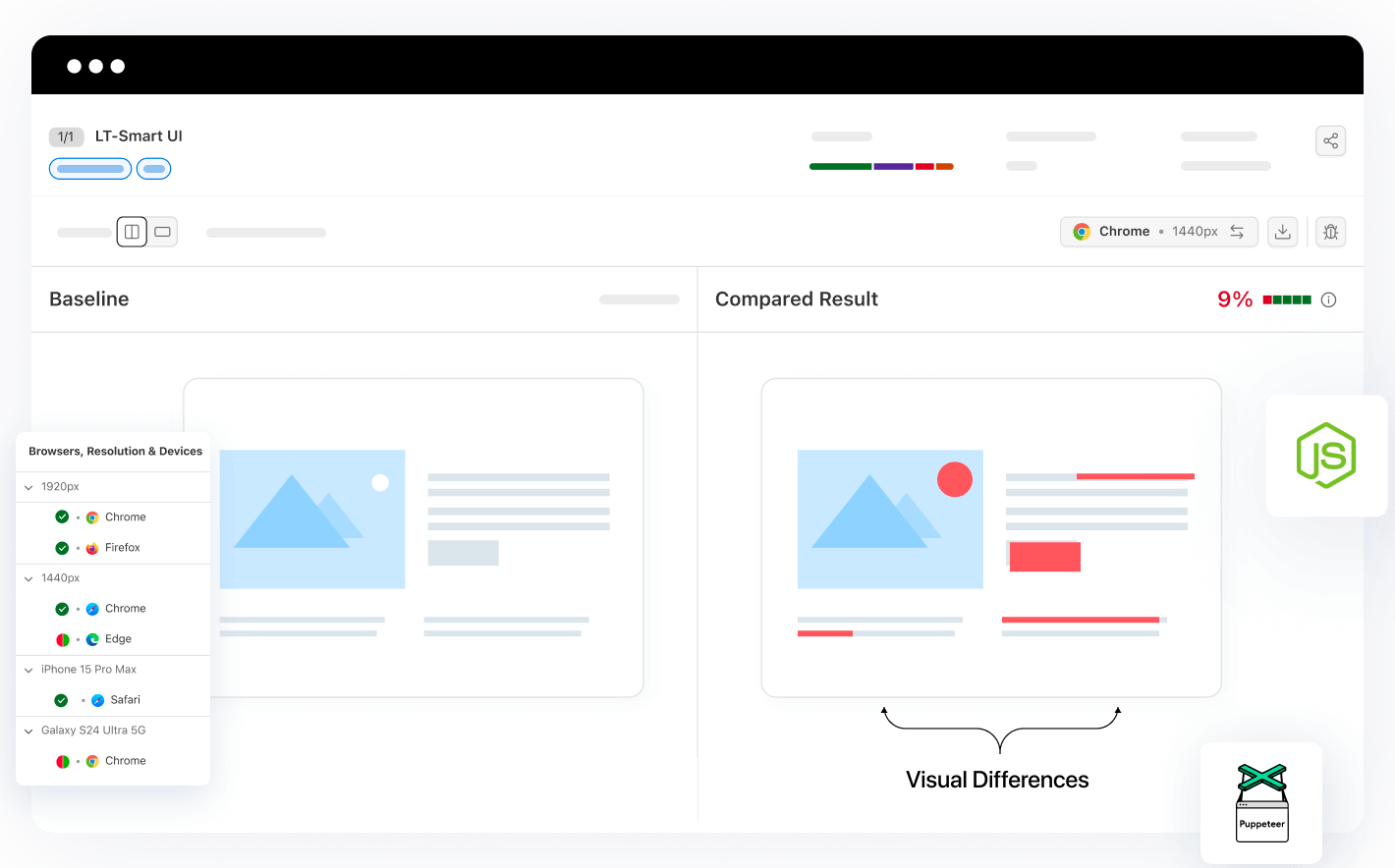
Hide Displacement Diffs With Smart Ignore
Smart Ignore uses homegrown AI algorithms to move beyond pixel-to-pixel comparisons, filtering out layout shifts, displacements, and visual noise for cleaner and accurate visual testing results.
Get Started For Free
SmartUI Figma-Web CLI
SmartUI Figma-Web CLI supports direct comparisons of Figma designs with live webpages, URLs, and web app screens. Ensure perfect design alignment for consistent, collaborative workflows.
Get Started For Free
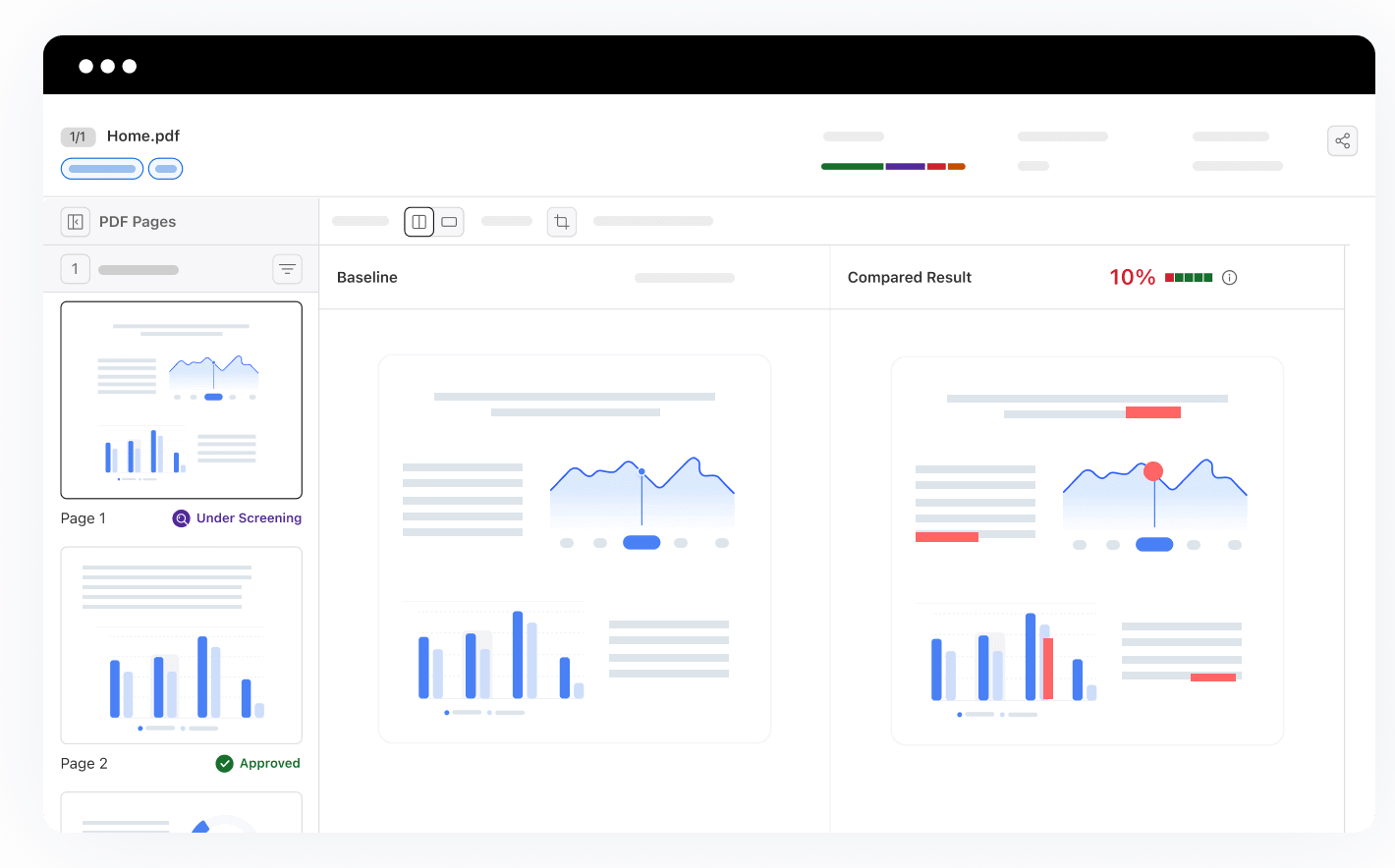
PDF File Comparison with SmartUI
Ensure PDF quality and accuracy by detecting differences in text, layout, and graphics. Generate detailed reports for seamless PDF UI consistency across your products.
Get Started For Free
Draw on Selected Regions
Annotate screenshots by drawing and defining regions to ignore or select for comparisons. Manage these areas efficiently to focus on key changes, streamline your workflow, and save time by disregarding irrelevant discrepancies.
Get Started For Free
Run Your First Visual Regression Test!
Checkout our documentation to run your first Visual Regression test and deliver pixel perfect websites and apps.
Know More
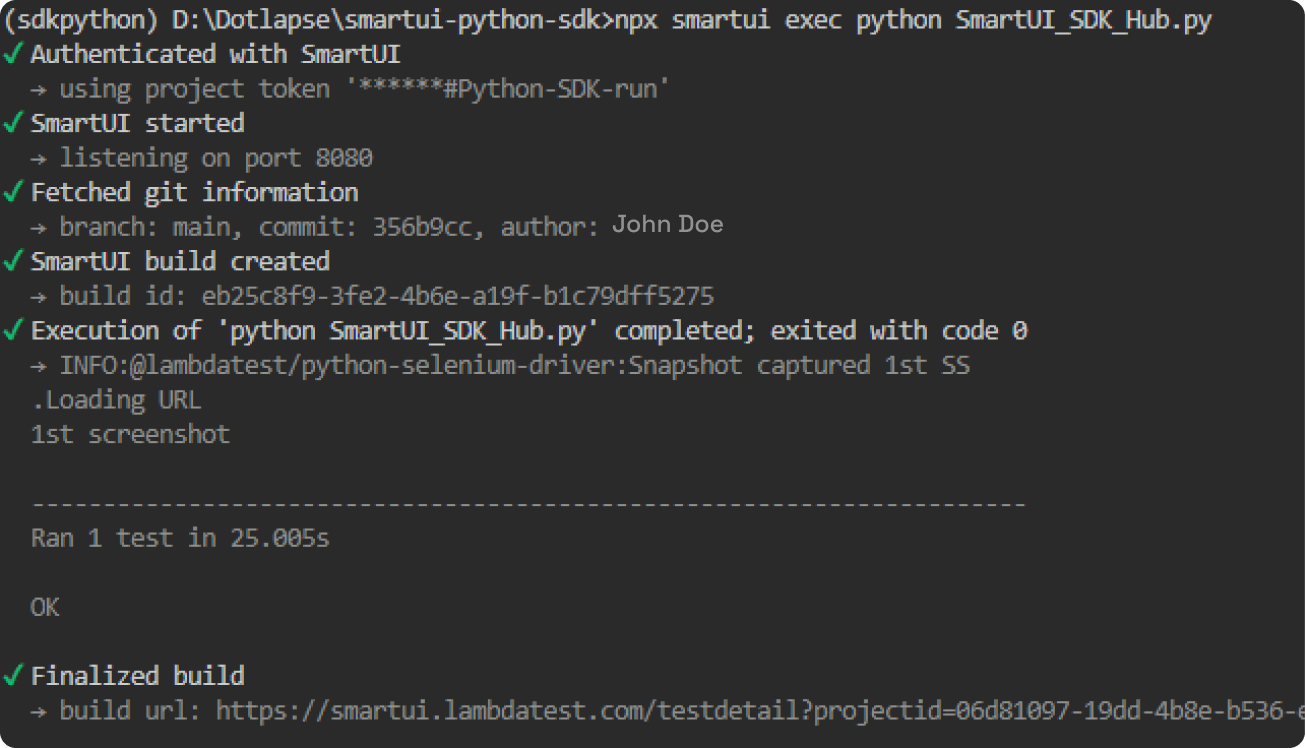
NPM CLI for Cross Browser Testing
Streamline visual testing with SDK for multi-browser/resolution tests on any device, and use static CLI for efficient bulk static URL testing.
Get Started For Free
Smart UI SDK supports various Frameworks







Validate UI Without Status Bar & Footer
With extended support for Appium and Espresso, SmartUI's Status Bar and Footer Ignore feature enhances visual comparisons by excluding these areas from screenshots. This focuses on core UI elements and reduces false positives through advanced image processing.
Get Started For Free
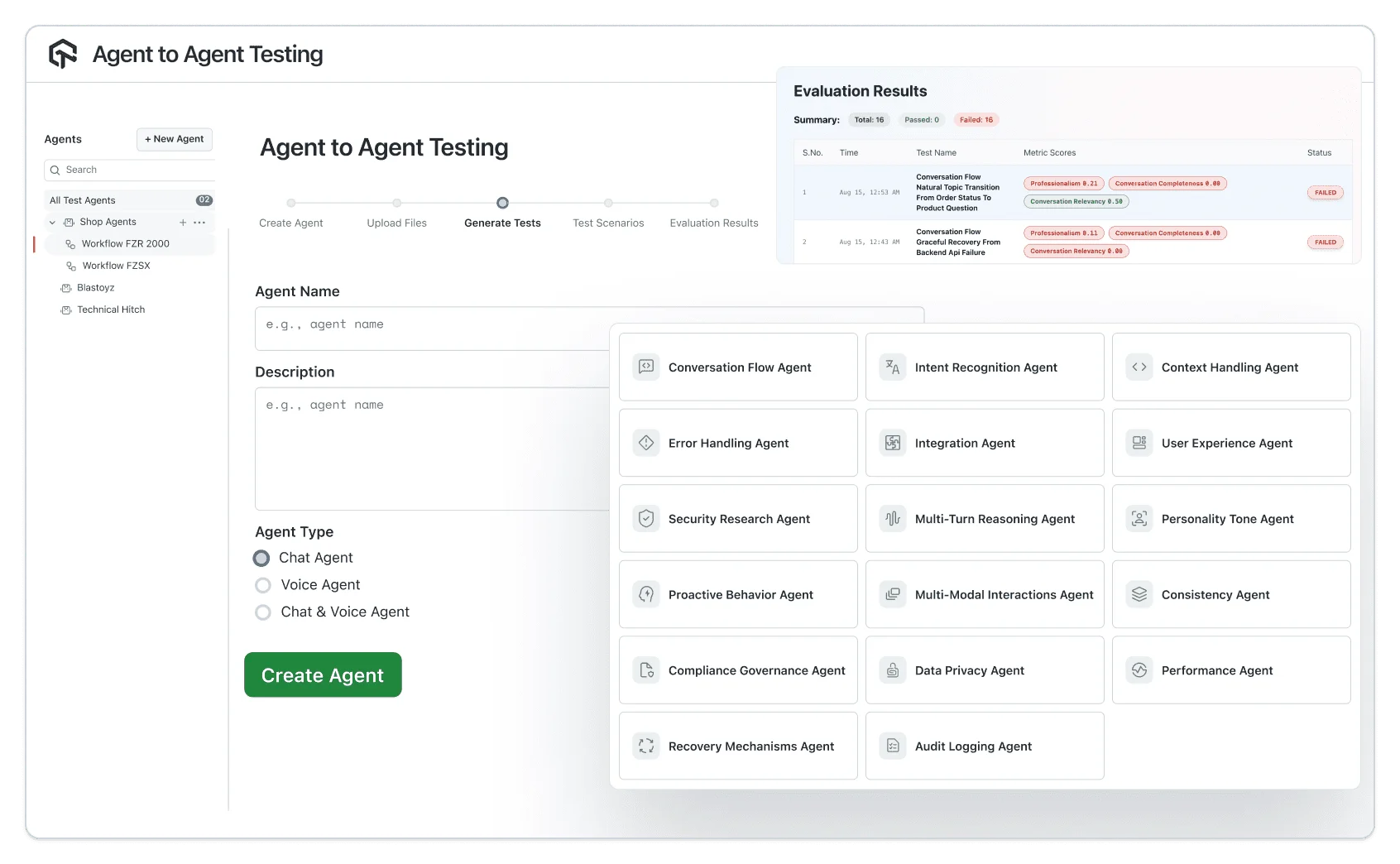
AI-Agentic Quality Engineering
Test AI agents such as chatbots and voice assistants to ensure efficiency, relevancy, and performance.More about Agent-to-Agent Testing

Perform Visual Regression Testing with Efficiency and Speed
Visual Testing on Real Devices
Perform visual testing for mobile apps and browsers on real devices. Capture the full user experience, effortlessly and accurately.
Smart Baseline Branching
Smart Baseline Branching makes it easy to manage and compare visual test baselines across builds and update them.
SmartUI's App Integration
Visual feedback on GitHub, Azure, Jenkins dashboards streamlines reviews, strengthens code checks, and enhances web app quality.
Storybook Visual Testing
Unlock visual regression testing for Storybook projects with SmartUI, ensuring flawless UIs in every deployment.
Figma CLI
Specify Figma components in configuration files and upload them to SmartUI for thorough visual testing and validation.
Reports & Insights
Access detailed test reports, track real-time notifications, gain insights, and integrate analytics for custom reports.
Customer Success Stories
World's leading companies trust LambdaTest with their digital transformation journey. All Customer Stories
0
flaky tests
50%
reduction in test execution time
HyperExecute is a highly reliable test execution platform and has excellent customer support.
Sagar Uday Kumar
Sr. Engineering Manager
Read case study
Packed with Next-Gen AI Features!
24/7 Support
Get access to industry leading 24/7 dedicated support
Local Host
Perform faster local testing with UnderPass app, built for secure tunnels
120+ Integrations
Fits seamlessly into your testing stack with out-of-the box integrations
Native DevTools
Use native DevTools to debug and optimize your apps effortlessly
More Reasons to Love LambdaTest
Documentation
Step-by-step documentation for various test automation frameworks to help you run your first Selenium script.
View Docs
Enterprise-Grade Security, Privacy, AI Governance & ESG
We protect your data and AI systems with global security, privacy, responsible AI, and ESG standards, backed by certifications, ESG attestation, and continuous monitoring, guided by Responsible AI Principles.

Wall of Fame
LambdaTest is #1 choice for SMBs and Enterprises across the globe.

Industry Recognition

24/7 support
Got questions? Throw them to our 24/7 in-app customer chat support or email us on support@lambdatest.com.


Trusted by over 2,000,000 teams
1.2B+
Tests
2M+
Users
10K+
Enterprises
132
Countries
Frequently Asked Questions

Start your journey with LambdaTest
Get 100 minutes of automation test minutes FREE!!




