Schedule Your Personal Demo ×
SmartUI: Best Visual Comparison Tool for Scalable Testing
Automate visual regression with LambdaTest's SmartUI and deliver pixel-perfect digital experiences. Ship faster with the best visual comparison tool for scalable testing.
Trusted by 2M+ users globally






Test Like Humans With Smart Ignore
- Leverage AI-native detection to eliminate irrelevant layout shifts.
- Prioritize significant visual changes for precise testing.
- Minimize false positives and unnecessary noise for clearer, more reliable comparisons.

Ensure Layout Consistency Across Builds
- Compare DOM structures between builds to maintain consistent layouts.
- Identify and address unintended layout changes early to avoid UI and functionality issues.
- Stop layout-related bugs before they impact the user experience.

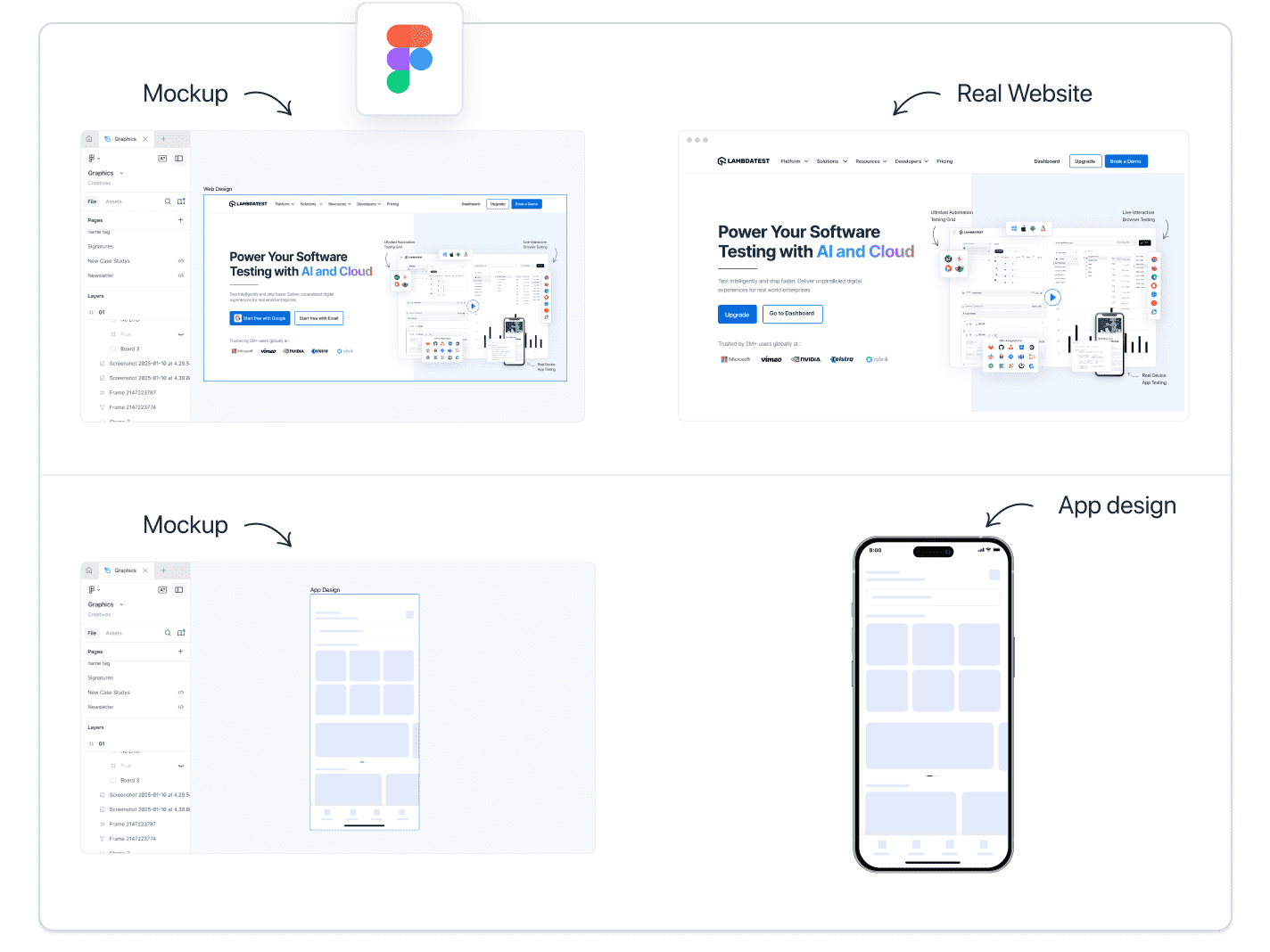
Seamless Figma Integration
- Compare Figma designs with live web pages and app screens for precise validation.
- Ensure seamless collaboration by aligning design and development seamlessly.
- Automate the validation process to maintain accuracy and consistency across all stages.

Explore Our Visual Comparison Tool Offerings
MCP Server connects AI and your code editor to analyze visual changes, perform RCA, and suggest fixes.Learn More

Smart UI SDK supports various Frameworks






Run Your First Visual Regression Test!
Checkout our documentation to run your first Visual Regression test and deliver pixel perfect websites and apps.
Know More
Perform Visual Regression Testing with Efficiency and Speed
Visual Testing on Real Devices
Perform visual testing for mobile apps and browsers on real devices. Capture the full user experience, effortlessly and accurately.
Smart Baseline Branching
Smart Baseline Branching makes it easy to manage and compare visual test baselines across builds and update them.
SmartUI's App Integration
Visual feedback on GitHub, Azure, Jenkins dashboards streamlines reviews, strengthens code checks, and enhances web app quality.
Storybook Visual Testing
Unlock visual regression testing for Storybook projects with SmartUI, ensuring flawless UIs in every deployment.
Figma CLI
Specify Figma components in configuration files and upload them to SmartUI for thorough visual testing and validation.
Reports & Insights
Access detailed test reports, track real-time notifications, gain insights, and integrate analytics for custom reports.
Customer Success Stories
World's leading companies trust LambdaTest with their digital transformation journey. All Customer Stories
0
flaky tests
50%
reduction in test execution time
HyperExecute is a highly reliable test execution platform and has excellent customer support.
Sagar Uday Kumar
Sr. Engineering Manager
Read case study
Packed with Next-Gen AI Features!
24/7 Support
Get access to industry leading 24/7 dedicated support
Local Host
Perform faster local testing with UnderPass app, built for secure tunnels
120+ Integrations
Fits seamlessly into your testing stack with out-of-the box integrations
Native DevTools
Use native DevTools to debug and optimize your apps effortlessly
More Reasons to Love LambdaTest
Documentation
Step-by-step documentation for various test automation frameworks to help you run your first Selenium script.
View Docs
Enterprise-Grade Security, Privacy, AI Governance & ESG
We protect your data and AI systems with global security, privacy, responsible AI, and ESG standards, backed by certifications, ESG attestation, and continuous monitoring, guided by Responsible AI Principles.

Wall of Fame
LambdaTest is #1 choice for SMBs and Enterprises across the globe.

Industry Recognition

24/7 support
Got questions? Throw them to our 24/7 in-app customer chat support or email us on support@lambdatest.com.


Trusted by over 2,000,000 teams
1.2B+
Tests
2M+
Users
10K+
Enterprises
132
Countries
Frequently Asked Questions

Start your journey with LambdaTest
Get 100 minutes of automation test minutes FREE!!




