Mobile Friendly Website Test on Samsung Galaxy Tab S4 10.5 with LT Browser
Next-gen browsers to Build, Test & Debug mobile friendly websites.
 Watch in Action
Watch in Action
GLOBAL ENTERPRISES RELY ON LAMBDATEST FOR TEST EXECUTION



2 Million+
Users
10000+
Enterprises
132+
Countries
Mobile Friendly Test on Samsung Galaxy Tab S4 10.5 Viewport
Test mobile friendliness of your website and/or web app on Samsung Galaxy Tab S4 10.5 viewport. Ensure viewport compatibility of your website or web app on Samsung Galaxy Tab S4 10.5 viewport with LT Browser.
Start Free Testing

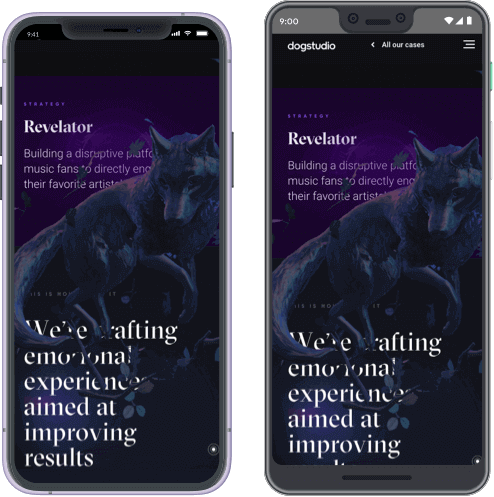
Compare Samsung Galaxy Tab S4 10.5 Side by Side with Sync Scroll
No hassle of changing between two devices for mobile friendly testing. With side-by-side view of your website on two screens, compare mobile friendly websites on Samsung Galaxy Tab S4 10.5 with any other device viewport.
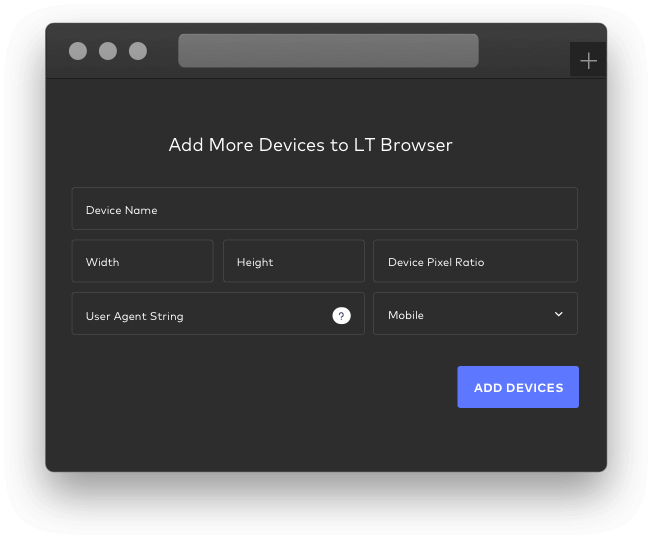
Start Free TestingMobile Friendly Test on Custom Viewports
Want to test beyond Samsung Galaxy Tab S4 10.5? Create your own custom viewport for website mobile friendly test. Test UI of your website on custom resolutions of mobile, tablet, laptop and desktop screens.
Start Free Testing
Full Page Screenshot & Video Recording On Samsung Galaxy Tab S4 10.5
One click video recording and full page screenshot to share the bugs found in mobile friendly test. Share the results of your mobile friendly test on Samsung Galaxy Tab S4 10.5 with annotations, markings, comments and test details to your teammates instantly.
Start Free TestingWant to test on real Samsung Galaxy Tab S4 10.5 online? We can help !!
Connect with our experts to explore our real device cloud including real Samsung Galaxy Tab S4 10.5 online to test your native, hybrid, and web apps.

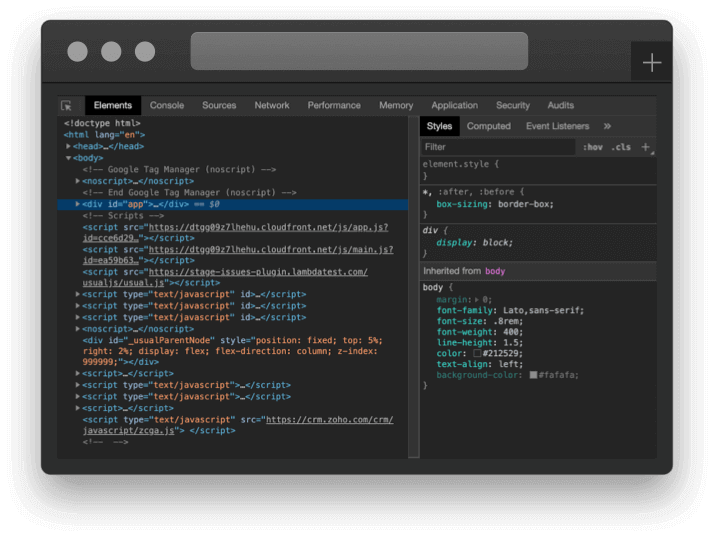
In-built DevTools For Samsung Galaxy Tab S4 10.5 Mobile Friendly Test
LT Browser helps you debug your website for mobile friendliness on Samsung Galaxy Tab S4 10.5. While performing responsive tests use in-built DevTool for debugging. Debug website on various viewports with separate DevTools for each.
Start Free Testing

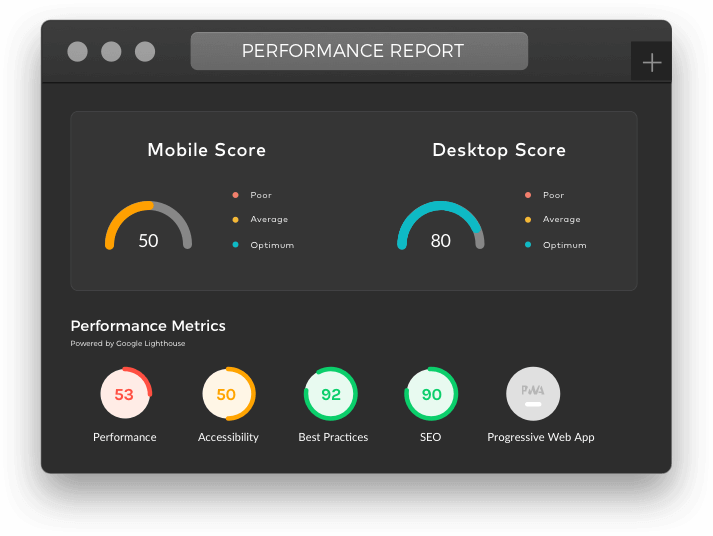
Test Website Performance on Samsung Galaxy Tab S4 10.5 with Google Lighthouse Report
While testing mobile friendliness, get detailed performance report of your website on Samsung Galaxy Tab S4 10.5 with a single click. Analyze key-performance metrics, accessibility score, SEO, and scope to improvise the overall performance of your website or webapp.
Start Free TestingHot Reloading Enabled for Real Time Verification
LT Browser supports hot reloading to help you see your changes on any mobile screen in real-time. Whenever you hit save button in your code editor or IDE the local URL will automatically reload in the view ports.
Start Free TestingTest Samsung Galaxy Tab S4 10.5 Mobile Friendliness On Different Network Conditions
The in-built network simulation feature allows you to test mobile friendliness of website on slow 3G to 5G network profiles. You can even test your web-apps on offline mode and see how they reflect to the actual Samsung Galaxy Tab S4 10.5 viewport using LT Browser.
Start Free TestingList of Viewports for Mobile Friendly Testing
Android
iOS
- Samsung
- One Plus
- Xiaomi
- Realme
- Huawei
- Sony
- Motorola
- LG
- HTC
- Oppo
- Gionee
- Amazon
- Vivo
- Zebra
- iPhone
- iPad
Want to test on real Samsung Galaxy Tab S4 10.5 devices online? We can help !!
Connect with our experts to explore our real device cloud including real Samsung Galaxy Tab S4 10.5 online to test your native, hybrid, and web apps.

Ready to Get Started?
Signup to use LambdaTest, it's completely free to get started with
Frequently Asked Questions
What is mobile friendly test?
Testing your website or webapp's behavior on your desired mobile screen size/resolution is called mobile friendly testing. Eg. You want to see how your website looks on display size of Samsung Galaxy Tab S4 10.5. You can buy a new device and check it or you can take help of LT Browser. It helps you check friendliness of your website on 50+ built-in viewports including Samsung Galaxy Tab S4 10.5.
Why should I test mobile friendliness of my website on Samsung Galaxy Tab S4 10.5's Viewport?
Testing website on Samsung Galaxy Tab S4 10.5's viewport/mobile view helps you ensures your intended UI/UX and responsive behavior of your website on all your users and client's visiting it from Samsung Galaxy Tab S4 10.5 screen.






