Visual Testing With Screenshot Comparison Tool
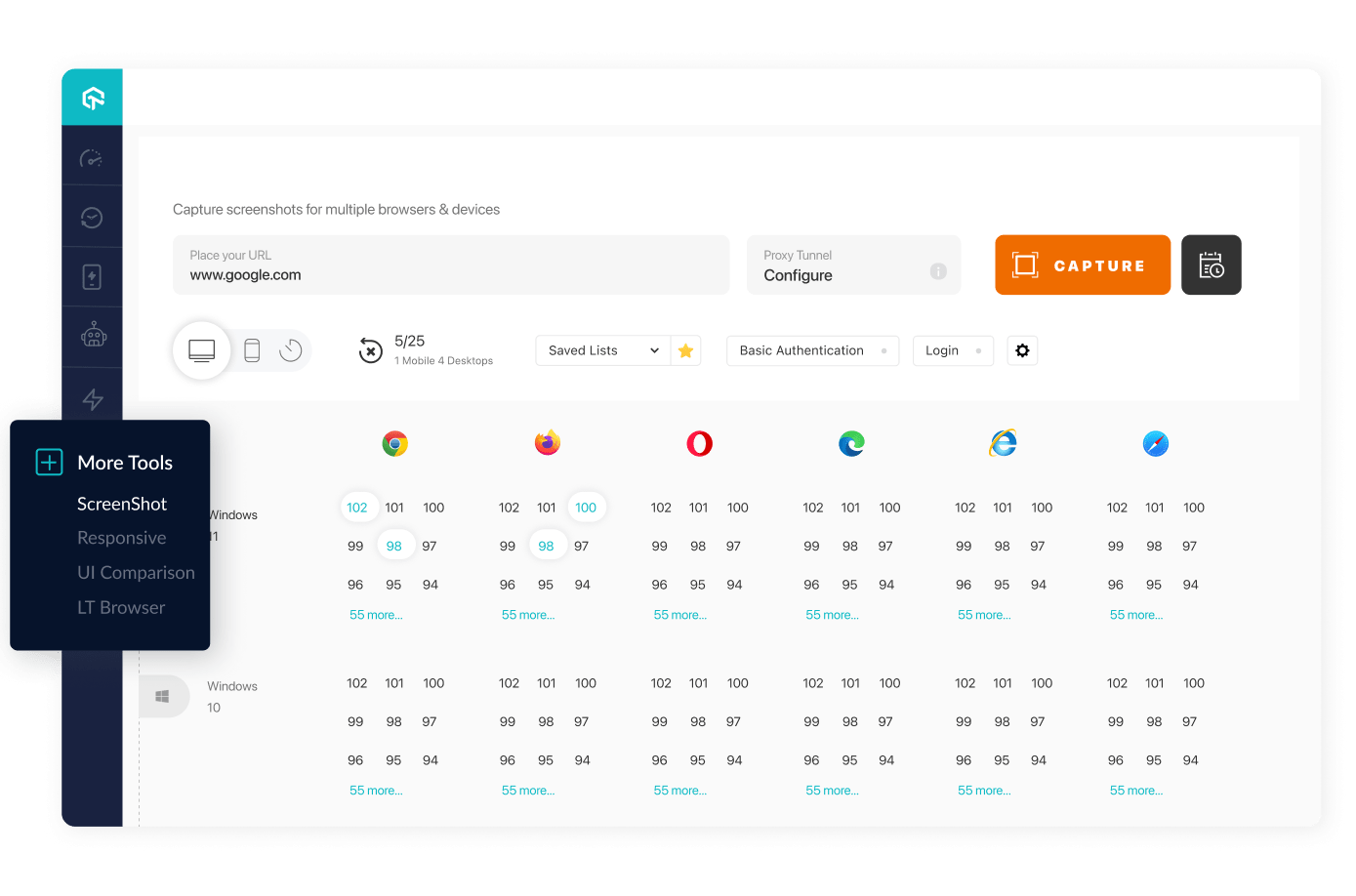
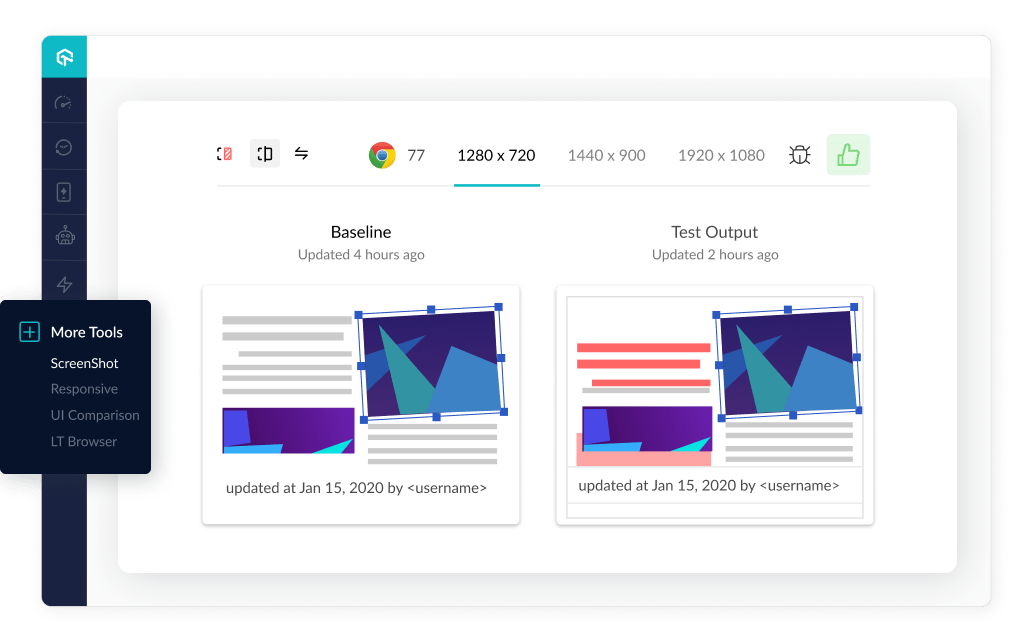
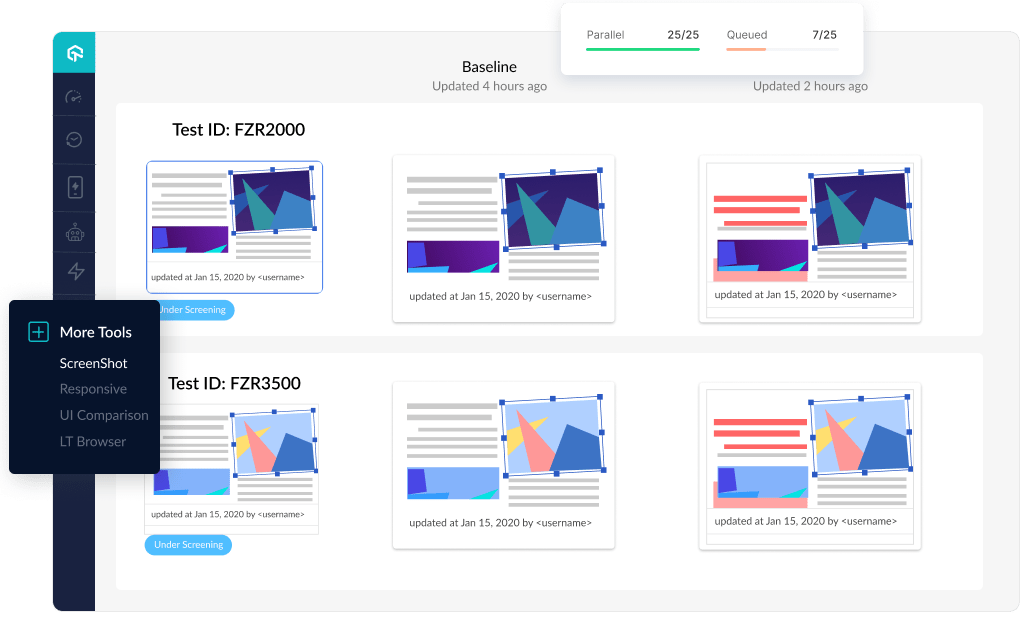
Capture and compare screenshots against the baseline. Highlight visual changes to identify errors and deliver pixel-perfect websites.
Trusted by 2M+ users globally






GLOBAL ENTERPRISES RELY ON LAMBDATEST FOR TEST EXECUTION



2 Million+
Users
10,000+
Enterprises
132+
Countries
Achieve Visual Perfection Faster


Speed Up Your Product Release
Automate Visual Regression Testing in a Single Click!
Follow our step-by-step guide to performing Visual Regression tests to deliver a better user experience.
Get Started
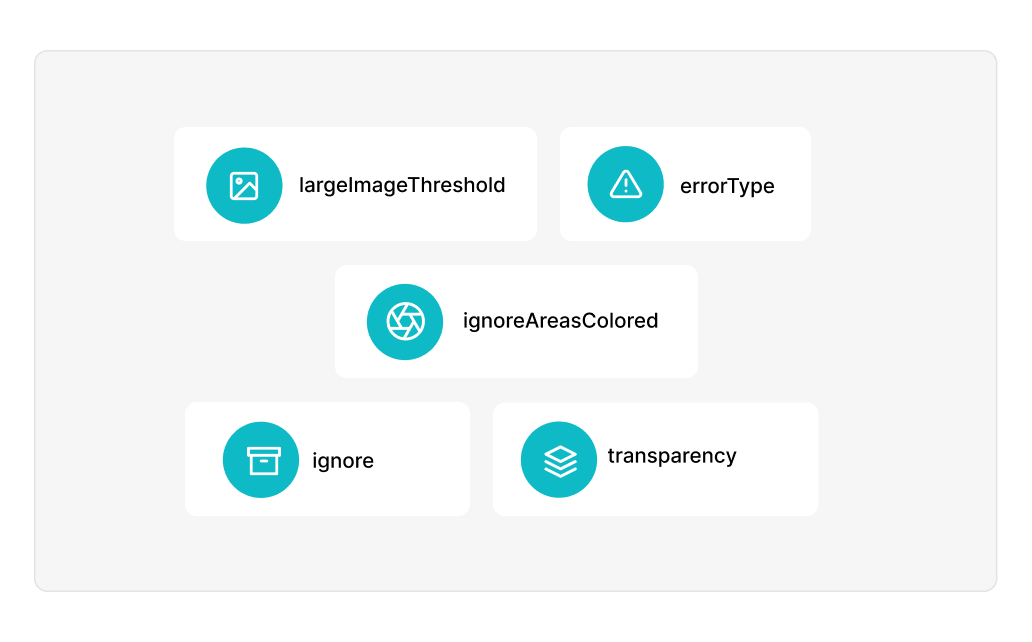
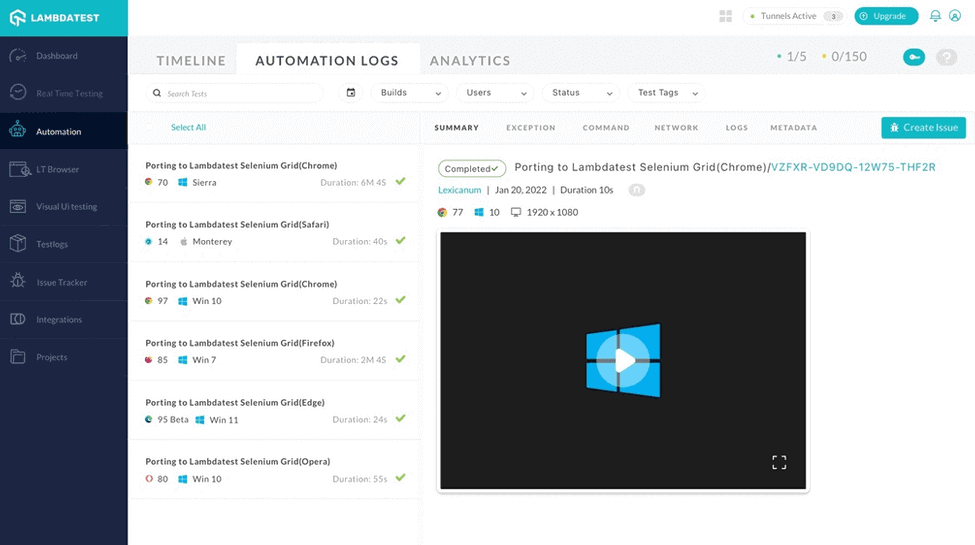
Advanced Options For Screenshot Comparison Tool

Seamlessly Integrate With Complete CI/CD Tech Stack
Get detailed insights of your automation tests in your CI/CD pipelines by integrating with your favorite DevOps tools.

Why LambdaTest for Visual Regression Test Execution
Here’s why LambdaTest is the choice of visual regression cloud for 2 Million+ developers & quality analysts.

24/7 Support
Get access to industry leading 24/7 dedicated support.

Zero Test Flakiness
Highly reliable and accurate infrastructure that has no flakiness

120+ Integrations
Fits seamlessly into your testing stack with out-of-the box integrations.

Locally Hosted Web Testing
Prevent your production environment from after deployment bugs.
Try LambdaTest Now !!
Get limited sessions of 1 minute each of live real time interactive testing every month that gets renewed each month.
- No Credit Card Required
- Free Sign Up
- 24/7 Support

Powerful Cloud Testing Platform to Accelerate Your Go-To-Market
Secure, Reliable, and High Performance Test Execution Cloud Build For Scale

How LambdaTest is helping Global Enterprises
Trusted by startups, SMBs and big enterprises alike.
Trepp
By being able to run our Selenium scripts on the legacy and latest browsers on LambdaTest helped us save significant time in test execution with zero hassle to maintain the infra.
Anish Ohri
Head of Testing and Performance Engineering
Edureka
By using LambdaTest, the team was able to execute up to 200 tests concurrently through parallel testing. Test suites that used to take 60 minutes now take not more than 5 minutes.
Lovleen Bhatia
Co-Founder & CEO
Emburse
Using LambdaTest cross browser automation on the cloud has allowed Emburse to reduce test execution time up to 20% and achieve better code quality.
Alan Harwood
Senior Manager, Engineering
Noibu
LambdaTest has reduced the time taken to reproduce and debug the problem. It has helped us identify browser specific problems and increase developer feedback time by 400% and increase efficiency by 100%.
David Seel
Team Lead (Software Engineering)
Innovative
With LambdaTest, we were able to increase our test coverage by 70% and reduced our test execution time from average 1 minute per test to 20 seconds, a 66% reduction in test execution time.
Matt Rench
Principal Automation Engineer
They talk about it better than us
Read All ReviewsWall of fame
LambdaTest is #1 choice for SMBs and Enterprises across the globe.

More Reasons To Love LambdaTest
Along with 3000+ browsers and devices combinations to test we provide you additional features to make sure you give your users a perfect experience.

CI/CD Tool Integration
Enhance visual regression by integrating Selenium, Cypress or any framework in your favorite CI/CD tool.

Smarter Analytics
Assess multiple visual regression test cases in one place with the all-new LambdaTest Analytics.

Documentation
Step-by-step document to help you run your first visual regression test with Selenium or Cypress.
Ready to Get Started?
Signup to use LambdaTest, it's completely free to get started with







