Online Cross Browser Testing On Edge 15 Browser
Perform online tests on latest Microsoft Edge 15 browser to ensure that your website is cross browser compatible.
- No Credit Card Required
- Free Sign Up
- 24/7 Support
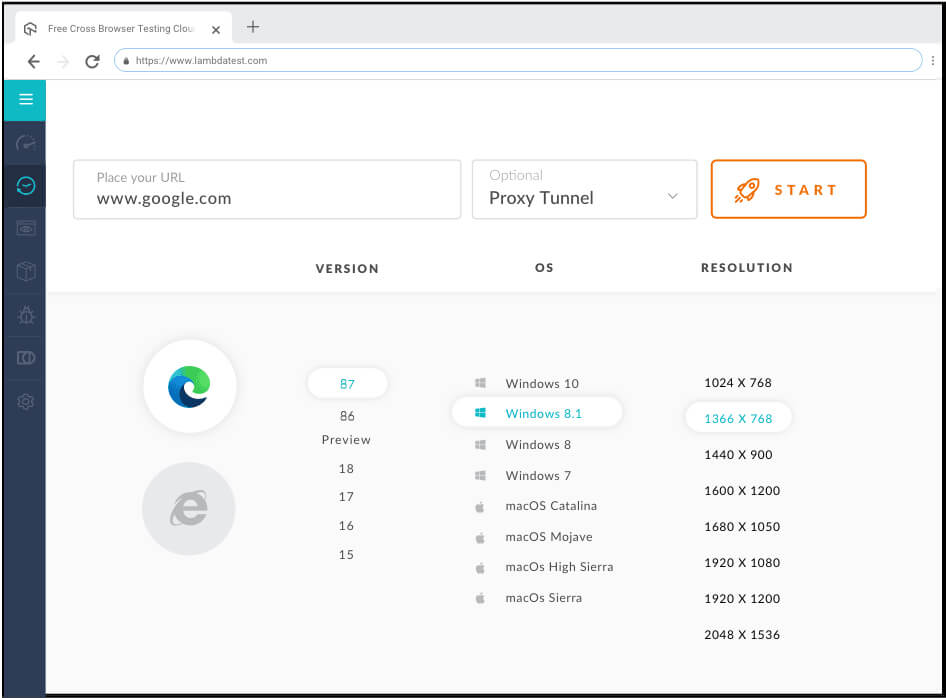
Cross Browser Testing on Latest Microsoft Edge Browsers


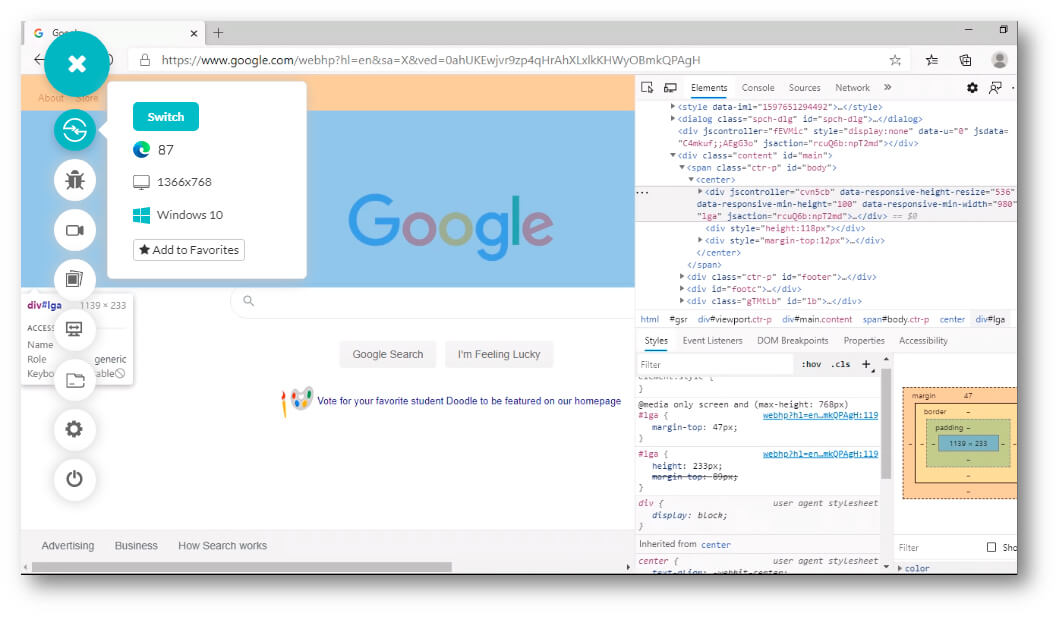
Debugging Tools In Latest Microsoft Edge 15 Browser
Try LambdaTest Now !!
Get limited sessions of 1 minute each of live real time interactive testing every month that gets renewed each month.
- No Credit Card Required
- Free Sign Up
- 24/7 Support
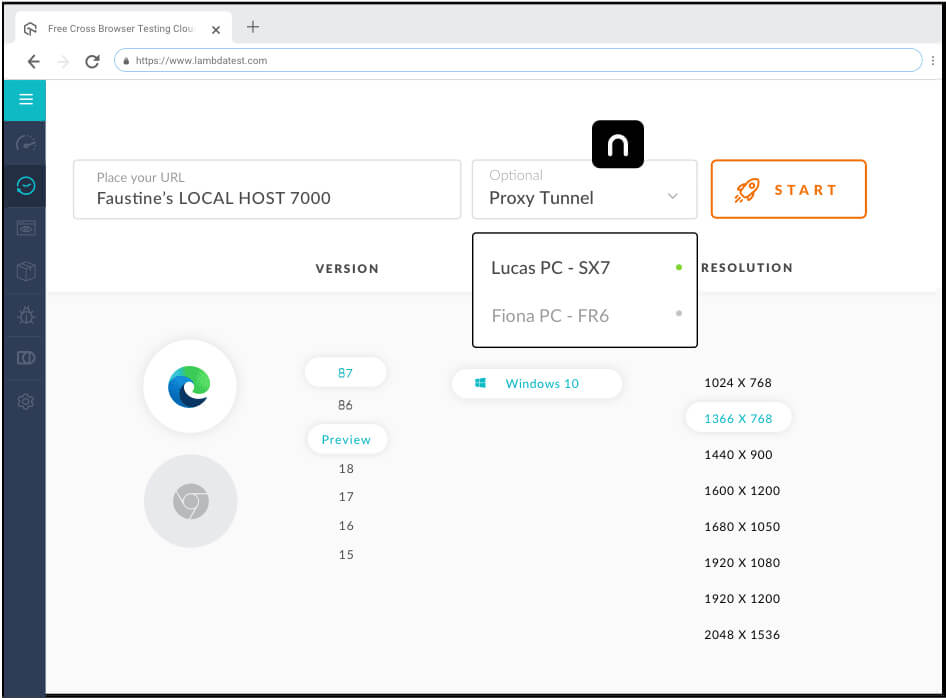
Test Locally Hosted Web Apps on Microsoft Edge 15 Browser


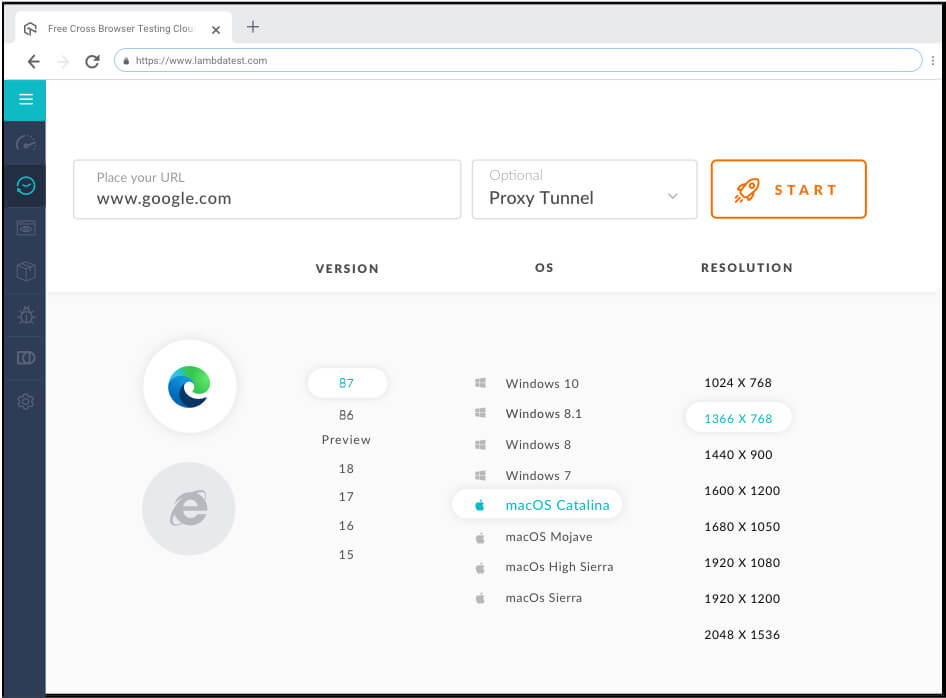
Test Microsoft Edge On macOS
Geolocation Testing On Edge Browsers Online


24/7 Support From Our Tech Experts
Test On Different Edge Browsers
Choose from a range of Edge browser versions and ensure that your customers get pixel perfect experience irrespective of Edge browser version they are using.
More Reasons To Love LambdaTest
It's not just about infrastructure, you get a whole range of complimentary features that will make your browser testing experience smoother and help you ship products faster.
Integrated Debugging
Locally Hosted
Web Testing
Geolocation
Testing
Seamless Collaboration
Integrate LambdaTest with your favorite tool and save yourself from manually managing bugs and tasks. Also fits with your CI/CD pipeline.
What Our Users Say About Us
Trusted By 2 Million+ Developers & QA Teams
READY TO PERFORM TEST ON EDGE 15 BROWSER ONLINE?
Signup to use LambdaTest, it's completely
free to get started with
- No Credit Card Required
- Free Sign Up
- 24/7 Support








