Test On Safari 11 Browser Online
Experience real Safari testing on various versions, From Safari 5.1 to Latest. Skip emulators, test on actual devices. Say goodbye to labs, access 3000+ remote browsers instantly!
Trusted by 2M+ users globally







Highest browser coverage
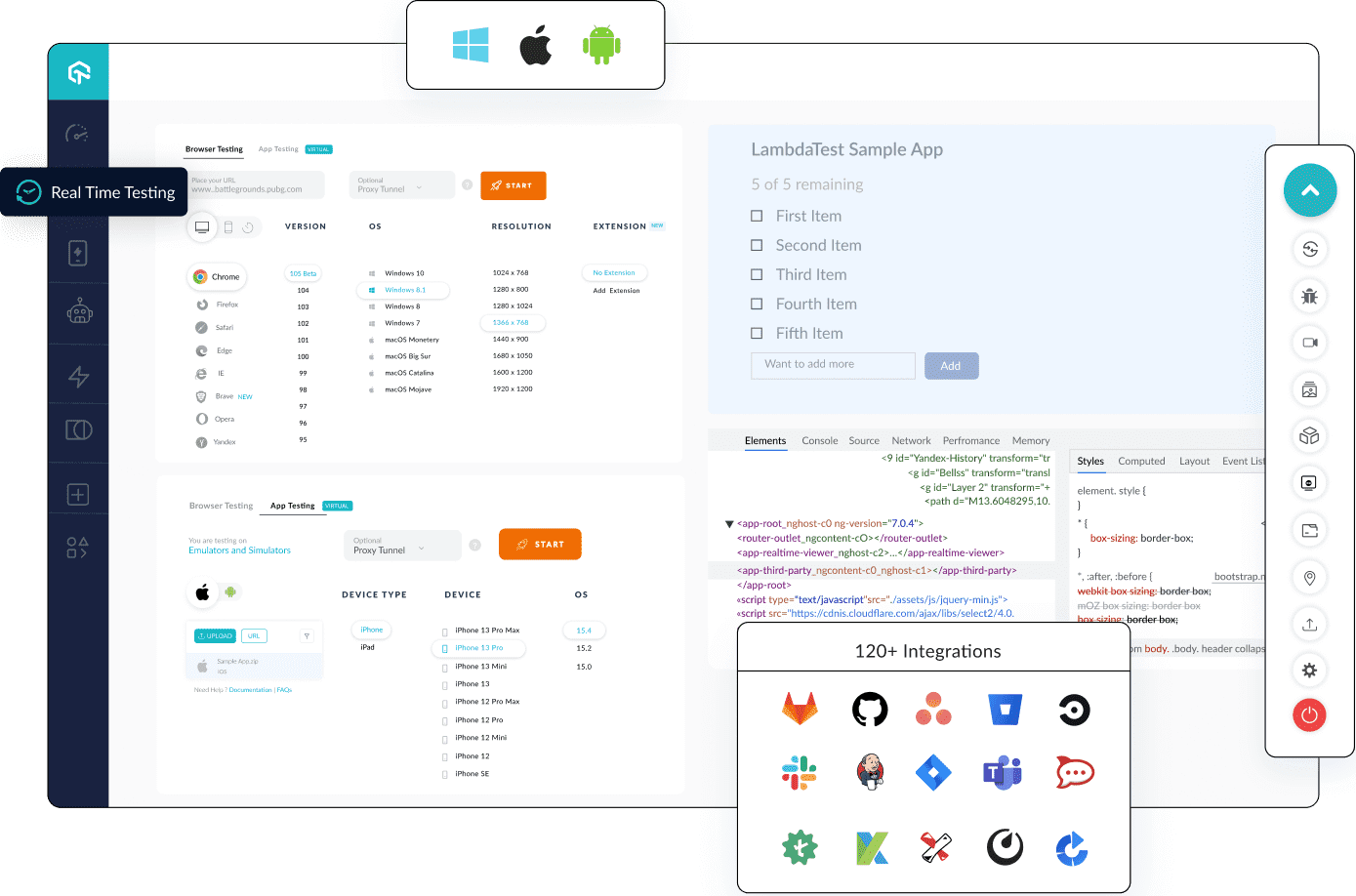
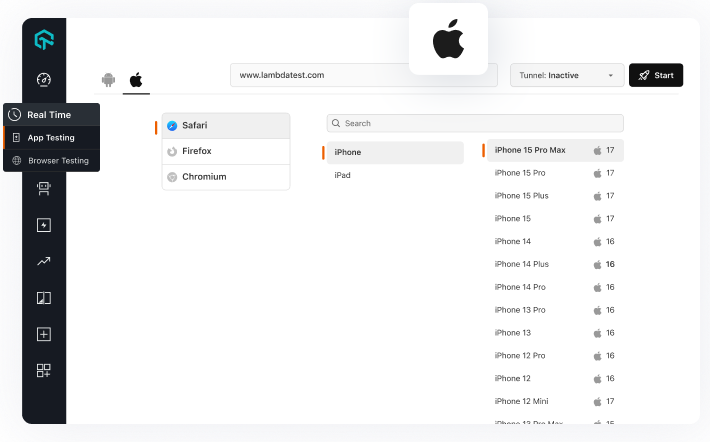
Browser Testing On Real Safari 11 Browser Online

Safari 11 Browsers Online Features

Test Native, Hybrid, and Web Apps
Test your native mobile applications using LambdaTest’s online real device cloud,Reduce costs by eliminating your in-house device lab.

In-built DevTools
Use faster DevTools to debug webapps across multiple devices with different screen sizes.

Network Throttling
Ensure seamless user experience by checking your mobile view website's responsiveness on various network profiles.
Upload files
Upload relevant files in formats like txt, pdf, doc, xls, docx, or xlsx. Use cloud storage services like Google Drive to upload your file, then access it in the remote VM.

Geolocation Testing
Test your website or mobile app from different geoIPs to make sure your users get the perfect experience across all locations.

120+ Integrations
Integrate effortlessly with your testing stack through a wide array of 120+ out-of-the-box integrations.

Parallel Testing
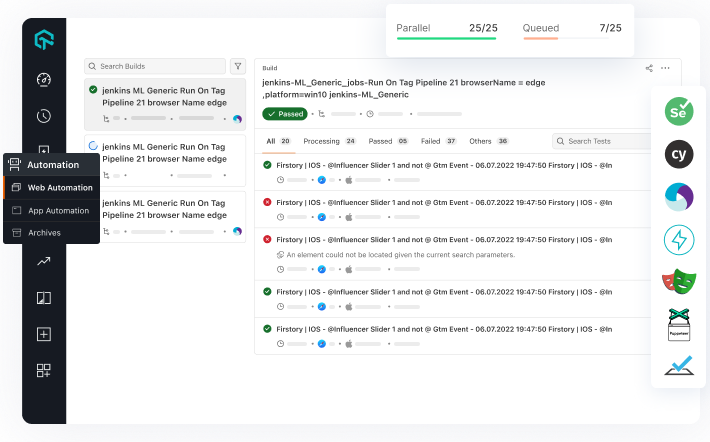
Automation Test Of Website On Safari 11 Browser Online

2M+ Devs and QAs rely on LambdaTest
Deliver immersive digital experiences with Next-Generation Mobile Apps and Cross Browser Testing Cloud
Trust of your own Firewall
Test on Private Real Device cloud

Real environments online
Say No To Safari Simulators Or Emulators
Improve coverage
Test Safari 11 Browsers Online On Windows Machines

Test On Different Safari Browsers Online
Choose from a range of Safari browser versions and ensure that your customers get pixel perfect experience irrespective of Safari browser version they are using.
Safari On MacOS
Customer Success Is Our Success
Wall of fame
LambdaTest is #1 choice for SMBs and Enterprises across the globe.

User’s Valuable Feedback
Frequently Asked Questions

1.2B+
Tests

2M+
Users

10000+
Enterprises

132
Countries
Elevate Your Safari Browser Testing Experience
Experience firsthand how our platform can empower you to reach your Safari Browser Testing objectives and bring innovation in your testing procedures. Try LambdaTest today.