Express Testing: Getting Started Quickly With Examples
Irshad Ahamed
Posted On: June 8, 2022
![]() 63157 Views
63157 Views
![]() 19 Min Read
19 Min Read
Before we talk about Express testing, it’s vital to skip fast-forwarding on what Express apps are. Express, a Node.js web application framework, can provide a minimalistic and flexible solution for mobile and web apps. The major use-case served by Express is to offer server-based logic for mobile and web apps when we use it everywhere.
There are different phases when you are developing or building an Express-based application, right from requirement gathering, analysis, coding, to testing. Each phase needs a dedicated team of professionals to get the job done. When it comes to manual testing and test automation, we have both the requirements for Express testing.
In this blog on Express testing, we are going to explore in detail about Express apps, their features, functionalities, best practices, and how to use different platforms such as LambdaTest to carry out Express Testing.
TABLE OF CONTENTS
- The bond between Node.js and Express Apps
- Top reasons to choose Express.js
- Different Methodologies and Specialized Tools for Express Testing
- How to start Express Testing using the Mocha testing framework?
- How to start Express Testing using Chai Assertion Library?
- How to start Express Testing using Jest and SuperTest?
- How to start Express Testing using the LambdaTest platform?
- Frequently Asked Questions (FAQs)
The bond between Node.js and Express Apps
Before we discuss Express testing, let us discuss Node.js.
The JavaScript programming language has been a popular favorite among different web browsers. It started as a simple scripting language but gained more complexity with new applications and libraries. It was in 2009 when Node.js made an entry into the development ecosystem. It plays a key role when you are developing server-side applications. This is a much better option as compared to JavaScript.
This was when Express testing made an entry to improve existing technological innovation. It is a framework that works at the top of the Node.js web server, making it seamless to develop Node.js web applications. This means that you do not have to write a lot of code for your development requirements. You can considerably reduce the lines of code by adding a lot of useful features.
Relying on real-time testing tools can considerably reduce the amount of time you spend on coding and testing.
Cloud-based real-time testing tools like LambdaTest is a cross browser testing platform that can help you conduct live and automated browser testing for every kind of web app and website. This online browser farm consists of 3000+ browsers and browser versions to carry out cross browser tests. And it’s not just all. LambdaTest also provides a real device cloud to perform real-time testing over real devices running on real operating systems:
Follow the LambdaTest YouTube Channel to stay updated with the latest videos on web testing, automated UI testing, Cypress E2E testing, and more.
Coming back to Node.js, Express adds new features to the Node.js HTTP server that include:
- Added functionalities: It adds the much-needed features and functionalities to the Node.js HTTP server that helps to reduce a lot of complexities in the long run.
- Refactoring of Requests: It lets you refactor one monolithic request handler function into a much smaller request handler handling only specific feature
Some of the benefits of Node.js are:
- Asynchronous coding style that allows you to code faster.
- Code sharing between browser and server
- Efficient performance with code reusability features
It has its own set of cons we cannot forgo, such as reduced performance during high-level computing tasks and lack of API stability. To overcome limitations related to Node.js, Express was introduced as a lightweight framework making it more convenient and easier to develop and test Node.js web applications.
It is a free and open-source web application that only requires JavaScript. The developer community finds it easier to build and scale their web applications and APIs without any effort. You can build a single-page, multi-page, or hybrid web application using Express.js.
It is important to learn the JavaScript testing best practices and HTML so that you can easily use Express.js. It is part of the JavaScript-based technology called MEAN software stack.
Extend your learning caliber by knowing about automation testing with Selenium JavaScript in this Selenium JavaScript tutorial.
Crack the basics of MEAN software stack
MEAN stands for:
- MongoDB
- ExpressJS
- AngularJS
- NodeJS
Express.js is the backend part of MEAN, and it manages the back-end operations such as routing, error handling, etc. You just cannot underestimate the capabilities of Express.js. If you don’t use it, you must do a lot of complex programming to build an effective API. It has made programming effortless with too many great features in Express testing.
If you are a JavaScript developer and want to take your programming skills to the next level, you can take the Selenium JavaScript 101 certification from LambdaTest.
Top reasons to choose Express.js
Express.js has easily gotten onto the goodwill of developers, thanks to its endless features and functionalities. Express gives you the flexibility to build different applications, right from scalable applications to APIs. This is a flexible framework that you can improvise based on the project requirements. What else?
- Use in both Frontend and Backend coding
- Support for Caching
- Support for Large and Active Community
Express.js, when combined with JavaScript testing best practices, can help you to do both frontend and backend coding, which is a unique proposition. While there are similar frontend frameworks, they provide different frontend and backend language support, which makes it very difficult to deal with.
The caching functionality is provided by Express.js, and the main benefit is that you do not have to execute the code repeatedly. This means that your website is loaded quicker than expected.
There is a large and committed group of developers who contribute to the ongoing growth and progress. This means that you will see more developers contributing to the active code base in real-time.
These reasons have appealed to the larger community of developers and testers worldwide.
So far, we have learned about the basics of Express Apps, Node.js, and Express testing. Now, let’s showcase our legwork on different Express testing tools and methodologies.
Test your Express apps on a real device cloud. Try LambdaTest!
Different Methodologies and Specialized Tools for Express Testing
There is no dearth to the number of Express testing tools and frameworks in the market. Even though they are in large numbers, picking up the right one is mandatory for a seamless testing experience. It’s always the best choice to depend upon a cloud-supported cross browser testing tool if you need to see the full potential for Express testing.
Let’s explore the top Express testing frameworks and tools in the market.
How to start Express Testing using the Mocha testing framework?
No matter what kind of app you are building, you should always test it before deployment. There are different Express testing frameworks available such as Jasmine, QUnit, and Cypress, but Mocha is one of the most popular ones for JavaScript.
Mocha is one of the testing frameworks that can help you get started with testing your express apps. It provides a nice syntax for organizing your tests with easy-to-read output. This is a command-line tool that supports unit testing and also contains a node package.
We can install Mocha using the executing the following command:
|
1 |
$ npm install -g mocha |
This means that you can run your tests using the Mocha command. The tests are written in JavaScript and can be interpreted by the Mocha command line. For example, when you execute mocha userDetails.js, where userDetails.js is a JavaScript file describing all the tests that need to be performed using special functions that are a part of Mocha.
You can execute the following approach while performing test automation using Mocha framework:
- Write tests for the required software module or functionality.
- Run the required tests for that module or functionality.
- Implement the software module or functionality.
- Fix bugs and refactor them till the test cases are passed.
- Repeat the process for any new functionality.
How to start Express Testing using Chai Assertion Library?
Chai Assertion Library is an external JavaScript library used to write assertions. As compared to what we write directly in JavaScript, this assertion library needs less time and is easy to use. The Chai Assertion library is available by default in Postman.
It all depends on you when it comes to picking the library which you will use on top of mocha.
Let us understand the syntax and dynamics related to Chai. It is an assertion library. This means that if your feature or functionality works perfectly, the test results are passed. If the feature or functionality does not work accordingly, an error will appear that allows you to correct things.
You can install Chai using the following command:
|
1 |
$ npm install --save-dev chai |
It is important to understand the difference between Mocha and Chai. Mocha is a test runner, and it injects global variables into the code. The global provides structure to each of your tests. Inside each of these tests, you use Chai to test your code.
- Dynamics behind running the tests
- Writing tests with Mocha and Chai
Once you have set up the Mocha and Chai, you want to run the tests written with Mocha and Chai to see that the code works accordingly. Once you have defined the test script in your package. json, this allows you to type npm test into the command line. The Mocha is called or executed that injects global variables and runs all your tests in the test directory.
Mocha and Chai are two frameworks among the best JavaScript frameworks commonly used for unit testing. Mocha provides functions that are executed in a specific order and logs their results to the terminal window. When you read tests written in Mocha, you will see regular usage of keywords described and it. These keywords provided by Mocha help to structure your tests into test suites. A test suite is a collection of tests all related to a single functionality or behavior. A test case or a unit test describes the behavior of code that can either pass or fail using the top unit test frameworks. Test suites are batched within the described keyword, and the test cases are batched under the keyword.
Now that you have understood the dynamics behind running the required tests let us provide a brief overview of how you can write your tests using Mocha and Chai. Follow the below steps to get started:
- Create a folder, for example, testing in the root directory of your project. This contains the test code.
- Inside that directory, create a file for testing your desired function or feature.
- Put the required code
You require your module so that it can be tested. Next, you require Chai and use expect property so that you can make contentions later. You describe a suite of tests that is a component of your application. The suite describes the required feature or functionality. Define a test inside this suite. It is nothing but a JavaScript function or some code lines that provide the details about the program or functionality. For each suite, you can have many tests that you want to perform. Inside the tests, you expect the result to show correctly.
When you execute the npm test, this means you are running the code inside the JavaScript file. You can further execute different test scenarios to make more informed decisions in Express testing.
How to start Express Testing using Jest and SuperTest?
If you are still wondering how to handle the complex test requirements related to your express apps, you do not need to look any further. This has been simplified using a wonderful node package known as supertest. This allows you to send direct API calls to your server as a JavaScript object.
Below are the steps to get Jest and SuperTest up and running:
- Install Dependencies
- Setup the testing environment
- Writing Tests
|
1 2 3 |
npm install jest - -save-dev npm install supertest - - save-dev npm install cross-env - - save-dev |
To set up the testing environment, we need to adjust the package.json folder in your express application.
You are required to test all the required scenarios as well.
When you are trying to test your express apps, you can use any approach based on your project requirements. This all comes down to the fact of how comfortable the testing team is while working with different frameworks and executing the test cases. There can be a steep learning curve if you are not even aware of any of these frameworks.
We have made a detailed comparison of Jest vs Mocha vs Jasmine to help you choose the best JavaScript testing framework.
How to start Express Testing using the LambdaTest platform?
LambdaTest comes with great features that make it stand out from the rest of the other cross-browser testing tools available in the market. Since it is a cloud-based testing tool, stakeholder collaboration is top-notch. You can log issues during the testing, and share it using slack, email, or any other tracking tool.
LambdaTest comes with smart integrations with other bug management tools as well. There is 24*7 support provided to their customers for any queries related to the tool or cross-browser testing.
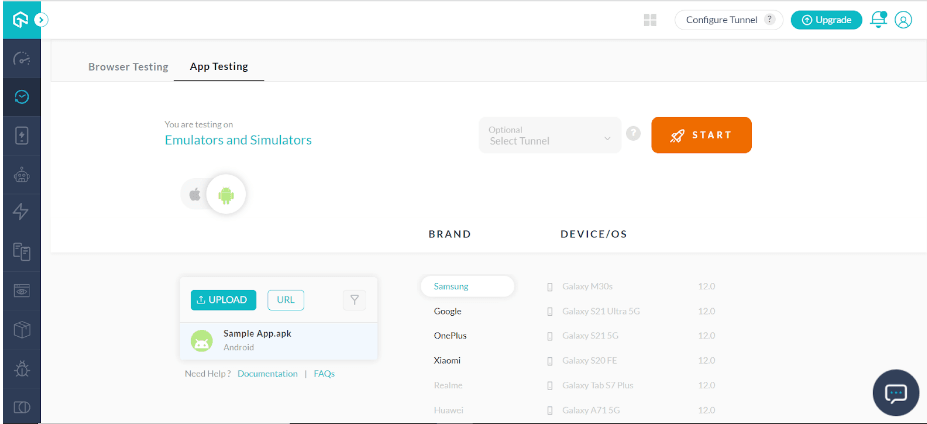
You can test your Express apps using different types of mobile app testing options (real-time app testing and app test automation) available on the LambdaTest platform.

This is where you need a unified platform that can simplify your testing requirements and improve stakeholder collaboration. LambdaTest is one great option. It is a cloud-based cross-browser testing tool allowing you to test web applications across multiple browsers, operating systems, and devices. It is a scalable testing platform that will help your team achieve the desired results using cloud infrastructure. For example, you can perform Express testing across different web browsers like Chrome, Safari, Google, etc.
Manual Vs Automation Testing
Let us compare manual vs automation testing on different aspects and see which one of the two is in high demand nowadays:
- Manual testing is done manually, whereas automation is done automatically using automation tools.
- Manual testing is more time-consuming, whereas automation testing provides a high degree of efficiency in little time
- It is difficult to ensure sufficient test coverage in manual testing. Automation testing ensures greater test coverage.
Let us try and understand how these two different approaches can be implemented in cross-browser testing using the LambdaTest platform:
Manual Cross Browser Testing using LambdaTest
The manual approach allows for multiple machines and multiple operating systems running the same test case on different browsers again and again. The browsers need to be identified where the application can be supported. Then, the same test case is executed across different browsers that are finalized.
This can be a time-consuming process because you need to execute the same test case on multiple browsers and devices. If you are performing manual cross-browser testing, make sure that you have a strategy in place and that you follow the best cross-browser testing trends.
LambdaTest is considered a golden standard for your website’s real-time cross browser compatibility testing. Choose what you need from a wide range of updated Android and iOS mobile devices from ‘n’ number of oldest to the latest versions of Chrome, Firefox, Edge, Safari, Opera, Internet Explorer, and Yandex. Get our seamless, end-to-end testing platform to perform live-interactive testing.
Here’s a glimpse of the real-time testing feature offered by LambdaTest:
Automation Cross Browser Testing using LambdaTest
Automated cross-browser testing works similarly to manual testing, but it uses an automation tool to make the cross-browser testing process more manageable and quicker. You can create test scripts on your own that help to improve the overall efficiency of the cross-browser testing process. You still need to choose the right automation tool to perform automation testing. This can depend on the project requirements and pricing.
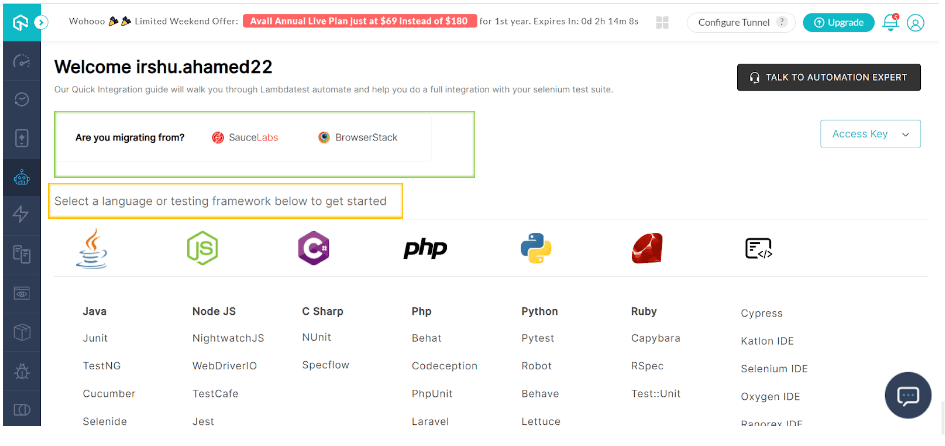
You can migrate your changes from either SauceLabs, BrowserStack or HeadSpin . If not, you can select a language or testing framework from the options available on the UI.

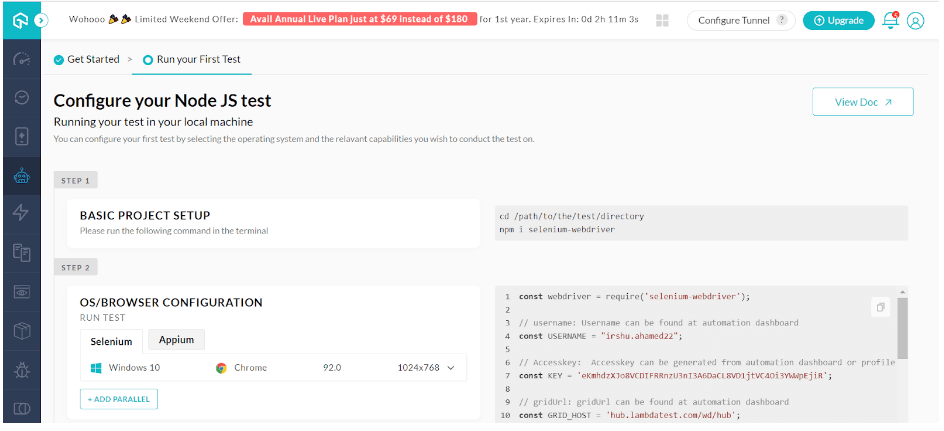
If we select Node.js as the language, you need to configure the project setup as well as OS/Browser configuration using the following screen. This means that you can execute your test case by configuring the required details.

Now that you are aware of the pros and cons of manual and automation cross-browser testing, you do not have to think twice about how to start testing your express apps using the LambdaTest platform.
There are a lot of benefits of automation testing, and it is a preferred option over a manual one, but it cannot replace it. You need both manual and automation testing. Manual testing helps to handle complex use cases, while automation testing is all about automating repetitive tasks.
There are a lot of advantages when you are writing test cases first:
- It helps to analyze the code requirements in a much better way during Express testing.
- During Express testing, the exact coding requirements help build intuitive and robust designs.
- This helps to bring a common understanding among different stakeholders, which impacts the project delivery positively.
Want to know how to catch bugs faster and update at jet speed? Deep dive into the continuous testing strategy.
The philosophy of writing the tests first is known as test-driven development, commonly known as TDD. It is named so because your tests help to dictate or drive the coding requirements. It is important that you finalize your specifications or system requirements. Otherwise, there will be a lot of effort and money wasted in performing automated tests. There are organizations that stick to this approach, whereas there are some other organizations that do not even think about implementing TDD as it depends on the requirement and situation in Express testing.
Operating steps followed for Test-Driven Development
The Test-Driven Development (TDD) typically works in 3 steps – Red, Green, and Refactor. We will discuss each of the three steps in more detail.
- Red Step – As the name suggests, this step is applicable when any of your tests fail or show a red flag. During this step, you write all your tests and run them to watch them all fail.
- Green Step – When all the required tests have been written, you begin to apply those changes in the real code. As we make further progress, the tests marked in red are slowly changing their status to green. The green clearly indicates that all the required tests have been passed, and you can proceed to the next step.
- Refactor Step – Once all the tests have passed, we usually perform code refactoring. You can perform refactoring without even thinking twice because there won’t be any negative scenario that will impact the code now.
Once you are done with the entire process, you can go back and start writing test cases for your next subsequent module in Express testing.
Want to choose between TDD vs BDD? Read on!
Cardinal Rule for Express Testing
There are no rules or regulations that you need to follow while writing the test cases. The only approach you can follow is to test as many scenarios as possible that cover your code functionality. It is always preferred to test out scenarios in case of any confusion or missing validations.
Conclusion
We have discussed how to start Express testing using different approaches and methodologies and how LambdaTest is making an impact in the testing ecosystem. Express testing is important to improve existing code quality. We have moved beyond the traditional approach for manual testing, which used to take a lot of time.
This has been replaced by an automated and integrated test orchestration platform that takes less time and helps to validate code requirements in real quick time. Based on the number of great tech companies that use Express testing, the number of people contributing to the codebase and testing is increasing, so this remains a popular framework. The market trends are evolving, and so is the emerging technology.
This will be enjoyed by business owners, startup founders, and entrepreneurs. Growing demand for software apps means that you need to focus on cross-browser testing trends as well. But the organizations are concerned about how to perform it. The manual approach is time-consuming, so automated testing is the way forward. LambdaTest is an excellent choice for automation testing for different browsers.
Frequently Asked Questions (FAQs)
What are Express apps?
Express is a Node.js web application framework that offers a comprehensive collection of functionality for building web and mobile applications. It makes it easier to create Node-based Web apps quickly.
How does Express app work?
Express is a Node.js web application framework with a wide range of functionality for developing web and mobile apps. It may be used to create single-page, multi-page, and hybrid web apps.
What are the benefits of Express?
Some of the commonly known benefits of Express apps include:
- Cache support
- Community support
- Both frontend and backend support
- Google v8 engine support
- Easy and simple to learn
Got Questions? Drop them on LambdaTest Community. Visit now














