What Is Cross Browser Compatibility And Why We Need It?
Deeksha Agarwal
Posted On: May 4, 2018
![]() 30886 Views
30886 Views
![]() 8 Min Read
8 Min Read
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on Cross Browser Testing Tutorial.
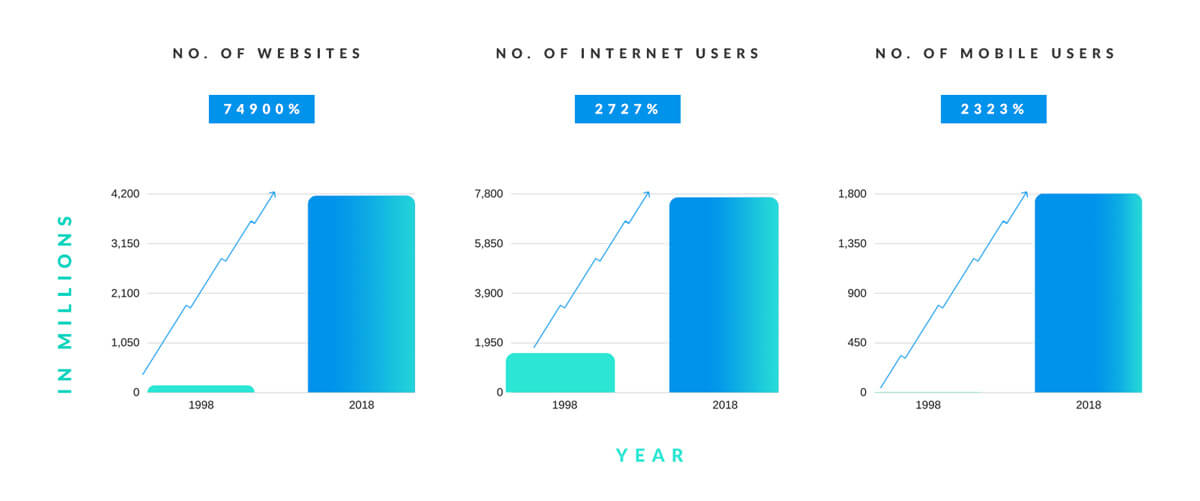
Last two decades have seen a tremendous increase in the web. In 1998 there were around 2.4 Million websites, now there are around 1.8 billions. An that is exactly an increase of 74900%. Not just this, the number of internet users have shot up by 2727% from 147 million in 1998 to 4,157 millions in 2018. The number of mobile users back in 1998 were 318 millions whereas in 2018 it’s 7740 millions. A straight advancement of 2333%.

There is so much content on the web that multiple lifetimes would not be enough to go through it all. You can find everything starting from how to cook an omelette to how to make an airplane. Like every damn thing! And people are viewing this content on more than 3000 different types of web enabled devices.
That’s what we are concerned about.
More users, more devices, more platforms,more browsers and ultimately more ways in which your website can be viewed. So, your major concern should be do your users (who are browsing your website on thousands of distinct devices) see your website the same way you want them to see?
The growth in web also resulted in multiple different types of technologies to build this web ecosystem, and a significant diverse tools, like web browsers, to access and interact with this content. Unfortunately, not all technologies are mutually compatible with each other. A web developer would always need to make sure that their website is compatible with every technology hence the need for browser compatibility testing.
Once the users face some problem, they will leave your site and will never come back. So, yes! Cross browser compatibility is quite a needful thing.

‘Other browsers’ demand for the need of cross browser testing
Most developers have a favorite browser, and I will name this condition “Browser Bias”. Usually this favorite browser is the top version of chrome or firefox. They develop and debug the whole product on that browser. But the major thing that needed to be kept in mind is ‘We are not our users’. Our users can be anyone and they might be using any browser. We cannot let our bias towards a browser or a browser resolution affect our product. It is entirely possible that browsers that we respectfully ignore while developing can be a favorite browser to our target users.
Granted that latest 2-3 versions of chrome would have the highest coverage. But even that coverage is not 100%. You cannot not develop for the rest of the users. It’s just not good design.
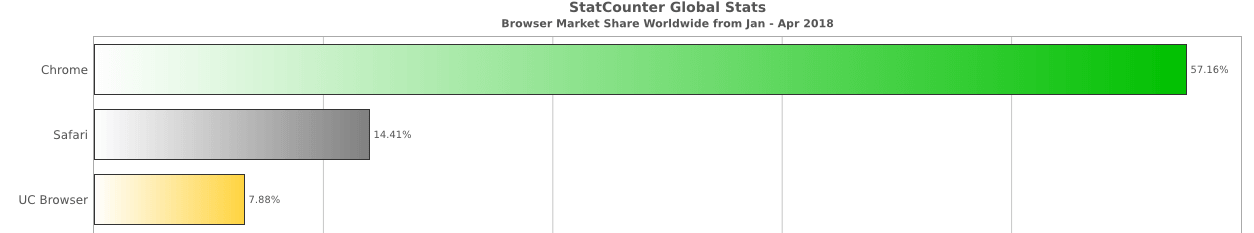
Latest global stats show that Chrome, Safari, and UC browsers are the top 3 browsers in 2018 but again, this statistics is a little misleading because in different areas people prefer different browsers.

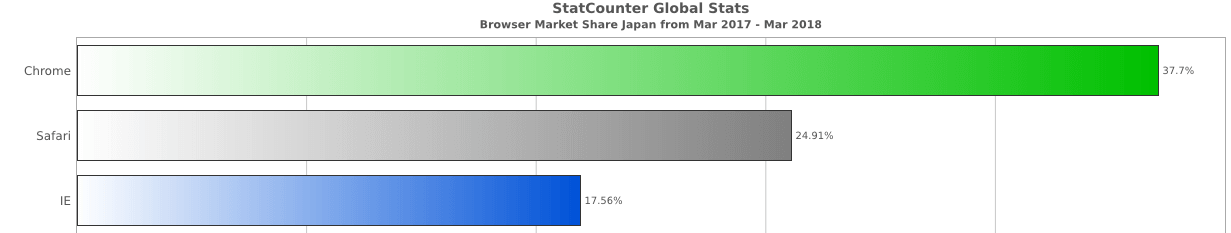
Say for example, In Japan The top 3 browser include Chrome, Safari, and IE with safari holding 25% market share on all device types compared to the global share of 14.4%.

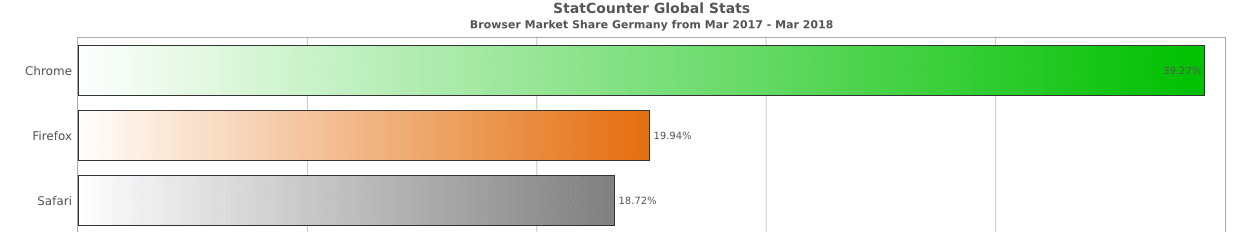
Similarly, when we look at the statistics of Germany we’ll find Chrome, Firefox and Safari competing for the race of top 3 browsers.

Also, in countries like Cuba Android browser bags the position in top 3 browsers so, this statistics shows that you can’t even rely on the top browsers in order to find out the most used browser. This is quite dynamic and dependent. Some prefer chrome, some prefer firefox, safari, IE and many gives the first preference to mobile browsers.
Mouthful of data to digest?
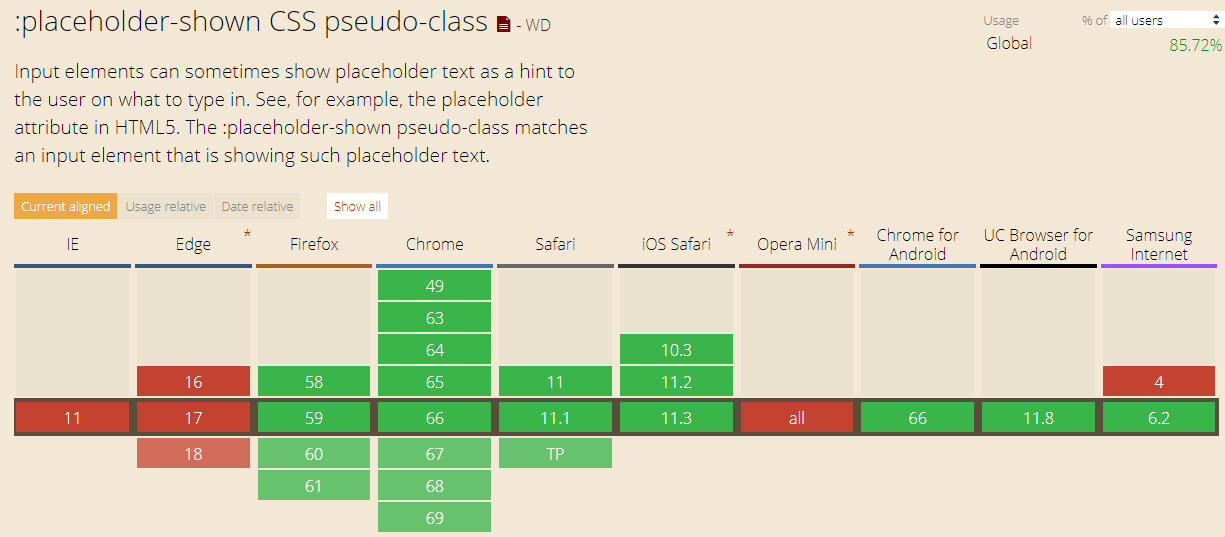
On the top of it, various browsers comes with various features.
For example, placeholder, the attribute in HTML isn’t supported by even the latest versions of IE and Edge however chrome and Firefox lovingly accepts that.
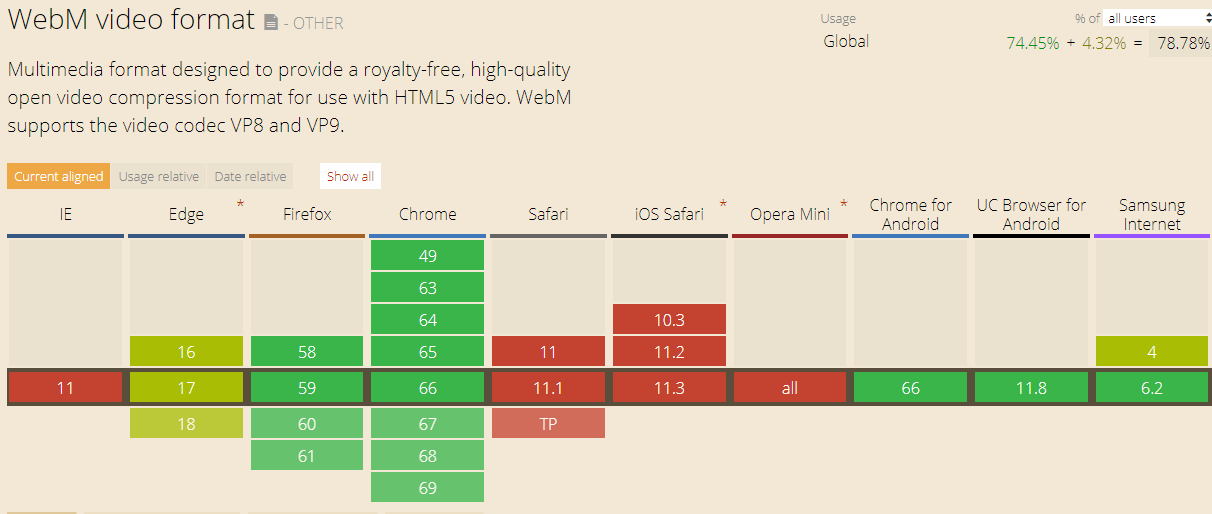
Similarly WebM video format isn’t supported in the one of the widely used browsers, Safari along with Edge and iOS Safari.
When used, these may cause bug to peek into the other web browser that you not find important.
So, don’t decide for yourself what will work, Let the data speak for you. You can also use various analytics tools like Google analytics, kissmetrics, etc to gather different type of data like your traffic source, the most liked browsers by your audience, and a lot more to that. So, don’t assume anything as preferring data over bias is what will help you in winning.
This certification is for anyone who wants to stay ahead among professionals who are growing their career in Selenium automation testing.
Here’s a short glimpse of the Selenium 101 certification from LambdaTest:
Cross Browser (Compatibility) x (Accessibility)
If you have reached this point you might be familiar with the importance of the cross browser compatibility till now. But there is still a lot more of to it and if I go on I can also write a book on that. Don’t mind, I surely will. 😉
Let’s now explore the yet major aspect of cross browser compatibility that is accessibility.
The major aim you have is to provide all your users the same experience across all the browsers. When we talk about all the users, we can’t simply ignore the ones that are differently gifted or the persons with disabilities. So, accessibility adds to the cross browser compatibility by making the web available no differently for them. If your website works on all browser but fails to show its value on screen readers then you are missing out on a major section of population.
As stated by WHO, 285 million people are visually impaired worldwide so your website ought to work fine for them too.

For those who have hearing impairments, having transcripts in videos on your websites can help.
When you account for accessibility to your website, you benefit other users by adding SEO to your website in addition to helping the differently abled people.
- Screen reader accessible pages are also accessible to search engines by the benefit of search engine algorithm.
- Adding transcripts in videos means more content, i.e. more SEO friendly website.
Not just this, search engines love accessibility friendly websites, so they give special brownie points to accessibility friendly websites. So, it’s going to benefit you in more ways you can imagine.
If you are not cross browser compatible, your competitors will benefit from that!
Yes, and that’s absolutely true. Because user may love you, they may come to you but if you don’t serve them well they will go away and may never return.
Because, users won’t switch their browser to see you working, they will switch the website and to whom will they head to? Your competitors.
If your website fails to meet their standards on their browsers, you are going to be in trouble as:
- 45% will hesitate in visiting your website again or they may never visit it.
- 32% of the users, you find your site problematic in one way or another are less likely to pay you for your service.
- 35% of the users will make a more negative perception of your company.
- Even 22% of them will leave for good.
So, may be your actions will benefit your competitors along with causing loss to you.
Mastering the Art of making a website cross browser compatible
If there is so much to cross browser compatibility, so haven’t everyone just done that already?
Making your website cross browser compatible is an art. Some major hacks of mastering this art includes:
Staying up-to date with the latest technologies: There is no harm in keeping in pace with the latest technologies. Stay in pace with the latest web development technologies, development tools, updates in libraries, frameworks. This will help you to take care of your websites cross browser compatibility with implementations of these technologies, supported libraries, frameworks and yes, making sure of your website’s performance of the latest released browsers and browser versions.
Testing carefully: Test your website thoroughly for various platforms and browsers using some tool. LambdaTest is a cross browser compatibility testing tool that can help you ensure that your website works fine for those other browsers too. 😉
Accessibility: Make sure that your website is accessible to all. Including the persons with disabilities too.
Pleasing look and feel: Your website should provide a pleasing look and feel to the users no matter what. Make sure that your users love it on every platform they access it.
So, the Question is How can you make your website cross browser compatible? Well, that’s a whole new blog topic and I don’t want to hang you out just here. You can find it out in my next blog. Till then adios.
In your journey to mastering the art of making a website cross browser compatible, understanding how to “translate Browser Compatibility On Microsoft Edge” and “translate Browser Compatibility On Safari” are essential.
See you in the next blog with on: How can you make your website cross browser compatible?
Browser market share graph sources: http://gs.statcounter.com/
Got Questions? Drop them on LambdaTest Community. Visit now