11 Best Cross Browser Testing Tools For 2024
Divyasshree N
Posted On: March 4, 2023
![]() 180368 Views
180368 Views
![]() 17 Min Read
17 Min Read
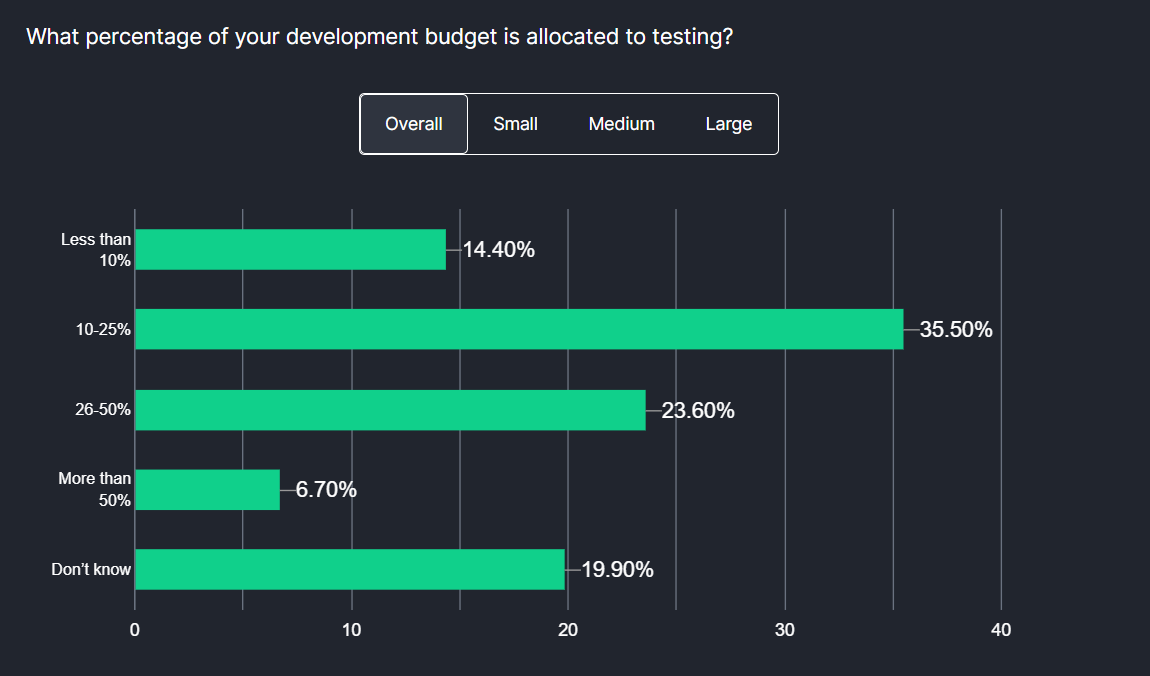
According to the Future Of Quality Assurance Survey, the quality of the digital experience is increasingly vital.Organizations are investing significant resources in quality assurance to ensure a seamless digital journey for their users. Quality Engineering and Testing are key drivers for sustainable IT, with 40% of large-scale companies allocating more than 25% of their budget to testing and nearly 10% spending over 50%. This underscores the critical role quality plays in the success of organizations across the board.

To enable seamless end-user experiences, one needs to test new technologies differently than in the past, with a fresh approach to testing and software quality validation. The end-user or customer who uses an application expects an assurance of quality. Organizations require a mechanism that makes it simple for developers to create the best web applications that work on every device. This is why cross browser testing is important to your business and is considered more of a necessity than an addition to web development.
However, while performing cross browser testing, covering all the latest and legacy browsers, browser versions, devices, and operating systems can be cumbersome. In addition, setting up an in-house test infrastructure can put a dent in the organization’s budget, and managing the browser and OS updates can take considerable bandwidth from your IT or DevOps team.
This is where cloud-based cross browser testing tools help you and solve the problem of ensuring that a website and web application function flawlessly across numerous browsers, devices, and platforms combinations. Cross browser testing tools are hosted on the cloud rather than on the developer’s local machine. This results in more efficient testing without installing multiple testing environments on their workstations.
In this article, we cover the best cross browser testing tools primarily intended for software testers interested in researching different tools for cross browser testing so you can choose the one based on your software project’s requirements.
TABLE OF CONTENTS
Overview of Cross Browser Testing
In cross browser testing, a website or mobile application is tested to ensure it is “browser-agnostic,” i.e., works across various browsers, devices, operating systems, and their combinations. Because each browser’s way of parsing the Document Object Model (DOM) differs significantly, the output is sensitive to how the developer of the web application under test explicitly or implicitly identifies the application’s UI controls.
It is important to note that if a website or web app works on your PC, it does not mean it will work on another user’s machine. Therefore, you need to ensure a web or mobile app works fine when accessing through
- Multiple browser-OS combinations: Running the tests across Chrome, Firefox, Edge, Safari, and operating systems like Windows, macOS, Linux, Android, and iOS.
- Different devices: Running the cross-device tests across Desktops, Laptops, Smartphones, and Tablets.
- Assistive technologies: Your web app must be compatible with the tools used by people with impairments.
Want to deepen your knowledge? Check our cross browser testing with cypress tutorial.
Why are Cross Browser Testing Tools needed?
People use numerous browsers with different operating systems to browse the web. Not to mention, a site or an application has to be compatible with varying browser versions. This myriad makes cross browser testing a problematic task.
Here are some challenges that QA teams face when performing cross browser testing on applications.
- As there are a plethora of browsers and operating system combinations to test, investing in in-house infrastructure is not a viable approach. Here, a critical challenge is to update the browsers, devices, and operating systems as per the market trends.
- Setting up and maintaining an in-house browser or online device farm is tedious and typically has scalability issues. Creating the cross browser testing infrastructure can become a challenge if you are using manual testing.
- Web browsers continuously receive updates. Popular browsers like Chrome, Firefox, Edge, and their different versions, are rolling out quickly. While browser enhancements are necessary for improved functionality and new features, they may also contain defects or bugs.
- The design layout may break when the website renders on different screen resolutions. Testing websites manually for visual mismatches can take an immense amount of time, and another challenge is ensuring cross browser compatibility.
This creates another hurdle for the testing team to run the tests repeatedly to ensure that everything works well with the latest browser versions.
By using cross browser testing tools, you can ensure that your website is compatible with multiple web browsers, even different versions of the same browser. Some standard features of cross browser testing tools include the ability to test on a wide range of browsers and browser versions, the ability to test on different operating systems, and the ability to test on different screen resolutions.
Some cross browser testing tools also provide features like debugging, capturing automated browser screenshots, recording videos of the test sessions, bug logging, and the ability to test on real device cloud, Android emulators, and iOS simulators. These tools can save time and reduce human error by automating the process of testing a website or mobile application on different browsers.
What are the benefits of Cross Browser Testing Tools?
Here are some benefits of using cross browser testing tools.
- Cost-effective: As customers only pay for the resources they use, cross browser testing tools tend to be more cost-effective than traditional testing methods.
- Easy-to-use interface: Provide smooth navigation and easy access to test results.
- Access from anywhere, anytime: One can easily access the resources on the cloud from anywhere and from any device. Therefore, it eliminates the physical constraints like a location from the QA testing process. Moreover, testing teams can collaborate in real-time to perform the cloud testing process owing to the in-built collaboration tools.
- Scalability: It provides scalability by avoiding maintaining devices in-house; using a cloud-based cross browser testing tool is the best way to overcome infrastructure challenges in cross browser testing.
- Automate cross browser testing: Automated testing tools aid in the problem of testing the application on a diverse range of browsers and browser versions. A good automation tool also keeps up with browser updates and new features.
- Visual testing to catch visual bugs: You can use tools that seamlessly compare web page screenshots from different browsers to detect visual deviations.
- Simple disaster recovery process: Cloud Disaster Recovery (CDR) helps organizations recover critical data mishaps such as data breaches. The disaster recovery process on the cloud is more superficial than the traditional process. A secure virtual environment is created on the cloud to access files remotely, simplifying the disaster recovery process.
- Customer support: Offers technical support to their users or customers.
How to choose the right cross browser testing tool?
Cross browser testing can be easier and less painful if conducted on a cloud-based platform. Before deciding on a cloud-based solution, the test engineer should weigh the benefits and drawbacks of each option and consider the following factors:
- Organization requirements: What features are you looking for in a cross browser test tool? What project will this tool be used for, what is the project’s scope, what type of testing will the tool be required to perform, and so on?
- Range of browsers, devices, and OS: After you’ve calculated and analyzed the devices and browsers that your customers prefer, you’ll need to select a cloud testing tool that offers a wide range of browsers, devices, OS, and testing frameworks required to test the web product.
- Scalability: An organization starting with test automation may not be well prepared to build an internal testing infrastructure that can quickly adapt to business needs and scale up to launch more products and services. A cloud-based tool could help scale testing needs by reducing weeks of work to hours.
- Integrations with third-party tools: Third-party integrations with tools for CI/CD, project management, codeless automation, and more allow you to speed up your testing journey.
Best Cross Browser Testing Tools
Cross browser testing on the cloud is a simple and convenient web and mobile app testing method without worrying about the local infrastructure. Cloud testing helps you use different machines and various resources online without exhausting your resources on eliminating constraints like browsers, devices, and OS coverage.
This section will list the best cross browser testing tools to make the process more manageable and scalable. You can select the tools based on your requirement and budget by categorizing them depending on the software applications you want to test.
LambdaTest
LambdaTest is an AI-powered test orchestration and execution platform that lets you run manual and automated tests at scale with over 3000+ real devices, browsers and OS combinations. It is a scalable cloud grid and considered one of the best cross browser testing tools, with support for automating test scripts with different testing frameworks like Selenium, Cypress, Playwright, Appium, Espresso, XCUITest, etc.

You can even perform live interactive testing in real browser environments. Hence, it helps you test your website or mobile app on a wide range of Windows, macOS, Android, and iOS platforms, including legacy and the latest desktop and mobile browsers.
Key Features
- Run automation tests with different programming languages and frameworks on an online browser farm of 3000+ real desktop and mobile environments.
- Real-time cross browser testing on Real Device Cloud.
- Expedite your test automation with HyperExecute – a blazing fast next-gen end-to-end test orchestration cloud.
- Test At Scale – an open-source test selection and flaky test management platform offers you to accelerate testing, shorten job times and get faster feedback on code commits.
- Smart visual regression testing on the cloud to identify visual deviations.
- 120+ third-party integrations with tools for CI/CD, Project Management, Codeless Automation, and more.
- Perform localhost testing of web and mobile applications.
- Geolocation testing of web and mobile apps across 53+ geographies.
- Chromium-based LT Browser 2.0 – for faster responsive testing across 50+ pre-installed device viewports.
Subscribe to the LambdaTest YouTube Channel and get the latest tutorials around Selenium testing, Cypress testing, Playwright, and more.
Selenium Box
With Selenium Box, organizations can simplify their Selenium and Appium infrastructure for cross browser web and mobile testing. It enables the running of automated web and mobile testing behind corporate firewalls. In addition to running on your corporate servers, you can deploy Selenium Box in a private cloud for Linux OS. It targets enterprises, financial organizations, and healthcare providers with high-security requirements, particularly regarding data privacy.

Key Features
- It provides high scalability that grows with your needs.
- Comes with maintenance-free browsers that are pre-tested for functionality and compatibility.
- Integrate Selenium Box in CI/CD environments for your continuous testing needs.
- Using Selenium Box, you can manually access all browsers.
- Track system usage, integrate with monitoring tools, and get advanced test reporting.
Ranorex Studio
Ranorex Studio is a powerful yet easy-to-use cross browser testing tool for web testing. It offers several out-of-box features, such as integration with Ranorex Web Test, which provides two powerful functionalities – web scraping and functional testing. For example, you can scrape all links in your browser automatically. For each link, you can create tests using the title or text.

Key Features
- It helps you create automated UI tests using simple drag-and-drop actions with zero coding or scripting knowledge.
- Develop test cases that are easy to build, maintain and learn.
- Incorporating test automation reduces manual efforts, boosts team productivity, and enhances software quality.
- Support for parallel testing to execute test cases on multiple devices simultaneously.
Testim
Testim is a scalable cross browser testing that provides AI-powered test automation. It is more centric towards reducing time and effort to maintain test automation environments, as a simple bug can disrupt multiple software features. Testim is for organizations that seek immediate fixes for user-interface tests that focus on the flow of complex procedures.

Key Features
- Offers an intuitive UX making the test creation process easier and simpler.
- Provides a comprehensive test automation platform with greater test coverage with its fast authoring process.
- Eliminates flaky tests that consume resources with self-improving AI-powered stabilizers.
- Pinpoint the root causes to make hassle-free debugging.
- Run parallel test execution on Selenium-compatible grids.
TestGrid
TestGrid is a no-code and low-code test automation platform to perform website testing on real device testing hosted on the cloud or on-premises. It offers both manual and automated testing to ensure faster release time.

Key Features
- Test your locally or privately hosted web pages for bug-free release.
- Support for performance testing to help you optimize your website.
- Seamlessly integrates with best CI/CD tools like CircleCI, Travis CI, and more.
- Headless browser support for PhantomJS.
- You can test on Samsung, iOS 11, iPad, and more.
TestComplete
TestComplete is a cross browser testing tool that automates browser compatibility testing on different configurations and operating systems. TestComplete can handle and identify dynamic web elements in the most accessible technologies with the help of built-in support for 500+ controls and third-party frameworks.

Key Features
- It supports different programming languages like JavaScript, Python, C++, C#, VBScript, Delphi, etc.
- Run tests in parallel across different real environments – without zero setup or configuration.
- Uses object recognition using AI and property-based methods.
- Integrations with CI/CD tools, testing frameworks, and the SmartBear ecosystem.
Run your Selenium scripts across 3000+ browser environments. Try LambdaTest Now!
Endtest
Endtest is an intelligent test automation platform that allows you to develop end-to-end automated tests. It supports automated cross browser testing, access control, and parameterized testing. You can also test your application using IP addresses from various locations using Endtest’s geolocation testing feature.

It provides a simple, clean UI that is easy to navigate and simple to use within a team with less coding experience. Endtest’s user interface displays information in an organized manner which makes it easy when reviewing test reports and test results.
Key Features
- Email and SMS testing for your web and mobile test suites.
- Run API tests to ensure your customer gets the top-notch product.
- Perform end-to-end testing for web and mobile applications.
- Integrates with tools like Jira, Jenkins, and Slack.
Virtuoso
With recent shifts in Machine Learning, Artificial Intelligence, and Natural Language Processing, implementing BDD has never been easier. With Virtuoso, you can import requirements, automatically create a test structure, and develop fully executable functional end-to-end tests. Virtuoso leverages AI capabilities to automate end-to-end testing on different browsers, operating systems, and mobile devices.

To ensure your web and mobile apps are on point everywhere, you can create functional tests using Natural Language Programming, integrated API testing, and Visual Regression tests.
Key Features
- For no-code automation, you can author tests in natural language.
- Before creating an app, generate tests from requirements or wireframes.
- Create API calls for your functional tests and store them to use later on.
- Seamlessly integrates with popular tools like GitHub, Slack, Microsoft Azure, and more.
- Offers support for live authoring, author codeless tests, root cause analysis, etc.
QA Wolf
QA Wolf is an end-to-end testing automation testing tool that supports organizations with a pool of highly-skilled QA engineers to create, run, and repeat all your complex and critical test cases. It eliminates the burden of in-house QA efforts and provides valuable resources to meet your end-to-end testing needs.

When QA Wolf performs bug testing, their team runs tests, looks into failures, and then generates a bug report with repro instructions, a video recording, logs, etc. To view test progress at any moment, you can log into their platform or wait for an expert review session planned.
Key Features
- Get end-to-end test coverage, a comprehensive test plan strategy, test maintenance, bug reports, etc.
- Run your test cases in parallel.
- An easy-to-use app for real-time status updates.
- Integrates with your existing internal systems to give you a real-time view of your software’s app performance.
Comparium
Comparium lets you perform cross browser compatibility on different platforms. It offers taking screenshots of web resources across different browsers and OS combinations, comparing the results in manual and auto modes, and running live-time tests.

Key Features
- Consolidated screenshots from different browsers so you can easily compare them manually or in auto mode.
- Auto-detection of visual discrepancies by highlighting them.
- Support all the latest web browsers.
- With Real-time testing, connect to the desired browser and operating systems to check your website without installing additional software.
Autify
Autify is a web and mobile automation testing tool that lets you create, manage and run complex test cases or test suites and generate test reports. It provides greater test coverage and also supports visual regression testing, which will identify visual mismatches in your applications.

Key Features
- Record interactions using the Autify Recorder Chrome extension.
- Runs tests on Windows, macOS, and Linux, as well as on the web and mobile browsers.
- Autify allows you to test on real devices.
- Integrates with tools such as Jenkins, TestRail, and Slack.
Conclusion
Cross browser testing is vital in the software development process to ensure that your website or web application works seamlessly across all latest and legacy browsers, devices, and operating systems. While many tools are available for cross browser testing, the tools listed in this guide provide options based on your budgets and testing requirements.
In 2024, these tools will continue to evolve, providing even better ways to ensure browser compatibility of your software applications.
Note: If you wish learn how to test your website on previous or older browsers versions for smooth performance. Refer to this blog and get valuable insights.
Happy testing!
Frequently Asked Questions (FAQs)
What is cross browser testing software?
Cross browser testing is a quality assurance (QA) technique that validates if a website or web application functions as intended for end users or customers across multiple browsers, devices, and operating systems.
How do I check cross browser testing?
Here are the strategies you should consider while checking the website for browser compatibility: Select important browsers & test scenarios, Set up virtual machines and emulators, Use mobile-first approach, and Incorporate automation and parallel testing
Got Questions? Drop them on LambdaTest Community. Visit now













