Test On Internet Explorer 11 Browser Online
Test on Internet Explorer Desktop Browsers For Cross Browser Compatibility
- No Credit Card Required
- Free Sign Up
- 24/7 Support
Test on Internet Explorer 11 Browser Online
Perform automated cross browser testing on Internet Explorer 11 online on a scalable, secure, and reliable online Selenium grid at a fraction of cost.Test your web application for functionality, visual bugs, and a lot more. Test on IE 11 browsers on both Windows and macOS.
Start Testing

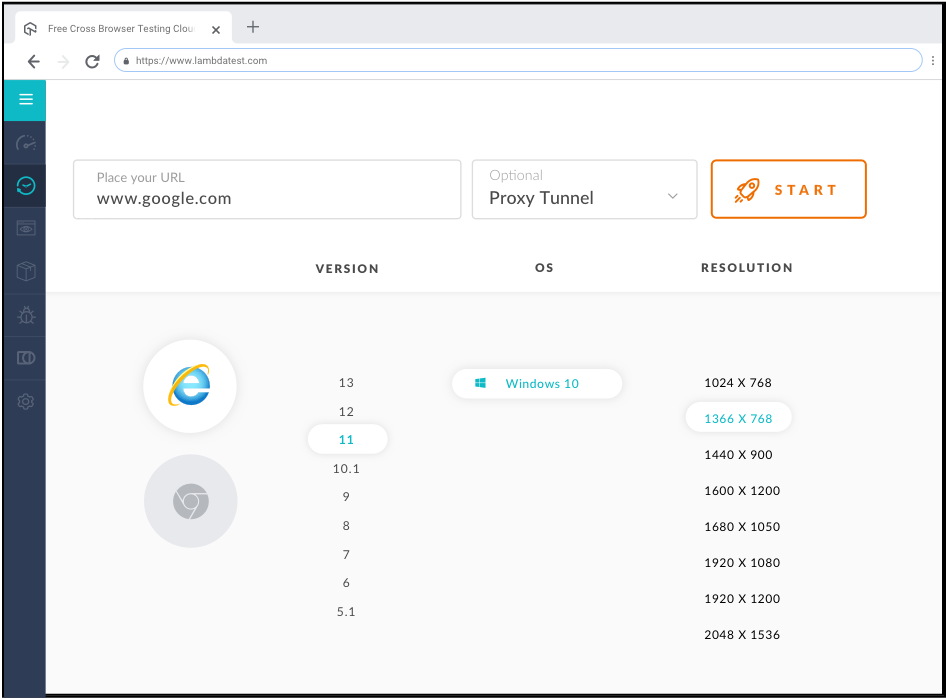
Test On Real Internet Explorer 11 Browsers
Test on real internet explorer browsers online with LambdaTest platform & get real time access to latest and old versions of Internet Explorer browsers running on real Windows and mac OS on real machines. No emulators, no simulators and best part, No Installations!!
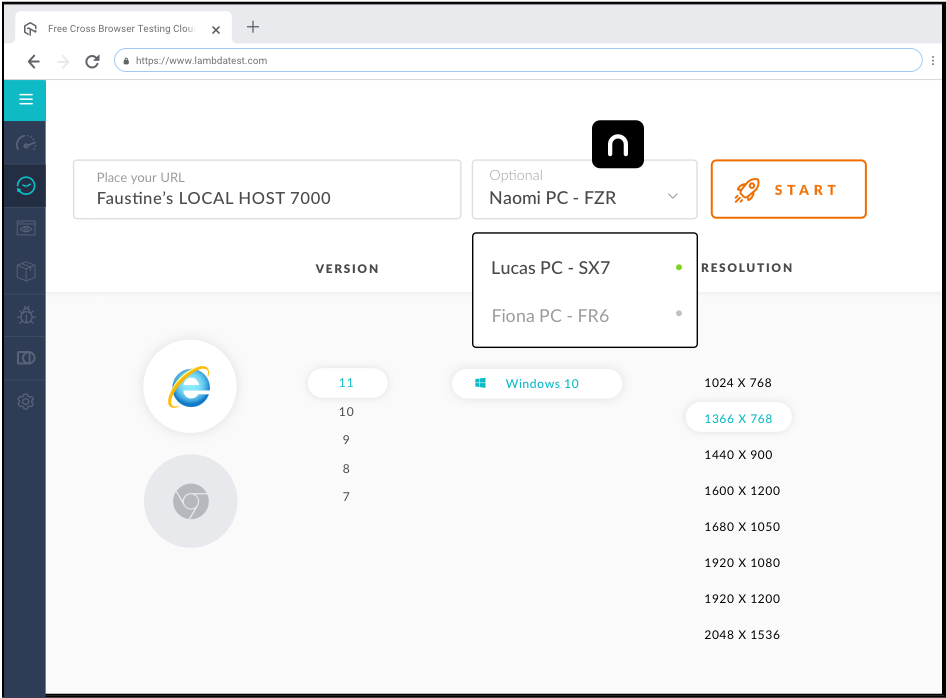
Start TestingTest Your Locally Hosted Applications on Internet Explorer 11
Now with LambdaTest Tunnel, you can also test your locally hosted web applications for cross browser compatibility on various Internet Explorer 11. By connecting LambdaTest Tunnel you can make sure that your web app will perform seamlessly on all Internet Explorer versions across all devices and OSes after getting live.
Start Testing
Try LambdaTest Now !!
Get limited sessions of 1 minute each of live real time interactive testing every month that gets renewed each month.
- No Credit Card Required
- Free Sign Up
- 24/7 Support
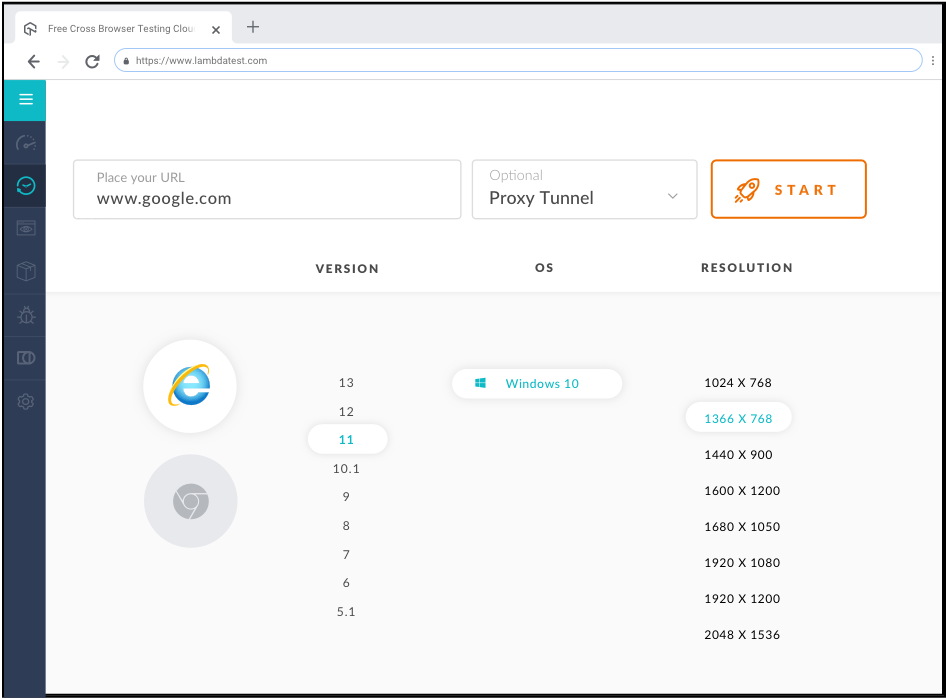
Live Interactive Cross Browser Testing On Internet Explorer 11
Perform live interactive browser compatibility testing of your public or locally hosted websites and web apps on Internet Explorer 11 online on real operating system. Debug in realtime on Internet Explorer browsers with integrated debugging tools.
Start Testing 
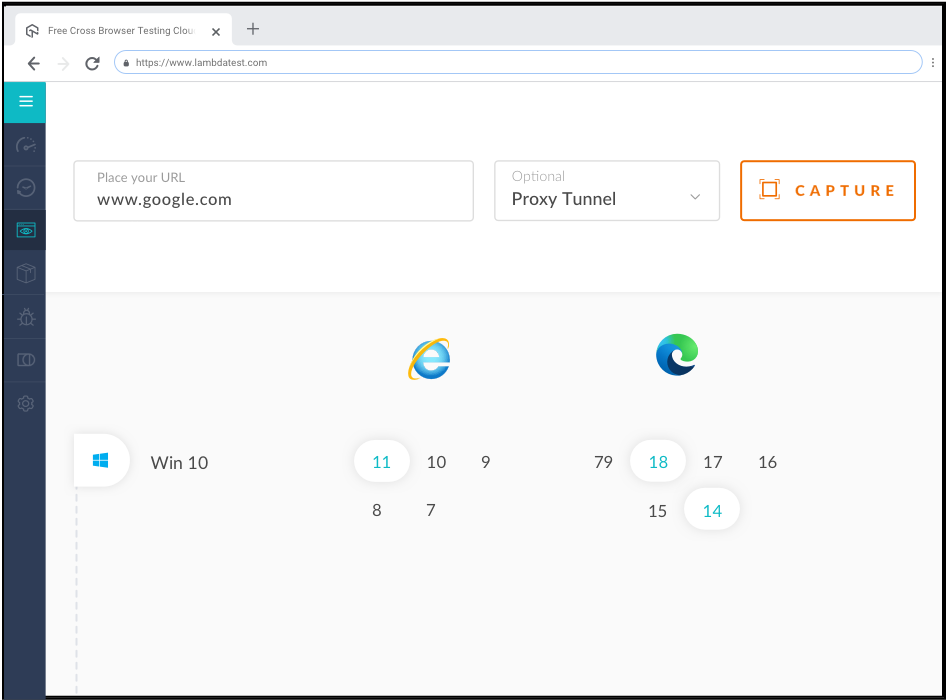
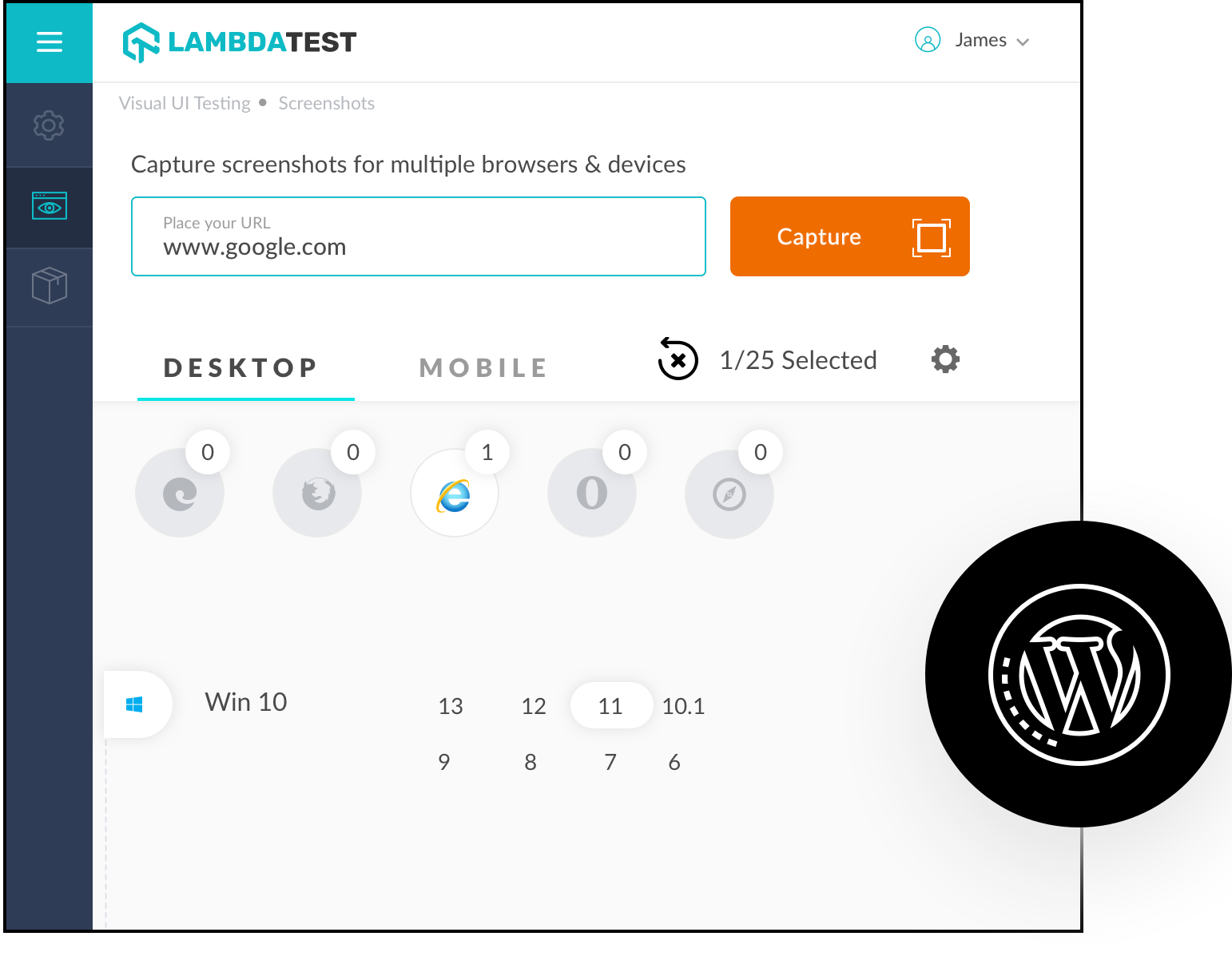
Screenshot Testing on Internet Explorer 11 Online Using WordPress Plugin
LambdaTest WordPress plugin is useful to take full page screenshots of post and pages across Internet Explorer 11 on different browsers and their versions right from WordPress admin panels. These screenshots will help in fastracking cross-browser compatibility testing of the web pages and websites hosted on WordPress.
Start Testing 
BENEFITS
Fastest Way for Cross Browser Testing
More Reasons To Love LambdaTest
It's not just about infrastructure, you get a whole range of complimentary features that will make your browser testing experience smoother and help you ship products faster.
Integrated Debugging
Integrated developer tools to help you debug issues in
live testing.
Locally Hosted
Web Testing
Local hosted web testing to save your website or web
application from after deployment bugs.
Geolocation
Testing
Test from different locations to make sure your users get
perfect experience across all locations.
Seamless Collaboration
Integrate LambdaTest with your favorite tool and save yourself from manually managing bugs and tasks. Also fits with your CI/CD pipeline.
What Our Users Say About Us
Trusted By 2 Million+ Developers & QA Teams
READY TO PERFORM TEST ON INTERNET EXPLORER 11 ONLINE?
Signup to use LambdaTest, it's completely
free to get started with
- No Credit Card Required
- Free Sign Up
- 24/7 Support
Still have questions?? Chat with us now!









