Responsive Web Design Test With LT Browser
Next-gen browsers to Build, Test & Debug Responsive Web Designs.
 Watch in Action
Watch in Action





Accurate Mobile Web Design Tester
Mobile web design tester to achieve pixel perfect mobile website. Test mobile responsive website on iOS and Android device view ports with the LT Browser. Download responsive web design tester.

Web Design Test For Tablets
Test website responsive design to verify accuracy of your web application or website on iOS and Android tablets. Download responsive web design tester to check it in landscape and portrait modes.

Web Design Test For Laptop Screens
Test website responsive design for laptops and macbooks. Hands on tool to find and debug any responsiveness related error for all possible laptop view ports. Choose from listed devices or create your own custom device view port.

Responsive Website For All Desktop Monitors
Be confident about website rendering on any screen by testing it on LT Browser before going live. Infinite possiblities of creating custom resolutions. One stop solution to test web design on all your favorite desktop screens.


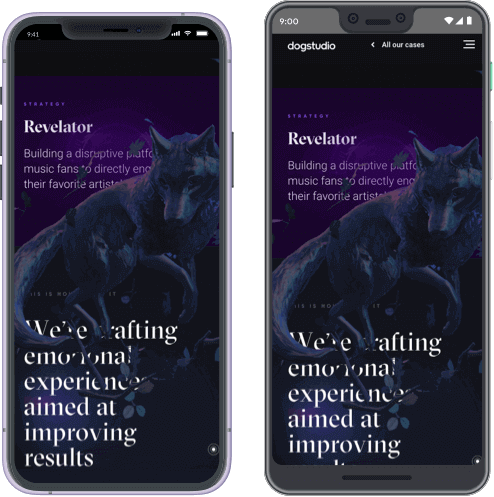
Side By Side Design Comparison
Effortless design comparison on two devices for responsive design test. With side by side view and synchronised scrolling option, your can inspect and debug your website or web app design in a snap.
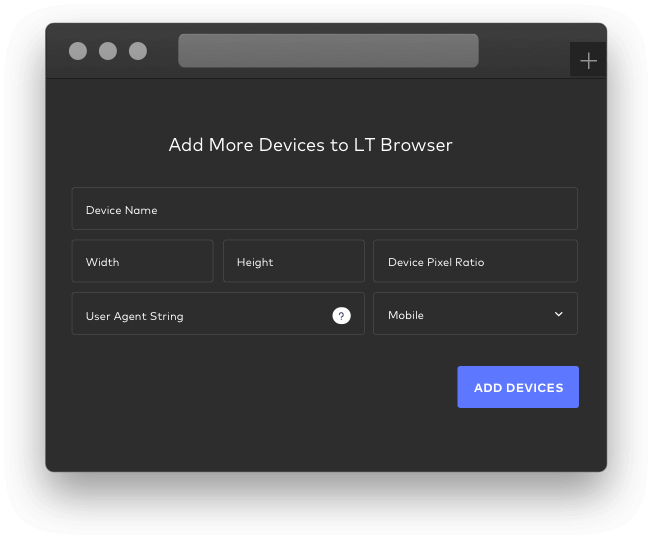
Create Your Custom Device
Test on any possible screen sizes by being able to test on custom resolutions. Launch all new designs and roll out updates with assured responsiveness on mobile, tablet, laptop and desktop devices.


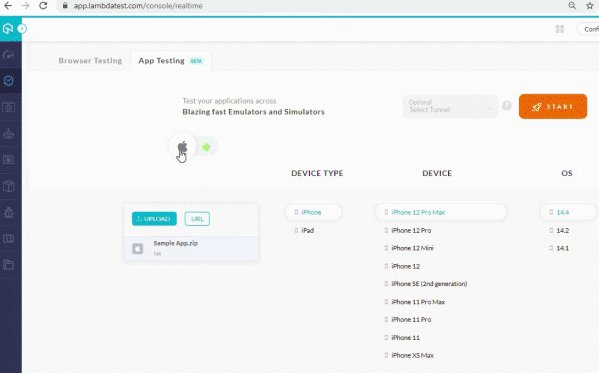
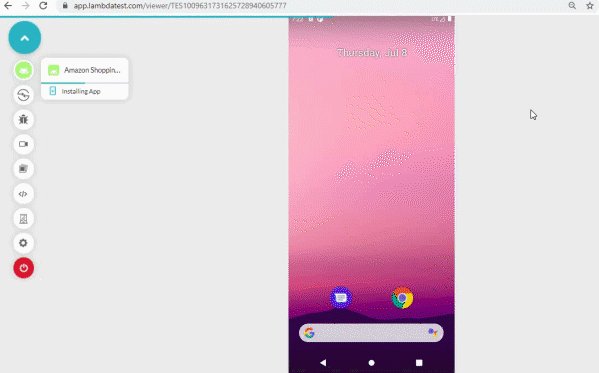
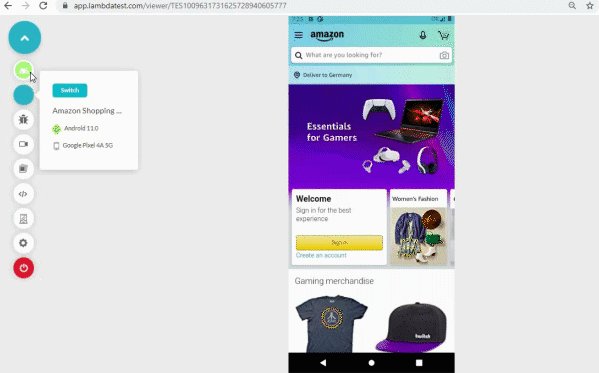
Need to Test Your App on Multiple Devices?
Upload your app, and run Mobile App Tests with LambdaTest Emulators & Simulators. Find bugs earlier by testing your application across a plethora of Android and iOS devices.
Start TestingMark And Share Bugs
While performing responsive web design test on your faviourit resolutions, directly mark new bugs and share it on your team communication tool like: JIRA, Asana, Trello, or move it to Github, Gitlab or also communicate over Slack.
VIEW ALL INTEGRATIONS
Why Responsive Website is Important?
- Performance
- SEO
- Accessibility
- Conversion
- Brand Visibility

Walmart found that for every 1 second improvement in page load time, conversions increased by 2%.
Crazy Egg
Crazy Egg

The first organic listing on mobile receives 27.7% of clicks, versus 19.3% of clicks on desktop.
seoclarity
seoclarity

Every dollar spent on UX improvement returns anywhere between $2 and $100. Improving the UX should be your top priority as it is linked to several critical metrics (bounce rate, churn rate, conversions, engagement, etc).
Toptal
Toptal

79% of smartphone users have made a purchase online using their mobile device in the last 6 months in 2020.
OuterBox
OuterBox

51% of smartphone users have found a new company or product when searching on mobile.
Google
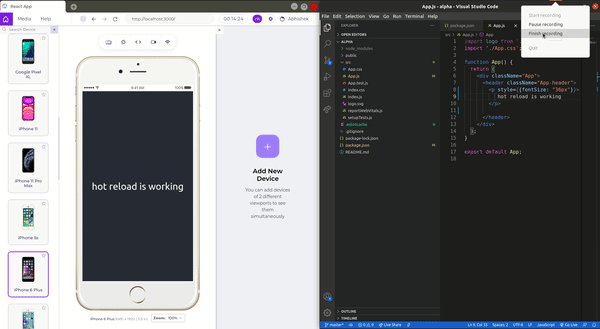
One Click Screenshot & Video Recording
Full page screenshot and instant video recording of the current viewport for sharing web design bugs with the team. Share or save new found bug with detailed notes, anotations, and viewport details using this mobile web design tester.
Media, a simplified bug archive
Media is your Personal Journal of all screenshots and video recordings you captured during responsive web design testing. It keeps the history of your saved bugs with viewport details, eg., Device, Time Stamp, Bug Markings, and more.

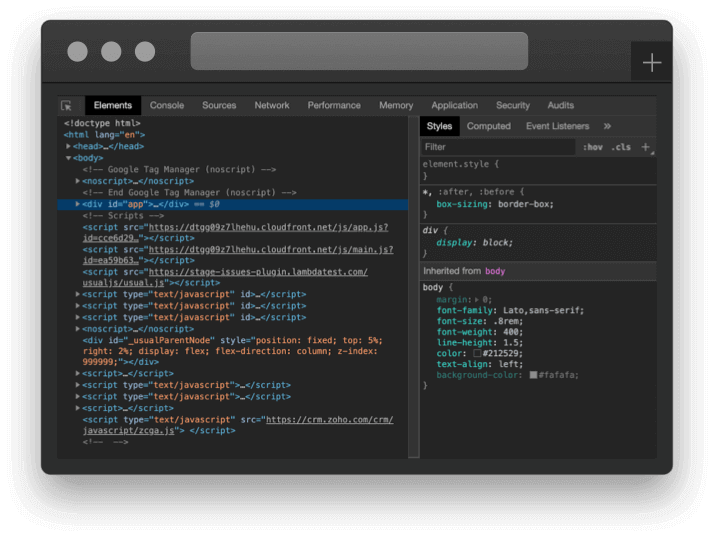
Instant Debugging With Inbuilt DevTools
Test website responsive design and instantly debug any anomaly for any device view port. With side by side view, you can have separate DevTools for each screen to pace up the debugging process.
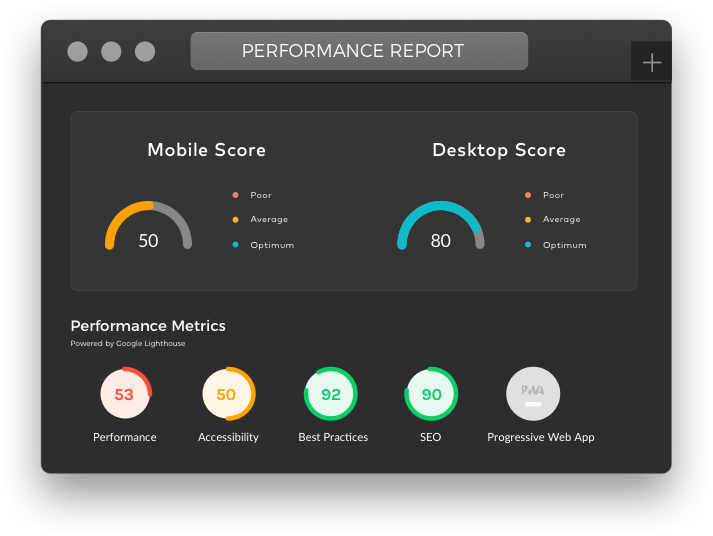
Google Lighthouse Performance Report
With a single click you can get a detailed google lighthouse performance report. Analyze and take action on key performance metrics, accessibility score, SEO, and more to improve the overall performance of your website or webapp.


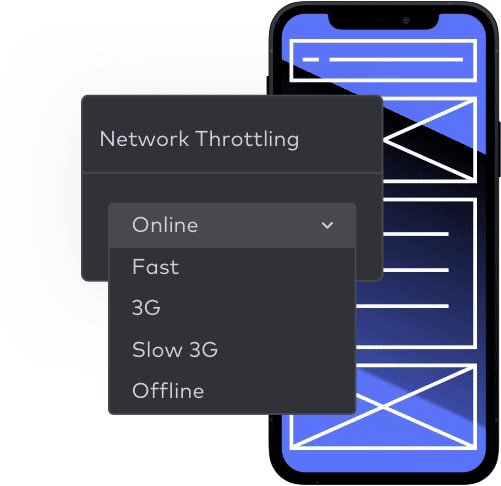
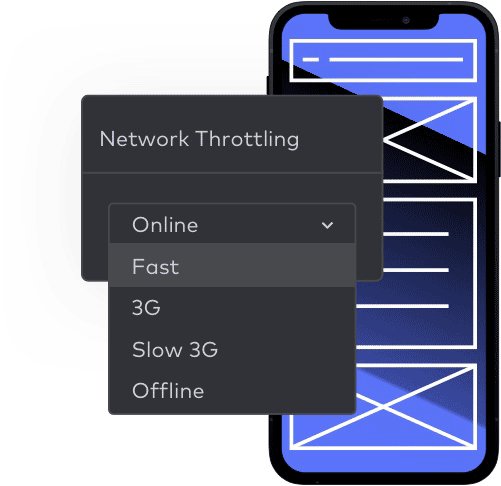
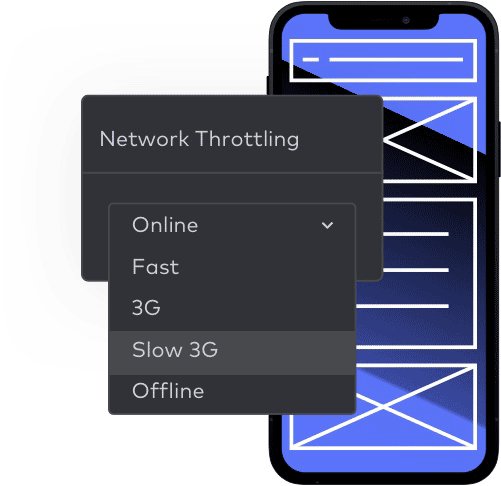
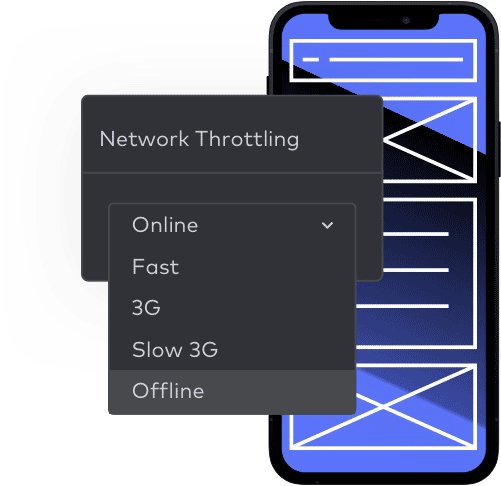
Web Design Test With Network Throttling
Test website responsive design with inbuilt network simulation feature. You can even test your websites on Online, Fast 3G, Slow 3G, or even offline mode to see how your design changes reflect to the actual users.
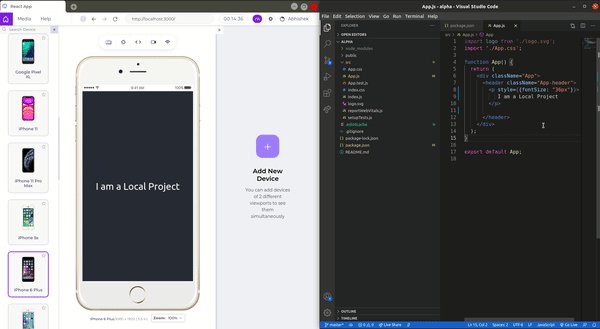
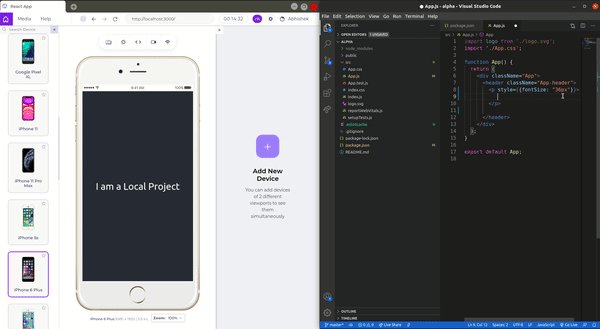
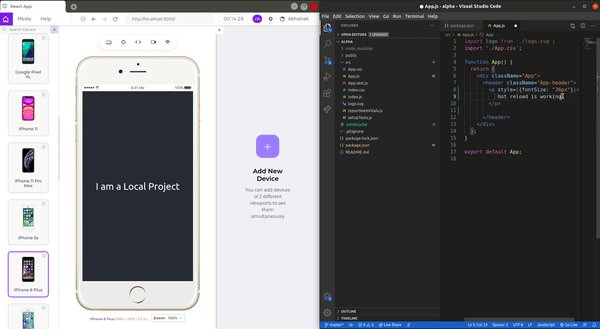
Debugging With Hot Reloading
Get a pixel perfect view of your locally hosted website or web app instantly. This mobile web design tester will show you how your design changes look on an screen of your choice just by hitting the save command.


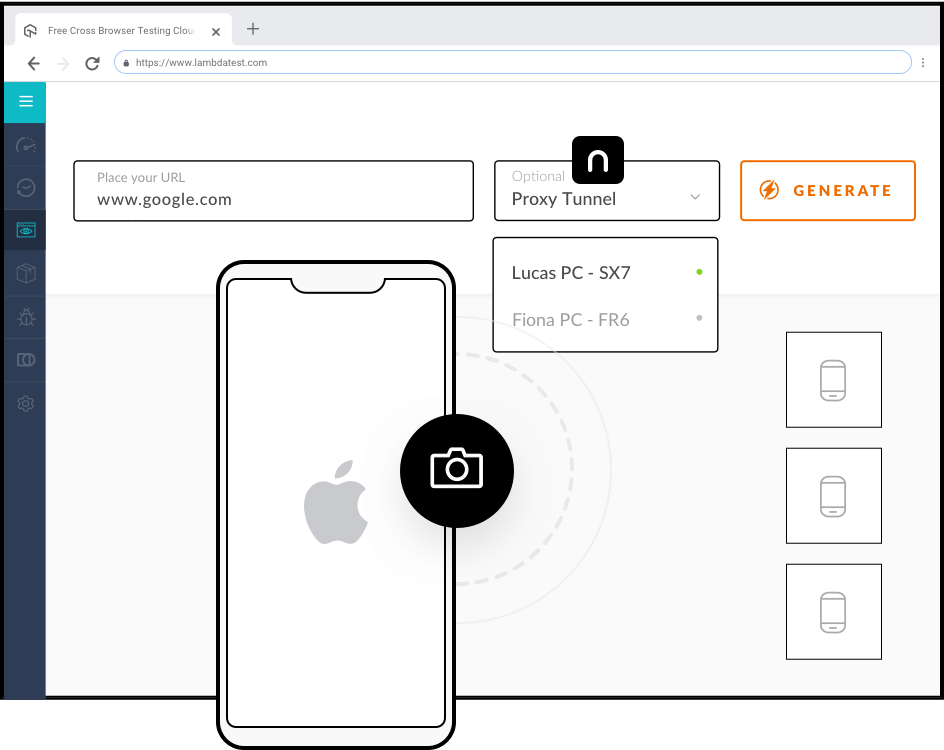
Responsive Design Test on LambdaTest
Perform responsive design test for your new web designs with LambdaTest a cloud based mobile web design tester. Choose up to 56 devices and view the website on all their resolutions instantly.
Try It For FreeBoost your Productivity and Quality of Work with LT Browser

Design and develop responsive web apps twice as fast.

Responsive web design test and Debuging on the go.

Mark bugs, annotate them and share it with your team.
GET UNLIMITED MINUTES TO PERFORM WEB DESIGN TEST
Our paid plans start at only $15/month.
See Plans & PricingSign Up
24/7 Support From Our Tech Experts
Our tech experts are available on our support 24*7 to help you in case of problems. You can get in touch with us by filling up the contact form, messaging in-app, or through call. You can also write to us at support@lambdatest.com and we'll get back to you in no time.
Give us a Shout