Complete Guide To Access Forms In Selenium With Java
Aditya Dwivedi
Posted On: February 12, 2020
![]() 162319 Views
162319 Views
![]() 17 Min Read
17 Min Read
Have you noticed the ubiquity of web forms while surfing the internet? Almost every website or web-application you visit, leverages web-forms to gain relevant information about yourself. From creating an account over a web-application to filling a brief survey, web forms are everywhere! A form comprises web elements such as checkbox, radio button, password, drop down to collect user data.
If you are going to perform automated browser testing for your website or web-application then you simply can’t afford to drop-out the forms from your test automation scripts. Speaking of test automation, Selenium has an API that helps to find these web elements and take subsequent actions on them like selecting a value or entering some text.
This article will help you understand how you can access forms in Selenium to automate browser testing of your web application. I will be using the JUnit Framework with some annotations to execute our Selenium automation testing later in this article.
To begin our learning with, we’ll first understand what a WebElement is, how can it be accessed in Selenium Automation, and then go about seeing the basic form elements like the input boxes, buttons, the actions that can be performed on these forms and finally writing a script to handle a form and run it on various browsers. If you are already aware of the basics then feel free to skip through the sections according to yourself:
TABLE OF CONTENT
- What Is A WebElement?
- Types Of Fields To Access In Forms With Selenium
- How To Find Web Elements In A Form With Selenium?
- Interacting With Web Elements By Accessing Forms In Selenium
- Handling Form Elements through Selenium WebDriver
- Thoughts About Scalability For A Faster Test Cycle?
- What Is LambdaTest?
- Access Forms In Selenium Grid On-Cloud
- Were You Able To Access Forms In Selenium WebDriver?
What Is A WebElement?
In layman’s language, anything present on a webpage constitutes a WebElement. Examples can be a text box, a radio button, etc. Selenium Webdriver offers an interface called the WebElement which is responsible for all the possible interaction that takes place in a the web page. To find these WebElements, Selenium WebDriver provides 2 methods viz, findElement() and findElements().
findElement(): This method is used to locate a single web element. Once the element is found it is returned as a WebElement object. Let us now see the syntax of findElement(), but before we start using the WebElement object in our test script we need to make note of one very important point.
We need to import below package before we can start creating objects of the WebElements:
|
1 |
import org.openqa.selenium.WebElement; |
Syntax for findElement():
|
1 |
WebElement ele = driver.findElement(By.xpath(---xpath---); |
findElements(): It returns a list of WebElements that corresponds to the locator defined in the method. The syntax for findElements() is as shown below:
|
1 |
List<WebElement> ele = driver.findElements(By.xpath(---xpath---); |
Now that we are thorough with the understanding of the WebElement interface, along with the difference between findElement() & findElements() method in Selenium automation testing.
It is time to deep dive into these web elements. We will now list down all the web fields that may be involved in your website or web-application’s form. We will then notice how to access forms in Selenium WebDriver.
Types Of Fields To Access In Forms With Selenium
To subsequently build the scripts to access forms in Selenium WebDriver, we need to understand the various fields that we will have to handle in our test automation scripts. Let us try to dig a little more about these WebElements one by one.
Input Box
Input box is a primary element in any form. No form is complete without user input. It can be of two types:
- Text Field Box – Text boxes which display the value as is entered by the user.
- Password Field Box – Text boxes which display special characters (mostly ‘*’) when value is entered by the user.
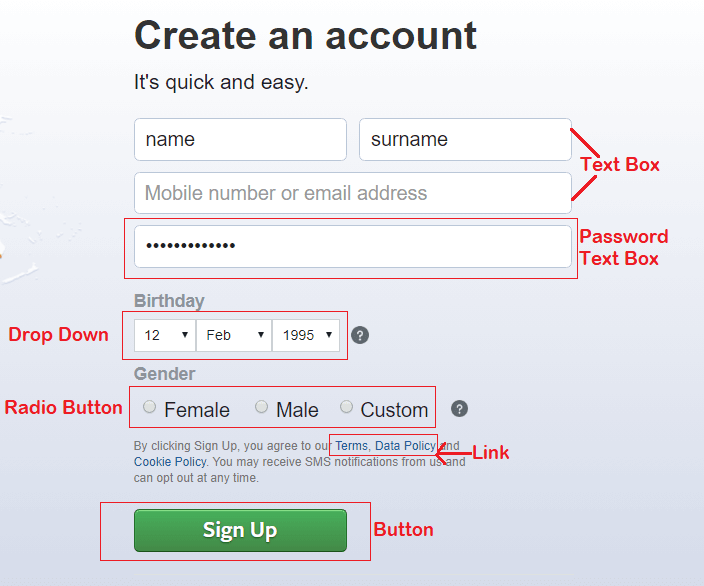
Here is an image representing the input boxes inside a form.

Buttons
One of the most important fields to consider while you access forms for Selenium automation testing. There is no point filling up a form if there is no interface to submit the same. Buttons are simply used to submit whatever information we have filled in our text boxes. This can be submitting some form data or simply submitting the sign in information to the server.

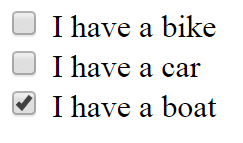
Check Box
In most of the websites that are widely used we see a small box that enables us to check or uncheck it. Mostly in agreement sections wherein the user needs to confirm the understanding of these policies. Checkbox is used to return a boolean value, if it is checked then it would return True else would return false.

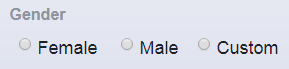
Radio Button
Remember seeing a circular element on the screens when we select our Gender in any of the signup forms? That is what a radio button is. It is similar to a checkbox only difference being if we are given multiple radio buttons we can select just one, while in the case of multiple checkboxes, we can opt multiple of them.

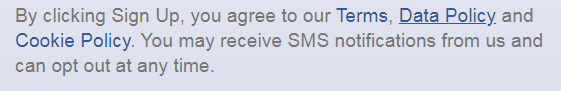
Link
We all face the common problem of forgetting our account passwords. Noticed the Forgot Password link on the screens? That is what a link is. It redirects us to a new web page or a new window pop-up or a similar thing. It links us to a new URL altogether.

Drop Down
There are times for a website where there are multiple options for a specific category. Say a website to book your flight tickets. To pick up the Origin & Destination city we often see a list with multiple values. This list which has an arrow at the rightmost end to expand and show the values is called a drop-down. It provides a list of options to the user thereby giving access to one or multiple values as per the requirement.
Below is a snapshot of how Facebook uses forms.

How To Find Web Elements In A Form With Selenium?
Now that we know what different types of web elements we can come across in our application, We need to identify these web elements through our Selenium automation testing scripts, and to do so we use Selenium locators. Locators are the parameters given to the findElement() or findElements() methods which help to retrieve the web element by using its properties like the ID, Name, Class, etc. In general we have 8 locators in Selenium that are widely used:
Few of the examples are:
In a similar way we can use By.className, By.CSSSelector(), By.linktext(), etc.
This certification demonstrates your knowledge of Selenium and Java, and your expertise at automating tests for any project.
Here’s a short glimpse of the Selenium Java 101 certification from LambdaTest:
Interacting With Web Elements By Accessing Forms In Selenium
Finding these web elements is only half-way of your journey while accessing forms through Selenium automation testing. Now, comes the crux of accessing form in Selenium. Performing actions and interacting with the forms using Selenium.! Let us see how different actions can be performed on each one of them.
1. Input Box
To handle any input box, we must be able to enter information, clear information or get information from the box. Different methods that Selenium offers to work with text boxes are:
- sendKeys()
- clear()
- getText()
To enter text into a textbox we can use the sendKeys method which would input the user required text from our automation script.
|
1 |
driver.findElement(By.id(“username”).sendKeys(“abc@gmail.com”); |
The above statement would enter the Email ID as abc@gmail.com into a text box whose ID is username. Now, to clear a pre-entered text or the text that you last entered can be wiped clean with the clear() method.
|
1 |
driver.findElement(By.id(“username”)).clear(); |
The third method that can be used on a text box is the getText() method. It’ll fetch the text that is written in a text box in case we need to validate some existing or entered text.
|
1 |
String nameText = driver.findElement(By.id(“username”)).getText(); |
The above line of code would return the text, let us take the text entered by the first line of code above, i.e. abc@gmail.com and store it in nameText variable of string type. There might be chances when the text is present in the value property. In such a scenario we will use the getAttribute() method in place of getText().
|
1 |
String nameText = driver.findElement(By.id(“username”)).getAttribute(“value”); |
2. Buttons
We can submit the information by using buttons. This can be done though click actions on the same. Below are the methods available in selenium to perform actions on buttons.
- click()
- submit()
It might look like there is no difference in both the methods, but a very minute detail changes the usage of each method. Both of these methods would eventually submit the form data to the server, but we need to understand the type of the web element present. If the element type is either ‘submit’ or ‘button’, click() method would work for both, but if the element type is ‘submit’ with the button being inside
Got Questions? Drop them on LambdaTest Community. Visit now













