Testing A Progressive Web Application With LambdaTest
Deeksha Agarwal
Posted On: January 25, 2018
![]() 24056 Views
24056 Views
![]() 8 Min Read
8 Min Read
Developers have been trying to fully implement pure web based apps for mobile devices since the launch of iPhone in 2007, but its only from last 1-2 years that we have seen a headway in this direction. Progressive Web Applications are pure web-based that acts and feels like native apps. They can be added as icons to home and app tray, open in full screen (without browser), have pure native app kind of user experience, and generates notifications.
On the other hand, they take nearly no space, are fast, are reach like webapps, and eschews the whole process of update and release to change a feature or look and feel.
And they work offline!
As the name suggests, PWA or Progressive Web Applications are Web Applications… But better.
PWA are web applications that aim to provide an app-like experience to the users and have all the modern web capabilities all in one place. This technology provides all the app like functionalities directly from your browser and saves you from the pain of searching, downloading, and updating as in case of native apps.
TABLE OF CONTENTS
What makes an application a Progressive Web Application?
Right now based on research and content available on net related to PWA, Google is the highest authority. As per Google developer blogs and guidelines, if your app has the following features then you can say yes, my web application is a progressive web application.
- Progressive: Your web app must work for every user, irrespective of the choice of the browser.
- Connectivity independent: Yes, that’s what is one of the unsung heroes in a PWA. Your web app should work regardless of the internet connection or some of the features must work in no or slow network situations.
- App-like: It should provide an app-like experience to the users. App like experience includes full screen mode, access to various in built accessories like camera, mic, etc.
- Up-to date: Your web application must always be up-to the date and it should not bother the user asking for updates.
- Safe: It should be served over HTTPS.
- Easily Accessible: You can install the app or you can say access it directly from your homescreen with just one click on ‘Add to Homescreen’.
- Fast: Reports show that 53% of users abandon your site if it takes over 3 seconds to load. And obviously you won’t want the users to go back. Hence, your app should be fast.
- Responsive: As your web application is going to be opened in a browser then it should be responsive.
Once you’ve developed, it’s time to test!
Developing a Progressive web application is an altogether ball game and a little out-of-scope of this post. If you are intersted, Google has a great tutorial on it here. So once you are done developing a web application the next immediate step is to test it.
So, What all is to be tested in a Progressive Web Application?
While testing for a Progressive Web Application, you need to test for these given points:
- Site is served over HTTPS: Safety is one of the major concerns in a Progressive Web Application, hence you need to make sure that your web application is served over HTTPS.
How to test? You can use Lighthouse by Google Developers, jitbit, seositecheckup, digicert,ssl shopper, ssl labs,etc to test if your website is served over HTTPS or not. - Web pages are responsive: Make sure that your web application shows a responsive behaviour across all mobile and desktop devices.
How to test? You can use LambdaTest’s responsive feature to test for your web app’s responsiveness. - Offline Loading: All your web pages or at least some of the web pages must work even when your app is offline. You need to make sure that your web app responds with a 200 when it is offline.
How to test? Again, since Google is massively pushing PWA ecosystem, they have some of the best tools for testing PWA apps. For example Lighthouse. Alternative is Wiremock. - Cross Browser Compatibility: You need to test your web app for cross browser compatibility to ensure that your web app gives a seamless user experience across all browsers.
How to test? You can use LambdaTest to test for cross browser compatibility testing. - Metadata for ‘Add to Homescreen’: You need to test if the web app provides a metadata for ‘Add to Homescreen’.
How to test? You can use Lighthouse to test for metadata for ‘Add to Homescreen’. - Page transitions should be smooth and shouldn’t feel like that they block on the network: Transitions are a key to perceived performance hence they shouldn’t feel snappy as you move around, even on slow internet connection.
How to test? This should be done manually on a slow network. When you click on any button or link it should immediately respond either by transitioning immediately to the nest screen and while waiting showing a placeholder loading screen or by a loading indicator till the app waits for the response. - Each page must have a URL: Every page on you web app must have a URL and all the URLs must be unique.
How to test? Test it by checking that every page is linkable by a URL and it is unique to be shared on social media or other platforms. The URLs can also be opened directly in new browsers. - Shareability: Content should be easily shareable even through full screen mode and it should form cards for all the social media platforms.
How to test? Test manually by sharing content from full screen mode. Test for cards can be done as:- Facebook: Debug the URL by entering the post to be shared and verifying if cards has been generated or not. Test it here.
- Twitter: Check if the type of card for your content by is added to the given HTML’s HEAD of the page:
1<meta name="twitter:card" content="summary" />
- Availability of Schema.org Metadata wherever needed: Your webapp should be able to create a rich card if applicable. It helps to improve the appearance of your website by different search engines.
How to test? You can use Google’s Structured data to ensure image, description, title, etc are available or not. - Push Notifications: If push notifications are applicable for your web app they should not be overly aggressive.
How to test? Test the push notifications opt-in flow. There should be a clear instruction stating what the site wants permission for and why the user should enable the push notifications.
Watch this video to learn how to emulate network conditions in Selenium WebDriver by using the ChromeDevTools Protocol.
How LambdaTest can help in testing a Progressive Web Application?
Well, as I have already mentioned, Progressive Web Applications need to be responsive, browser compatible, and can be added to homescreen. How can you make sure that if your web app is fulfilling these criteria or not?
To your aid, with LambdaTest’s real time desktops, emulators, and simulators you can test if the web app you’ve developed is able to meet these. The next immediate question is how? Well, LambdaTest provides you over 3000+ mobile and desktop where you can test for this.
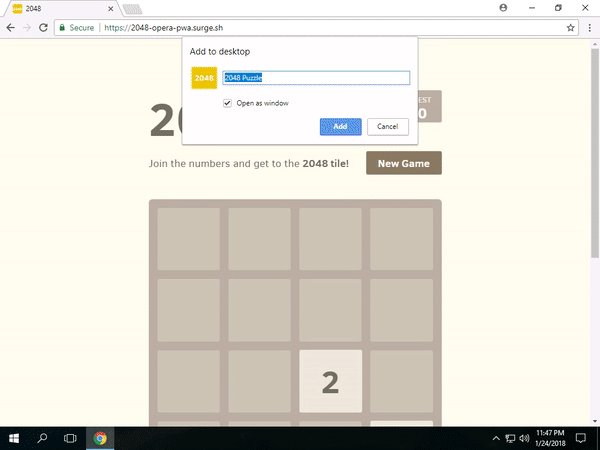
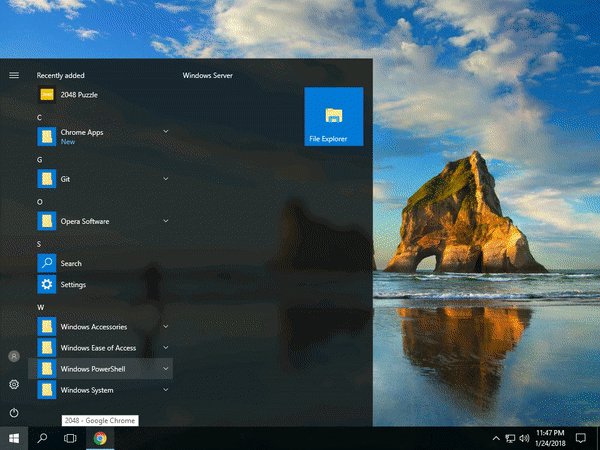
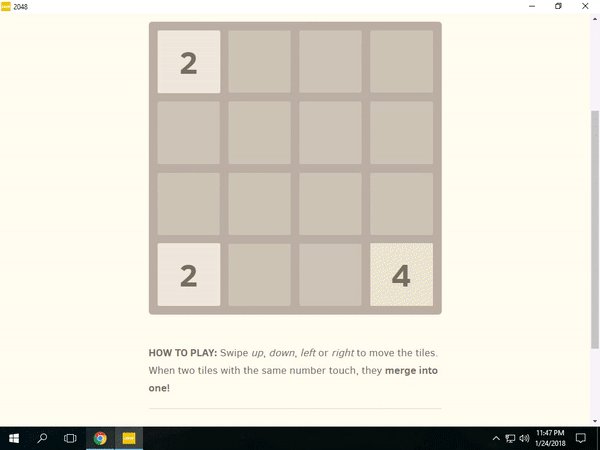
- Adding to desktop or adding to homescreen can be tested if on adding my web app is showing the expected behaviour or not for that mobile or desktop?
- Is my web app showing the responsive behaviour for every mobile and desktop?
- Is the web app compatible with all the browsers and browser versions available?
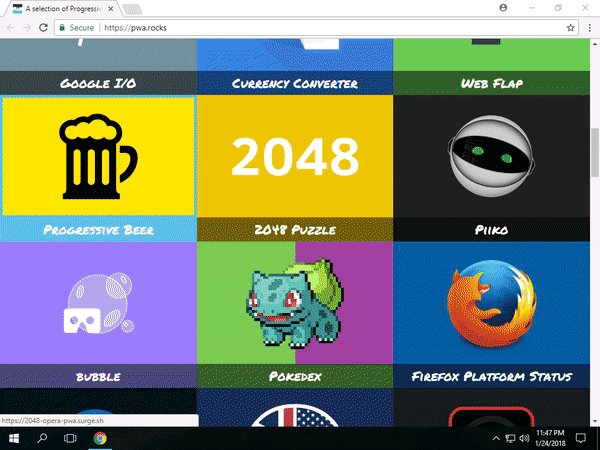
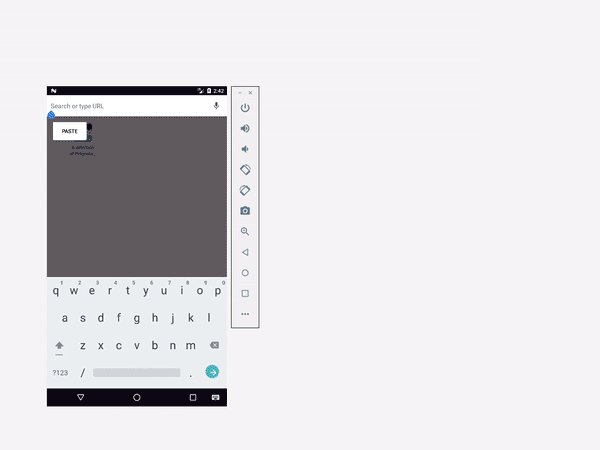
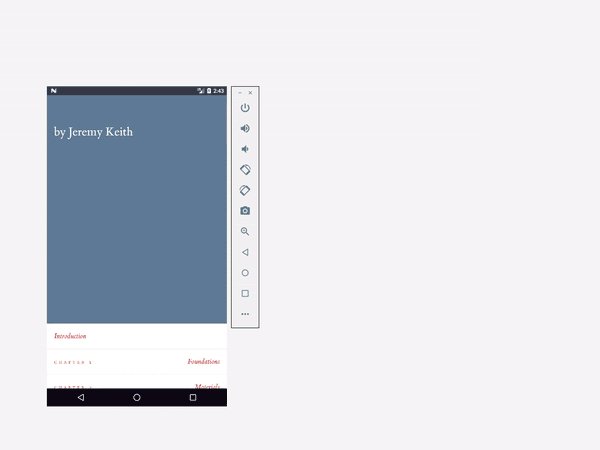
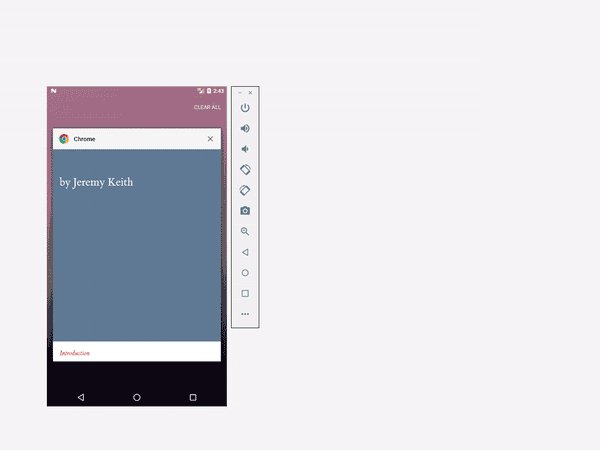
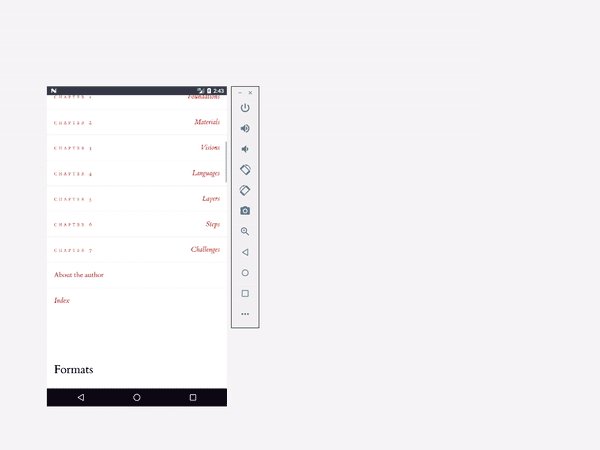
Here, I’ve demonstrated how you can test for “Add to Homescreen” and “Add to Desktop” using LambdaTest.


Testing is done. What next?
Once you are done with the testing of your application, you’re left with the results if your web application is progressive or not. If not, go back and work upon it. If yes, then watch the conversions increasing as PWAs have proved to be a boon for the websites that have implemented it. The best examples are Alibaba.com, Aliexpress, Flipkart, and Lancome. After a short period of implementing PWA, Aliexpress has seen a major rise in conversions by 104%. Not bad?? So, what are you waiting for?
Got Questions? Drop them on LambdaTest Community. Visit now














