21 Best JavaScript And CSS Libraries For Web Development [2024]
Arnab Roy Chowdhury
Posted On: February 29, 2024
![]() 30373 Views
30373 Views
![]() 7 Min Read
7 Min Read
Everyone, no matter whether they are a fresher or experienced in the domain of UI development and UX design, have at some point became familiar with JavaScript & CSS libraries, around their time in work. These frameworks became popular because they:
- Reduce the time complexity by reducing lengthy scripts into libraries where they can be reused by just calling a function or adding a class.
- Enabled developers to add an enhanced functionality that guaranteed a better user experience.
- Minified CSS and JS files in the libraries ensured less size of the codes, thereby, enhancing the performance of the web application.
Let’s discuss top 21 JavaScript, CSS libraries that have made the life of web developers much easier.
1. Algolia
If you want to add forms on your website with autocomplete features, this is the library that you should use. It is accurate and fast. We specifically loved the map feature which allows you to add a map in the address field for searching locations.

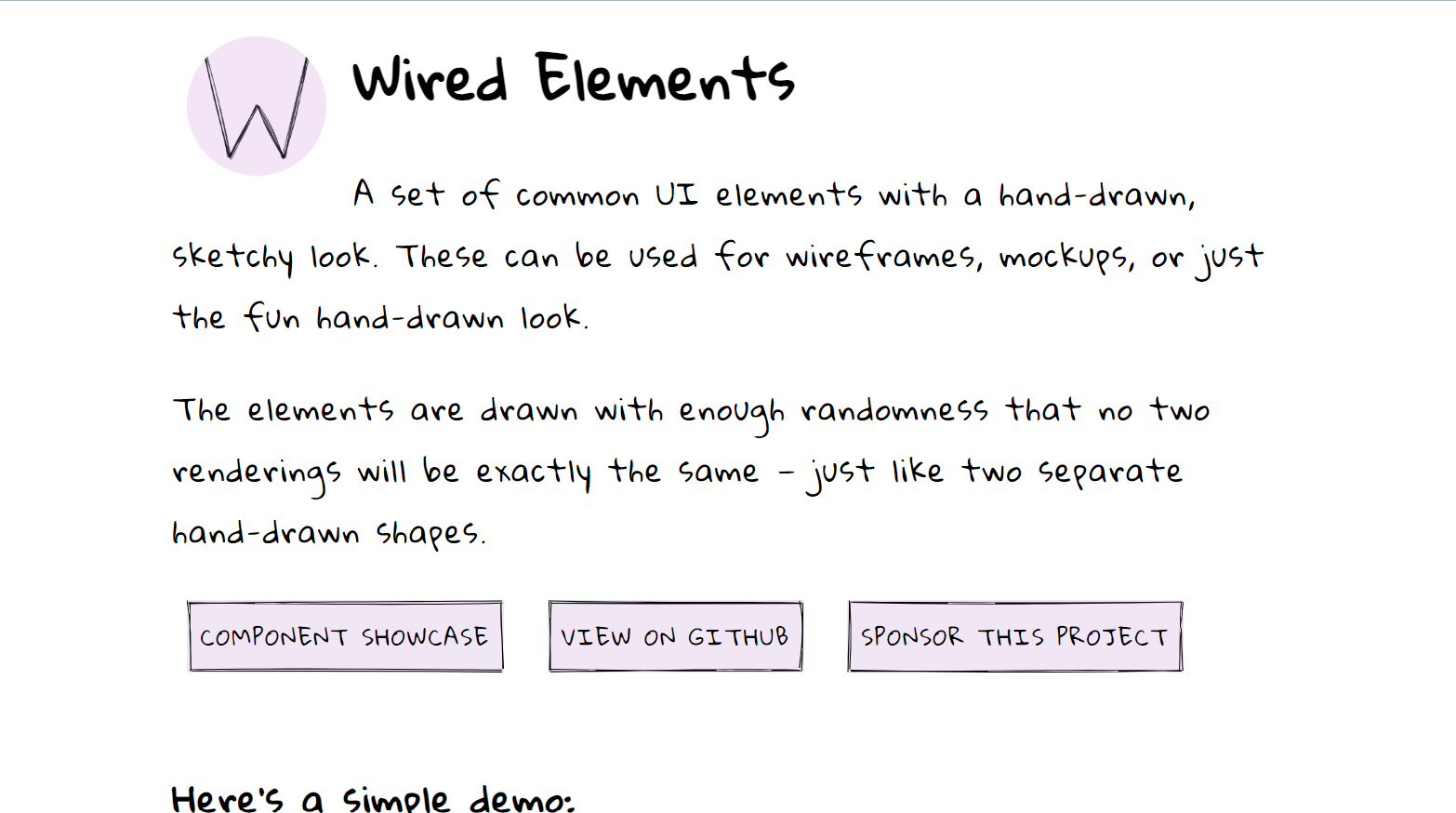
2. Wired Elements
Let’s suppose someone asked you to create a page where the elements seem to be hand drawn. To be clear, there should not be any pattern between 2 elements. Wired Elements is the solution to that. This JavaScript CSS library enables you to design UI elements and make them look like they have been drawn by hand.

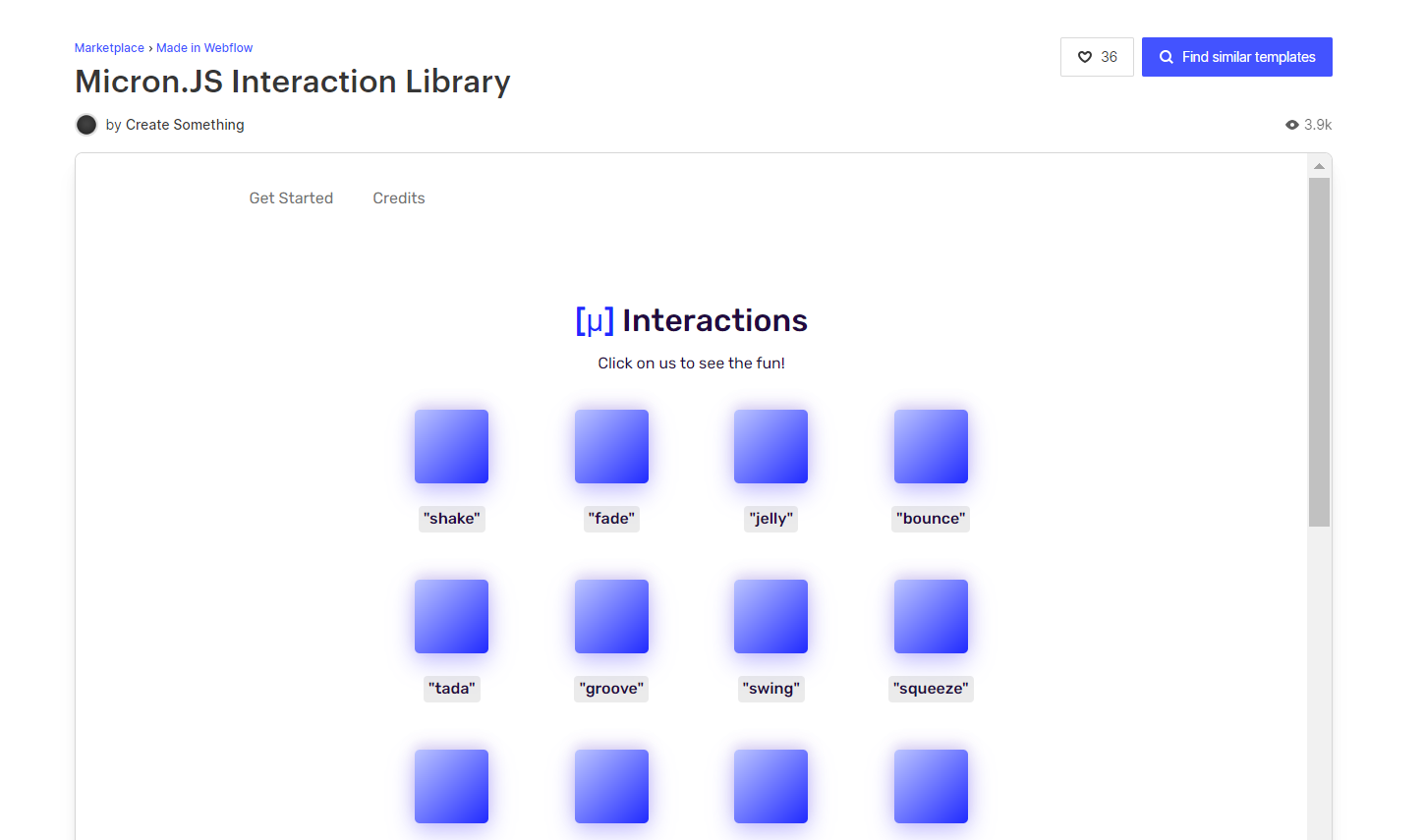
3. Micron.js
This is a library power by JavaScript and made using CSS animations. The purpose of this library is to enable the users to add interactions to the DOM elements. You can add interesting animation effects on objects by just calling a simple function at ‘click’ event.

4. Flat-Remix.CSS
Licensed by MIT, this CSS library provides the developers a collection of predesigned elements enabling a better and faster web development. The elements in the library follows the latest UX trend of sharp border and high contrasts.

 Note
NoteTest your web application consistency on various browsers and OS combinations. Try LambdaTest Today!
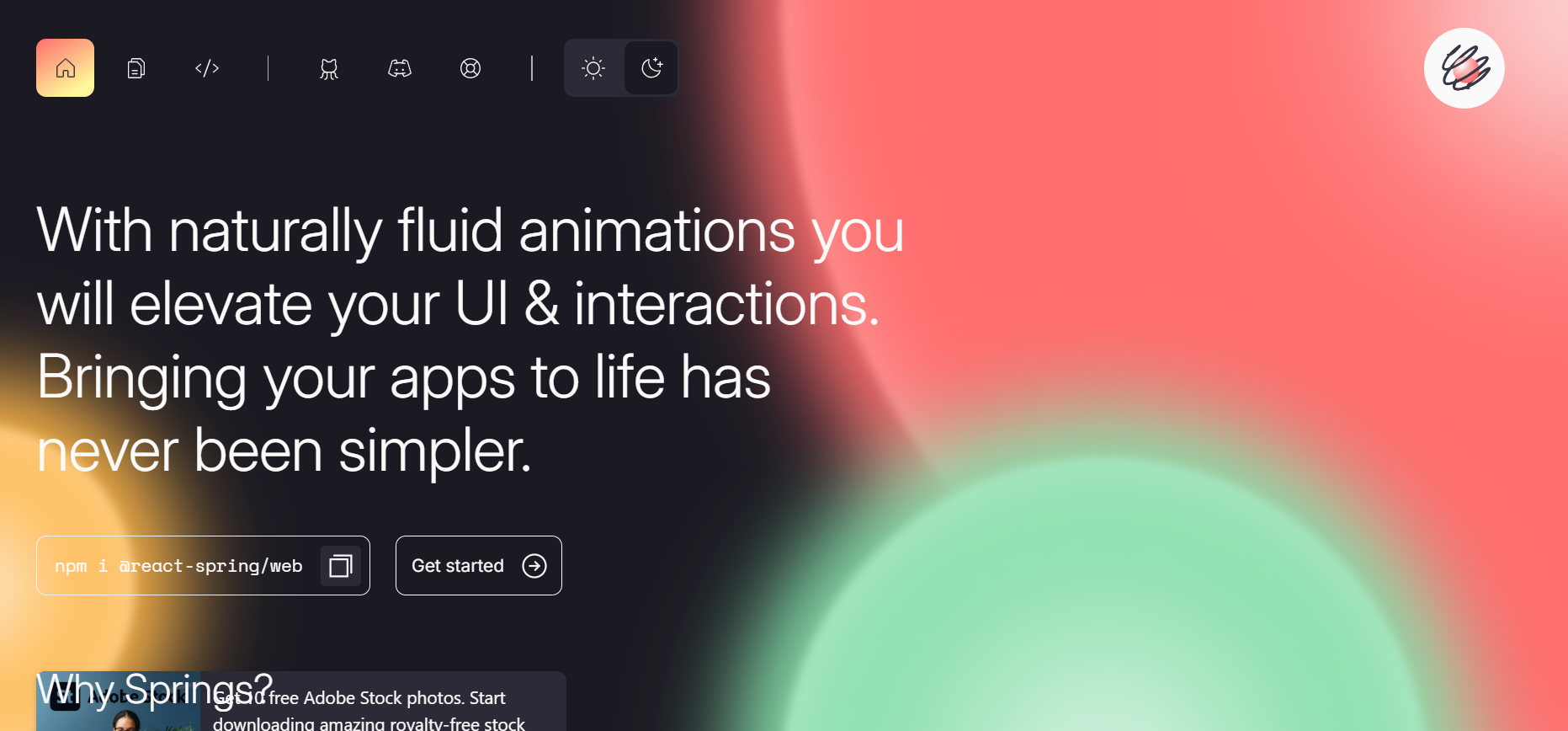
5. React Spring
This JavaScript and CSS library that offers a set of physics-based transitions along with animations to boost developer’s innovation in the process of creating distinctive designs. The in-built JavaScript API provides tools to create complex animations as well which are impossible to create using CSS only.

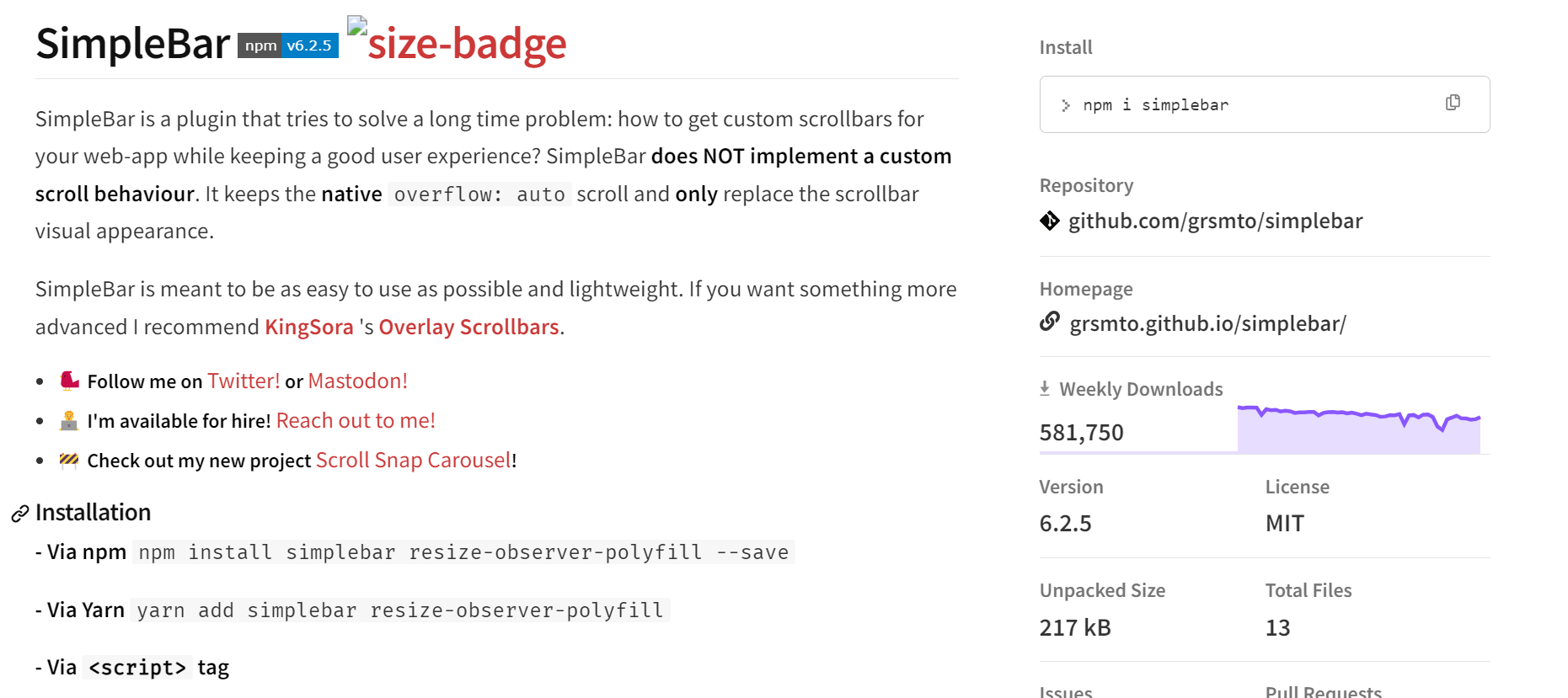
6. SimpleBar
If you wish to have custom scrollbars then SimpleBar is an efficient Javascript library. It is easy to use and very lightweight. Not only it supports vertical as well as horizontal scrollbars, it also works across all the major browsers without any compatibility issues.

7. Apex Charts
If your aim is to create beautiful pixel perfect SVG charts, go for this open source JavaScript CSS library. You will get the option to choose from a wide variety of bar, pie, heatmap and mixed charts which are customizable and fully responsive.

8. Anime.JS
Animations always have been a key factor in enhancing the user experience of a website. With the use of Flash slowly declining, its time to move on to JavaScript CSS libraries. Anime.JS is very flexible and allows you to add motion or transform the elements in your application.

9. Embetty
If your aim is to display external media contents like video or tweets without disturbing the privacy or your site, Embetty is your solution. By adding tags like embetty-video or embetty-tweet and mentioning the type, you can add your desired media elements.

10. Hybrids
An easy to use JavaScript CSS library, Hybrids uses pure functions and plain objects that enables you to define custom elements. It also supports module replacement and without refreshing your page, you can find the custom elements getting updated.

11. Animate on Scroll
If you are working on a site having parallax scrolling feature, this is a JavaScript CSS library that will allow you to add simple and sweet animations when the user tries to scroll down. Starting from anchor placement to fade effects, you will be able to create a rich user experience that will keep your audience glued to the site.

12. Bideo.JS
Nowadays, many people are preferring full-screen videos instead of static images as background. You can find one in the login page of BodySpace, a popular fitness app. Bideo.js is the answer to your solution. It enables you to add responsive full-screen videos as your page background with very little coding.

13. Chart.JS
This is a quite useful JavaScript CSS library that allows the user to add unique and well-designed charts on their website. It offers a lot of templates with the ability to utilize the white space and mix them in a well-balanced manner.

14. Cleave.JS
Ever wondered how the users of your site will feel if the site’s forms formatted the contents. For example, transforming 0204142277 in the phone number field to (020) 414-2277. Cleave JS translates this simple concept into a unique user experience.

15. Smooth UI
This is an open-source JavaScript CSS library developed using Styled components along with React. It is designed keeping the priority of a developer in mind and allows you to design beautiful web applications that are fully customizable with available themes.

16. Curtains.JS
This lightweight WebGL and vanilla library is mainly used for animating the media elements in your site. It converts the images and videos of your site into 3D textured planes, which can be animated using shaders. Although easy to use, you will need to have strong knowledge of HTML, CSS, and JavaScript.

17. Math.JS
This math library comes with extensive functionalities like expression parser and also allows the developer to work on units, fractions, matrices, and other critical mathematical functions

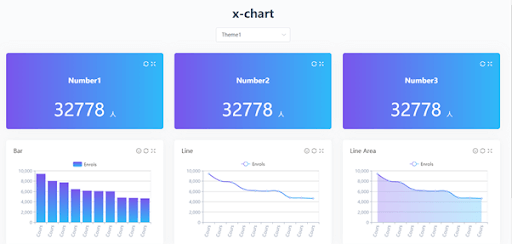
18. X-Chart
This JavaScript CSS library allows the developer to create a data visualization system that is resizable as well as draggable. You can create well-designed charts or also select from the available templates that provide a wide variant of pie, bar, doughnut and other types of charts.

19. Box-shadows.css
Box-shadows is the latest feature of CSS3 that is popular for its cross browser compatibility issues. However, with using this library, you can easily add box shadows to the elements used in your website with very fewer codes. What makes it more exciting, you can also add hover effects that transform the shadows.

20. D3.JS
If you love data, you will love this library as well which manipulates static content and brings them to life by using CSS and HTML and SVG effects.

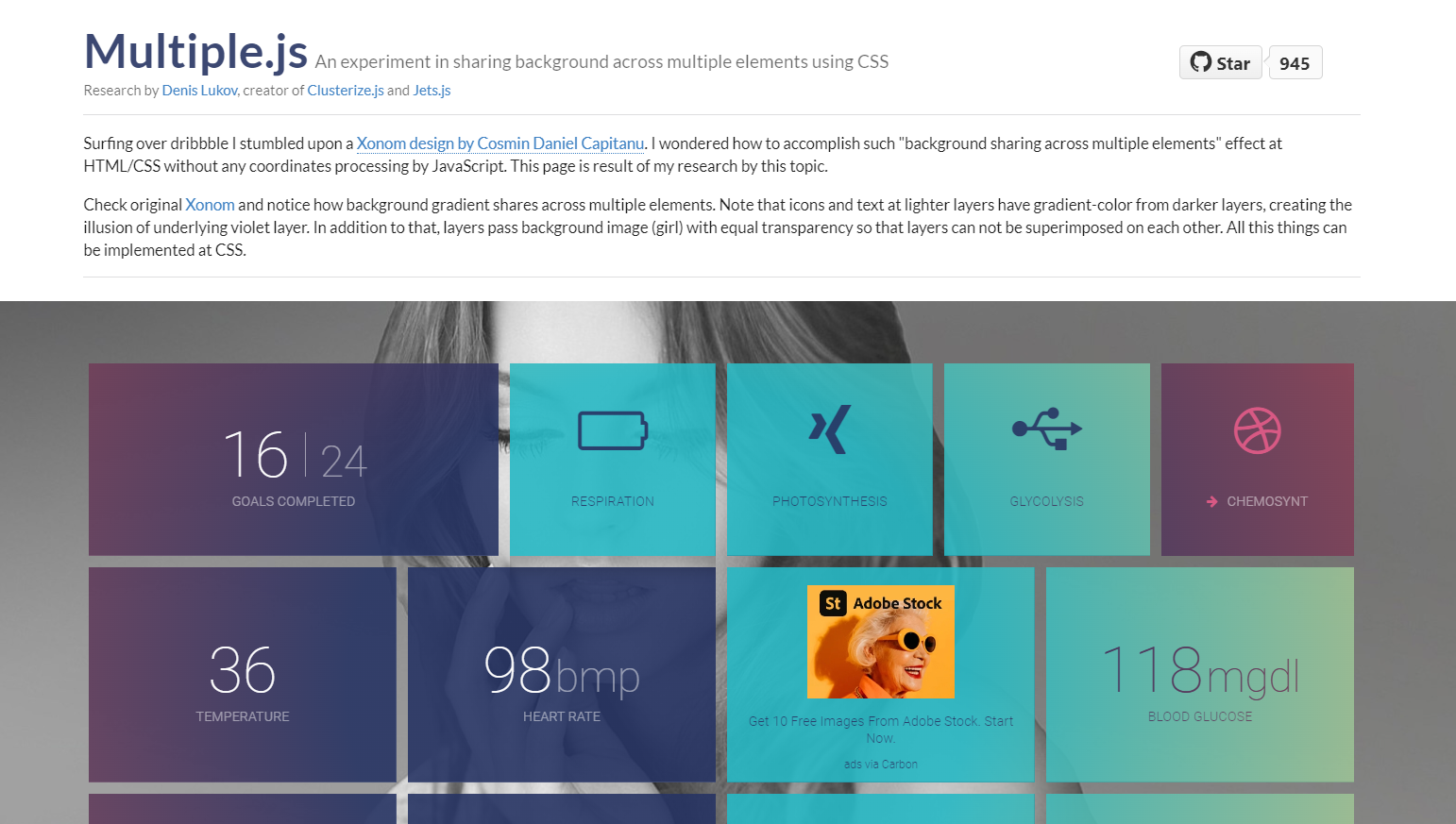
21. Multiple.JS
Another solution for creating unique background visuals. You can use this JavaScript CSS library to share background images across your website, thereby creating a unique visual effect.

That’s all from our side. Start developing cool websites offering amazing user experiences.
However, before releasing them, make sure they run flawlessly across all browsers. Wondering how you can do that? Don’t worry, you can use LambdaTest which is a cloud based cross browser testing tool that you can leverage in order to ensure cross browser compatibility of your website or web app. LambdaTest is an AI-powered test orchestration and execution platform that lets you run manual and automated tests at scale with over 3000+ real devices, browsers and OS combinations and it provide your users with the rich UX they deserve. .
Subscribe to the LambdaTest YouTube channel to learn more about cross-browser testing real-time and responsive testing.
Got Questions? Drop them on LambdaTest Community. Visit now