JavaScript Script Errors Demystified: Troubleshooting Guide
Deeksha Agarwal
Posted On: March 29, 2018
![]() 15319 Views
15319 Views
![]() 2 Min Read
2 Min Read
If someone tries to violate the rule that you have set, what you’ll do in return? Send him Script error.
Not in real life, though. 😉
But in JavaScript, if you try to violate the same origin policy, the browser will send you ‘’Script error’ in return.

When Script Error Occurs In A JavaScript Code?
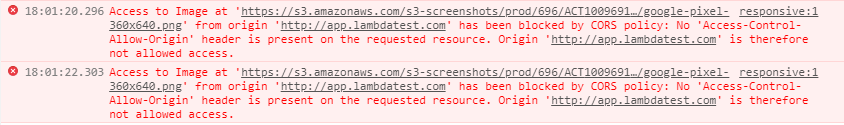
When an exception violates the same origin policy of a browser in response to onerror callback, the browser responds with a ‘script error’.
Same Origin policy: According to same origin policy, the browser accepts only the scripts hosted on the same server on two different web pages.
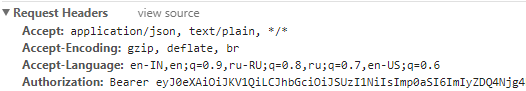
Every browser has a set of acceptable or say, required ‘Request Headers’. When you hit any request on the server, it should contain those essentials for request header. Else you are going to face an script error.

Well, this is an intentional behaviour by the browsers in order to prevent scripts from leaking to external domains. As no one wants to entertain the unwanted requests 😉 Do you?
I am facing an Script Error In JavaScript, What Should I Do?
If you also face the same issue, then go ahead with these possible solutions.
1. Set up Cross-Origin HTTP header
1
Access-Control-Allow-Origin: *
|
1 |
Access-Control-Allow-Origin: * |
By setting Access-Control-Allow-Origin: to ‘ * ’, you make sure that you can access the resource from any domain. If necessary, you can also replace the ‘ * ‘ by the specific domain name, which you want that should access your domain’s script.
There is different method to set his to * in different environments.
-
Apache: Create an .htaccess file in the folder where your JS file is served with:
1Header add Access-Control-Allow-Origin "*" -
Ngnix: Add add_header directive as:
123location ~ ^/assets/ {add_header Access-Control-Allow-Origin *;} -
HA Proxy: Add this asset:
1rspadd Access-Control-Allow-Origin:\ *
2. Set crossorigin=”anonymous”
For every script in your HTML script, that you’ve set Access-Control-Allow-Origin, set crossorigin="anonymous"
|
1 |
<script src="http://another-domain.com/app.js" crossorigin="anonymous"></script> |
This code tells that your browser to fetch the target file anonymously avoiding transmission of any user identifying information like HTTP credentials or cookies while requesting by the browser.
If you face any script error in your JavaScript code, hope this article may prove to be of help.
Got Questions? Drop them on LambdaTest Community. Visit now













