New In LT Browser: Personalized Updates, Feedback Board & More!
Kritika Murari
Posted On: March 5, 2021
![]() 43476 Views
43476 Views
![]() 5 Min Read
5 Min Read
Howdy testers! We are already in the third month of 2021, and things at LambdaTest have been getting bigger & better. Since day one, we have prioritized user feedback, which is why we are always eager to see opinions and suggestions regarding how we can improve. We took this into consideration and decided to create a feedback board in one of our most useful offerings, LT Browser. We are here to announce the release of version 1.7.0 to make your experience more personalized and customized.
Additionally, we are also excited to announce new browser and device additions, a brand new Youtube community, and more.
Without further ado, let us get right into it!
‘What’s New’ section in LT Browser
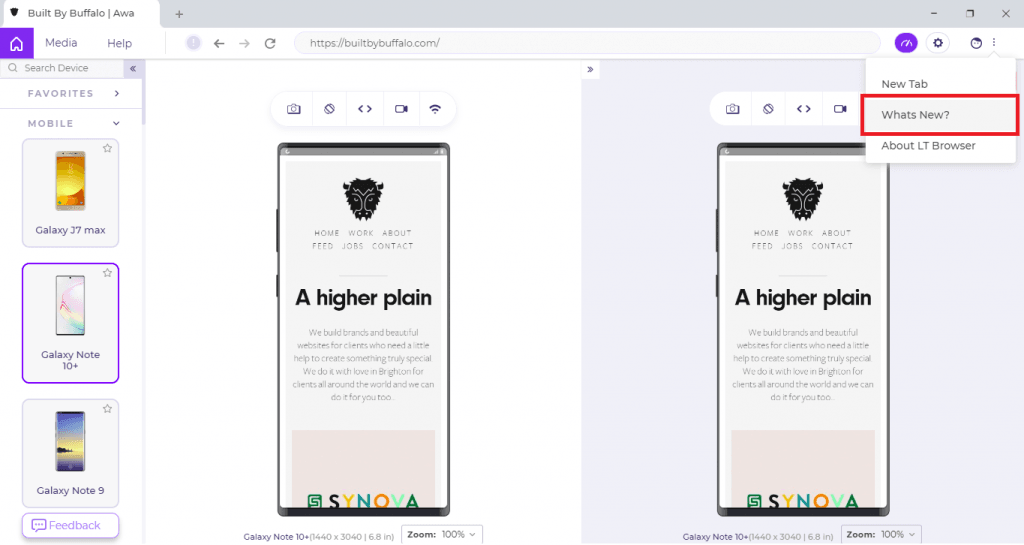
We’ve always got something new to make LT Browser more dev-friendly than ever. There’s always something fresh waiting to be discovered at LT Browser, from new features to new fixes. To keep you updated with everything new in LT Browser, we have now introduced a ‘What’s New?’ section. You can access this by clicking on the three dots icon at the top-right corner of the browser.

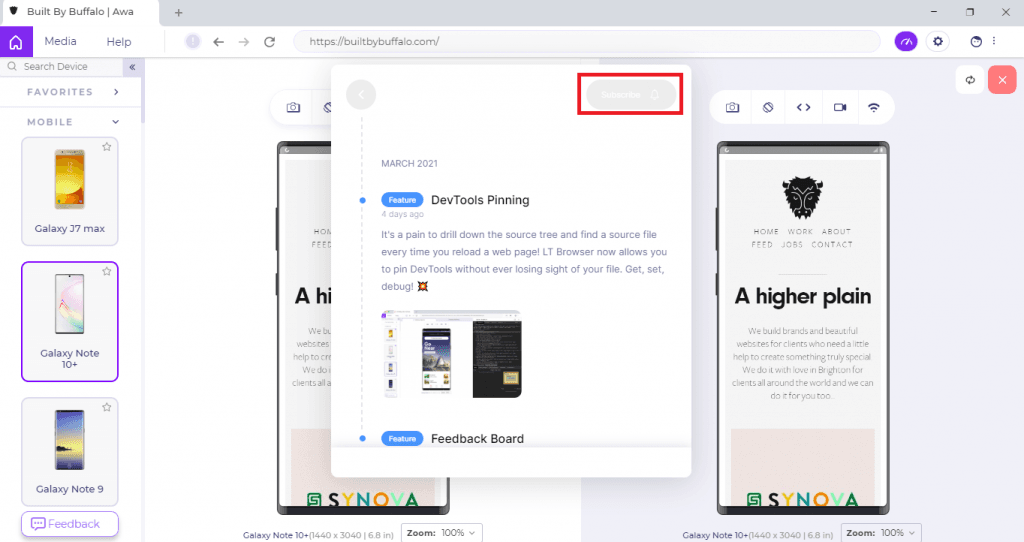
At the click of this option, you will be able to acquaint yourself with the latest feature, update, and fix that we come out with every week or so. Additionally, you can also Subscribe to these updates to stay ahead of the dev curve!

Are you ready to uncover your next favorite feature?🤩
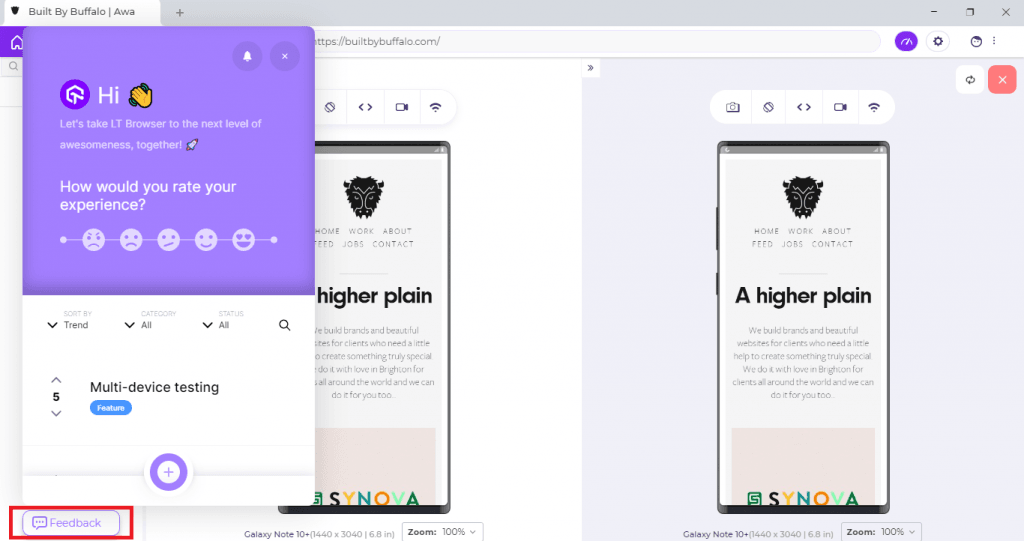
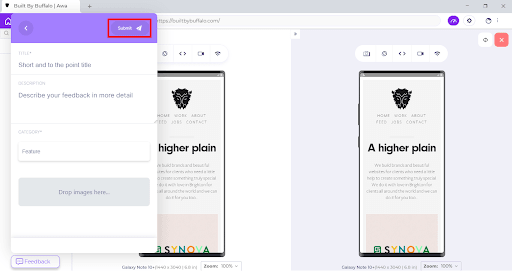
LT Browser now has a Feedback Board
Feedback boards are an important part of making your tool better every day. It’s crucial to determine what needs to be improved and tested to help you make the most of any dev tool. With the launch of LT Browser 1.7.0, we introduce a new feedback board for users to share their comments, raise requests, make suggestions, and help us build a better product. You can do this for various categories, including Feature, Issue, Enhancement, and Integration.


We value your feedback and would love to hear what you think about the latest additions to LT Browser. Feel free to let us know what we can do better next time!
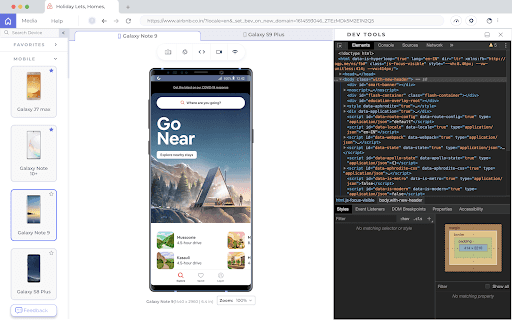
LT Browser Now Supports DevTools Pinning
Get, set, debug! That’s the mantra for the life of a developer, and DevTools plays a major role in making this a reality for them. We know how important it is to keep track of a file while debugging, and losing it as you reload the web page can get rather annoying.
To resolve this issue once & for all, LT Browser now allows you to pin DevTools without ever losing sight of your file.

Don’t let this hinder your tests anymore!
Additional Fixes in LT Browser
As we said above, we value user feedback and act on issues immediately. As per user reports, we have now fixed issues related to user agents in the following iPhone devices-
- iPhone 5s
- iPhone 6s
- iPhone 6s Plus
We have also fixed the following issues, as reported by some of our users-
- Right-click issue for Mac & Windows.
- Simultaneous DevTool window.
- Website routing issue.
You can read more about these fixes in the ‘Whats New’ section of LT Browser!
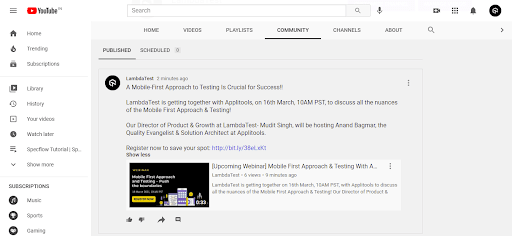
Live With YouTube Community
We are super excited to announce that our YouTube channel is now live with its very own YouTube Community! We look forward to using this space to engage with testers, developers, and the entire testing community. You check out our community habitat right here.

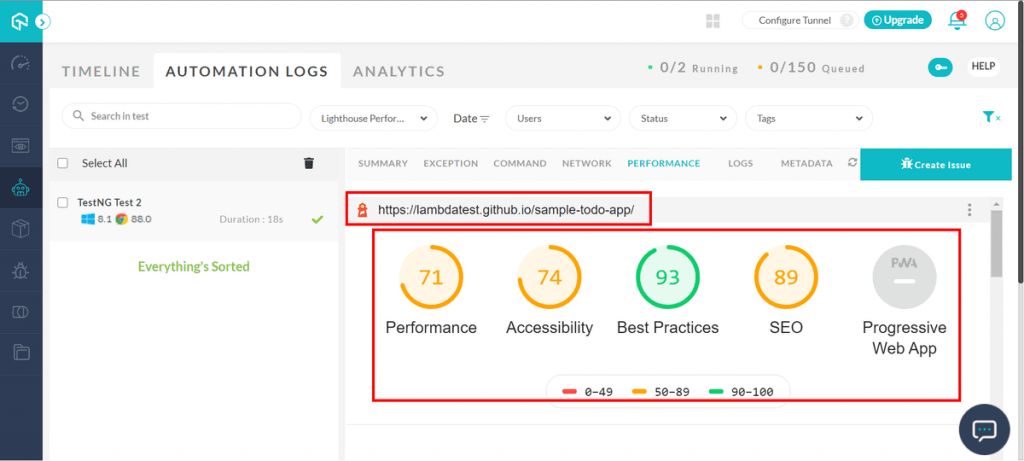
Live With Lighthouse Performance Metrics In Automation For Windows
We are pleased to announce that you can now generate performance metrics of your website for the Windows operating system. Now escalate the real power of Automation testing by generating the performance report of your websites on-
- Windows 8
- Windows 8.1

New Browsers Added
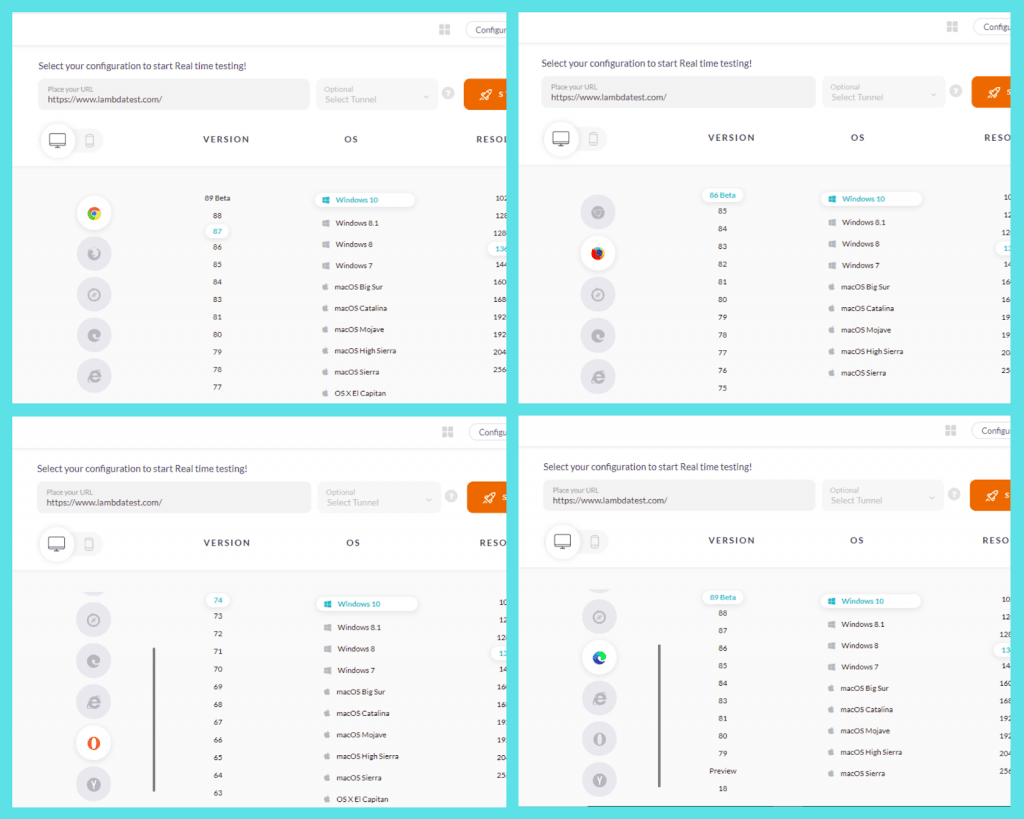
Our real-time testing browser pool is getting bigger by the minute, and we make sure that we support the latest browser versions for all your testing needs. As of today, our real-time testing feature offers support for:
- Chrome 89 (Beta), 88
- Firefox 86 (Beta), 85
- Opera 74 (Stable)
- Edge 89 (Beta), 88

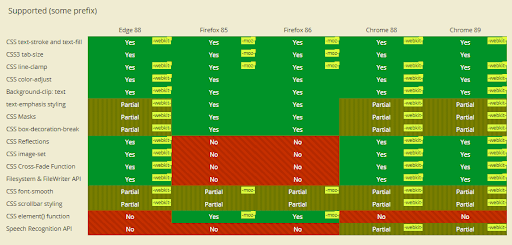
Take a look at the CSS capabilities support provided by these browsers-

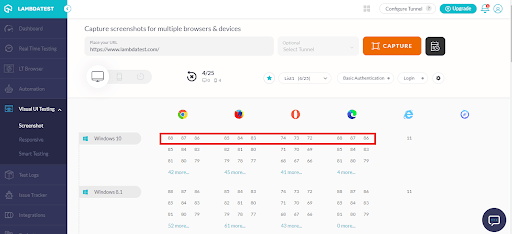
We’ve also added the following browsers for screenshot testing-
- Chrome 88, 87
- Firefox 85, 84, 83, 82
- Opera 74, 73
- Edge 88, 87

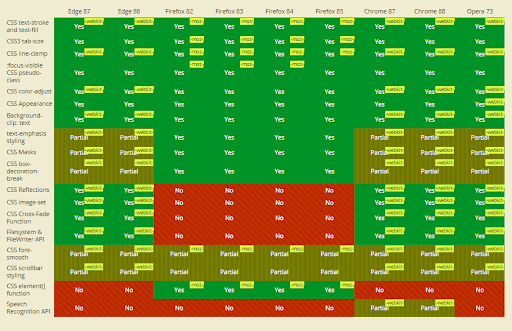
Take a look at the CSS capabilities supported by these browsers-

We’ve also added the following browsers for automation testing-
- Chrome 89 Beta, 88
- Firefox 86 Beta, 85, 84
- Edge 88 Beta, 87
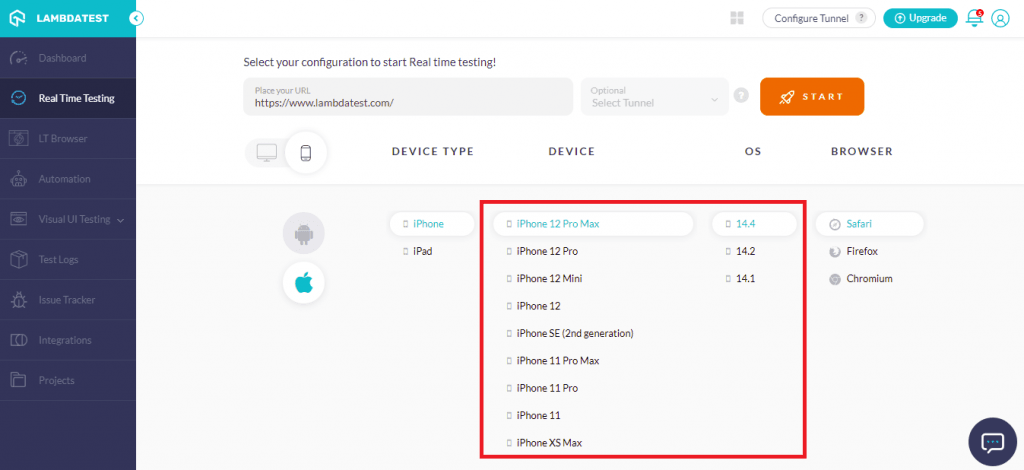
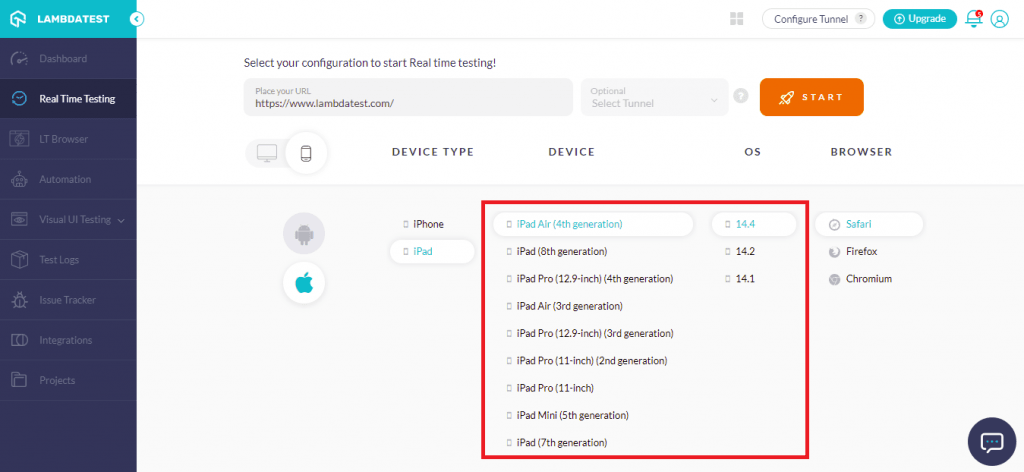
New Devices in Real-Time Testing
We are glad to announce that our real-time testing feature now supports a host of devices supporting iOS 14.4. Here’s the complete list of supported devices-
iPhone Devices-
- iPhone 12 Pro Max, 12 Pro
- iPhone 12 Mini, 12
- iPhone SE (2nd generation)
- iPhone 11 Pro Max, 11 Pro, 11
- iPhone XS Max, XS
- iPhone XR, X
- iPhone 8 Plus, 8

iPad Devices-
- iPad Air (4th generation)
- iPad (8th generation)
- iPad Pro (12.9-inch) (4th generation), (12.9-inch) (3rd generation)
- iPad Air (3rd generation)
- iPad Pro (11-inch) (2nd generation), Pro (11-inch)
- iPad Mini (5th generation)
- iPad Pro (9.7 inch)

Wrapping Up!
That’s it for today, folks. Our tech team is always hard at work, coming up with new features and additions to make your testing experience smoother. If you feel we have been missing out on something or think that our platform could do better by adding a certain feature, please reach out to our 24*7 support team. You can even email us at support@lambdatest.com.Stay tuned here for updates, releases, and announcements throughout the rest of the year. Don’t forget to subscribe to our weekly newsletter Coding Jag to learn more about testing, development, continuous integration/delivery, and application automation.
Got Questions? Drop them on LambdaTest Community. Visit now