LambdaTest Adds New iPads & iOS 13 Devices
Harshit Paul
Posted On: October 17, 2019
![]() 33852 Views
33852 Views
![]() 5 Min Read
5 Min Read
Week-end is just around the corner! Which means some of you may be involved in a scheduled release deployment over the weekend under non-business hours. This is the time where you get to evaluate the results of your efforts, put under a strenuous sprint. Everything has to be set the right way! From your CI/CD pipeline to your UI.
And after successful deployment, it would come down to your testing team as they need to perform hawkeyed testing round to make sure everything is working as it should. If you are a tester yourself then I don’t need you telling how crucial it becomes. Once you go live with new changes you need to perform an extensive round of cross browser testing in your Production environment to ensure a seamless UI to every user. You would want to ensure test coverage as wide as possible.
This is also true for those of us who are not bothered by any scheduled release for the coming weekend but are a part of the test cycle for an on-going sprint. Any miscalculated sign-off can lead to a severe round of hearing from higher management.
We are here to help you out with a wider test coverage for browser compatibility testing. LambdaTest allows you to test your website or web-application on more than 3000 real browsers, browser versions, running over real operating systems.
Today, we have extended support for iOS 13 on more iPhone devices to stretch your test coverage for mobile testing, even further. We have also added more devices for iPads. You can find these additions under our live-interactive, real-time testing.
Cross Browser Testing on More iPhones for iOS 13
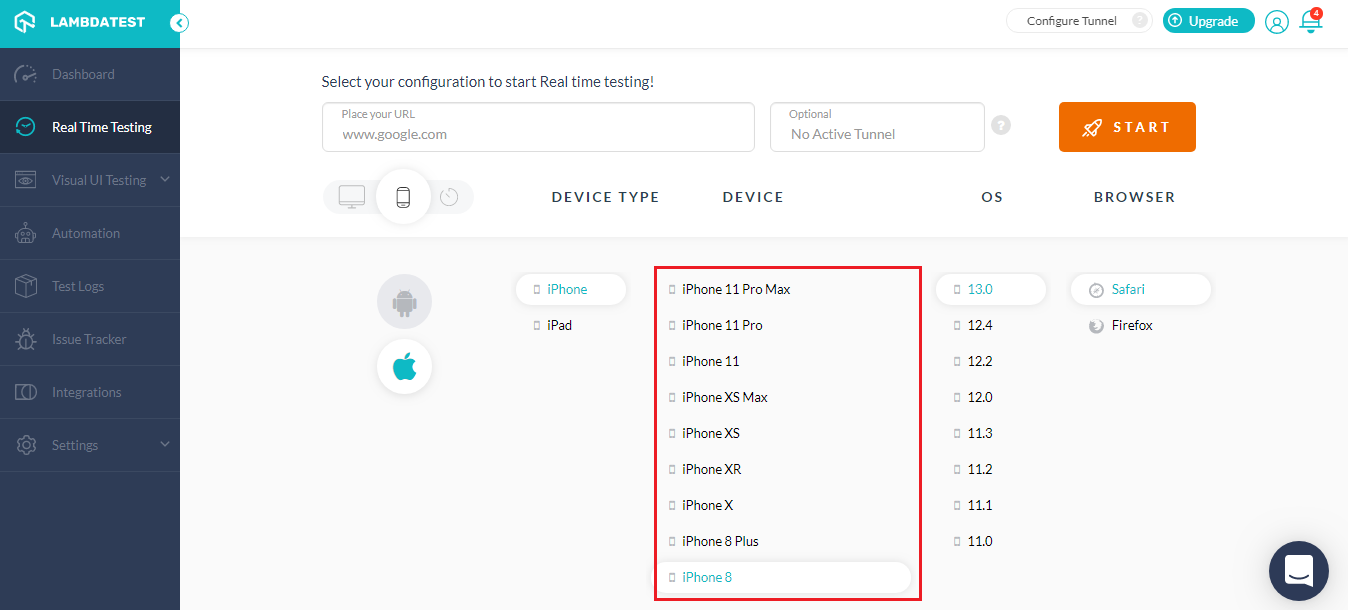
We have extended our support for iOS 13 as we have made it available on more iPhones for real-time testing. Previously you could only test iOS 13 over iPhone 11, iPhone 11 Pro, and iPhone 11 Pro Max. Now, we have added the new iOS 13 on below iPhones as well:
- iPhone 8
- iPhone 8 plus
- iPhone X
- iPhone XR
- iPhone XS
- iPhone XS Max

Why Should You Be Extra Vigilant For iOS 13?
We talked about it in one or earlier product updates too when we made iOS 13 available on our platform. iOS 13 brings along a new Safari browser version i.e Safari 13, the purpose of Safari 13 is to deliver a desktop-like experience to all mobile users for iOS. This implies a few important changes that every developer and tester should be aware of.
Safari 13 brings a new download manager that allows you to download files with ease while browsing. You can now work on Google Docs through the Safari browser as well. In layout and rendering, Safari 13 brought the following changes:
- Now, you don’t have to
set-webkit-overflow-scrolling: touchas the new Safari 13 bringsoverflow:scrollelements which promise faster one-finger scrolling to each and every frame. - In iPads, the default behaviour for horizontal scroll over wide web pages has been altered using the responsive meta-tags. To eliminate the horizontal scrolling, text-size will alter and pages will now be scaled.
- From cross browser compatibility perspective, Safari 13 has added support for CSS conic gradient. As quoted in our guide to Cross Browser Compatible CSS Gradients,
CSS conical gradient function can be used to create a circular gradient pattern similar to radial CSS gradients. However, while radial CSS gradients create a pattern in which color stops radiates outwards from the center but in the case of conical CSS gradients, color stops are placed around the center point of origin.
Perform Live-Interactive Cross Browser Testing On Safari 13 and Latest iOS 13 Now!
Cross Browser Testing On New iPads
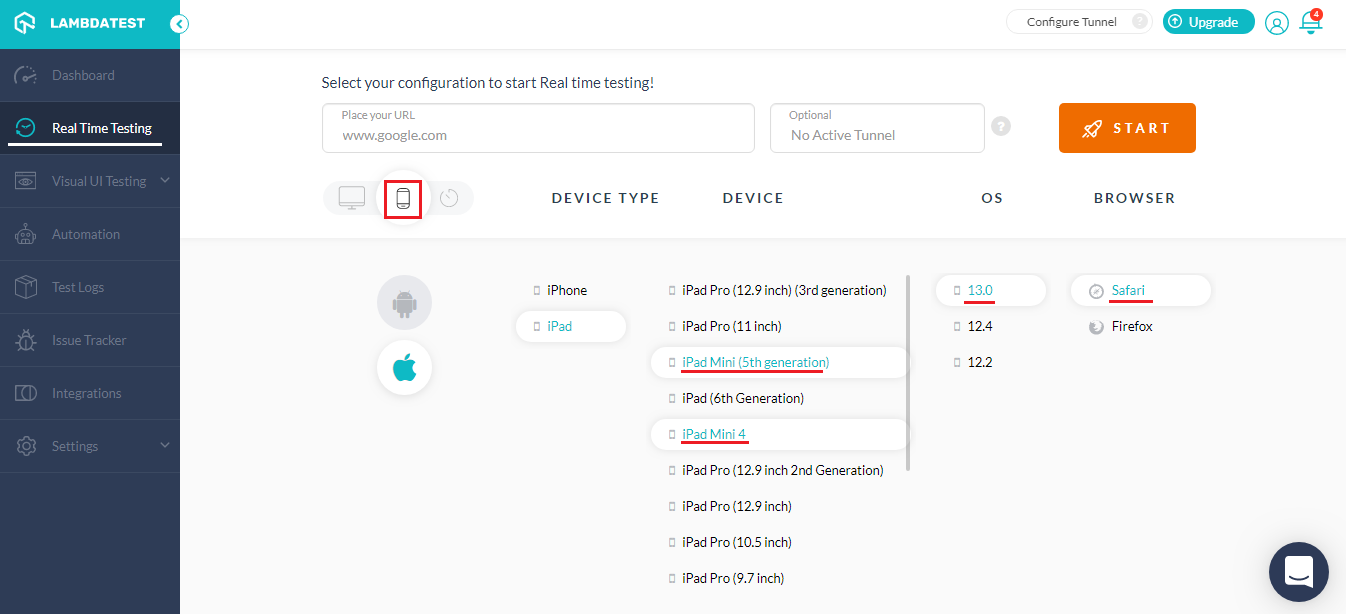
You can now test on our newly added iPad Mini (5th generation) and iPad Mini 4, in our real-time testing.

Here are some important specifications that you need to know for responsive testing and cross browser testing.
iPad Mini (5th generation)
Dimensions: 203.2 x 134.8 x 6.1 mm
Screen Size: 7.9 in (inches)
Resolution: 2048 x 1536 pixels
Operating System: iPadOS
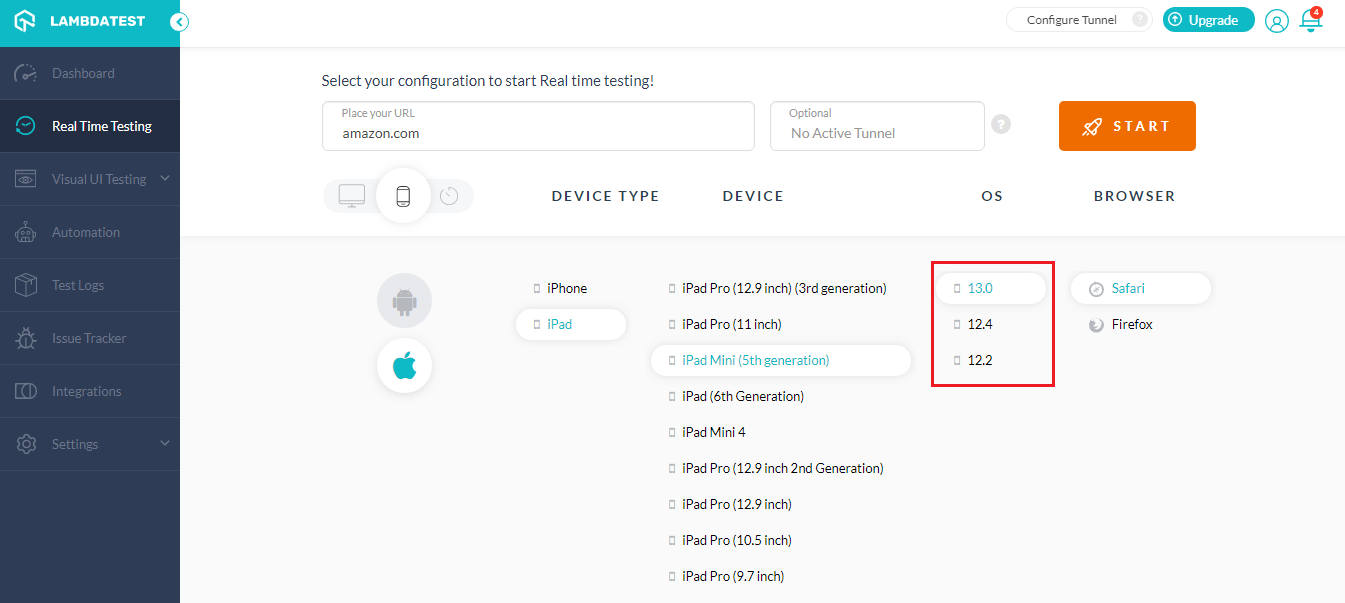
Using LambdaTest, you can perform cross browser testing for iPad Mini (5th Generation) on various operating systems. You can test on these operating systems:
- iOS 13 also known as iPadOS
- iOS 12.4
- iOS 12.2

Test on iPad Mini (5th Generation) Over Different Operating Systems
iPad Mini 4
Dimensions: 203.2 x 134.8 x 6.1 mm
Screen Size: 7.9 in (inches)
Resolution: 2048 x 1536 pixels
Operating System: iOS 12
Using LambdaTest, you can perform cross browser testing for iPad Mini 4 on various operating systems. You can test on these operating systems:
- iOS 12.4
- iOS 12.2
- iOS 12.0
- iOS 11.3

Test on iPad Mini 4 Over Different Operating Systems
Stay Tuned For More
Test on the latest devices added on LambdaTest platform and let us know your thoughts. We are working on exciting updates, so make sure you hit the notification bell for the blog. That way, you will be the first to hear from us about our latest blogs, webinars, product updates, and more. In case you have any questions feel free to share them with us in the comment section below or by our in-app 24/7 chat support. Happy testing! 🙂
Got Questions? Drop them on LambdaTest Community. Visit now













