Understanding Uncaught TypeError In JavaScript
Deeksha Agarwal
Posted On: March 27, 2018
![]() 70847 Views
70847 Views
![]() 2 Min Read
2 Min Read
Debugging Uncaught TypeError In JavaScript
Out of the six primitive types defined in JavaScript, namely boolean, string, symbol, number, Null, and undefined, no other type throws as many errors as Undefined.
The error most often than not is faced when the scripts come across uninitialized variable or object.
Description
‘Undefined’ is the property of the global object. If you don’t assign any value to a variable is of type ‘undefined’. A code also return the undefined value when the evaluated variable doesn’t have any assigned value.
Code structure
|
1 2 3 4 5 6 7 8 9 10 |
function test(t) { //defining a function if (t === undefined) { //if t=undefined, call tt console.log(t.tt) //call tt member from t } return t; } var a; //a is a variable with undefined value console.log(test(a)); //function call |
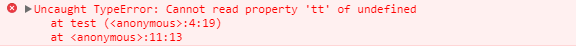
Error
When you run this code, you’ll get:

Debugging
If you get undefined error, you need to make sure that which ever variables throws undefined error, is assigned a value to it.
|
1 2 3 4 5 6 7 8 9 10 |
function test(t) { //defining a function if (t === undefined) { //if t=undefined, call tt console.log(t) //call t } return t; } var a=10; //a is a variable with undefined value console.log(test(a)); //function call |
After I assign a value to a, the function will return me the value of t, mapped by a=10.
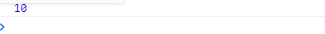
Output

Catch Before It Happens.
Ability to work with uninitiated variables/objects is one of the plus points of JavaScript over other languages like Java, C etc. So many times developers are tempted to use this feature, even though it not a very good practice. So if you are a developer that is addicted to not initializing the variables, you can at least attempt to catch the problems before they happen through simple statement
|
1 2 3 |
if (typeof(jsvariable) == 'undefined') { ... } |
Hope this solves a bit of your problem. If you face any error or have alternative to this one, let us know in the comment section below.
Got Questions? Drop them on LambdaTest Community. Visit now













