CROSS BROWSER TESTING ON OPERA 22 BROWSER ONLINE
Test on Opera Desktop Browsers For Cross Browser Compatibility

Test on Opera 22
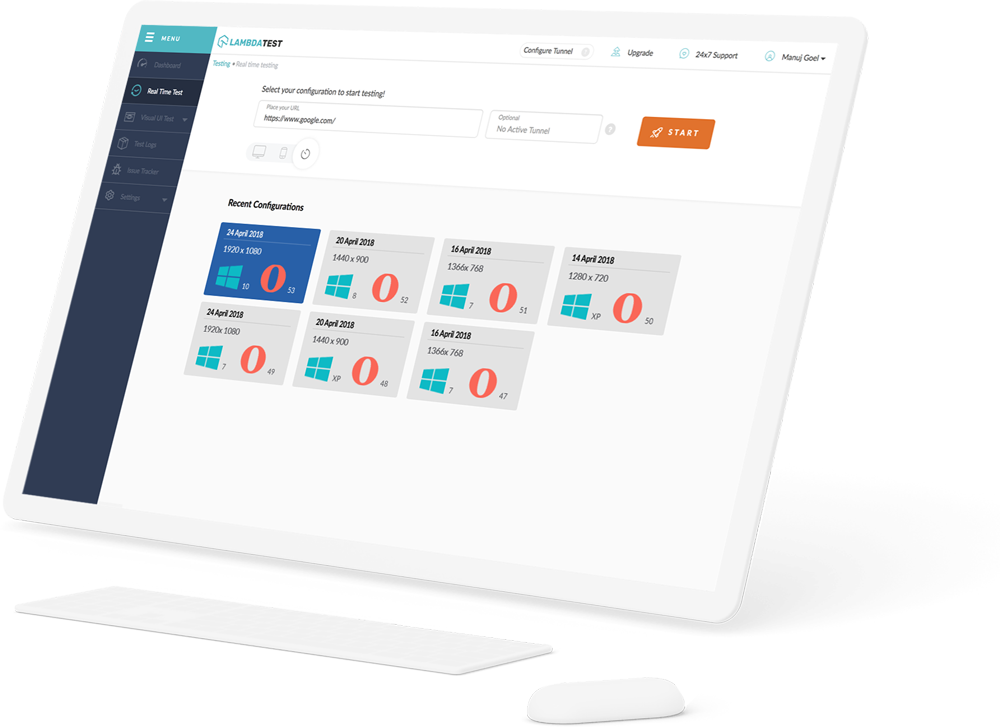
Perform real time live interactive testing of your webapp, website for cross cross browser compatibility on the latest Opera version 22. You can test your web application for functionality, visual bugs, and a lot more by performing cross browser testing.
Start TestingTry LambdaTest Now !!
Get limited sessions of 1 minute each of live real time interactive testing every month that gets renewed each month.
- No Credit Card Required
- Free Sign Up
- 24/7 Support
Test Your Locally Hosted Applications On Opera
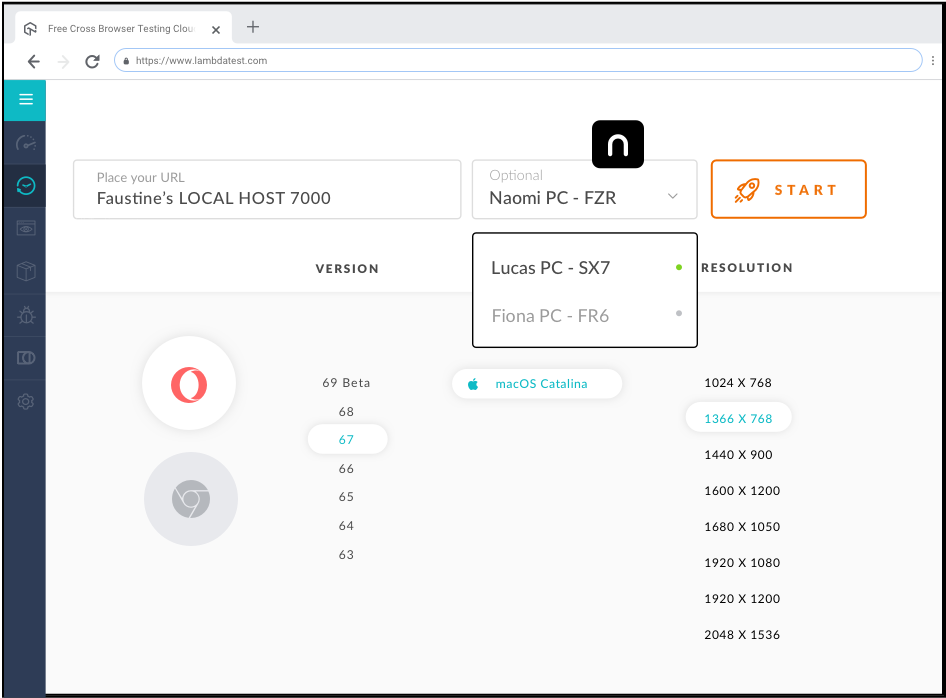
You can also test your locally hosted web applications for cross browser compatibility on various Opera versions. By connecting LambdaTunnel you can make sure that your web app will perform seamlessly on all Opera versions across all devices and OSes after getting live.
Try It For Free

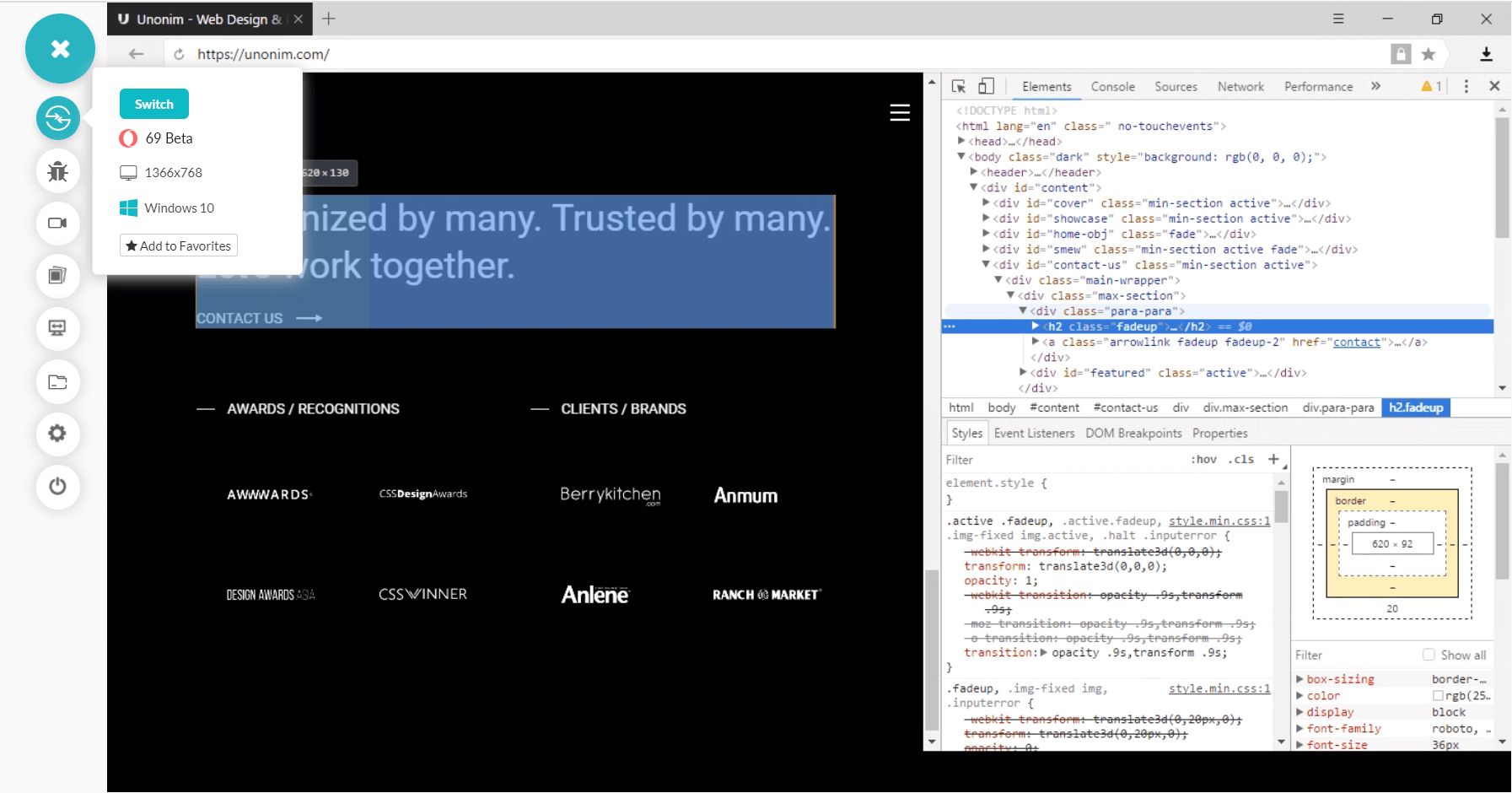
Debug With Native Developer tools
While performing cross browser testing on Opera browsers using LambdaTest, you can debug your bug on the go in real time testing on Opera browsers with tools like Firebug. This can also be done while testing your locally hosted web application across all versions of Opera browsers.
Developer ToolsGeolocation Test On Opera Browsers
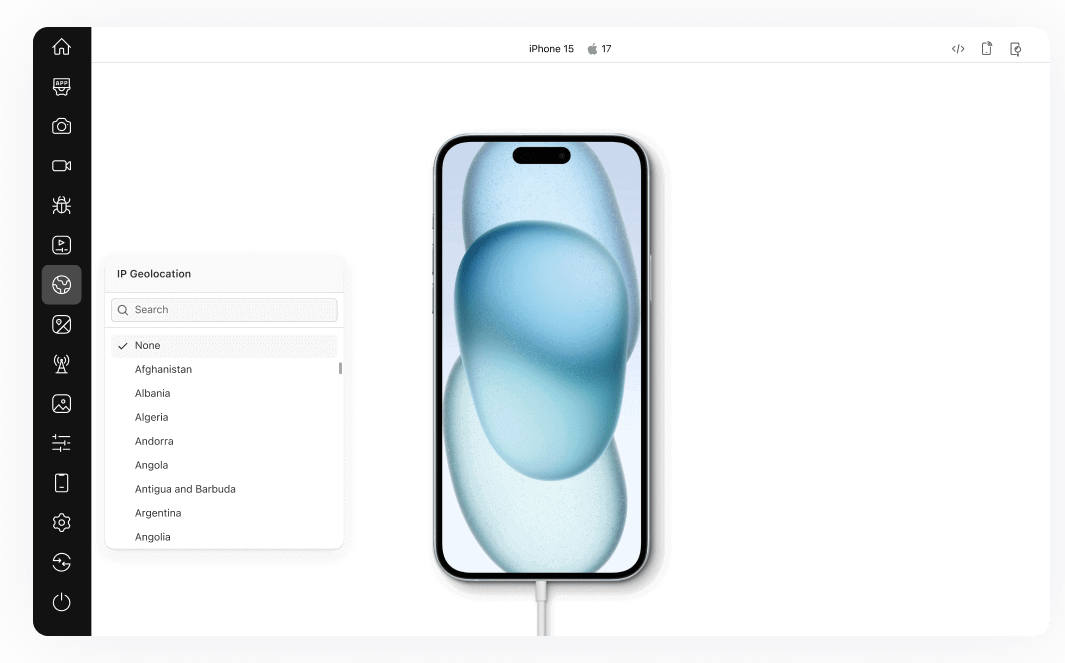
Perform geolocation testing of your websites on Opera Browsers online from different locations to assure pixel perfect experience across the globe. You can test Opera Browsers for Geo Targeting, Geo Blocking, Geo Localization across 27+ countries including India, Japan, United States, Canada, Germany, UK, Australia and more.
Geolocation Testing
More reasons to love LambdaTest
It's not just about infrastructure, you get a whole range of complimentary features that will make your cross browser testing experience smoother and help you ship products faster.
Integrated Debugging
Integrated developer tools to help you debug issues in
live testing.
Locally Hosted
Web Testing
Local hosted web testing to save your website or web
application from after deployment bugs.
Geolocation
Testing
Test from different locations to make sure your users get
perfect experience across all locations.
Seamless Collaboration
Integrate LambdaTest with your favorite tool and save yourself from manually managing bugs and tasks. Also fits with your CI/CD pipeline.
What Our Users Say About Us
Trusted By 2 Million+ Developers & QA Teams
READY TO PERFORM ONLINE OPERA 22 BROWSER TEST?
Signup to use LambdaTest, it's completely free to get started with
- No Credit Card Needed
- Free Sign Up
- 24/7 Support
Still have questions?? Chat with us now!









