29 Best VS Code Extensions For 2024
Shakura Banu
Posted On: November 13, 2023
![]() 241297 Views
241297 Views
![]() 4 Min Read
4 Min Read
The way we create and develop applications has undergone a significant change as a result of the shift in technological trends. Your programming requirements must be made simpler if you want to get the results you want in the long run. One of the best IDEs for web development that developers use is Visual Studio Code.
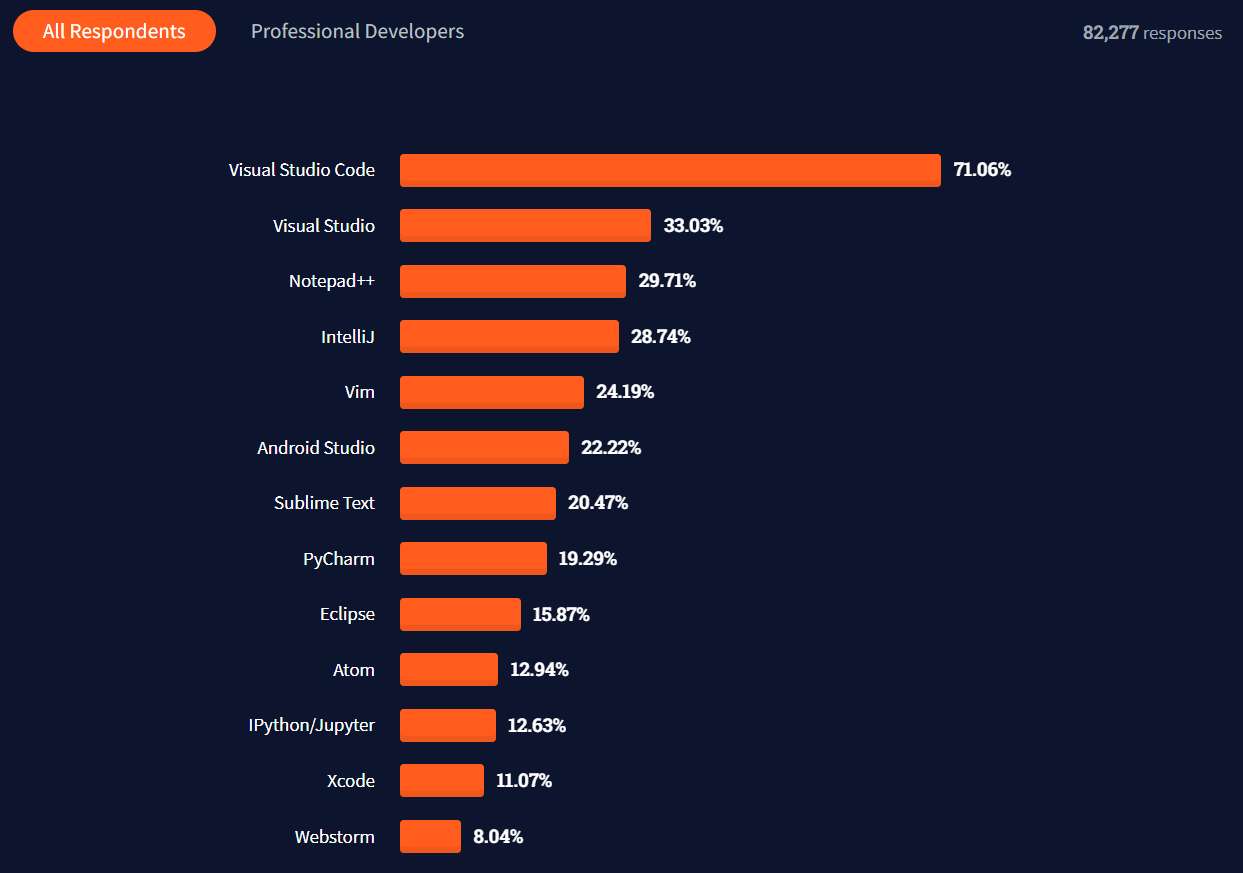
In a survey of developers conducted in 2021, 71.06% of the 82,277 participants said they used Visual Studio Code. This number increased to 74.48% of the 71,010 responses in the following year’s study.

During programming, we often rely on code extensions. Thousands of extensions are available for VS Code, and they keep adding to the VS Code marketplace. This blog discusses how VS Code extensions make a developer’s job much easier and faster.
Let’s dive in!
TABLE OF CONTENTS
About VS Code Extensions
VS Code extensions allow you to add languages, tools, and debugging support to your installation, which helps to streamline the development workflow. The VS Code is highly extensible, so developers can directly plug into VS Code UI and actively contribute to the coding requirements.
Let us try and understand the best VS Code extensions you need to watch out for in 2024, considering the rich features and capabilities. This will help you to decide which VS Code code extension is the right choice for you based on your budget and project requirements:
Best VS Code Extensions for 2024
Here are the top VS Code extensions that leading technology brands use all around the globe. Let us discuss each of these best VS Code extensions in more detail so that you can make an informed decision in choosing the ones best suited for your development requirements.
1. LambdaTest VS Code Extension

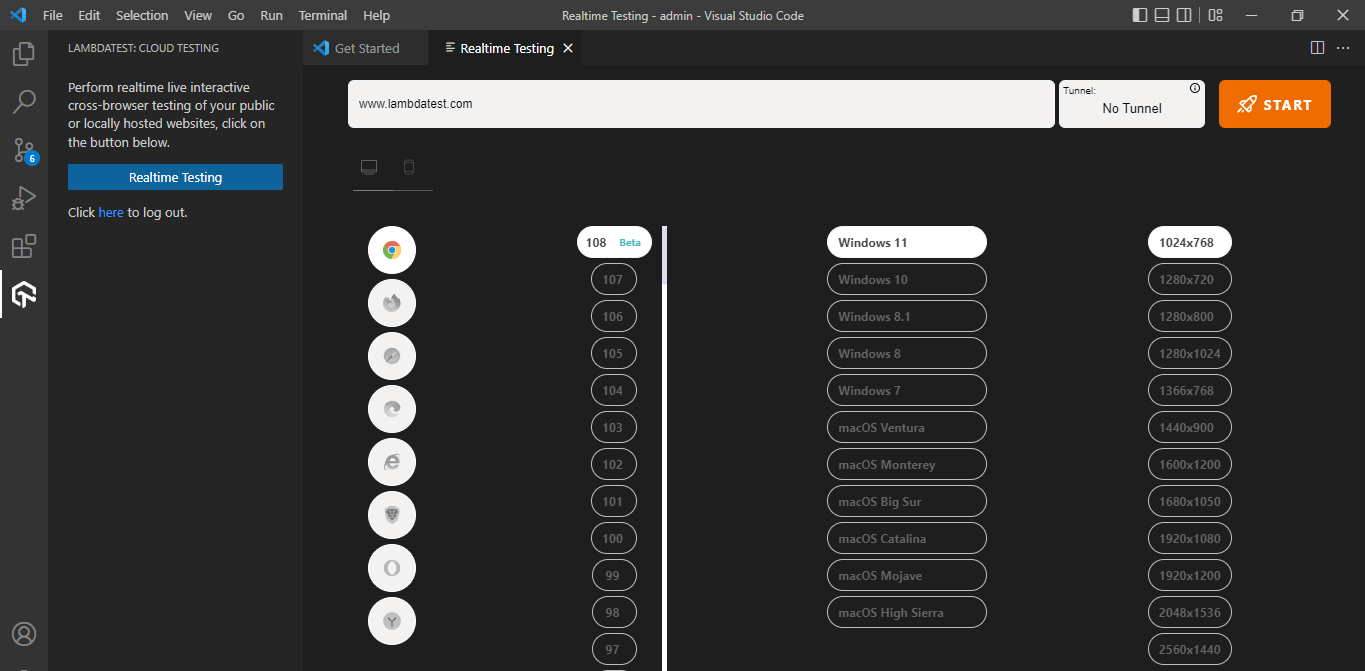
LambdaTest is a cloud-based cross browser testing platform that has changed how organizations define their testing strategies. The LambdaTest VS Code extension leads the way in real-time cross browser testing for public and locally hosted websites and web applications.
This means you can trigger your testing within the VS Code Editor and perform live-interactive cross browser testing of your public and locally hosted websites and web apps on an online browser farm across 3000+ browsers, real devices, and operating systems. The features and functionalities provided by LambdaTest work with cloud infrastructure, so there are no additional efforts in setting up complex deployments.
 Note
NoteYou can install the LambdaTest VS Code Extension either from the Visual Studio Marketplace or inside the VS Code Editor.
Read our LambdaTest VS Code Extension guide to understand more about it.
Here are some reasons why LambdaTest is one of the best VS Code extensions:
- Perform mobile web testing on Android emulators online and iOS simulators.
- You can perform geolocation testing across various browsers.
- Mark as a bug for any UI observation from test sessions.
- Inbuilt issue tracker.
To test public or locally hosted web apps, check our tutorial on VS Code Extension.
 Note
NoteRun Perform cross browser testing on cloud with LambdaTest. Test on 3000+ real browsers, devices and OS to increase test coverage. Execute parallel testing on multiple configurations, simultaneously with LambdaTest. Try LambdaTest Today!
2. Live Server

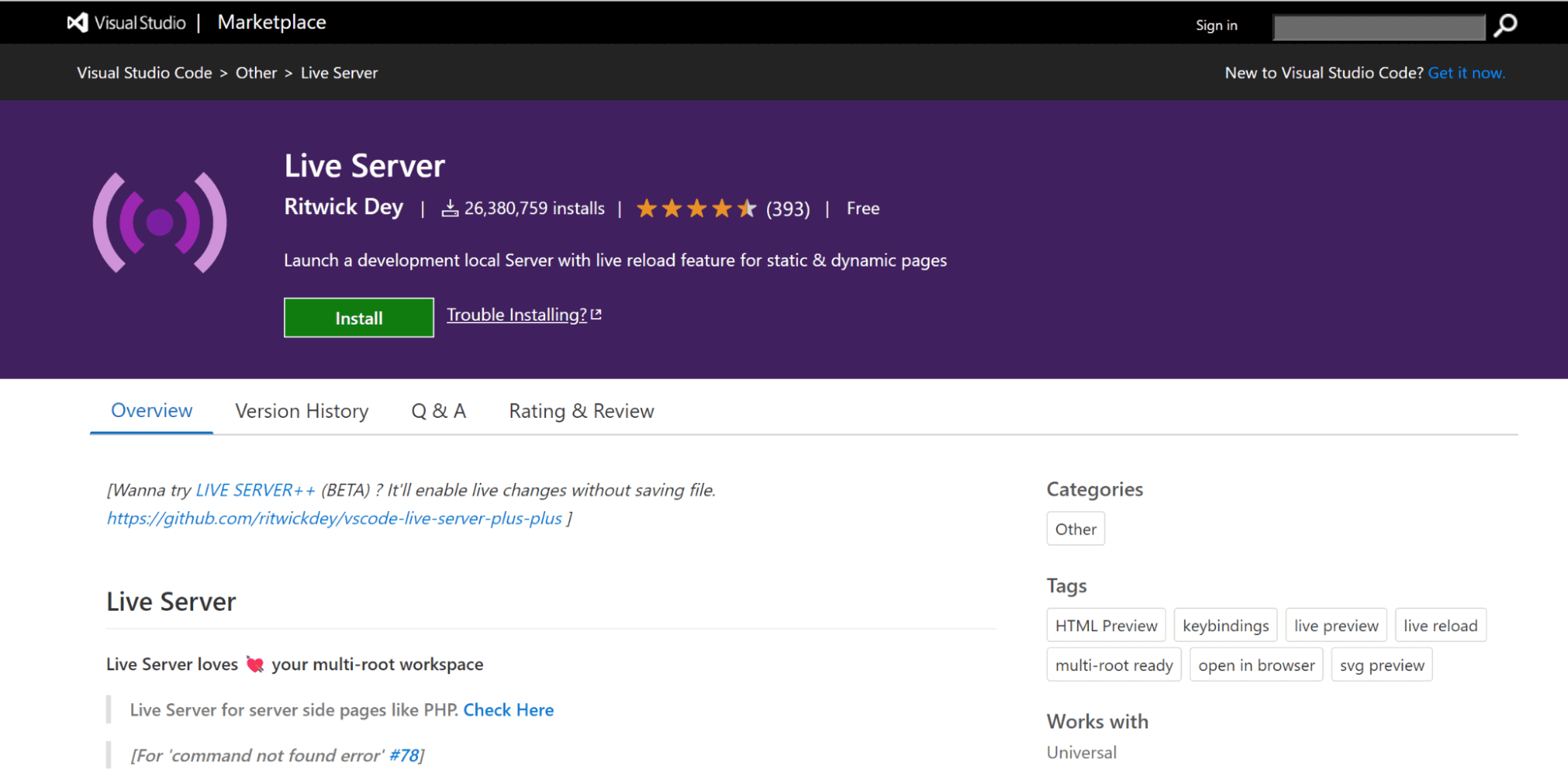
Live Server is another popular choice that helps you launch a local development server with a live reload feature for static and dynamic pages. You can easily manage and track your code changes because every time the code changes are saved, the changes are instantly reflected in the browser. This allows you to spot errors or issues and easily experiment with your code.
Here are some reasons why the Live Server is one of the best VS Code extensions:
- You can start or stop the server with a single click from the status bar.
- Support for quick development using a live server.
- Hotkey control.
- Support for excluding files for change detection.
Perform cross browser testing across multiple browsers. Try LambdaTest Now!
3. Remote – SSH

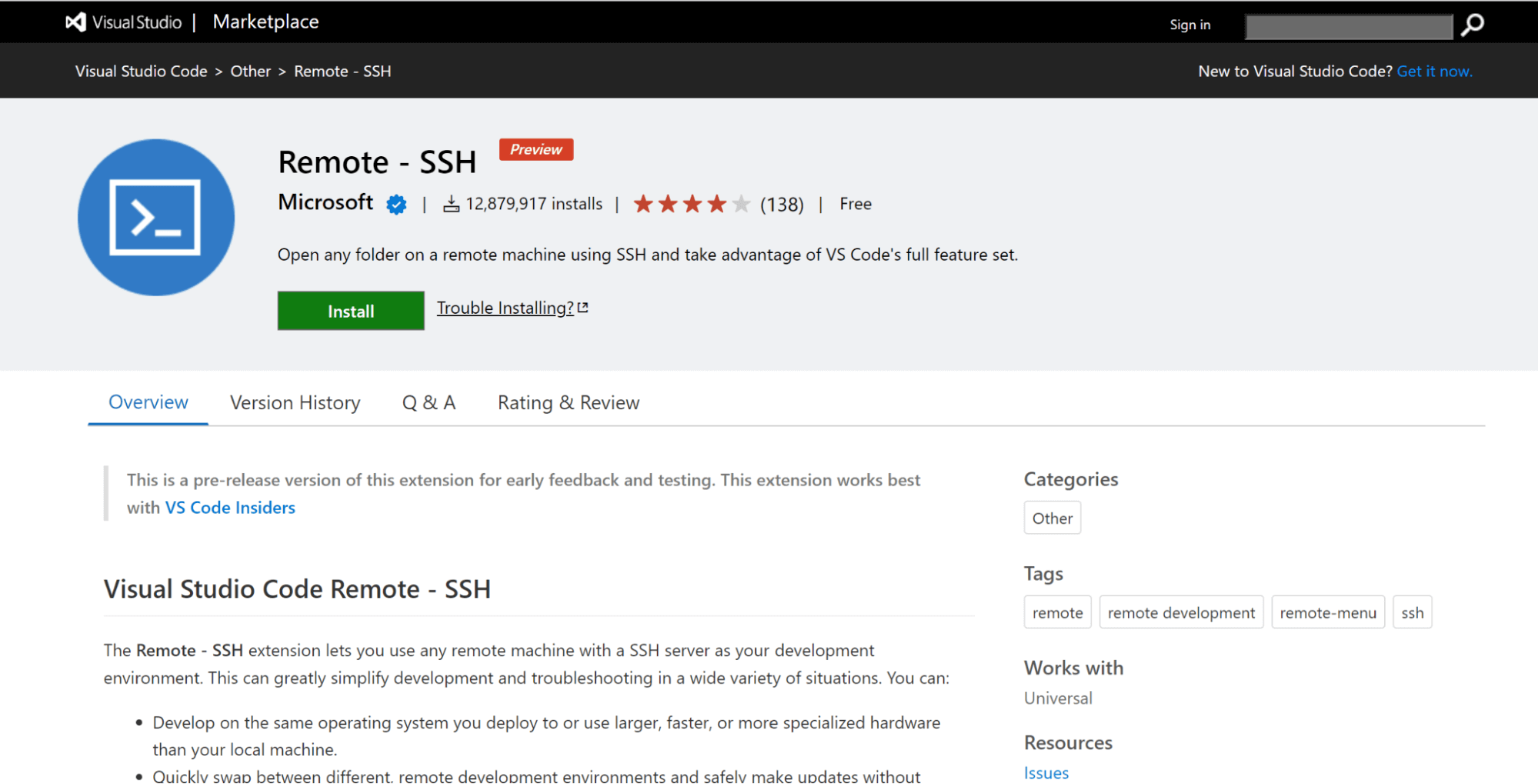
Remote – SSH extension allows you to create your development environment using the dual combination of any remote machine with an SSH server. This helps you to simplify the development or troubleshooting processes in different scenarios. The source code is not required for your local machine as this extension directly executes commands and other required dependencies on the remote machine.
Here are some reasons why Remote – SSH is one of the best VS Code extensions:
- Debug an application running somewhere else on the customer setup or cloud.
- You can quickly swap between remote environments with the required updates without impacting the local machine.
- Access the existing development environment using multiple locations or machines.
4. Bracket Pair Colorizer

Bracket Pair Colorizer is a unique and best VS Code extension that matches the corresponding brackets in your code with the same color. This is helpful when working with multiple components, such as nested components, objects, classes, or functions that use brackets or parentheses.
Here are some reasons why Bracket Pair Colorizer is one of the best VS Code extensions:
- Locate matching pairs that help you understand code better.
- Improved navigation and accessibility.
- Read code faster and quicker.
5. Peacock

Peacock is one of the best VS code extensions that allows you to change the color of the Visual Studio code environment or workspace. This is helpful when you are working with multiple VS code instances and want to identify the instance you are currently working with.
Here are some reasons Peacock is one of the best VS Code extensions:
- Use your preferred colors to quickly distinguish each of your Visual Studio Code instances.
- When you utilize the remote integration features, your Visual Studio Code editor will have a distinctive color.
- Color your Visual Studio Code editor uniquely when you are in a Live Share session as a Guest or a Host
 Note
NoteRun automation testing scripts across 3000+ browsers and OS, simultaneously. Try LambdaTest’s automation cloud and accelerate test cycles today.
6. Snippets

Snippets is the best VS Code extension for improving your productivity in the long run. Snippets provide a collection of various extensions for the commonly used programming languages. The React Snippet is the most commonly used extension nowadays.
Here are some reasons why Snippets is one of the best VS Code extensions:
- Works out of the box with zero configuration.
- Detects programming language Automatically from the current editor window.
- Makes it easier to enter repeating codes.
7. CSS Peek

This extension has been helpful to front-end developers in improvising the way development requirements are handled. You can manage pull requests in your IDE and perform code reviews with complete source-tree context. This allows you to navigate directly to the right CSS code if you know the class or ID name.
Here are some reasons why CSS Peek is one of the best VS Code extensions:
- You can go through the CSS definition and symbol in the workspace with just a few simple clicks.
- The symbol provider option is also provided.
- You are flexible to comment on any line.
8. Prettier

It is all about spending less time formatting your code so that you can focus entirely on delivering your coding requirements. This is what this extension helps to achieve. The formatting issues are automatically fixed in your code, such as double quotes or semicolons issues encountered repeatedly.
It is a formatter that helps to keep the code styling consistent. It also gives you the flexibility to configure the settings according to your requirements and save them using shortcuts so that you can revisit the settings when needed.
Here are some reasons why Prettier is one of the best VS Code extensions:
- You can easily install this extension without too many hassles.
- It ensures that every code adheres to a uniform style and removes all original styling.
- Prettier uses your code and recreates it from scratch while considering many lines.
9. Relative Path

It is always challenging to locate or get the relative path to any file in your workspace. This is no more a problem with the Relative Path as VS Code extension. It also allows you to write import statements. Instead of searching for the file location, you only need the file name; this extension does the rest by providing the relative path from the current location to that target file.
Here are some reasons why Relative Path is one of the best VS Code extensions:
- Improve search performance when you switch to a file from a different folder.
- Simply Press Ctrl+Shift+H (Mac: Cmd+Shift+H) and start typing the file you want.
10. vscode-icons
![]()
vscode-icons allow you to create descriptive icons to categorize between files and folders easily. This extension helps to make code more visually appealing so that it is easier for teams to work in close collaboration. This means you can always come back after some time and concentrate on your code with undivided attention resulting in a great end-user experience.
Here are some reasons why vscode-icons is one of the best VS Code extensions:
- The extension allows you to change how the icons look or even what icons are associated with each extension.
- Automatically determine the kind of project you have active in your workspace and switch the icons accordingly.
- Custom Configuration.
11. GitLens

We know the capabilities that Git offers to the developer community. You can easily keep multiple versions of your code, simplifying how you work with complex product requirements. This extension combines the dual functionalities of Git with VS Code. You can easily visualize your code and understand it a lot better. This helps you to understand the who, why, and when aspects related to the code. You can explore the history and evolution of the codebase as well.
Here are some reasons why GitLens is one of the best VS Code extensions:
- Highly customized extension where you can turn off a particular setting if not needed.
- Current line blame annotation is displayed at the end of the line.
- Status bar blame annotation showing the commit and author detail.
12. Import Cost

This extension comes in handy when you are trying to handle size requirements related to your import package. It shows the estimated size of the imported package, shown inline in the editor. This allows the developers to avoid potential issues or problems as they can easily track the size of added dependencies.
Here are some reasons Import Cost is one of the best VS Code extensions:
- Default importing capabilities.
- Entire content importing.
- Selective importing.
- Submodule importing.
13. Markdown All in One

Markdown All in One enhances the Markdown capabilities with Visual Studio Code. The VS Code provides Markdown support out of the box. Markdown is commonly used across different technical domains, and this extension is crucial in improving overall productivity and speed.
Here are some reasons why Markdown All in One is one of the best VS Code extensions:
- Provide easy-to-use shortcuts for altering text and adding things.
- Auto-preview of the content.
- Syntax autocomplete.
- Easier to add lists and bullets to the code.
14. JavaScript Code Snippets

This extension provides code snippets for JavaScript in ES6 syntax that is useful for VS Code Editor. Both JavaScript and TypeScript are supported. To install this extension, you can launch the Command Palette and install the JavaScript (ES6) code snippets to use it going forward. Other code snippets for flavors, such as Angular, are readily available in the market. You can use JavaScript code snippets to improve the overall developer experience in the long run.
Here are some reasons why JavaScript Code Snippets is one of the best VS Code extensions:
- Finding a particular object in a collection of objects is simple.
- Looping through the keys and values of an object.
- You can assign keys to an object with the same name.
15. GraphQL

GraphQL plugin extension has grown in popularity and implementation in the last few years. This is suggested by the fact that over half a million downloads were done in the VS Code marketplace, which shows the immense potential this extension has to offer the developer ecosystem. This plugin is supported by the GraphQL foundation, which means that the support and latest implementation are handled perfectly.
Here are some reasons why GraphQL is one of the best VS Code extensions:
- Helps to enhance the overall developer experience.
- Perform schema validation.
- Support graphql-config files with one or multiple projects.
- Syntax highlighting.
- Autocomplete suggestions.
16. Tabnine

We are also observing smart innovation in the VS Code marketplace. Tabnine is a unique AI-powered code completion extension that helps to increase overall productivity. Tabnine’s free version is ideal for junior developers working alone in a big team. Tabnine Pro is an advanced version that offers advanced AI code completion for professional developers. You can install Tabnine directly from the VS Code Marketplace.
Here are some reasons why Tabnine is one of the best VS Code extensions:
- Uses Machine Learning technology which is the future going forward.
- Provides support with all the languages.
- It helps to improve work productivity which has a great business impact in the long run.
17. TODO Highlight

When you work with real-world scenarios, there are times when you write TODO or fixes within your code that you need to address. But those were not handled as it is not uniquely highlighted in the code itself.
The TODO Highlight plugin is trying to solve this. It helps to make your TODOs stand out so that you can identify and address them at your convenience. You can toggle the highlights and can list all the highlighted annotations. This reminds the user that things still need to be done before the code is pushed to the production environment.
Here are some reasons why TODO Highlight is one of the best VS Code extensions:
- Support for different color themes for easier identification of TODOs
- You can customize the keywords (TODO, FIXME) based on your requirements
- The annotations that are listed can be displayed in a separate file.
18. Regex Previewer

Managing and writing regular expressions have been a problem for many software developers that work with complex projects. It becomes much more confusing to get things right the first time. This is why this plugin has recently gained a lot of acceptance from the developer community.
The Regex Previewer is about making your regular expressions perfect by providing a side document matching the regex expression. The extension offers multiple examples of writing a regex for different use cases.
Here are some reasons Regex Previewer is one of the best VS Code extensions:
- The side-by-side document can be turned on or off based on your flexibility.
- You can also add global and multiline options for evaluating with the side document.
19. Bookmarks

VS Code provides support for line numbers that helps you to navigate back and forth easily. This plugin extension supports Bookmarks, where you can add the bookmarks to your code, making your navigation functionality much more seamless.
Here are some reasons Bookmarks is one of the best VS Code extensions:
- Virtual Workspace support.
- Technical support for any queries or questions.
- Dedicated sidebar.
- Mark or unmark positions in the code.
- Mark positions and give them a name in the code for easier identification.
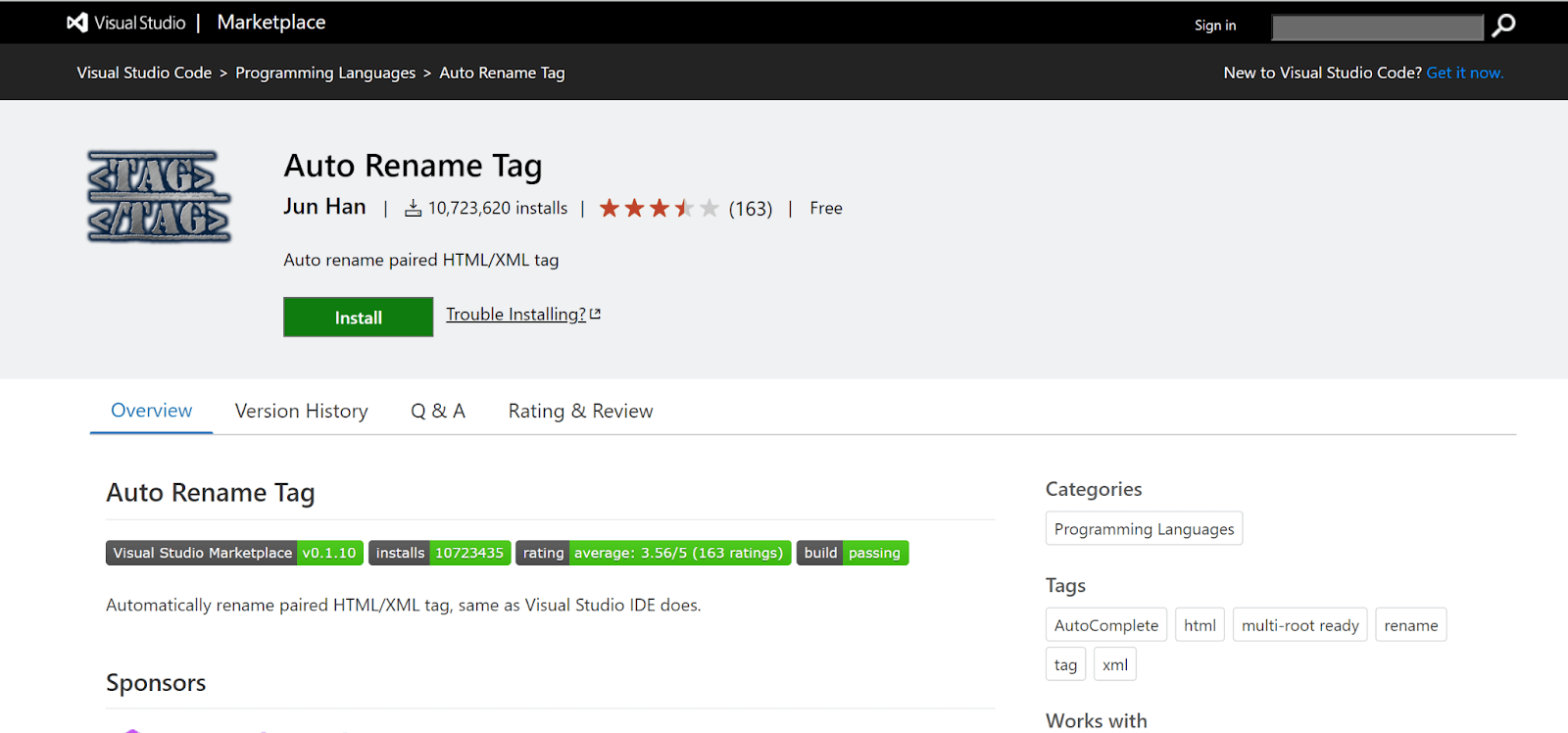
20. Auto Rename Tag

This plugin is useful when working with many nested components within your code. Instead of changing the opening and closing tags, you can use Auto Rename Tag to manage your coding requirements effectively. When you start changing the opening tag, the closing tag is changed automatically. You can download this plugin from the VS Code Marketplace.
Here are some reasons Auto Rename Tag is one of the best VS Code extensions:
- Helps reduce development efforts significantly.
- Well suited for projects where a lot of opening and closing tags are involved.
- Performs the same functionality as Visual Studio IDE.
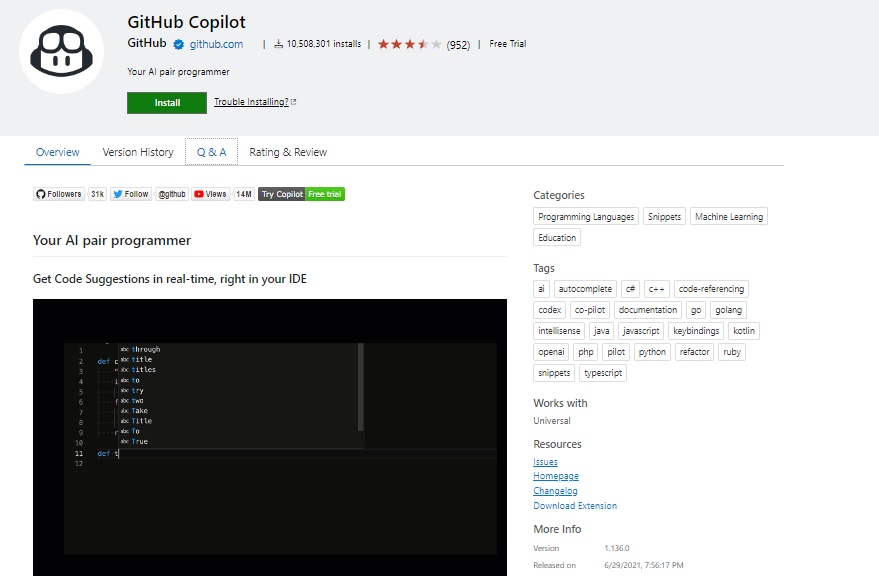
21.GitHub Copilot

GitHub Copilot is an invaluable VS Code extension revolutionizing code development. Seamlessly integrated, Copilot intelligently generates code suggestions as you type, leveraging machine learning to comprehend context and provide instant snippets.
This extension significantly boosts coding efficiency by automating repetitive tasks and offering creative solutions. Its benefits include:
- Swift Code Generation: GitHub Copilot accelerates coding with its swift generation of accurate, context-aware code snippets.
- Diverse Language Support: Copilot supports a wide array of programming languages, making it versatile for developers working on various projects.
- Enhanced Productivity: By automating coding tasks, Copilot streamlines the development process, allowing developers to focus on higher-level problem-solving.
22.ChatGPT

ChatGPT is an invaluable VS Code extension that revolutionizes your coding experience. Seamlessly integrated into the editor, ChatGPT provides real-time insights into your code. With default importing, enjoy effortless integration of ChatGPT’s capabilities. Need the whole enchilada? Opt for entire content importing. For precision, selective importing lets you tailor ChatGPT to your needs. Dive deep into submodules with submodule importing for granular control.
Here are some reasons ChatGPT is one of the best VS Code extensions:
- Efficiency: Streamline your coding with ChatGPT’s intuitive import features.
- Real-time Insights: Instantly access ChatGPT’s prowess within your editor.
- Tailored Precision: From snippets to comprehensive modules, ChatGPT adapts to your coding style effortlessly.
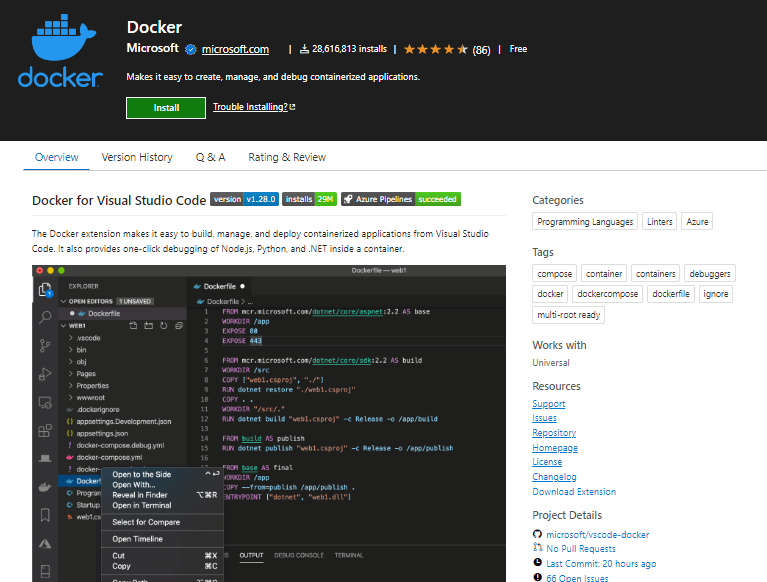
23.Docker

Docker, a game-changing VS Code extension, simplifies package management with precision. Analogous to Import Cost, Docker’s streamlined interface estimates the space utilization of your containerized applications right in the editor. This intuitive feature ensures developers stay within size constraints, preventing unforeseen issues. Docker excels with default, content, selective, and submodule importing, promoting seamless integration.
Here are some reasons Docker is one of the best VS Code extensions:
- Efficient Containerization: Docker optimizes your workflow, encapsulating applications for consistency across environments.
- Resource Visualization: Inline size estimations empower developers to gauge resource requirements, fostering proactive decision-making.
- Versatile Importing: From base images to specific components, Docker’s importing capabilities cater to diverse development needs.
- Collaborative Development: Docker supports collaborative coding by encapsulating dependencies, ensuring a consistent environment for teams.
24.Excel Viewer

Excel Viewer for VS Code – a crucial tool simplifying data analysis. This extension allows seamless viewing of Excel files within the editor, streamlining the workflow for developers. Easily navigate through sheets and cells, enhancing code comprehension and debugging. The “Excel Viewer” extension supports various Excel features, ensuring accurate representation of data directly in your coding environment.
Here are some reasons why “Excel Viewer” stands out:
- Effortless Integration: Seamlessly integrates with VS Code, eliminating the need for external applications.
- Real-time Updates: Instantly reflects changes made to the Excel file, facilitating dynamic data analysis.
- Enhanced Collaboration: Simplifies collaboration by allowing developers to view and manipulate Excel data directly within the coding environment.
25.Git History

“Git History” extension proves invaluable for developers by seamlessly integrating with VS Code. It offers a streamlined view of a project’s Git history, facilitating efficient code navigation. This extension provides a comprehensive overview of commit details, file changes, and commit messages directly within the editor.
Here are a few reasons why “Git History” stands out as one of the best VS Code extensions:
- Visual Clarity: Git History simplifies the visualization of commit evolution, aiding developers in understanding project progression effortlessly.
- Effortless Navigation: Swiftly move between commits and branches, enhancing the overall coding experience.
- Commit Details at a Glance: Obtain vital information such as commit messages and file changes directly within the VS Code interface, promoting a more informed development process.
26.Settings Sync

Settings Sync is a must-have VS Code extension for streamlined development. This invaluable tool facilitates seamless synchronization of your VS Code settings across multiple devices, ensuring a consistent and efficient coding experience. With its user-friendly interface, Settings Sync simplifies the process of replicating preferences, keybindings, and extensions, saving precious time and effort.
Here are some reasons Settings Sync is one of the best VS Code extensions:
- Effortless Configuration: Simplify your workspace setup by effortlessly replicating settings on various devices.
- Version Control Integration: Seamlessly integrate with version control systems, safeguarding your configurations for collaborative projects.
- Time Savings: Instantly recreate your personalized environment, minimizing downtime and maximizing productivity.
27.Code Runner

“Code Runner” is an indispensable VS Code extension designed for seamless code execution within the editor. Boasting default importing capabilities, it enables the execution of code with efficiency and ease. This extension supports entire content importing, allowing developers to run complete code files effortlessly. Additionally, “Code Runner” facilitates selective importing, enabling users to execute specific portions of code for targeted testing. Its submodule importing feature further enhances functionality, providing a comprehensive testing environment.
A few compelling reasons why “Code Runner” stands out among VS Code extensions include its user-friendly interface, swift code execution, and versatile testing options. This extension streamlines the coding process, making it an essential tool for developers seeking a powerful and efficient coding experience.
28.Polacode

Polacode is a must-have VS Code extension that elevates your code presentation. This tool captures your code snippets with a sleek, customizable aesthetic, resembling a screenshot but tailored for code sharing. With Polacode, you can effortlessly showcase your code’s elegance in a visually appealing manner, making it ideal for presentations, documentation, or social media posts. Its simplicity and versatility make it a favorite among developers.
Here are some reasons Polacode is one of the best VS Code extensions:
- Visual Appeal: Polacode adds a professional touch to your code snapshots, enhancing their visual appeal.
- Customization: The extension allows for customization, letting you choose themes and tweak settings to suit your preferred style.
- Ease of Sharing: Polacode simplifies the sharing of code snippets across various platforms, fostering effective communication within the developer community.
29.Code Spell Checker

Code Spell Checker” is an essential VS Code extension that enhances your coding experience. Seamlessly integrated into the editor, it diligently checks and corrects spelling errors, ensuring clean and error-free code. This extension is invaluable for developers striving for precision, as it helps catch typographical mistakes that might otherwise go unnoticed.
Here are a few reasons why “Code Spell Checker” stands out:
- Accurate Spell Checking: Ensures your code is free from spelling errors, enhancing code readability.
- Contextual Suggestions: Provides context-aware suggestions for technical terms and programming jargon.
- Customization: Allows users to add custom terms or exclude certain words, tailoring the spell-checking experience to individual preferences.
Conclusion
We discussed the best VS Code extensions that will impact 2024. There are a host of different options available in the market that you can choose from, considering the diverse developer market. But you need to evaluate the following factors before you make your final choice:
- Productivity
- Overall Developer Experience
- Code, Versioning, and Collaboration
- Features and capabilities offered
- Language-specific support
- Formatting and Debugging
It is all about making decisions based on specific factors considering the organization’s goals and objectives. LambdaTest VS Code extension is slightly ahead of the rest of its competitors as it has transformed the developer ecosystem in a really quick time. You can still decide the best option which works well for you.
Frequently Asked Questions (FAQs)
How many extensions does VS Code have?
The number of extensions offered in the Marketplace contributes to VS Code’s popularity. The options seem endless and intimidating simultaneously because more than 30,000 extensions are in use.
Why Visual Studio Code is the best?
Visual Studio Code’s architectural design blends the greatest features of native, web, and language-specific technology. Web technologies like JavaScript and Node.js combine native app flexibility and speed in VS Code.
Got Questions? Drop them on LambdaTest Community. Visit now













