Test On iPhone Simulator On Cloud
Run live-interactive or automated testing to ensure a seamless user experience across all Apple devices, iOS simulators and browsers.
Trusted by 2M+ users globally






Native App Testing on iPhone Simulator
Test your application on the iPhone simulator. Choose from hundreds of iPhone models. Test your application's UI, functionality, and other features on all legacy to latest versions of the iPhone simulators.
Get Started For Free
Test on Real iPhone Devices On Cloud
Automate or perform live interactive tests on a wide variety of real devices with LambdaTest. Test on iPhones and debug your applications for responsiveness, and compatibility from our pool of thousands of real devices and browsers.
List of Real Devices on Cloud
App Automation On iPhone Simulators
Run app automation on various iPhones on the LambdaTest cloud. Use the different frameworks i.e. Appium, XCUITest, Espresso and more to test your apps. LambdaTest's automation testing cloud will provide you with easy-to-scale testing infrastructure and significantly reduce test execution time.
Get Started For Free
Features to Help You Speed Up Testing
Custom Analytics
The QA team can now build custom views with various widgets and get insights for the stakeholders by creating dashboards.
Finest Security
Never compromised on Security. Protection of sensitive data is assured as we are SOC2 Certified, GDPR Compliant, and CCPA Compliant.
Geolocation testing
Test your website or mobile app from different IP addresses to ensure a seamless experience for users in various locations.
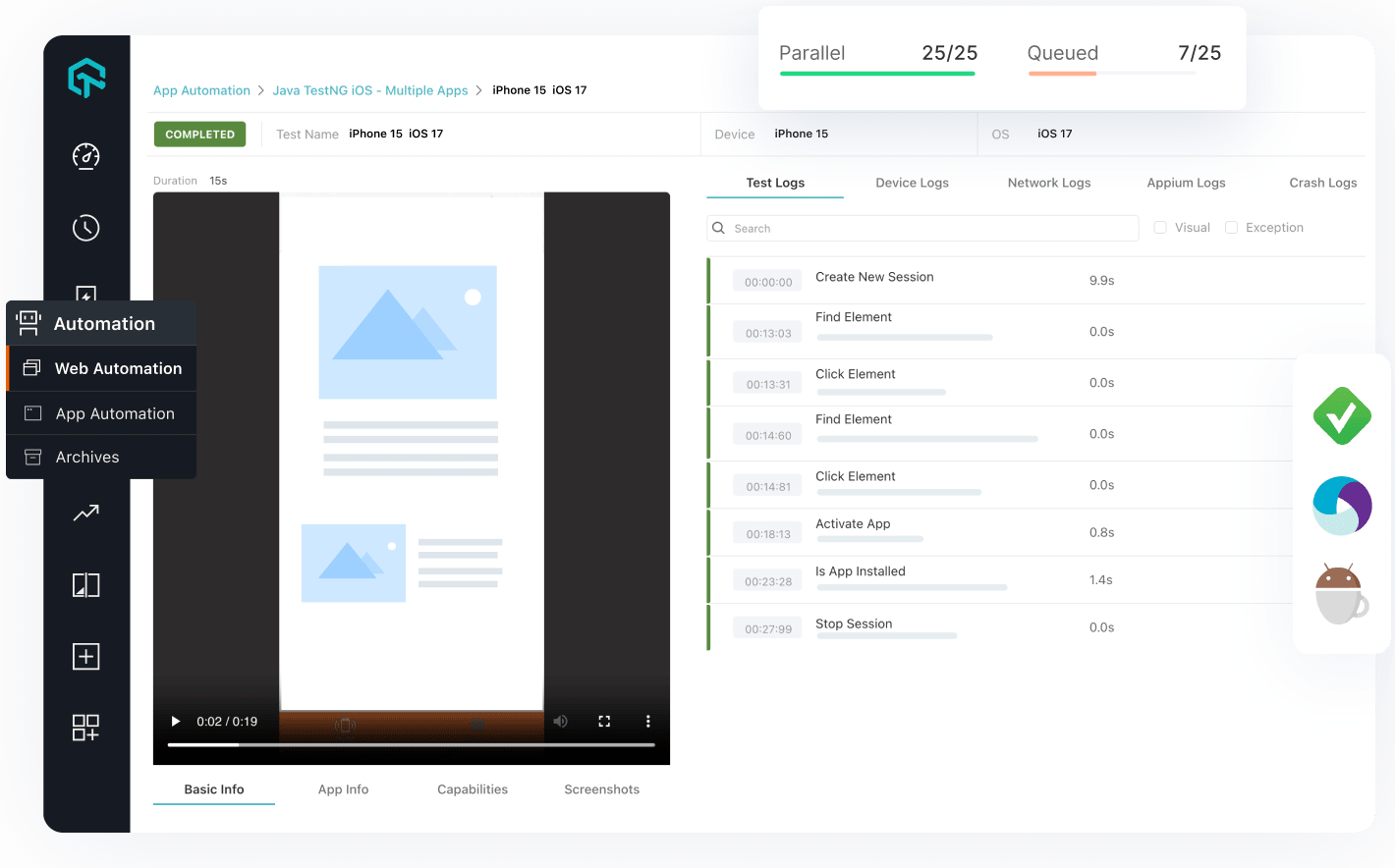
Integrated Native Developer Tools For Debugging
Debug web and native iPhone apps in real time using device logs, network logs, app logs, screenshots, and videos. Use XCUITest Inspector and DevTools to debug UI anomalies on the fly.
Get Started For Free
Test your locally hosted website on an iPhone
Use LambdaTest Underpass to test your locally or privately hosted websites or web apps on the latest iPhones without executing any terminal commands. With Underpass GUI, initiate an SSH (Secure Shell) tunnel between your operating system and our cloud servers.

Why LambdaTest for iOS App Testing
Here’s why LambdaTest is the choice of Automation cloud for 2 Million+ developers & quality analysts

24/7 Support
Get access to industry leading 24/7 dedicated support

Zero Test Flakiness
Highly reliable and accurate infrastructure that has no flakiness

120+ Integrations
Fits seamlessly into your testing stack with out-of-the box integrations

500+ Environments
Best device coverage across on any cloud grid
Customer Success Stories
World's leading companies trust LambdaTest with their digital transformation journey. All Customer Stories
0
flaky tests
50%
reduction in test execution time
HyperExecute is a highly reliable test execution platform and has excellent customer support.
Sagar Uday Kumar
Sr. Engineering Manager
Read case study
More Reasons to Love LambdaTest
Documentation
Step-by-step documentation for various test automation frameworks to help you run your first Selenium script.
View Docs
Enterprise-Grade Security, Privacy, AI Governance & ESG
We protect your data and AI systems with global security, privacy, responsible AI, and ESG standards, backed by certifications, ESG attestation, and continuous monitoring, guided by Responsible AI Principles.

Wall of Fame
LambdaTest is #1 choice for SMBs and Enterprises across the globe.

Industry Recognition

24/7 support
Got questions? Throw them to our 24/7 in-app customer chat support or email us on support@lambdatest.com.


Trusted by over 2,000,000 teams
1.2B+
Tests
2M+
Users
10K+
Enterprises
132
Countries
Frequently Asked Questions

Start your journey with LambdaTest
Get 100 minutes of automation test minutes FREE!!

